Android XR'de farklı bir uygulama oluştururken içeriği kullanıcının fiziksel veya sanal ortamına yerleştirmek için mekansal kullanıcı arayüzünü kullanabilirsiniz. Uygulamanızı uzamsal panellere, yörünge araçları olarak ayırabilir ve uzamsal yükseklik ekleyebilirsiniz (bu sayfada daha ayrıntılı olarak açıklanmıştır). Tasarımınıza uzamsal video da ekleyebilirsiniz.
Üç boyutlu paneller
Uzamsal paneller, Android XR uygulamalarının temel yapı taşlarıdır. Bu öğeleri, sınırsız bir ekranda XR'den farklı bir deneyim oluşturmak için kullanabilirsiniz. Bu deneyimde içerik, kullanıcının alanında genişler. Uzamsal paneller, kullanıcı arayüzü öğeleri, etkileşimli bileşenler ve tam sayfa içerikler için kapsayıcı görevi görür.

Kullanıcı arayüzünün nasıl ölçeklendirildiğini ve taşındığını anlama
Mekansal paneller, boyutlarını kullanıcıya olan mesafelerine göre otomatik olarak ayarlar. Bu dinamik ölçeklendirme, kullanıcı arayüzü öğelerinin farklı mesafelerden görüntülendiğinde okunaklı ve etkileşimli kalmasını sağlar. Boyut 0,75 ila 1,75 metre arasında tutarlı kalır. Ardından ölçeklendirme oranı metre başına 0, 5 metre artar ve öğeler daha küçük görünür.
Sistem kullanıcı arayüzüyle çakışmayı önlemek için varsayılan panel hareketi sınırlarını aşmayın:
- Minimum derinlik: Kullanıcıdan 0,75 metre
- Maksimum derinlik: Kullanıcıdan 5 metre
Kullanıcılar, bir mekansal paneli kullanıcıya olan mesafeden bağımsız olarak net bir şekilde görülebilecek kadar büyük olacak şekilde yukarı veya aşağı ölçeklendirebilir. Kullanıcı bir uzamsal paneli taşıdığında Android XR, panelin boyutunu otomatik olarak ölçeklendirir.
Üç boyutlu panel boyutları
Android XR, uygulamanızı geniş bir kitle için rahat, okunaklı ve erişilebilir hale getirmek üzere tasarlanmıştır. Sistem, en iyi deneyim için 0,868 dp/dmm kullanır. Uygulamanız, kulaklıktan