Приложения для Android играют важную роль в переосмыслении того, как выглядит современная работа с большими экранами. Но просто запуск мобильного приложения на Chromebook не обеспечит пользователям наилучшего опыта.
На этой странице подробно описаны некоторые способы адаптации вашего приложения к форм-факторам ноутбуков и трансформеров. Ознакомьтесь с нашим полным списком тестов, чтобы узнать больше о проверке совместимости вашего приложения с этими устройствами.
Используйте поддержку многооконного режима в произвольном формате.
Реализация приложений Android на ChromeOS включает базовую поддержку многооконного режима. Вместо того чтобы всегда занимать весь экран, Android отображает приложения ChromeOS в контейнерах окон произвольной формы, что более подходит для этих устройств.
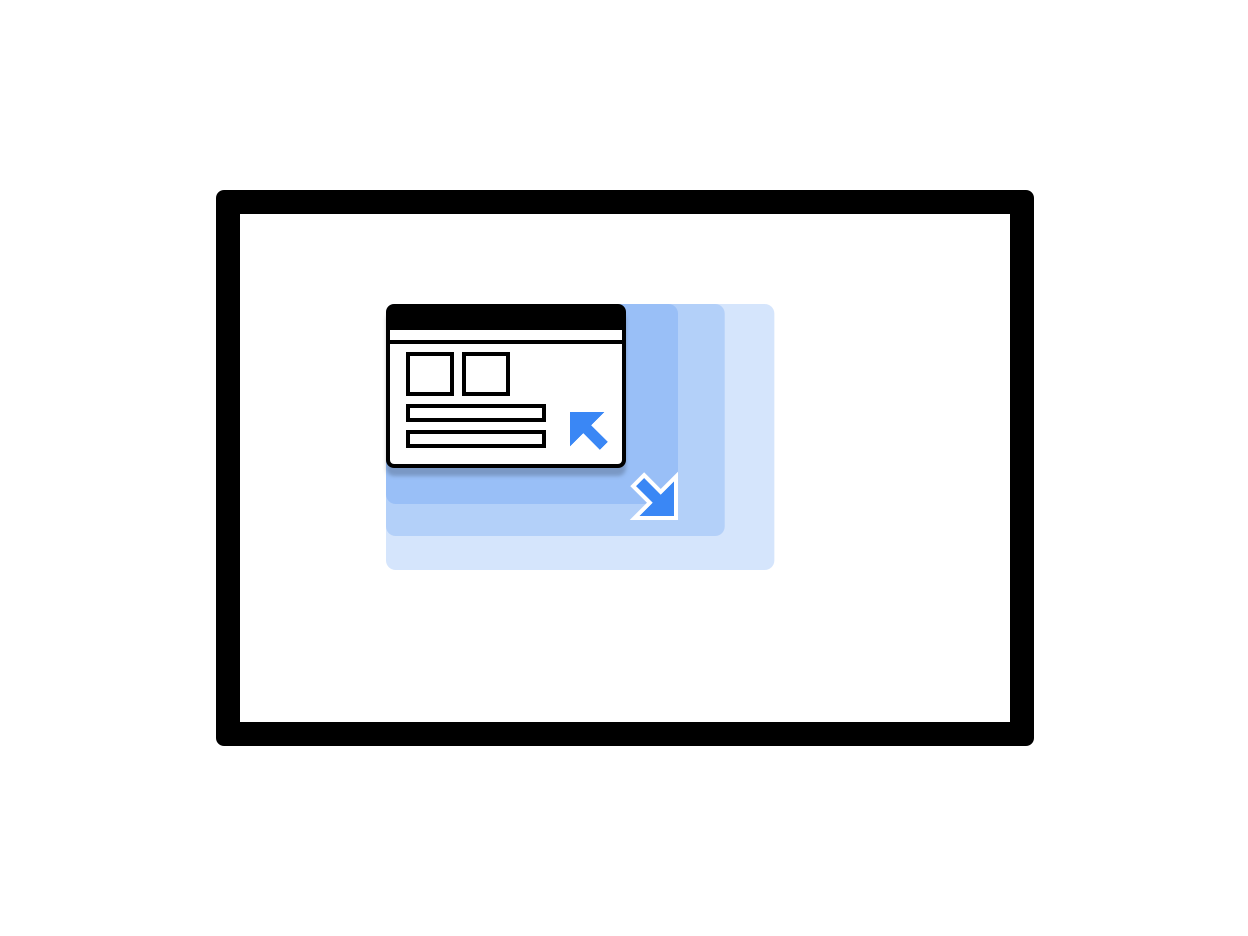
Пользователи могут изменять размер окна, содержащего ваше Android-приложение, как показано на рисунке 1. Чтобы убедиться, что ваши окна произвольной формы плавно изменяют размер и отображают все свое содержимое пользователю, ознакомьтесь с рекомендациями в разделе «Управление окнами» .

Рисунок 1. Окно приложения с изменяемым размером.
Вы можете улучшить пользовательский опыт при работе вашего приложения на ChromeOS, следуя этим рекомендациям:
- В многооконном режиме корректно обрабатывайте жизненный цикл активности и убедитесь, что пользовательский интерфейс продолжает обновляться, даже когда ваше приложение не находится в самом активном окне.
