1. Sebelum memulai
Yang akan Anda pelajari
- Pengalaman pengguna unik yang dapat terwujud berkat faktor bentuk XR.
- Dasar-dasar cara aplikasi dapat diadaptasi untuk mengoptimalkan headset Android XR yang sedang berjalan menggunakan composable yang disediakan oleh library Jetpack Compose XR.
- Cara menggunakan elemen UI yang sediakan oleh library Compose XR.
- Tempat menemukan referensi untuk mempelajari lebih lanjut pembuatan aplikasi di Android XR.
Tidak termasuk dalam cakupan
- Panduan membangun aplikasi Android XR tanpa menggunakan Compose. Lihat Mengembangkan UI untuk Aplikasi berbasis View Android.
- Panduan membangun aplikasi Unity atau OpenXR untuk Android XR. Lihat Mengembangkan dengan Unity untuk Android XR dan Mengembangkan dengan OpenXR.
Yang akan Anda butuhkan
- Pratinjau Android Studio
- Komputer yang mampu menjalankan emulator Android XR
- Pengalaman menggunakan Kotlin dan Jetpack Compose, misalnya, dengan menyelesaikan kursus Dasar-Dasar Android dengan Compose
- Pengalaman membuat Perangkat Virtual Android dan menjalankan aplikasi di sana.
Yang akan Anda bangun
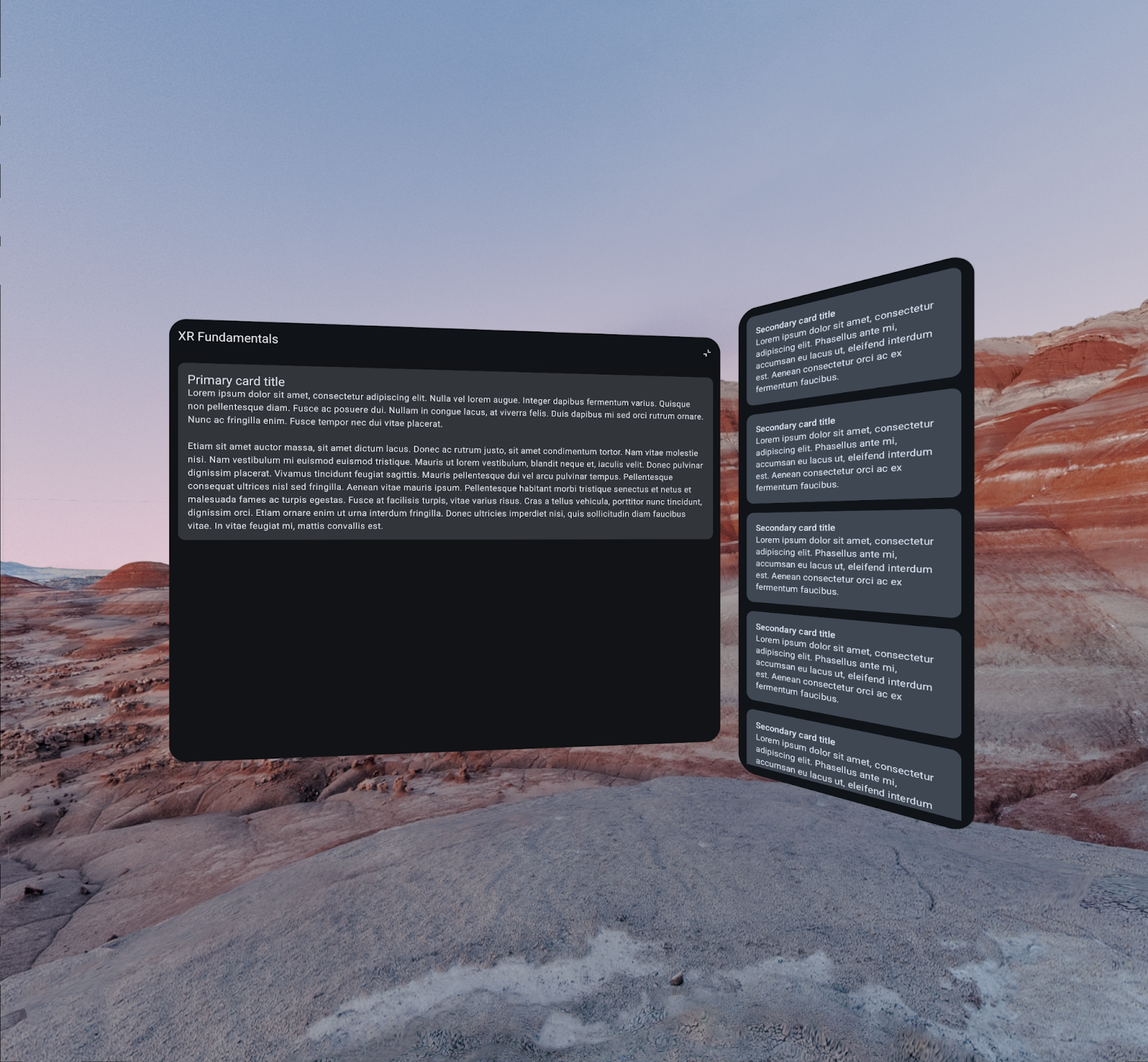
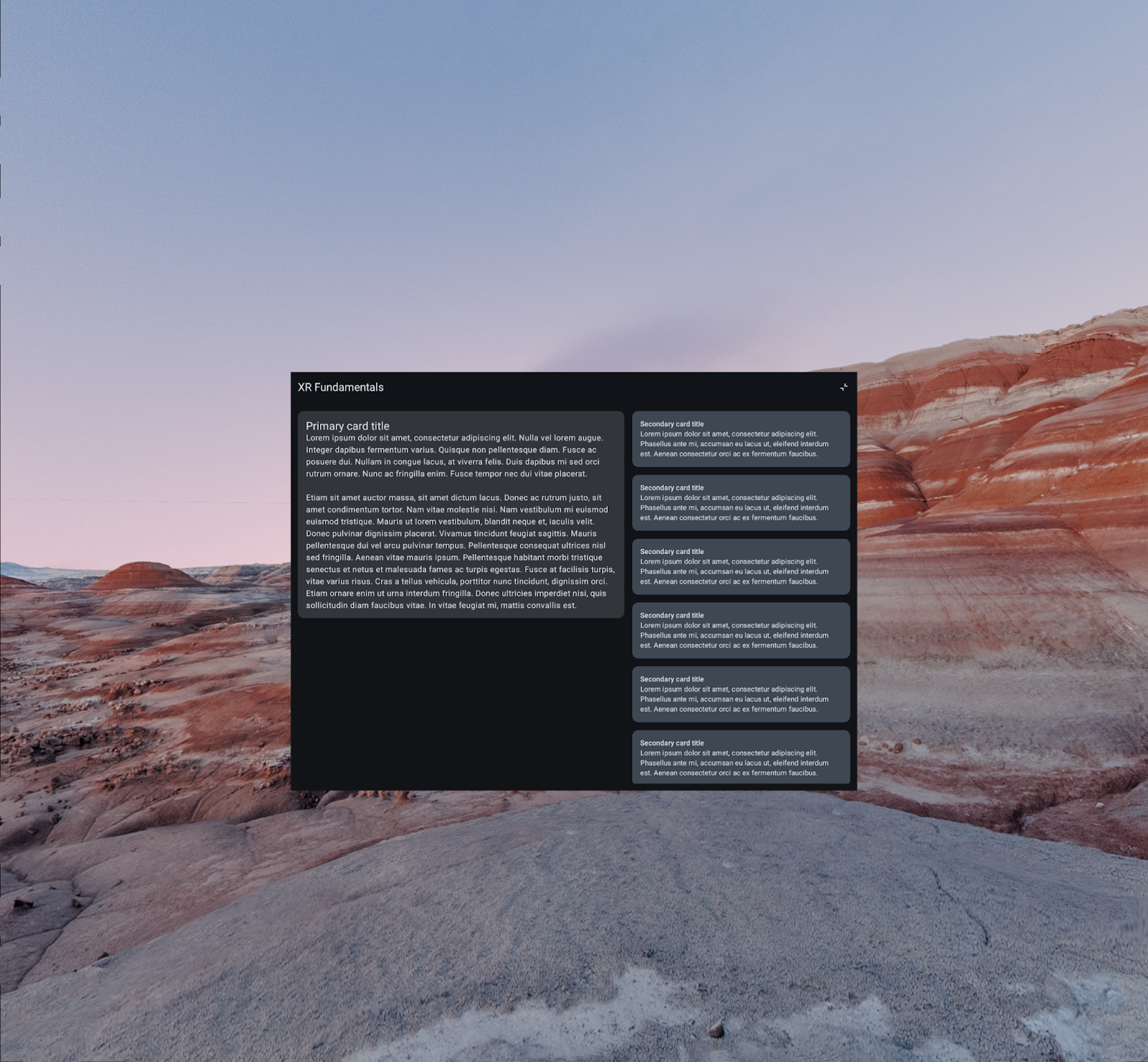
Dalam codelab ini, Anda akan meningkatkan aplikasi layar tunggal dasar untuk memberikan pengalaman pengguna yang imersif melalui Android XR.
