
Progetta per schermi di grandi dimensioni
Crea un'esperienza utente coinvolgente e di alta qualità su tablet, pieghevoli e dispositivi ChromeOS.
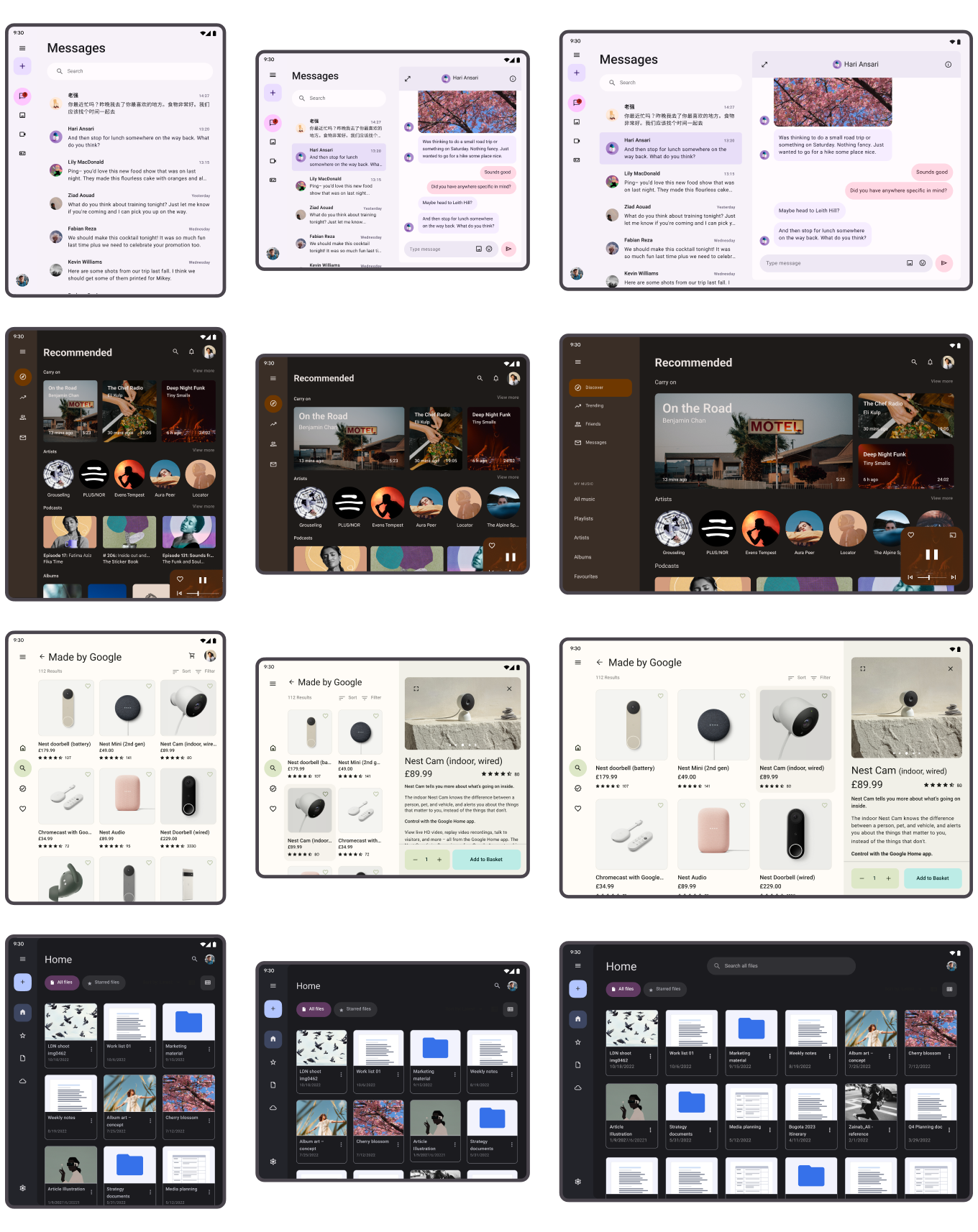
Fatti ispirare
Galleria
Esplorare la galleria degli schermi di grandi dimensioni
Esplora design stimolanti e ottimizzati per dispositivi con schermi di grandi dimensioni. Sfoglia i modelli di UI/UX per le categorie di app più popolari, tra cui contenuti multimediali, creatività, giochi e altro ancora.
Utilizza pattern comprovati
I layout canonici garantiscono un'esperienza utente ottimale per tutti i fattori di forma per schermi di grandi dimensioni (tablet, pieghevoli e dispositivi ChromeOS), oltre a supportare smartphone di tutte le dimensioni. I componenti barra di navigazione e riquadro a scomparsa consentono una navigazione senza interruzioni per comodità e controllo dell'interfaccia utente.
Canonico
Dettagli elenco
Consente di accedere con un clic a informazioni descrittive, esplicative o ad altre informazioni supplementari per i contenuti organizzati in elenchi.
Canonico
Feed
Dispone gli elementi dei contenuti in una griglia estesa, associandoli in base alle dimensioni e al posizionamento, attirando l'attenzione sugli elementi usando le proporzioni e la scala.
Canonico
Riquadro di supporto
Organizza le app in aree di visualizzazione principale e secondaria per rendere gli strumenti, le opzioni e le impostazioni facilmente accessibili e applicabili ai contenuti principali.
Canonico
Barra di navigazione e riquadro a scomparsa
Integra i layout canonici posizionando le destinazioni di navigazione principali a portata di mano e occupando al contempo uno spazio minimo sullo schermo.
Alta
< 600 dp
Medium
≥ 600 - < 840 dp
Nodo espanso
≥ 840 dp
Utilizza le classi di dimensioni delle finestre
Utilizza classi di dimensioni delle finestre compatte, medie ed espanse per supportare diversi fattori di forma e un'esperienza utente ottimale.
Utilizza un sistema di progettazione comprovato
Prova il Material Design 3
Material Design 3 è un sistema open source e adattabile di linee guida, componenti e strumenti che supportano le best practice di progettazione dell'interfaccia utente.
Sviluppa per schermi di grandi dimensioni
Guide per gli sviluppatori
Consulta le guide e i riferimenti per gli sviluppatori per creare la tua app.
Guide della qualità
Prepara i tuoi progetti seguendo le best practice per Android.
Articoli e letture
Material Design
Informazioni sul layout
Il layout è la disposizione visiva degli elementi. Indirizza l'attenzione sulle informazioni più importanti sullo schermo e semplifica l'azione degli utenti.
Material Design
Applicazione del layout in corso...
Le classi di dimensioni delle finestre consentono di creare layout adatti a diversi dispositivi e fattori di forma.
Material Design
Utilizzo dei layout canonici
I layout canonici sono composizioni pronte all'uso che aiutano i layout ad adattarsi ai casi d'uso e alle dimensioni dello schermo più comuni.
Guarda i nostri ultimi video
Video di YouTube
Layout canonici e gerarchia visiva: progettare per schermi più grandi
10 novembre 2022
Video di YouTube
Cosa fare e cosa non fare: mentalità per ottimizzare le app per schermi più grandi
10 novembre 2022















