In Android XR, i modelli 3D sono oggetti digitali visualizzati con profondità e volume per aggiungere un senso di realismo e comprensione spaziale alla tua app. Gli utenti possono interagire in modo naturale con i modelli 3D, creando un'esperienza trasformativa e coinvolgente.
Android XR supporta i modelli 3D con estensione file .glTF o .glb.
GL Transmission Format (glTF) è un formato file 3D standard che minimizza le dimensioni delle risorse, si carica rapidamente ed è utilizzabile su più piattaforme. Puoi esportare questi formati file da strumenti di creazione di contenuti digitali di terze parti come Blender, Maya, Spline e altri ancora.
Per ottimizzare le prestazioni, dai la priorità alle dimensioni ridotte dei file. Evita un numero eccessivo di poligoni o texture ad alta risoluzione che potrebbero influire sulla velocità di rendering.
Metodi per integrare i modelli 3D
Android XR offre diversi strumenti per aggiungere modelli 3D interattivi nella tua app: con le API SceneCore o Scene Viewer. Se stai creando un'app con Compose per XR, puoi collocare i modelli 3D rispetto all'interfaccia utente utilizzando il composibile sottospazio volumetrico.
- API SceneCore. Puoi creare le tue interazioni, tra cui rotazione, movimento e scala. In questo modo, gli utenti possono interagire con i modelli 3D insieme ai pannelli e all'ambiente spaziale della tua app. Puoi anche creare relazioni di parentela tra pannelli e modelli 3D. Scopri di più sulle API SceneCore.
- Scene Viewer può essere utilizzato per caricare e visualizzare modelli 3D con interazioni, tra cui rotazione, spostamento e ridimensionamento. Tuttavia, Scene Viewer viene eseguito come app distinta. Di conseguenza, gli utenti non potranno vedere i riquadri e l'ambiente della tua app mentre interagiscono con i modelli 3D. Scopri di più su Scene Viewer.
API SceneCore
Con le API SceneCore, puoi sviluppare interazioni ricche per i modelli 3D mantenendo gli utenti nel contesto della tua app. Poiché SceneCore ti consente di continuare a mostrare pannelli e ambienti insieme ai modelli 3D, puoi creare relazioni tra modelli 3D e pannelli e utilizzare la percezione della scena per ancorare i contenuti allo spazio fisico di un utente.
Con SceneCore puoi anche aggiungere:
- Annotazioni ai modelli 3D
- Riproduzione di animazioni incorporate nei modelli 3D
- Più modelli 3D
- Un menu personalizzato e posizioni di lancio
Relazioni
I modelli 3D possono avere relazioni principali con pannelli o altri modelli 3D, in modo che l'elemento secondario segua il movimento dell'elemento principale.
Ancoraggi
Gli utenti possono fissare i modelli 3D a un punto specifico nel mondo reale. Hai la possibilità di aggiungere tasselli a superfici orizzontali o verticali generiche o a superfici specifiche come il pavimento o la parete.
Scene Viewer
Scene Viewer consente agli utenti di visualizzare e interagire con i modelli 3D. Gli utenti possono aprire modelli 3D .glTF supportati, ad esempio un file .glb, e posizionare gli oggetti nello spazio. Puoi integrare il visualizzatore 3D nella tua app per consentire agli utenti di visualizzare facilmente i prodotti, esplorare contenuti didattici ed esaminare modelli 3D. Scene Viewer fornisce un'interfaccia utente integrata per le interazioni di base, tra cui spostamento, rotazione, scala e ancoraggio.
