Android uygulamaları, büyük ekranlarda modern bilgi işlem kavramını yeniden tanımlamada önemli bir rol oynuyor. Ancak mobil uygulamanızı Chromebook'ta çalıştırmak, kullanıcılarınıza en iyi deneyimi sunmaz.
Bu sayfada, deneyiminizi dizüstü bilgisayar ve dönüştürülebilir form faktörlerine göre uyarlayabileceğiniz bazı yöntemler ayrıntılı olarak açıklanmaktadır. Uygulamanızı bu cihazlarda uyumluluk açısından test etme hakkında daha fazla bilgi edinmek için kapsamlı test listemize göz atın.
Serbest biçimli çoklu pencere desteğinden yararlanma
ChromeOS'te Android uygulamalarının uygulanması, temel çoklu pencere desteğini içerir. Android, ChromeOS'teki uygulamaları her zaman tam ekran yerine serbest biçimli pencere kapsayıcılarında oluşturur. Bu, söz konusu cihazlar için daha uygundur.
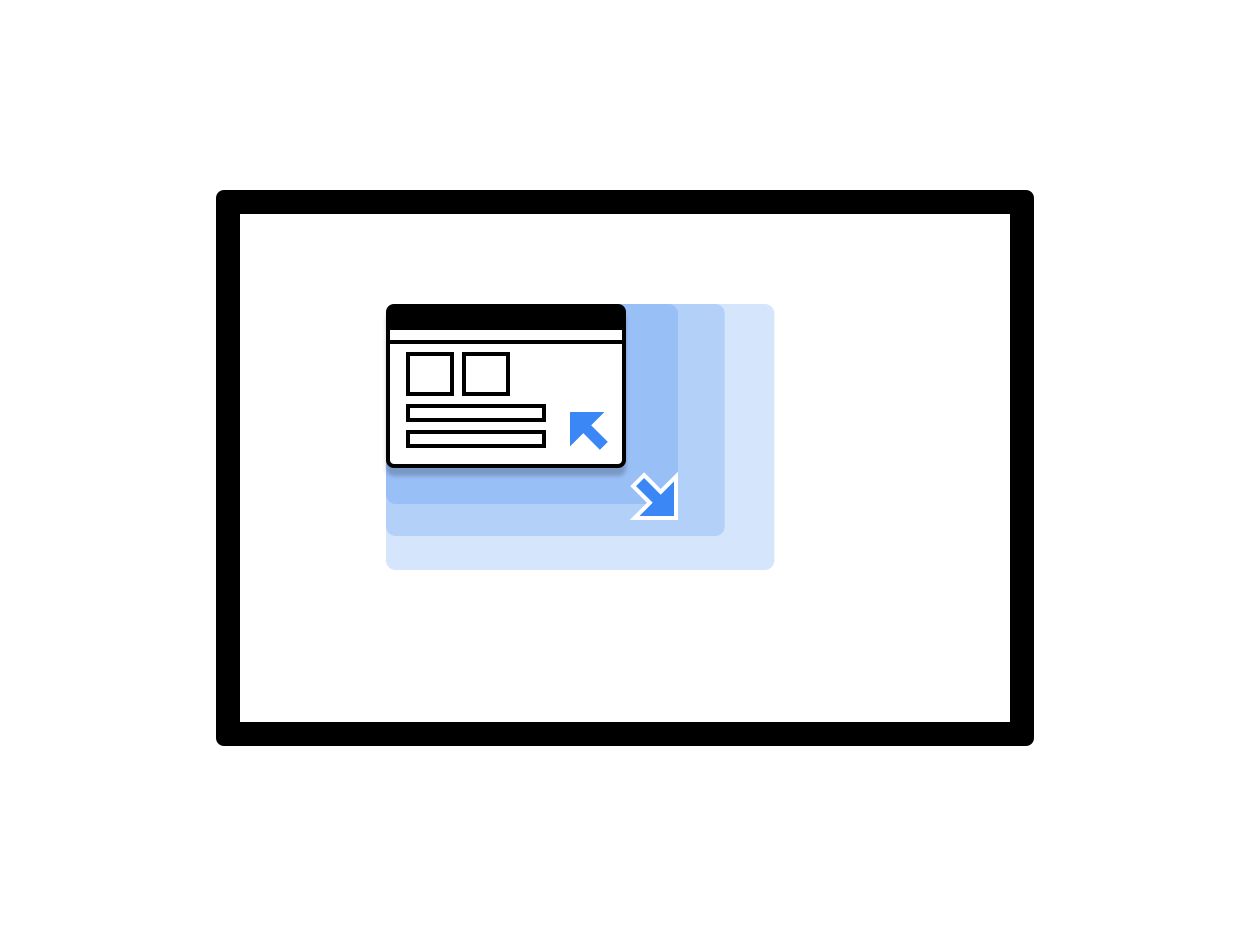
Kullanıcılar, Android uygulamanızı içeren pencereyi Şekil 1'de gösterildiği gibi yeniden boyutlandırabilir. Serbest biçimli pencerelerinizin sorunsuz şekilde yeniden boyutlandırıldığından ve içeriklerinin tamamının kullanıcıya gösterildiğinden emin olmak için Pencere yönetimi bölümündeki yönergeleri okuyun.

Şekil 1. Yeniden boyutlandırılabilir uygulama penceresi.