|
|
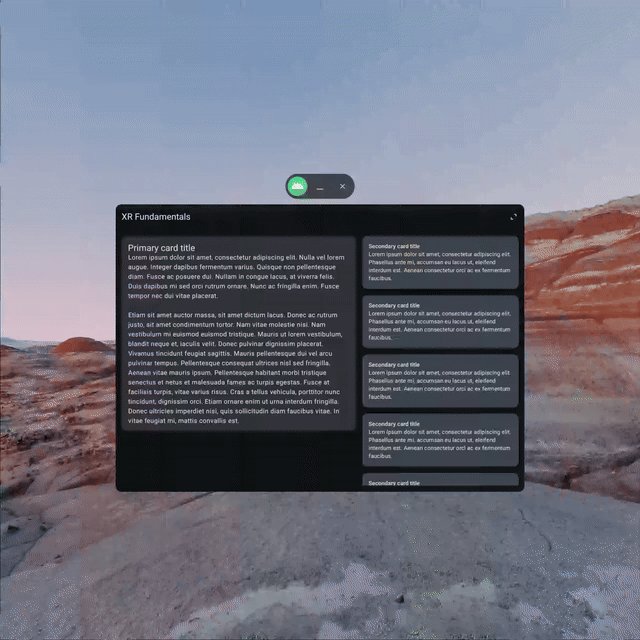
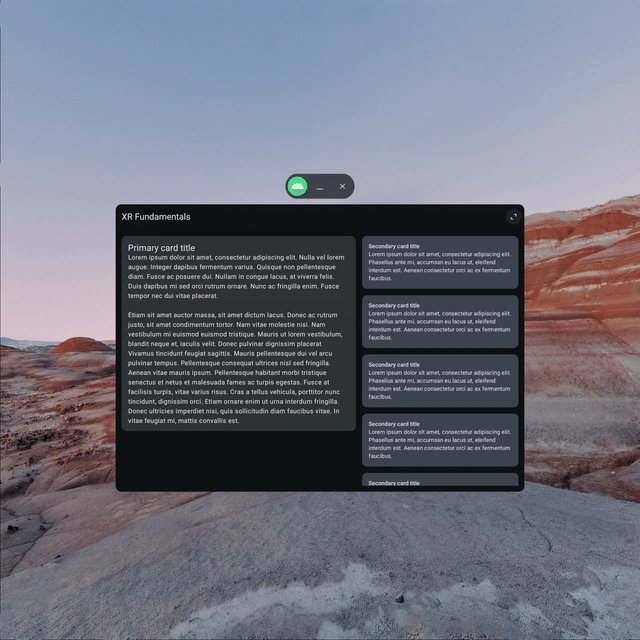
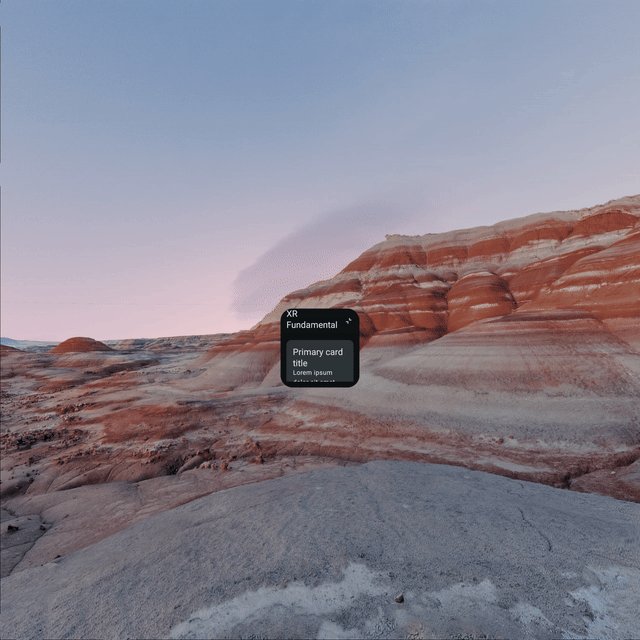
Titik awal | Hasil akhir |
2. Memulai persiapan
Mendapatkan kode
- Kode untuk codelab ini dapat ditemukan di direktori
xr-fundamentalsdalam repositori GitHubxr-codelabs. Untuk meng-clone repositori, jalankan perintah berikut:
git clone https://github.com/android/xr-codelabs.git
- Atau, Anda dapat mendownload repositori sebagai file ZIP:
Membuka project
- Setelah memulai Android Studio, impor project dengan memilih direktori
xr-fundamentals/startsaja. Direktorixr-fundamentals/part1berisi kode solusi yang dapat Anda rujuk kapan saja jika Anda mengalami kebuntuan atau hanya ingin melihat project lengkap.
Memahami kode
- Setelah membuka project di Android Studio, luangkan waktu untuk memeriksa kode awal.
3. Mempelajari konsep XR: Mode dan Panel Spasial
Dalam codelab ini, Anda akan mempelajari dua konsep Android XR: mode dan panel spasial. Anda juga akan mempelajari cara menerapkan konsep ini ke aplikasi yang berjalan di perangkat Android XR.
Mode
Di perangkat Android XR, aplikasi berjalan dalam satu dari dua mode: mode Ruang Rumah atau mode Ruang Penuh.
Mode Ruang Rumah

Dalam mode Ruang Rumah, beberapa aplikasi berjalan berdampingan sehingga pengguna dapat melakukan multitasking antaraplikasi. Aplikasi Android dapat berjalan dalam mode Ruang Rumah tanpa modifikasi.
Mode Ruang Penuh

Dalam mode Ruang Penuh, aplikasi berjalan satu per satu tanpa batas ruang. Semua aplikasi lain disembunyikan. Aplikasi memerlukan modifikasi tambahan agar dapat dibuka dalam mode Ruang Penuh dan memanfaatkan kemampuan tambahan yang tersedia bagi aplikasi tersebut dalam mode ini.
Untuk mempelajari lebih lanjut kedua mode ini, lihat Mode Ruang Rumah dan Ruang Penuh
Panel spasial
Panel spasial adalah elemen penampung yang berfungsi sebagai elemen penyusun fundamental dari aplikasi Android XR.
Saat berada dalam mode Ruang Rumah, aplikasi Anda akan ditampung dalam satu panel agar menghasilkan pengalaman yang mirip dengan mode jendela desktop pada layar besar di perangkat Android.