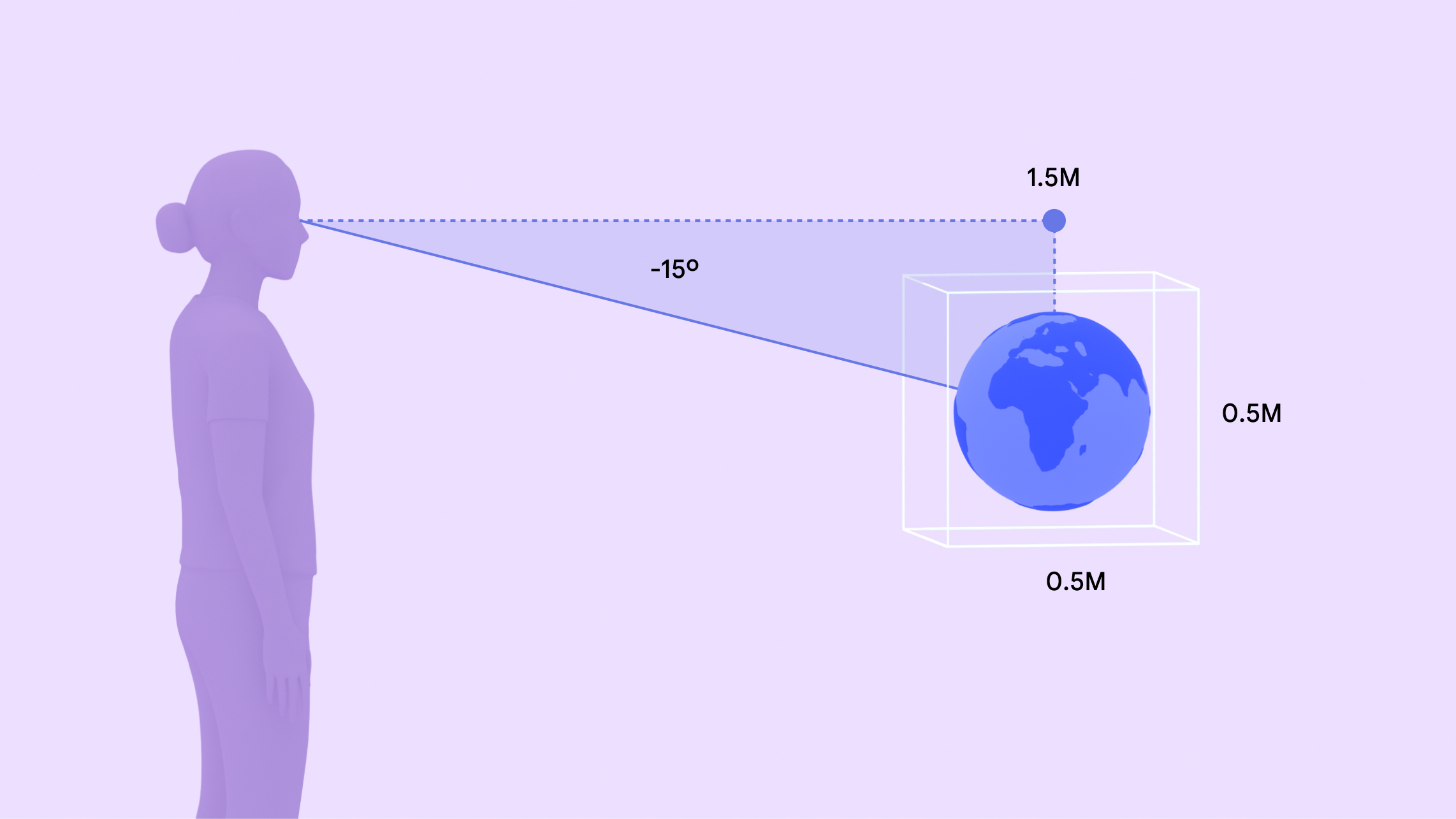
Posizione di lancio
I modelli 3D vengono lanciati a 1,5 metri e 15 gradi sotto la linea di vista di un utente, al centro del suo campo visivo. Si aprono in miniatura con una dimensione di 1,5 metri per asse.

Interazioni incluse
Interazioni e interfaccia utente che consentono agli utenti di spostare, ruotare, ancorare e ridimensionare i modelli 3D utilizzando gesti naturali.