görüntülendiğinde kullanıcıdan telefon veya tablette görüntülendiğinde olduğundan daha uzakta görünür. Bu nedenle, kullanım kolaylığı için daha büyük olmalıdır.
Tam Alan'da, mekansal paneller için minimum boyut yoktur ve fiziksel sınırlamalar nedeniyle maksimum boyut 2.560 dp x 1.800 dp'dir.

Mekansal panellerin yerleştirileceği yerler
Tam Alan'da hem geçiş hem de sanal ortamlarda panel yerleşimini belirleyebilirsiniz. Kullanıcılar Ana Alan'dan Tam Alan'a geçtiğinde, özel bir konum atamadığınızdan öğeler tahmin edilebilir aynı konumda kalır.

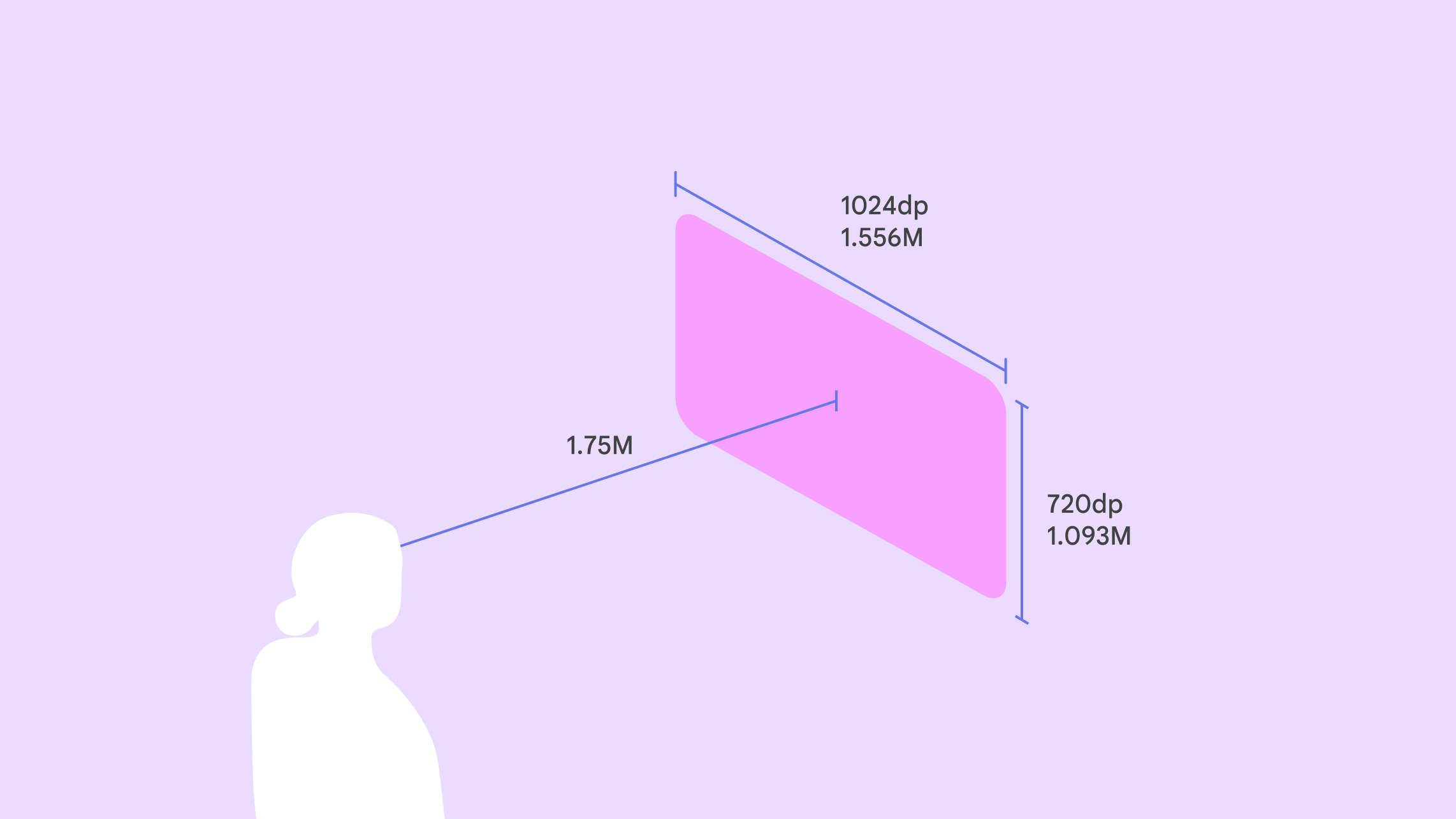
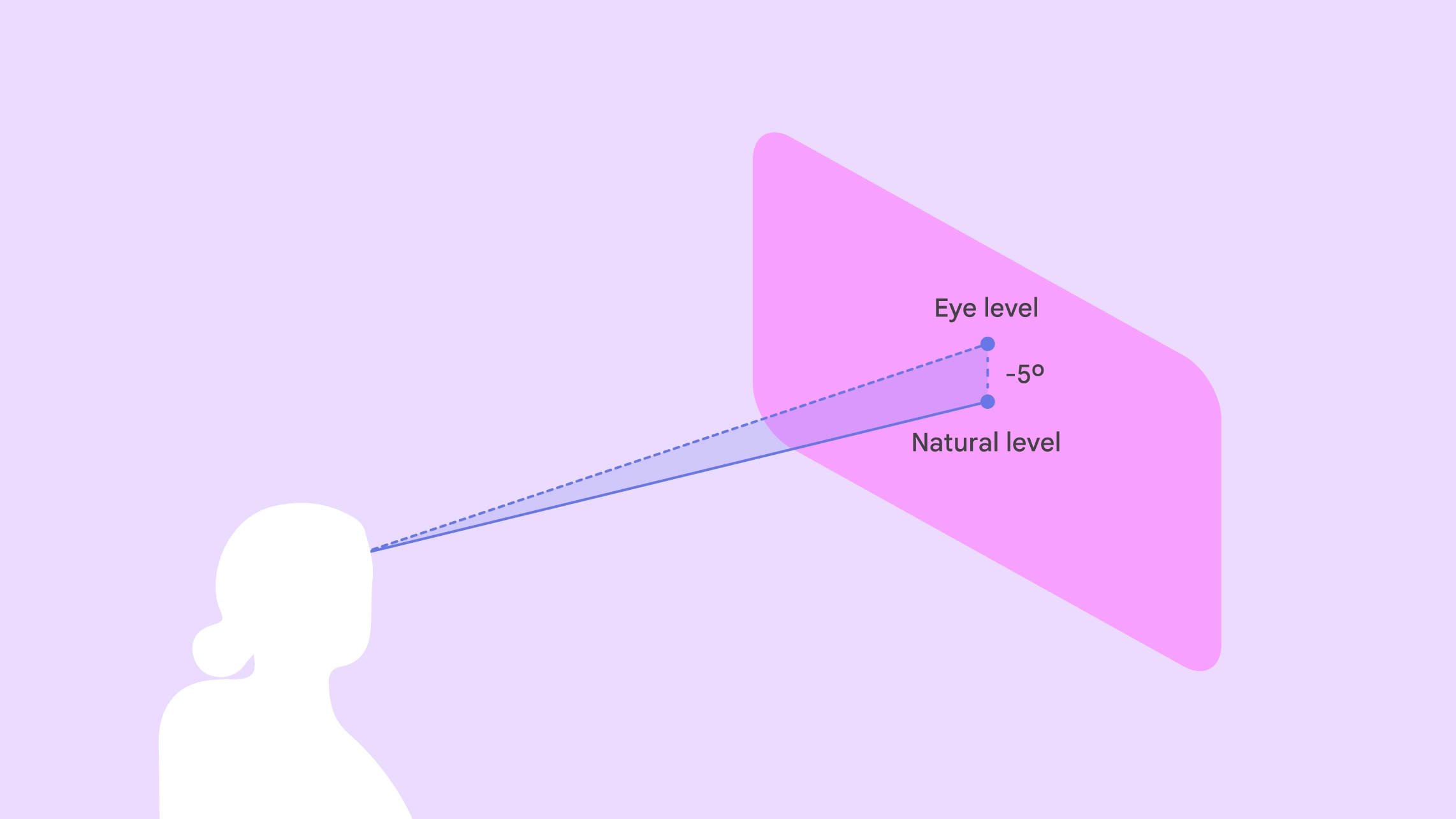
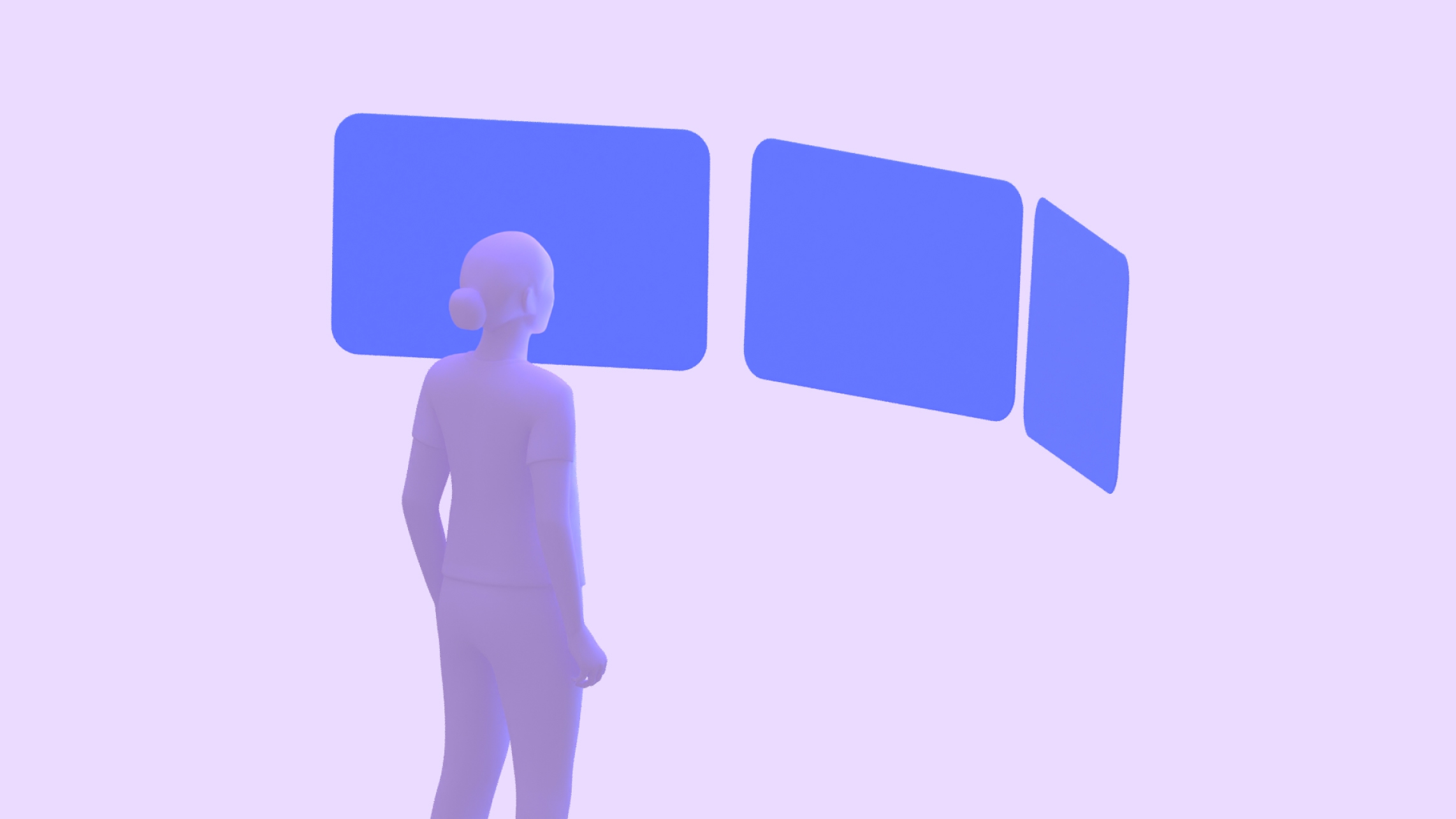
Panelin ortasını kullanıcının görüş çizgisinden 1,75 metre uzağa yerleştirin. Kullanıcılar aşağıya bakma eğiliminde olduğundan, konforu en üst düzeye çıkarmak için panelin dikey merkezini kullanıcının göz seviyesinin 5° altına yerleştirin.