Saat menjalankan mode Ruang Penuh, Anda dapat membagi konten aplikasi Anda menjadi satu atau beberapa panel agar dapat memberikan pengalaman yang imersif.
Untuk mempelajari lebih lanjut panel, lihat Panel spasial.
4. Menjalankan aplikasi di emulator Android XR
Sebelum mulai mengoptimalkan aplikasi untuk Android XR, Anda dapat menjalankan aplikasi di emulator Android XR untuk melihat tampilannya dalam mode Ruang Rumah.
Menginstal image sistem Android XR
- Pertama, buka SDK Manager di Android Studio, lalu pilih tab SDK Platforms jika belum dipilih. Di pojok kanan bawah jendela SDK Manager, pastikan kotak Show package details dicentang.
- Di bawah bagian Android 14, instal image emulator Android XR ARM 64 v8a atau Android XR Intel x86_64. Image hanya dapat berjalan di komputer dengan arsitektur yang sama (x86/ARM) dengan image itu sendiri.
Membuat perangkat virtual Android XR
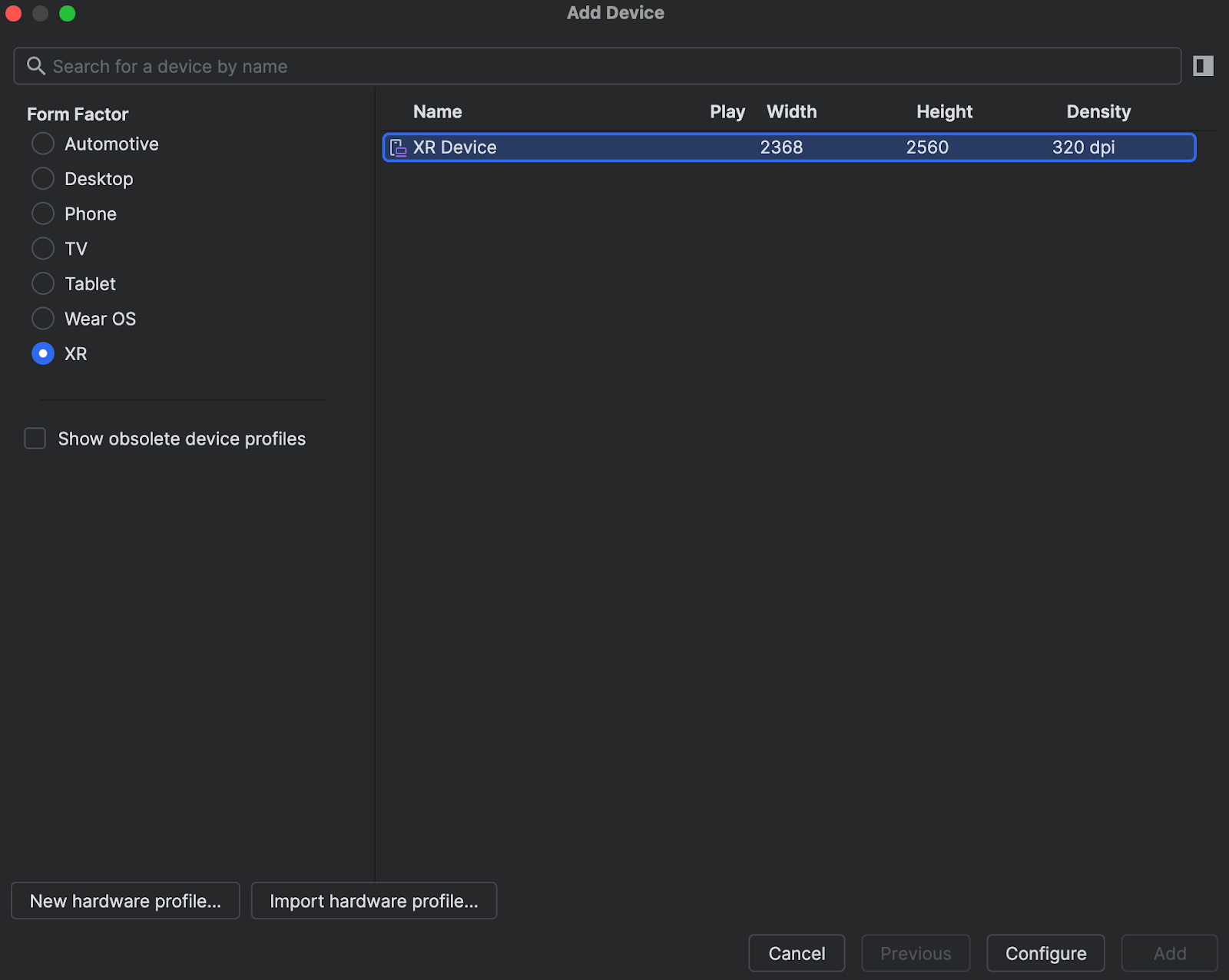
- Setelah membuka Pengelola Perangkat, pilih XR di kolom Category di sisi kiri jendela. Kemudian, pilih profil hardware XR Device dari daftar lalu klik Next.