Aşağıdaki en iyi uygulamaları izleyerek uygulamanız ChromeOS'te çalışırken kullanıcı deneyimini iyileştirebilirsiniz:
- Etkinlik yaşam döngüsünü çok pencereli modda doğru şekilde yönetin ve uygulamanız en üstteki odaklanılmış pencere olmasa bile kullanıcı arayüzünü güncellemeye devam ettiğinizden emin olun.
- Kullanıcı pencereyi yeniden boyutlandırdığında uygulamanızın düzenini uygun şekilde ayarladığından emin olun.
- Uygulama penceresinin ilk boyutlarını başlangıç boyutunu belirterek özelleştirin.
- Uygulamanın kök etkinliğinin yönünün tüm pencerelerini etkilediğini unutmayın.
Üst çubuğun rengini özelleştirme
ChromeOS, uygulamanın üzerinde gösterilen üst çubuğu renklendirmek için uygulama temasını kullanır. Bu çubuk, kullanıcılar pencere kontrollerini ve geri düğmesini basılı tuttuğunda gösterilir. Uygulamanızın ChromeOS'e göre düzenlenmiş ve iyi görünmesini sağlamak için uygulamanızın temasında colorPrimary ve mümkünse colorPrimaryDark değerlerini tanımlayın.
colorPrimaryDark, üst çubuğu renklendirmek için kullanılır. Yalnızca
colorPrimary tanımlanmışsa ChromeOS, üst çubukta bunun daha koyu bir sürümünü kullanır. Daha fazla bilgi için Stiller ve temalar başlıklı makaleyi inceleyin.
Klavye, dokunmatik yüzey ve fareyi destekleme
Tüm Chromebook'larda fiziksel bir klavye ve dokunmatik yüzey bulunurken bazılarında dokunmatik ekran da vardır. Bazı cihazlar dizüstü bilgisayardan tablet formuna dönüştürülebilir.
ChromeOS uygulamalarınızda fare, izleme dörtgeni ve klavyeden girişi destekleyin. Böylece uygulama, dokunmatik ekran olmadan kullanılabilir. Çoğu uygulama, herhangi bir ilave işlem gerektirmeden fare ve izleme dörtgenini desteklemektedir. Ancak uygulamanızın davranışını fareye göre uygun bir biçimde özelleştirmeniz, fare ve dokunma girişlerini desteklemeniz ve ayırt etmeniz en iyisidir.
Aşağıdakilerden emin olun:
- Tüm hedeflerin fare ile tıklanabilmesi.
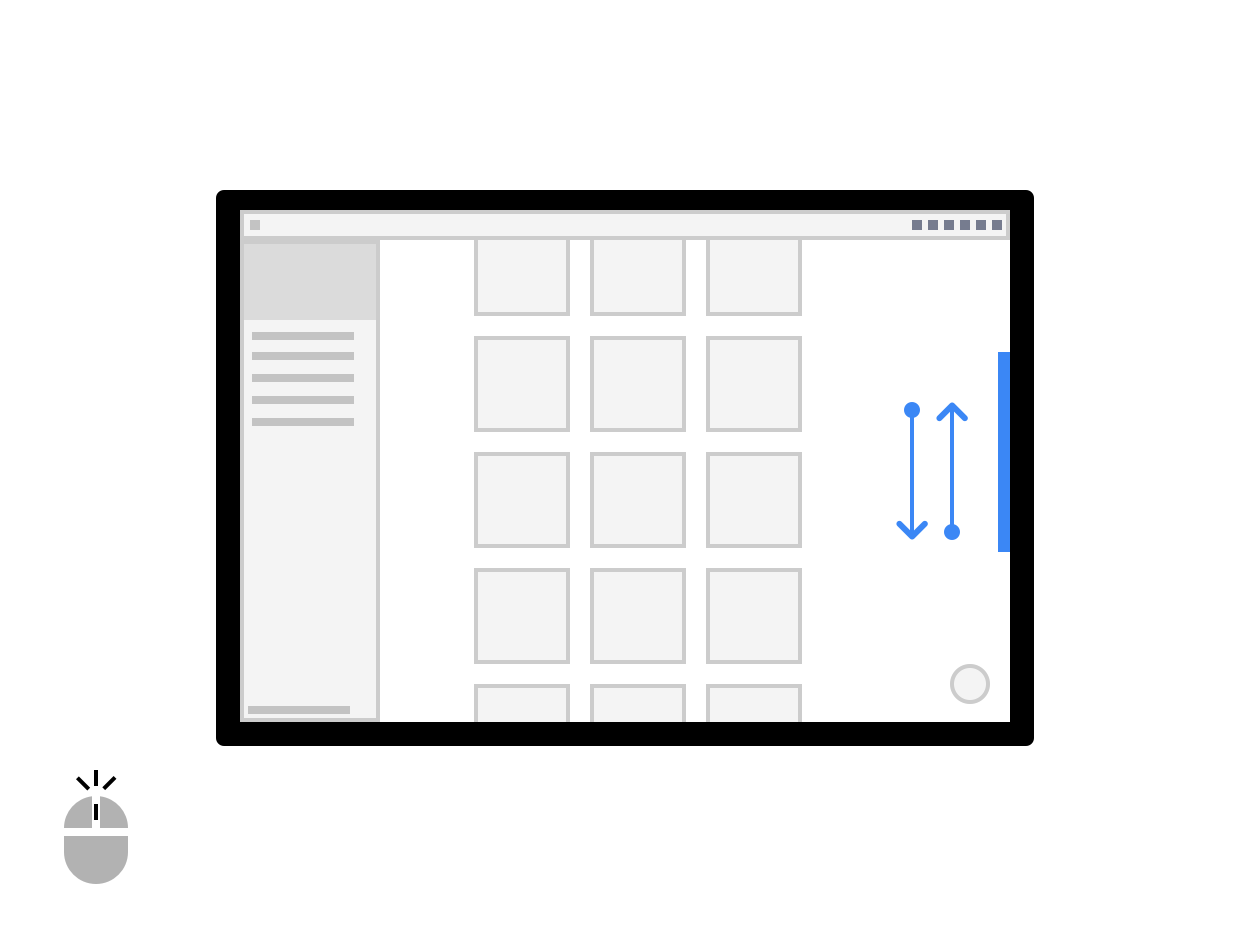
- Şekil 2'de gösterildiği gibi, tüm dokunarak kaydırılabilir yüzeyler fare tekerleği işlemleriyle kaydırılır.
