Widoki przesuwania umożliwiają poruszanie się między ekranami równorzędnymi, takimi jak karty, za pomocą gestu poziomego lub przesunięcia palcem. Ten wzorzec nawigacji jest też nazywany jako stronicowanie w poziomie. Z tego tematu dowiesz się, jak utworzyć układ kart z widokami przesuwania do przełączania między kartami i wyświetlaniem tytułu, do paska zamiast kart.
Wdróż widoki przesuwania
Widoki przesuwania można tworzyć za pomocą
ViewPager.
Aby używać interfejsu ViewPager i kart, musisz dodać zależności dla:
ViewPager i
Składniki materiałowe
do swojego projektu.
Aby skonfigurować układ za pomocą ViewPager, dodaj element <ViewPager> do
Układ XML. Jeśli na przykład każda strona w widoku przesuwanym zawiera
cały układ, układ będzie wyglądał tak:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Aby wstawić widoki podrzędne reprezentujące każdą stronę, musisz podłączyć ten układ do
PagerAdapter. Dostępne opcje
masz do wyboru dwa rodzaje wbudowanych adapterów:
FragmentPagerAdapter: służy do przełączania się między małą, stałą liczbą równorzędnych ekranów.FragmentStatePagerAdapter: służy do stronicowania na nieznanej liczbie stron.FragmentStatePagerAdapteroptymalizuje wykorzystanie pamięci, niszcząc fragmenty jako użytkownik przejdzie w inne miejsce.
Oto jak na przykład możesz użyć elementu FragmentStatePagerAdapter, aby przesunąć palcem
w zbiorze Fragment obiektów:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
W poniższych sekcjach znajdziesz informacje o tym, jak dodać karty, aby ułatwić nawigację między stronami.
Dodawanie kart za pomocą układu kart
TabLayout zapewnia
dzięki czemu karty mogą być wyświetlane w poziomie. W połączeniu z właściwością ViewPager
TabLayout ma znajomy interfejs do poruszania się między stronami w
widok przesuwany.

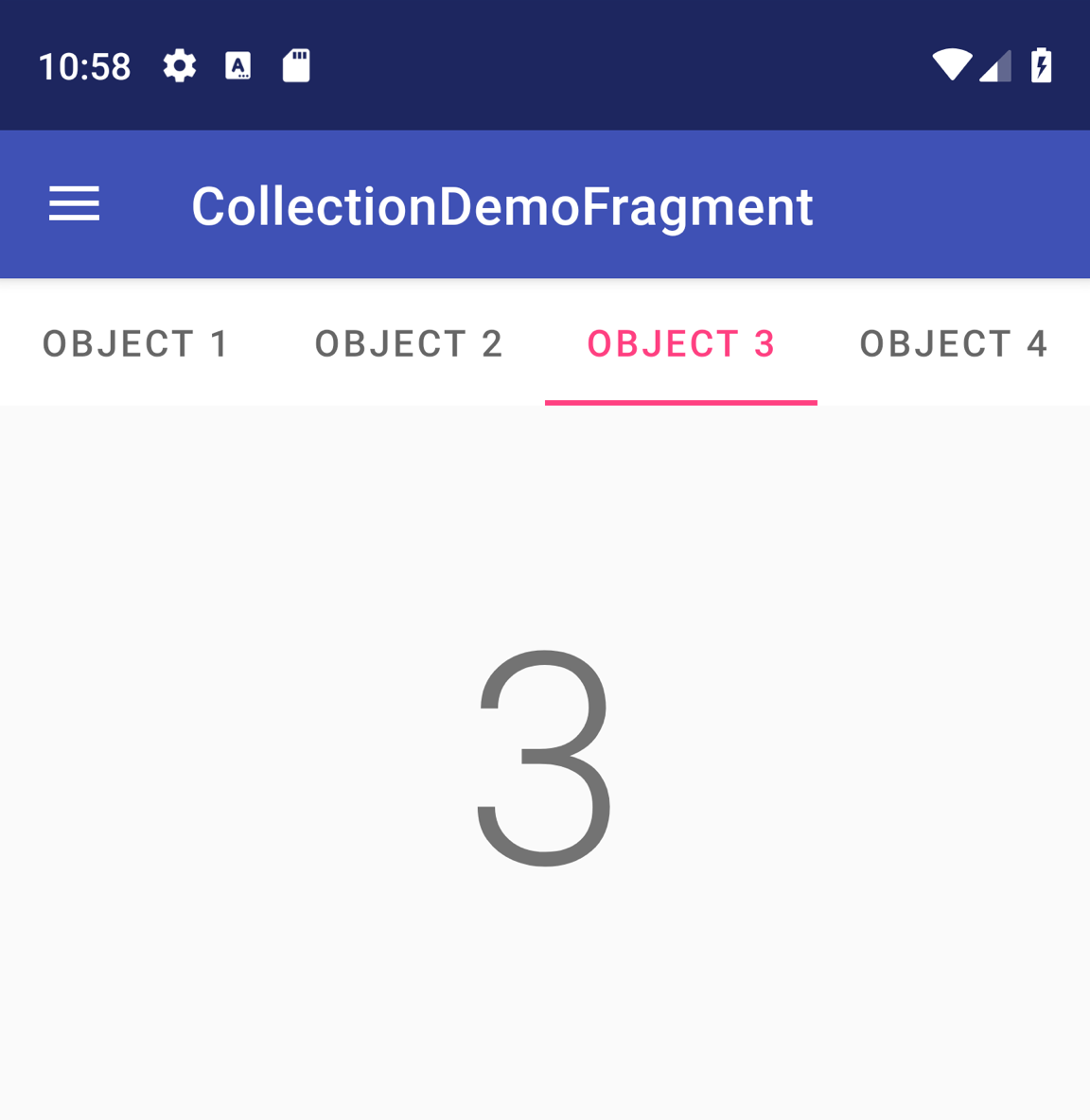
Rysunek 1. TabLayout z 4 kartami.
Aby uwzględnić TabLayout w elemencie ViewPager, dodaj do niego element <TabLayout>
element <ViewPager>, jak widać poniżej:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Następnie użyj
setupWithViewPager()
, aby połączyć TabLayout z ViewPager. Poszczególne karty w
W polu TabLayout są automatycznie wypełniane tytuły stron z tagu
PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Dodatkowe wskazówki dotyczące projektowania układów kart znajdziesz w artykule Dokumentacja interfejsu Material Design dotyczące kart.
