1. Antes de começar
O que você vai aprender
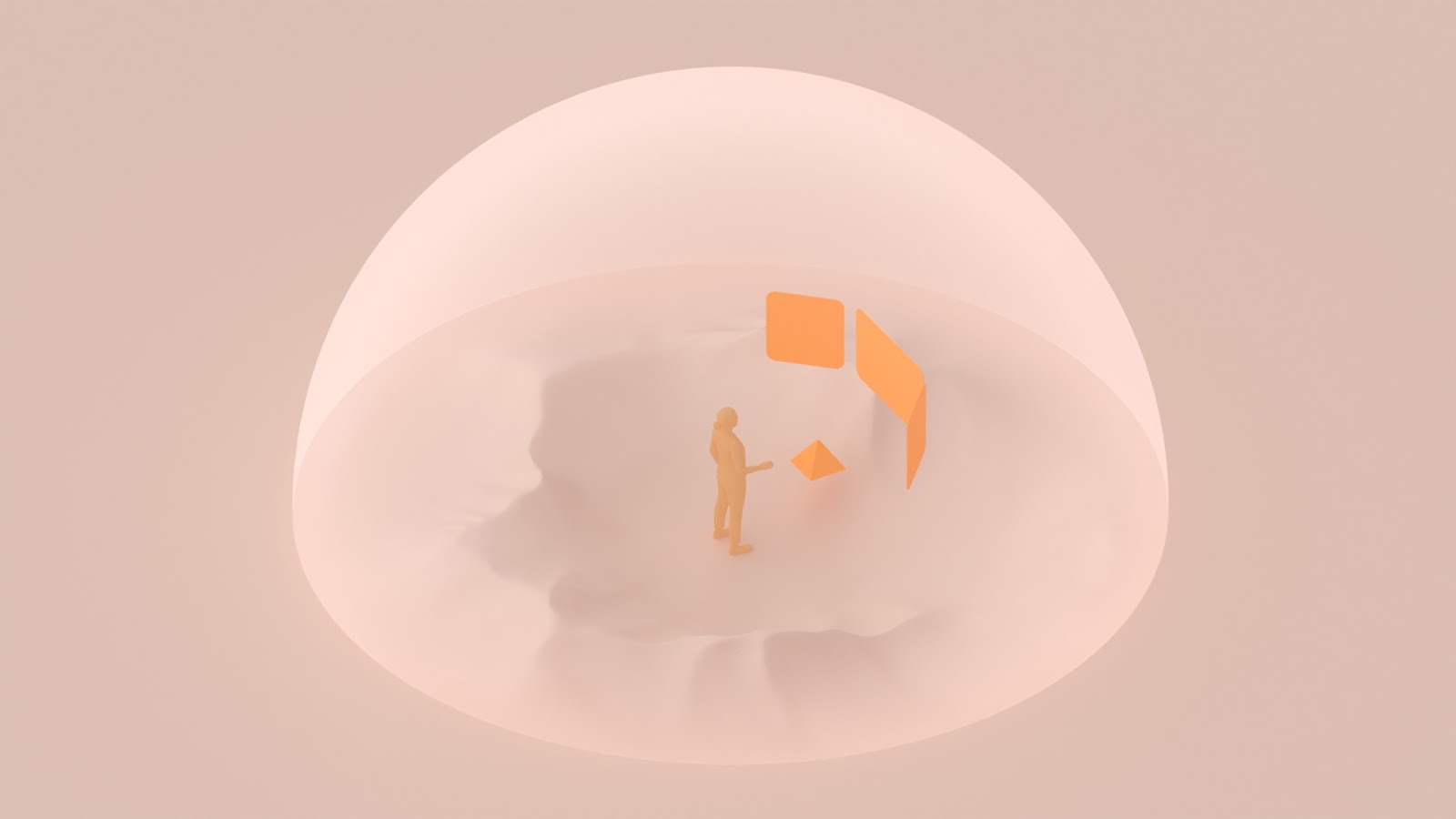
- As experiências de usuário exclusivas que são possibilitadas pelo formato XR.
- Os fundamentos de como os apps podem ser adaptados para aproveitar ao máximo a execução em um headset Android XR usando os elementos combináveis fornecidos pela biblioteca Jetpack Compose XR.
- Como usar os elementos da interface fornecidos pela biblioteca Compose XR.
- Onde saber como criar aplicativos para Android XR.
O que este codelab não é
- Um guia para criar aplicativos Android XR sem usar o Compose. Consulte Desenvolver UI para aplicativos baseados em visualizações do Android.
- Um guia para criar aplicativos Unity ou OpenXR para Android XR. Consulte Desenvolver com Unity para Android XR e Desenvolver com OpenXR.
O que é necessário
- A prévia do Android Studio (Narwhal Canary 3 ou mais recente)
- Um computador capaz de executar o emulador Android XR.
- Experiência com Kotlin e Jetpack Compose, por exemplo, concluindo o curso Noções básicas do Android com o Compose.
- Experiência na criação de dispositivos virtuais Android e execução de aplicativos neles.
O que você vai criar
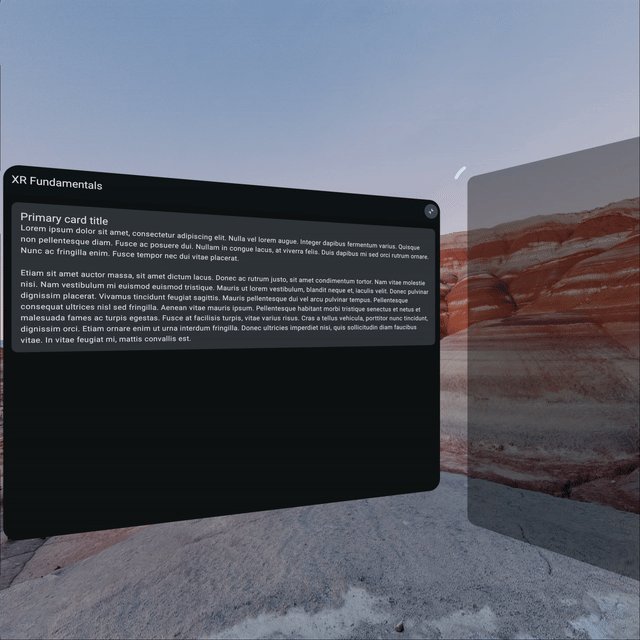
Neste codelab, você vai aprimorar um app básico de tela única para oferecer uma experiência imersiva ao usuário pelo Android XR.
