Gemini 개발자 API를 사용하면 Google의 Gemini 모델에 액세스하여 대화형 채팅, 이미지 생성 (Nano Banana 사용), 텍스트, 이미지, 오디오, 동영상 입력을 기반으로 한 텍스트 생성 등 최첨단 생성형 AI 기능을 Android 앱에 빌드할 수 있습니다.
Gemini Pro 및 Flash 모델에 액세스하려면 Firebase AI Logic과 함께 Gemini Developer API를 사용하면 됩니다. 신용카드 없이 시작할 수 있으며 넉넉한 무료 등급을 제공합니다. 소규모 사용자층을 대상으로 통합을 검증한 후 유료 등급으로 전환하여 확장할 수 있습니다.

시작하기
앱에서 직접 Gemini API와 상호작용하기 전에 프롬프트에 익숙해지고 SDK를 사용하도록 Firebase와 앱을 설정하는 등 몇 가지 작업을 먼저 해야 합니다.
프롬프트 실험
프롬프트를 실험하면 Android 앱에 가장 적합한 문구, 콘텐츠, 형식을 찾을 수 있습니다. Google AI Studio는 앱의 사용 사례에 맞는 프롬프트를 프로토타입으로 제작하고 디자인하는 데 사용할 수 있는 통합 개발 환경 (IDE)입니다.
사용 사례에 맞는 효과적인 프롬프트를 만들려면 광범위한 실험이 필요하며 이는 프로세스의 중요한 부분입니다. 프롬프트에 관한 자세한 내용은 Firebase 문서를 참고하세요.
프롬프트가 만족스러우면 <> 버튼을 클릭하여 코드에 추가할 수 있는 코드 스니펫을 가져옵니다.
Firebase 프로젝트 설정 및 앱을 Firebase에 연결
앱에서 API를 호출할 준비가 되면 Firebase AI Logic 시작 가이드의 '1단계'에 따라 앱에서 Firebase와 SDK를 설정합니다.
Gradle 종속 항목 추가
앱 모듈에 다음 Gradle 종속 항목을 추가합니다.
Kotlin
dependencies { // ... other androidx dependencies // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.7.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") }
자바
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:34.7.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") // Required for one-shot operations (to use `ListenableFuture` from Guava // Android) implementation("com.google.guava:guava:31.0.1-android") // Required for streaming operations (to use `Publisher` from Reactive // Streams) implementation("org.reactivestreams:reactive-streams:1.0.4") }
생성 모델 초기화
먼저 GenerativeModel를 인스턴스화하고 모델 이름을 지정합니다.
Kotlin
// Start by instantiating a GenerativeModel and specifying the model name: val model = Firebase.ai(backend = GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash")
자바
GenerativeModel firebaseAI = FirebaseAI.getInstance(GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash"); GenerativeModelFutures model = GenerativeModelFutures.from(firebaseAI);
Gemini Developer API와 함께 사용할 수 있는 사용 가능한 모델에 대해 자세히 알아보세요. 모델 매개변수 구성에 대해 자세히 알아볼 수도 있습니다.
앱에서 Gemini Developer API와 상호작용
이제 SDK를 사용하도록 Firebase와 앱을 설정했으므로 앱에서 Gemini Developer API와 상호작용할 수 있습니다.
텍스트 생성
텍스트 응답을 생성하려면 프롬프트와 함께 generateContent()를 호출합니다.
Kotlin
scope.launch { val response = model.generateContent("Write a story about a magic backpack.") }
자바
Content prompt = new Content.Builder() .addText("Write a story about a magic backpack.") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
이미지 및 기타 미디어에서 텍스트 생성
텍스트와 이미지 또는 기타 미디어가 포함된 프롬프트에서 텍스트를 생성할 수도 있습니다. generateContent()를 호출할 때 미디어를 인라인 데이터로 전달할 수 있습니다.
예를 들어 비트맵을 사용하려면 image 콘텐츠 유형을 사용합니다.
Kotlin
scope.launch { val response = model.generateContent( content { image(bitmap) text("what is the object in the picture?") } ) }
자바
Content content = new Content.Builder() .addImage(bitmap) .addText("what is the object in the picture?") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(content); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
오디오 파일을 전달하려면 inlineData 콘텐츠 유형을 사용하세요.