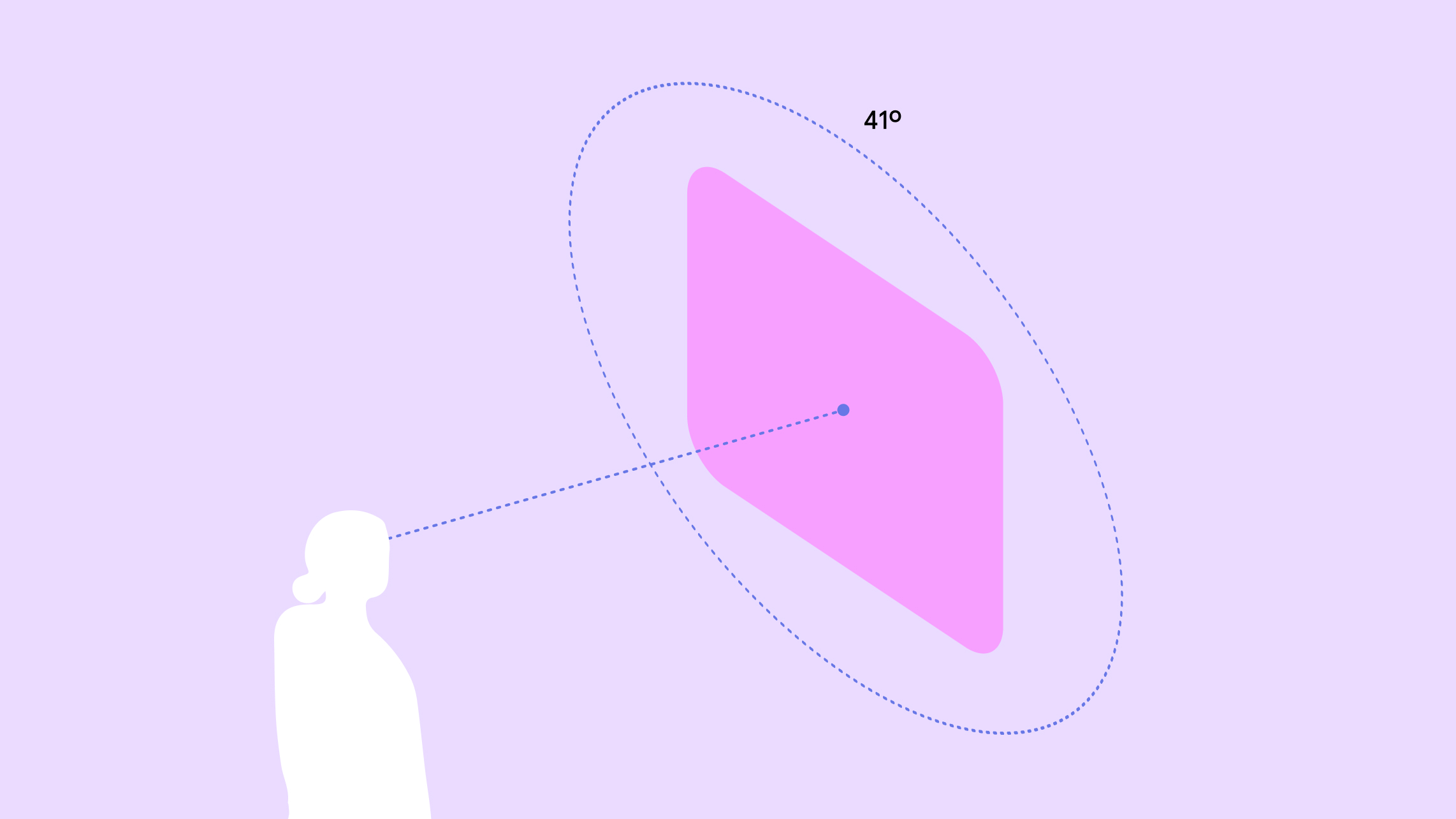
Optimum konfor için içeriği kullanıcının görüş alanının 41° ortasına yerleştirin. Bu sayede net bir görüş elde edersiniz ve aşırı kafa veya vücut hareketi yapma ihtiyacı en aza indirilir.
Kullanıcılar kendi alanlarında hareket edebilir ve mekansal paneller yerinde kalır.
Android XR, kullanıcıların öğeleri kolayca değiştirmesini sağlamak ve geliştirme sürecinizi basitleştirmek için hazır etkileşim kalıpları içerir. Kullanıcılar, kişisel alanlarına uyacak şekilde öğeleri taşıyabilir. Taşıma ve yeniden boyutlandırma davranışlarını yapılandırabilirsiniz.
Kullanıcıların kullanıcı arayüzü öğelerini kendi alanlarındaki gerçek dünya nesnelerine göre konumlandırmasına yardımcı olmak için uzamsal bir paneli gerçek dünyadaki belirli bir konuma (ör. zemin, sandalye, duvar, tavan veya masa) sabitlemelerine izin verebilirsiniz. Sabitleme yalnızca aktarma modunda kullanılabilir.
Kullanıcıların kendilerini dengede ve iyi yönlendirilmiş hissetmelerine yardımcı olmak için kullanıcıların bir uzamsal paneli gerçek dünyadaki belirli bir konuma (ör. zemin, sandalye, duvar, tavan veya masa) sabitlemelerine izin verebilirsiniz. Sabitleme yalnızca aktarma modunda kullanılabilir.
