Podczas tworzenia zróżnicowanej aplikacji na Androida XR warto użyć interfejsu przestrzennego, aby umieszczać treści w fizycznym lub wirtualnym środowisku użytkownika. Aplikację możesz podzielić na panele przestrzenne i orbitery oraz dodać wysokość przestrzenną (więcej informacji na ten temat znajdziesz na tej stronie). Możesz też wykorzystać w swoim projekcie przestrzeń dźwiękową.
Panele przestrzenne
Panele przestrzenne to podstawowe elementy aplikacji na Androida XR. Możesz ich używać do tworzenia zróżnicowanych wrażeń w XR na nieograniczonym wyświetlaczu, w których treści rozszerzają się w przestrzeni użytkownika. Panele przestrzenne służą jako kontenery dla elementów interfejsu, komponentów interaktywnych i treści wciągających.

Jak działa skalowanie i przesuwanie interfejsu użytkownika
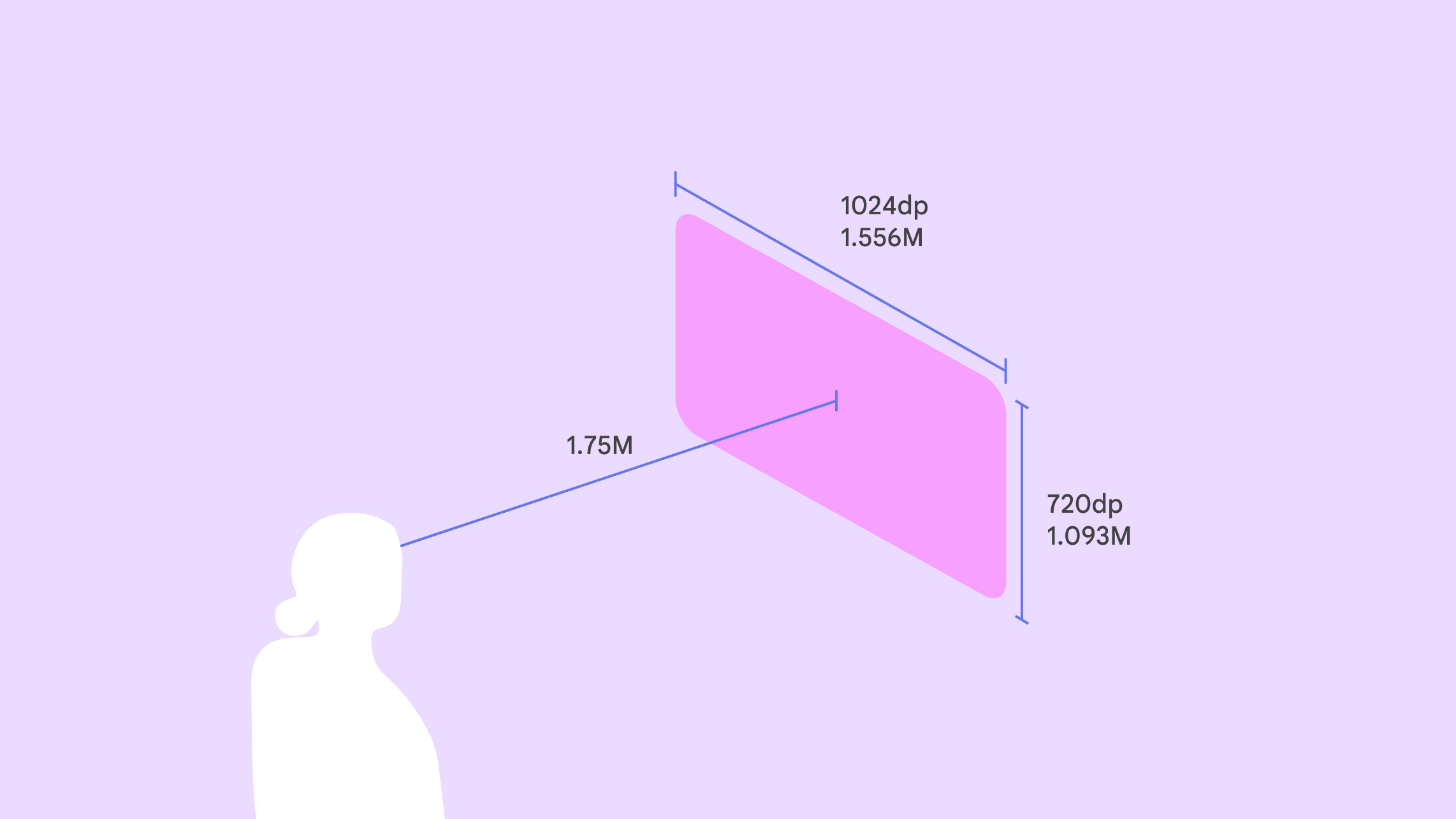
Panele przestrzenne automatycznie dostosowują swój rozmiar w zależności od odległości od użytkownika. Dzięki temu dynamicznemu skalowaniu elementy interfejsu pozostają czytelne i interaktywne niezależnie od odległości. Rozmiar pozostaje stały w zakresie od 0,75 m do 1,75 m. Następnie tempo skalowania rośnie o 0,5 metra na metr, a elementy będą się wydawać mniejsze.