- Убедитесь, что ваше приложение корректно подстраивает свой макет всякий раз, когда пользователь изменяет размер окна.
- Настройте начальные размеры окна приложения, указав его размер при запуске .
- Обратите внимание, что ориентация корневого каталога приложения влияет на все его окна.
Настройте цвет верхней панели
ChromeOS использует тему приложения для окрашивания верхней панели, отображаемой поверх приложения, которая появляется, когда пользователь удерживает элементы управления окном и кнопку «Назад». Чтобы ваше приложение выглядело более стильно и адаптировано для ChromeOS, определите значения colorPrimary и, если возможно, colorPrimaryDark в теме вашего приложения.
colorPrimaryDark используется для окрашивания верхней панели. Если определен только colorPrimary , ChromeOS будет использовать его более темную версию в верхней панели. Для получения дополнительной информации см. раздел «Стили и темы» .
Поддерживается клавиатура, тачпад и мышь.
Все Chromebook оснащены физической клавиатурой и тачпадом, а некоторые — ещё и сенсорным экраном. Некоторые устройства могут трансформироваться из ноутбука в планшет.
В ваших приложениях для ChromeOS должна быть поддержка ввода с мыши, трекпада и клавиатуры, чтобы приложение можно было использовать без сенсорного экрана. Многие приложения уже поддерживают мышь и трекпад без каких-либо дополнительных доработок. Однако лучше всего соответствующим образом настроить поведение вашего приложения для мыши, а также обеспечить поддержку и различение ввода с мыши и сенсорного экрана.
Убедитесь, что:
- Все объекты можно активировать с помощью мыши.
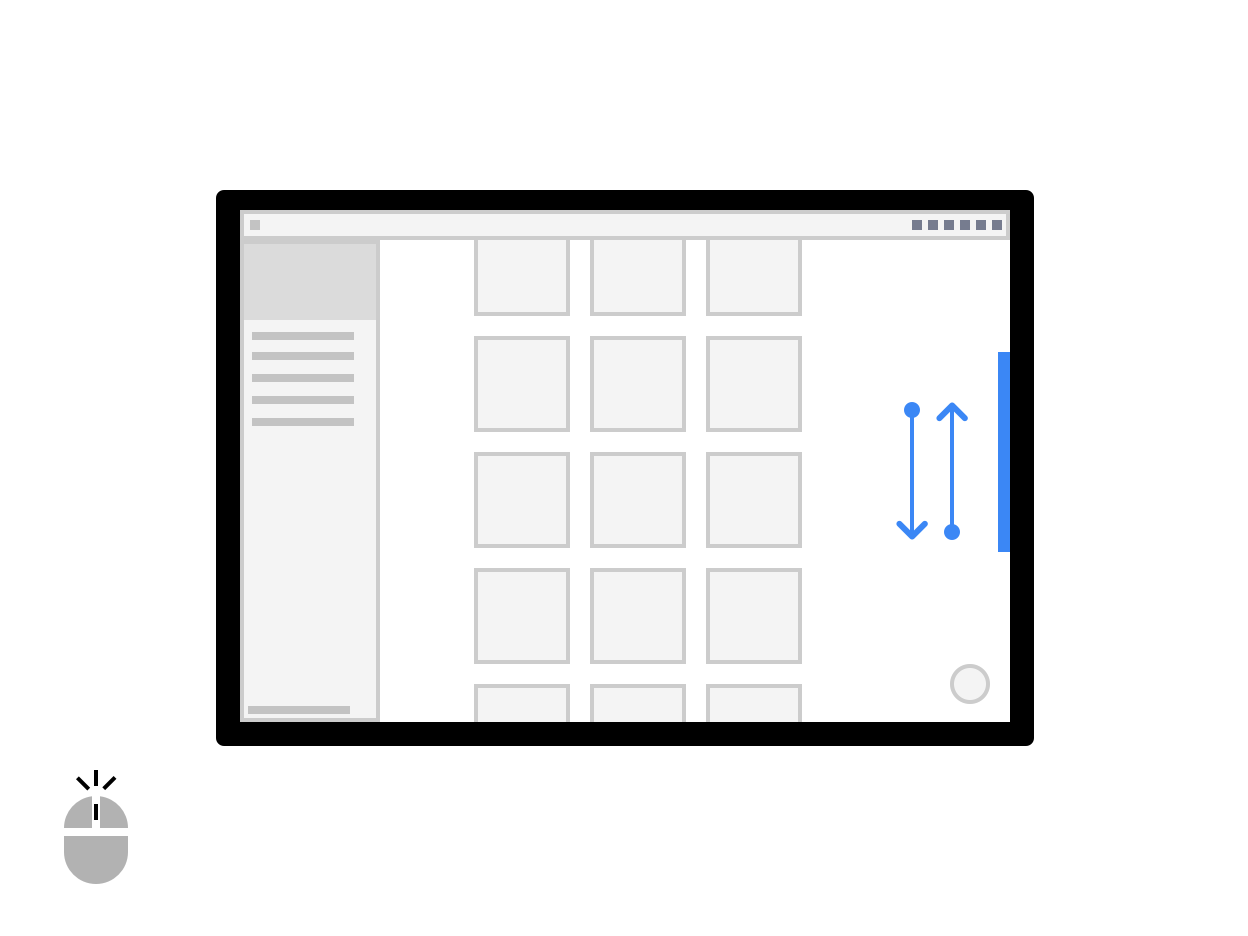
- Все сенсорные прокручиваемые поверхности прокручиваются по событиям колесика мыши, как показано на рисунке 2.
