Android uygulamaları, modern bilişim deneyiminin büyük ekranlarda nasıl görüneceğini yeniden tanımlamada önemli bir rol oynar. Ancak mobil uygulamanızı Chromebook'ta çalıştırmak kullanıcılarınıza en iyi deneyimi sunmaz.
Bu sayfada, deneyiminizi dizüstü bilgisayar ve dönüştürülebilir form faktörlerine göre özelleştirmenin bazı yolları ayrıntılı olarak açıklanmaktadır. Uygulamanızı bu cihazlarda uyumluluk açısından test etme hakkında daha fazla bilgi edinmek için kapsamlı test listemizi inceleyin.
Serbest biçimli çoklu pencere desteğinden yararlanma
ChromeOS'te Android uygulamalarının uygulanması, temel çoklu pencere desteğini içerir. Android, ChromeOS'teki uygulamaları her zaman tam ekran kaplamak yerine bu cihazlar için daha uygun olan serbest biçimli pencere kapsayıcılarında oluşturur.
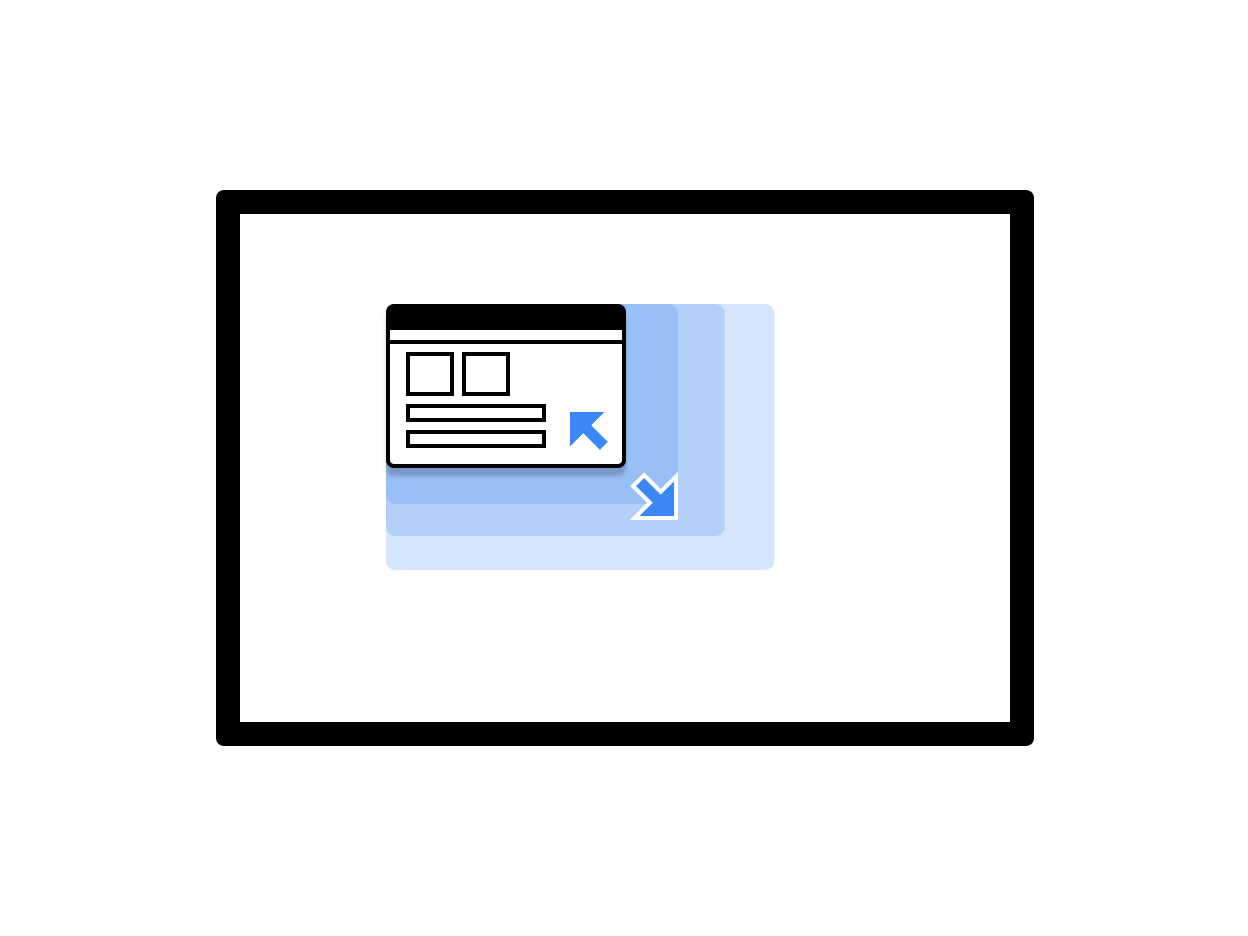
Kullanıcılar, Android uygulamanızı içeren pencerenin boyutunu Şekil 1'de gösterildiği gibi değiştirebilir. Serbest biçimli pencerelerinizin sorunsuz bir şekilde yeniden boyutlandırılmasını ve içeriklerinin tamamının kullanıcıya gösterilmesini sağlamak için Pencere yönetimi bölümündeki yönergeleri okuyun.

