Gemini Developer API memberi Anda akses ke model Gemini Google, sehingga Anda dapat membuat fitur AI generatif canggih ke dalam aplikasi Android Anda, termasuk chat percakapan, pembuatan gambar (dengan Nano Banana), dan pembuatan teks berdasarkan input teks, gambar, audio, dan video.
Untuk mengakses model Gemini Pro dan Flash, Anda dapat menggunakan Gemini Developer API dengan Firebase AI Logic. Anda dapat memulai tanpa memerlukan kartu kredit, dan mendapatkan paket gratis yang melimpah. Setelah memvalidasi integrasi dengan basis pengguna kecil, Anda dapat melakukan penskalaan dengan beralih ke paket berbayar.

Memulai
Sebelum berinteraksi dengan Gemini API langsung dari aplikasi, Anda harus melakukan beberapa hal terlebih dahulu, termasuk memahami cara memberikan perintah serta menyiapkan Firebase dan aplikasi Anda untuk menggunakan SDK.
Bereksperimen dengan perintah
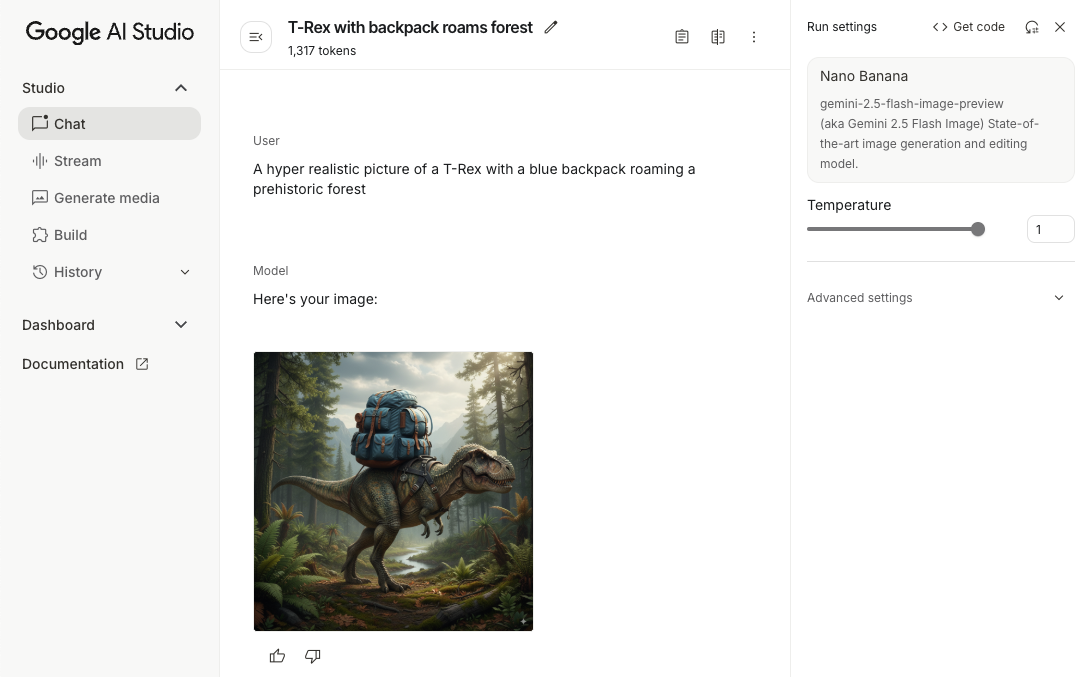
Bereksperimen dengan perintah dapat membantu Anda menemukan susunan kata, konten, dan format terbaik untuk aplikasi Android Anda. Google AI Studio adalah Lingkungan Pengembangan Terintegrasi (IDE) yang dapat Anda gunakan untuk membuat prototipe dan mendesain perintah untuk kasus penggunaan aplikasi Anda.
Membuat perintah yang efektif untuk kasus penggunaan Anda memerlukan eksperimen yang ekstensif, yang merupakan bagian penting dari prosesnya. Anda dapat mempelajari lebih lanjut perintah dalam dokumentasi Firebase.
Setelah Anda puas dengan perintah, klik tombol <> untuk mendapatkan cuplikan kode yang dapat Anda tambahkan ke kode Anda.
Menyiapkan project Firebase dan menghubungkan aplikasi Anda ke Firebase
Setelah siap memanggil API dari aplikasi, ikuti petunjuk di "Langkah 1" dalam panduan memulai Firebase AI Logic untuk menyiapkan Firebase dan SDK di aplikasi Anda.