- Di halaman berikutnya, pilih image sistem yang sudah Anda instal sebelumnya. Klik Next dan pilih opsi lanjutan yang Anda inginkan sebelum akhirnya membuat AVD dengan mengklik Finish.
- Jalankan aplikasi di AVD yang baru saja dibuat.

5. Menyiapkan dependensi
Sebelum Anda dapat mulai menambahkan fungsi spesifik XR ke aplikasi Anda, Anda harus menambahkan dependensi di Jetpack Compose untuk library XR, androidx.xr.compose:compose, yang berisi semua composable yang Anda perlukan untuk membangun pengalaman Android XR yang dioptimalkan untuk aplikasi Anda.
libs.version.toml
[versions]
...
xrCompose = "1.0.0-alpha01"
[libraries]
...
androidx-xr-compose = { group = "androidx.xr.compose", name = "compose", version.ref = "xrCompose" }
build.gradle.kts (Module :app)
dependencies {
...
implementation(libs.androidx.xr.compose)
...
}
Setelah mengupdate file ini, pastikan untuk melakukan sinkronisasi Gradle guna memastikan dependensi sudah didownload ke project Anda.
6. Masuk ke mode Ruang Penuh
Untuk memanfaatkan fitur XR seperti panel, sebuah aplikasi harus menjalankan mode Ruang Penuh. Berikut dua cara untuk mengaktifkan mode Ruang Penuh di aplikasi:
- Secara terprogram, seperti respons terhadap interaksi pengguna dalam aplikasi Anda
- Secara langsung saat diluncurkan dengan menambahkan perintah ke manifes aplikasi Anda.
Masuk ke mode Ruang Penuh secara terprogram
Untuk memasuki mode Ruang Penuh secara terprogram, Anda dapat menyediakan kemampuan di UI agar pengguna dapat mengontrol mode penggunaan aplikasi. Selain itu, Anda juga dapat memasuki mode Ruang Penuh jika dirasa momennya tepat sesuai dengan cara aplikasi Anda digunakan. Misalnya, memasuki mode Ruang Penuh saat mulai menonton konten video dan keluar dari mode tersebut saat pemutaran selesai.
Sederhananya, Anda dapat melakukan ini di awal dengan menambahkan tombol ke panel aplikasi di bagian atas untuk mengaktifkan/menonaktifkan mode.
- Buat file baru,
ToggleSpaceModeButton.ktdi paketcom.example.android.xrfundamentals.ui.componentlalu tambahkan composable berikut:
ToggleSpaceModeButton.kt
package com.example.android.xrfundamentals.ui.component
import androidx.annotation.DrawableRes
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.tooling.preview.Preview
import androidx.xr.compose.platform.LocalSpatialCapabilities
import androidx.xr.compose.platform.LocalSpatialConfiguration
import com.example.android.xrfundamentals.R
import com.example.android.xrfundamentals.ui.theme.XRFundamentalsTheme
@Composable
fun ToggleSpaceModeButton(modifier: Modifier = Modifier) {
val spatialConfiguration = LocalSpatialConfiguration.current
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) {
ToggleSpaceModeButton(
modifier = modifier,
contentDescription = "Request Home Space mode",
iconResource = R.drawable.ic_home_space_mode,
onClick = { spatialConfiguration.requestHomeSpaceMode() }
)
} else {
ToggleSpaceModeButton(
modifier = modifier,
contentDescription = "Request Full Space mode",
iconResource = R.drawable.ic_full_space_mode,
onClick = { spatialConfiguration.requestFullSpaceMode() }
)
}
}
@Composable
fun ToggleSpaceModeButton(
contentDescription: String,
@DrawableRes iconResource: Int,
onClick: () -> Unit,
modifier: Modifier = Modifier
) {
IconButton(
modifier = modifier,
onClick = onClick
) {
Icon(
painterResource(iconResource),
contentDescription
)
}
}
- Tambahkan tombol sebagai tindakan di
TopAppBarsaat aplikasi berjalan di perangkat XR
XRFundamentalsTopAppBar.kt
import androidx.xr.compose.platform.LocalHasXrSpatialFeature
...
TopAppBar(
...,
actions = {
// Only show the mode toggle if the device supports spatial UI
if (LocalHasXrSpatialFeature.current) {
ToggleSpaceModeButton()
}
}
)
Sekarang jalankan aplikasi.
