
Tasarım sistemi; rehberlik, bileşenler ve kalıplar olarak ifade edilen, yeniden kullanılabilir tasarım kararlarından oluşan bir koleksiyondur. Sistem, en küçük tasarım temel unsurlarına ayrılabilir: renk, tür veya şekil gibi daha büyük karmaşık bileşen parçaları halinde oluşturulan öğeler. Örneğin, bir simge ve metin etiketi düğme bileşenini oluştururken, birden fazla düğme ve bir yüzey karttan oluşur. Tasarım sistemleri, bileşenler ve kalıplarla ilgili olarak bu mevcut tasarım kararlarından oluşan bir dizi rehberlik de sunar.
Materyal Tasarım, kullanıcı odaklı güzel ürünler geliştirmenize yardımcı olmak için Google tarafından geliştirilen açık kaynaklı bir tasarım sistemidir. Malzeme 3, Materyal Tasarım'ın en son yinelemesidir.
Materyal Tasarım Bileşenleri
Materyal Tasarım, kullanıcı arayüzü oluşturmak için etkileşimli yapı taşları olan kod destekli bileşenler sağlar. Bu bileşenler, amaçlarına göre beş kategoriye ayrılabilir: işlem, kapsama, gezinme, seçim ve metin girişi.
İşlem bileşenleri
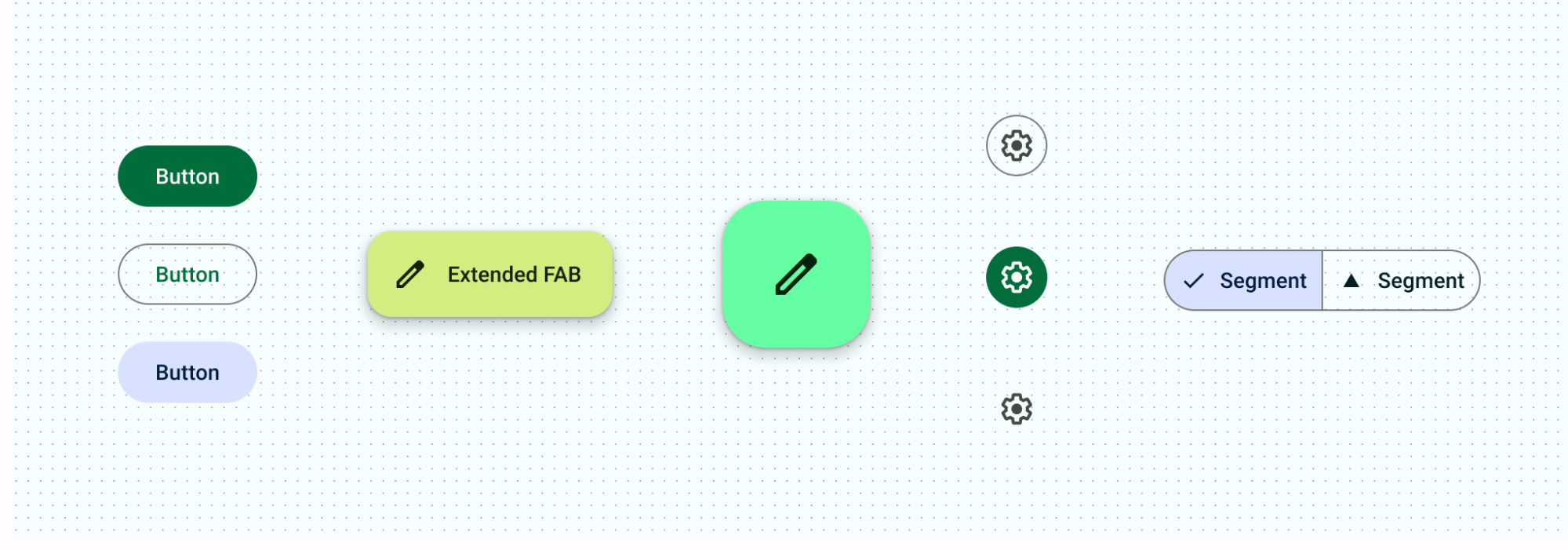
Eylem bileşenleri insanların bir amaca ulaşmasına yardımcı olur.