Kendi mekansal düzeninizi oluşturun
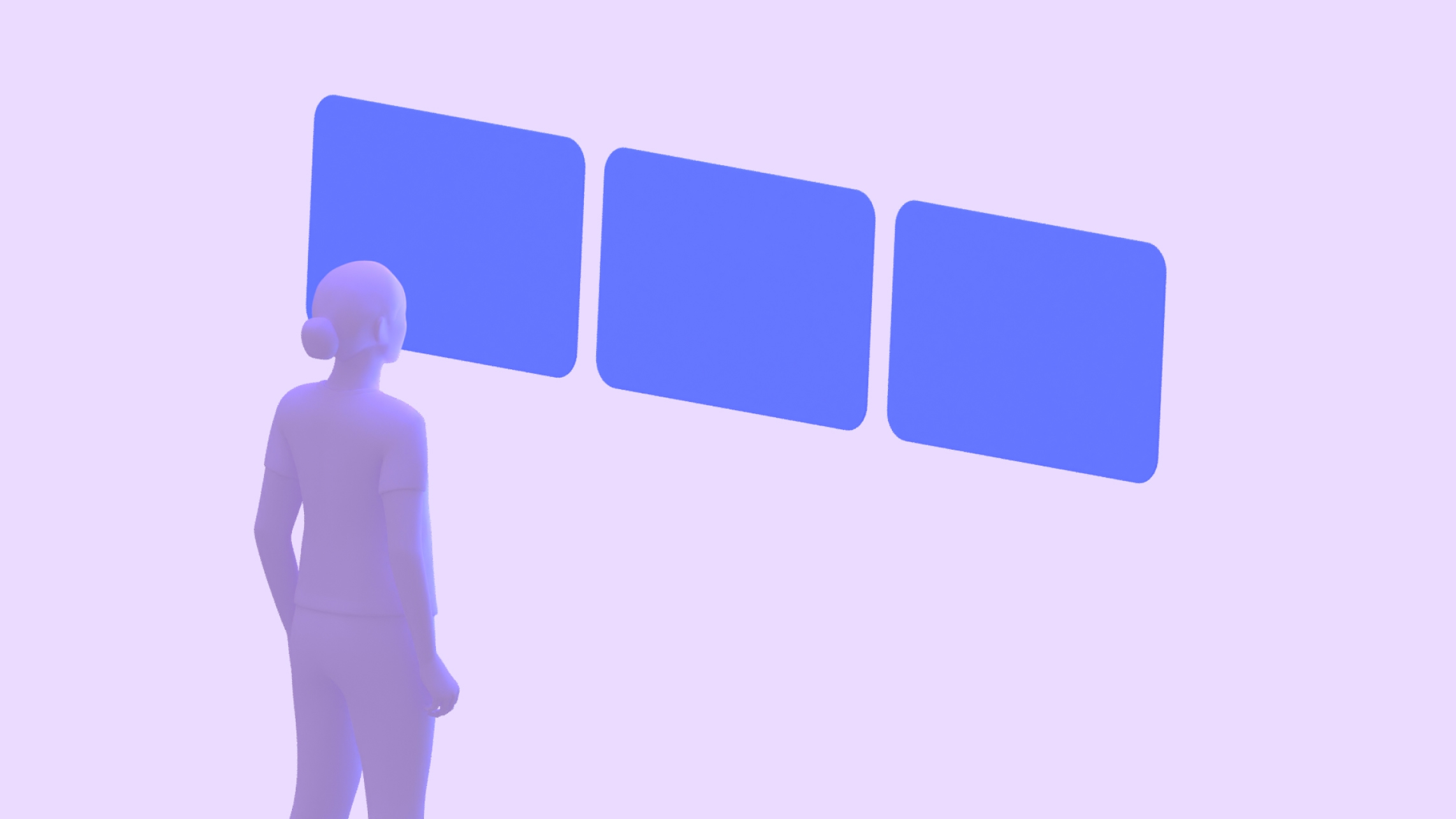
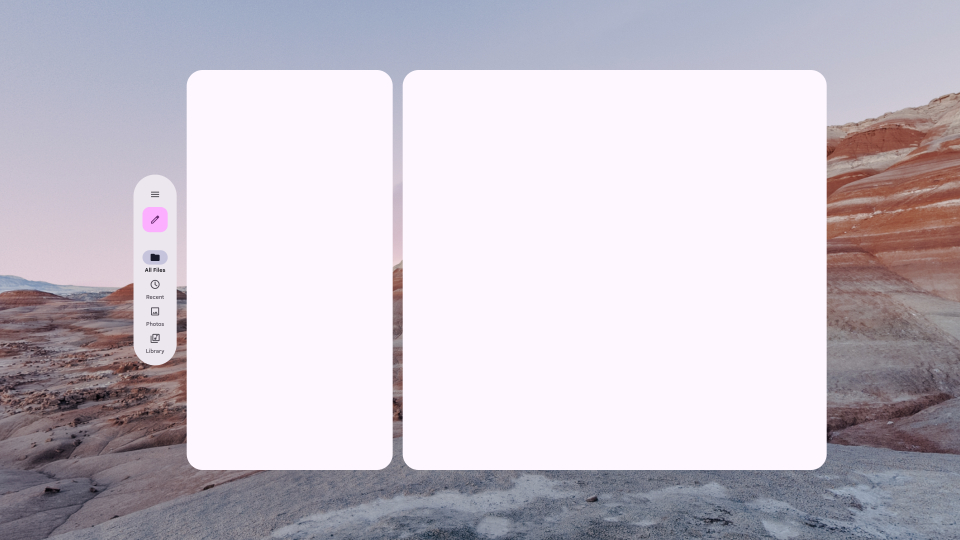
Uygulamanızı istediğiniz düzende birden fazla mekansal panele ayırabilirsiniz. Mekansal kullanıcı arayüzü API'leri, panel sayısını sınırlamaz. Satır ve sütunlar ile düz ve eğri satırlar içeren düzenler oluşturma gibi özelliklerden yararlanabilirsiniz. Mekansal panel konumları belirli veya rastgele olabilir. Uzamsal kullanıcı arayüzü düzenlerini nasıl geliştireceğinizi öğrenin.