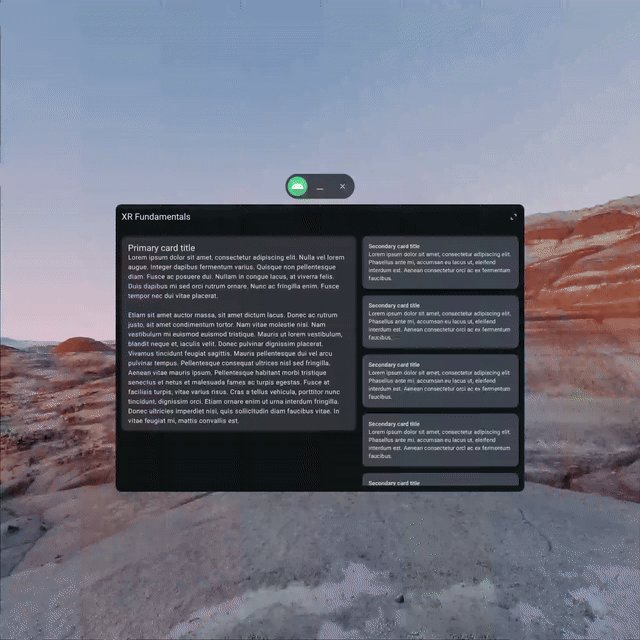
|
|
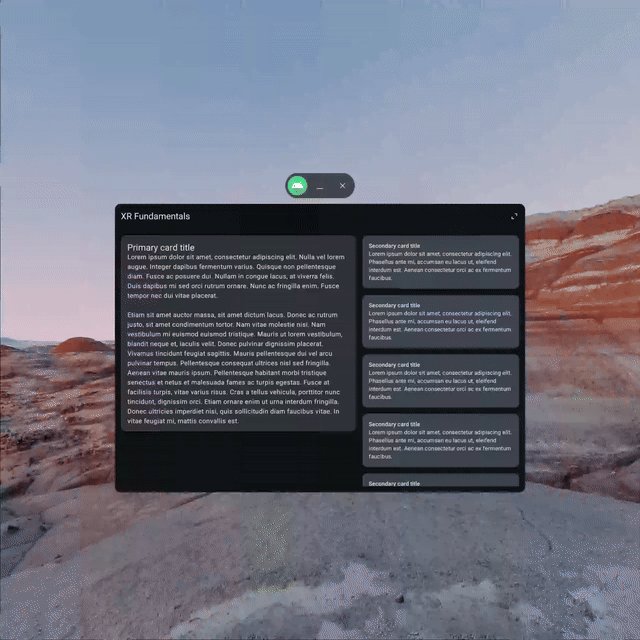
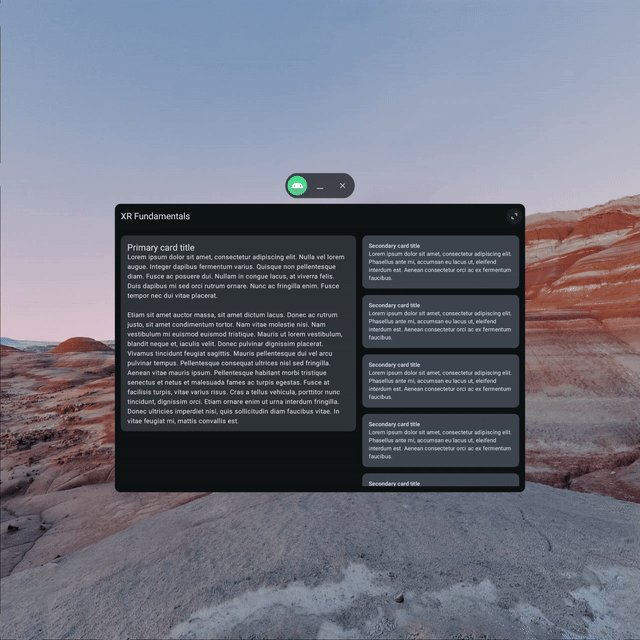
Aplikasi berjalan dalam mode Ruang Rumah saat diluncurkan. Ketuk tombol di kanan atas panel untuk beralih ke mode Ruang Penuh. | Aplikasi berjalan dalam mode Ruang Penuh. Perhatikan bahwa UI sistem untuk memperkecil/menutup aplikasi sudah tidak ada. Ketuk tombol di kanan atas panel untuk beralih kembali ke mode ruang rumah. |
Cuplikan ini mencakup beberapa API baru yang perlu Anda ketahui:
LocalSpatialConfigurationadalah lokal komposisi yang menyediakan akses ke konfigurasi spasial saat ini di aplikasi. Selain sebagai metode untuk meminta pengubahan mode, API ini mencakup informasi lain seperti ukuran volume yang menampung aplikasi.LocalSpatialCapabilitiesadalah lokal komposisi yang dapat digunakan untuk menentukan kemampuan spasial mana yang saat ini dapat digunakan aplikasi. Selain mode (Ruang Rumah atau Penuh), API ini mencakup kemampuan seperti audio spasial dan dukungan konten 3D.LocalHasXrSpatialFeatureadalah lokal komposisi yang dapat digunakan untuk menentukan apakah aplikasi berjalan di perangkat yang mendukung fitur UI spasial. Di latar belakang, API ini memeriksa apakah perangkat memiliki fitur sistemandroid.software.xr.immersive.
Memasuki mode Ruang Penuh saat peluncuran
Untuk memberi instruksi agar OS memulai aktivitas dalam mode Ruang Penuh, Anda dapat menyertakan elemen <property> dengan atribut berikut dalam elemen <activity> yang sesuai. Tindakan ini direkomendasikan hanya jika pengguna kemungkinan besar tidak akan menggunakan aplikasi lain di saat yang sama ketika aplikasi Anda digunakan.
AndroidManifest.xml
<activity
android:name=".MainActivity"
... >
<property
android:name="android.window.PROPERTY_XR_ACTIVITY_START_MODE"
android:value="XR_ACTIVITY_START_MODE_FULL_SPACE_MANAGED" />
</activity>
Sekarang saat aplikasi diluncurkan, pengguna akan langsung diarahkan ke mode Ruang Penuh.