Materyalde, farklı bağlamlarda işlemlerin ve etkileşimin önceliğini tanımlamaya yardımcı olan birden fazla düğme türü vardır. Birincil işlemler için FAB'ler veya genişletilmiş FAB'lar, simge düğmelerini destekleme ve segmentlere ayrılmış düğmelere sahip seçenekleri belirleme gibi işlemler yapabilirsiniz.

İletişim bileşenleri
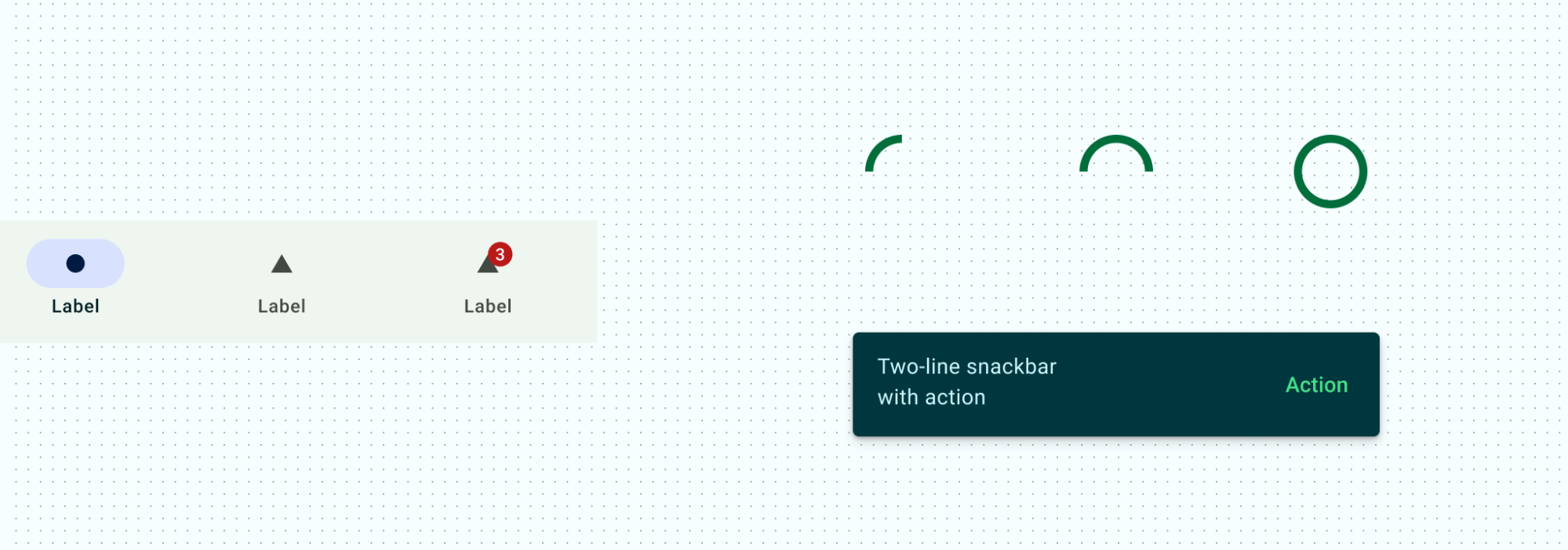
İletişim bileşenleri, kullanıcıları rozetlerle uyararak, ilerleme göstergeleri aracılığıyla durum hakkında bilgi vererek ve atıştırmalıklar ile kısa süreç mesajları sağlayarak faydalı bilgiler sağlar.