Kotlin
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(audioUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "audio/mpeg") // Specify the appropriate audio MIME type text("Transcribe this audio recording.") } val response = model.generateContent(prompt) } } }
자바
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(audioUri)) { File audioFile = new File(new URI(audioUri.toString())); int audioSize = (int) audioFile.length(); byte[] audioBytes = new byte[audioSize]; if (stream != null) { stream.read(audioBytes, 0, audioBytes.length); stream.close(); // Provide a prompt that includes audio specified earlier and text Content prompt = new Content.Builder() .addInlineData(audioBytes, "audio/mpeg") // Specify the appropriate audio MIME type .addText("Transcribe what's said in this audio recording.") .build(); // To generate text output, call `generateContent` with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String text = result.getText(); Log.d(TAG, (text == null) ? "" : text); } @Override public void onFailure(Throwable t) { Log.e(TAG, "Failed to generate a response", t); } }, executor); } else { Log.e(TAG, "Error getting input stream for file."); // Handle the error appropriately } } catch (IOException e) { Log.e(TAG, "Failed to read the audio file", e); } catch (URISyntaxException e) { Log.e(TAG, "Invalid audio file", e); }
동영상 파일을 제공하려면 inlineData 콘텐츠 유형을 계속 사용하세요.
Kotlin
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(videoUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "video/mp4") // Specify the appropriate video MIME type text("Describe the content of this video") } val response = model.generateContent(prompt) } } }
자바
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(videoUri)) { File videoFile = new File(new URI(videoUri.toString())); int videoSize = (int) videoFile.length(); byte[] videoBytes = new byte[videoSize]; if (stream != null) { stream.read(videoBytes, 0, videoBytes.length); stream.close(); // Provide a prompt that includes video specified earlier and text Content prompt = new Content.Builder() .addInlineData(videoBytes, "video/mp4") .addText("Describe the content of this video") .build(); // To generate text output, call generateContent with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor); } } catch (IOException e) { e.printStackTrace(); } catch (URISyntaxException e) { e.printStackTrace(); }
마찬가지로 각 MIME 유형을 매개변수로 전달하여 PDF (application/pdf) 및 일반 텍스트(text/plain) 문서를 전달할 수도 있습니다.
멀티턴 채팅
멀티턴 대화를 지원할 수도 있습니다. startChat() 함수로 채팅을 초기화합니다. 선택적으로 모델에 메시지 기록을 제공할 수 있습니다. 그런 다음 sendMessage() 함수를 호출하여 채팅 메시지를 보냅니다.
Kotlin
val chat = model.startChat( history = listOf( content(role = "user") { text("Hello, I have 2 dogs in my house.") }, content(role = "model") { text("Great to meet you. What would you like to know?") } ) ) scope.launch { val response = chat.sendMessage("How many paws are in my house?") }
자바
Content.Builder userContentBuilder = new Content.Builder(); userContentBuilder.setRole("user"); userContentBuilder.addText("Hello, I have 2 dogs in my house."); Content userContent = userContentBuilder.build(); Content.Builder modelContentBuilder = new Content.Builder(); modelContentBuilder.setRole("model"); modelContentBuilder.addText("Great to meet you. What would you like to know?"); Content modelContent = modelContentBuilder.build(); List<Content> history = Arrays.asList(userContent, modelContent); // Initialize the chat ChatFutures chat = model.startChat(history); // Create a new user message Content.Builder messageBuilder = new Content.Builder(); messageBuilder.setRole("user"); messageBuilder.addText("How many paws are in my house?"); Content message = messageBuilder.build(); // Send the message ListenableFuture<GenerateContentResponse> response = chat.sendMessage(message); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Android에서 Nano Banana로 이미지 생성하기
Gemini 2.5 Flash Image 모델 (일명 Nano Banana)은 전 세계 지식과 추론을 활용하여 이미지를 생성하고 수정할 수 있습니다. 텍스트와 이미지 출력을 매끄럽게 혼합하거나 인터리브 처리하여 맥락과 관련된 이미지를 생성합니다. 또한 긴 텍스트 시퀀스로 정확한 시각적 요소를 생성할 수 있으며, 컨텍스트를 유지하면서 대화형 이미지 편집을 지원합니다.