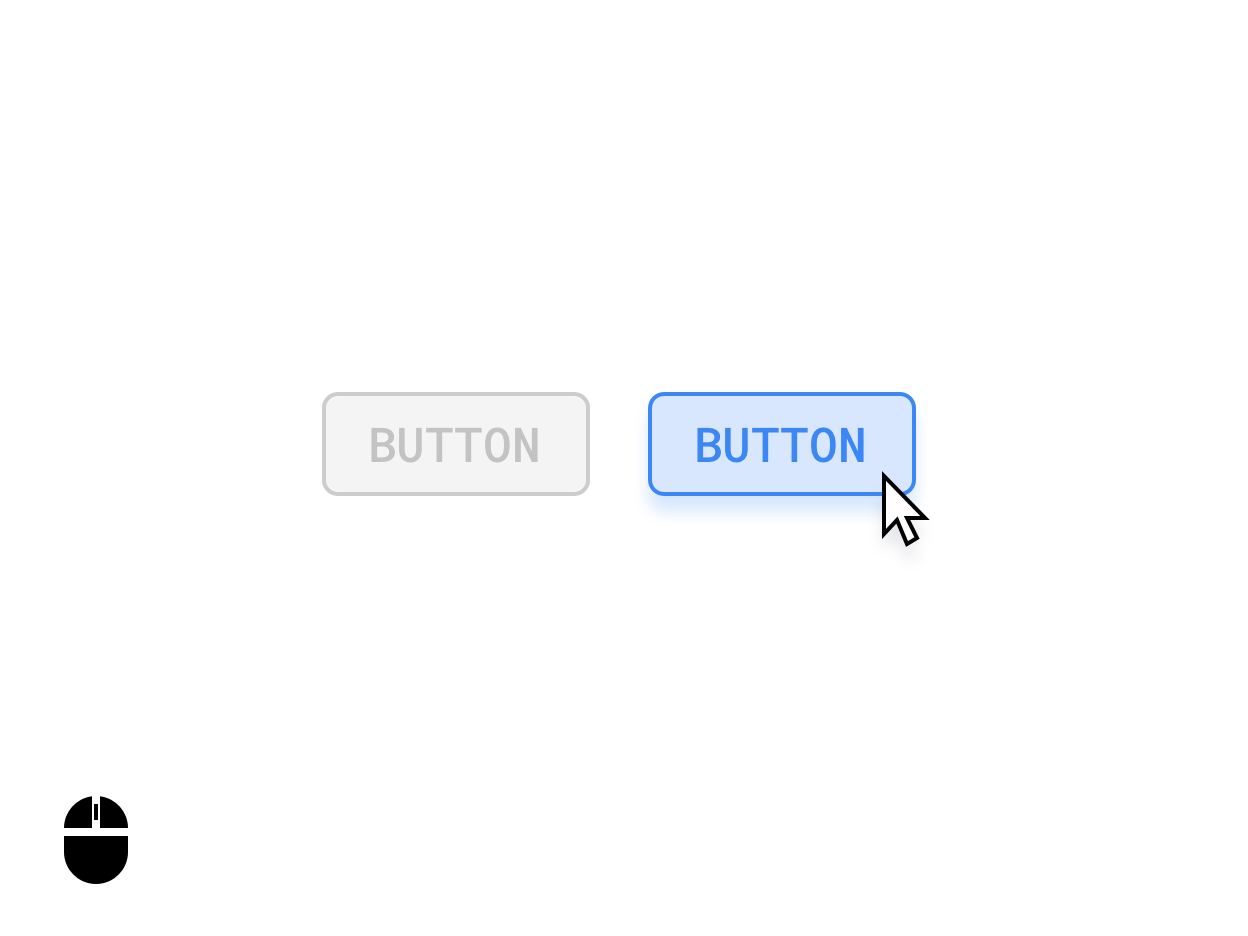
- Как показано на рисунке 3, состояния при наведении курсора реализуются с учетом всех нюансов, чтобы улучшить распознавание элементов пользовательского интерфейса, не перегружая пользователя информацией.

Рисунок 2. Прокрутка с помощью колесика мыши.

Рисунок 3. Состояния наведения кнопки.
При необходимости различайте ввод с помощью мыши и сенсорного экрана. Например, касание и удержание элемента может вызвать меню множественного выбора, в то время как щелчок правой кнопкой мыши по тому же элементу может вместо этого вызвать меню параметров.
Пользовательские курсоры
Настройте курсоры мыши вашего приложения, чтобы указать, как пользователи могут взаимодействовать с элементами пользовательского интерфейса. Вы можете установить соответствующий PointerIcon для использования при взаимодействии пользователей с элементом, применив модификатор pointerHoverIcon .
