1. Antes de começar
Pré-requisitos
- Saber como criar apps do Jetpack Compose.
- Experiência com Kotlin.
- Conhecimentos básicos da sintaxe Swift (link em inglês).
O que você precisa
- A versão estável mais recente do Android Studio (Meerkat ou mais recente).
- Um sistema macOS com Xcode 16.1 e simulador de iPhone (link em inglês) com iOS 16.0 ou mais recente.
O que você aprenderá
- Os conceitos básicos do Kotlin Multiplatform.
- Como compartilhar código entre plataformas.
- Como conectar o código compartilhado no Android e no iOS.
2. Começar a configuração
Para começar, siga estas etapas:
- Clone o repositório do GitHub (link em inglês):
$ git clone https://github.com/android/codelab-android-kmp.git
Se preferir, faça o download do repositório como um arquivo ZIP:
- No Android Studio, abra o projeto
get-started, que contém as ramificações abaixo:
main: contém o código inicial do projeto, em que você vai fazer mudanças para concluir o codelab.end: contém o código da solução do codelab.
Este codelab começa com a ramificação main. Você pode seguir o codelab no seu próprio ritmo.
- Para conferir o código da solução, execute este comando:
$ git clone -b end https://github.com/android/codelab-android-kmp.git
Você também pode baixar o código da solução:
Instalar o XCode
Para criar e executar a parte do iOS deste codelab, você precisa do Xcode e de um simulador do iOS:
- Se você ainda não tiver feito isso, talvez seja necessário criar uma conta da Apple.
- Instale o Xcode pela Mac App Store. Para isso, você precisa de uma conta da Apple.
- Depois de instalado, inicie o Xcode.
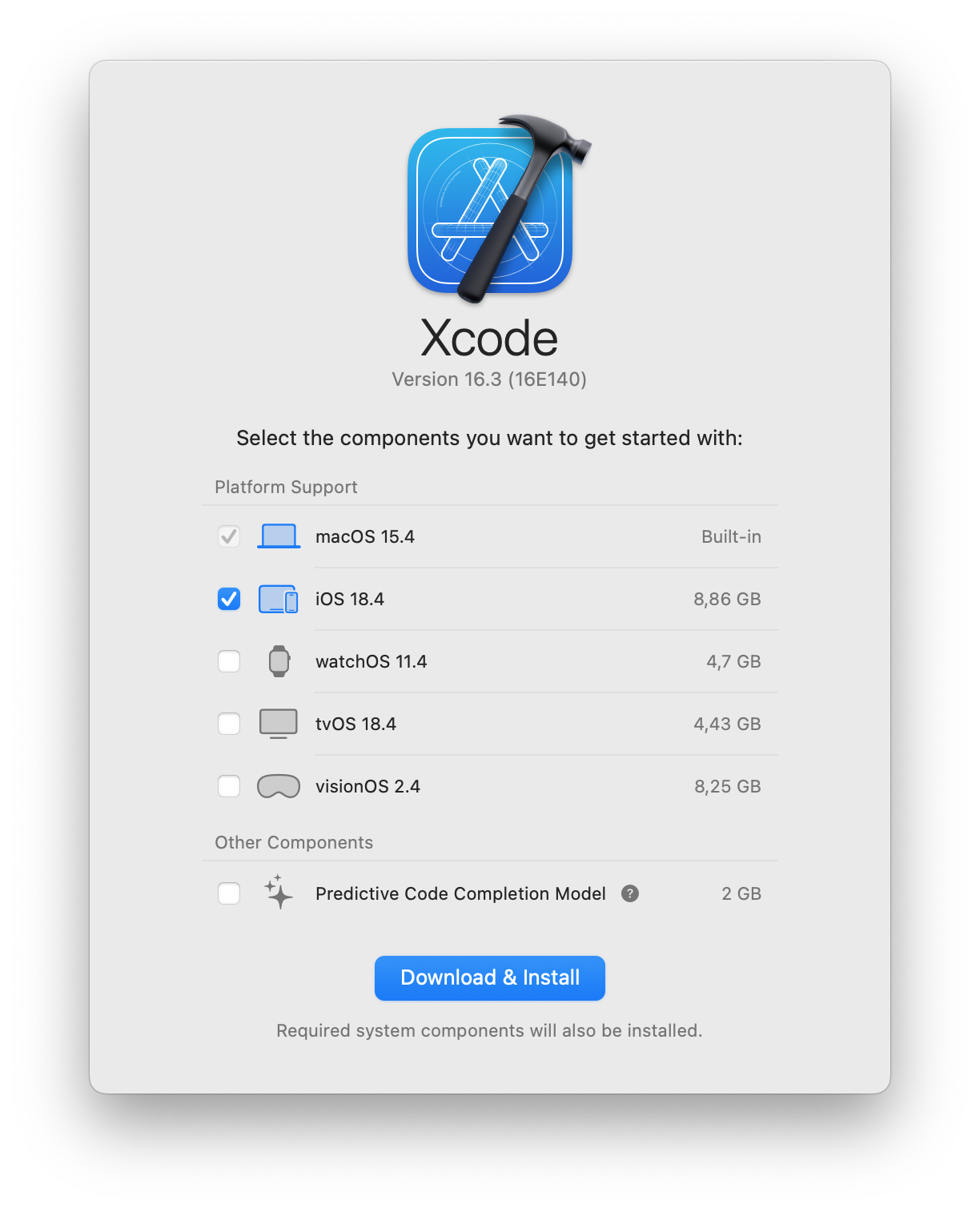
- Uma caixa de diálogo vai indicar quais componentes são integrados e quais precisam ser baixados.

