เมื่อผู้ใช้เปิดแอป Android XR ในพื้นที่เต็ม คุณสามารถแสดงแอปในโหมดพาสทรูหรือลบล้างสภาพแวดล้อมของผู้ใช้ด้วยพื้นที่เสมือนที่สมจริง แอปสามารถทริกเกอร์สภาพแวดล้อมบางอย่างตามเนื้อหาหรือประสบการณ์ เช่น แอปอาจแสดงสภาพแวดล้อมที่มีพายุเมื่อพูดถึงพายุฝนฟ้าคะนอง หรือแอปประวัติศาสตร์อาจแสดงภาพเสมือนของโคลอสเซียมโรมันเมื่ออธิบายเกี่ยวกับกลาดิเอเตอร์
สภาพแวดล้อมเป็นวิธีที่หลากหลายในการปรับแต่งแอปและเพิ่มการจําลองประสบการณ์ ในโหมดพื้นที่ทำงานแบบเต็ม คุณจะมีอิสระอย่างเต็มที่ในการสร้างประสบการณ์ที่คุณต้องการ สร้างภาพและเสียงที่ไม่เหมือนใครเพื่อดึงดูดผู้ใช้ ขณะเดียวกันก็พยายามทำให้ผู้ใช้รู้สึกสบายใจและปลอดภัย
องค์ประกอบของสภาพแวดล้อมเชิงพื้นที่
สภาพแวดล้อมสามารถรวมความลึก พื้นผิว และเรขาคณิต 3 มิติ เมื่ออยู่ในโหมด Full Space คุณสามารถระบุสภาพแวดล้อมเสมือนจริงของคุณเองในรูปแบบ gITF มาตรฐาน ดูวิธีเพิ่มสภาพแวดล้อมเชิงพื้นที่
คอมโพเนนต์ที่ไม่บังคับเหล่านี้จะช่วยคุณสร้างฉากได้ เลือกเพียงรายการเดียวหรือรวมทั้งหมดเพื่อสร้างประสบการณ์ภาพที่ซับซ้อน

เรขาคณิต 3 มิติโดยรอบ
คุณสามารถสร้างสภาพแวดล้อมที่สมจริงได้โดยระบุไฟล์ .gltf หรือ .glb ซึ่งมีทั้งเรขาคณิตของสภาพแวดล้อมและภาพ 360° สำหรับพื้นผิว นอกจากนี้ คุณควรใส่ไฟล์การจัดแสงตามรูปภาพ (IBL) ที่สร้างขึ้นจากรูปภาพ EXR แบบช่วงไดนามิกสูง ซึ่งจําเป็นสําหรับแสงและภาพสะท้อนที่สมจริงบนวัตถุ 3 มิติ

เรขาคณิต 3 มิติเพิ่มเติม
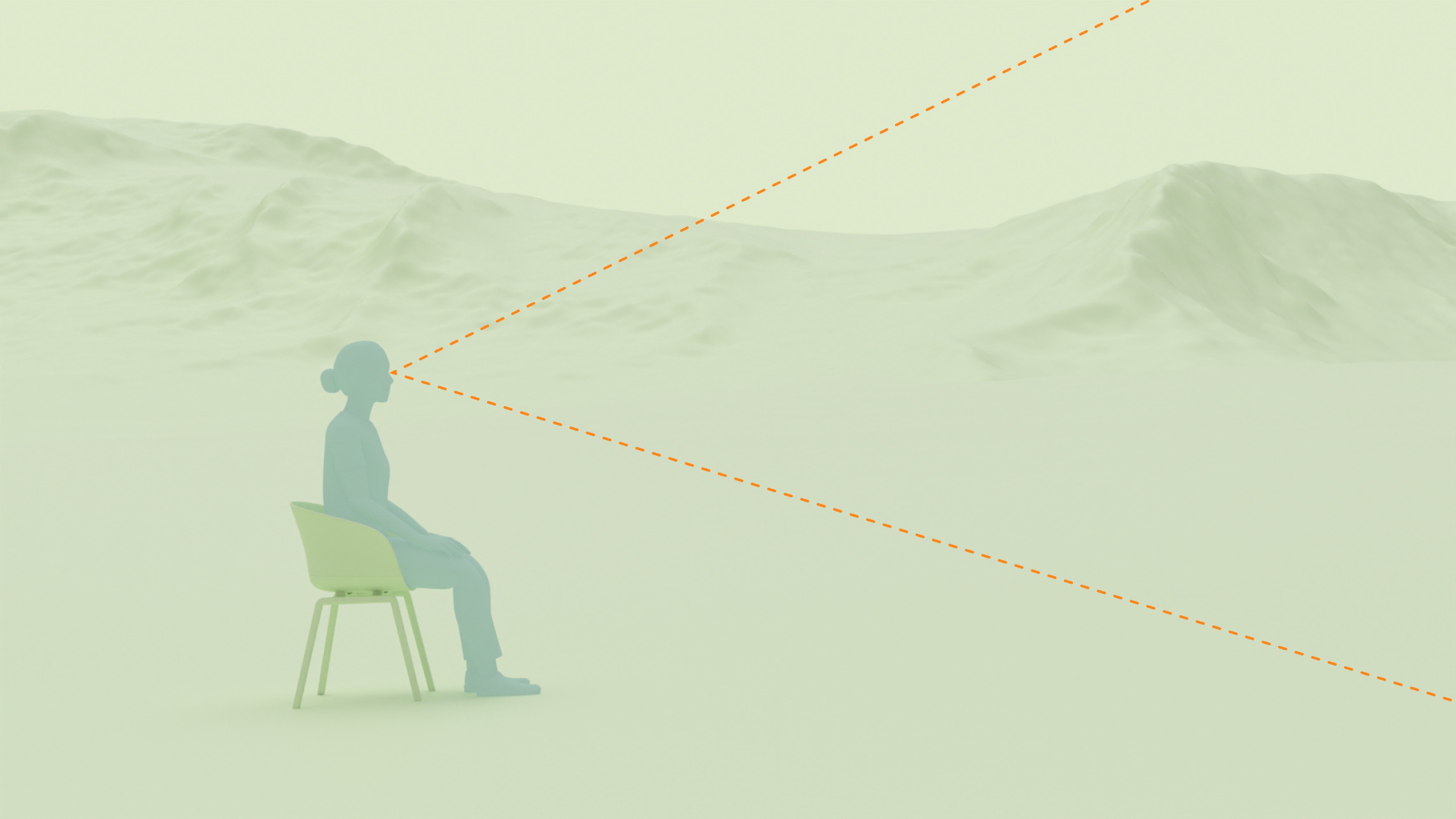
