
Projektowanie na duże ekrany
Twórz wysokiej jakości atrakcyjne wrażenia użytkowników na tabletach, urządzeniach składanych i urządzeniach z ChromeOS.
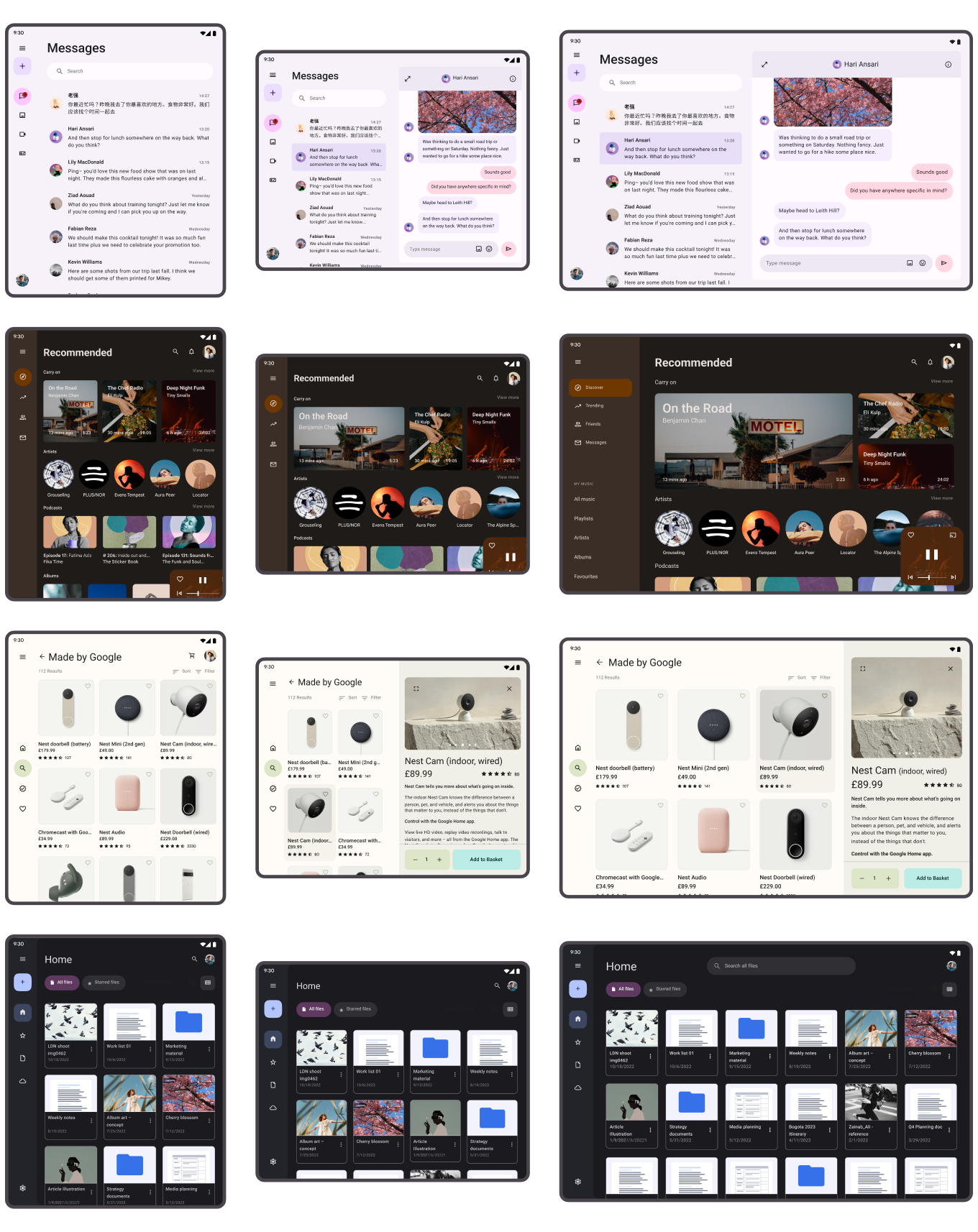
Daj się zainspirować
Galeria
Obejrzyj galerię na dużym ekranie
Poznaj inspirujące, zoptymalizowane projekty na urządzenia z dużym ekranem. Przeglądaj szablony UI/UX dla popularnych kategorii aplikacji, takich jak media, kreatywność, gry i inne.
Używaj sprawdzonych wzorców
Układy kanoniczne zapewniają optymalną wygodę korzystania z różnych urządzeń z dużymi ekranami – tabletów, urządzeń składanych i urządzeń z ChromeOS – oraz telefonów wszystkich rozmiarów. Komponenty prowadnic nawigacyjnych i szuflady zapewniają nawigację, dzięki czemu interfejs jest wygodny i kontrolowany.
Wersja kanoniczna
Szczegóły listy
Umożliwia dostęp jednym kliknięciem do informacji opisowych, objaśniających i innych dodatkowych dotyczących treści uporządkowanych w formie list.
Wersja kanoniczna
Kanał
Rozmieszcza elementy treści na rozległej siatce, wiążąc elementy według rozmiaru i położenia, przyciągając uwagę do elementów za pomocą proporcji i skali.
Wersja kanoniczna
Panel pomocniczy
Uporządkujesz aplikacje według głównego i dodatkowego obszaru wyświetlania, dzięki czemu narzędzia, opcje i ustawienia są łatwo dostępne i możliwe do zastosowania w głównej treści.
Wersja kanoniczna
Kolumna nawigacji i panel
Uzupełnia układy kanoniczne, umieszczając główne miejsca docelowe nawigacji w łatwo dostępnym miejscu i zajmując minimalną ilość miejsca na ekranie.
Kompaktowy
< 600 dp
Medium
≥ 600–< 840 dp
Rozwinięto
≥ 840 dp
Użyj klas rozmiaru okna
Używaj klas rozmiarów kompaktowych, średnich i rozwiniętych, aby zapewnić obsługę różnych formatów i zapewnić użytkownikom optymalny komfort.
Użyj sprawdzonego systemu projektowania
Wypróbuj Material Design 3
Material Design 3 to system open source z możliwością dostosowania. Zawiera on wytyczne, komponenty i narzędzia zgodne ze sprawdzonymi metodami projektowania interfejsu.
Programowanie na duże ekrany
Przewodniki dla programistów
Skorzystaj z naszych przewodników dla programistów i materiałów referencyjnych, aby utworzyć projekt swojej aplikacji.
Przewodniki dotyczące jakości
Przygotuj projekty zgodnie ze sprawdzonymi metodami dotyczącymi Androida.
Artykuły i czytanie
Material Design
Omówienie układu
Układ to wizualne rozmieszczanie elementów. Zwraca uwagę na najważniejsze informacje na ekranie i ułatwia użytkownikom podjęcie działania.
Material Design
Stosuję układ
Klasy rozmiaru okna pomagają tworzyć układy, które skalują się w zależności od urządzenia i różnych formatów.
Material Design
Używanie układów kanonicznych
Układy kanoniczne to gotowe do użycia kompozycje, które dostosowują się do typowych przypadków użycia i rozmiarów ekranu.
Sprawdź nasze najnowsze filmy
Film z YouTube
Układy kanoniczne i wizualna hierarchia: projektowanie na większe ekrany
10 listopada 2022 r.
Film z YouTube
Co robić, a czego nie: warto optymalizować aplikacje pod kątem większych ekranów
10 listopada 2022 r.