- Marque o iOS 18.4 (ou mais recente).
- Clique em "Baixar e instalar".
- Aguarde até que os componentes sejam instalados.
Este codelab foi testado com o Xcode 16.3. Se você usar qualquer outra versão do Xcode e tiver problemas, recomendamos baixar a versão exata mencionada neste codelab.
App de exemplo
Essa base de código contém um app Android criado com o Jetpack Compose e um app iOS criado com a SwiftUI. O projeto Android está localizado na pasta androidApp/, enquanto o projeto iOS está na pasta iosApp/, que também contém o KMPGetStartedCodelab.xcodeproj para ser executado com o Xcode (link em inglês).
3. Introdução ao Kotlin Multiplatform
Com o Kotlin Multiplatform (KMP), você pode escrever o código uma vez e compartilhá-lo em várias plataformas de destino, como Android, iOS, Web e computadores. Ao usar o KMP, você pode minimizar a duplicação de código, manter a consistência e reduzir significativamente o tempo e o esforço de desenvolvimento.
O KMP não determina o quanto ou quais partes da sua base de código você precisa compartilhar. Você decide quais partes valem a pena compartilhar.
Decidir o que compartilhar
Esse código compartilhado permite manter a consistência e reduzir a duplicação em diferentes plataformas. Muitas equipes de dispositivos móveis começam compartilhando um conjunto discreto de lógica de negócios (por exemplo, acesso a banco de dados, acesso à rede etc.) e os testes associados, e depois compartilham mais código ao longo do tempo.
Muitas bibliotecas do Android Jetpack têm suporte ao KMP. As bibliotecas do Jetpack que foram criadas para várias plataformas oferecem vários níveis de compatibilidade, dependendo da plataforma de destino. Para conferir a lista completa de bibliotecas e os níveis de compatibilidade delas, consulte a documentação.
Por exemplo, uma das bibliotecas compatíveis, a biblioteca de banco de dados Room, é compatível com Android, iOS e computador. Isso permite fazer a portabilidade da criação do banco de dados e a lógica relacionada a um módulo compartilhado comum do KMP, preservando o outro código nativo nas duas plataformas.
Uma possível próxima etapa após a migração do banco de dados seria compartilhar outra lógica de domínio. Em seguida, considere usar a biblioteca ViewModel multiplataforma do Android Jetpack.
Como programar um código específico de plataforma
O Kotlin Multiplatform apresenta novas técnicas para implementar funcionalidades específicas da plataforma.
Declarações de esperado e real
O recurso da linguagem Kotlin expect actual foi criado para ser compatível com a base de código multiplataforma do Kotlin com suporte total ao ambiente de desenvolvimento integrado.
Essa abordagem é ideal quando o comportamento específico da plataforma pode ser encapsulado em uma única função ou classe. Esse é um mecanismo flexível e poderoso. Por exemplo, uma classe expect comum pode ter equivalentes actual específicos da plataforma com modificadores de visibilidade mais abertos, outros supertipos ou diferentes tipos ou modificadores de parâmetro. Esses tipos de variações não seriam possíveis com uma API de interface restrita. Além disso, expect actual é resolvido de forma estática, ou seja, a implementação específica da plataforma é aplicada durante a compilação.
Interface e implementações em Kotlin
Se ambas as plataformas precisarem seguir APIs semelhantes, mas com implementações diferentes, defina uma interface no código compartilhado como uma alternativa às declarações esperadas e reais. Essa abordagem permite usar diferentes implementações de teste ou alternar para uma implementação diferente no momento da execução.
Além disso, as interfaces não exigem conhecimento específico do Kotlin, o que torna essa opção acessível para desenvolvedores que já conhecem interfaces em outras linguagens.