Düz satır düzeni

Eğimli satır düzeni

İsteğe bağlı konum düzeni
Üç boyutlu videolar
Üç boyutlu videolar, içeriğinize boyut ve etkileyici bir hava katabilir. Bu resimleri, düz, 180° yarım küre veya 360° küresel yüzeylerde gösterilen monoskopik ya da stereoskopik videolar olarak tasarımlarınıza dahil edebilirsiniz.
Yörüngedeki araçlar
Yörüngeleyiciler, genellikle uzamsal panellerdeki ve sabitlendikleri diğer öğelerdeki içeriği kontrol etmek için kullanılan yüzen kullanıcı arayüzü öğeleridir. Bu sayede, içeriğe daha fazla yer açabilir ve kullanıcılar ana içeriği görmeye devam ederken özelliklere hızlıca erişebilir. Orbiter'lar, mevcut kullanıcı arayüzü bileşenlerini entegre etme veya yenilerini oluşturma esnekliği sunar.
Gezginler, kullanıcı ihtiyaçları ve amacı dikkate alınarak az miktarda kullanılmalıdır. Çok sayıda mekansal kullanıcı arayüzü öğesi, içerik yorgunluğuna yol açabilir ve kullanıcıları aşırı sayıda rekabet halindeki işlemle boğabilir. Gezinme çubuğu veya gezinme çubuğu gibi birkaç önemli gezinme bileşenini uyarlamanız önerilir.

Ev alanındaki Material Design'dan alınmış, mekansal olmayan gezinme çubuğu

Tam alandaki Materyal Tasarım'dan bir mekansal gezinme çubuğu

Ana sayfa alanındaki Materyal Tasarım'dan alınmış, mekansal olmayan gezinme çubuğu

Tam alandaki Materyal Tasarım'dan bir mekansal gezinme çubuğu
Kurallar
- Esnekliğini veya yüzdelik konumunu belirlemek için panelin dolgusunu ayarlayın.
- Yörüngedeki uyduların ofsetini belirleyin. Önerilen görsel mesafe 20 dp'dir.
- Gerekirse uzaysal yükseklik seviyelerini kullanarak yörünge aracının yükseklik seviyesini ayarlayın. Varsayılan olarak Z derinliğinde 15 dp yükseltilir.
- Panel yeniden boyutlandırıldığında boyut sabit veya esnek olabilir.
- Yörünge aracının içeriğe sığacak şekilde dinamik olarak genişlemesini isteyip istemediğinizi belirleyin.
Kaçınılması gereken tasarım modelleri
- Yörünge aracının boyutunun% 50'sinden fazlasını kaplamayın.
- Yörünge araçlarını uzamsal panelden çok uzağa yerleştirmekten kaçının.
- Mutlak X veya Y koordinatları kullanmayın.
- Çok fazla yörünge aracı kullanmaktan kaçının.
Üç boyutlu yükseklik
Bir bileşene eklediğiniz mekansal yükseklik, Z eksenindeki mekansal panelin üzerinde gösterilir. Bu, kullanıcıların dikkatini çekmenize yardımcı olur, daha iyi bir hiyerarşi oluşturur ve okunabilirliği artırır.