Aby uniknąć konfliktów z interfejsem systemu, należy zachować domyślne limity przesuwania paneli:
- Minimalna głębokość: 0,75 m od użytkownika
- Maksymalna głębokość: 5 metrów od użytkownika
Użytkownicy mogą powiększać lub pomniejszać panel przestrzenny, aby był wystarczająco duży, aby można było go wyraźnie zobaczyć, niezależnie od odległości od użytkownika. Gdy użytkownik przesunie panel przestrzenny, Android XR automatycznie dostosuje jego rozmiar.
Rozmiary paneli przestrzennych
Android XR został zaprojektowany tak, aby Twoja aplikacja była wygodna, czytelna i dostępna dla szerokiego grona odbiorców. Aby zapewnić optymalną jakość, system używa współczynnika 0,868 dp-to-dmm. Gdy użytkownik korzysta z słuchawek, aplikacja będzie wydawać się od niego oddalona bardziej niż wtedy, gdy korzysta z aplikacji na telefonie lub tablecie. Aby ułatwić korzystanie z aplikacji, musisz ją powiększyć.
W trybie Full Space nie ma minimalnego rozmiaru panelu przestrzennego, a maksymalny rozmiar to 2560 x 1800 dp ze względu na ograniczenia fizyczne.

Gdzie umieszczać panele dźwiękowe
W trybie pełnego miejsca możesz określić położenie panelu w obu środowiskach: w przesyłaniu i wirtualnym. Gdy użytkownicy przełączają się z pokoju domowego na pełny pokój, elementy pozostają w tej samej przewidywalnej pozycji, chyba że przypiszesz pozycję niestandardową.

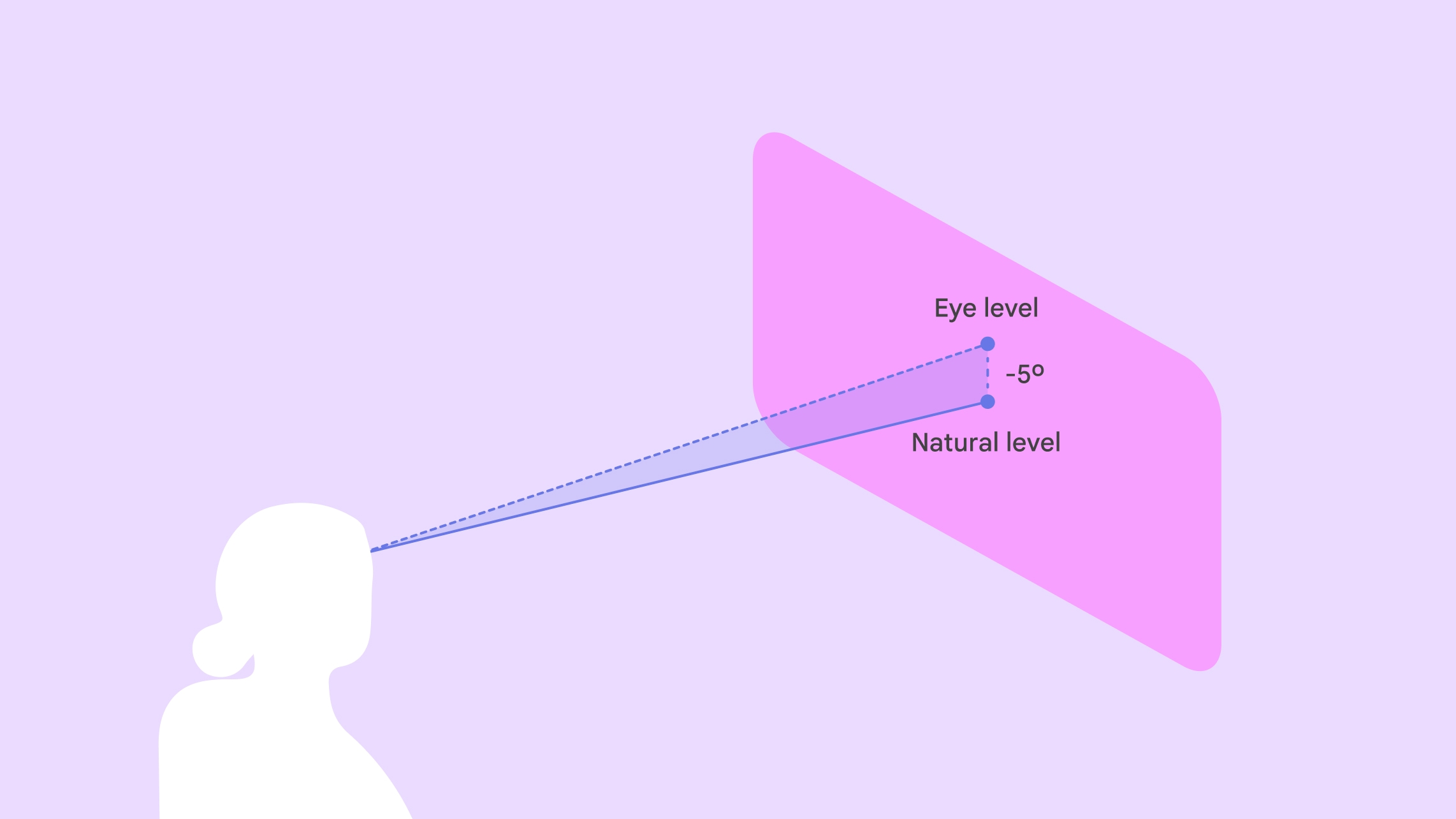
Utwórz panel w odległości 1,75 metra od linii wzroku użytkownika. Umieść środek panelu w odległości 5° poniżej poziomu oczu użytkownika, aby zmaksymalizować komfort, ponieważ użytkownicy mają tendencję do patrzenia w dół.

