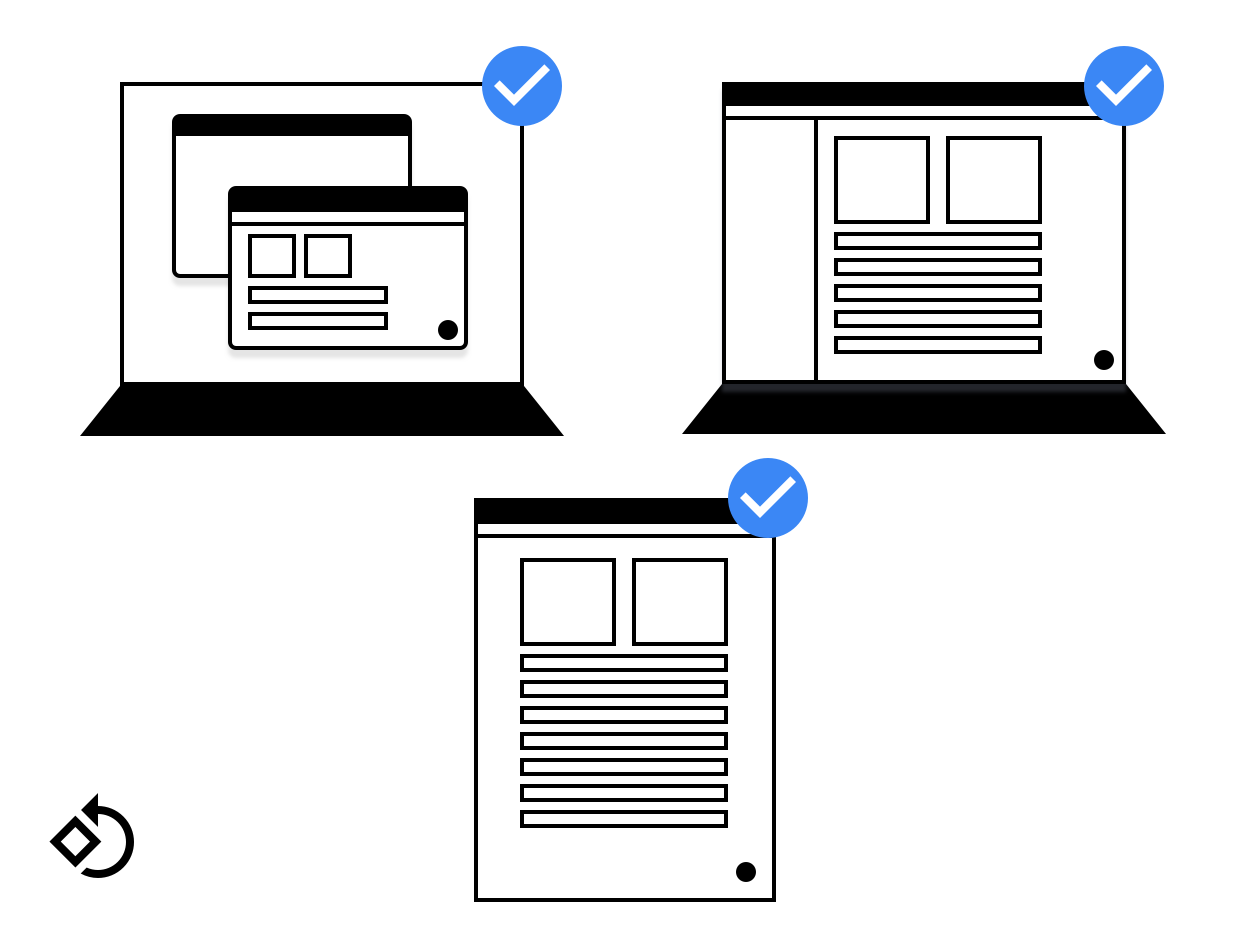
ChromeOS 支援在多個視窗中顯示 Android 應用程式。系統會轉譯應用程式 因為這類容器的大小取決於 如圖 1 所示。

圖 1. 不同裝置上的應用程式視窗。
請務必設計能適用於不同螢幕大小的版面配置。如果發生以下情況: 請遵循 Android 指南,支援不同的螢幕 大小,您的應用程式也能順利運作 在 ChromeOS 上執行時更是如此
本頁面說明如何確保應用程式的視窗正確啟動並調整大小 並在大小變更時顯示所有內容。
初始啟動大小
應用程式可以透過以下方式要求初始啟動大小:
- 只在電腦環境中使用啟動尺寸。
這有助於視窗管理員為您提供適當的邊界和
方向。如要指定使用電腦模式時的偏好設定,請新增
下列中繼標記
<activity>:
<meta-data android:name="WindowManagerPreference:FreeformWindowSize"
android:value="[phone|tablet|maximize]" />
<meta-data android:name="WindowManagerPreference:FreeformWindowOrientation"
android:value="[portrait|landscape]" />- 使用靜態啟動範圍。在應用程式的資訊清單項目內使用
<layout>來指定「固定」的起始大小,如以下範例所示:
<layout android:defaultHeight="500dp"
android:defaultWidth="600dp"
android:gravity="top|end"
android:minHeight="450dp"
android:minWidth="300dp" />- 使用動態啟動邊界。活動會建立和使用
建立新活動時為
ActivityOptions.setLaunchBounds(Rect)。變更者: 指定空矩形,應用程式就能最大化
調整視窗大小
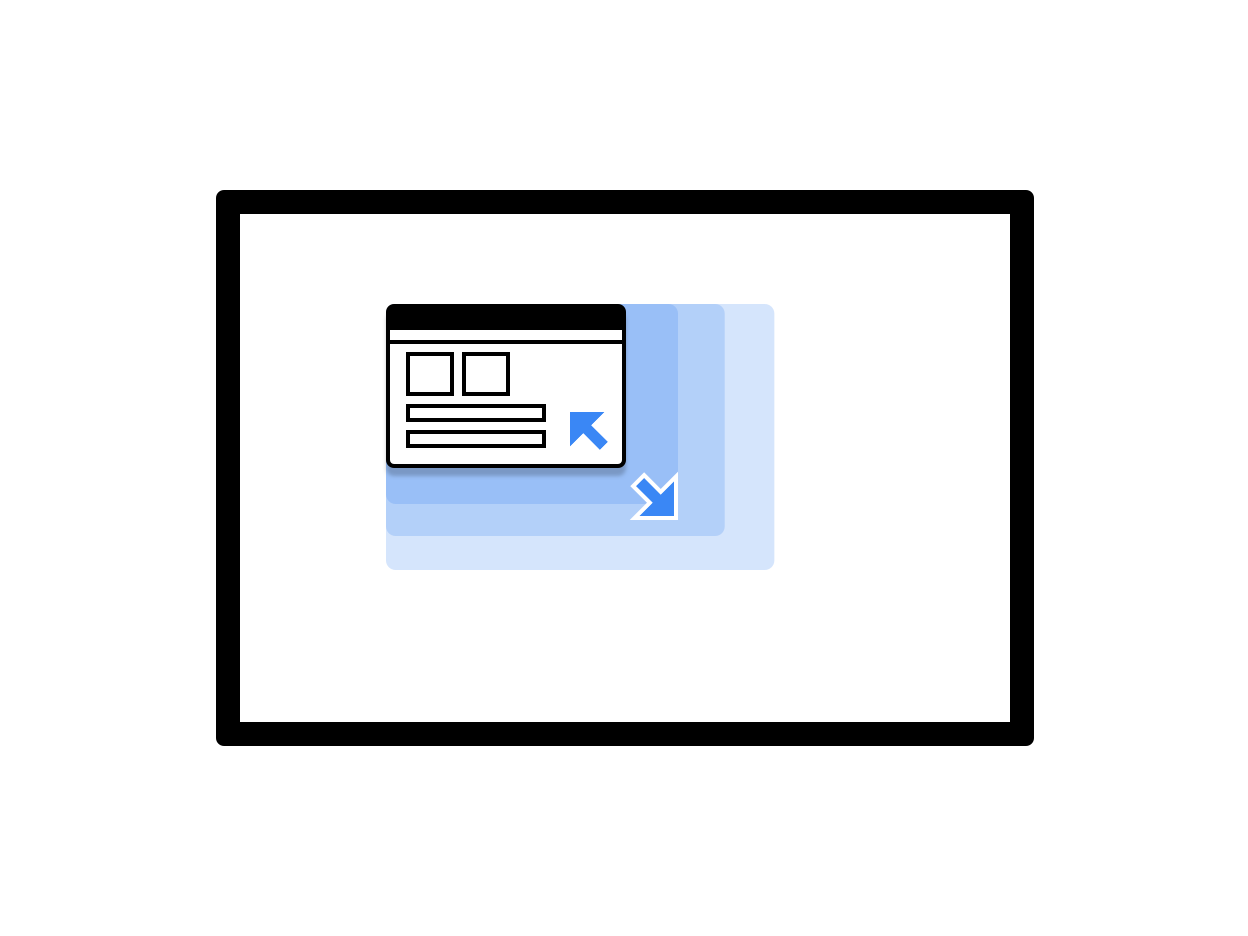
在 ChromeOS 中,使用者可以照常拖曳應用程式視窗,方法如下: ,如圖 2 所示。

圖 2. 可調整大小的應用程式視窗。