| Üç Boyutlu Rakım Seviyesi | Bileşen | DP |
|---|---|---|
| 0 | Atanmamış | .1dp |
| 1 | Modern Retro | 16dp |
| 2 | Atanmadı | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | Atanmadı | 40dp |
| 5 | SpatialDialog | 56dp |

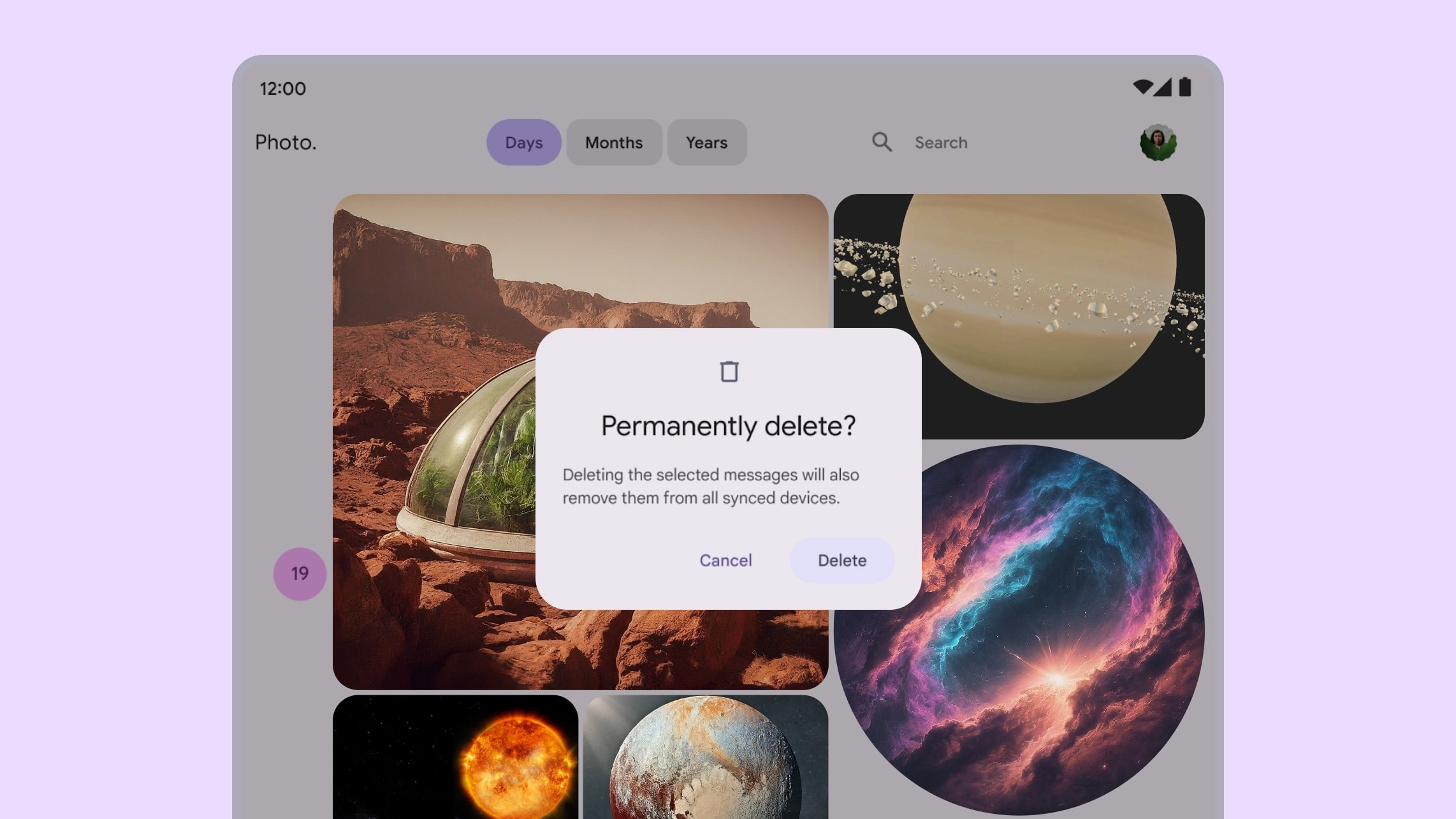
Büyük ekranlı bir uygulamada Materyal Tasarım iletişim kutusu
Android XR'da üç boyutlu yükseklik kullanılan bir iletişim kutusu

Büyük ekranlı bir uygulamada Materyal Tasarım açılır menüsü
Android XR'da yüksekliği kullanan bir açılır menü
Kaçınılması gereken tasarım modelleri
- Alt ve yan sayfalar gibi büyük alanları ve düzlemleri uzamsallaştırmaktan veya yükseltmekten kaçının.
- Kaydırılabilir içeriklerle kullanıcı arayüzü öğelerini öne çıkarmamaya çalışın.
Büyük hedef boyutları tasarlama
Bir XR uygulamasında hedef, kullanıcıların etkileşimde bulunduğu işaretlenebilir alandır. Android XR, Materyal Tasarım'ın hedef yönergelerine uyar ve hassasiyeti, rahatlığı ve kullanılabilirliği artırmak için daha büyük hedefler önerir.
XR hedefleri ve fareyle üzerine gelme durumları hakkında bilgi edinin.
Yazı tipini erişilebilir hale getirme
XR'de rahat bir kullanıcı deneyimi için yazı tipi okunaklılığı önemlidir. Daha iyi okunabilirlik için 14 dp veya daha büyük yazı tipi boyutu ve normal veya daha yüksek yazı tipi kalınlığıyla yazı tipi ölçeği seçeneklerini kullanmanızı öneririz.
Mevcut uygulamanız Materyal Tasarım yönergelerine uygunsa Android XR için optimize edilmiş demektir. Yeni bir uygulamanın yazı tipini Material Design'a göre tanımlayabilirsiniz.