Menambahkan dependensi Gradle
Tambahkan dependensi Gradle berikut ke modul aplikasi Anda:
Kotlin
dependencies { // ... other androidx dependencies // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:firebase-bom:34.8.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") }
Java
dependencies { // Import the BoM for the Firebase platform implementation(platform("com.google.firebase:34.8.0")) // Add the dependency for the Firebase AI Logic library When using the BoM, // you don't specify versions in Firebase library dependencies implementation("com.google.firebase:firebase-ai") // Required for one-shot operations (to use `ListenableFuture` from Guava // Android) implementation("com.google.guava:guava:31.0.1-android") // Required for streaming operations (to use `Publisher` from Reactive // Streams) implementation("org.reactivestreams:reactive-streams:1.0.4") }
Menginisialisasi model generatif
Mulai dengan membuat instance GenerativeModel dan menentukan nama model:
Kotlin
// Start by instantiating a GenerativeModel and specifying the model name: val model = Firebase.ai(backend = GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash")
Java
GenerativeModel firebaseAI = FirebaseAI.getInstance(GenerativeBackend.googleAI()) .generativeModel("gemini-2.5-flash"); GenerativeModelFutures model = GenerativeModelFutures.from(firebaseAI);
Pelajari lebih lanjut model yang tersedia untuk digunakan dengan Gemini Developer API. Anda juga dapat mempelajari lebih lanjut cara mengonfigurasi parameter model.
Berinteraksi dengan Gemini Developer API dari aplikasi Anda
Setelah menyiapkan Firebase dan aplikasi Anda untuk menggunakan SDK, Anda siap berinteraksi dengan Gemini Developer API dari aplikasi Anda.
Buat teks
Untuk membuat respons teks, panggil generateContent() dengan perintah Anda.
Kotlin
scope.launch { val response = model.generateContent("Write a story about a magic backpack.") }
Java
Content prompt = new Content.Builder() .addText("Write a story about a magic backpack.") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Membuat teks dari gambar dan media lainnya
Anda juga dapat membuat teks dari perintah teks yang menyertakan teks plus gambar atau media lainnya. Saat memanggil generateContent(), Anda dapat meneruskan media sebagai data inline.
Misalnya, untuk menggunakan bitmap, gunakan jenis konten image:
Kotlin
scope.launch { val response = model.generateContent( content { image(bitmap) text("what is the object in the picture?") } ) }
Java
Content content = new Content.Builder() .addImage(bitmap) .addText("what is the object in the picture?") .build(); ListenableFuture<GenerateContentResponse> response = model.generateContent(content); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Untuk meneruskan file audio, gunakan jenis konten inlineData:
Kotlin
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(audioUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "audio/mpeg") // Specify the appropriate audio MIME type text("Transcribe this audio recording.") } val response = model.generateContent(prompt) } } }
Java
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(audioUri)) { File audioFile = new File(new URI(audioUri.toString())); int audioSize = (int) audioFile.length(); byte[] audioBytes = new byte[audioSize]; if (stream != null) { stream.read(audioBytes, 0, audioBytes.length); stream.close(); // Provide a prompt that includes audio specified earlier and text Content prompt = new Content.Builder() .addInlineData(audioBytes, "audio/mpeg") // Specify the appropriate audio MIME type .addText("Transcribe what's said in this audio recording.") .build(); // To generate text output, call `generateContent` with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String text = result.getText(); Log.d(TAG, (text == null) ? "" : text); } @Override public void onFailure(Throwable t) { Log.e(TAG, "Failed to generate a response", t); } }, executor); } else { Log.e(TAG, "Error getting input stream for file."); // Handle the error appropriately } } catch (IOException e) { Log.e(TAG, "Failed to read the audio file", e); } catch (URISyntaxException e) { Log.e(TAG, "Invalid audio file", e); }
Untuk memberikan file video, terus gunakan jenis konten inlineData:
Kotlin
scope.launch { val contentResolver = applicationContext.contentResolver contentResolver.openInputStream(videoUri).use { stream -> stream?.let { val bytes = it.readBytes() val prompt = content { inlineData(bytes, "video/mp4") // Specify the appropriate video MIME type text("Describe the content of this video") } val response = model.generateContent(prompt) } } }
Java
ContentResolver resolver = applicationContext.getContentResolver(); try (InputStream stream = resolver.openInputStream(videoUri)) { File videoFile = new File(new URI(videoUri.toString())); int videoSize = (int) videoFile.length(); byte[] videoBytes = new byte[videoSize]; if (stream != null) { stream.read(videoBytes, 0, videoBytes.length); stream.close(); // Provide a prompt that includes video specified earlier and text Content prompt = new Content.Builder() .addInlineData(videoBytes, "video/mp4") .addText("Describe the content of this video") .build(); // To generate text output, call generateContent with the prompt ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor); } } catch (IOException e) { e.printStackTrace(); } catch (URISyntaxException e) { e.printStackTrace(); }
Demikian pula, Anda juga dapat meneruskan dokumen PDF (application/pdf) dan teks biasa (text/plain) dengan meneruskan Jenis MIME masing-masing sebagai parameter.