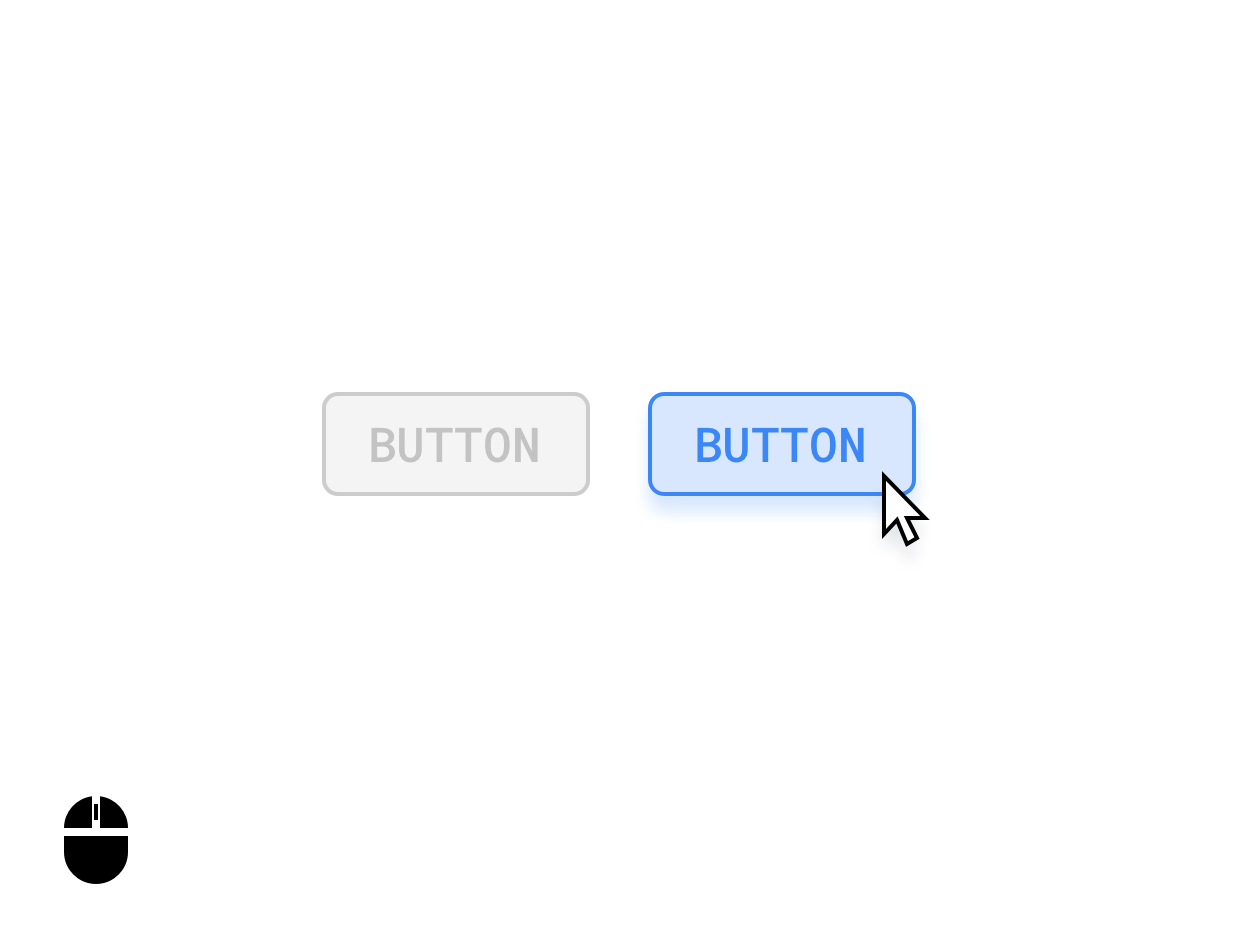
- Fareyle üzerine gelme durumları, kullanıcıyı bunaltmadan kullanıcı arayüzünün keşfini iyileştirmek için dikkatli bir şekilde uygulanır. Şekil 3'te gösterildiği gibi.

Şekil 2. Fare tekerleğiyle kaydırma

Şekil 3. Düğme üzerine gelme durumları.
