Aplikasi Android berperan penting dalam mengubah penampilan komputasi modern di layar lebar. Namun, hanya menjalankan aplikasi seluler di Chromebook tidak akan memberikan pengalaman terbaik bagi pengguna.
Halaman ini menjelaskan beberapa cara yang dapat Anda lakukan untuk menyesuaikan pengalaman aplikasi Anda dengan perangkat laptop dan perangkat berfaktor bentuk konvertibel. Lihat daftar lengkap pengujian untuk mempelajari lebih lanjut cara menguji kompatibilitas aplikasi di perangkat ini.
Memanfaatkan dukungan untuk multi-jendela dengan format bebas
Implementasi aplikasi Android di ChromeOS meliputi dukungan multi-jendela dasar. Alih-alih selalu menggunakan layar penuh, Android merender aplikasi di ChromeOS ke dalam penampung jendela dengan format bebas, yang lebih sesuai untuk perangkat ini.
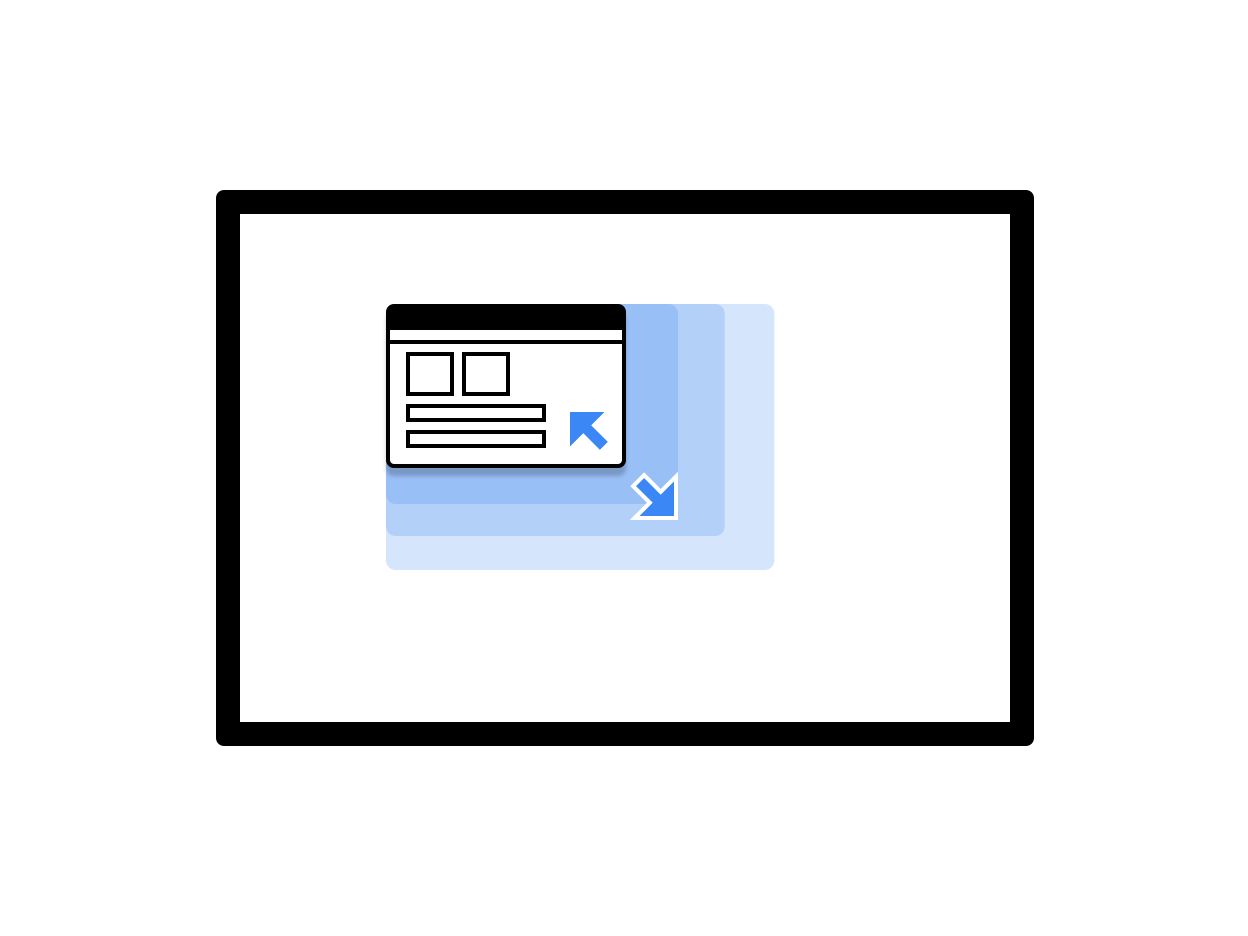
Pengguna dapat mengubah ukuran jendela yang berisi aplikasi Android Anda, seperti yang ditunjukkan pada gambar 1. Untuk memastikan jendela dengan format bebas tersebut diubah ukurannya secara halus dan menampilkan seluruh kontennya kepada pengguna, baca panduan di Pengelolaan jendela.

Gambar 1. Jendela aplikasi yang dapat diubah ukurannya.