XR yazı tipleri hakkında bilgi edinin.
Materyal Tasarım bileşenlerini ve düzenlerini kullanma
Android XR uygulamanızı tasarlarken Material Design'ın bileşen kitaplığından ve uyarlanabilir düzenlerden yararlanın. Bu etkileşimli yapı taşları, temel işlevlere ve yeniliklere odaklanabilmeniz için geliştirme sürecini hızlandırmaya yardımcı olur.
XR için Materyal Tasarım, Materyal 3 bileşenlerini ve uyarlanabilir düzenleri mekansal kullanıcı arayüzü davranışlarıyla iyileştirir. Bu sayede uygulamanız platforma daha doğal bir şekilde entegre edilebilir ve alan açısından optimize edilebilir.
Mevcut kullanıcı arayüzü bileşenlerini yörünge araçları içine yerleştirip bu sayfada açıklandığı şekilde uzamsal yükseklik uygulayarak da mekansal hale getirebilirsiniz.
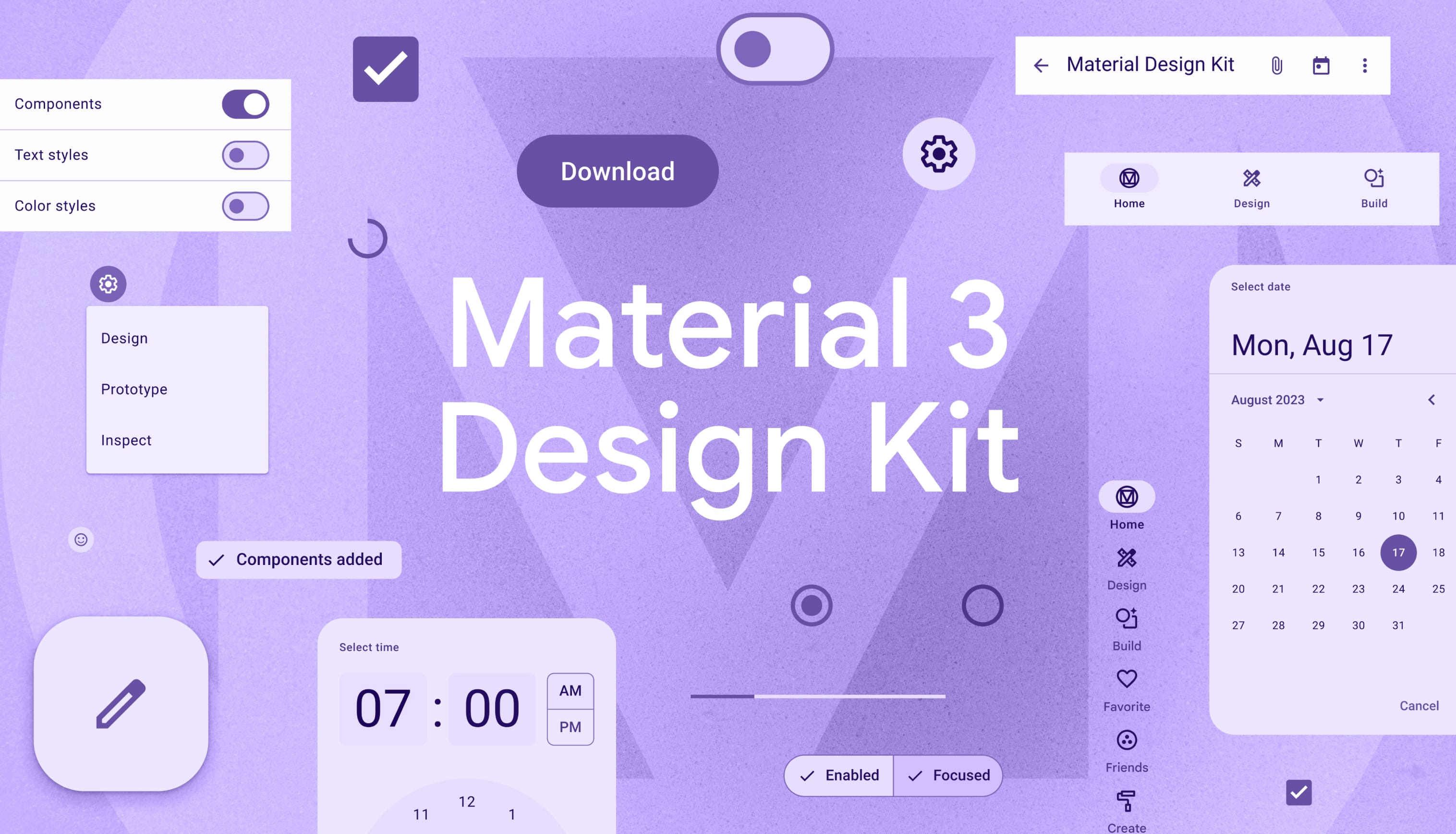
 Başlamak için Material 3 Tasarım Kiti'ni indirin.
Başlamak için Material 3 Tasarım Kiti'ni indirin.