Multi-turn chat
Anda juga dapat mendukung percakapan bolak-balik. Lakukan inisialisasi percakapan dengan fungsi
startChat(). Anda dapat memberikan histori pesan ke model secara opsional. Kemudian, panggil fungsi sendMessage() untuk mengirim pesan chat.
Kotlin
val chat = model.startChat( history = listOf( content(role = "user") { text("Hello, I have 2 dogs in my house.") }, content(role = "model") { text("Great to meet you. What would you like to know?") } ) ) scope.launch { val response = chat.sendMessage("How many paws are in my house?") }
Java
Content.Builder userContentBuilder = new Content.Builder(); userContentBuilder.setRole("user"); userContentBuilder.addText("Hello, I have 2 dogs in my house."); Content userContent = userContentBuilder.build(); Content.Builder modelContentBuilder = new Content.Builder(); modelContentBuilder.setRole("model"); modelContentBuilder.addText("Great to meet you. What would you like to know?"); Content modelContent = modelContentBuilder.build(); List<Content> history = Arrays.asList(userContent, modelContent); // Initialize the chat ChatFutures chat = model.startChat(history); // Create a new user message Content.Builder messageBuilder = new Content.Builder(); messageBuilder.setRole("user"); messageBuilder.addText("How many paws are in my house?"); Content message = messageBuilder.build(); // Send the message ListenableFuture<GenerateContentResponse> response = chat.sendMessage(message); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { String resultText = result.getText(); System.out.println(resultText); } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Membuat gambar di Android dengan Nano Banana
Model Gemini 2.5 Flash Image (alias Nano Banana) dapat membuat dan mengedit gambar dengan memanfaatkan pengetahuan dan penalaran dunia. Model ini menghasilkan gambar yang relevan secara kontekstual, memadukan atau menyisipkan teks dan output gambar dengan lancar. Gemini juga dapat membuat visual yang akurat dengan urutan teks panjang dan mendukung pengeditan gambar percakapan sambil mempertahankan konteks.
Sebagai alternatif untuk Gemini, Anda dapat menggunakan model Imagen, terutama untuk pembuatan gambar berkualitas tinggi yang memerlukan fotorealisme, detail artistik, atau gaya tertentu. Namun, untuk sebagian besar kasus penggunaan sisi klien untuk aplikasi Android, Gemini akan lebih dari cukup.
Panduan ini menjelaskan cara menggunakan model Gambar Gemini 2.5 Flash (Nano Banana) menggunakan Firebase AI Logic SDK untuk Android. Untuk mengetahui detail selengkapnya tentang cara membuat gambar dengan Gemini, lihat dokumentasi Membuat gambar dengan Gemini di Firebase. Jika Anda tertarik menggunakan model Imagen, lihat dokumentasinya.

Menginisialisasi model generatif
Buat instance GenerativeModel dan tentukan nama model
gemini-2.5-flash-image-preview. Pastikan Anda mengonfigurasi responseModalities
untuk menyertakan TEXT dan IMAGE.
Kotlin
val model = Firebase.ai(backend = GenerativeBackend.googleAI()).generativeModel( modelName = "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) generationConfig = generationConfig { responseModalities = listOf( ResponseModality.TEXT, ResponseModality.IMAGE ) } )
Java
GenerativeModel ai = FirebaseAI.getInstance(GenerativeBackend.googleAI()).generativeModel( "gemini-2.5-flash-image-preview", // Configure the model to respond with text and images (required) new GenerationConfig.Builder() .setResponseModalities(Arrays.asList(ResponseModality.TEXT, ResponseModality.IMAGE)) .build() ); GenerativeModelFutures model = GenerativeModelFutures.from(ai);
Membuat gambar (input khusus teks)
Anda dapat menginstruksikan model Gemini untuk membuat gambar dengan memberikan perintah khusus teks:
Kotlin
scope.launch { // Provide a text prompt instructing the model to generate an image val prompt = "A hyper realistic picture of a t-rex with a blue bag pack roaming a pre-historic forest." // To generate image output, call `generateContent` with the text input val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>() .firstOrNull()?.image }
Java
// Provide a text prompt instructing the model to generate an image Content prompt = new Content.Builder() .addText("Generate an image of the Eiffel Tower with fireworks in the background.") .build(); // To generate an image, call `generateContent` with the text input ListenableFuture<GenerateContentResponse> response = model.generateContent(prompt); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; // The returned image as a bitmap Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Mengedit gambar (input teks dan gambar)
Anda dapat meminta model Gemini untuk mengedit gambar yang ada dengan memberikan teks dan satu atau beberapa gambar dalam perintah Anda:
Kotlin
scope.launch { // Provide a text prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // To edit the image, call `generateContent` with the prompt (image and text input) val generatedImageAsBitmap: Bitmap? = model.generateContent(prompt) .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Handle the generated text and image }
Java
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Provide a text prompt instructing the model to edit the image Content promptcontent = new Content.Builder() .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To edit the image, call `generateContent` with the prompt (image and text input) ListenableFuture<GenerateContentResponse> response = model.generateContent(promptcontent); Futures.addCallback(response, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { // iterate over all the parts in the first candidate in the result object for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Melakukan iterasi dan mengedit gambar melalui percakapan multi-turn
Untuk pendekatan percakapan dalam pengeditan gambar, Anda dapat menggunakan chat multi-giliran. Hal ini memungkinkan permintaan lanjutan untuk menyempurnakan hasil edit tanpa perlu mengirim ulang gambar asli.