Anda dapat meningkatkan pengalaman pengguna saat aplikasi berjalan di ChromeOS dengan mengikuti praktik terbaik berikut:
- Tangani siklus proses aktivitas dengan benar dalam mode multi-aplikasi dan pastikan Anda terus mengupdate UI, meskipun aplikasi Anda bukan jendela yang paling fokus.
- Pastikan bahwa aplikasi Anda menyesuaikan tata letaknya dengan tepat setiap kali pengguna mengubah ukuran jendela.
- Sesuaikan dimensi awal jendela aplikasi dengan menentukan ukuran peluncurannya.
- Perhatikan bahwa orientasi aktivitas root aplikasi memengaruhi semua jendelanya.
Menyesuaikan warna kolom atas
ChromeOS menggunakan tema aplikasi untuk mewarnai kolom atas yang ditampilkan di bagian atas aplikasi, yang muncul saat pengguna menahan kontrol jendela dan tombol kembali. Untuk membuat
aplikasi Anda tampak menarik dan dapat disesuaikan untuk ChromeOS, tentukan nilai
colorPrimary
dan, jika memungkinkan,
colorPrimaryDark
di tema aplikasi Anda.
colorPrimaryDark digunakan untuk mewarnai kolom atas. Jika hanya
colorPrimary yang ditentukan, ChromeOS akan menggunakan versi yang lebih gelap di
kolom atas. Untuk mengetahui informasi selengkapnya, lihat Gaya dan tema.
Mendukung keyboard, trackpad, dan mouse
Semua Chromebook memiliki keyboard fisik dan trackpad, dan sebagian juga memiliki layar sentuh. Beberapa perangkat dapat berubah dari laptop menjadi tablet.
Di aplikasi Anda untuk ChromeOS, dukung input dari mouse, trackpad, dan keyboard agar aplikasi dapat digunakan tanpa layar sentuh. Banyak aplikasi yang sudah mendukung mouse dan trackpad tanpa memerlukan pekerjaan tambahan. Namun, sebaiknya sesuaikan perilaku aplikasi untuk mouse dengan tepat, serta dukung dan bedakan antara input mouse dan sentuh.
Pastikan bahwa:
- Semua target dapat diklik dengan mouse.
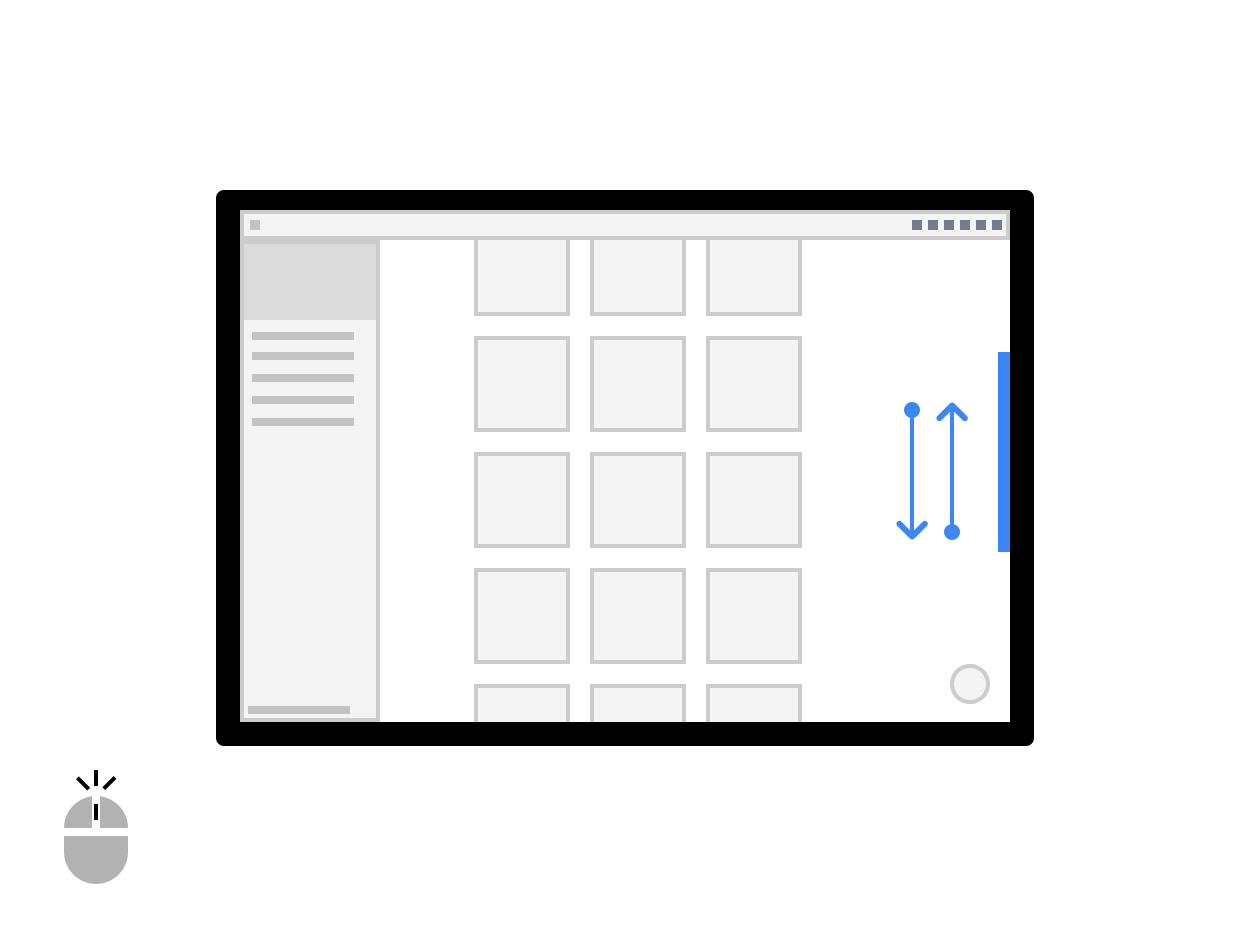
- Semua permukaan sentuh yang dapat di-scroll akan melakukan scroll setiap kali roda mouse digunakan, seperti yang ditunjukkan pada gambar 2.