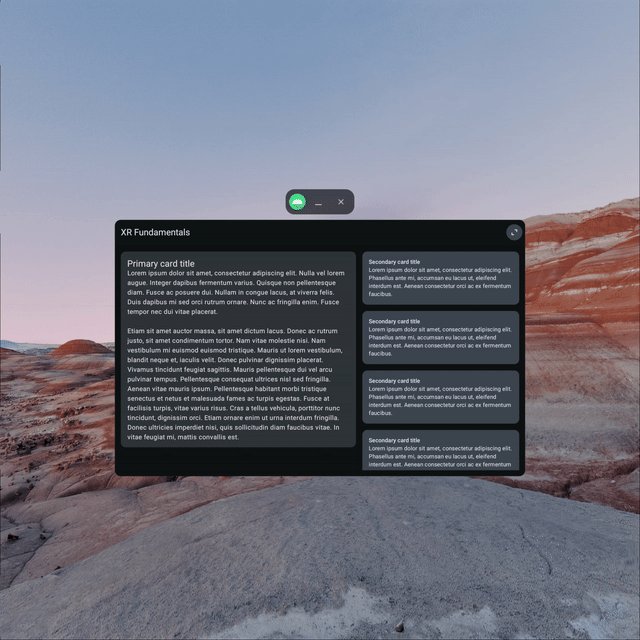
|
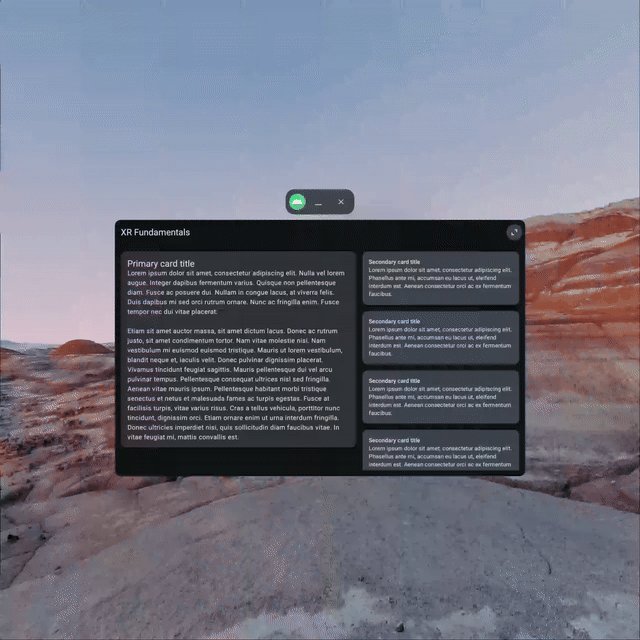
|
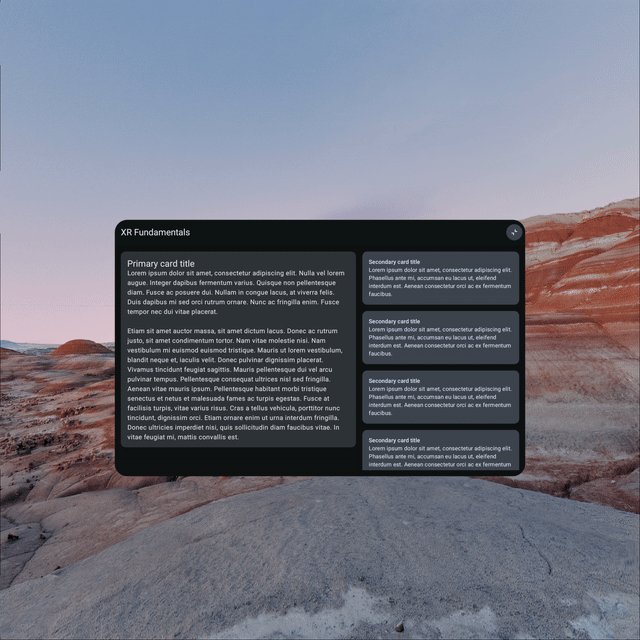
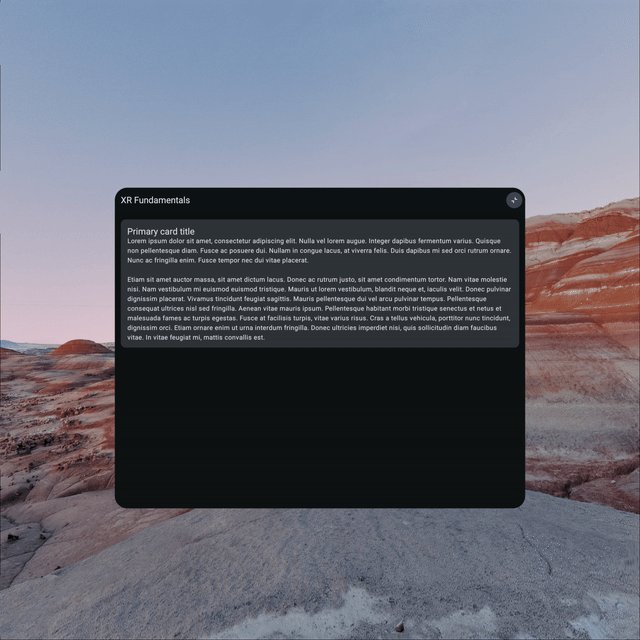
Ponto de partida | Resultado final |
2. Começar a configuração
Acessar o código
- O código deste codelab pode ser encontrado no diretório
xr-fundamentalsdo repositórioxr-codelabsdo GitHub. Para clonar o repositório, execute o seguinte comando:
git clone https://github.com/android/xr-codelabs.git
- Se preferir, baixe o repositório como um arquivo ZIP:
Abrir o projeto
- Depois de iniciar o Android Studio, importe o projeto, selecionando apenas o diretório
xr-fundamentals/start. O diretórioxr-fundamentals/part1contém o código da solução, que você pode consultar a qualquer momento se tiver dificuldades ou apenas quiser conferir o projeto completo.
Conhecer o código
- Depois de abrir o projeto no Android Studio, analise o código inicial.
3. Aprender os conceitos de XR: modos e painéis espaciais
Neste codelab, você aprenderá sobre dois conceitos do Android XR: modos e painéis espaciais. Também verá como aplicar esses conceitos a aplicativos executados em um dispositivo Android XR.
Modos
Em dispositivos Android XR, os aplicativos são executados em um dos dois modos: Modo de Espaço Compacto ou Modo de Espaço Ampliado.
Modo de Espaço Compacto

No Modo de Espaço Compacto, vários aplicativos são executados lado a lado para que os usuários possam realizar várias tarefas entre aplicativos. Os apps Android podem ser executados no Modo de Espaço Compacto sem modificação.
Modo de Espaço Ampliado

No Modo de Espaço Ampliado, um aplicativo é executado por vez sem limites de espaço. Todos os outros apps estão ocultos. Os aplicativos precisam fazer um trabalho extra para entrar no Modo de Espaço Ampliado e usar os recursos adicionais disponíveis para eles nesse modo.