В ваших приложениях отображайте все следующие элементы:
- I-образные указатели для текста
- Изменяйте размер маркеров на краях изменяемого слоя.
- Указатели в виде открытой и закрытой ладони для контента, который можно перемещать или перетаскивать с помощью жеста «клик и перетаскивание».
- Обработка центрифуг
Класс PointerIcon предоставляет константы , которые можно использовать для реализации пользовательских курсоров.
Клавиатурные сочетания и навигация
Поскольку каждый Chromebook оснащен физической клавиатурой, предусмотрите горячие клавиши, чтобы повысить производительность пользователей. Например, если ваше приложение поддерживает печать, вы можете использовать Control + P для открытия диалогового окна печати.
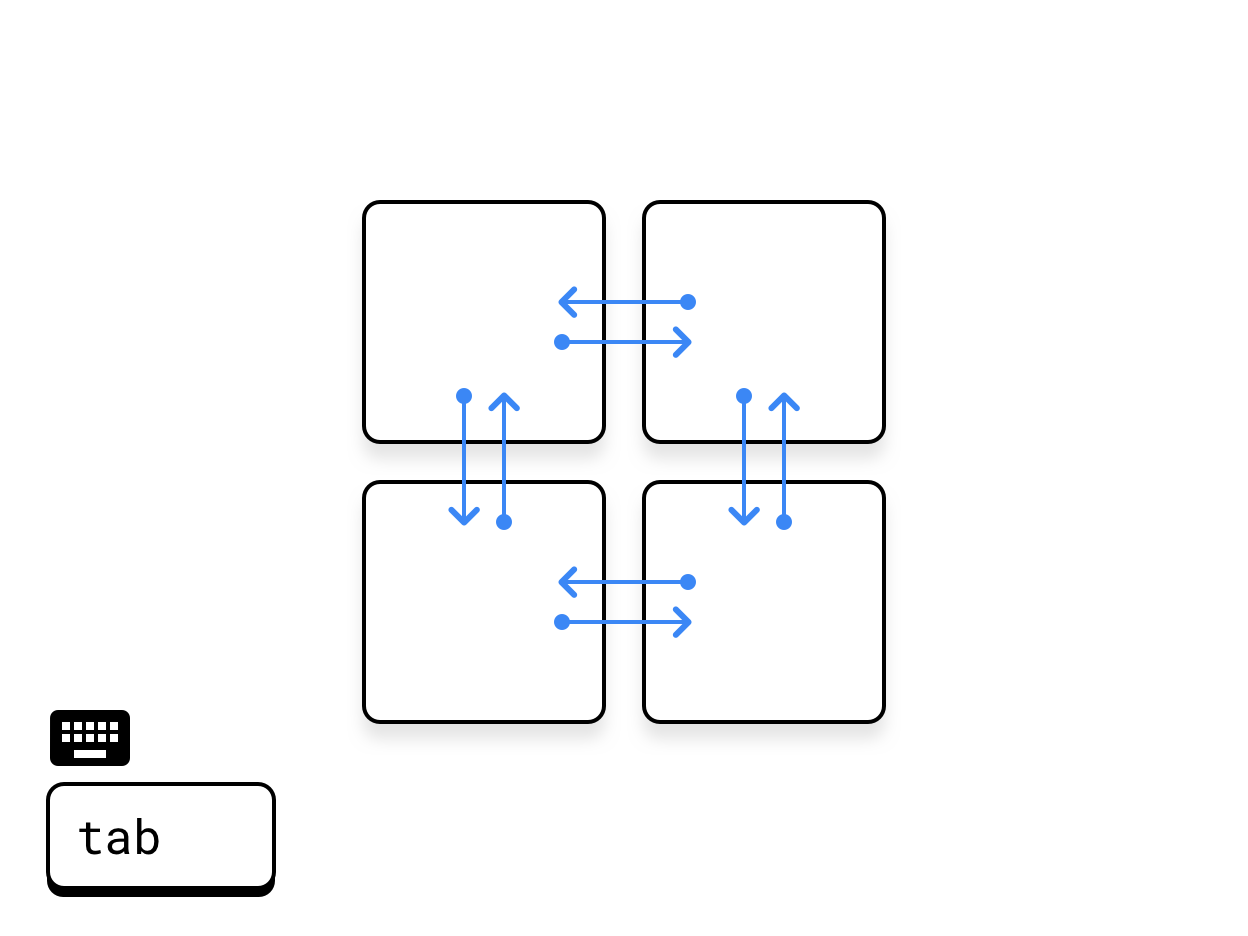
Аналогичным образом, все важные элементы пользовательского интерфейса следует обрабатывать с помощью навигации по вкладкам . Это особенно важно для обеспечения доступности. Для соответствия стандартам доступности все элементы пользовательского интерфейса должны иметь очевидные и соответствующие требованиям доступности состояния фокусировки, как показано на следующих рисунках:

Рисунок 4. Поперечная закладка.