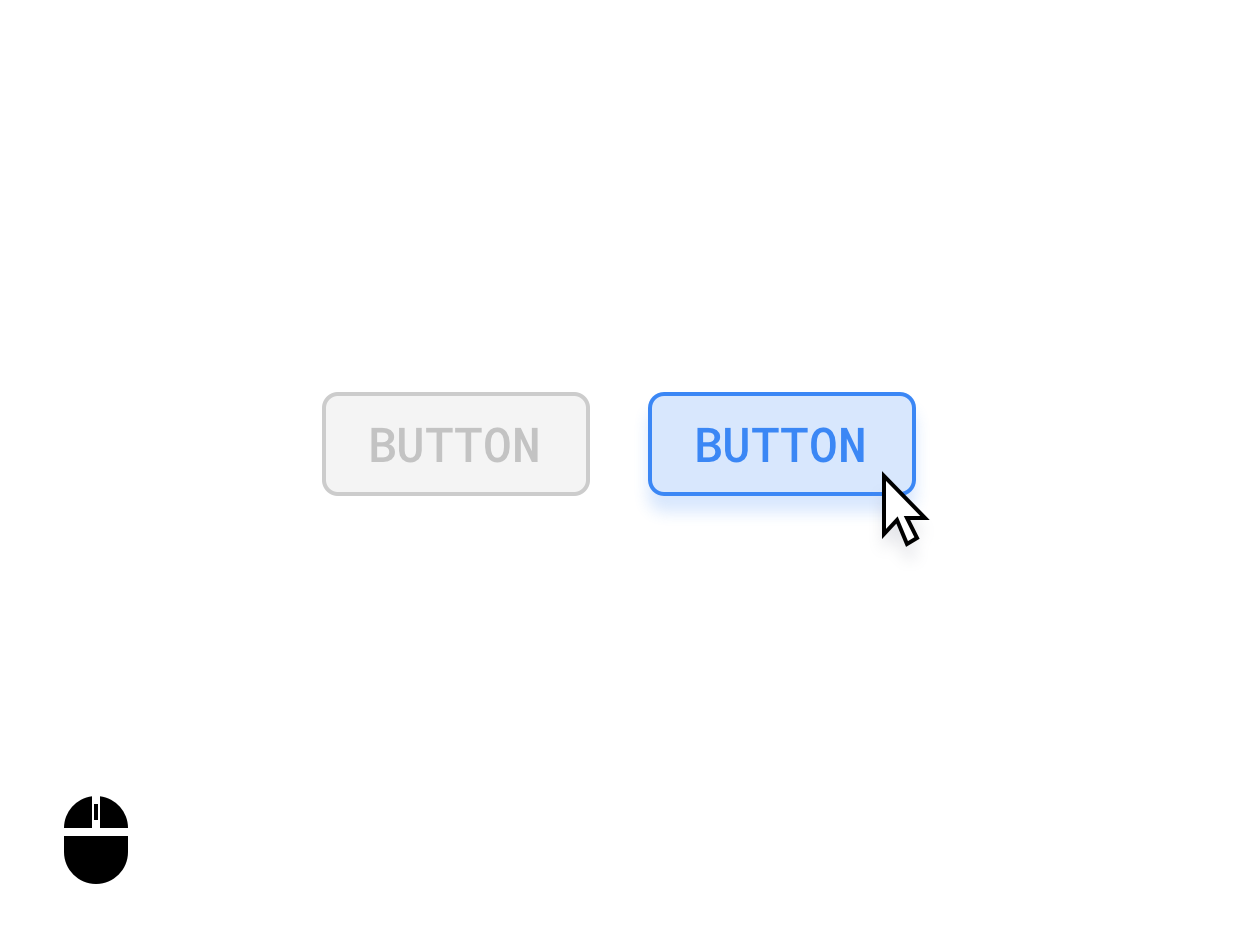
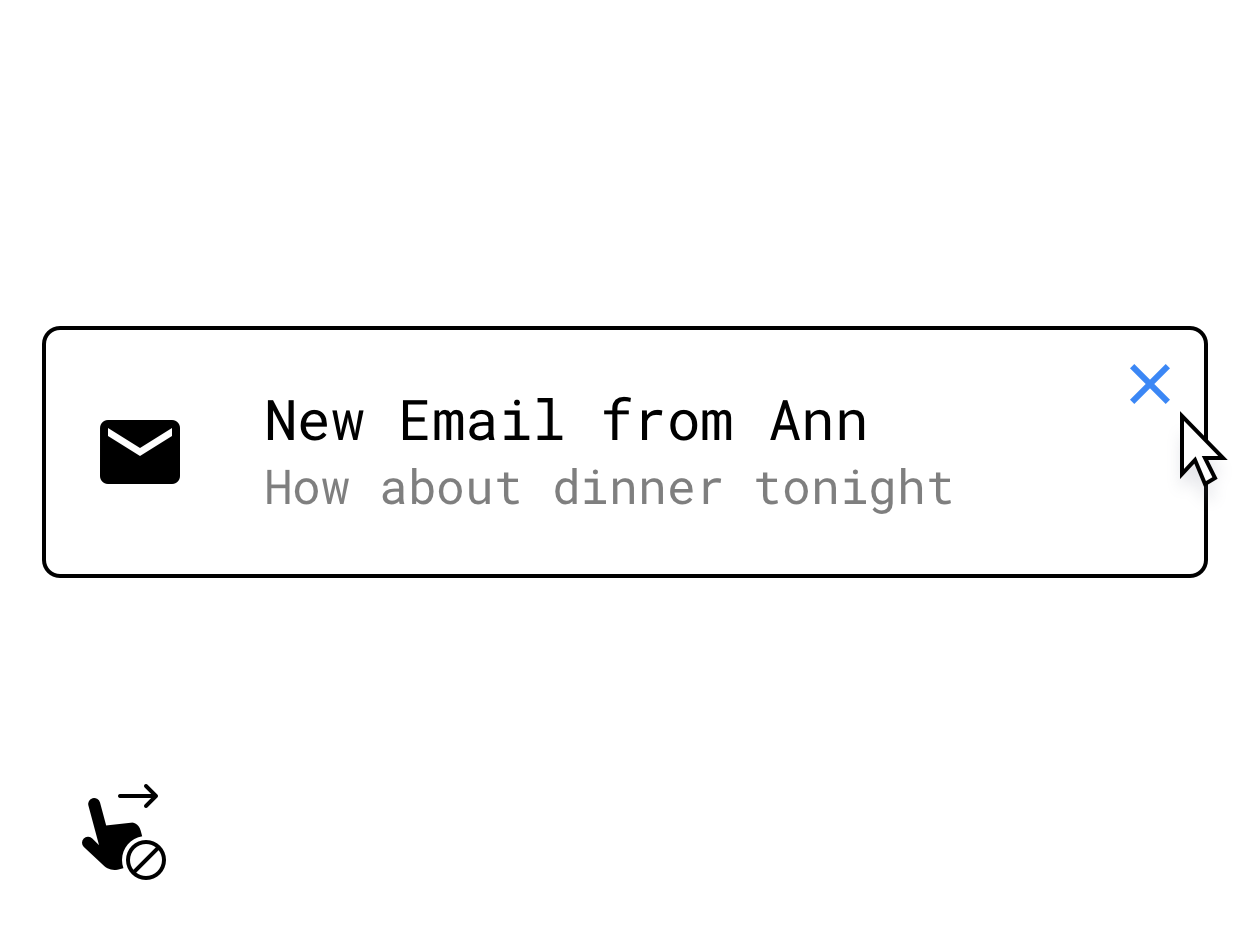
- Status hover diimplementasikan dengan pertimbangan yang cermat untuk meningkatkan visibilitas UI tanpa membingungkan pengguna, seperti yang ditunjukkan pada gambar 3.

Gambar 2. Men-scroll dengan roda mouse.

Gambar 3. Perilaku saat kursor diarahkan pada tombol.
Jika perlu, bedakan antara input mouse dan sentuh. Misalnya, sentuh & tahan item dapat memicu UI multi-pilihan, sementara mengklik kanan item yang sama dapat memicu menu opsi.
Kursor khusus
Sesuaikan kursor mouse aplikasi Anda untuk menunjukkan cara pengguna dapat berinteraksi dengan elemen UI aplikasi Anda.
Anda dapat menetapkan PointerIcon yang sesuai untuk digunakan
saat pengguna berinteraksi dengan elemen dengan menerapkan pengubah
pointerHoverIcon.
Di aplikasi Anda, tunjukkan semua hal berikut:
- Pointer I-beam untuk teks
- Handel pengubah ukuran pada tepi lapisan yang dapat diubah ukurannya
- Pointer tangan terbuka dan tertutup untuk konten yang dapat digeser atau ditarik menggunakan gestur klik dan tarik
- Indikator lingkaran berputar saat sedang memproses
Class PointerIcon memberikan konstanta yang dapat Anda gunakan untuk menerapkan kursor kustom.
Pintasan keyboard dan navigasi
Karena setiap Chromebook memiliki keyboard fisik, sediakan tombol cepat (hotkey) untuk memungkinkan pengguna menjadi lebih produktif. Misalnya, jika aplikasi mendukung
pencetakan, Anda dapat menggunakan Control+P untuk membuka dialog cetak.