Şekil 1. Yeniden boyutlandırılabilir bir uygulama penceresi.
Uygulamanız ChromeOS'te çalışırken aşağıdaki en iyi uygulamaları uygulayarak kullanıcı deneyimini iyileştirebilirsiniz:
- Çoklu pencere modunda aktivite yaşam döngüsünü doğru şekilde yönetin ve uygulamanız en üstte odaklanan pencere olmasa bile kullanıcı arayüzünü güncellemeye devam ettiğinizden emin olun.
- Kullanıcı penceresini yeniden boyutlandırdığında uygulamanızın düzenini uygun şekilde ayarladığından emin olun.
- Başlangıç boyutunu belirterek uygulamanın penceresinin ilk boyutlarını özelleştirin.
- Uygulamanın kök etkinliğinin yönünün tüm pencerelerini etkilediğini unutmayın.
Üst çubuk rengini özelleştirme
ChromeOS, uygulamanın üst kısmında gösterilen ve kullanıcıların pencere kontrollerini ve geri düğmesini basılı tuttuğunda görünen üst çubuğun rengini uygulama temasıyla belirler. Uygulamanızın ChromeOS için şık ve özelleştirilmiş görünmesi amacıyla colorPrimary
ve mümkünse colorPrimaryDark
değerlerini uygulamanızın temasında tanımlayın.
colorPrimaryDark, üst çubuğun rengini belirlemek için kullanılır. Yalnızca colorPrimary tanımlanırsa ChromeOS, üst çubukta bunun daha koyu bir sürümünü kullanır. Daha fazla bilgi için Stili ve temaları inceleyin.