วางรูปทรงเรขาคณิตที่สนับสนุนไว้ใกล้ผู้ใช้อย่างมีกลยุทธ์เพื่อเพิ่มการรับรู้เชิงพื้นที่ หลีกเลี่ยงการวางวัตถุที่สูงกว่า 0.9 เมตรภายในระยะ 1.5 เมตรจากผู้ใช้ เนื่องจากอาจทำให้เกิดความขัดแย้งของระดับความลึกกับองค์ประกอบ UI
สำหรับเรขาคณิต 3 มิติโดยรอบหรือเพิ่มเติม Android XR รองรับนามสกุลไฟล์ .gltf หรือ .glb คุณสามารถสร้างและส่งออกไฟล์รูปแบบเหล่านี้จากเครื่องมือของบุคคลที่สาม เช่น Blender, Maya, Spline และอื่นๆ
สร้างประสบการณ์ที่ปลอดภัยและสะดวกสบาย
โปรดทำตามหลักเกณฑ์เหล่านี้เพื่อสร้างสภาพแวดล้อมเชิงพื้นที่ที่ปลอดภัยและสะดวกสบายสำหรับให้ผู้ใช้สำรวจ
- เพิ่มตัวช่วยภาพที่ชัดเจนเพื่อให้ผู้ใช้สลับระหว่างพื้นที่ทำงานแบบเต็มกับพื้นที่ทำงานในบ้านได้อย่างรวดเร็ว เช่น คุณสามารถใช้ไอคอนยุบเนื้อหาและขยายเนื้อหาสำหรับปุ่มเพื่อทริกเกอร์การเปลี่ยน
- วางวัตถุห่างจากผู้ใช้อย่างน้อย 1 เมตรเพื่อหลีกเลี่ยงการชน วิธีนี้ช่วยให้ผู้ใช้มีพื้นที่เพียงพอที่จะเคลื่อนไหวไปรอบๆ ขณะหลีกเลี่ยงวัตถุจริง
- คุณสร้างสภาพแวดล้อมได้หลายรายการ และเพิ่มเมนูเพื่อให้ผู้ใช้สลับไปมาระหว่างสภาพแวดล้อมต่างๆ ได้
เพิ่มประสิทธิภาพ
สภาพแวดล้อมเชิงพื้นที่บางสภาพแวดล้อมต้องการประสิทธิภาพสูง และต้องมีการเพิ่มประสิทธิภาพเพื่อรักษาเฟรมเรตให้ราบรื่น ลดความล่าช้า และหลีกเลี่ยงความไม่สะดวกของผู้ใช้
เนื่องจากความต้องการในการประมวลผลของการแสดงผลภาพสเตอริโอและอินเทอร์แอกชันแบบเรียลไทม์ เราขอแนะนำให้ออกแบบโมเดล 3 มิติอย่างมีประสิทธิภาพและใช้พื้นผิวและชิเดอร์อย่างรอบคอบ หลักเกณฑ์เหล่านี้จะช่วยให้คุณสร้างประสบการณ์ XR ที่ภาพมีความคมชัดและทำงานได้ดีในอุปกรณ์ต่างๆ