Kapsama bileşenleri
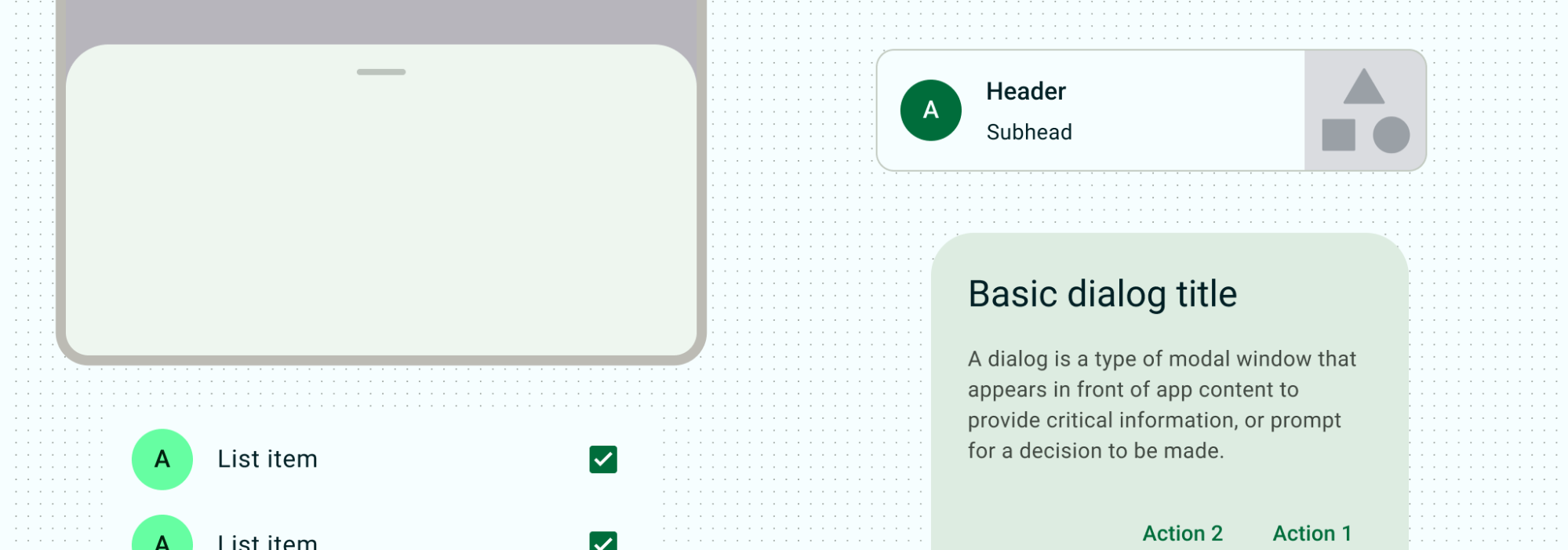
Kapsayıcı bileşenleri; düğmeler, menüler veya çipler gibi diğer bileşenler de dahil olmak üzere bilgi ve işlemleri barındırır. Materyal bileşenlerinin çoğu, ilgili içerikleri ve işlemleri görsel nesnelerle gruplandırarak açık içerikler kullanır: kartlar, iletişim kutuları, alt sayfalar, yan sayfalar, bantlar ve ipuçları. Listeler, görünür bölenler gösterilerek dolaylı veya açık bir şekilde sağlanabilir. Bu bileşenler, içerik gruplarını görüntülemek için ortak kalıplar sağlar.

Gezinme bileşenleri
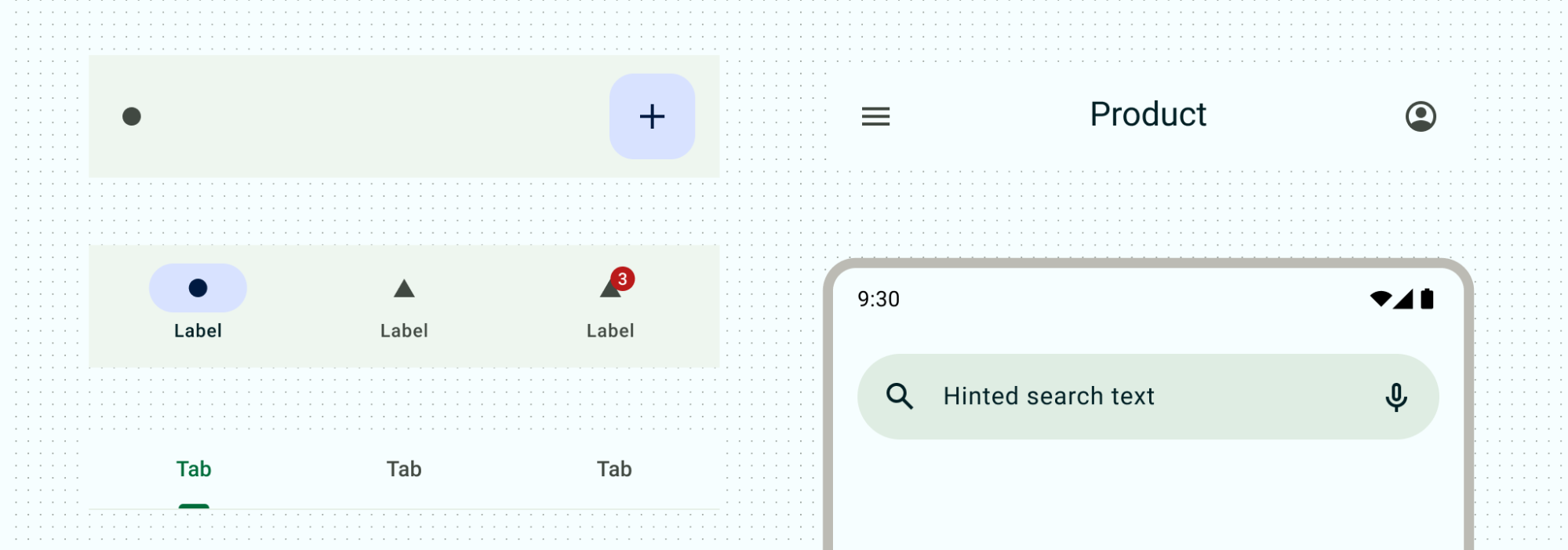