Pertama, mulai percakapan dengan startChat(), dengan memberikan histori pesan secara opsional. Kemudian, gunakan sendMessage() untuk pesan berikutnya:
Kotlin
scope.launch { // Create the initial prompt instructing the model to edit the image val prompt = content { image(bitmap) text("Edit this image to make it look like a cartoon") } // Initialize the chat val chat = model.startChat() // To generate an initial response, send a user message with the image and text prompt var response = chat.sendMessage(prompt) // Inspect the returned image var generatedImageAsBitmap: Bitmap? = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image // Follow up requests do not need to specify the image again response = chat.sendMessage("But make it old-school line drawing style") generatedImageAsBitmap = response .candidates.first().content.parts.filterIsInstance<ImagePart>().firstOrNull()?.image }
Java
// Provide an image for the model to edit Bitmap bitmap = BitmapFactory.decodeResource(resources, R.drawable.scones); // Initialize the chat ChatFutures chat = model.startChat(); // Create the initial prompt instructing the model to edit the image Content prompt = new Content.Builder() .setRole("user") .addImage(bitmap) .addText("Edit this image to make it look like a cartoon") .build(); // To generate an initial response, send a user message with the image and text prompt ListenableFuture<GenerateContentResponse> response = chat.sendMessage(prompt); // Extract the image from the initial response ListenableFuture<Bitmap> initialRequest = Futures.transform(response, result -> { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; return imagePart.getImage(); } } return null; }, executor); // Follow up requests do not need to specify the image again ListenableFuture<GenerateContentResponse> modelResponseFuture = Futures.transformAsync( initialRequest, generatedImage -> { Content followUpPrompt = new Content.Builder() .addText("But make it old-school line drawing style") .build(); return chat.sendMessage(followUpPrompt); }, executor); // Add a final callback to check the reworked image Futures.addCallback(modelResponseFuture, new FutureCallback<GenerateContentResponse>() { @Override public void onSuccess(GenerateContentResponse result) { for (Part part : result.getCandidates().get(0).getContent().getParts()) { if (part instanceof ImagePart) { ImagePart imagePart = (ImagePart) part; Bitmap generatedImageAsBitmap = imagePart.getImage(); break; } } } @Override public void onFailure(Throwable t) { t.printStackTrace(); } }, executor);
Pertimbangan dan batasan
Perhatikan pertimbangan dan batasan berikut:
- Format Output: Gambar dihasilkan sebagai PNG dengan dimensi maksimum 1024 px.
- Jenis Input: Model tidak mendukung input audio atau video untuk pembuatan gambar.
- Dukungan Bahasa: Untuk performa terbaik, gunakan bahasa berikut:
Inggris (
en), Spanyol Meksiko (es-mx), Jepang (ja-jp), China Sederhana (zh-cn), dan Hindi (hi-in). - Masalah Pembuatan:
- Pembuatan gambar mungkin tidak selalu dipicu, terkadang menghasilkan output hanya berupa teks. Coba minta output gambar secara eksplisit (misalnya, "buat gambar", "berikan gambar saat Anda melanjutkan", "perbarui gambar").
- Model mungkin berhenti menghasilkan di tengah proses. Coba lagi atau coba perintah lain.
- Model dapat menghasilkan teks sebagai gambar. Coba minta output teks secara eksplisit (misalnya, "buat teks naratif beserta ilustrasi").
Lihat dokumentasi Firebase untuk mengetahui detail selengkapnya.
Langkah berikutnya
Setelah menyiapkan aplikasi, pertimbangkan langkah-langkah selanjutnya berikut:
- Tinjau aplikasi contoh Android Quickstart Firebase dan Android AI Sample Catalog di GitHub.
- Siapkan aplikasi Anda untuk produksi, termasuk menyiapkan Firebase App Check untuk melindungi Gemini API dari penyalahgunaan oleh klien yang tidak berwenang.
- Pelajari lebih lanjut Firebase AI Logic di dokumentasi Firebase.
