
Tema, kullanıcının mobil veya büyük ekranlı cihazının ve uygulama içi deneyiminin görünümünü ve tarzını etkileyebilecek renk, tür ve şekil gibi bir dizi stil veya özelliktir.
Çalmalar
- Kullanıcılara daha kişiselleştirilmiş ve erişilebilir bir deneyim sunmak için uygulamanızın açık veya koyu, dinamik ve kontrast gibi temalar da dahil olmak üzere sistem tercihlerini benimsemesini sağlayın.
- Dinamik tema yoksa yedek olarak kullanılacak özel bir tema oluşturun.
- Çeşitli temalar kullanırken tür ayarlarını göz önünde bulundurun.
- Okunabilirliği sağlamak için her zaman metin ve yüzey kontrastı olup olmadığını kontrol edin.
Tema türleri
Temalar, sistem veya uygulama tabanlıdır. Sistem temaları, kullanıcının tüm cihaz kullanıcı arayüzünü etkileyebilir ve cihaz ayarlarında ilgili kontrolleri sağlayabilir. Uygulama teması ise yalnızca uygulandığı uygulamayı etkiler.
Uygulamanızın, bu iki temayı da göstermek için uygulaması gerekir. Ancak, uygulama temaları yalnızca uygulama içinde geçerli olur ve cihazın başka bir yerinde geçerli değildir. Ayrıca, uygulama içi ayarlarla bazı sistem teması ayarlarını geçersiz kılabilirsiniz.
Sistem temaları
Sistem temaları, kullanıcı ayarlarına bağlı olarak tek tek uygulamalar da dahil olmak üzere Android cihazın tamamında geçerli olur. Sistem temaları, açık ve koyu temaları, kullanıcı tarafından oluşturulan temaları ve üretici temalarını içerir.
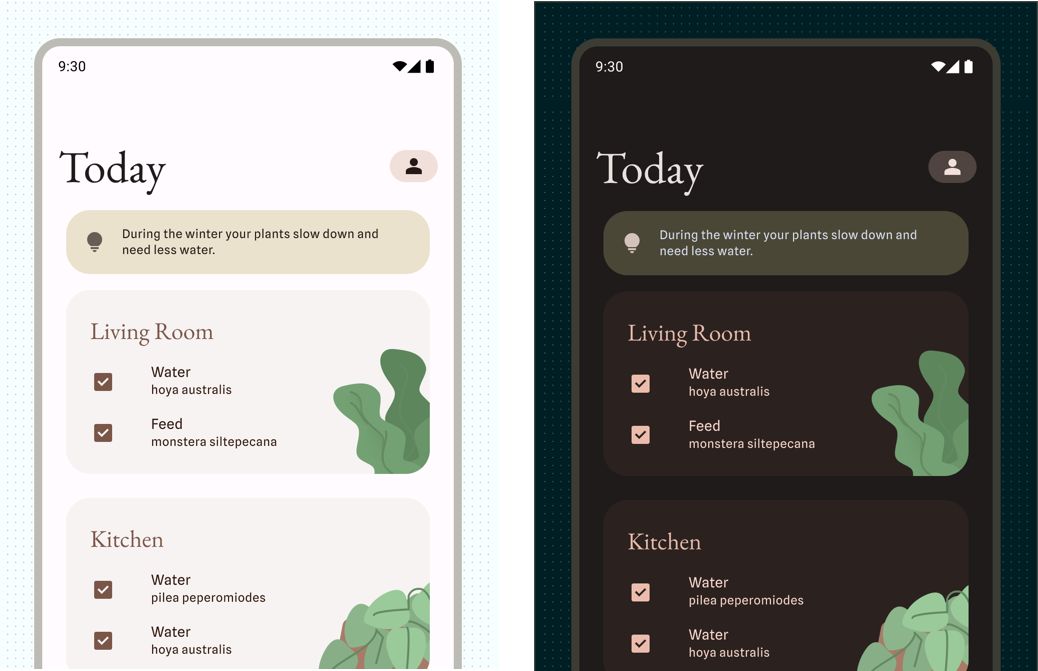
Açık ve koyu temalar
Açık tema veya Gündüz modu, daha yüksek parlaklığa ve yüksek ton değerleriyle oluşturulmuş yüzeylere sahip parlak ekran modundan oluşur. Buna karşılık, koyu tema veya Gece modu, parlaklığı azaltmak için kullanıcı arayüzünü değiştirir. Yüzeyler koyu grilerden veya düşük ton değerlerinden oluşur.
Koyu temanın birden çok avantajı vardır: güneşli veya düşük ışık koşullarında ekranın daha rahat okunabilmesine yardımcı olma, düşük parlaklık nedeniyle göz yorgunluğunu azaltma ve pil tasarrufu. Ayrıca, genellikle kullanıcılar arasında en çok talep edilen uygulama özelliğidir.

Açık ve koyu temaları uygularken aşağıdaki noktaları göz önünde bulundurun:
- Daha iyi ifade için bir renk şemasını özelleştirebilirsiniz. Şema oluşturmak için Malzeme Tema Oluşturucu'yu kullanıyorsanız otomatik olarak koyu renkli bir şema oluşturur. Markalı bir tema oluşturmak için Malzemeyi Özelleştirme ve Renk sistemi hakkında daha fazla bilgi edinin.
- Kullanıcılar, sistem düzeyindeki Ekran ayarlarında açık tema veya koyu temayı her zaman açık, her zaman kapalı ya da günün saatine göre otomatik olarak ayarlayabilir. Kullanıcının tercih ettiği sistem ayarlarını gözden geçirmenizi öneririz. Ancak kullanıcılara daha ayrıntılı değişiklikler sunmak için uygulama içi kontroller oluşturmak da iyi bir fikirdir.
- Web Görünümleri'ndeki web içeriği de açık, koyu veya varsayılan stilleri kullanabilir. Web görünümlerinde koyu temanın nasıl desteklendiğini öğrenin.