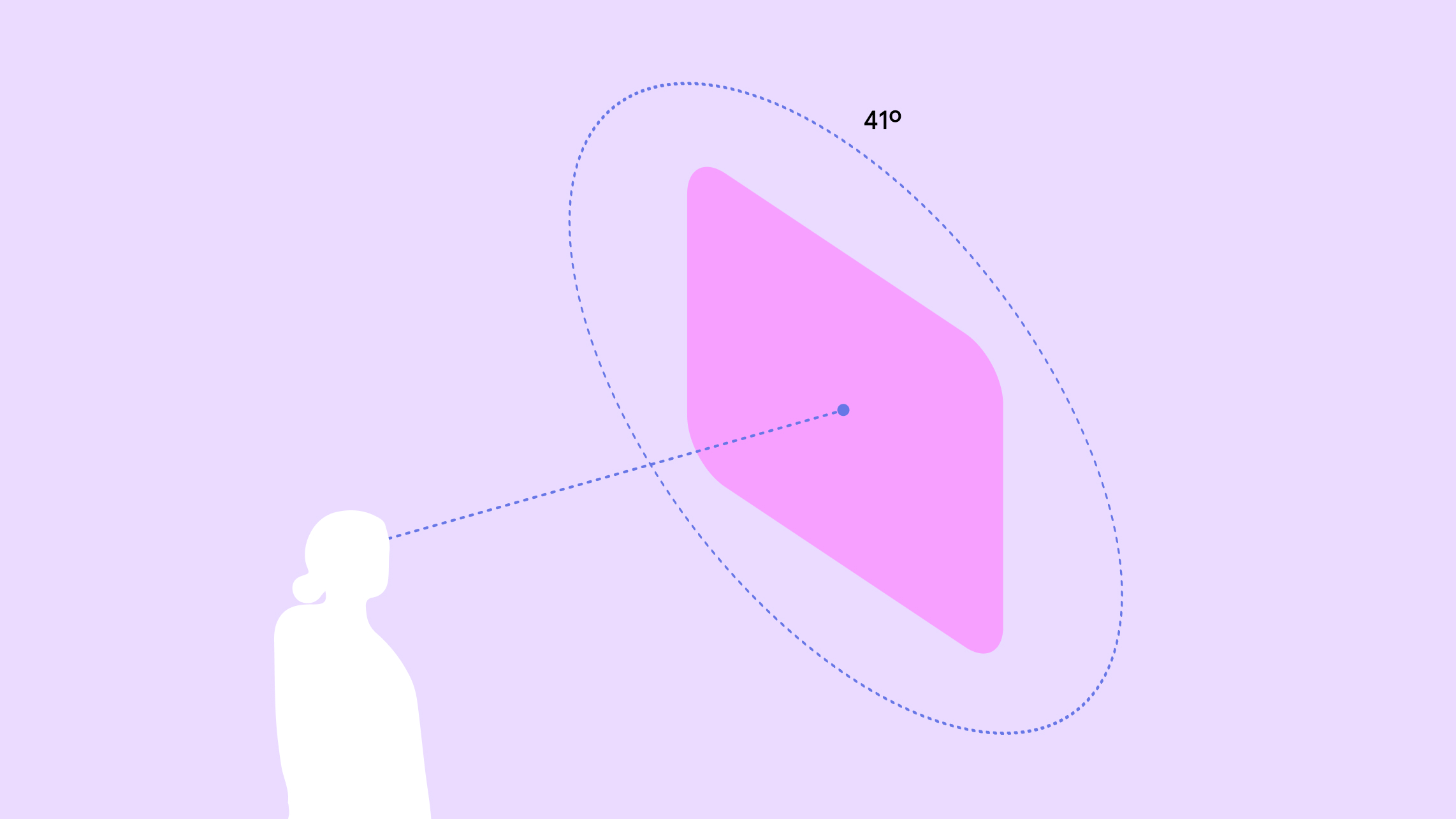
Aby zapewnić użytkownikom większy komfort, umieść treści w centralnej części pola widzenia (41°). Pozwoli to uzyskać dobrą widoczność i zminimalizuje potrzebę nadmiernego poruszania głową lub ciałem.
Użytkownik może poruszać się po pokoju, a panele pozostaną na swoich miejscach.
Android XR zawiera gotowe wzorce interakcji, które ułatwiają użytkownikom manipulowanie elementami i upraszczają proces tworzenia. Użytkownik może przenosić elementy, aby dostosować je do swojej przestrzeni osobistej. Możesz skonfigurować zachowania związane z przenoszeniem i zmianą rozmiaru.