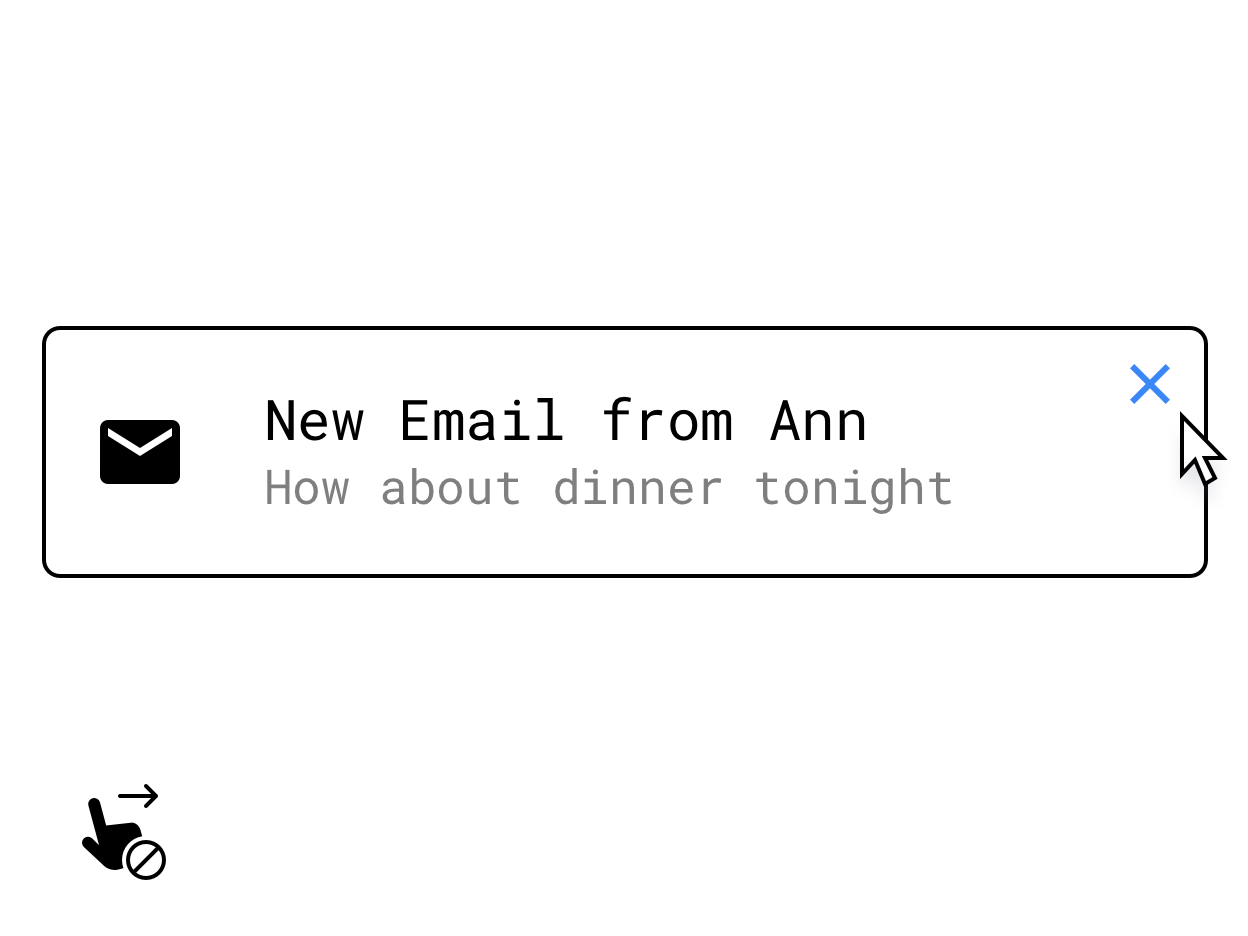
Uygun yerlerde fare ve dokunma girişleri arasındaki farkı belirtin. Örneğin, bir öğeye dokunup basılı tutmak çoklu seçim kullanıcı arayüzünü tetikleyebilirken aynı öğeyi sağ tıklamak bunun yerine bir seçenekler menüsünü tetikleyebilir.
Özel imleçler
Kullanıcıların uygulamanızın kullanıcı arayüzü öğeleriyle nasıl etkileşimde bulunabileceğini belirtmek için uygulamanızın fare imleçlerini özelleştirin.
pointerHoverIcon değiştiricisini uygulayarak kullanıcılar bir öğeyle etkileşimde bulunduğunda kullanılacak uygun PointerIcon değerini ayarlayabilirsiniz.
Uygulamalarınızda aşağıdakilerin tümünü gösterin:
- Metin için I-kiriş işaretçileri
- Yeniden boyutlandırılabilir katman kenarlarındaki yeniden boyutlandırma tutamaçları
- Tıklayıp sürükleme hareketiyle kaydırılabilen veya sürüklenebilen içerikler için açık ve kapalı el işaretçileri
- İşleme döner simgeleri
PointerIcon sınıfı, özel imleçler uygulamak için kullanabileceğiniz sabitler sağlar.
Klavye kısayolları ve gezinme
Her Chromebook'ta fiziksel klavye bulunduğundan, kullanıcılarınızın daha üretken olmasını sağlamak için kısayol tuşları sunun. Örneğin, uygulamanız yazdırmayı destekliyorsa yazdırma iletişim kutusunu açmak için Control+P tuşlarını kullanabilirsiniz.
