
האפליקציה לדוגמה SociaLite ממחישה איך משתמשים בממשקי API של פלטפורמת Android כדי להטמיע תכונות שנפוצות באפליקציות של רשתות חברתיות ובאפליקציות תקשורת. שילבנו את Gemini API באמצעות Firebase AI Logic SDK כדי להדגים איך אפשר להטמיע יכולות של צ'אטבוט באפליקציות שלכם ל-Android.
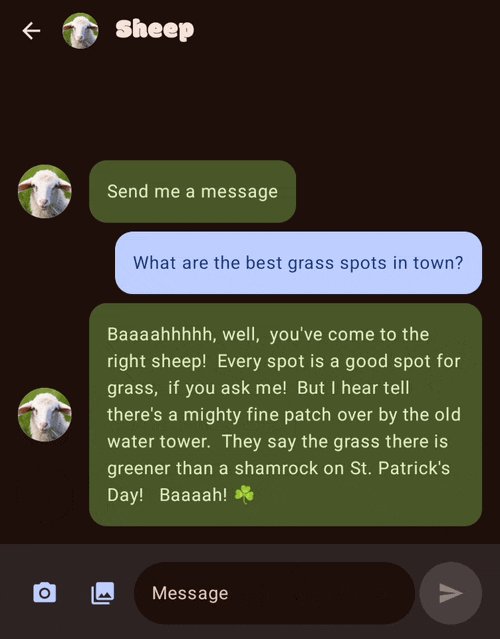
בקוד לדוגמה הזה נעשה שימוש ב-Gemini Flash, שהוא מהיר וחסכוני. מידע נוסף על המודלים של Gemini כדי להטמיע צ'אטבוט מבוסס-AI בהדגמה של Socialite, השתמשנו בפונקציונליות של הוראות המערכת ב-Gemini API כדי לשנות את ההתנהגות של המודל. במקרה כזה, אנחנו משתמשים בהנחיה "יש להשיב לשיחת הצ'אט הזו כמו חתול ידידותי". בגרסה הזו של SociaLite עם Gemini, אנחנו משתמשים גם ביכולות המולטימודליות של המודל כדי לאפשר ל-chatbot להגיב לתמונות.
הטמעת Gemini API
ההטמעה של צ'אטבוט נמצאת בעיקר בכיתה ChatRepository.
הכיתה GenerativeModel מאפשרת לכם לקיים אינטראקציה עם Gemini API, שנוצר באופן הבא:
val generativeModel = GenerativeModel(
// Set the model name to the latest Gemini model.
modelName = "gemini-2.0-flash-lite-001",
// Set a system instruction to set the behavior of the model.
systemInstruction = content {
text("Please respond to this chat conversation like a friendly cat.")
},
)
בהיקף של קורוטין, מתחילים צ'אט על ידי העברת pastMessages אל startChat() כדי לוודא שלמודל יש גישה להיסטוריית השיחות. כך ל-chatbot יש אפשרות לשמור על ההקשר וליצור תשובות עקביות שמבוססות על אינטראקציות קודמות.
val pastMessages = getMessageHistory(chatId)
val chat = generativeModel.startChat(
history = pastMessages,
)
משתמשים בשיטה sendMessage() כדי להעביר הודעות למודל.
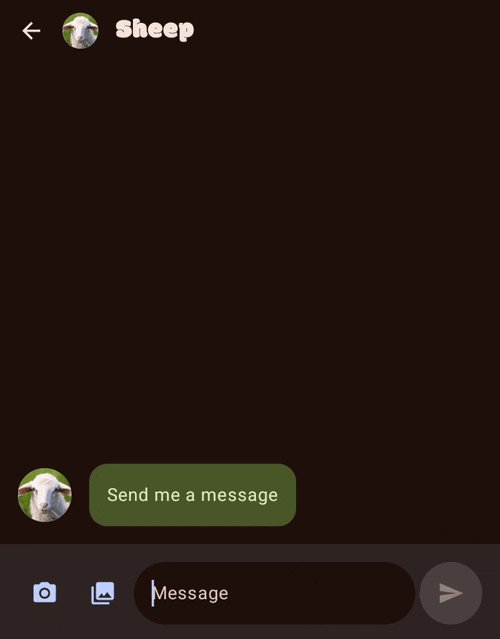
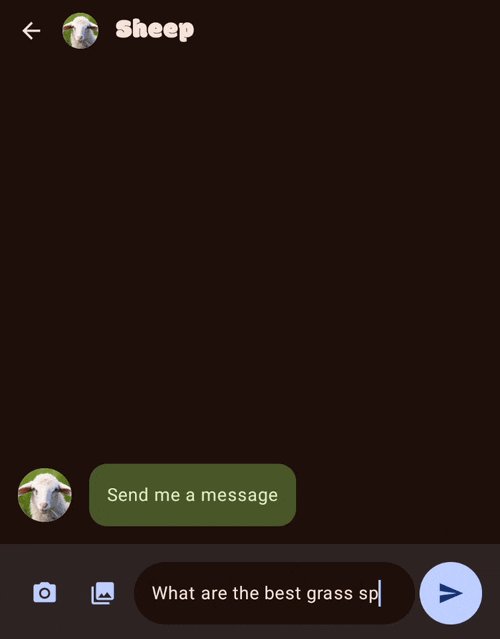
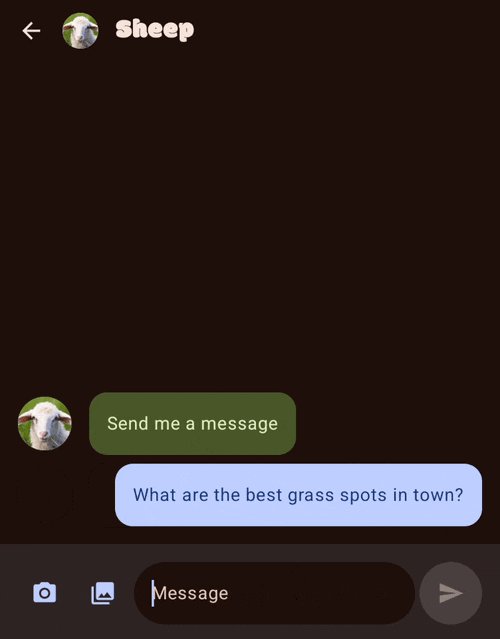
בדיקת צ'אט בוט מבוסס-AI
אתם יכולים לבדוק את זה בעצמכם באופן הבא:
- כדאי לעיין בקוד של אפליקציית הדוגמה SociaLite ולפתוח אותה ב-Android Studio.
- מגדירים פרויקט Firebase ומקשרים את האפליקציה ל-Gemini Developer API לפי השלבים האלה.
- מחליפים את google-services.json בהגדרה שלכם ל-& Run
app, - מסנכרנים את האפליקציה ומריצים אותה.
- באפליקציית SociaLite, מקישים על הגדרות ואז על AI Chatbot כך שכתוב בתווית של הלחצן AI Chatbot: enabled.
עכשיו אפשר להתחיל לצ'אט.
מקורות מידע נוספים
מידע נוסף על Firebase AI Logic SDK