Aby ułatwić użytkownikom umieszczanie elementów interfejsu względem obiektów w ich otoczeniu, możesz zezwolić im na doklejanie panelu przestrzennego do konkretnej lokalizacji w świecie rzeczywistym, takiej jak podłoga, krzesło, ściana, sufit czy stół. Ankerzy są dostępne tylko w reżimie przekazywania.
Aby użytkownicy czuli się stabilnie i dobrze zorientowani, możesz umożliwić im zakotwiczenie panelu przestrzennego w konkretnym miejscu w rzeczywistym świecie, takim jak podłoga, krzesło, ściana, sufit czy stół. Ankerzy są dostępne tylko w reżimie przekazywania.
Tworzenie własnego układu przestrzennego
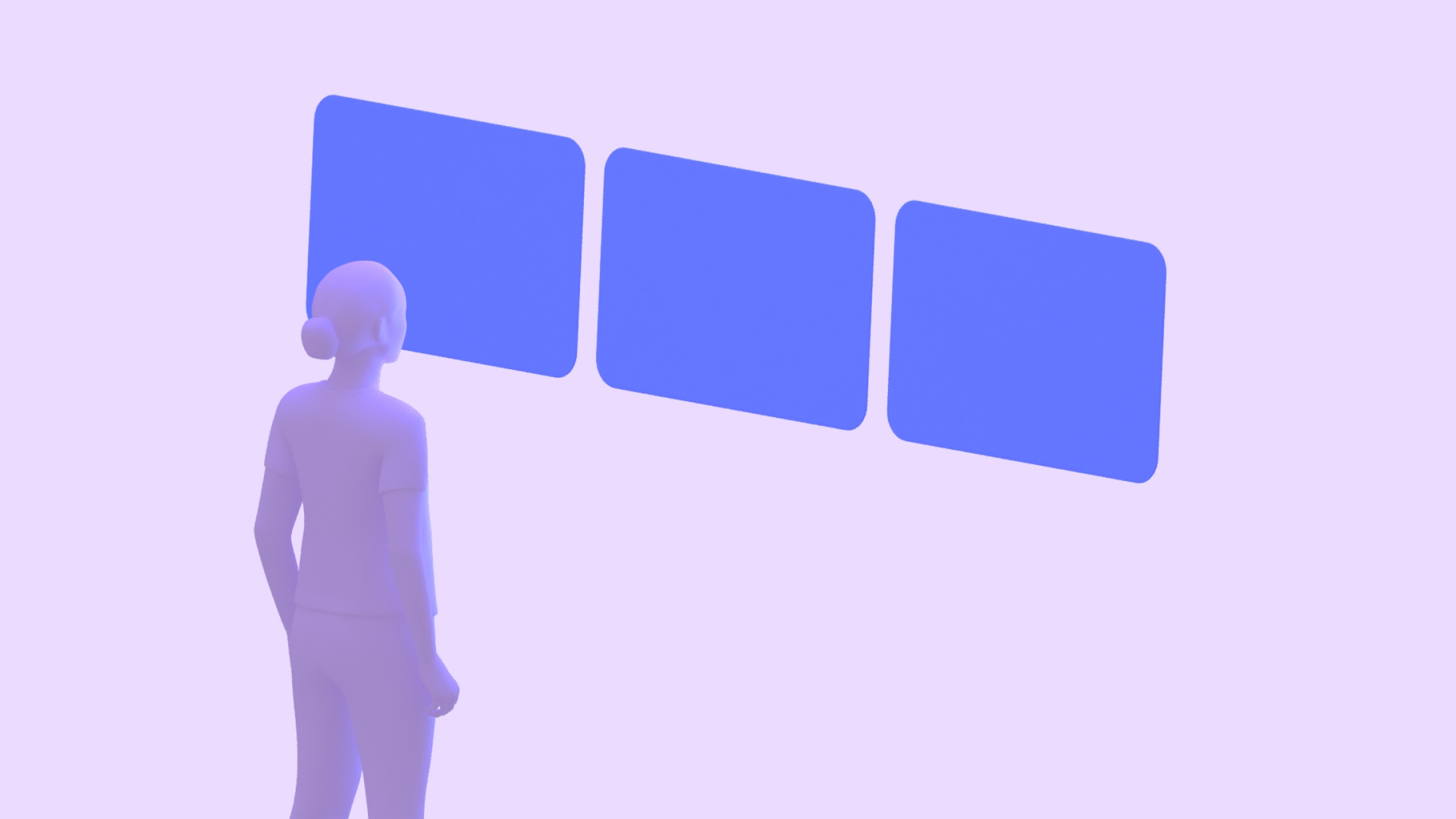
Możesz podzielić aplikację na wiele paneli przestrzennych w dowolnym układzie. Interfejs API dźwięku przestrzennego nie ogranicza liczby paneli. Obejmują one tworzenie układów z wierszami i kolumnami oraz prostych i zakrzywianych wierszy. Pozycje paneli przestrzennych mogą być określone lub dowolne. Dowiedz się, jak tworzyć układy UI przestrzennego

Układ w wierszach

Układ wygiętego wiersza

Układ dowolnych pozycji
Filmy z dźwiękiem przestrzennym
Filmy przestrzenne mogą nadać Twoim treściom trójwymiarowy, wciągający charakter. Możesz je włączyć do swoich projektów jako filmy monoskopowe lub stereoskopowe wyświetlane na płaskich powierzchniach, półkulach 180° lub sferach 360°.