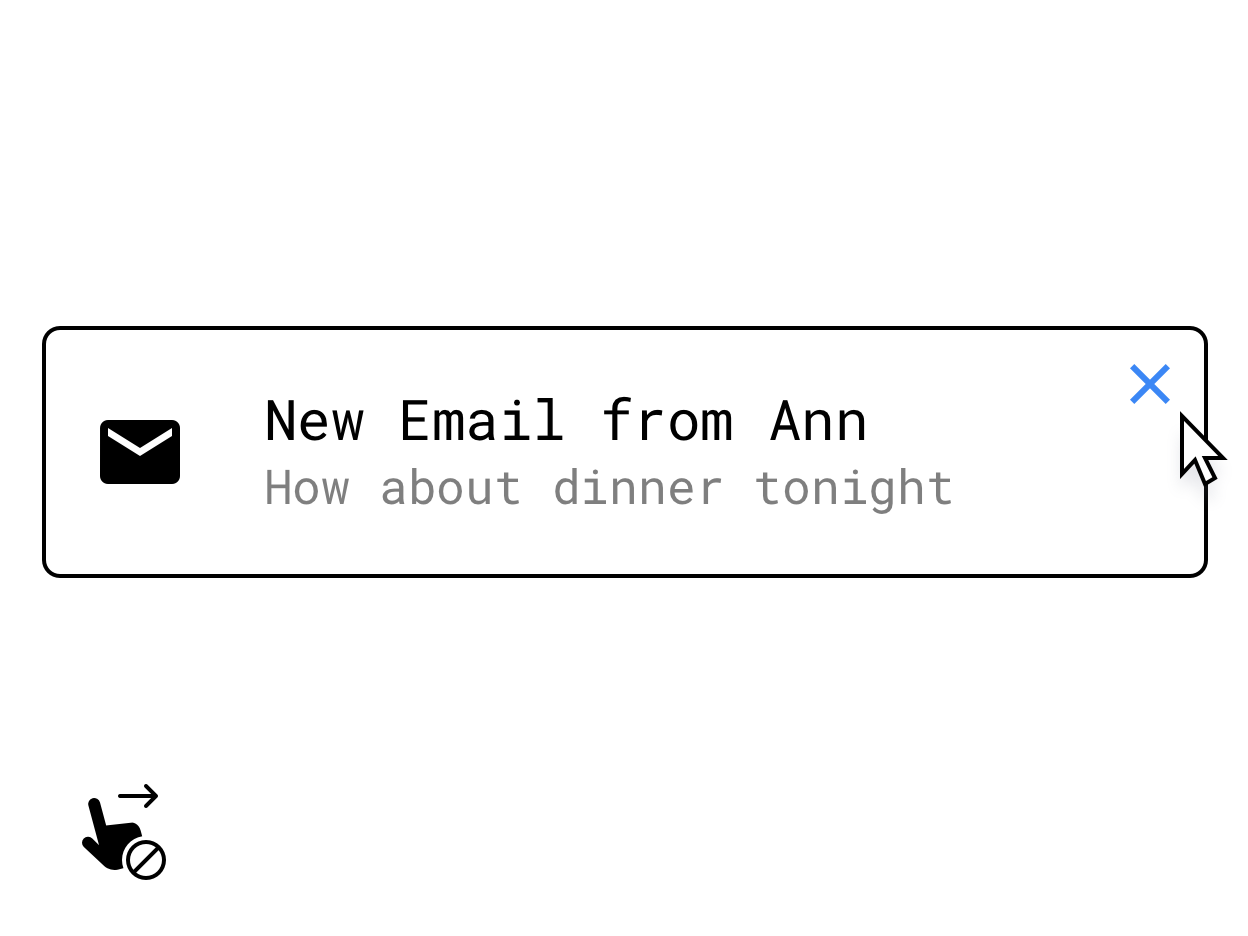
Рисунок 5. Замена жеста смахивания элементом управления, появляющимся при наведении курсора.
Обязательно предусмотрите альтернативы клавиатуре или мыши для основных функций, скрытых за взаимодействиями, специфичными для сенсорного управления, такими как касания и удержание, свайпы или другие мультитач-жесты. Примером решения может служить отображение кнопок на поверхности при наведении курсора.
Для получения дополнительной информации о поддержке клавиатуры, тачпада и мыши см. раздел «Совместимость ввода на больших экранах» .
Дальнейшее улучшение пользовательского ввода
Для достижения функциональности, сравнимой с настольными компьютерами, при разработке вашего приложения следует учитывать следующие факторы, повышающие производительность.