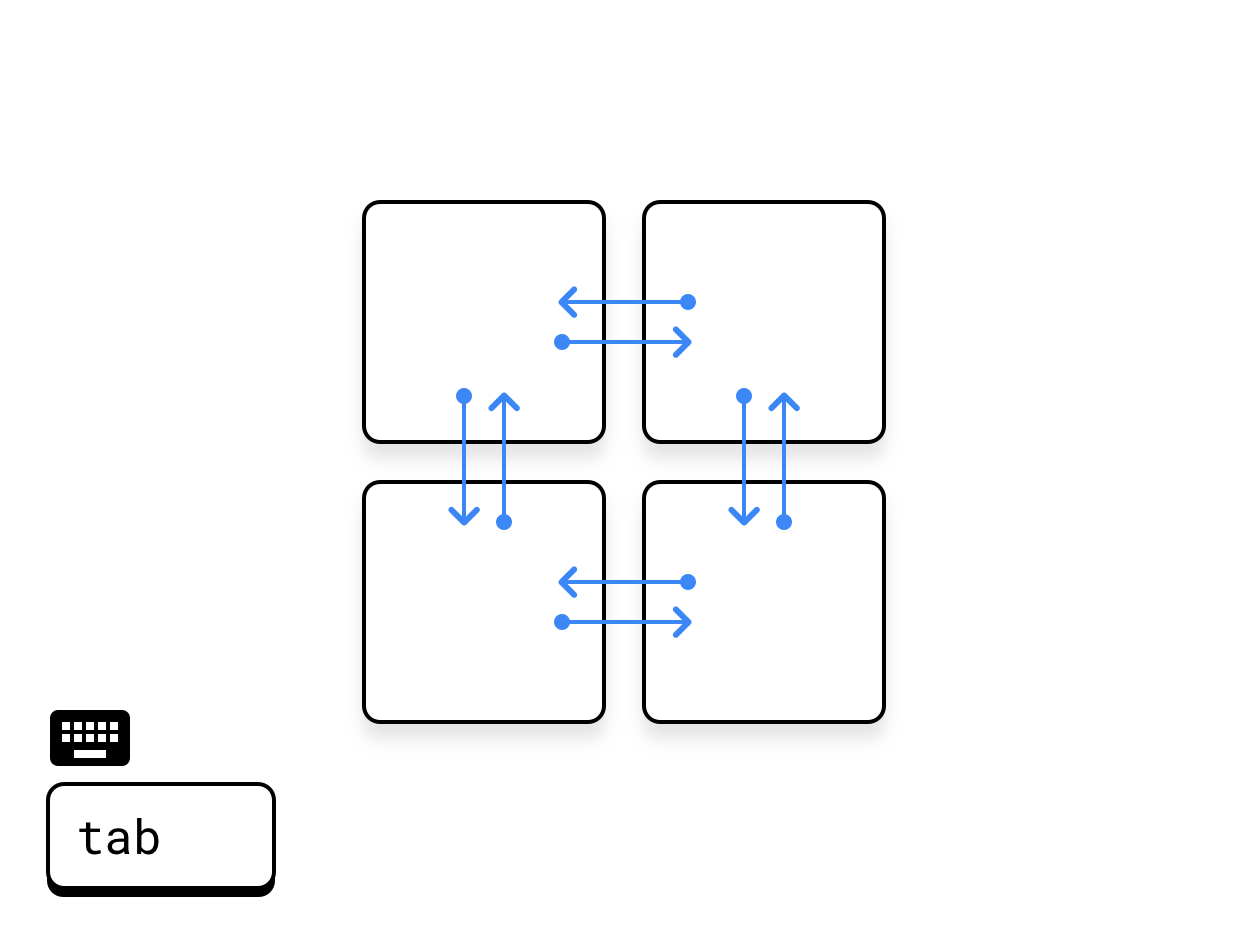
Demikian pula, tangani semua elemen UI penting menggunakan navigasi tab. Hal ini sangat penting untuk aksesibilitas. Untuk memenuhi standar aksesibilitas, semua permukaan UI harus memiliki status fokus yang jelas dan sesuai dengan aksesibilitas, seperti yang ditunjukkan pada gambar berikut:

Gambar 4. Penggunaan tombol Tab secara transversal.

Gambar 5. Mengganti gestur geser dengan kontrol yang muncul saat kursor diarahkan.
Pastikan untuk mengimplementasikan alternatif keyboard atau mouse untuk fitur inti yang tersembunyi di bawah interaksi khusus sentuhan, seperti tindakan sentuh lama, geser, atau gestur multi-sentuh lainnya. Contoh solusinya adalah dengan menyediakan tombol yang muncul di permukaan saat kursor diarahkan.
Untuk mengetahui informasi selengkapnya tentang dukungan keyboard, trackpad, dan mouse, lihat Kompatibilitas input di layar besar.
Meningkatkan input pengguna lebih lanjut
Agar mencapai fungsionalitas tingkat desktop untuk aplikasi Anda, pertimbangkan input berikut yang berorientasi pada produktivitas.