Klavye, dokunmatik yüzey ve fare desteği sunmalıdır.
Tüm Chromebook'larda fiziksel bir klavye ve dokunmatik yüzey bulunurken bazılarında dokunmatik ekran da vardır. Bazı cihazlar dizüstü bilgisayardan tablet formuna dönüştürülebilir.
ChromeOS uygulamalarınızda fare, dokunmatik yüzey ve klavye girişini destekleyin. Böylece uygulama, dokunmatik ekran olmadan kullanılabilir. Birçok uygulama, herhangi bir ek işlem gerektirmeden fare ve izleme panelini desteklemektedir. Ancak uygulamanızın davranışını fareye göre uygun bir biçimde özelleştirmeniz, fare ve dokunma girişlerini desteklemeniz ve ayırt etmeniz en iyisidir.
Şunları kontrol edin:
- Tüm hedefler fare ile tıklanabilir.
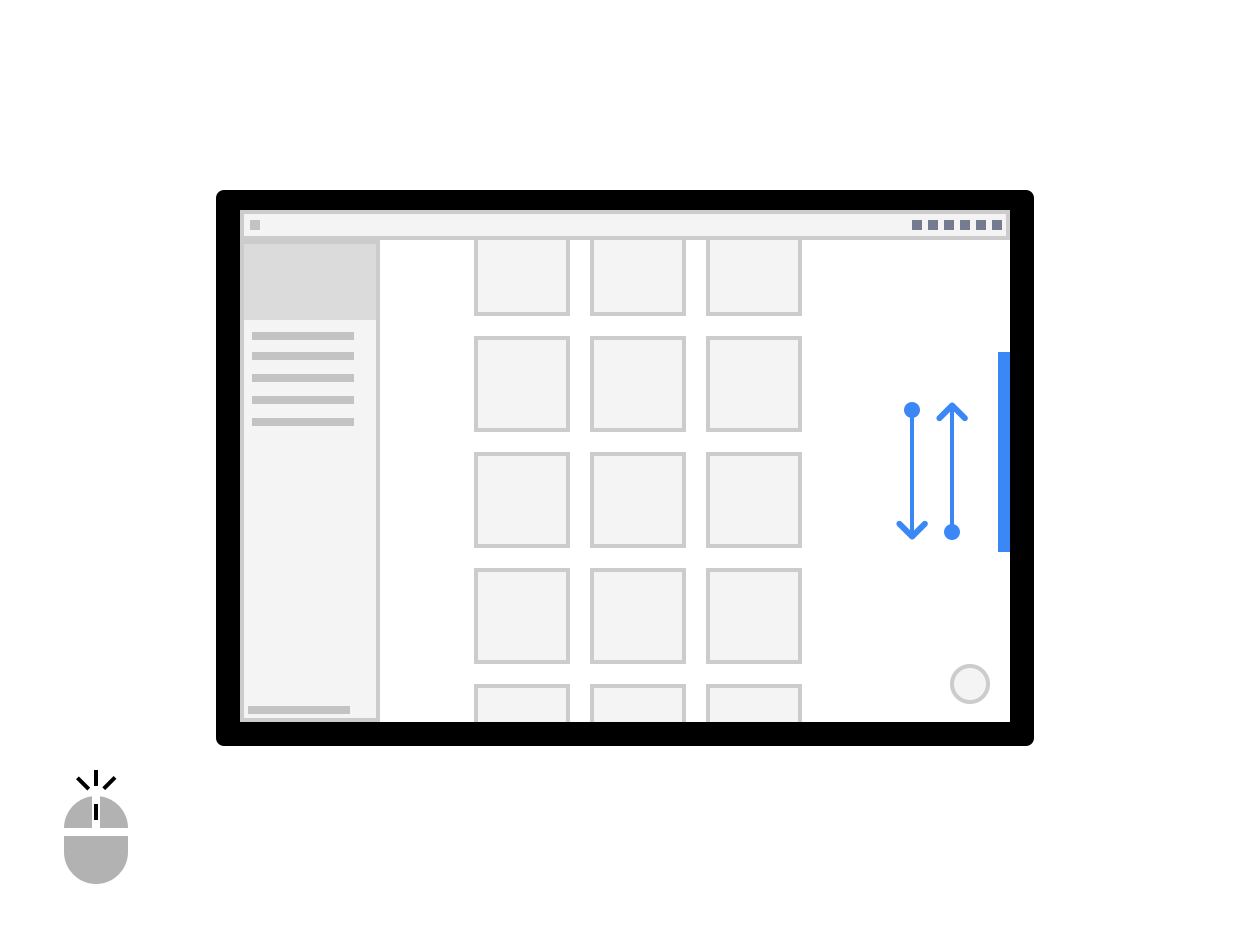
- Şekil 2'de gösterildiği gibi, dokunarak kaydırılabilir tüm yüzeyler fare tekerleği işlemleriyle kaydırılabilir.
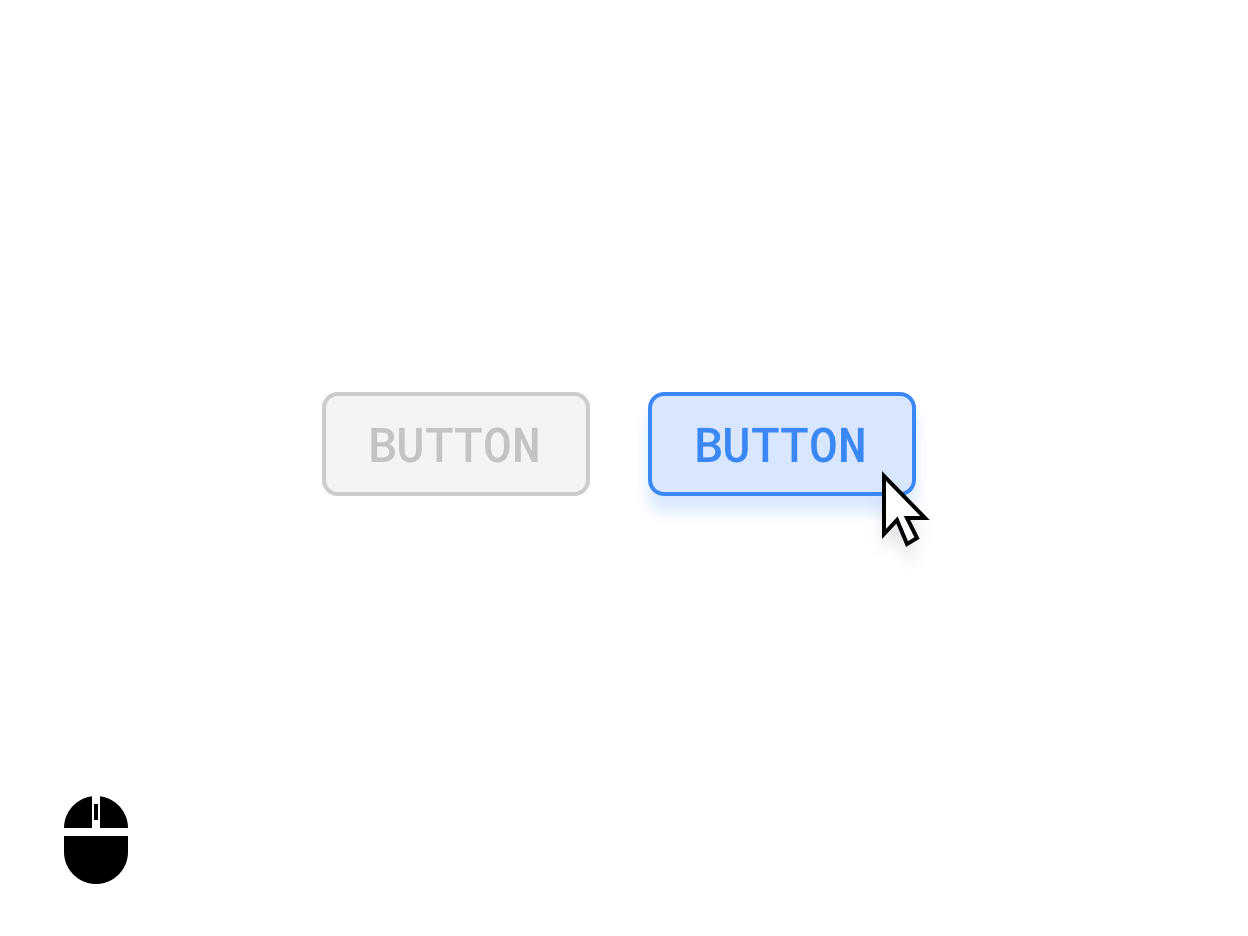
- Fareyle üzerine gelme durumları, kullanıcıyı bunaltmadan kullanıcı arayüzünün keşfini iyileştirmek için dikkatli bir şekilde uygulanır (Şekil 3).

Şekil 2. Fare tekerleğiyle kaydırma.

Şekil 3. Fareyle üzerine gelme durumundaki düğme durumları.