Interface em código compartilhado comum, implementação em código nativo (Android ou Swift)
Em alguns casos, é necessário escrever um código que não está disponível no código do KMP. Nessa situação, você pode definir uma interface no código compartilhado, implementá-la para Android em Kotlin e fornecer um equivalente do iOS em Swift. Normalmente, as implementações nativas são injetadas no código compartilhado, seja diretamente ou por injeção de dependência. Essa estratégia permite proporcionar uma experiência personalizada em cada plataforma, mantendo uma interface comum para o código compartilhado.
4. Abrir o projeto Xcode no Android Studio
Depois que o Xcode for instalado, confira se é possível executar o app iOS.
Você pode abrir o projeto do iOS diretamente no Android Studio.
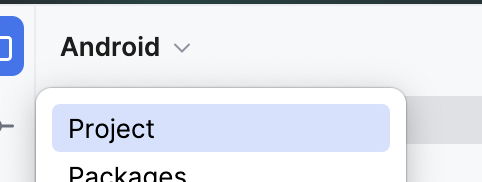
- Mude para o painel "Project" para usar a visualização Project
 .
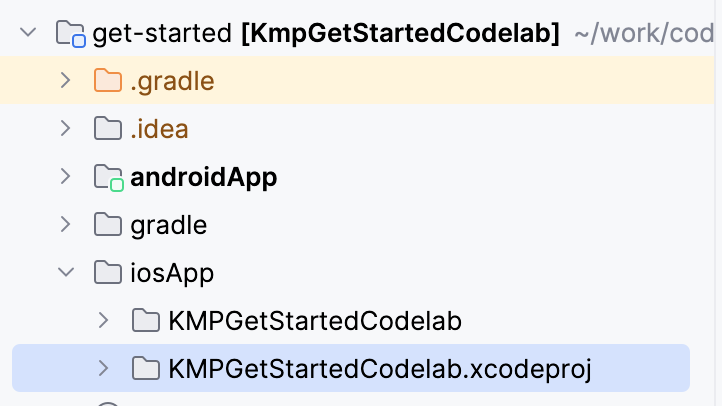
. - Encontre o arquivo KmpGetStartedCodelab.xcodeproj na pasta [root]/iosApp/
 .
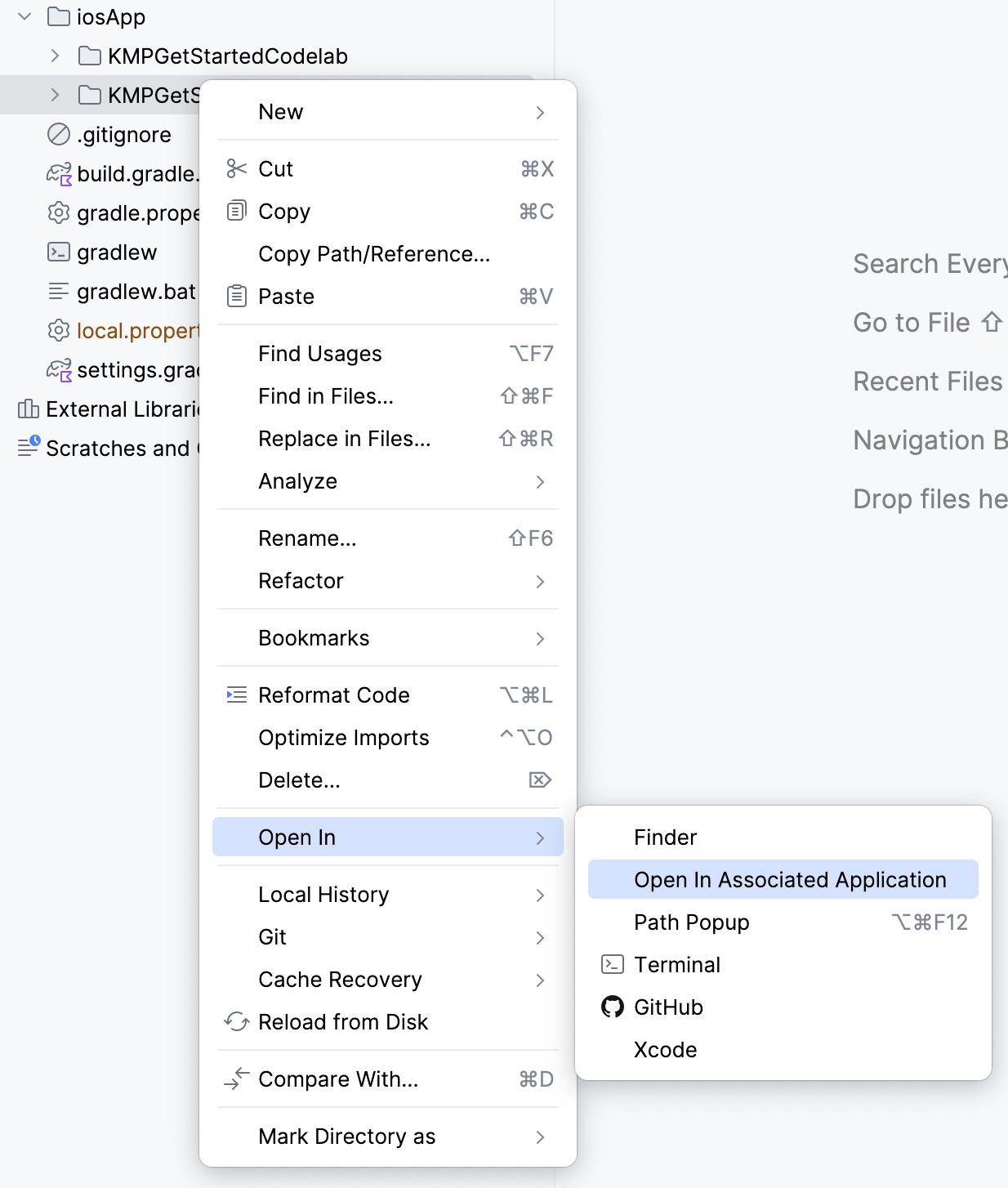
. - Clique com o botão direito do mouse no arquivo e selecione Open in e Open in Associated Application. O app iOS será aberto no Xcode.