- Kullanıcılar etkinleştirdiyse Android koyu temayı zorunlu kılabilir. Daha fazla kontrol için özel koyu tema da oluşturabilirsiniz.
- Kullanıcı diğer temaları veya ayarları etkinleştirmemişse uygulamanızı açık temaya "kilitleme" seçeneğiniz vardır. Ancak kullanıcının erişilebilirlik ve kişiselleştirme ihtiyaçlarına zarar verebileceği için bunu yapmanızı önermiyoruz.

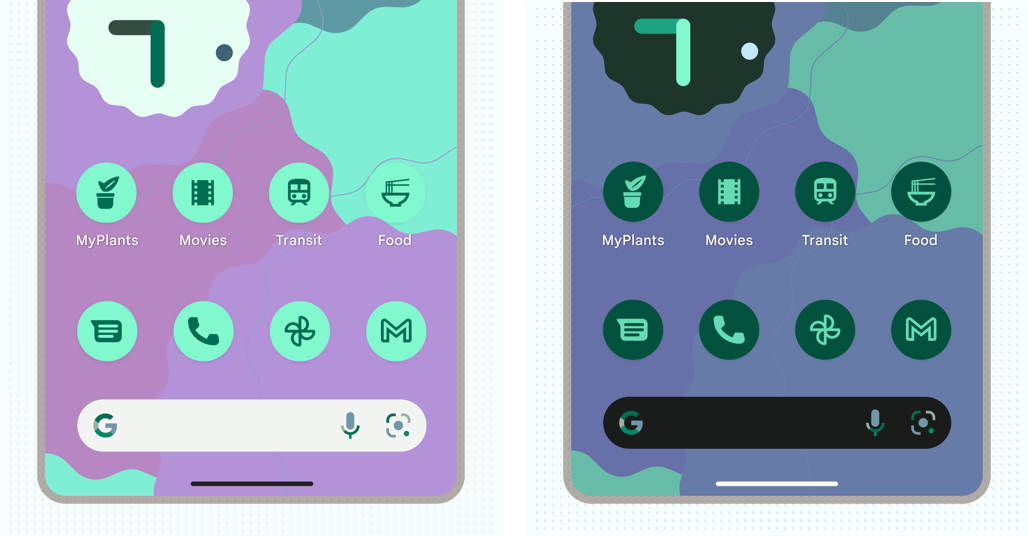
Kullanıcı tarafından oluşturulan temalar
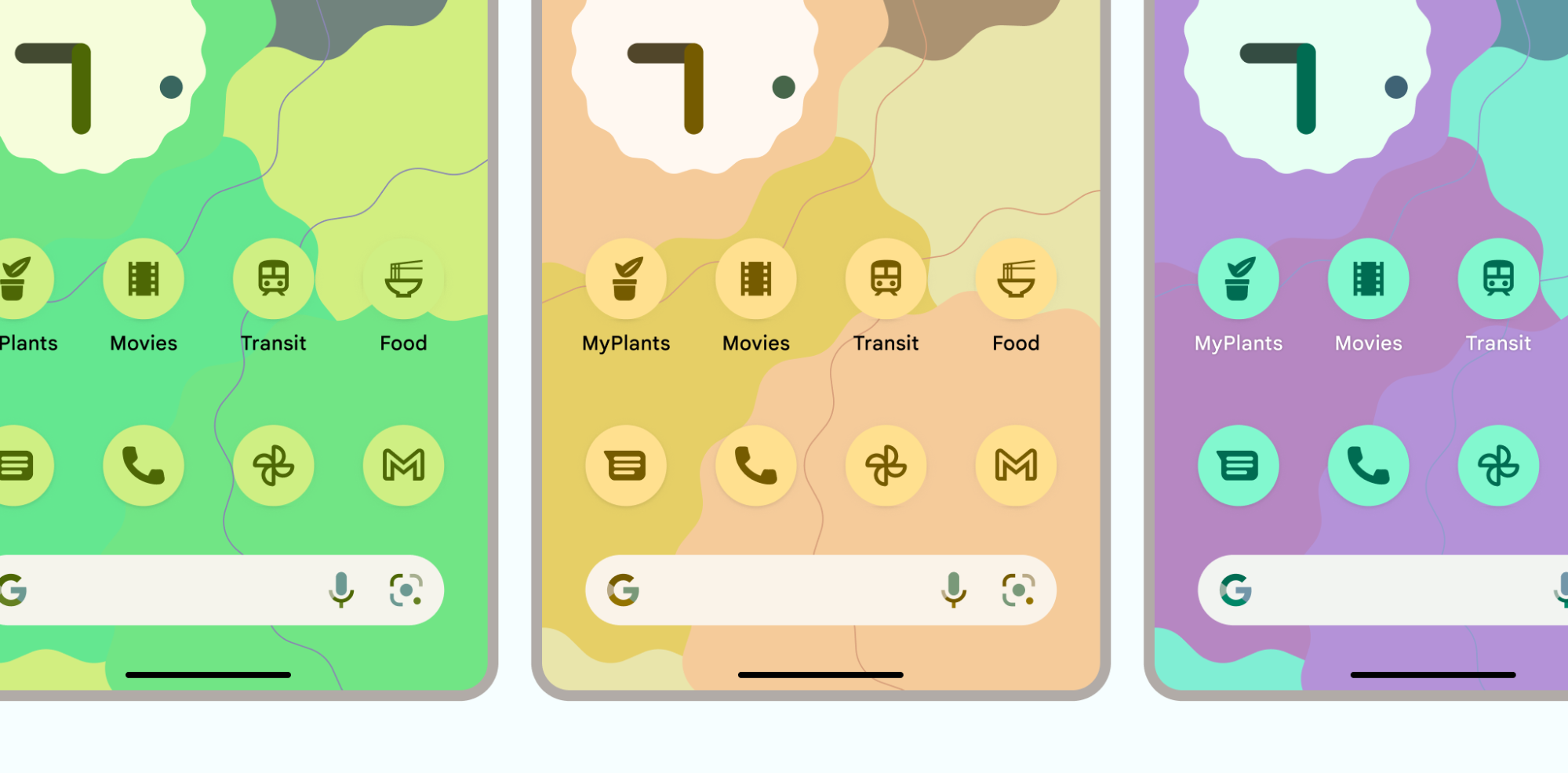
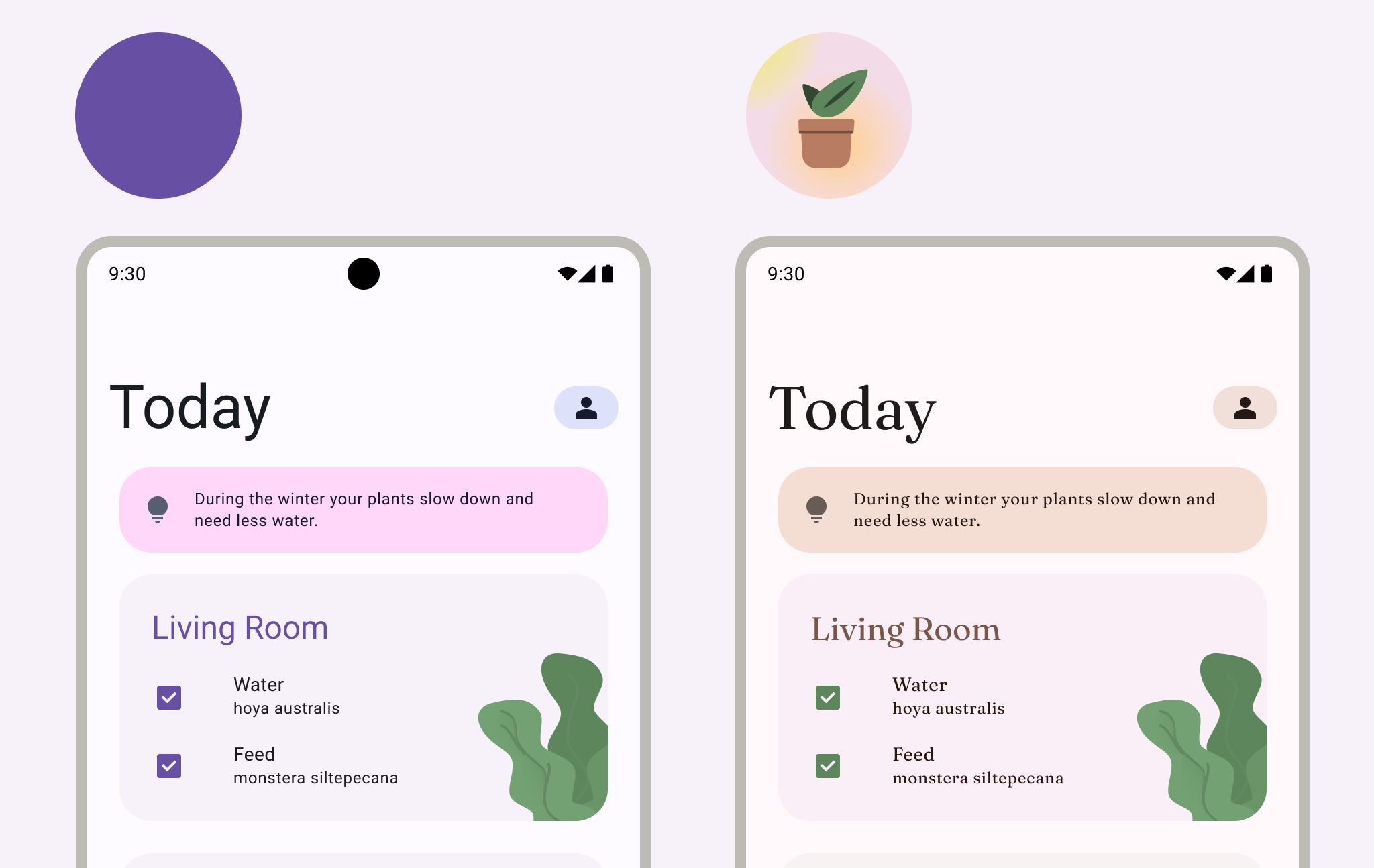
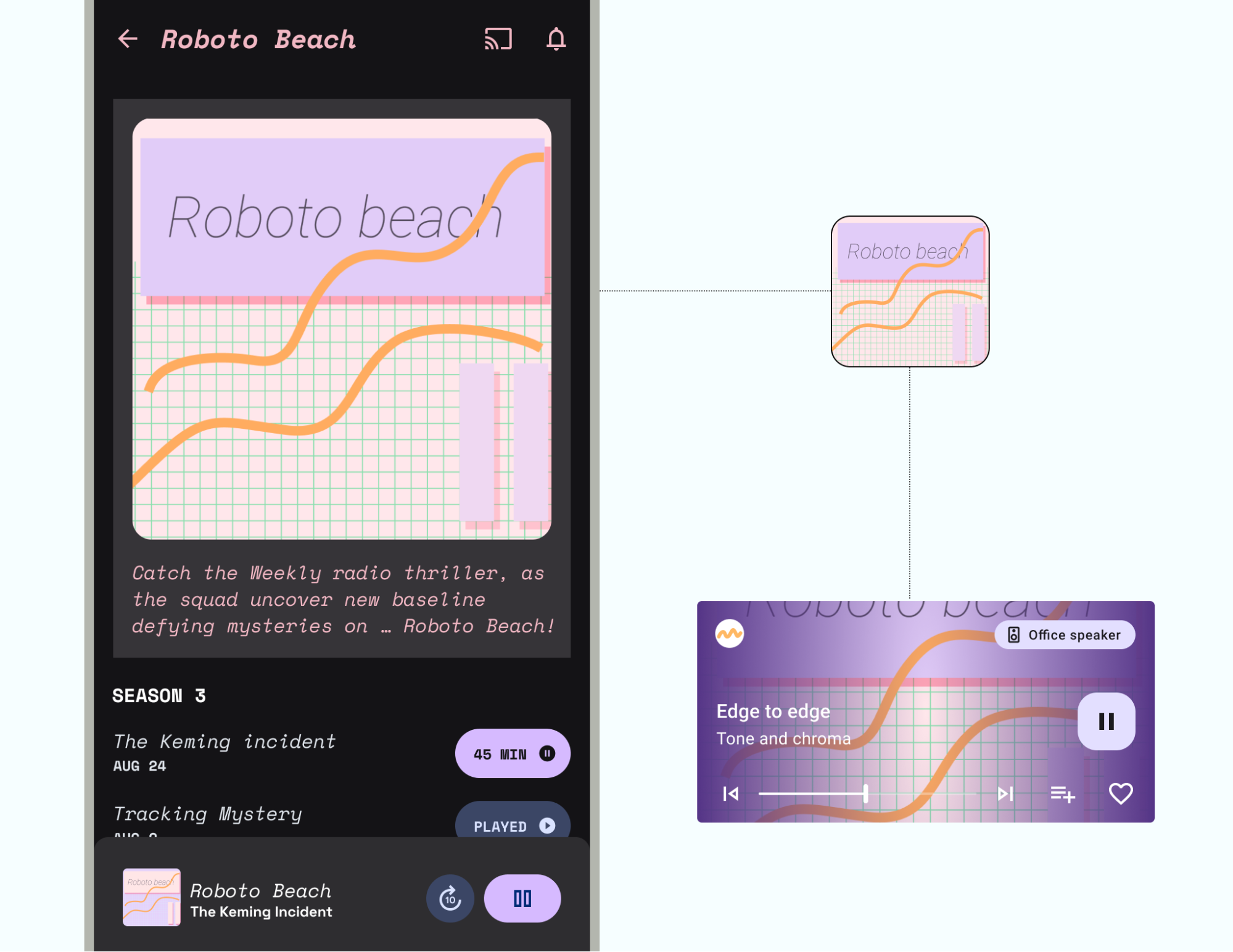
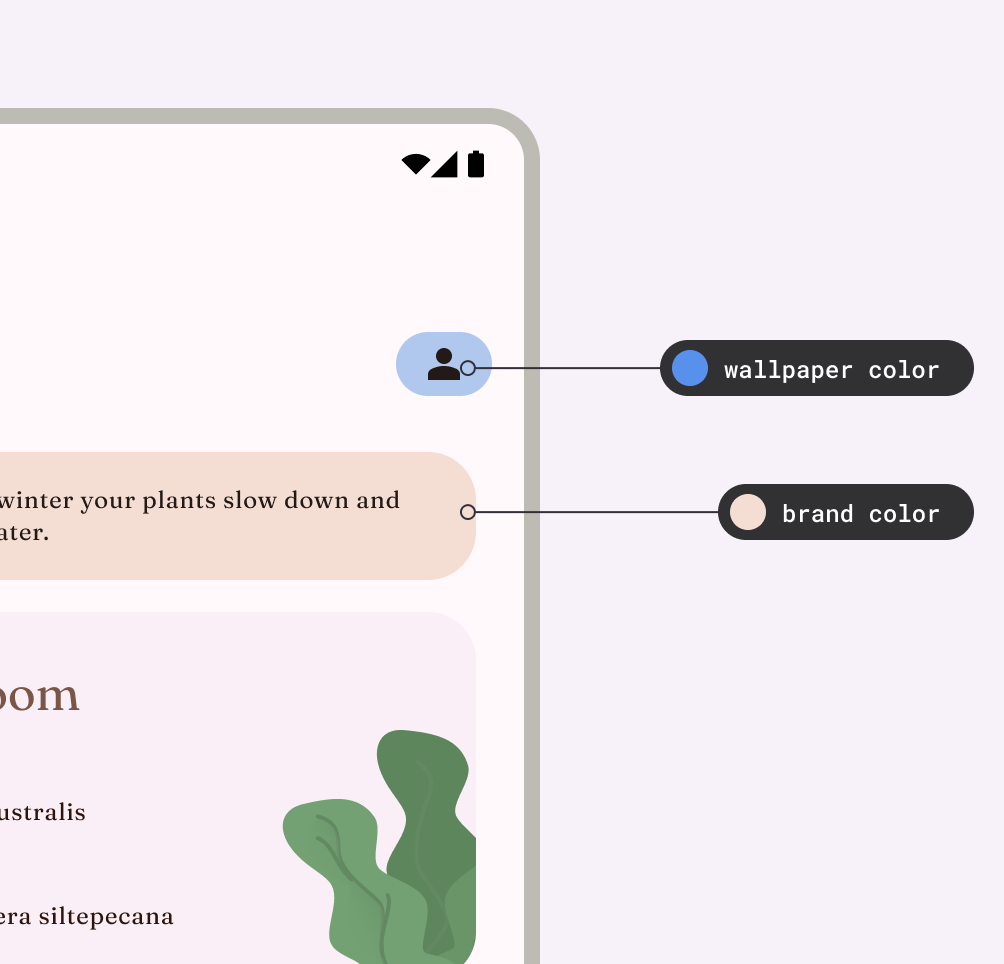
Kullanıcı tarafından oluşturulan temalar, Android 12'den itibaren Material You ile kullanıma sunduğumuz dinamik renk ile desteklenir. Bu özellik etkinleştirildiğinde dinamik renk, kullanıcının uygulamalarına ve sistem kullanıcı arayüzüne uygulamak üzere duvar kağıdından özel renkler elde eder. Bu renk paleti, açık ve koyu renk şemaları oluşturmak için başlangıç noktası olarak kullanılır.