Uygun durumlarda fare ve dokunma girişleri arasında ayrım yapın. Örneğin, bir öğeye dokunup basılı tutmak çoklu seçim kullanıcı arayüzünü tetikleyebilirken aynı öğeyi sağ tıklamak bunun yerine bir seçenek menüsünü tetikleyebilir.
Özel imleçler
Kullanıcıların uygulamanızın kullanıcı arayüzü öğeleriyle nasıl etkileşim kurabileceğini belirtmek için uygulamanızın fare imleçlerini özelleştirin.
pointerHoverIcon değiştiricisini uygulayarak kullanıcılar bir öğeyle etkileşime geçtiğinde kullanılacak uygun PointerIcon değerini ayarlayabilirsiniz.
Uygulamalarınızda aşağıdakilerin tümünü gösterin:
- Metin için I ışın işaretçileri
- Yeniden boyutlandırılabilir katman kenarlarındaki yeniden boyutlandırma tutamaçlarını yeniden boyutlandırma
- Tıklayıp sürükleme hareketi kullanılarak kaydırılabilir veya sürüklenebilecek içerikler için açık ve kapalı el işaretçileri
- İşleme spinner'ları
PointerIcon sınıfı, özel imleçler uygulamak için kullanabileceğiniz sabitler sağlar.
Klavye kısayolları ve gezinme
Her Chromebook'ta fiziksel bir klavye bulunduğundan, kullanıcılarınızın daha üretken olması için kısayol tuşları sağlayın. Örneğin, uygulamanız yazdırmayı destekliyorsa Ctrl+P tuşlarını kullanarak bir yazdırma iletişim kutusu açabilirsiniz.