Menu konteks
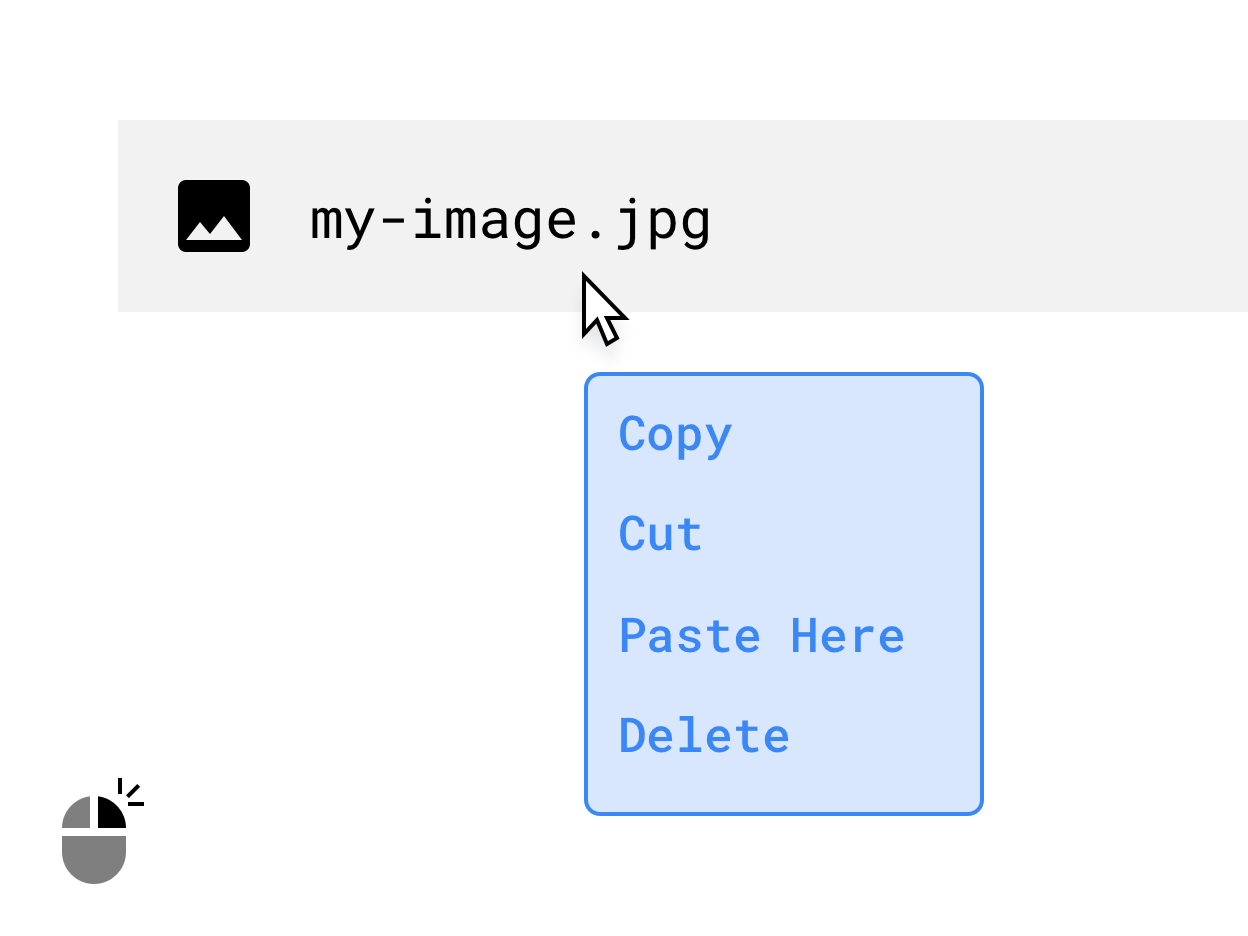
Menu konteks Android, yang merupakan akselerator lain untuk mengarahkan pengguna ke fitur aplikasi Anda, dapat dipicu dengan mengklik tombol sekunder mouse atau trackpad, atau melalui sentuh & tahan pada layar sentuh:

Gambar 6. Menu konteks yang muncul saat klik kanan.
Tarik
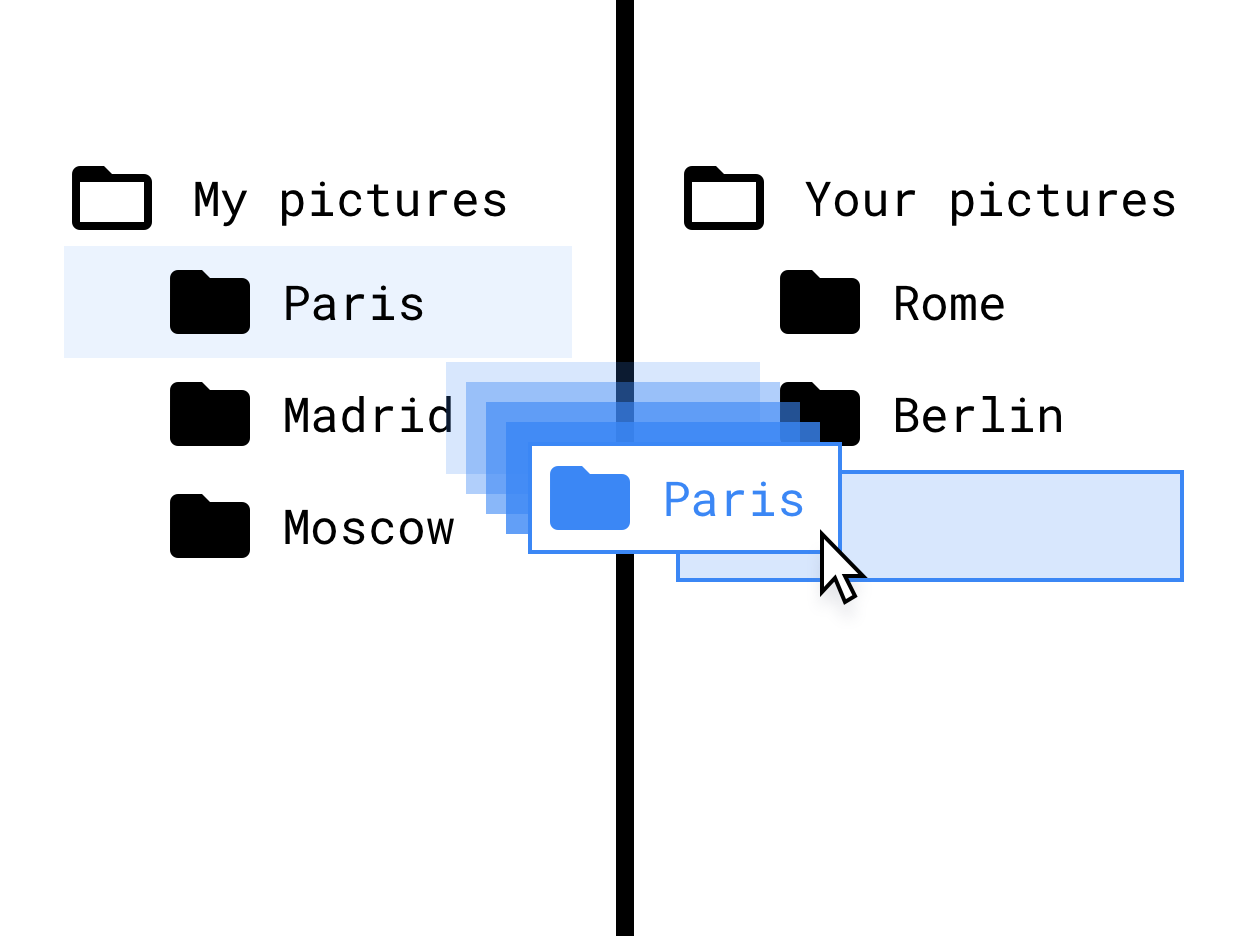
Membangun interaksi penarikan, seperti yang ada pada gambar berikut, dapat menghadirkan fungsi produktivitas yang efisien dan intuitif ke aplikasi Anda. Untuk mengetahui informasi selengkapnya, lihat Penarikan.

Gambar 7. Tarik lalu lepas pada antarmuka hierarki file.
Dukungan stilus
Dukungan stilus sangat penting untuk aplikasi menggambar dan mencatat. Berikan dukungan yang ditingkatkan untuk Chromebook dan tablet yang dilengkapi stilus dengan menerapkan interaksi yang disesuaikan untuk penggunaan input stilus.
Pertimbangkan potensi variasi hardware stilus yang berbeda saat merancang interaksi stilus Anda. Untuk mengetahui uraian API stilus, lihat Kompatibilitas input di layar besar.
Menjadikan tata letak Anda responsif