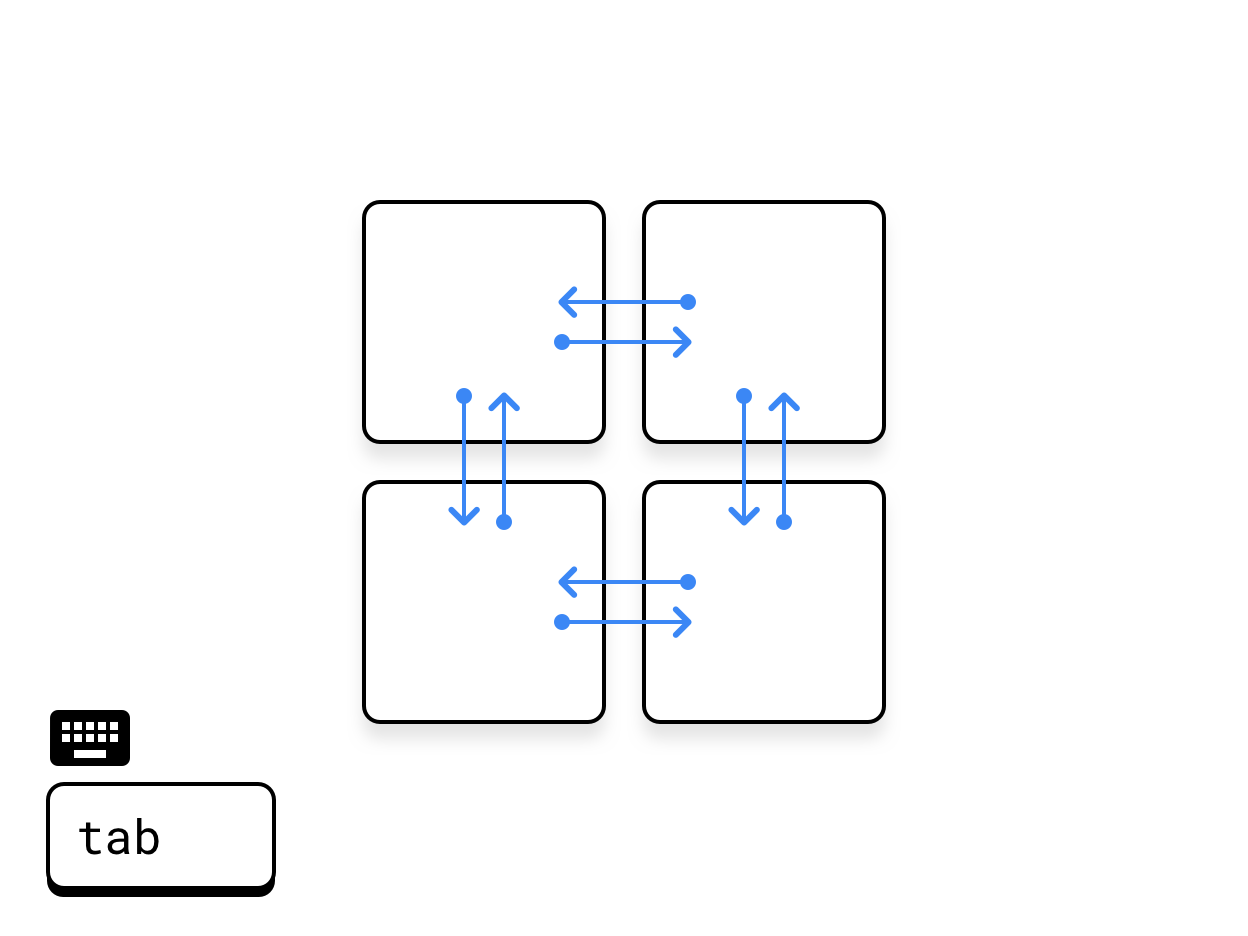
Benzer şekilde, tüm önemli kullanıcı arayüzü öğelerini sekme ile gezinme özelliğini kullanarak yönetin. Bu durum, özellikle erişilebilirlik açısından önemlidir. Erişilebilirlik standartlarını karşılamak için tüm kullanıcı arayüzü yüzeylerinde, aşağıdaki şekillerde gösterildiği gibi belirgin ve erişilebilirlik uyumlu odaklanma durumları olmalıdır:

Şekil 4. Enine sekme.

Şekil 5. Kaydırma hareketini, fareyle üzerine gelindiğinde görünen bir kontrolle değiştirme.
Dokunmaya özel etkileşimlerin (ör. dokunup basılı tutma, kaydırma veya diğer çoklu dokunma hareketleri) altında gizlenen temel özellikler için klavye veya fare alternatifleri uyguladığınızdan emin olun. Örnek bir çözüm, fareyle üzerine gelindiğinde yüzeyde görünen düğmeler sağlamaktır.
Klavye, izleme dörtgeni ve fare desteği hakkında daha fazla bilgi için Büyük ekranlarda giriş uyumluluğu başlıklı makaleyi inceleyin.
Kullanıcı girişini daha da geliştirme
Uygulamanızda masaüstü düzeyinde işlevsellik elde etmek için aşağıdaki üretkenlik odaklı girişleri göz önünde bulundurun.