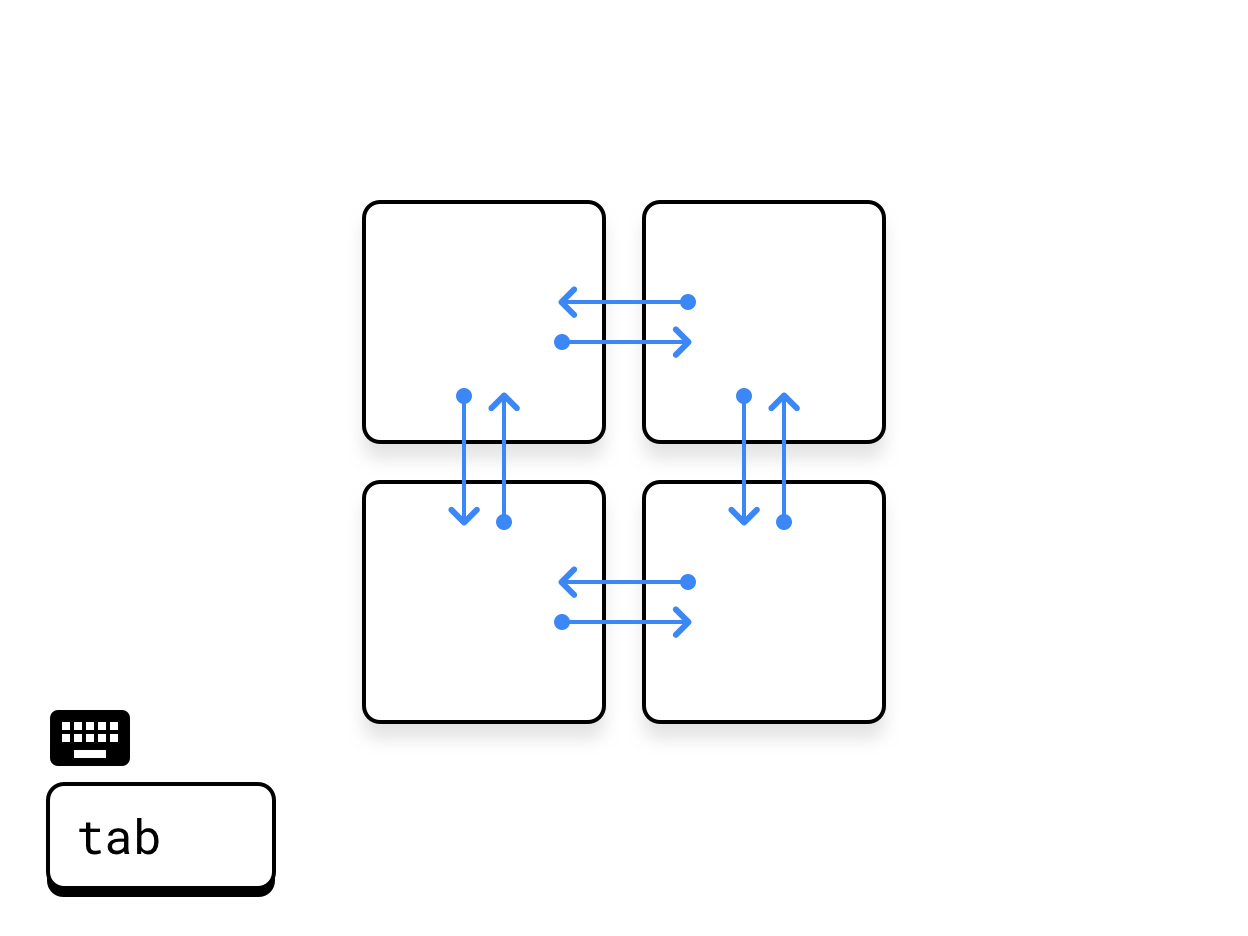
Benzer şekilde, tüm önemli kullanıcı arayüzü öğelerini sekme gezinme özelliğini kullanarak yönetin. Bu durum özellikle erişilebilirlik açısından önemlidir. Erişilebilirlik standartlarını karşılamak için tüm kullanıcı arayüzü yüzeylerinde, aşağıdaki şekillerde gösterildiği gibi belirgin ve erişilebilirlik uyumlu odaklanmış durumlar olmalıdır:

Şekil 4. Enine sekme.

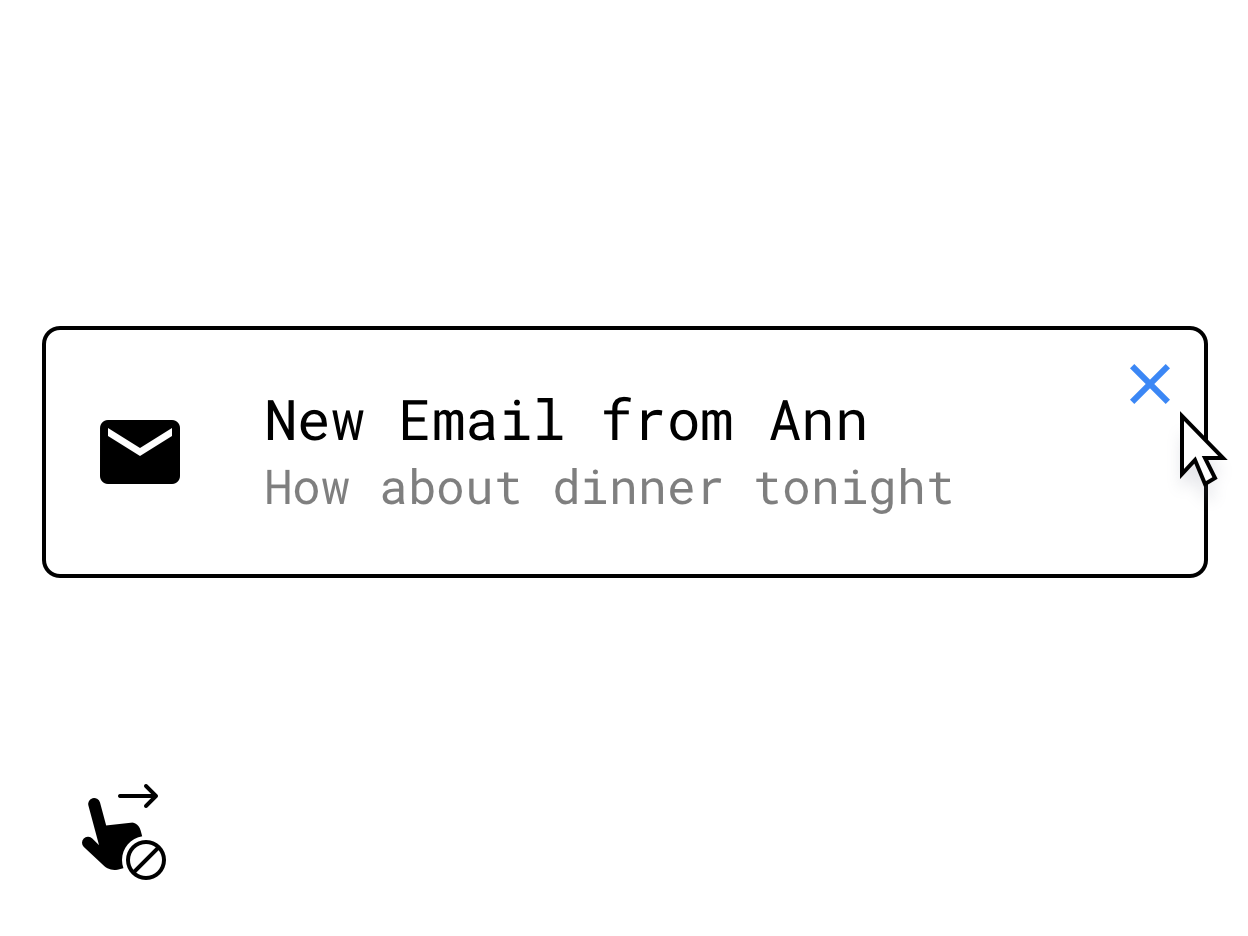
Şekil 5. Kaydırma hareketini, fareyle üzerine gelindiğinde görünen bir kontrolle değiştirme.
Dokunmaya özgü etkileşimler (ör. dokunup basılı tutma işlemleri, kaydırmalar veya diğer çoklu dokunma hareketleri) altında gizlenen temel özellikler için klavye veya fare alternatifleri uyguladığınızdan emin olun. Örneğin, fareyle üzerine gelindiğinde bir yüzeyde görünen düğmeler sağlayabilirsiniz.
Klavye, dokunmatik yüzey ve fare desteği hakkında daha fazla bilgi için Büyük ekranlarda giriş uyumluluğu başlıklı makaleyi inceleyin.