Gemini 대신 Imagen 모델을 사용할 수 있습니다. 특히 사실성, 예술적 디테일 또는 특정 스타일이 필요한 고품질 이미지 생성에 적합합니다. 하지만 대부분의 Android 앱 클라이언트 측 사용 사례에서는 Gemini로 충분합니다.
이 가이드에서는 Android용 Firebase AI Logic SDK를 사용하여 Gemini 2.5 Flash 이미지 모델 (Nano Banana)을 사용하는 방법을 설명합니다. Gemini로 이미지를 생성하는 방법에 관한 자세한 내용은 Firebase에서 Gemini로 이미지 생성하기 문서를 참고하세요. Imagen 모델을 사용하려면 문서를 확인하세요.

생성 모델 초기화
GenerativeModel를 인스턴스화하고 모델 이름 gemini-2.5-flash-image-preview을 지정합니다. TEXT 및 IMAGE를 모두 포함하도록 responseModalities를 구성했는지 확인합니다.
Kotlin
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel( modelName = "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) generationConfig = generationConfig { responseModalities = listOf( ResponseModality.TEXT, ResponseModality.IMAGE ) } )
자바
GenerativeModel ai = FirebaseAI.getInstance(GenerativeBackend.googleAI()).generativeModel( "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) new GenerationConfig.Builder() .setResponseModalities(Arrays.asList(ResponseModality.TEXT, ResponseModality.IMAGE)) .build() ); GenerativeModelFutures model = GenerativeModelFutures.from(ai);
이미지 생성 (텍스트 전용 입력)
텍스트 전용 프롬프트를 제공하여 Gemini 모델에 이미지를 생성하도록 지시할 수 있습니다.
Kotlin
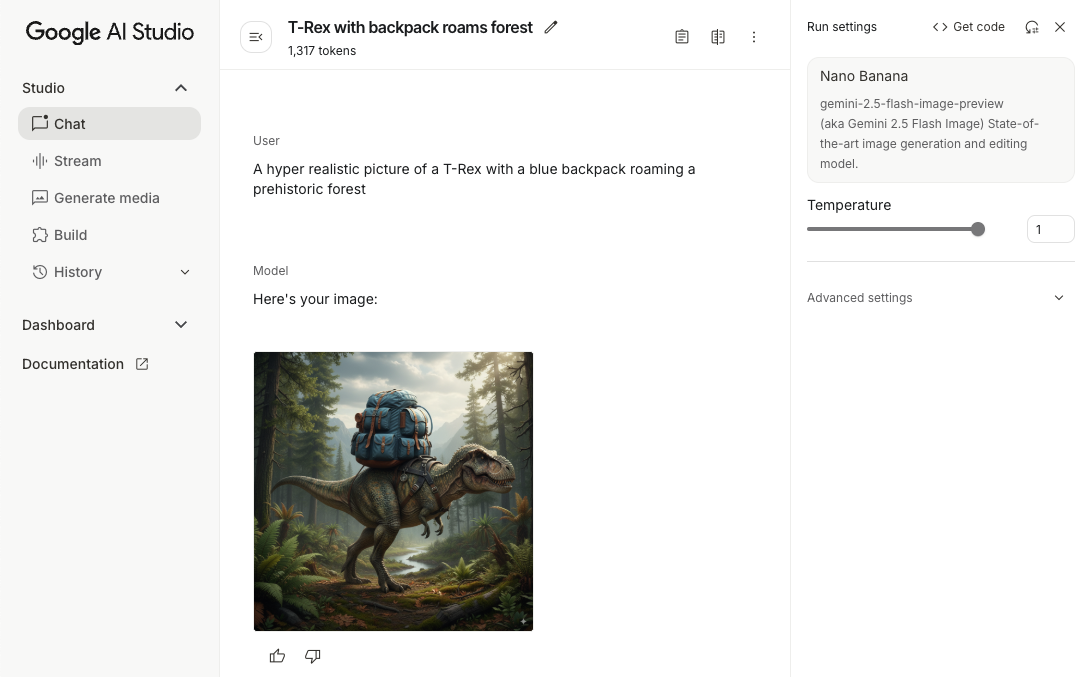
scope.launch { // Provide a text prompt instructing the model to generate an image val prompt = "A hyper realistic picture of a t-rex with a blue bag pack roaming a pre-historic forest." // To generate image output, call `generateContent` with the text input val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>() .firstOrNull()?.image }
자바
// Provide a text prompt instructing the model to generate an image Content prompt = new Content.Builder() .addText("Generate an image of the Eiffel Tower with fireworks in the background.") .build(); // To generate an image, call `generateContent` with the text input ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; // The returned image as a bitmap Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
이미지 수정 (텍스트 및 이미지 입력)
프롬프트에 텍스트와 하나 이상의 이미지를 모두 제공하여 Gemini 모델에 기존 이미지를 수정해 달라고 요청할 수 있습니다.