Sebelum melanjutkan, hapus elemen <property> yang disebutkan sebelumnya dari manifes agar aplikasi menggunakan perilaku default yaitu terbuka dalam mode Ruang Rumah.
7. Membagi UI menjadi beberapa panel
Karena aplikasi Anda kini dapat masuk dan keluar dari mode Ruang Penuh, waktunya untuk memanfaatkannya lebih maksimal. Salah satu cara bagus untuk melakukan ini adalah dengan membagi konten aplikasi Anda menjadi beberapa panel untuk mengisi ruang, dan (secara opsional) memungkinkan pengguna memindahkan serta mengubah ukuran panel tersebut sesuai keinginan.
Menyematkan aplikasi Anda di subruang
Pertama-tama, tambahkan composable Subspace setelah composable Scaffold di composable XRFundamentalsApp. Subruang adalah partisi ruang 3D dalam aplikasi Anda tempat Anda dapat membangun tata letak 3D (mis. menambahkan panel spasial), menempatkan model 3D, dan menambahkan kedalaman pada konten 2D.
Saat berjalan di perangkat non-XR konten composable Subspace tidak pernah masuk ke Komposisi. Saat berjalan di perangkat XR, konten hanya masuk ke Komposisi saat aplikasi berjalan dalam mode Ruang Penuh.
XRFundamentalsApp.kt
import androidx.xr.compose.spatial.Subspace
...
HelloAndroidXRTheme {
Scaffold(...)
Subspace {
}
}
Sekarang jalankan aplikasi:

Saat aplikasi Anda menyertakan composable Subspace, itu yang akan ditampilkan alih-alih menampilkan konten 2D. Artinya, saat Anda mengklik tombol untuk masuk ke mode Ruang Penuh, tidak ada lagi yang ditampilkan. Untuk memperbaikinya, Anda perlu menambahkan dua panel spasial di beberapa langkah selanjutnya, satu panel untuk menampung konten utama dan satu lagi untuk konten sekunder.
Menambahkan panel untuk konten utama
Untuk menampilkan konten utama dalam mode Ruang Penuh, tambahkan SpatialPanel dalam composable Subspace.
Karena ini adalah panel utama aplikasi, Anda dapat menyertakan Scaffold di dalamnya agar kontrol dalam panel aplikasi atas tetap ada. Dalam codelab berikutnya, Anda akan mempelajari orbiter, yang dapat digunakan untuk memberikan efek spasial pada kontrol yang biasanya ditampung dalam panel aplikasi seperti navigasi dan tindakan spesifik per konteks.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.SpatialPanel
...
Subspace {
SpatialPanel() {
Scaffold(
topBar = { XRFundamentalsTopAppBar() }
) { innerPadding ->
Box(Modifier.padding(innerPadding)) {
PrimaryCard(
modifier = Modifier
.padding(16.dp)
.verticalScroll(rememberScrollState())
)
}
}
}
}
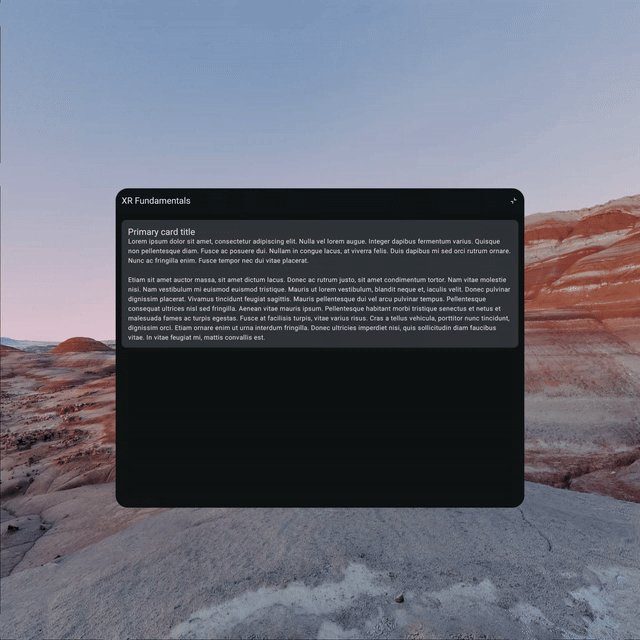
Jalankan aplikasi lagi, dan Anda akan melihat bahwa SpatialPanel dengan konten utama terlihat dalam mode Ruang Penuh, tetapi sangat kecil.

Mengubah panel utama
Untuk meningkatkan kegunaan panel utama, Anda dapat memperbesar ukurannya dengan menyediakan SubspaceModifier. Pengubah subruang mirip dengan pengubah dan digunakan untuk mengubah komponen spasial seperti panel.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.layout.SubspaceModifier
import androidx.xr.compose.subspace.layout.height
import androidx.xr.compose.subspace.layout.width
import androidx.compose.ui.unit.dp
...
SpatialPanel(
modifier = SubspaceModifier
.width(1024.dp)
.height(800.dp)
){
...
}
Jalankan aplikasi lagi, dan panel utama akan menggunakan lebih banyak ruang.