Kullanıcı girişini daha da iyileştirin
Uygulamanızda masaüstü sınıfı işlevlere sahip olmak için aşağıdaki üretkenlik odaklı girişleri göz önünde bulundurun.
Bağlam menüleri
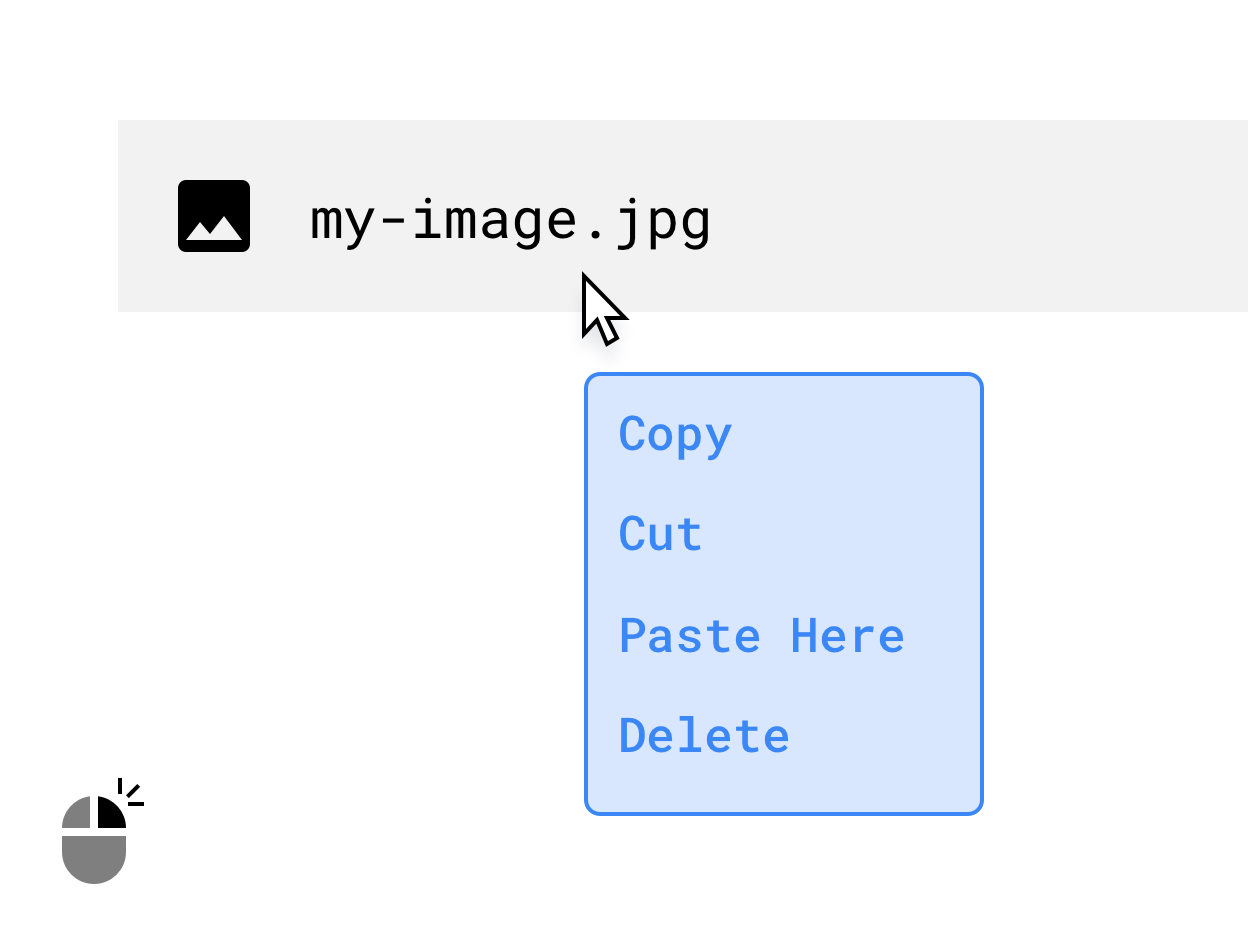
Kullanıcıları uygulamanızın özelliklerine yönlendiren başka bir hızlandırıcı olan Android kontekst menüleri, farenin veya dokunmatik yüzeyin ikincil düğmesinin tıklanmasıyla ya da dokunmatik ekranda dokunup basılı tutularak tetiklenebilir:

Şekil 6. Sağ tıklandığında görünen içerik menüsü.
Sürükleme ve bırakma
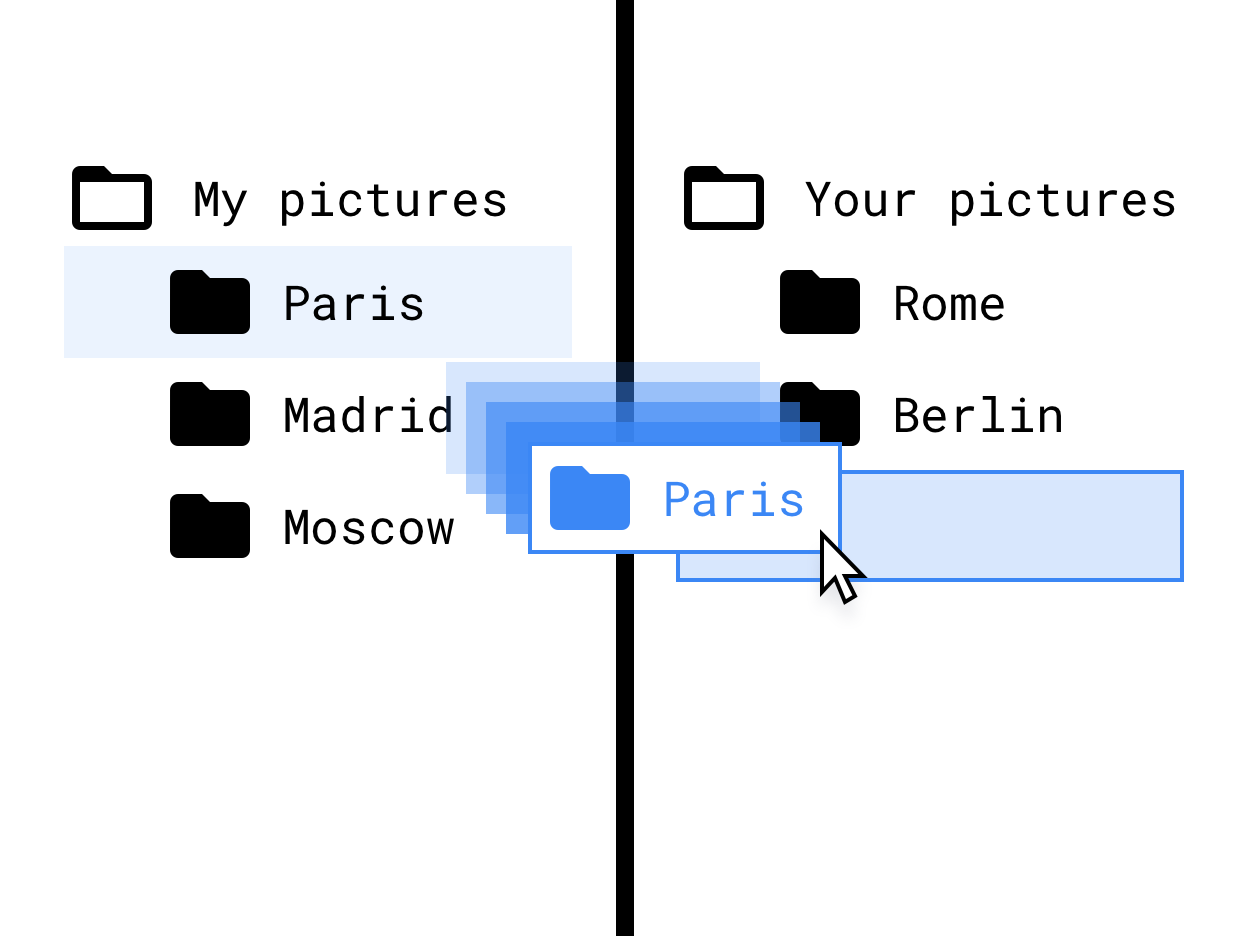
Aşağıdaki şekilde gösterilen sürükle ve bırak etkileşimleri oluşturmak, uygulamanıza verimli ve sezgisel bir üretkenlik işlevi kazandırabilir. Daha fazla bilgi için Sürükle ve bırak başlıklı makaleyi inceleyin.

Şekil 7. Dosya ağacı arayüzünde sürükleyip bırakma.
Ekran kalemi desteği
Ekran kalemi desteği, çizim ve not alma uygulamaları için çok önemlidir. Ekran kalemi girişinin kullanımına özel etkileşimler uygulayarak ekran kalemi donanımlı Chromebook'lar ve tabletler için gelişmiş destek sunun.