Yazı tipi ayarları, kullanıcının tercihlerine ve erişilebilirlik ihtiyaçlarına göre cihaz ayarlarından da güncellenebilir. Bu ayarlar uygulamalara taşınabilir ve taşımalıdır. Bu nedenle, yazı tipleri için ölçeklenebilir piksel değerleri kullandığınızdan emin olun.


Üretici temaları
Cihaz üreticileri, sistem kullanıcı arayüzünü ve görüntü ayarlarını etkileyebilecek ek özel tema özellikleri sunabilirler.
Uygulama temaları
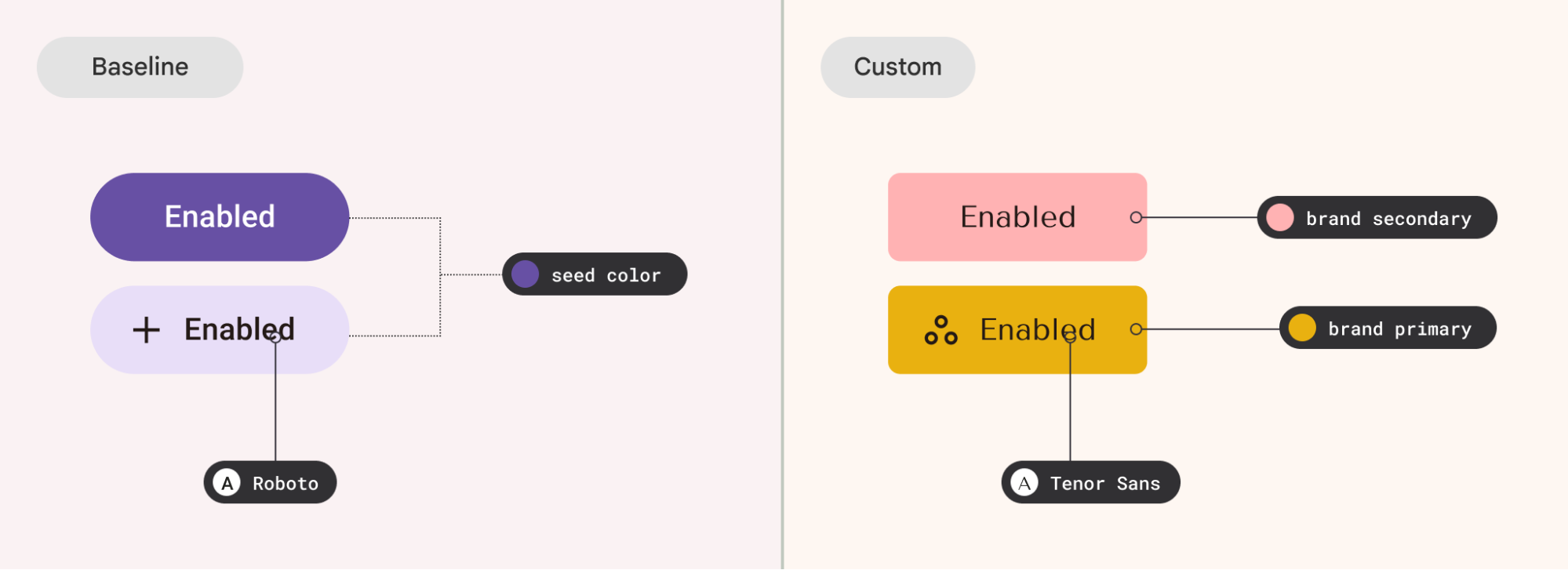
Referans değer
Malzeme kitaplığındaki Malzeme bileşenleri, mor renk şeması ve Roboto yazı tipi kullanan bir temel tema sağlar. Tema özelliklerini tanımlamayan tüm uygulamalar bu temel özelliklere geri döner.
Özel (marka)
Özel temaların kullanılması, uygulamanızın görünümü ve tarzı için daha geniş bir ifade yelpazesi sunar veya belirli sistem temaları kullanılamadığında yedek işlevi görür. Bu, ister eksiksiz bir özel tasarım sistemiyle, ister küçük bir marka rehberiyle veya en sevdiğiniz renklerden birkaçıyla çalışıyorsanız kullanışlı olur.
Uygulamanızda, kullanıcının seçebileceği eksiksiz şemalar, içerikten ilham alan öğeler veya alt markalı öğeler gibi birden fazla özel şema da bulunabilir.