Para saber mais sobre esses modos, consulte Modos de Espaço Compacto e Espaço Ampliado
Painéis espaciais
Os painéis espaciais são elementos de contêiner que servem como blocos de construção fundamentais dos aplicativos Android XR.
Ao ser executado no Modo de Espaço Compacto, seu app estará contido em um único painel para uma experiência semelhante ao modo janela para computador em um dispositivo Android de tela grande.
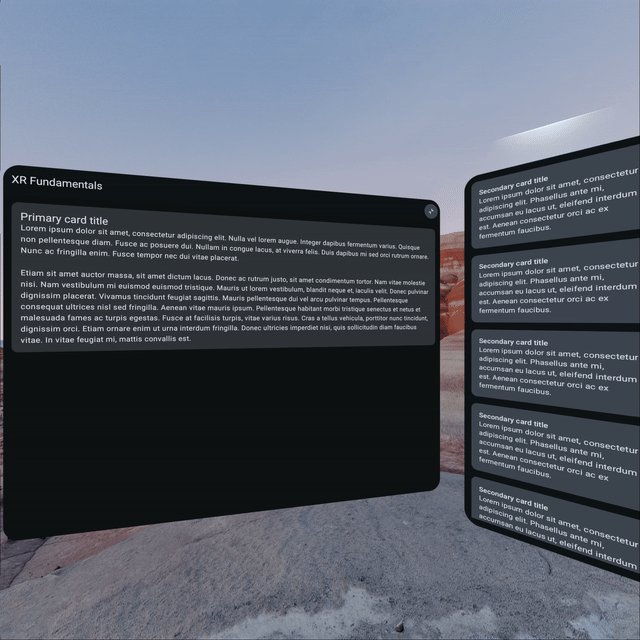
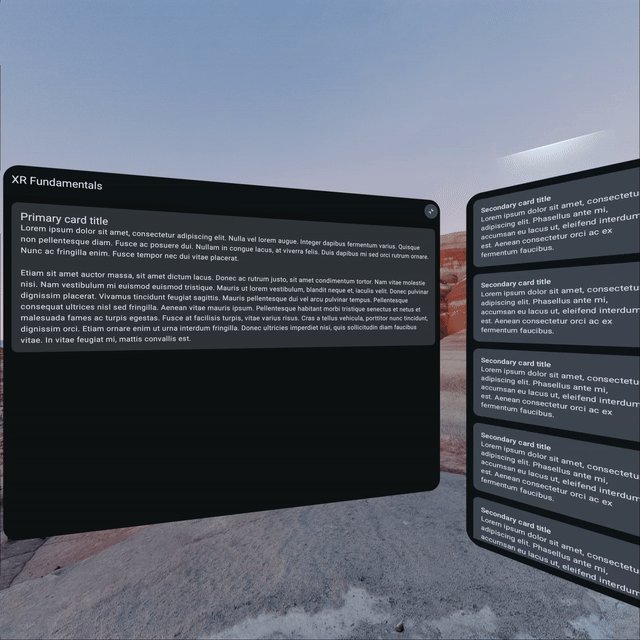
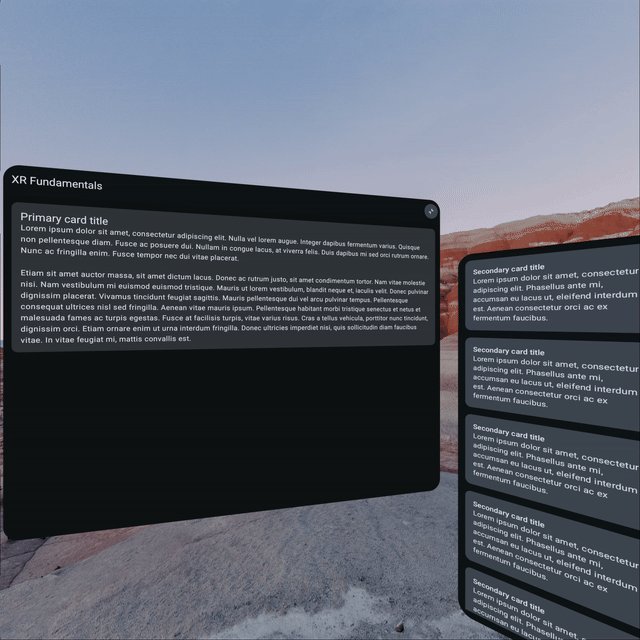
Já ao executar no Modo de Espaço Ampliado, você pode dividir o conteúdo do app em um ou mais painéis para proporcionar uma experiência mais imersiva.
Para saber mais sobre painéis, consulte Painéis espaciais.
4. Executar o aplicativo no emulador do Android XR
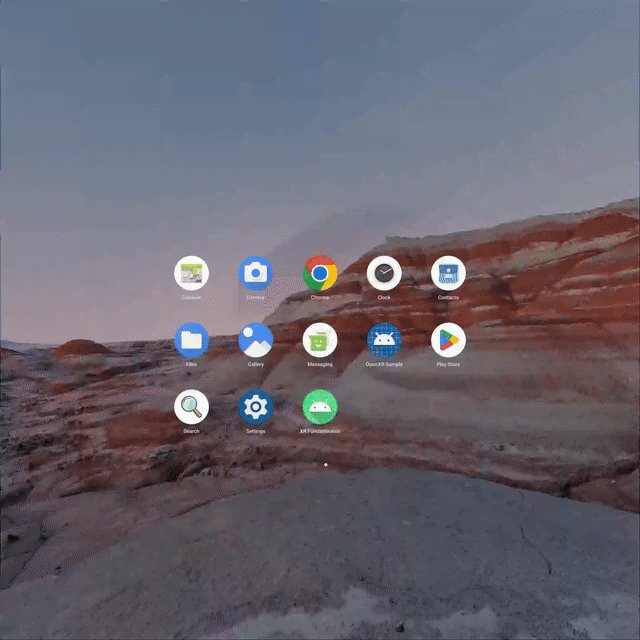
Antes de começar a aprimorar o aplicativo para Android XR, você pode executá-lo no emulador do Android XR para ver como ele fica no Modo de Espaço Compacto.
Instalar a imagem do sistema Android XR
- Primeiro, abra o SDK Manager no Android Studio e selecione a guia SDK Platforms, se ela ainda não estiver selecionada. No canto inferior direito da janela do SDK Manager, verifique se a caixa Show package details está marcada.
- Na seção Android 14, instale a imagem do emulador Android XR ARM 64 v8a ou Android XR Intel x86_64. As imagens só podem ser executadas em máquinas com a mesma arquitetura (x86/ARM) que elas.