Orbiters
Orbitery to ruchome elementy interfejsu, które zwykle służą do sterowania zawartością w panelach przestrzennych i innych elementach, do których są przymocowane. Dzięki nim treści zajmują więcej miejsca, a użytkownicy mogą szybko uzyskać dostęp do funkcji, zachowując widoczność treści głównych. Orbiters zapewniają elastyczność w integrowaniu istniejących elementów interfejsu lub tworzeniu nowych.
Orbiterów należy używać oszczędnie i z uwzględnieniem potrzeb oraz zamiarów użytkowników. Duża liczba elementów UI z przestrzenią może powodować zmęczenie treścią i przytłaczać użytkowników nadmierną liczbą konkurencyjnych działań. Zalecamy dostosowanie kilku kluczowych elementów nawigacji, takich jak pasek nawigacyjny lub pasek nawigacyjny.

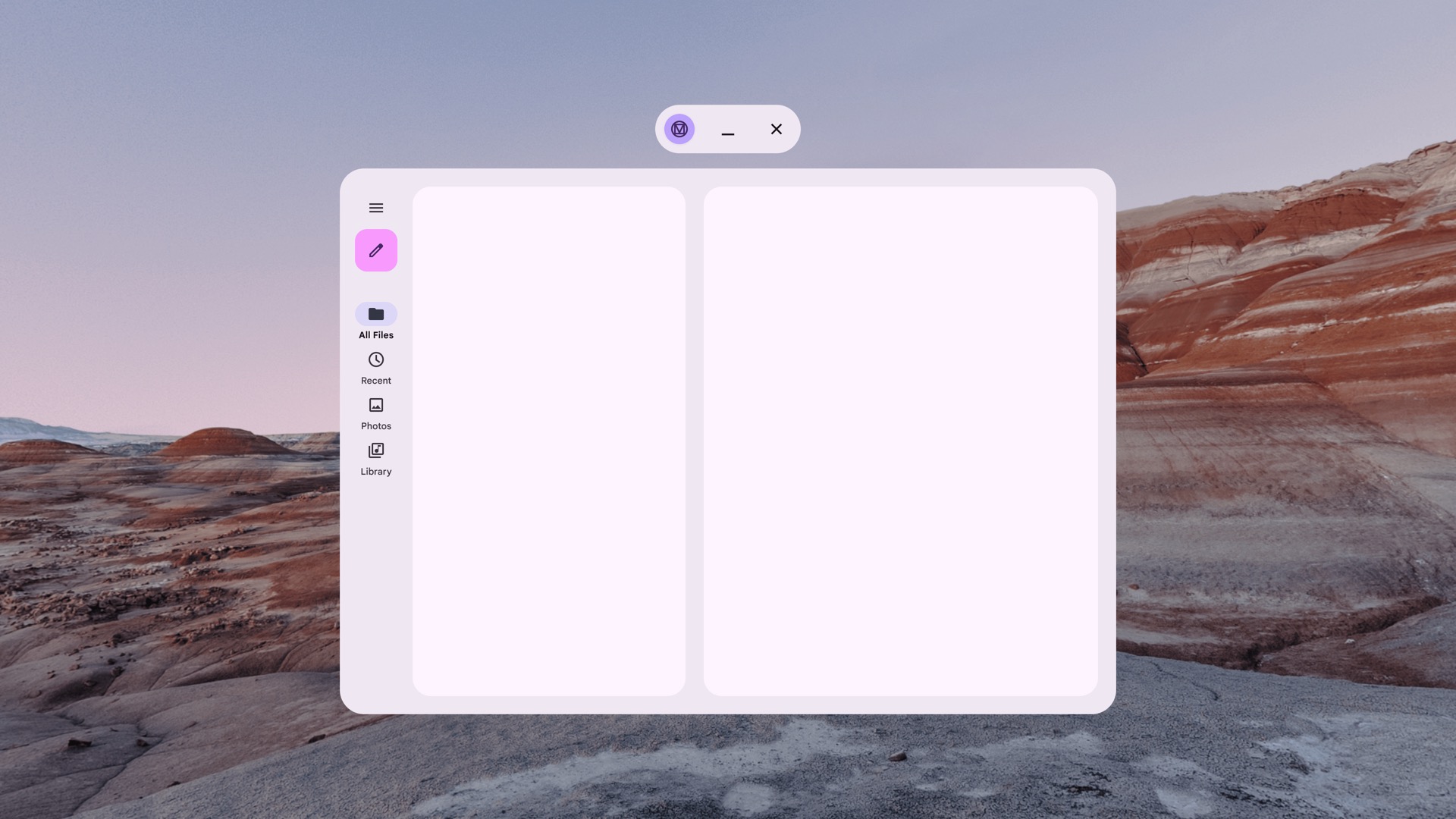
Nieprzestrzenna kolumna nawigacji w stylu Material Design na stronie głównej

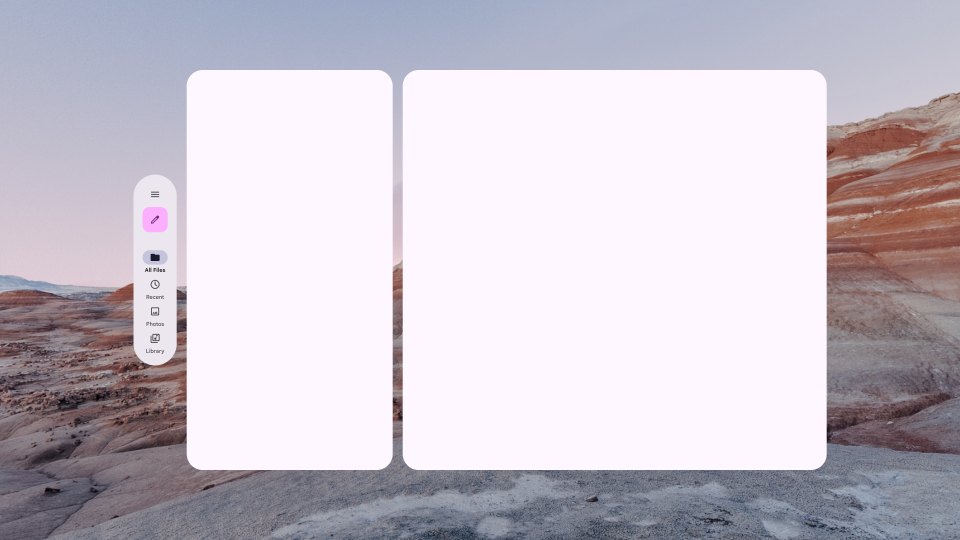
Kolumna nawigacji przestrzennej z Material Design w Full Space