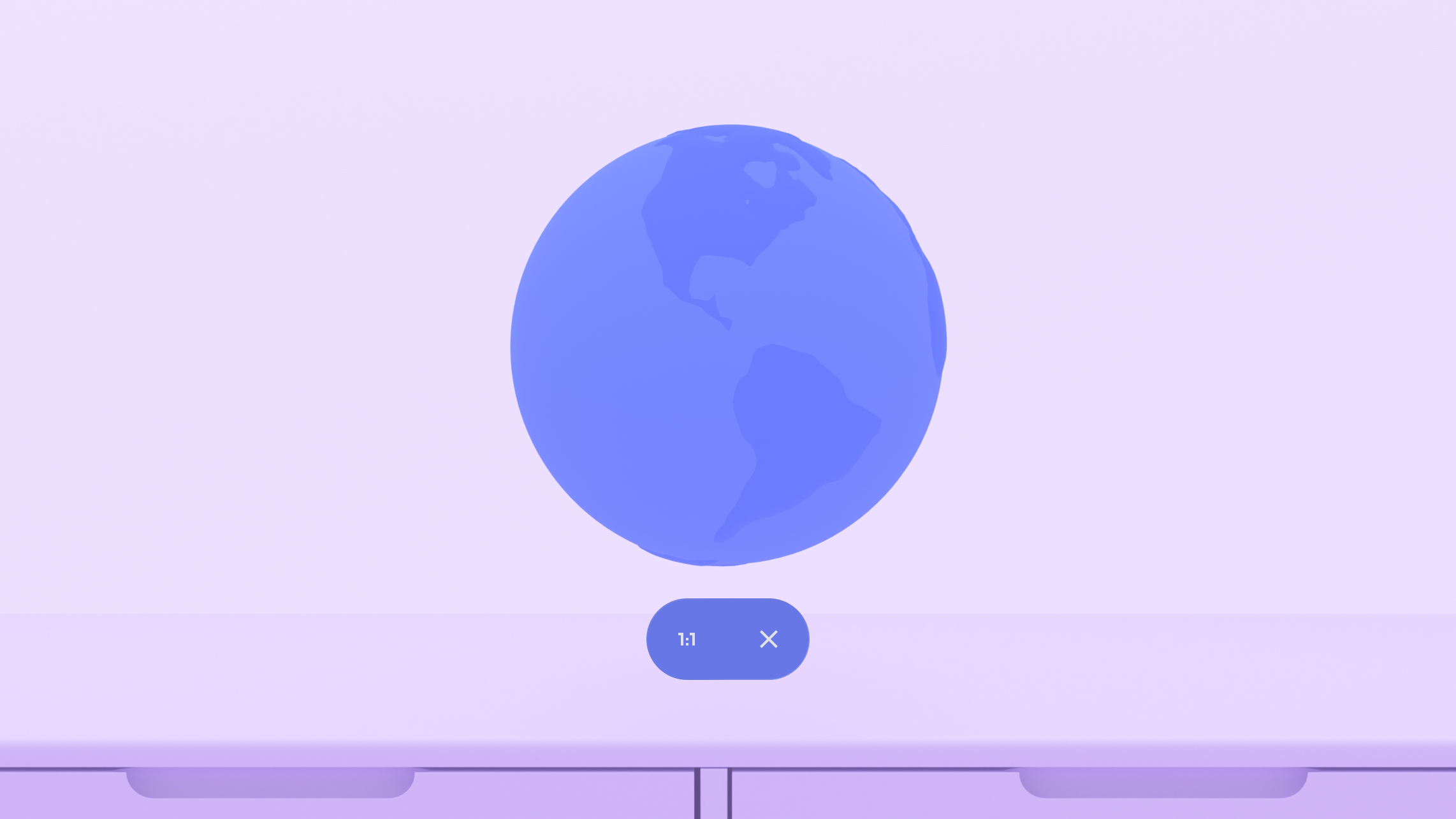
Menu Interazione
Il menu del modello 3D può essere personalizzato con azioni aggiuntive. Se il file glTF contiene dimensioni diverse, ad esempio una dimensione suggerita e una dimensione effettiva, il pulsante 1:1 consente agli utenti di passare rapidamente da una all'altra. Per uscire dalla visualizzazione del modello 3D e tornare all'app, gli utenti possono fare clic sul pulsante di chiusura obbligatorio.