Bağlam menüleri
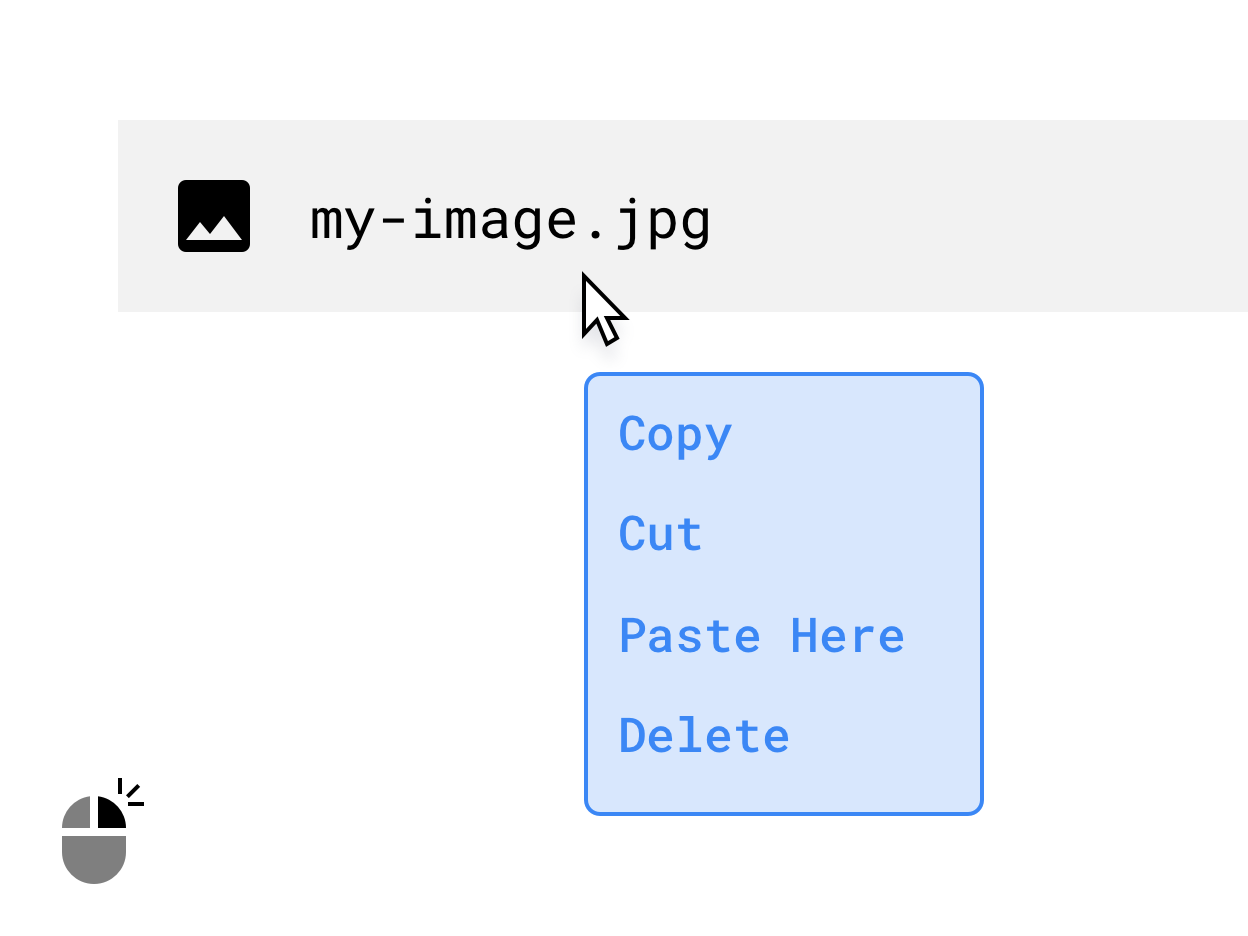
Kullanıcıları uygulamanızın özelliklerine yönlendirmek için kullanılan bir diğer hızlandırıcı olan Android bağlam menüleri, fare veya izleme dörtgeninin ikincil düğmesiyle tıklanarak ya da dokunmatik ekranda dokunup basılı tutularak tetiklenebilir:

Şekil 6. Sağ tıklama ile açılan içerik menüsü.
Sürükleme
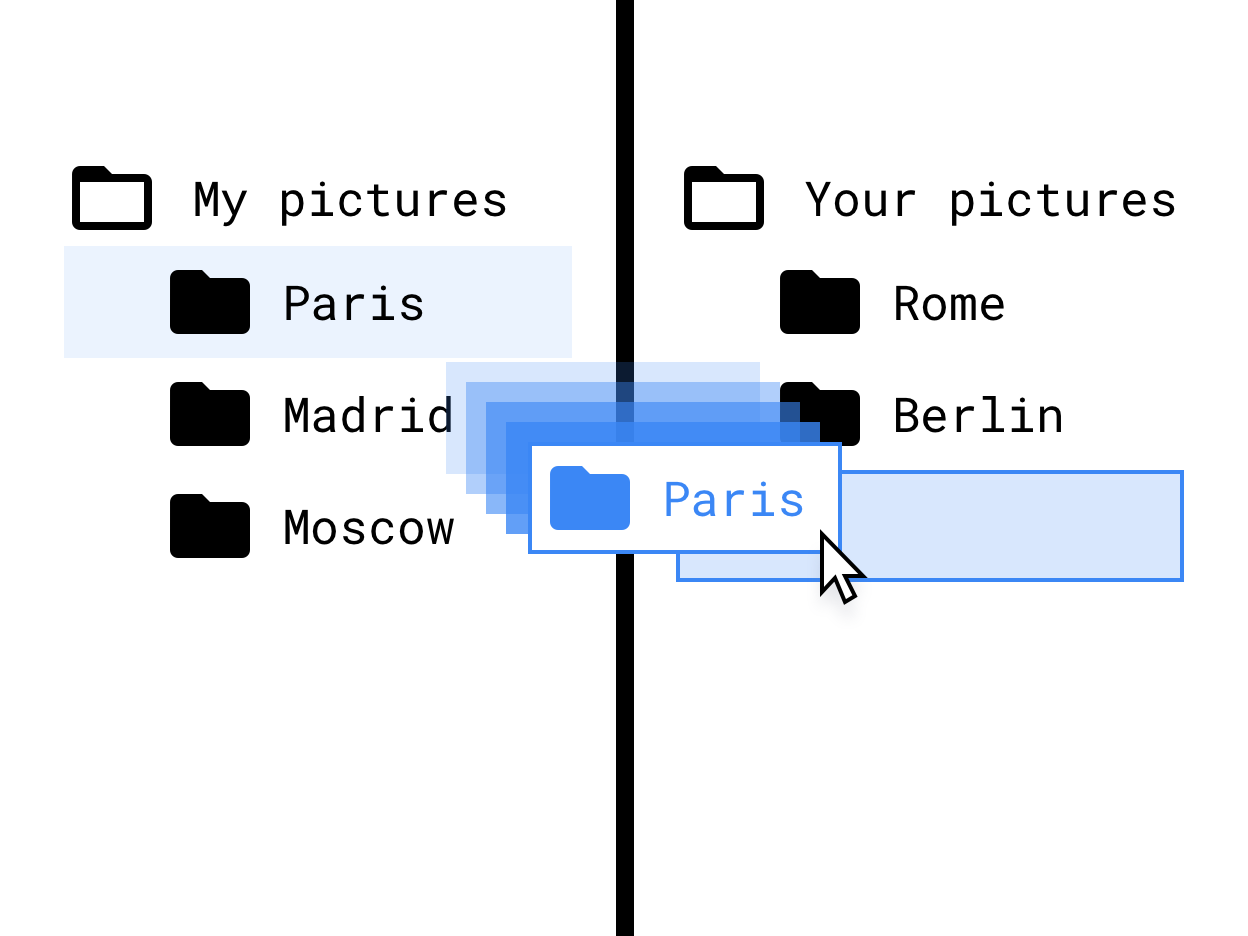
Aşağıdaki şekildeki gibi sürükleme etkileşimleri oluşturmak, uygulamanıza verimli ve sezgisel üretkenlik işlevleri kazandırabilir. Daha fazla bilgi için Sürükleme başlıklı makaleyi inceleyin.

Şekil 7. Dosya ağacı arayüzünde sürükleyip bırakma
Ekran kalemi desteği
Ekran kalemi desteği, çizim ve not alma uygulamaları için çok önemlidir. Ekran kalemi girişinin kullanımına göre uyarlanmış etkileşimler uygulayarak ekran kalemi donanımlı Chromebook'lar ve tabletler için gelişmiş destek sunun.
Kalem etkileşimlerinizi tasarlarken farklı kalem donanımlarındaki olası varyasyonları göz önünde bulundurun. Kalem API'lerinin ana hatları için Büyük ekranlarda giriş uyumluluğu başlıklı makaleyi inceleyin.
Düzenlerinizi duyarlı hale getirme
Uygulamanızın görsel durumundan (tam ekran, dikey, yatay veya pencereli) bağımsız olarak, uygulamanızın kullanabileceği ekran alanını iyi kullanın. İyi alan kullanımına dair bazı örnekler:
- Uygulama mimarisini görüntüleyin.
- Metin uzunluğunu ve resim boyutunu maksimum genişlikle sınırlandırın.