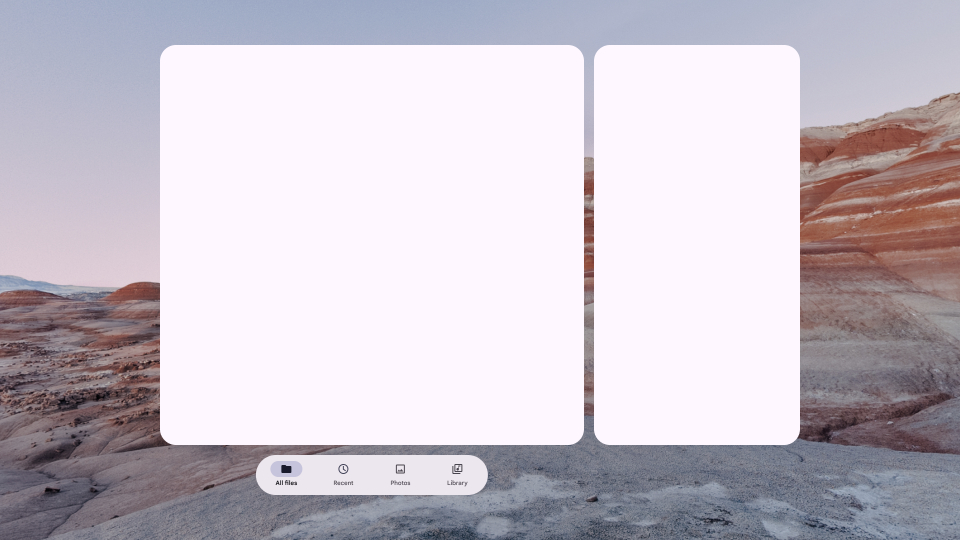
Nieprzestrzenna pasek nawigacyjny z Material Design w pokoju domowym

Pasek nawigacji przestrzennej z Material Design w pełnym wymiarze
Wskazówki
- Dostosuj wypełnienie panelu, aby określić jego pozycję w układzie flex lub procentowym.
- Określ przesunięcie orbiterów. Zalecana odległość od oka to 20 dp.
- W razie potrzeby dostosuj poziom wzniesienia orbitera za pomocą poziomów wzniesienia przestrzennego. Domyślnie są one podniesione o 15 dp w głębi Z.
- Rozmiar może być stały lub elastyczny, gdy zmieniasz rozmiar panelu.
- Określ, czy orbiter ma się rozszerzać dynamicznie, aby dopasować się do treści.
Wzory projektowania, których należy unikać
- Unikaj nakładania się orbitera na obiekt o więcej niż 50% jego rozmiaru.
- Unikaj umieszczania orbiterów zbyt daleko od panelu przestrzennego.
- Nie używaj bezwzględnych współrzędnych X ani Y.
- Unikaj używania zbyt wielu orbiterów.