İçerik
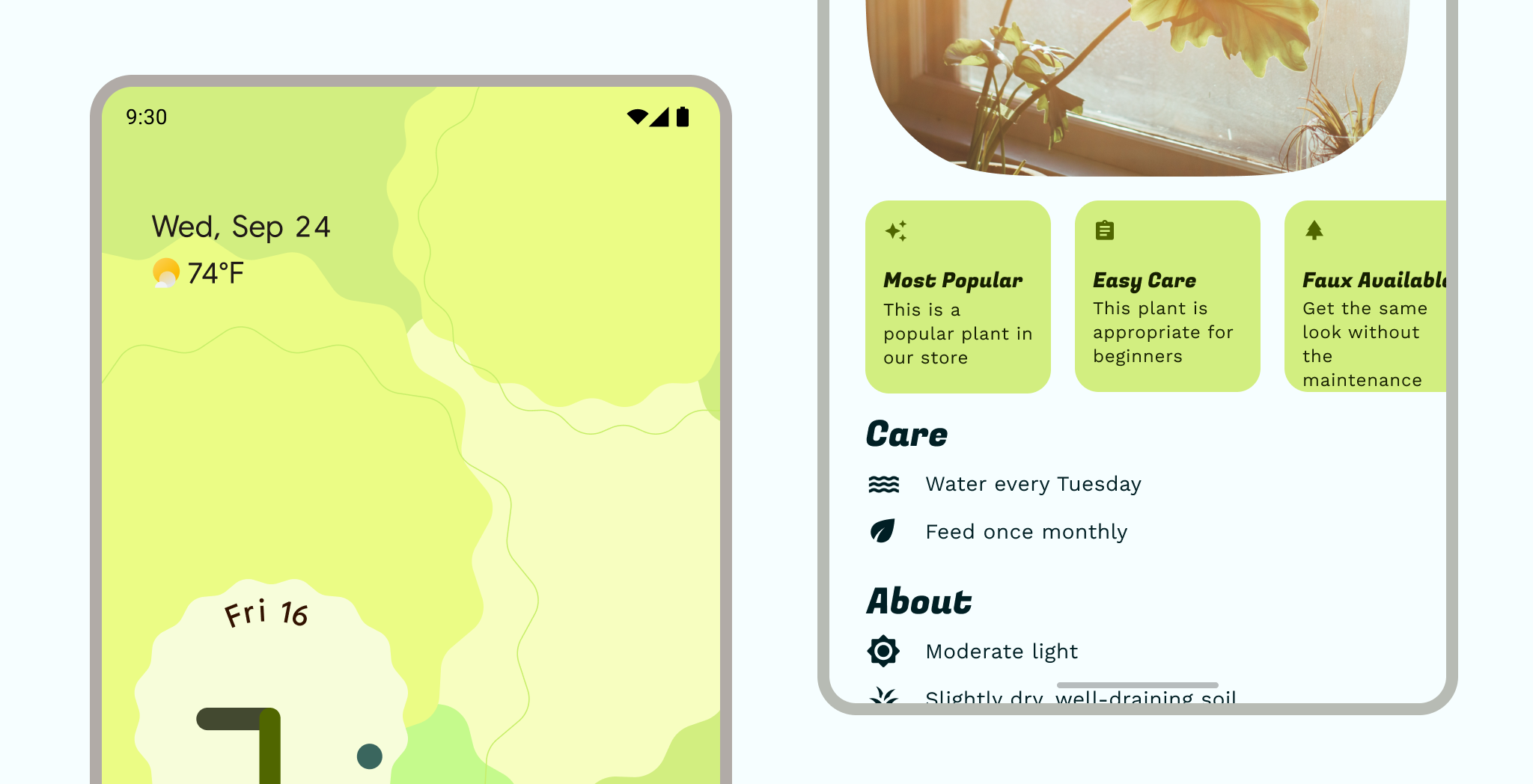
Kullanıcı arayüzü, bazı içeriklere daha fazla odaklanma sağlamak amacıyla bu içeriğin rengini dinamik renkle değiştirebilir. İçerik rengi, tek bir temel içerik kaynağıyla iyi sonuç verir ancak birden fazla içerik kaynağının bulunduğu görüntülemelerde bu rengi dikkatli kullanın.

Tema genellikle uygulamanın genelini etkiler, ancak aynı zamanda seçilerek ve diğer temalarla birlikte de uygulanabilir. Kullanıcı arayüzünün büyük kısmında geçerli olan bir birincil tema kaynağı (dinamik veya özel) olan bir hiyerarşiyi koruyarak çok fazla tema ve kombinasyondan kaçının.

Malzeme
Materyal Tasarım, temel bir tema ve tema sistemleri (Renk, Tür, Şekil) sağlar. Ayrıca, Materyal Teması, temaya ek özellikler kazandırmak için genişletilebilir.
Marka
Materyal Tasarım tema sistemleri, uygulamanızda istediğiniz görünüm ve tarzla uyumlu değilse tamamen özel bir tema uygulayabilirsiniz. Kontrast ve okunabilirlik açısından özel özellikleri test ettiğinizden emin olun.
Compose'da özel sistemi nasıl uygulayacağınızı öğrenin.
Tema özellikleri
Tema özellikleri, kullanıcı arayüzü tasarımında bir dizi estetiği yansıtmak için yaygın olarak kullanılan görsel stillerle uyumludur. Uygulama içinde bu özellikler, uygulama oluşturucunun özelleştirilmesi için genellikle Materyal tema sistemlerine bağlıdır.
Renk
Stili ifade etmek ve anlamı ifade etmek için renklerden yararlanın. Uygulamanızın renklerini ayarlamak; kişiselleştirme, anlamsal amacı tanımlama ve tabii ki marka kimliğini tanımlama açısından çok önemli olabilir.
Bir temada renk şeması, bileşenlerle eşleştirilmiş belirli rollere atanan tonlar grubudur. Android kullanıcı arayüzündeki renk ve Materyal 3 renk sistemi hakkında daha fazla bilgi edinin.

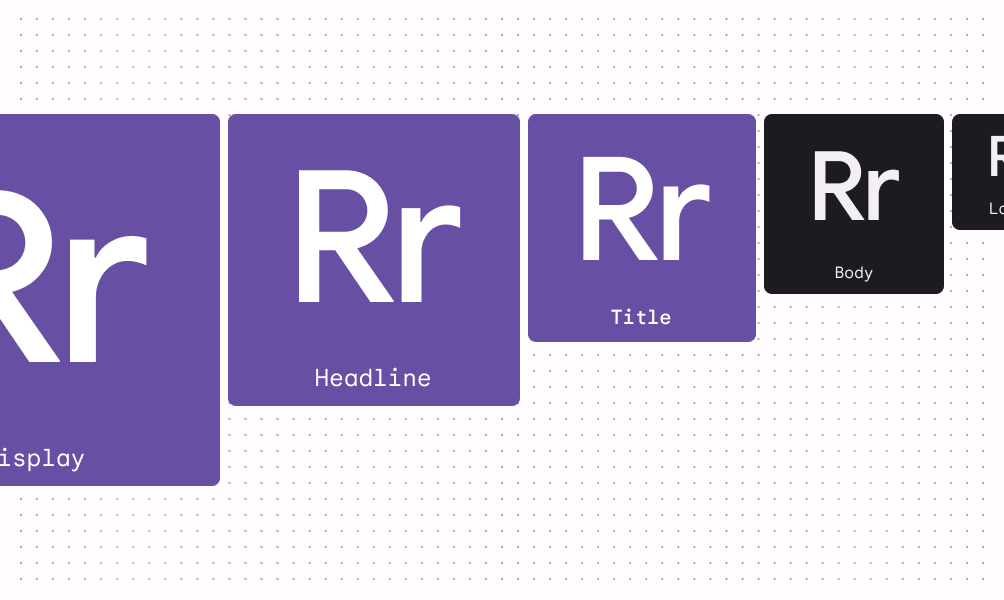
Tür
Android'in sistem yazı tipi Roboto'dur (tüm uygulamalarda ücretsiz olarak kullanılabilir) ancak türü özelleştirebilirsiniz. Seçilen yazı tiplerinin okunabilirliklerini rollerine göre düşünün. Uygulama türü hakkında bilgi edinin.