Kotlin
scope.launch { // Provide a text prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // To edit the image, call `generateContent` with the prompt (image and text input) val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Handle the generated text and image }
자바
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Provide a text prompt instructing the model to edit the image Content promptcontent = new Content.Builder() .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To edit the image, call `generateContent` with the prompt (image and text input) ListenableFuture<GenerateContentResponse> response = model.generateContent(promptcontent); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
멀티턴 채팅을 통해 이미지를 반복하고 수정하기
이미지 편집에 대화형 접근 방식을 사용하려면 멀티턴 채팅을 사용하면 됩니다. 이렇게 하면 원본 이미지를 다시 전송하지 않고도 수정사항을 다듬기 위한 후속 요청을 할 수 있습니다.
먼저 startChat()로 채팅을 초기화하고 메시지 기록을 선택적으로 제공합니다. 그런 다음 후속 메시지에 sendMessage()을 사용합니다.
Kotlin
scope.launch { // Create the initial prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // Initialize the chat val chat = model.startChat() // To generate an initial response, send a user message with the image and text prompt var response = chat.sendMessage(prompt) // Inspect the returned image var generatedImageAsBitmap: Bitmap? = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Follow up requests do not need to specify the image again response = chat.sendMessage("But make it old-school line drawing style") generatedImageAsBitmap = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image }
자바
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Initialize the chat ChatFutures chat = model.startChat(); // Create the initial prompt instructing the model to edit the image Content prompt = new Content.Builder() .setRole("user") .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To generate an initial response, send a user message with the image and text prompt ListenableFuture<GenerateContentResponse> response = chat.sendMessage(prompt); // Extract the image from the initial response ListenableFuture<Bitmap> initialRequest = Futures.transform(response, result -> { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; return imagePart.getImage(); } } return null; }, executor); // Follow up requests do not need to specify the image again ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync( initialRequest, generatedImage -> { Content followUpPrompt = new Content.Builder() .addText("But make it old-school line drawing style") .build(); return chat.sendMessage(followUpPrompt); }, executor); // Add a final callback to check the reworked image Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
고려사항 및 제한사항
다음 고려사항과 제한사항을 참고하세요.
- 출력 형식: 이미지는 최대 크기가 1024px인 PNG로 생성됩니다.
- 입력 유형: 모델은 이미지 생성을 위한 오디오 또는 동영상 입력을 지원하지 않습니다.
- 언어 지원: 최상의 성능을 위해 영어 (
en), 멕시코 스페인어 (es-mx), 일본어 (ja-jp), 중국어 간체 (zh-cn), 힌디어 (hi-in)를 사용하세요. - 생성 문제:
- 이미지 생성이 항상 트리거되지는 않으며, 텍스트 전용 출력이 생성되는 경우도 있습니다. 이미지 출력을 명시적으로 요청해 보세요 (예: '이미지 생성해 줘', '진행하면서 이미지를 제공해 줘', '이미지 업데이트해 줘').
- 모델이 생성을 중단할 수 있습니다. 다시 시도하거나 다른 프롬프트를 사용해 보세요.
- 모델은 텍스트를 이미지로 생성할 수 있습니다. 텍스트 출력을 명시적으로 요청해 보세요 (예: '삽화와 함께 서술 텍스트를 생성해 줘').
자세한 내용은 Firebase 문서를 참고하세요.
다음 단계
앱을 설정한 후 다음 단계를 고려하세요.
- GitHub에서 Android 빠른 시작 Firebase 샘플 앱과 Android AI 샘플 카탈로그를 검토합니다.
- 프로덕션용 앱을 준비합니다. 여기에는 승인되지 않은 클라이언트의 Gemini API 악용을 방지하기 위한 Firebase 앱 체크 설정이 포함됩니다.
- Firebase 문서에서 Firebase AI Logic에 대해 자세히 알아보세요.