Gezinme bileşenleri kullanıcıların kullanıcı arayüzünde ilerlemesine yardımcı olur. Mobil cihazlarda, gezinme çubuğu veya gezinme çekmecesi, birincil gezinme hedeflerinizi içerir. Sekmeler, alt uygulama çubuğu ve üst uygulama çubuğu, destekleyici bilgiler ve işlemler arasında gezinmek için farklı yollar sunar. Düzenlerinizde gezinme özelliğiyle çalışma hakkında daha fazla bilgi edinin.

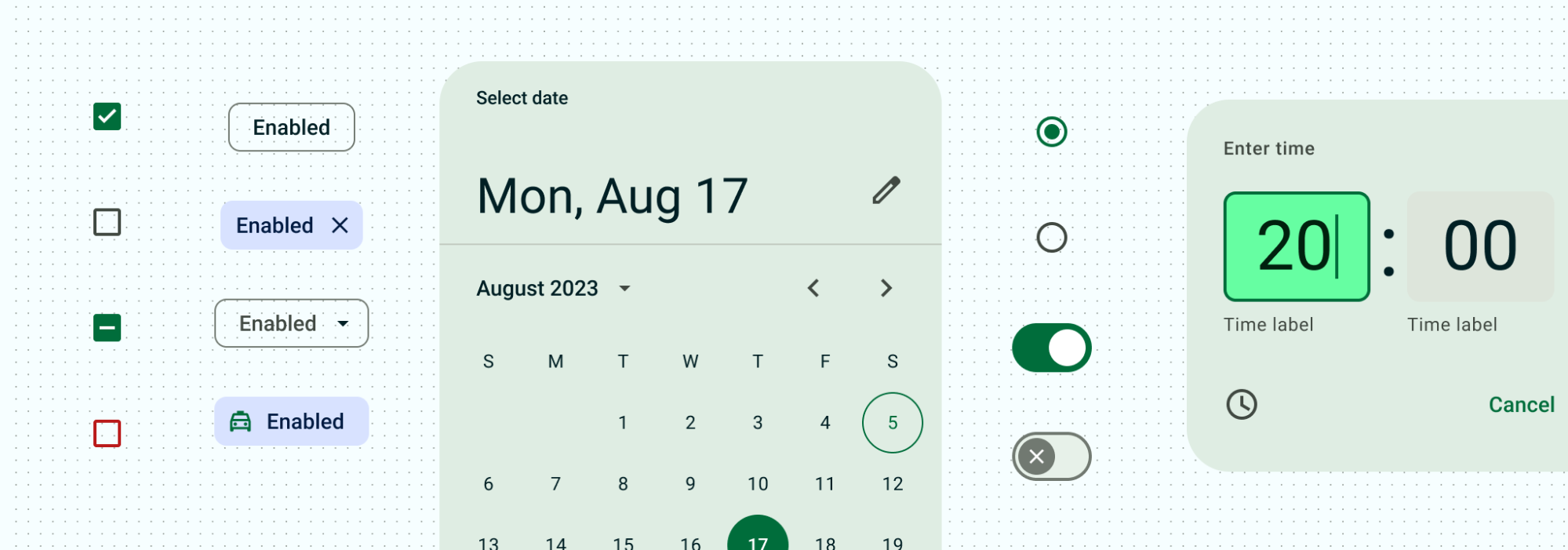
Seçim bileşenleri
Seçim bileşenleri kullanıcıların seçenekleri belirtmesine olanak tanır. İster onay kutuları ve radyo düğmeleriyle form oluşturun, ister çiplerle filtreleme yapın, ister anahtarlar ve kaydırıcılar ile ayarları açıp kapatın, seçim bileşenleri kullanıcıların kararlarını kontrol edip girmelerine olanak tanır.