使用
View 類別:
- 呼叫
onConfigurationChanged(..)。 舉例來說,您可以將android:configChanges="screenSize|smallestScreenSize|orientation|screenLayout"加入活動的資訊清單。如要進一步瞭解如何處理設定變更,請參閱 處理設定變更。 - 請讓系統重新啟動活動。在這種情況下,請將
onSaveInstanceState,並使用 ViewModel 架構 元件,還原先前的 儲存狀態。
使用 Jetpack Compose 時,調整大小的行為取決於 以及活動設定方式如果容器會動態處理變更, 視窗大小變更時即會觸發重組程序。如果活動是 重新啟動,在重新啟動後發生初始組合。兩者皆可 因此,在建立能因應不同視窗變化的 Compose 版面配置至關重要 大小。不要假設是固定尺寸。
視窗尺寸
讓活動在每次啟動時讀取視窗尺寸, 會依據目前的設定排列內容。
如要判斷目前的設定,請呼叫 getResources().getConfiguration()
目前活動上的狀態請勿使用
定義背景活動或系統資源的設定
背景活動沒有大小,且系統設定可能
包含多個視窗,且大小和方向發生衝突,因此無法使用
可供擷取
請注意,視窗大小和螢幕大小並不相同。若要取得
DP 的視窗大小,請使用 Activity.getResources().getConfiguration().screenWidth
和 Activity.getResources().getConfiguration().screenHeight。您可能會
也不必使用螢幕大小
內容範圍
調整大小後,視窗的內容邊界可能有所變動。例如 如果視窗太大,應用程式所使用的視窗可能就無法變更 又要填滿整個螢幕請遵循下列規範:
- 使用 Android 版面配置程序的應用程式會自動配置 可用的空間。
原生應用程式需要讀取可用區域並監控大小變更,才能避免 無法存取 UI 元素呼叫下列方法,即可判斷 此介面的初始可用大小:
NativeActivity.mLastContent[X/Y/Width/Height]()findViewById(android.R.id.content).get[Width/Height]()
您可以使用觀察器持續監控:
NativeActivity.onContentRectChangedNative()NativeActivity.onGlobalLayout()- 將事件監聽器新增至
view.addOnLayoutChangeListener(findViewById(android.R.id.content))
如果應用程式已預先縮放圖片,每次解析度變更時都要執行此操作。
任意形式大小調整功能
ChromeOS 可讓您自由調整任何視窗的大小, 螢幕上的寬度、高度和位置許多 Android 應用程式都是在沒有 可任意調整大小請考量下列問題:
- 螢幕位置可能會改變。請一律使用 執行視窗對畫面和視窗至視窗的座標轉換。
- 使用 Android 的檢視系統時,視窗版面配置 會自動變更大小
- 如果您沒有使用 View 系統並接管介面,應用程式必須 自動處理大小變更
- 如果是原生應用程式,請使用
mLastContent成員或使用內容檢視畫面 決定初始大小 - 在應用程式執行期間,請聆聽
onContentRectChangedNative或onGlobalLayout事件,用於回應大小變更。 - 在應用程式的大小變更時,重新縮放或重新載入版面配置和圖片 以及更新輸入區域
全螢幕模式
全螢幕模式的運作方式與在內建 Android 的裝置上相同。 如果視窗未覆蓋整個螢幕畫面,則要求全螢幕畫面 忽略 (隱藏所有系統 UI 元素)。應用程式最大化時 標準全螢幕方法、版面配置和函式的執行狀況 這會隱藏系統 UI 元素 (視窗控制列和檔案櫃)。
螢幕方向
直向是 Android 應用程式最常見的方向,因為這是直向 大多數手機都沒問題雖然肖像模式很適合用於手機,但 最適合使用橫向檢視模式的筆電和平板電腦若要取得 最好能同時支援這兩種螢幕方向。
部分 Android 應用程式會假設裝置以直向模式使用時,
輪替值為
Surface.ROTATION_0。
大部分的 Android 裝置都適用這個做法。不過,如果是應用程式
一定
ARC 模式,
直向的旋轉值可能就不太
Surface.ROTATION_0。
讀取加速計或類似溫度時,取得準確的旋轉值
感應器,請使用 Display.getRotation()
方法,然後據此切換軸。
根活動和螢幕方向