Criar um dispositivo virtual Android XR
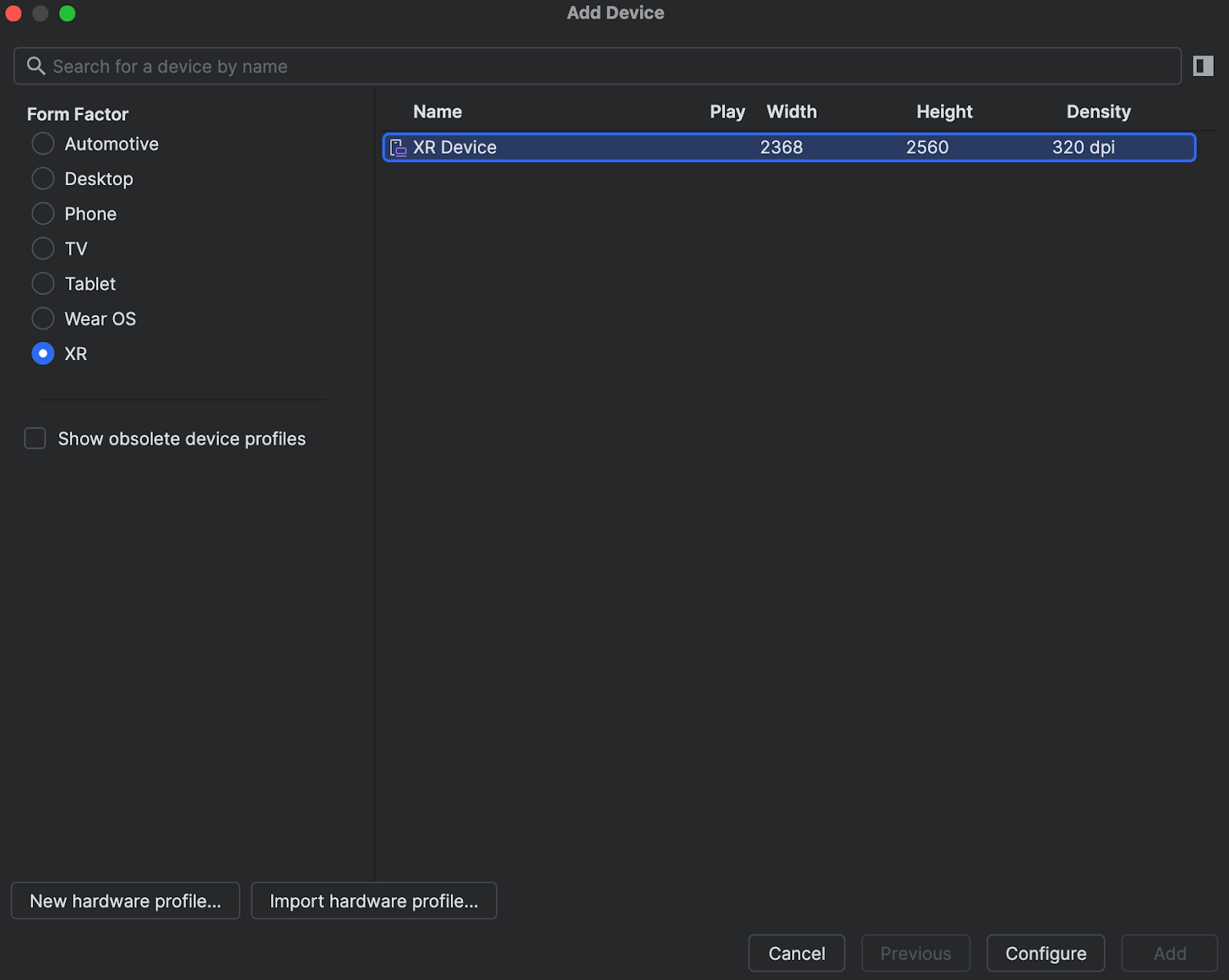
- Depois de abrir o Gerenciador de dispositivos, selecione XR na coluna Category no lado esquerdo da janela. Em seguida, selecione o perfil de hardware XR Device na lista e clique em Next.

- Na próxima página, selecione a imagem do sistema que você instalou anteriormente. Clique em Next e selecione qualquer opção avançada que você queira antes de criar o AVD. Para isso, clique em Finish.
- Execute o aplicativo no AVD que você acabou de criar.

5. Configurar dependências
Antes de começar a adicionar funcionalidades específicas do XR ao seu app, você precisará adicionar uma dependência da biblioteca Jetpack Compose for XR, androidx.xr.compose:compose, que contém todos os elementos combináveis necessários para criar uma experiência diferenciada com seu app no Android XR.
libs.version.toml
[versions]
...
xrCompose = "1.0.0-alpha07"
[libraries]
...
androidx-xr-compose = { group = "androidx.xr.compose", name = "compose", version.ref = "xrCompose" }
build.gradle.kts (módulo :app)
dependencies {
...
implementation(libs.androidx.xr.compose)
...
}
Depois de atualizar esses arquivos, faça uma sincronização do Gradle para garantir que as dependências sejam baixadas para seu projeto.
6. Entrar no Modo de Espaço Ampliado
Para usar recursos XR, como painéis, um app precisa estar em execução no Modo de Espaço Ampliado. Há duas maneiras para o aplicativo entrar nesse modo:
- De forma programática, como em resposta a uma interação do usuário no app.
- Imediatamente após a inicialização, adicionando uma diretiva ao manifesto do app.
Entrar no Modo de Espaço Ampliado de forma programática
Para entrar no Modo de Espaço Ampliado de forma programática, forneça recursos em sua UI para permitir que o usuário controle em qual modo ele quer usar o app. Além disso, você também pode entrar nesse modo quando fizer sentido no contexto de uso do seu aplicativo. Por exemplo, entrar no Modo de Espaço Ampliado ao começar a exibir conteúdo de vídeo e sair quando a reprodução estiver concluída.
Para simplificar, isso pode ser feito primeiro adicionando um botão à barra de apps da parte de cima para alternar o modo.
- Crie um novo arquivo
ToggleSpaceModeButton.ktno pacotecom.example.android.xrfundamentals.ui.componente adicione os elementos combináveis abaixo:
ToggleSpaceModeButton.kt
package com.example.android.xrfundamentals.ui.component
import androidx.annotation.DrawableRes
import androidx.compose.material3.Icon
import androidx.compose.material3.FilledTonalIconButton
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.xr.compose.platform.LocalSpatialCapabilities
import androidx.xr.compose.platform.LocalSpatialConfiguration
import com.example.android.xrfundamentals.R
import com.example.android.xrfundamentals.ui.theme.XRFundamentalsTheme
@Composable
fun ToggleSpaceModeButton(modifier: Modifier = Modifier) {
val spatialConfiguration = LocalSpatialConfiguration.current
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) {
ToggleSpaceModeButton(
modifier = modifier,
contentDescription = "Request Home Space mode",
iconResource = R.drawable.ic_home_space_mode,
onClick = { spatialConfiguration.requestHomeSpaceMode() }
)
} else {
ToggleSpaceModeButton(
modifier = modifier,
contentDescription = "Request Full Space mode",
iconResource = R.drawable.ic_full_space_mode,
onClick = { spatialConfiguration.requestFullSpaceMode() }
)
}
}
@Composable
fun ToggleSpaceModeButton(
contentDescription: String,
@DrawableRes iconResource: Int,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
FilledTonalIconButton(
modifier = modifier,
onClick = onClick
) {
Icon(
painterResource(iconResource),
contentDescription
)
}
}
- Adicione o botão como uma ação na
TopAppBarquando o aplicativo estiver em execução em um dispositivo XR.