- Uygulamanın araç çubuğundaki ekran alanından daha iyi yararlanmak.
- Uygulamayı başparmak kullanımına değil, fare kullanımına uyarlayarak kullanıcı arayüzü olanaklarının yerleşimini iyileştirin.
- Video ve resimlerin boyutunu optimize edin, tüm medya için maksimum genişlik ve yükseklik değer grubu belirleyin, okunabilirlik ve göz atılabilirlik oranını en yüksek düzeye çıkarın.
- Uyarlanabilir tasarım uygulamak için pencere boyutu sınıflarını ve bölme düzenlerini kullanın.
Ayrıca aşağıdakileri de göz önünde bulundurun:
- Yatay kaydırılması gereken bileşenleri kaldırın veya bu bileşenlerin önemini azaltın.
- Tam ekran modal kullanıcı arayüzünden kaçının. Kritik olmayan tüm işlemler için ilerleme göstergeleri ve uyarılar gibi satır içi kullanıcı arayüzü kullanın.
- Fare, klavye ve daha büyük ekranlar için tasarlanmış zaman ve tarih seçiciler, metin alanları ve menüler gibi gelişmiş kullanıcı arayüzü bileşenlerini kullanın.
- Küçük ve orta ölçekli düzenleme özellikleri için yeni bir etkinlik yerine satır içi düzenlemeleri, ek sütunları veya modal kullanıcı arayüzünü kullanın.
- Klavye ile daha iyi gezinmek için kayan işlem düğmelerini (FAB) kaldırın veya değiştirin. Varsayılan olarak, bir kayan işlem düğmesi, enine sekme sırasının sonunda yer alır. Bunun yerine, birincil işlem olduğundan bunu ilk yapın veya daha üst düzeyde başka bir olanağı kullanın.