Chromebook 視窗是由許多活動視窗組成。每個窗戶 兩者的大小和方向相同
在電腦上突然變更方向和大小,會令人困惑 環境。Chromebook 視窗管理員會透過類似的方式避免這種情況發生 Android 並排模式:堆疊控制項底部的活動 其上方所有活動的屬性。這可能會導致非預期的情況 將新開始的直向活動改為橫向 而且可調整大小
裝置模式在這方面會有下列作用:在平板電腦模式下,螢幕方向未鎖定,以及 每個視窗都會保留各自的方向,就像在 Android 上一樣。
螢幕方向指南
處理方向時,請遵守下列規範:
- 如果僅支援一種螢幕方向,請在資訊清單中新增相關資訊, 視窗管理員在啟動應用程式前就知道這個問題。當您 請指定方向,盡可能指定感應器方向。 Chromebook 是一種翻轉式設計,上下顛倒的應用程式會對使用者體驗造成負面影響。
- 請盡量停留在所選方向。避免要求單一方向 ,稍後又透過程式設定另一個項目。
- 根據視窗大小變更方向時請務必小心。使用者可能會獲得 卡在縱向的小型視窗中,無法返回較大的視窗 橫向視窗。
- Chrome 提供視窗控制項,方便你切換所有可用 版面配置選擇正確的螢幕方向選項能確保使用者 版面配置應可在啟動應用程式後正確顯示。支援直向模式的應用程式 和橫向位置也請預設為橫向設定這個選項後 將記住每個應用程式的名稱
- 請盡量避免不必要的方向變更。舉例來說,如果活動
螢幕方向為直向,但應用程式會呼叫
setRequestedOrientation(LANDSCAPE)這會造成不必要的視窗大小調整,這對 使用者可能會重新啟動應用程式,因而無法處理應用程式。可以 螢幕方向 (例如資訊清單中) 且只有在螢幕方向變更時 並視需要顯示。
其他考量
在以下應用程式使用 Android 應用程式時,請考量以下幾點: ChromeOS:
- 不要在活動的
onDestroy方法中呼叫finish()。如此一來, 應用程式調整大小,且未重新啟動。 - 請勿使用不相容的視窗類型,例如
TYPE_KEYGUARD和TYPE_APPLICATION_MEDIA。 - 快取已造成活動的物件,加快活動重新啟動速度 先前分配到的 Pod
- 如果您不希望使用者調整應用程式大小,請指定
android:resizeableActivity=false。 - 測試應用程式,確定應用程式可處理變更 視窗大小適當