Контекстные меню
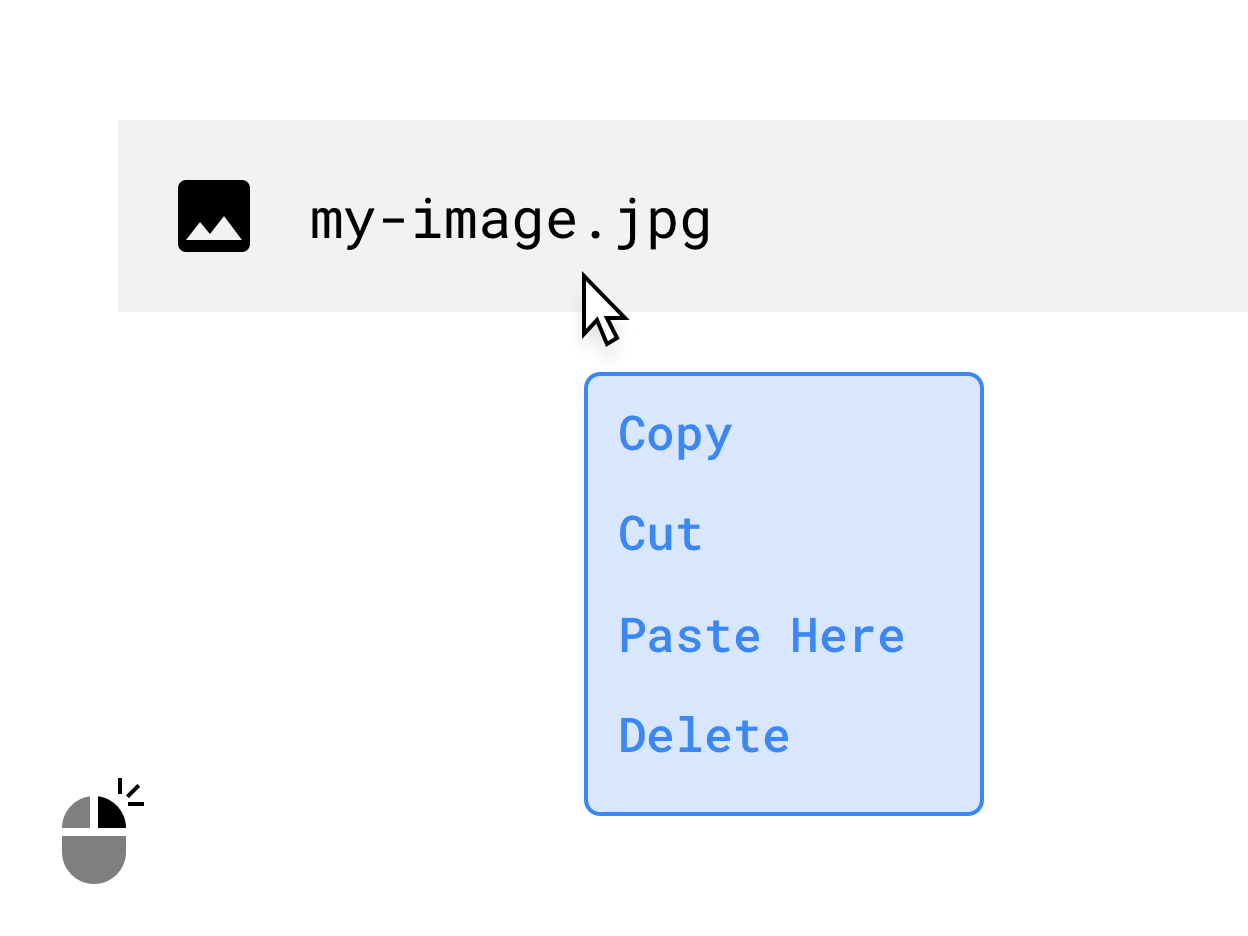
Контекстные меню Android, которые являются еще одним способом быстрого доступа пользователей к функциям вашего приложения, могут быть активированы щелчком мыши, дополнительной кнопкой трекпада или касанием и удержанием сенсорного экрана:

Рисунок 6. Контекстное меню, появляющееся при щелчке правой кнопкой мыши.
Тащить
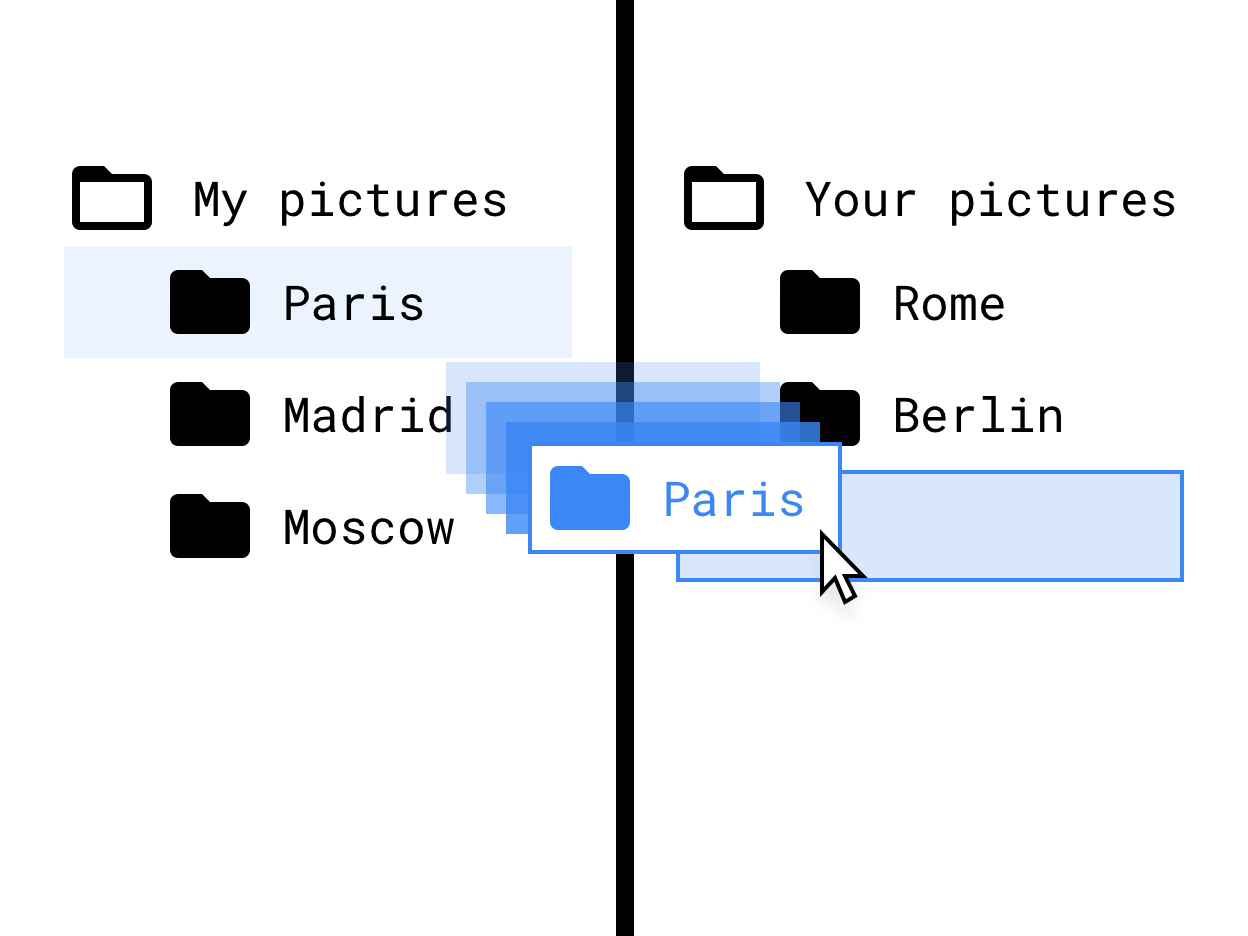
Создание интерактивных элементов с помощью перетаскивания, подобных показанному на рисунке ниже, может добавить в ваше приложение эффективные и интуитивно понятные функции повышения производительности. Для получения дополнительной информации см. раздел «Перетаскивание» .

Рисунок 7. Интерфейс перетаскивания файлов в древовидной структуре.
Поддержка стилуса
Поддержка стилуса крайне важна для приложений, предназначенных для рисования и создания заметок. Обеспечьте расширенную поддержку Chromebook и планшетов, оснащенных стилусом, путем внедрения интерактивных элементов, адаптированных к использованию стилуса.
При разработке интерфейсов взаимодействия со стилусом учитывайте возможные различия в аппаратном обеспечении различных устройств. Описание API для стилусов см. в разделе «Совместимость ввода на больших экранах» .
Сделайте ваши макеты адаптивными.