XRFundamentalsTopAppBar.kt
import androidx.xr.compose.platform.LocalSpatialConfiguration
...
TopAppBar(
...,
actions = {
// Only show the mode toggle if the device supports spatial UI
if (LocalSpatialConfiguration.current.hasXrSpatialFeature) {
ToggleSpaceModeButton()
}
}
)
Agora, execute o aplicativo.
|
|
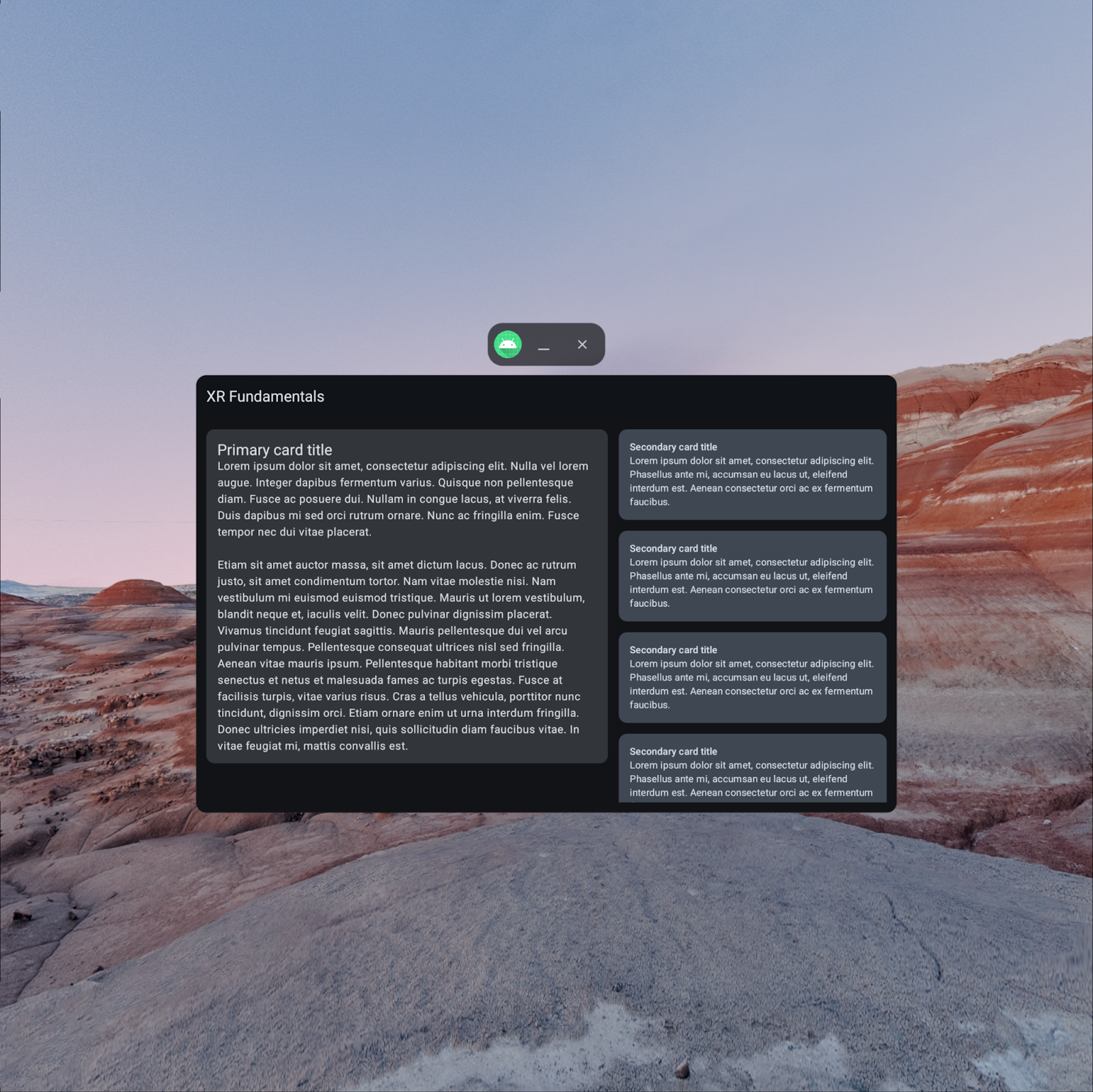
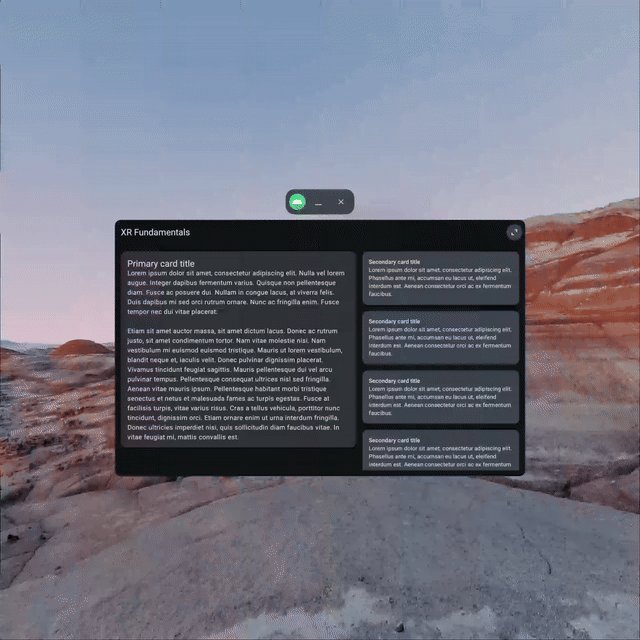
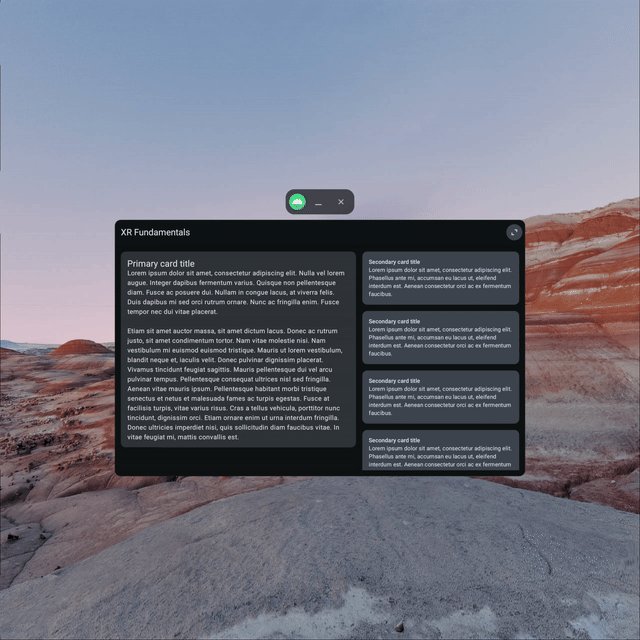
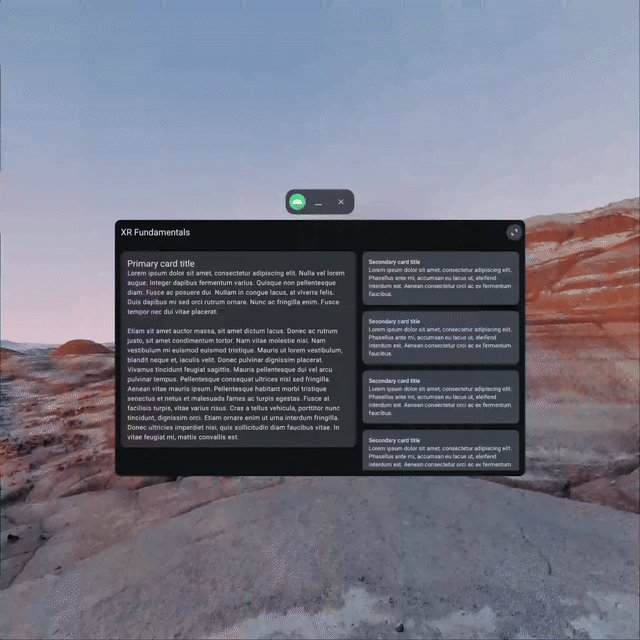
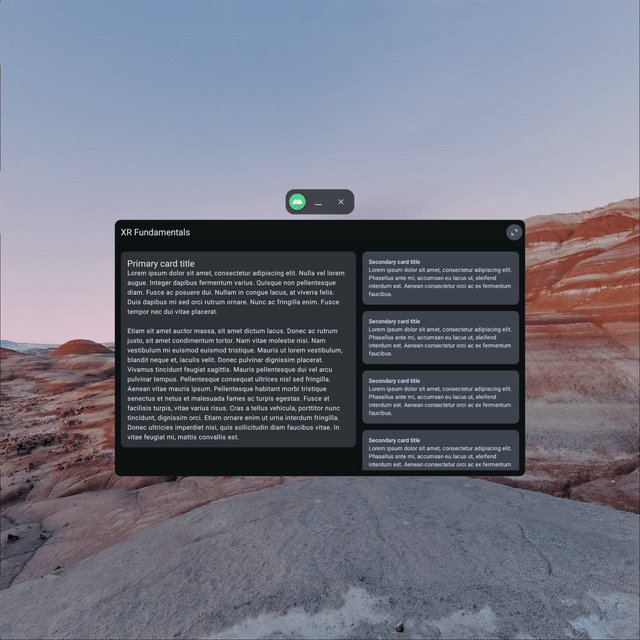
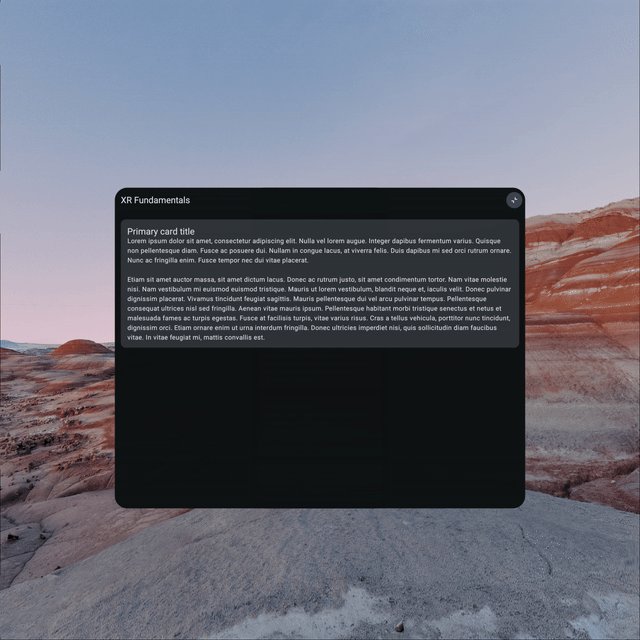
O aplicativo em execução no Modo de Espaço Compacto quando iniciado. Toque no botão no canto superior direito do painel para alternar para o Modo de Espaço Ampliado. | O aplicativo em execução no Modo de Espaço Ampliado. A interface do sistema para minimizar/fechar o app desapareceu. Toque no botão no canto superior direito do painel para voltar ao Modo de Espaço Compacto. |
Os snippets incluem duas APIs importantes:
LocalSpatialConfigurationé uma composição local que fornece acesso à configuração espacial atual do aplicativo. Além dos métodos para solicitar a alteração de modos, isso inclui outras informações, como o tamanho do volume que contém o app.LocalSpatialCapabilitiesé uma composição local que pode ser usada para determinar quais recursos espaciais estão disponíveis no momento para um aplicativo usar. Além do modo (de Espaço Compacto ou Ampliado), isso inclui recursos como áudio espacial e suporte a conteúdo 3D.
Entrar no Modo de Espaço Ampliado na inicialização
Para instruir o SO a iniciar uma atividade no Modo de Espaço Ampliado, inclua um elemento <property> com os seguintes atributos no elemento <activity> correspondente. Isso é recomendado apenas se for improvável que os usuários queiram usar outro aplicativo enquanto estão usando o seu.
AndroidManifest.xml
<activity
android:name=".MainActivity"
... >
<property
android:name="android.window.PROPERTY_XR_ACTIVITY_START_MODE"
android:value="XR_ACTIVITY_START_MODE_FULL_SPACE_MANAGED" />
</activity>
Agora, quando o aplicativo for iniciado, o usuário vai acessar imediatamente o Modo de Espaço Ampliado.

Antes de continuar, remova o elemento <property> mencionado acima do manifesto para que o aplicativo use o comportamento padrão de abrir no Modo de Espaço Compacto.
7. Dividir a UI em vários painéis
Agora que seu aplicativo pode entrar e sair do Modo de Espaço Ampliado, é hora de usá-lo melhor. Uma ótima maneira de fazer isso é dividir o conteúdo do app em vários painéis para preencher o espaço e (opcionalmente) permitir aos usuários mover e redimensionar esses painéis como preferirem.