- Execute o projeto no Xcode clicando em ⌘+R ou navegando até o menu "Product" e selecionando "Run".
 .
.
5. Adicionar um módulo KMP
Para adicionar compatibilidade com o KMP ao seu projeto, primeiro crie um módulo shared para o código que será reutilizado em várias plataformas (Android, iOS).
O Android Studio oferece uma forma de adicionar um módulo do Kotlin Multiplatform usando o modelo de módulo compartilhado do KMP.
Para criar o módulo KMP no Android Studio:
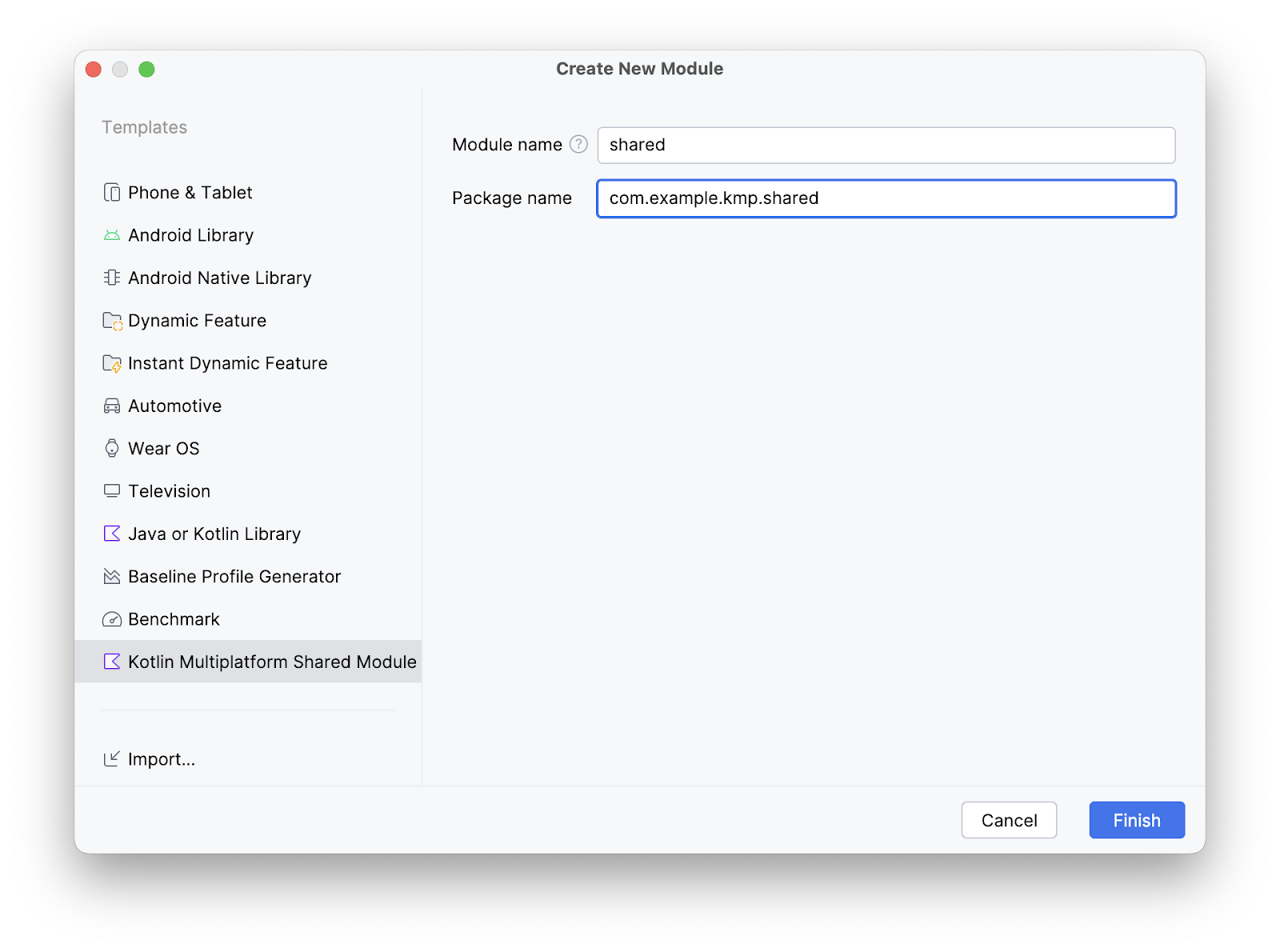
- Acesse File > New > New Module > Kotlin Multiplatform Shared Module
- Mude o pacote para
com.example.kmp.shared - Clique em Finish

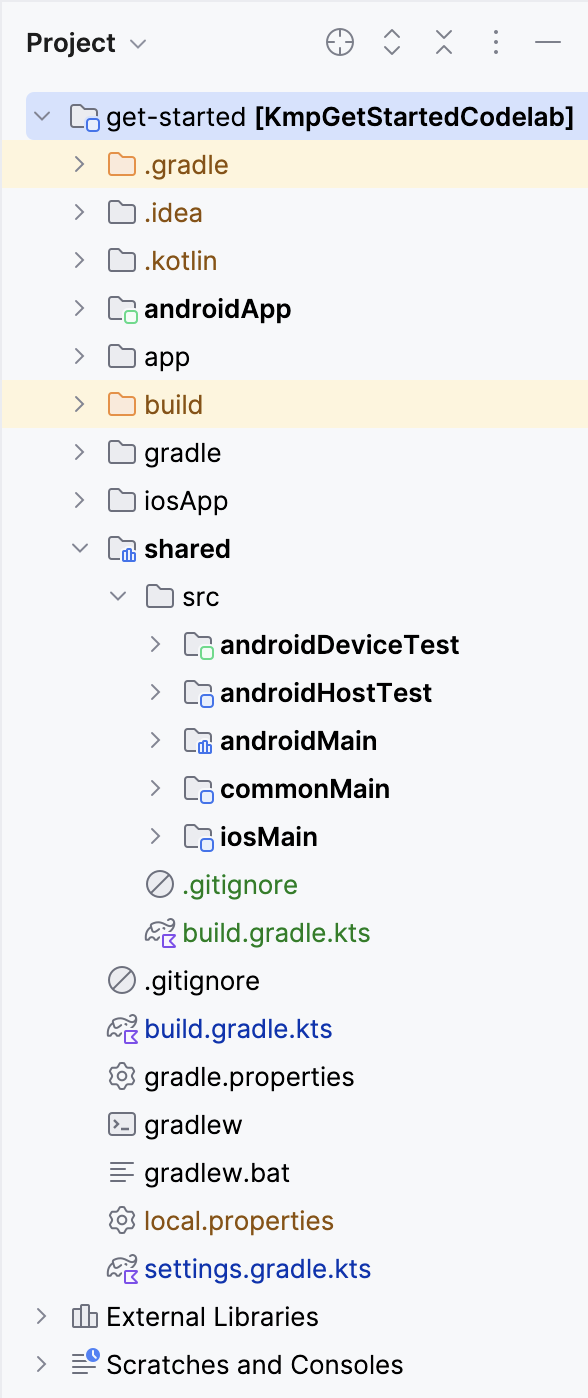
- Quando a criação for concluída e o Gradle terminar a sincronização, um novo módulo
sharedvai aparecer no projeto. Para conferir a visualização mostrada abaixo, talvez seja necessário mudar da visualização Android para a visualização Project.

O módulo compartilhado gerado pelo modelo do KMP inclui algumas funções e testes básicos de marcador de posição. Esses marcadores de posição garantem que o módulo seja compilado e executado com sucesso desde o início.
Importante: as pastas iosApp e iosMain são diferentes. A pasta iosApp contém o código do app iOS independente, enquanto iosMain faz parte do módulo compartilhado do KMP que você acabou de adicionar. A iosApp contém código Swift, enquanto a iosMain contém código KMP específico da plataforma iOS.
Vincular o módulo compartilhado ao app Android
Primeiro, vincule o novo módulo compartilhado como uma dependência no módulo :androidApp do Gradle para que o app use o código compartilhado:
- Abra o arquivo
androidApp/build.gradle.kts. - Adicione a dependência do módulo
sharedno bloco de dependências desta forma:
dependencies {
...
implementation(projects.shared)
}
- Sincronize o projeto com arquivos do Gradle

Verificar o acesso do código ao módulo shared
Para conferir se o app Android pode acessar o código do módulo shared, vamos fazer uma atualização simples no app.