Przestrzenne wzniesienie
Gdy dodasz przestrzenną wysokość do komponentu, będzie on wyświetlany nad panelem przestrzennym na osi Z. Pomaga to zwrócić uwagę użytkownika, tworzy lepszą hierarchię i poprawia czytelność.
| Poziom wzniesienia przestrzennego | Komponent | DP |
|---|---|---|
| 0 | Nieprzypisany | .1dp |
| 1 | Satelita | 16 dp |
| 2 | Nieprzypisane | 24 dp |
| 3 | SpatialPopup | 32 dp |
| 4 | Nieprzypisane | 40 dp |
| 5 | SpatialDialog | 56 dp |

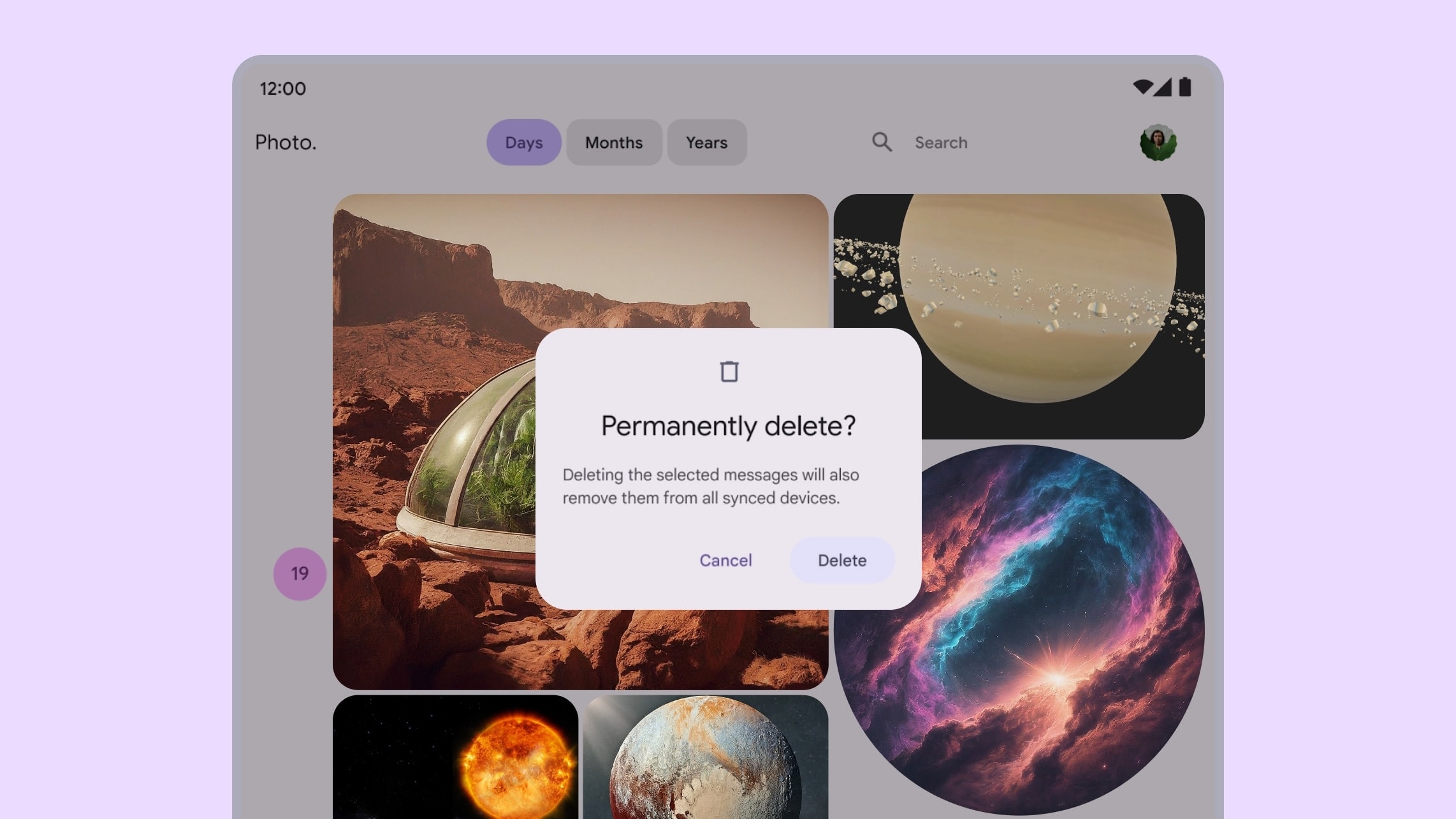
Okno dialogowe w stylu Material Design w aplikacji na duży ekran
Dialog z wykorzystaniem dźwięku przestrzennego w Androidzie XR

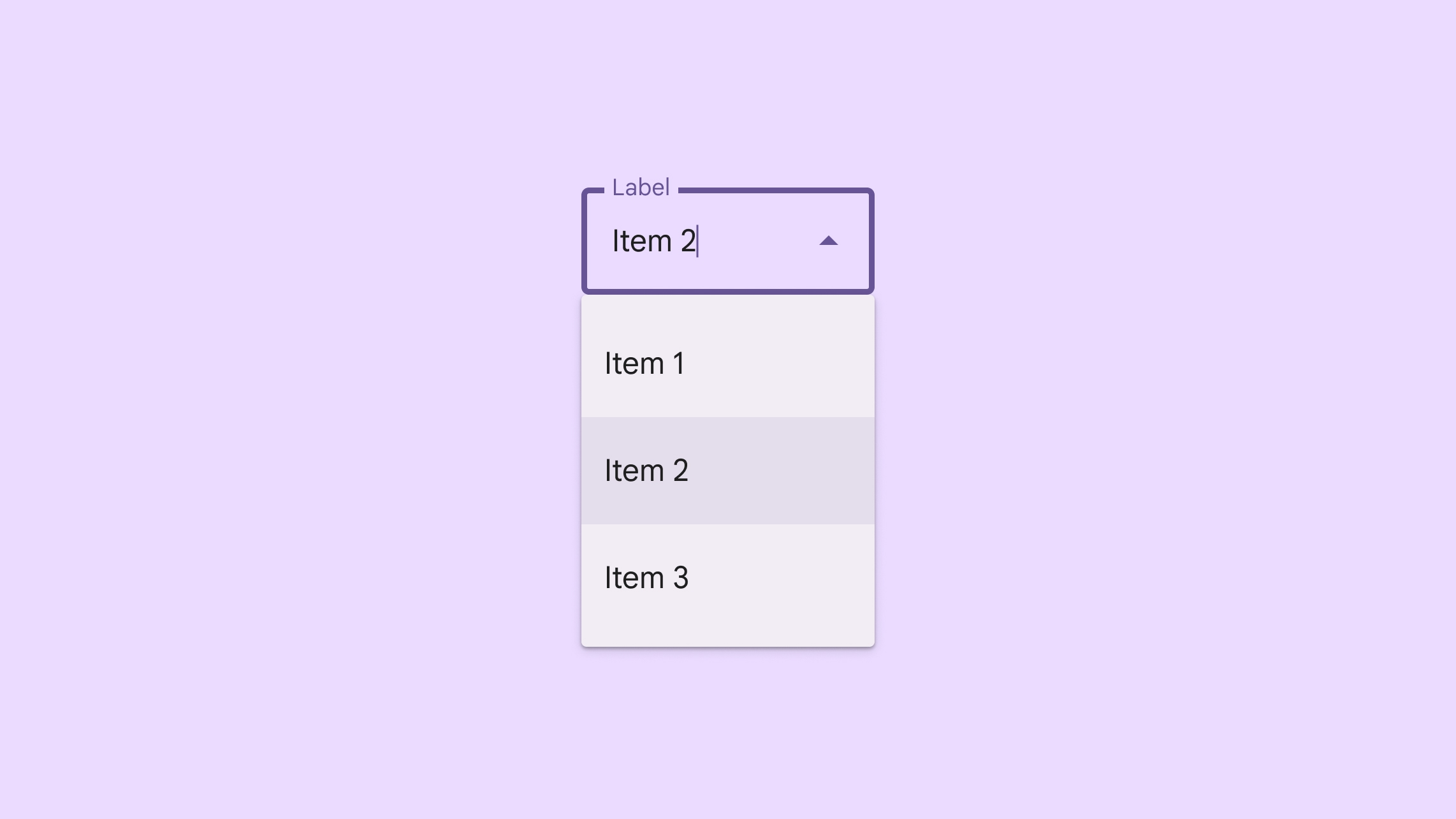
Menu w stylu Material Design w aplikacji na duży ekran
Menu w Androidzie XR z wykorzystaniem funkcji elevation
Wzory projektowania, których należy unikać
- Unikaj tworzenia przestrzennych lub podnoszonych dużych obszarów i płaszczyzn, takich jak dolne i boczne arkusze.
- Unikaj podwyższania elementów interfejsu użytkownika, które zawierają przewijany tekst.
Projektowanie dużych rozmiarów docelowych
W aplikacji XR docelowe to obszar, na który użytkownicy mogą wskazywać i z którym mogą wchodzić w interakcje. Android XR przestrzega wytycznych dotyczących celów w Material Design i zaleca stosowanie większych celów, aby zwiększyć precyzję, wygodę i użyteczność.