Incorporar seu aplicativo em um subespaço
Para começar, adicione um elemento combinável Subspace após o elemento Scaffold no XRFundamentalsApp. Os subespaços são uma partição do espaço 3D no seu aplicativo em que você pode criar layouts 3D (por exemplo, adicionar painéis espaciais), inserir modelos 3D e adicionar profundidade ao conteúdo 2D.
Ao ser executado em um dispositivo não XR, o conteúdo do elemento combinável Subspace nunca entra na composição. Já na execução em um dispositivo XR, o conteúdo só entra na composição quando o aplicativo está sendo executado no Modo de Espaço Ampliado.
XRFundamentalsApp.kt
import androidx.xr.compose.spatial.Subspace
...
HelloAndroidXRTheme {
Scaffold(...)
Subspace {
}
}
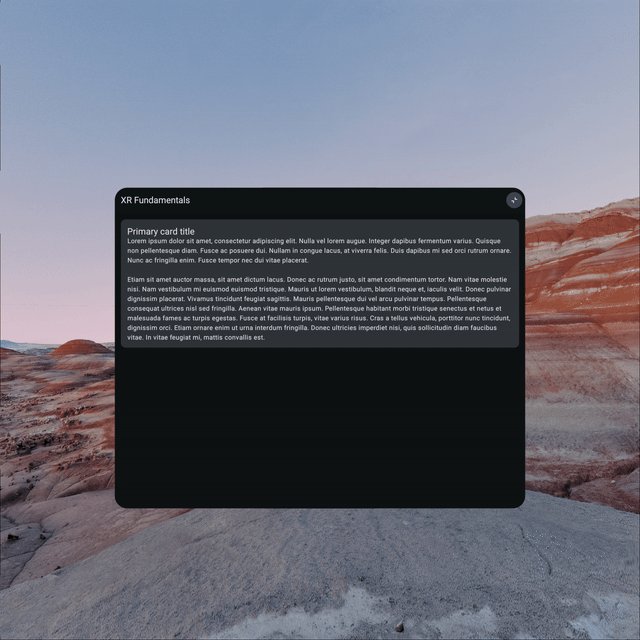
Agora, execute o aplicativo:

Quando o app incluir um elemento combinável Subspace, apenas o conteúdo dele será mostrado. Isso significa que, quando você clica no botão para entrar no Modo de Espaço Ampliado, nada mais aparece. Para corrigir isso, você vai adicionar dois painéis espaciais nas próximas etapas, um para o conteúdo primário e outro para o conteúdo secundário.
Adicionar um painel para o conteúdo principal
Para exibir o conteúdo principal no Modo de Espaço Ampliado, adicione um SpatialPanel dentro do elemento combinável Subspace.
Como esse é o painel principal do aplicativo, você pode incluir o Scaffold dentro dele para manter os controles na barra de apps da parte de cima.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.SpatialPanel
import androidx.xr.compose.subspace.layout.SubspaceModifier
import androidx.xr.compose.subspace.layout.height
import androidx.xr.compose.subspace.layout.width
...
Subspace {
SpatialPanel(
modifier = SubspaceModifier
.width(1024.dp)
.height(800.dp)
) {
Scaffold(
topBar = { XRFundamentalsTopAppBar() }
) { innerPadding ->
Box(Modifier.padding(innerPadding)) {
PrimaryCard(
modifier = Modifier
.padding(16.dp)
.verticalScroll(rememberScrollState())
)
}
}
}
}
Por padrão, o tamanho de um SpatialPanel é determinado com base no tamanho do conteúdo dele, mas também pode ser determinado fornecendo um parâmetro SubspaceModifier. Os modificadores de subespaço são análogos aos modificadores e são usados para modificar componentes espaciais do layout, como painéis.
Como o conteúdo desse painel espacial não especifica o próprio tamanho, é necessário fornecer um SubspaceModifier para que ele tenha largura e altura.

Adicionar um painel para o conteúdo secundário
Agora que o aplicativo está em execução no Modo de Espaço Ampliado e há um painel para exibir o conteúdo principal, é hora de mover o conteúdo secundário para seu próprio painel. Observe o uso de uma Surface dentro do painel espacial. Sem ela, não haveria um plano de fundo para os cards secundários, porque os próprios painéis espaciais são transparentes (o elemento combinável Scaffold cuidou disso na etapa anterior).
XRFundamentalsApp.kt
import androidx.compose.material3.Surface
...
Subspace {
SpatialPanel() { ... }
SpatialPanel(
modifier = SubspaceModifier
.width(340.dp)
.height(800.dp)
) {
Surface {
SecondaryCardList(
modifier = Modifier
.padding(16.dp)
.verticalScroll(rememberScrollState())
)
}
}
}
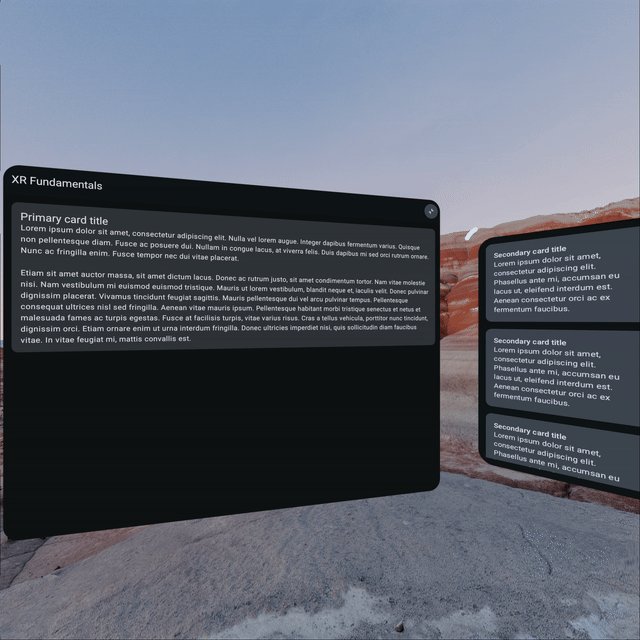
Agora, execute o app novamente. À primeira vista, pode parecer que o segundo painel não está aparecendo, mas ele apenas está escondido atrás do painel principal.

Fazer o layout dos painéis em uma linha
Assim como acontece com o conteúdo 2D, o uso de linhas e colunas é útil para organizar elementos combináveis lado a lado sem sobreposição. Ao trabalhar com componentes espaciais, como painéis, você pode usar os elementos combináveis SpatialRow, SpatialCurvedRow e SpatialColumn para fazer isso.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.SpatialCurvedRow
...