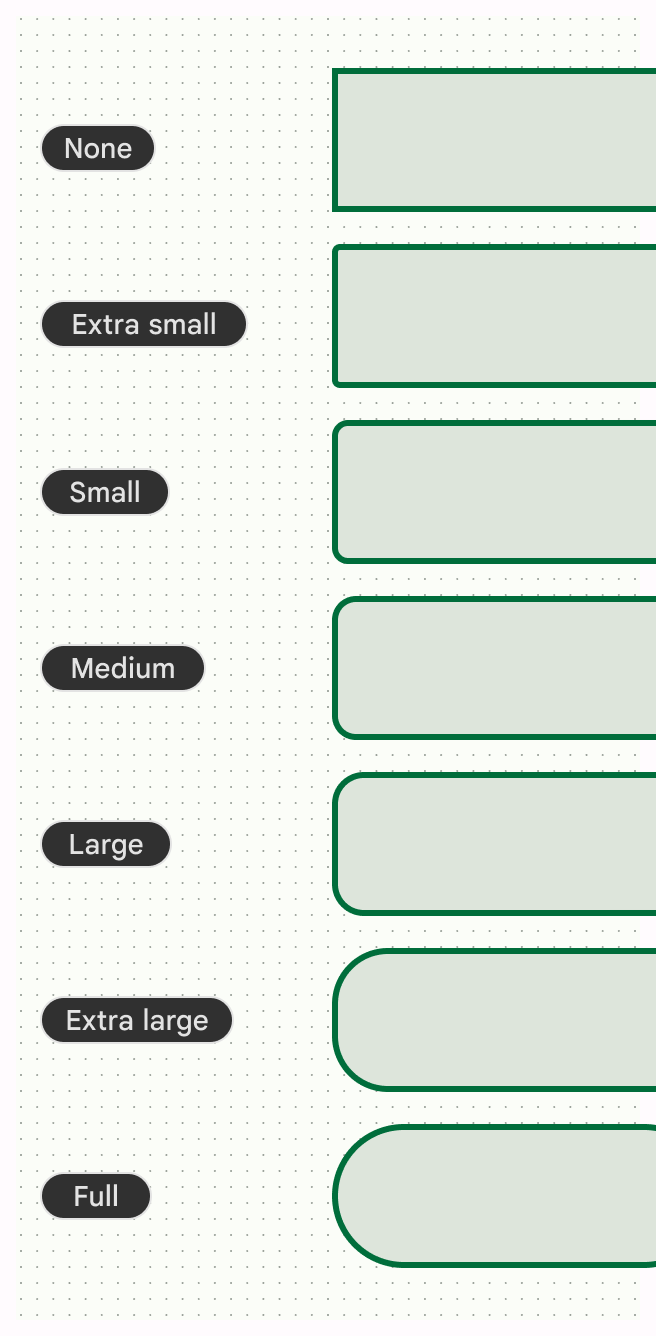
Şekil
Kapsayıcı köşelerinin şeklini temel varsayılan değerlerinden sonra özelleştirmek, uygulamanızın karakterinin tanımlanmasına yardımcı olur. Örneğin, daha yumuşak ve eğlenceli bir his katmak için köşeleri tamamen yuvarlatabilir ya da daha ciddi bir his vermek için açılı kesimlerden yararlanabilirsiniz. Materyal bileşenleri ile ilgili şekil jetonlarına ve stillerine göz atın.

Simgeler
Malzeme Simgeleri, uygulamanızda beş stilde kullanılabilir: Dolgulu, Dış çizgili, Keskin, Yuvarlak, İki Tonlu. Tutarlı ve şık bir görünüm sağlamak için uygulamanızın tamamında aynı simge stilini kullanın.

Diğer tema özellikleri
Renk, tür ve şekil birincil Materyal tema sistemlerini oluştursa da tasarım sistemleri, Materyalin temel aldığı kavramlarla sınırlı değildir. Diğer kavramları temalarla uyumlu hale getirmek için mevcut sistemleri değiştirip yenilerini (yeni sınıflar ve türlerle) kullanabilirsiniz. Ayrıca, sunulan özelliklerin ötesinde özel özelliklerden yararlanmak için mevcut sistemleri genişletmeniz veya değiştirmeniz gerekebilir. Örneğin, renk geçişleri veya boşluk boyutlarından oluşan bir sistem eklemek isteyebilirsiniz.
Uygulamanıza tema uygulama
Tema mı, stil ve dersler
Hem temalarda hem de stillerde birden fazla tasarım özelliği olabilir. Stil, temadan bağımsız olabilir ve tek bir öğenin (veya Görünümün) görünümüne karşılık gelir. Birden çok öğede ve hatta uygulamanın tamamında bir tema ayarlayabilirsiniz. Stil, tasarım yazılımınızdaki stil veya jetona benzeyen, yeniden kullanılabilir bir stil tercihidir. Örneğin, Büyük Gövde bir stildir, Açık ve Koyu ise temalardır.