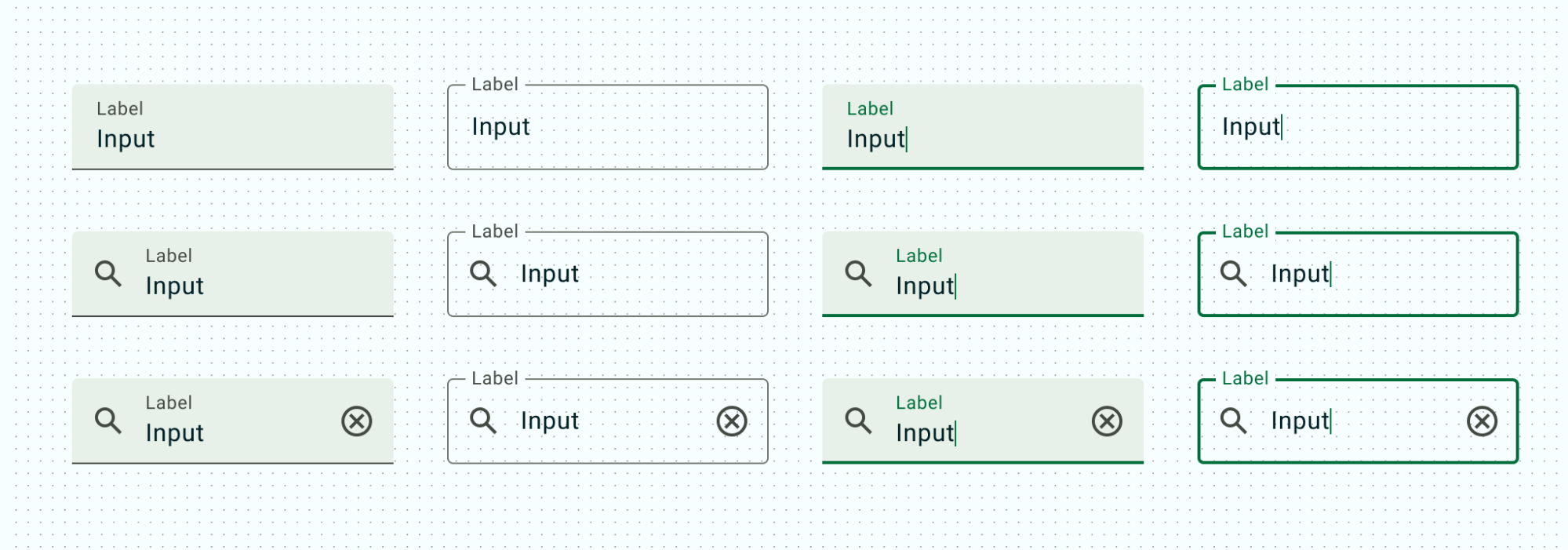
Metin girişi bileşenleri
Metin girişi bileşenleri kullanıcıların metin girmesini ve düzenlemesini sağlar. Metin alanları, kullanıcıların bir kullanıcı arayüzüne metin girmelerine olanak tanır.

Compose için sistemler tasarlama
Bir tasarım sistemini daha sorunsuz bir şekilde uygulamak ve uygulamanıza temalar, bileşenler ve tasarım sisteminin diğer yönleriyle tutarlı bir görünüm ve tarz kazandırmak amacıyla Compose'u nasıl kullanacağınız hakkında ayrıntılı bilgi için Compose'da tasarım sistemleri'ni okuyun.