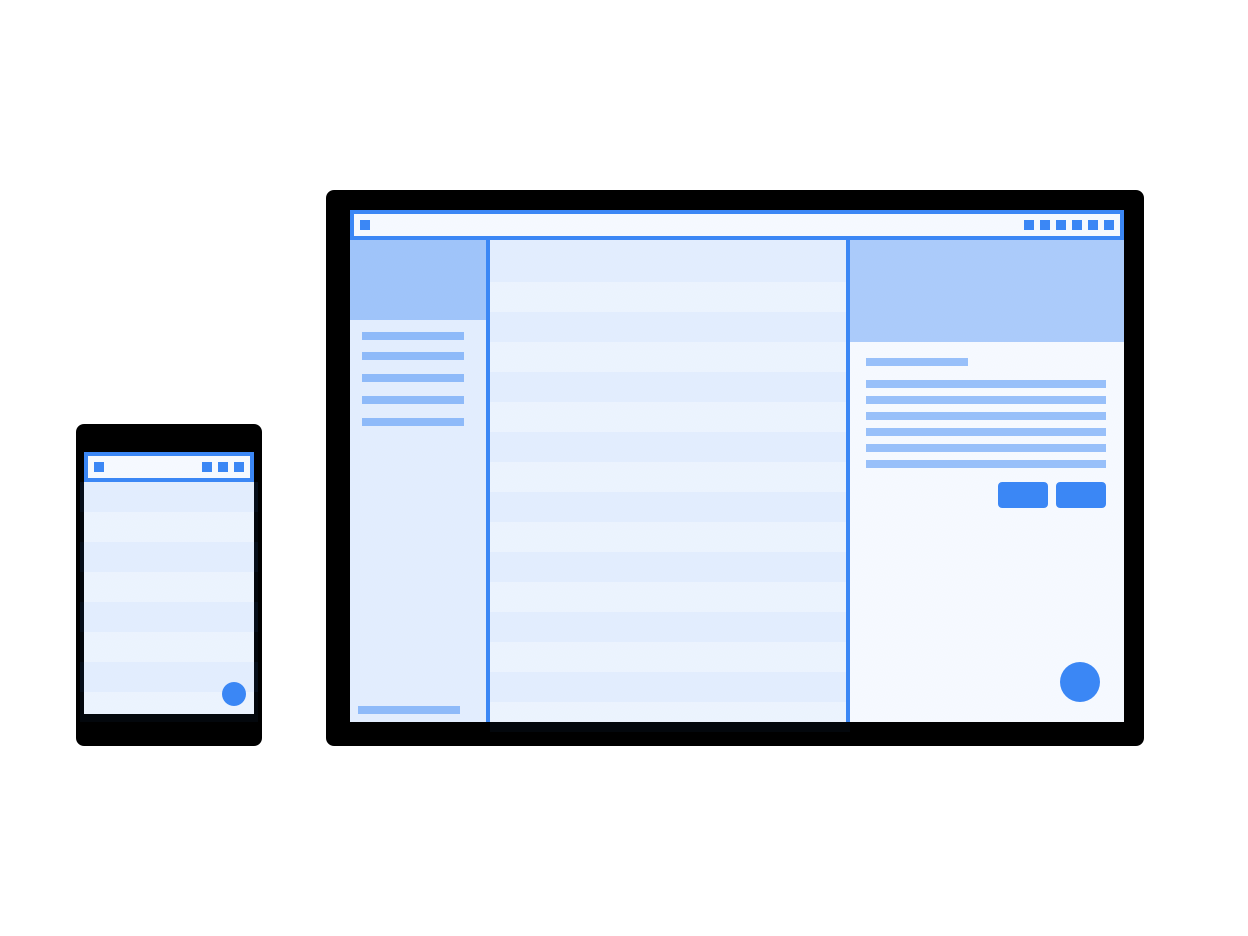
Şekil 8. Telefon ve masaüstü ekran boyutlarında duyarlı düzenin mock-up'ları.
Gezinme kalıplarını değiştirme
Sistem düzeyinde geri düğmesi, Android'in elde taşınabilir cihazlara yönelik köklerinden gelen bir kalıptır ve masaüstü bağlamında o kadar da uygun değildir.
Uygulamanız dizüstü bilgisayar ortamı için giderek daha fazla özelleştirildiğinden, geri düğmesinin önemini azaltan bir gezinme düzenine geçmeyi düşünebilirsiniz. Uygulamanın, kendi geçmiş yığınını yönetmesine izin verin. Bunun için büyük ekran kullanıcı arayüzünün bir parçası olarak uygulama içi geri düğmeleri, izleme yolu veya kapatma ya da iptal düğmeleri gibi diğer çıkış yolları sağlayın.
<activity> etiketinde bir tercih belirleyerek uygulamanızın penceresinde geri düğmesi gösterilip gösterilmeyeceğini kontrol edebilirsiniz. true ayarı, geri düğmesini gizler:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Kamera önizleme resimleriyle ilgili sorunları çözme
Uygulama yalnızca dikey yönde çalışabildiği halde kullanıcı tarafından yatay ekranda çalıştırıldığında kamera sorunları ortaya çıkabilir. Bu durumda, önizleme veya yakalanan sonuç yanlış döndürülmüş olabilir.
Kamera geliştirmeyi basitleştirmek için CameraX kitaplığını kullanabilirsiniz.
Daha fazla bilgi için kamera önizlemesi ile ilgili sorunların açıklamasına bakın.
Cihaz ayarlarını yönetme
ChromeOS'te çalışan uygulamalar için aşağıdaki cihaz ayarlarını göz önünde bulundurun.
Ses düzeyini değiştir
ChromeOS cihazlar sabit ses seviyeli cihazlardır: Ses çalan uygulamaların kendi ses kontrolleri vardır. Sabit ses seviyeli cihazlarla çalışma ile ilgili yönergeleri uygulayın.
Ekran parlaklığını değiştirme
ChromeOS'te cihaz parlaklığını ayarlayamazsınız. system settings ve WindowManager.LayoutParams çağrıları yoksayılır.