Эффективно используйте доступное вашему приложению пространство экрана независимо от его визуального состояния (полноэкранный режим, портретный, альбомный или оконный). Вот несколько примеров рационального использования пространства:
- Отобразить архитектуру приложения.
- Ограничьте длину текста и размер изображения максимальной шириной.
- Оптимизируйте использование пространства на панели инструментов приложения.
- Улучшите расположение элементов пользовательского интерфейса, адаптировав приложение для использования мыши, а не большого пальца.
- Оптимизируйте размер видео и изображений, установите максимальную ширину и высоту для всех медиафайлов, а также обеспечьте максимальную читаемость и удобство просмотра.
- Используйте классы размеров окон и компоновку панелей для реализации адаптивного дизайна .
Также следует учесть следующее:
- Удалите или уменьшите значение компонентов горизонтальной прокрутки.
- Избегайте полноэкранных модальных окон. Используйте встроенные элементы интерфейса, такие как индикаторы выполнения и оповещения, для всех некритических действий.
- Используйте улучшенные компоненты пользовательского интерфейса, такие как средства выбора времени и даты, текстовые поля и меню, разработанные для работы с мышью, клавиатурой и большими экранами.
- Для небольших и средних задач редактирования используйте встроенные правки, дополнительные столбцы или модальные окна вместо создания нового действия.