เพิ่มประสิทธิภาพไฟล์
- จำนวนพอลลีโกลีนจะส่งผลต่อประสิทธิภาพโดยตรง ดังนั้นโปรดพยายามเพิ่มประสิทธิภาพเมื่อเป็นไปได้
- ใช้โครงสร้างตาข่ายที่มีประสิทธิภาพและลดรายละเอียดที่ไม่จำเป็น รวมถึงเรขาคณิตที่ซ้อนทับกัน
- ลดการเรียกให้วาดโดยลดความซับซ้อนของโมเดลที่ซับซ้อนและใช้ Atlas พื้นผิว ลองรวมพื้นผิวหลายรายการเป็นไฟล์เดียว
- ใช้การบีบอัดพื้นผิวที่มีประสิทธิภาพและลดขนาดชิ้นงานเพื่อป้องกันไม่ให้ GPU ทำงานหนักเกินไป รวมถึงเพิ่มประสิทธิภาพโมเดลและพื้นผิว ขนาดชิ้นงานที่แนะนำเพื่อประสิทธิภาพที่ดีที่สุดคือประมาณ 80 MB สำหรับวอลเปเปอร์ 3 มิติหรือ glb และ 15 MB สำหรับไฟล์เสียง
- ใช้การบีบอัดพื้นผิว KTX2 เพื่อเพิ่มประสิทธิภาพ GPU
- ฝังข้อมูลการจัดแสงลงในพื้นผิวหากเป็นไปได้
พิจารณาโซนที่ปลอดภัยของ UI แบบ 360 องศา
ใช้โทนสีที่ปลอดภัยโดยไม่มีจุดสว่างที่อาจขัดแย้งกับ UI หรือทำให้ผู้ใช้รู้สึกไม่สบาย

ทำให้เข้าถึงได้
ตรวจสอบว่า UI ชัดเจนในทุกทิศทาง โดยเฉพาะในแถบแนวนอนตรงกลางของมุมมองของผู้ใช้ หลีกเลี่ยงความซับซ้อนหรือรายละเอียดที่อาจทำให้เสียสมาธิ

ออกแบบมาเพื่อความสะดวกสบาย
หากคุณใช้แผง UI ขนาดใหญ่ตรงกลาง ให้พิจารณาตำแหน่งของผู้ใช้สัมพันธ์กับแผง ผู้ใช้ควรอยู่ห่างจากพื้นผิวที่หน้าจอลอยอยู่อย่างน้อย 5 ฟุต วิธีนี้จะช่วยให้คุณดูหน้าจอเสมือนจริงขนาดใหญ่ได้อย่างสบายตาและตรงกลางโดยไม่ต้องเงยหน้า