Manfaatkan luas layar yang tersedia untuk aplikasi Anda, terlepas dari status visualnya (layar penuh, potret, lanskap, atau jendela). Beberapa contoh penggunaan ruang yang baik meliputi:
- Menampilkan arsitektur aplikasi.
- Membatasi panjang teks dan ukuran gambar hingga lebar maksimum.
- Memanfaatkan ruang layar dengan optimal di toolbar aplikasi.
- Meningkatkan penempatan atribut UI dengan mengadaptasi aplikasi ke penggunaan mouse, bukan penggunaan sentuh.
- Optimalkan ukuran video dan gambar, tetapkan set lebar dan tinggi maksimum untuk semua media, serta maksimalkan keterbacaan dan keterpindaian.
- Gunakan class ukuran jendela dan tata letak panel untuk menerapkan desain adaptif.
Pertimbangkan juga hal berikut:
- Hapus atau kurangi kepentingan komponen scroll horizontal.
- Hindari UI modal layar penuh. Gunakan UI inline, seperti indikator progres dan pemberitahuan, untuk semua tindakan yang tidak penting.
- Gunakan komponen UI yang disempurnakan, seperti alat pilih waktu dan tanggal, kolom teks, serta menu yang dirancang untuk mouse, keyboard, dan layar yang lebih besar.
- Gunakan edit langsung, kolom tambahan, atau UI modal, bukan aktivitas baru untuk fitur edit kecil dan menengah.