Dowiedz się więcej o celach i stanach kursora w XR.
Ułatwianie dostępu do typografii
Czytelność czcionki ma kluczowe znaczenie dla komfortu użytkownika w środowiskach XR. Zalecamy używanie opcji typescale z rozmiarem czcionki 14 dp lub większym oraz wagą czcionki normal lub wyższą, aby poprawić czytelność.
Jeśli Twoja aplikacja jest zgodna ze wskazówkami dotyczącymi Material Design, jest już zoptymalizowana pod kątem Androida XR. Możesz zdefiniować typografię nowej aplikacji na podstawie Material Design.
Więcej informacji o typografii w XR
Korzystanie z komponentów i układów Material Design
Podczas projektowania aplikacji XR na Androida korzystaj z biblioteki komponentów Material Design i układów dostosowujących się do ekranu. Te interaktywne elementy konstrukcyjne przyspieszają proces tworzenia, dzięki czemu możesz skupić się na głównych funkcjach i innowacjach.
Material Design na potrzeby XR ulepsza komponenty Material 3 i układy adaptacyjne za pomocą zachowań UI przestrzennego. Dzięki temu aplikacja będzie bardziej zintegrowana z platformą i zoptymalizowana pod kątem miejsca.
Możesz też umieścić istniejące komponenty UI w przestrzeni, umieszczając je w orbiterach i zastosowując wysokość przestrzenną, jak opisano na tej stronie.
 Pobierz pakiet projektowy Material 3, aby rozpocząć pracę.
Pobierz pakiet projektowy Material 3, aby rozpocząć pracę.