- No projeto KMPGetStartedCodelab, abra o arquivo
MainActivityemandroidApp/src/main/java/com/example/kmp/getstarted/android/MainActivity.kt. - Modifique o elemento combinável de conteúdo
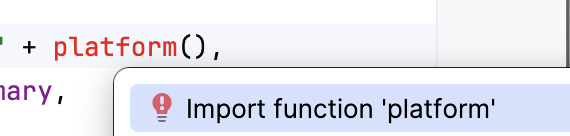
Textpara incluir as informações deplatform()na string mostrada.
Text(
"Hello ${platform()}",
)
- Clique em
⌥(option)+returnno teclado e selecioneImport function 'platform' .
. - Crie e execute o app em um dispositivo Android ou em um emulador.
Essa atualização verifica se o app pode chamar a função platform() do módulo shared, que deve retornar "Android" ao ser executado na plataforma Android.

6. Configurar o módulo compartilhado para o app iOS
O Swift não pode usar módulos Kotlin diretamente como os apps Android e exige a produção de um framework binário compilado (pacote XCFramework, link em inglês). Um pacote XCFramework é um pacote binário que inclui os frameworks e bibliotecas necessários para criar em diferentes plataformas da Apple.
Como a Biblioteca Compartilhada é distribuída
O novo modelo no Android Studio já configurou o módulo compartilhado para produzir um framework para cada uma das arquiteturas do iOS. Você pode encontrar o código abaixo no arquivo build.gradle.kts do módulo shared.