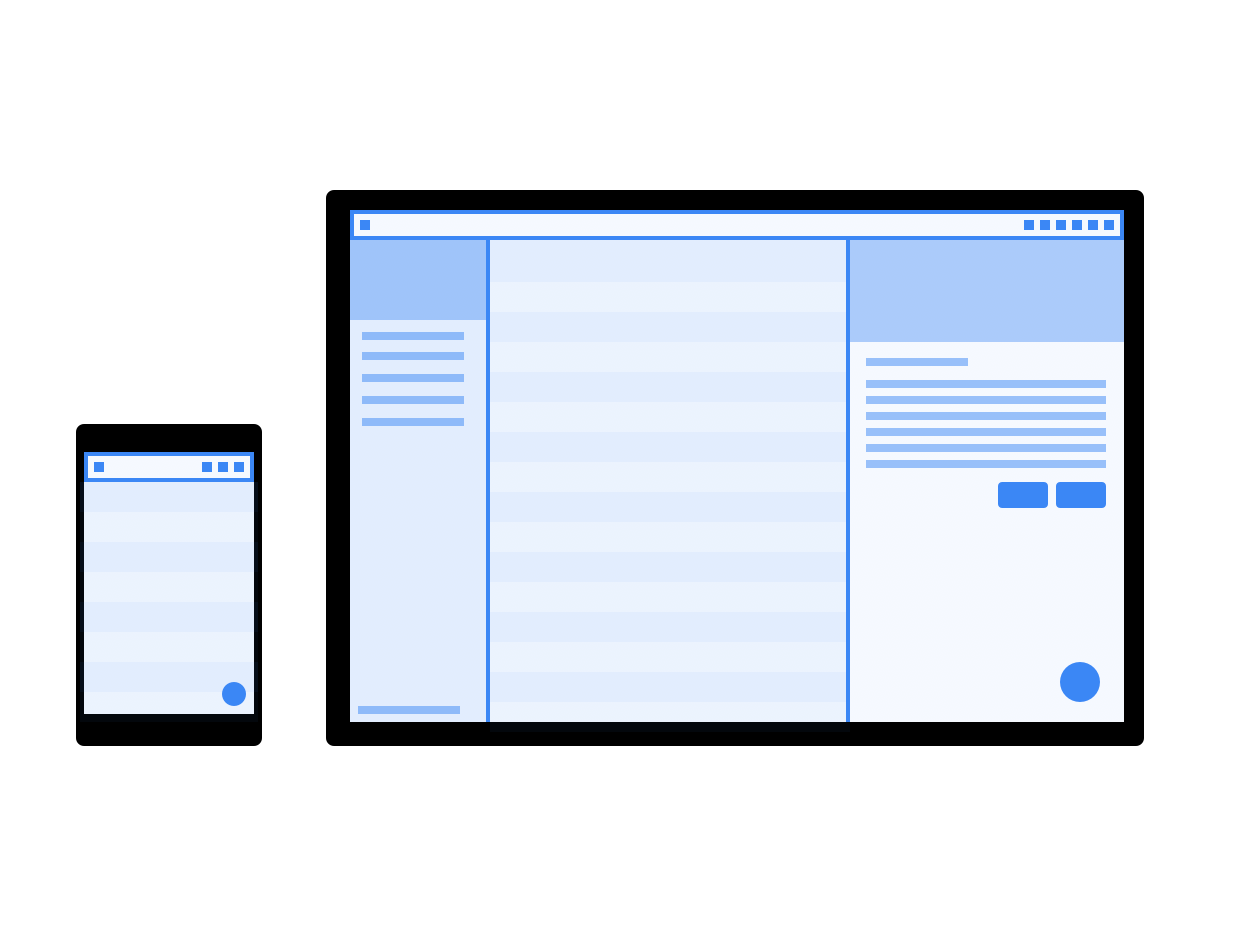
- Menghapus atau memodifikasi tombol tindakan mengambang (FAB) untuk navigasi keyboard yang lebih baik. Secara default, FAB diposisikan terakhir dalam urutan penggunaan tombol Tab transversal. Sebagai gantinya, lakukan terlebih dahulu, karena merupakan tindakan utama, atau ganti dengan atribut lain yang tingkatnya lebih tinggi.

Gambar 8. Model tata letak responsif di layar ponsel dan ukuran desktop.
Mengubah pola navigasi
Tombol kembali level sistem adalah pola yang dibawa dari root perangkat Android, yang tidak cocok seperti dalam konteks desktop.
Seiring aplikasi semakin disesuaikan untuk lingkungan laptop, pertimbangkan untuk beralih ke pola navigasi yang tidak mengutamakan tombol kembali. Biarkan aplikasi menangani tumpukan historinya sendiri dengan menyediakan tombol kembali dalam aplikasi, breadcrumb, atau rute keluar lainnya seperti tombol tutup atau batalkan sebagai bagian dari UI layar yang besar.
Anda dapat mengontrol apakah aplikasi menampilkan tombol kembali di jendelanya atau tidak dengan
menyetel preferensi di dalam
tag
<activity>. Setelan true menyembunyikan
tombol kembali:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Menyelesaikan masalah dengan gambar pratinjau kamera
Masalah kamera dapat muncul jika aplikasi hanya dapat berjalan dalam orientasi potret, tetapi pengguna menjalankannya di layar lanskap. Dalam hal ini, pratinjau atau hasil yang diambil mungkin salah dirotasi.
Untuk menyederhanakan pengembangan kamera, pertimbangkan untuk menggunakan library CameraX.
Untuk mengetahui detail selengkapnya, lihat penjelasan masalah pratinjau kamera.
Menangani setelan perangkat
Pertimbangkan setelan perangkat berikut untuk aplikasi yang berjalan di ChromeOS.
Ubah volume
Perangkat ChromeOS adalah perangkat dengan volume tetap: aplikasi yang memutar suara memiliki kontrol volumenya sendiri. Ikuti panduan untuk Menangani perangkat volume tetap.
Mengubah kecerahan layar
Anda tidak dapat menyesuaikan kecerahan perangkat di ChromeOS. Panggilan ke
system settings dan
WindowManager.LayoutParams akan diabaikan.