Menambahkan panel untuk konten sekunder
Karena aplikasi Anda sudah berjalan dalam mode Ruang Penuh dan menggunakan panel untuk menampilkan konten utama, sekarang waktunya untuk memindahkan konten sekunder ke panelnya sendiri. Perhatikan penggunaan Surface dalam panel spasial. Tanpa itu, tidak akan ada latar belakang untuk kartu sekunder karena panel spasial itu sendiri transparan (composable Scaffold menangani hal ini di langkah sebelumnya).
XRFundamentalsApp.kt
Subspace {
SpatialPanel() { ... }
SpatialPanel(
modifier = SubspaceModifier
.width(340.dp)
.height(800.dp)
) {
Surface {
SecondaryCardList(
modifier = Modifier
.padding(16.dp)
.verticalScroll(rememberScrollState())
)
}
}
}
Sekarang jalankan aplikasi lagi. Sekilas, mungkin tampak bahwa panel kedua tidak muncul, tetapi sebenarnya muncul, hanya saja panel tersebut terhalangi oleh panel utama.

Mengatur tata letak panel dalam baris
Seperti halnya konten 2D, menggunakan baris dan kolom akan berguna untuk mengatur composable secara berdampingan tanpa terjadi tumpang-tindih. Saat bekerja dengan komponen spasial seperti panel, Anda dapat menggunakan composable SpatialRow dan SpatialColumn untuk melakukan ini.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.SpatialRow
...
Subspace {
SpatialRow(
curveRadius = 825.dp
) {
SpatialPanel(...) { ... }
SpatialPanel(...) { ... }
}
}
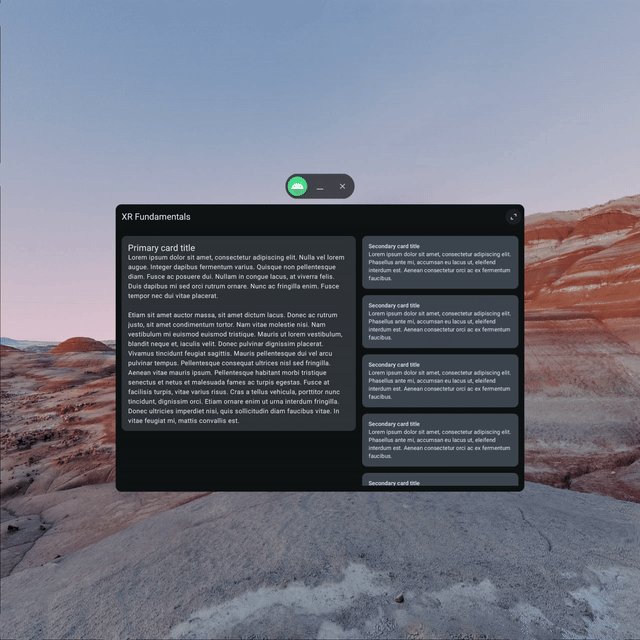
Jalankan aplikasi sekali lagi dan Anda akan melihat bahwa panel sudah tersusun dalam bentuk baris, satu dengan yang lain. Selain itu, karena curveRadius yang disediakan ke SpatialRow, panel akan melengkung ke arah pengguna alih-alih berada di tempat yang sama, sehingga memberikan pengalaman yang lebih melingkupi pengguna.

Membuat panel yang dapat diubah ukurannya
Untuk memberi pengguna kontrol atas tampilan aplikasi Anda, Anda dapat membuat panel dapat diubah ukurannya menggunakan pengubah subruan resizable.
Secara default, panel yang dapat diubah ukurannya bisa diperkecil hingga nol atau diperbesar tanpa batas, jadi sebaiknya luangkan waktu untuk menetapkan parameter minimumSize dan maximumSize yang sesuai berdasarkan konten yang ditampungnya.
Lihat dokumentasi referensi untuk detail selengkapnya terkait semua parameter yang didukung pengubah resizable.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.layout.resizable
...
SpatialPanel(
modifier = SubspaceModifier
...
.resizable(true)
)

Membuat panel dapat dipindah
Demikian pula, Anda dapat membuat panel dapat dipindah menggunakan pengubah subruang movable.
XRFundamentalsApp.kt
import androidx.xr.compose.subspace.layout.movable
...
SpatialPanel(
modifier = SubspaceModifier
...
.movable(true)
)

Lihat dokumentasi referensi untuk detail selengkapnya terkait semua parameter yang didukung pengubah movable.
8. Selamat
Untuk terus mempelajari cara mengoptimalkan XR, lihat referensi dan latihan berikut. Coba daftar juga untuk ikut dalam bootcamp XR!
Bacaan lebih lanjut
- Mendesain untuk XR membahas prinsip-prinsip dan praktik terbaik untuk digunakan saat membangun aplikasi untuk Android XR.
- Mengembangkan dengan Jetpack XR SDK berisi panduan teknis mengenai API dan alat yang dapat digunakan dalam membangun pengalaman Android XR.
- Halaman Pedoman kualitas aplikasi Android XR menjelaskan kriteria untuk membuat pengalaman pengguna yang baik.
- Pelajari lebih lanjut sampel Hello Android XR
Tantangan
- Gunakan parameter tambahan yang tersedia untuk pengubah subruang
resizabledanmovable. - Tambahkan panel tambahan.
- Gunakan komponen spasial lain seperti dialog spasial