val xcfName = "sharedKit"
iosX64 {
binaries.framework {
baseName = xcfName
}
}
iosArm64 {
binaries.framework {
baseName = xcfName
}
}
iosSimulatorArm64 {
binaries.framework {
baseName = xcfName
}
}
Vincular a biblioteca compartilhada no projeto do iOS
Esta etapa envolve configurar o Xcode para executar um script que gera o framework Kotlin e chamar a função platform() no app iOS.
Para consumir a Biblioteca Compartilhada, conecte o framework Kotlin ao projeto do iOS seguindo estas etapas:
- Abra o projeto do iOS (o diretório
iosAppmencionado anteriormente) no Xcode e clique duas vezes no nome do projeto no navegador para abrir as configurações.
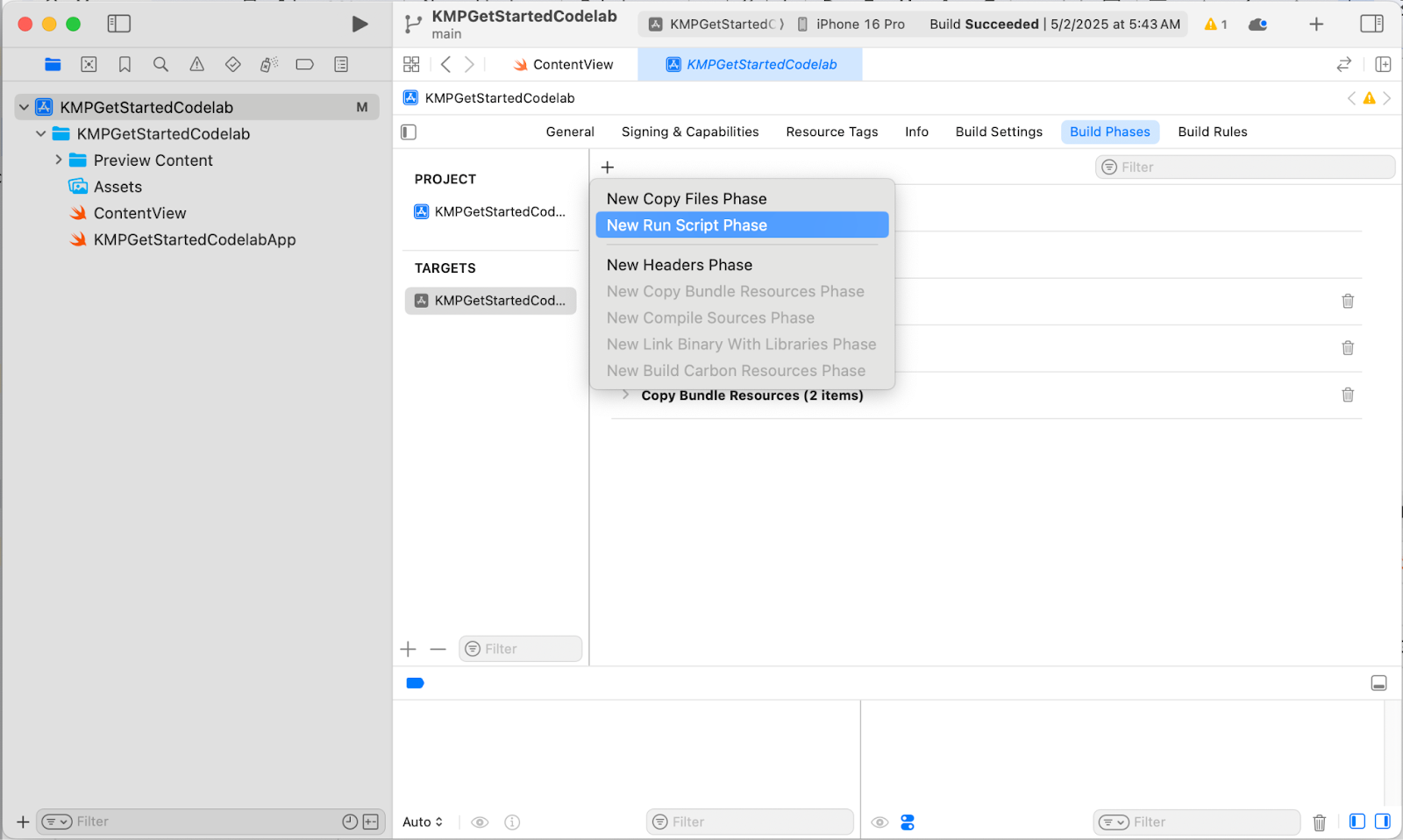
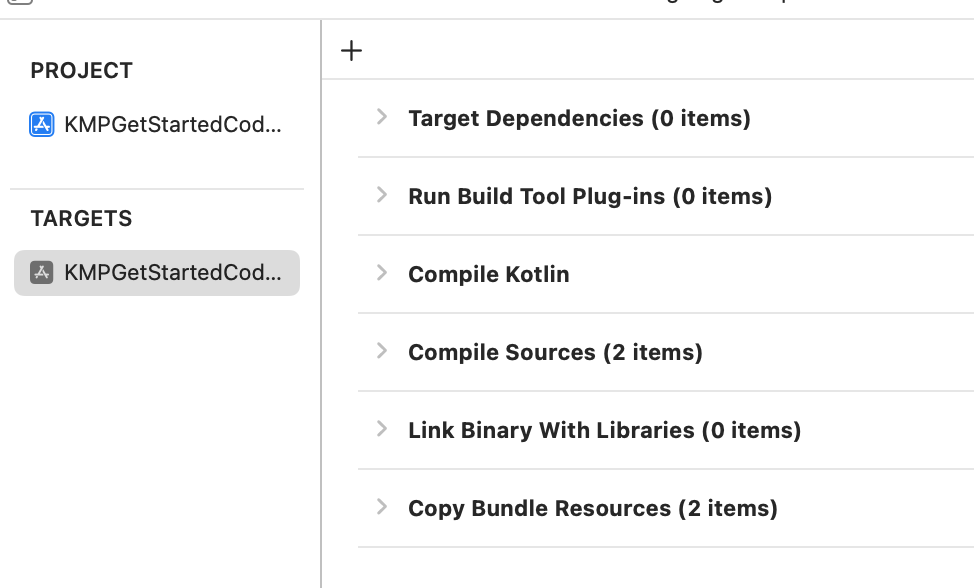
- Na guia Build Phases das configurações do projeto, clique em + e selecione New Run Script Phase. Isso adiciona uma nova fase "Run Script" (Executar script) após todas as outras fases.

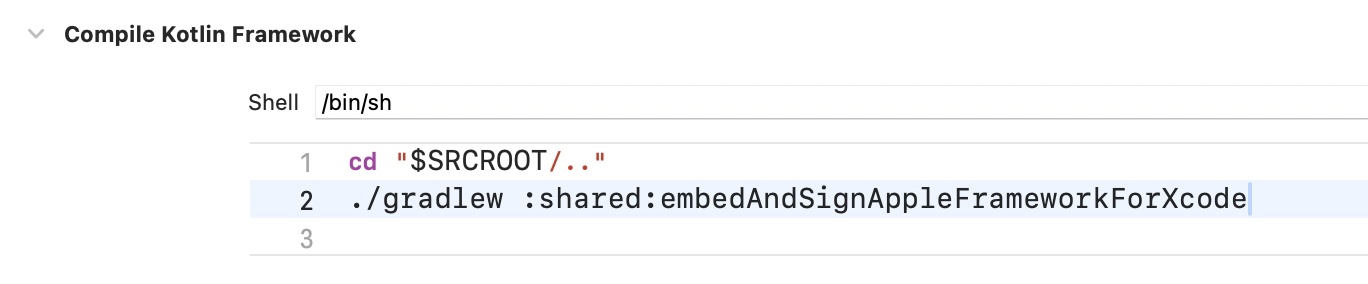
- Clique duas vezes no título Run Script para renomeá-lo. Mude o nome padrão Run Script para Compile Kotlin Framework (Compilar Framework Kotlin) para que seja possível entender o que essa fase faz.