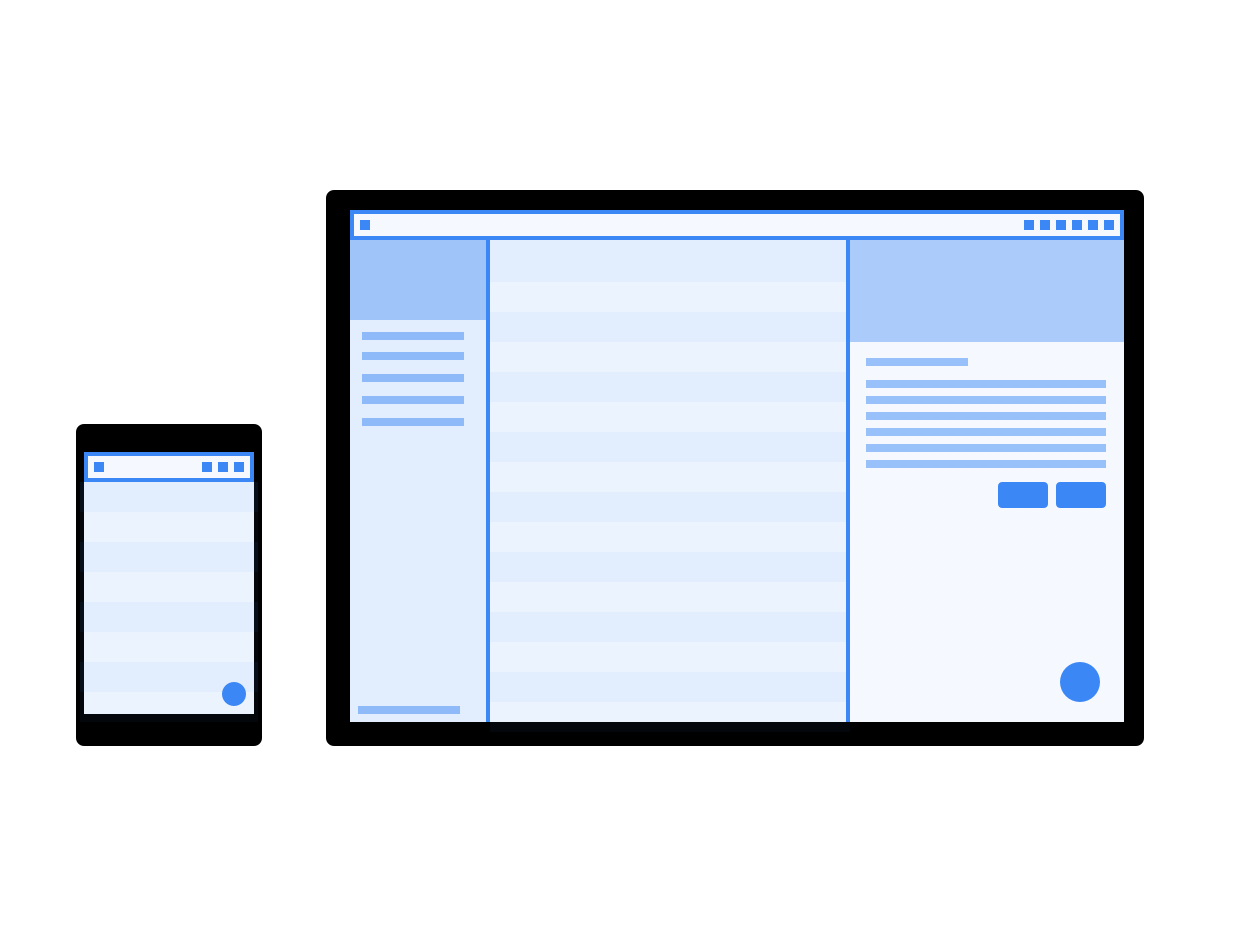
- Удалите или измените плавающие кнопки действий (FAB) для более удобной навигации с помощью клавиатуры. По умолчанию FAB располагается последней в порядке перехода по клавише Tab. Вместо этого сделайте её первой, поскольку это основное действие, или замените её другой, более высокоуровневой кнопкой.

Рисунок 8. Макеты адаптивного дизайна для экранов телефонов и настольных компьютеров.
Изменить шаблоны навигации
Системная кнопка «Назад» — это шаблон, унаследованный от мобильных устройств Android, — шаблон, который не так хорошо подходит для настольных компьютеров.
Поскольку ваше приложение все больше адаптируется под ноутбуки, подумайте о переходе к модели навигации, в которой кнопка «Назад» будет менее важна. Позвольте приложению самостоятельно управлять историей, предоставляя кнопки «Назад», «хлебные крошки» или другие пути выхода, такие как кнопки закрытия или отмены, в рамках интерфейса на большом экране.
Вы можете управлять отображением кнопки «Назад» в окне вашего приложения, задав параметр внутри тега <activity> . Значение true скрывает кнопку «Назад»:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Устранение проблем с предварительным просмотром изображений с камеры.
Проблемы с камерой могут возникнуть, если приложение работает только в портретной ориентации, а пользователь запускает его на экране в альбомной ориентации. В этом случае предварительный просмотр или полученный результат могут быть неправильно повернуты.
Для упрощения разработки камер рассмотрите возможность использования библиотеки CameraX .
Для получения более подробной информации см. объяснение проблем с предварительным просмотром камеры .
Управление настройками устройства
Для приложений, работающих на ChromeOS, следует учитывать следующие настройки устройства.
Изменить громкость
Устройства ChromeOS имеют фиксированный уровень громкости : приложения, воспроизводящие звук, имеют собственные регуляторы громкости. Следуйте инструкциям по работе с устройствами с фиксированным уровнем громкости .
Изменить яркость экрана
В ChromeOS нельзя регулировать яркость устройства. Вызовы system settings и WindowManager.LayoutParams игнорируются.