Subspace {
SpatialCurvedRow(
curveRadius = 825.dp
) {
SpatialPanel(...) { ... }
SpatialPanel(...) { ... }
}
}
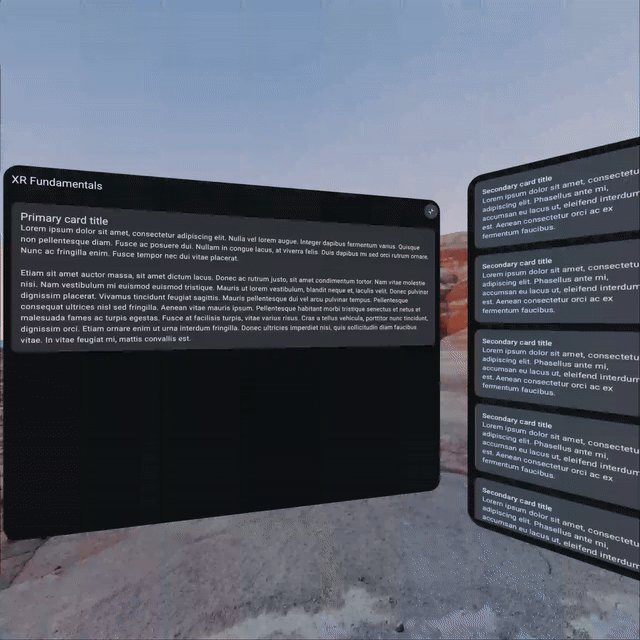
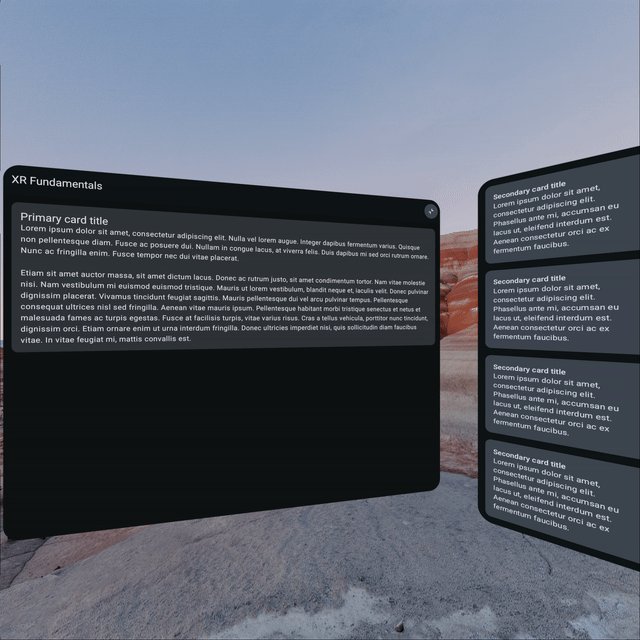
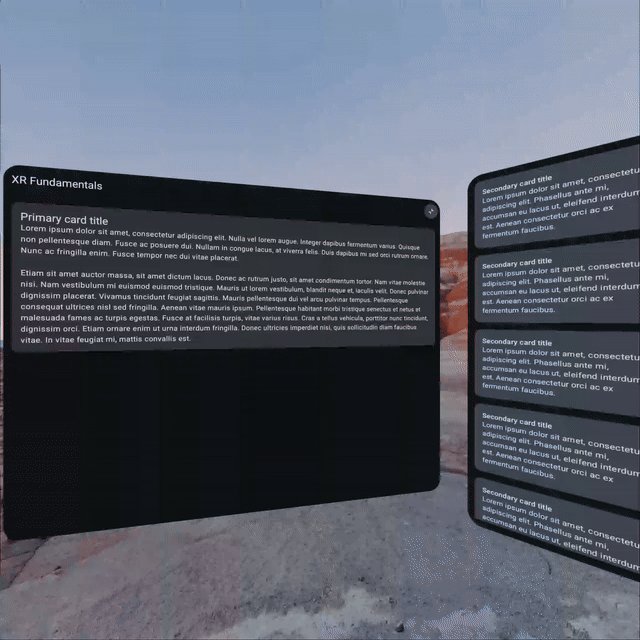
Execute o aplicativo mais uma vez e você verá que os painéis estão dispostos em uma linha, um após o outro.
Como você está usando o elemento combinável SpatialCurvedRow, os painéis se curvam ao redor do usuário em vez de ficarem no mesmo plano (como seria o caso de uma SpatialRow), proporcionando uma experiência mais completa.

Tornar um painel redimensionável
Para dar aos usuários controle sobre a aparência do seu app, você pode tornar os painéis redimensionáveis usando uma ResizePolicy.
Por padrão, os painéis redimensionáveis podem ser redefinidos para zero ou expandidos indefinidamente, então reserve um tempo para configurar os parâmetros minimumSize e maximumSize apropriados com base no conteúdo que eles terão.
Consulte a documentação de referência para mais detalhes sobre todos os parâmetros compatíveis com uma ResizePolicy.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.ResizePolicy
...
SpatialPanel(
resizePolicy = ResizePolicy()
)

Tornar um painel móvel
Da mesma forma, você pode tornar os painéis móveis usando uma MovePolicy.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.MovePolicy
...
SpatialPanel(
dragPolicy = MovePolicy()
)

Consulte a documentação de referência para mais detalhes sobre todos os parâmetros compatíveis com uma MovePolicy.
8. Atualizar o manifesto
Agora que você adicionou recursos espaciais ao app, é necessário atualizar o manifesto para indicar que o app é compatível com esses recursos. Assim, o Google Play pode destacar seu app como diferenciado para dispositivos Android XR.
Para fazer isso, adicione este elemento <uses-feature> ao arquivo AndroidManifest.xml:
AndroidManifest.xml
<application ...>
...
<uses-feature android:name="android.software.xr.api.spatial" android:required="false"/>
...
</application>
Usar um valor de false para o atributo android:required indica que o app vai usar o recurso se ele estiver disponível, mas não impede que o app seja distribuído para dispositivos que não têm o recurso (por exemplo, smartphones). Isso permite distribuir para celulares e dispositivos XR usando faixas de lançamento para dispositivos móveis. Se você quiser usar as faixas dedicadas para XR, defina android:required como true.
9. Parabéns
Para continuar aprendendo sobre como aproveitar ao máximo o Android XR, confira o próximo codelab, Aprender os fundamentos do Android XR (Parte 2): orbitadores e ambientes espaciais, além dos seguintes recursos e exercícios:
Leia mais
- O Design para XR aborda os princípios de design e as práticas recomendadas para criar aplicativos Android XR.
- Desenvolver com o SDK do Jetpack para XR contém orientações técnicas sobre as APIs e as ferramentas que você pode usar na criação da experiência no Android XR.
- A página Diretrizes de qualidade do aplicativo Android XR descreve os critérios para criar uma ótima experiência do usuário.
- Analise o exemplo do Hello Android XR.
Desafios
- Use os parâmetros adicionais disponíveis para
ResizePolicyeMovePolicy. - Adicione outros painéis.
- Usar outros componentes espaciais, como uma caixa de diálogo.