- Abra a fase de build e, no campo de texto abaixo de Shell, insira o código do script:
cd "$SRCROOT/.."
./gradlew :shared:embedAndSignAppleFrameworkForXcode

- Arraste a fase Compile Kotlin Framework para que fique antes da fase Compile Sources.

- Crie o projeto no Xcode clicando em ⌘+B ou navegando até o menu "Product" e selecionando Build. O progresso do build aparece na parte de cima do Xcode.

Se tudo estiver configurado corretamente, o projeto será criado.

Ao definir a fase de criação do script de execução dessa maneira, é possível compilar seu projeto do iOS no Xcode sem precisar trocar de ferramenta para compilar o módulo compartilhado.
Verificar o acesso do código ao módulo shared
Para conferir se o app iOS pode acessar o código do módulo shared, faça a mesma atualização simples no app que você fez no app Android.
- No projeto do iOS, no Xcode, abra o arquivo
ContentView.swiftemSources/View/ContentView.swift - Adicione
import sharedKitna parte de cima do arquivo. - Modifique a visualização
Textpara incluir as informações dePlatform_iosKt.platform()na string mostrada com\(Platform_iosKt.platform()).
Veja o resultado final do arquivo:
import SwiftUI
import sharedKit
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundStyle(.tint)
Text("Hello, \(Platform_iosKt.platform())!")
}
.padding()
}
}
- Para executar o app, clique em ⌘+R ou navegue até o menu Produto e clique em Run.
Essa atualização verifica se o app iOS pode chamar a função platform() do módulo compartilhado, que deve retornar "iOS" ao ser executado na plataforma iOS.

7. Adicionar o Swift/Kotlin Interface Enhancer (SKIE)
Por padrão, a interface nativa que o Kotlin produz é um cabeçalho Objective-C. O Swift é diretamente compatível com o Objective-C, mas o Objective-C não inclui todos os recursos modernos do Swift ou do Kotlin.
Essa também é a razão pela qual, no exemplo anterior, você não pode usar a chamada platform() diretamente no código Swift. O KMP não pode gerar uma função global porque o Objective-C não é compatível com funções globais, apenas funções estáticas encapsuladas em uma classe. É por isso que você precisa adicionar Platform_iosKt.
Para tornar a interface mais compatível com o Swift, use a ferramenta Swift/Kotlin Interface Enhancer (SKIE) para melhorar a interface Swift do módulo :shared.
Os recursos comuns da SKIE são:
- Melhor compatibilidade com argumentos padrão
- Melhor compatibilidade para hierarquias seladas (
sealed class,sealed interface) - Melhor compatibilidade com
enum classcom tratamento exaustivo em instruçõesswitch - Interoperabilidade entre
FloweAsyncSequence - Interoperabilidade entre
suspend funeasync func
- Adicione o plug-in do Gradle
co.touchlab.skieao arquivolibs.versions.toml:
[versions]
skie = "0.10.1"
[plugins]
skie = { id = "co.touchlab.skie", version.ref = "skie" }
- Adicione o plug-in ao arquivo raiz
build.gradle.kts
plugins {
...
alias(libs.plugins.skie) apply false
}
- Adicione o plug-in ao arquivo
build.gradle.ktsdo módulo:shared:
plugins {
...
alias(libs.plugins.skie)
}
- O Gradle sincroniza o projeto.
Remover a chamada de função estática
Ao recriar o app iOS, talvez você não note nada imediatamente, mas pode remover o prefixo Platform_iosKt e deixar a função platform() atuar como uma função global.
Text("Hello, KMP! \(platform())")
Isso funciona porque a SKIE (entre outros recursos) aproveita as notas da API do Swift, que adicionam informações sobre APIs para melhor consumo no código Swift.
8. Parabéns
Parabéns! Você adicionou seu primeiro código compartilhado do Kotlin Multiplatform aos projetos Android e iOS. Embora esse seja apenas um pequeno ponto de partida, agora você pode começar a descobrir recursos mais avançados e casos de uso para compartilhar código com o KMP.
Qual é a próxima etapa?
No próximo codelab, você vai aprender a usar o Jetpack Room para compartilhar uma camada de dados entre Android e iOS.
Saiba mais
- Saiba quais bibliotecas do Jetpack são compatíveis com o KMP
- Consulte a documentação oficial do Kotlin Multiplatform.