Oluştur'da tema uygulama
Tema genellikle, yaygın görsel ve davranışsal kavramları gruplandıran birden fazla sistemden oluşur. Bu sistemleri, tema değerleri içeren sınıfları kullanarak modelleyebilirsiniz.
Materyal Tasarım 3 temasına yönelik bir uygulama oluşturmak için JetpackCompose'ı kullanma hakkında daha fazla bilgi için Compose'da Materyal Tasarım 3 konusuna bakın.
Color.kt
val md_theme_light_primary = Color(0xFF476810)
val md_theme_light_onPrimary = Color(0xFFFFFFFF)
val md_theme_light_primaryContainer = Color(0xFFC7F089)
val md_theme_dark_primary = Color(0xFFACD370)
val md_theme_dark_onPrimary = Color(0xFF213600)
val md_theme_dark_primaryContainer = Color(0xFF324F00)
Görünümler'de tema uygulama
Temalar, uygulamanız genelinde kullanılabilecek anlamsal olarak adlandırılmış kaynaklardır. Temalar aynı stil söz dizimine sahiptir.
Görünümler'i kullanmaya başlayın.
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Web görünümleri
Web Görünümü'ndeki web içeriği de açık, koyu veya varsayılan stili kullanabilir. Web görünümlerinde koyu temanın nasıl desteklendiğini öğrenin.
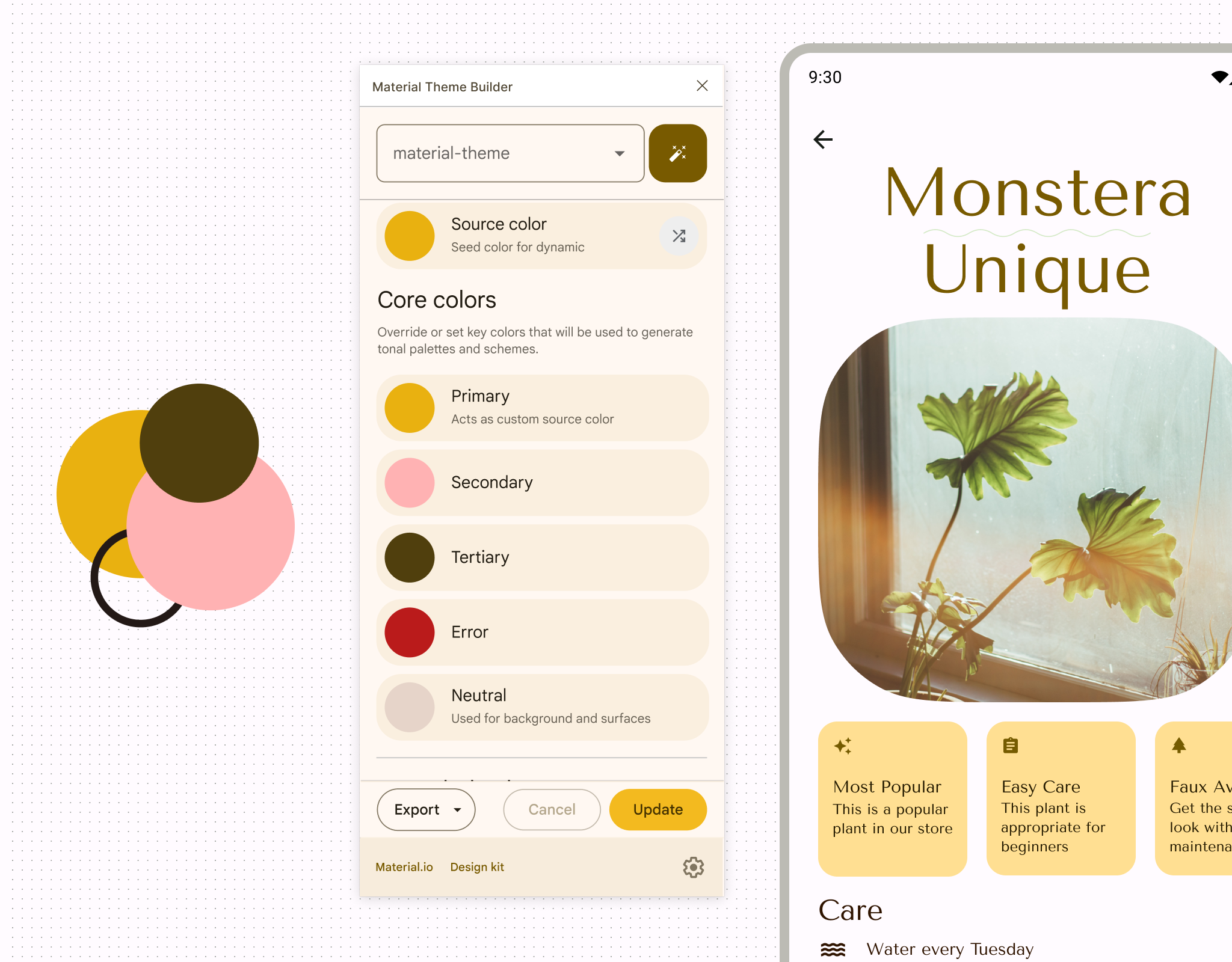
Materyal temasını özelleştirme
Materyal Temayı özelleştirmek için Material Theme Builder Figma eklentisini kullanabilirsiniz. Onunla bir tema oluşturduğunuzda, daha önce oluşturulmuş açık ve koyu renk şemalarına sahip uygulanabilir tema dosyaları elde edersiniz. Böylece, dışa aktarılan tema dosyasını tam değerlerinizle güncelleyerek özelleştirmeyi daha da ileri götürebilirsiniz.