Kalem etkileşimlerinizi tasarlarken farklı kalem donanımlarında olabilecek varyasyonları göz önünde bulundurun. Dokunmatik kalem API'lerinin ana hatlarını görmek için Büyük ekranlarda giriş uyumluluğu başlıklı makaleyi inceleyin.
Düzenlerinizi duyarlı hale getirin
Görsel durumundan (tam ekran, dikey, yatay veya pencere) bağımsız olarak uygulamanızın kullanabileceği ekran alanını verimli bir şekilde kullanın. Alan kullanımını iyileştirmeye yönelik bazı örnekler:
- Uygulama mimarisini gösterin.
- Metin uzunluğunu ve resim boyutunu maksimum genişlikle sınırlandırın.
- Uygulamanın araç çubuğundaki ekran alanından daha iyi yararlanın.
- Uygulamayı parmak yerine fare kullanımına uyarlayarak kullanıcı arayüzü özelliklerinin yerleşimini iyileştirin.
- Video ve resimlerin boyutunu optimize edin, tüm medyalar için maksimum genişlik ve yükseklik değer grubu belirleyin ve okunabilirliği ile göz atılabilirliği en üst düzeye çıkarın.
- Uyarlanabilir tasarım uygulamak için pencere boyutu sınıflarını ve bölme düzenlerini kullanın.
- Yatay kaydırılması gereken bileşenleri kaldırın veya bu bileşenlerin önemini azaltın.
- Tam ekran modal kullanıcı arayüzünden kaçının. Kritik olmayan tüm işlemler için satır içi kullanıcı arayüzünü (ör. ilerleme göstergeleri ve uyarılar) kullanın.
- Fare, klavye ve büyük ekranlar için tasarlanmış zaman ve tarih seçicileri, metin alanları ve menüler gibi geliştirilmiş kullanıcı arayüzü bileşenlerini kullanın.
- Küçük veya orta düzeyde düzenleme özelliği için yeni bir etkinlik yerine satır içi düzenlemeleri, ek sütunları ya da modal kullanıcı arayüzünü kullanın.
- Klavye gezinmesini iyileştirmek için kayan işlem düğmelerini (FAB'ler) kaldırın veya değiştirin. FAB, varsayılan olarak enine sekme sırasına göre en sona yerleştirilir. Bunun yerine, birincil işlem olduğu için öncelikli hale getirin veya daha üst düzey bir

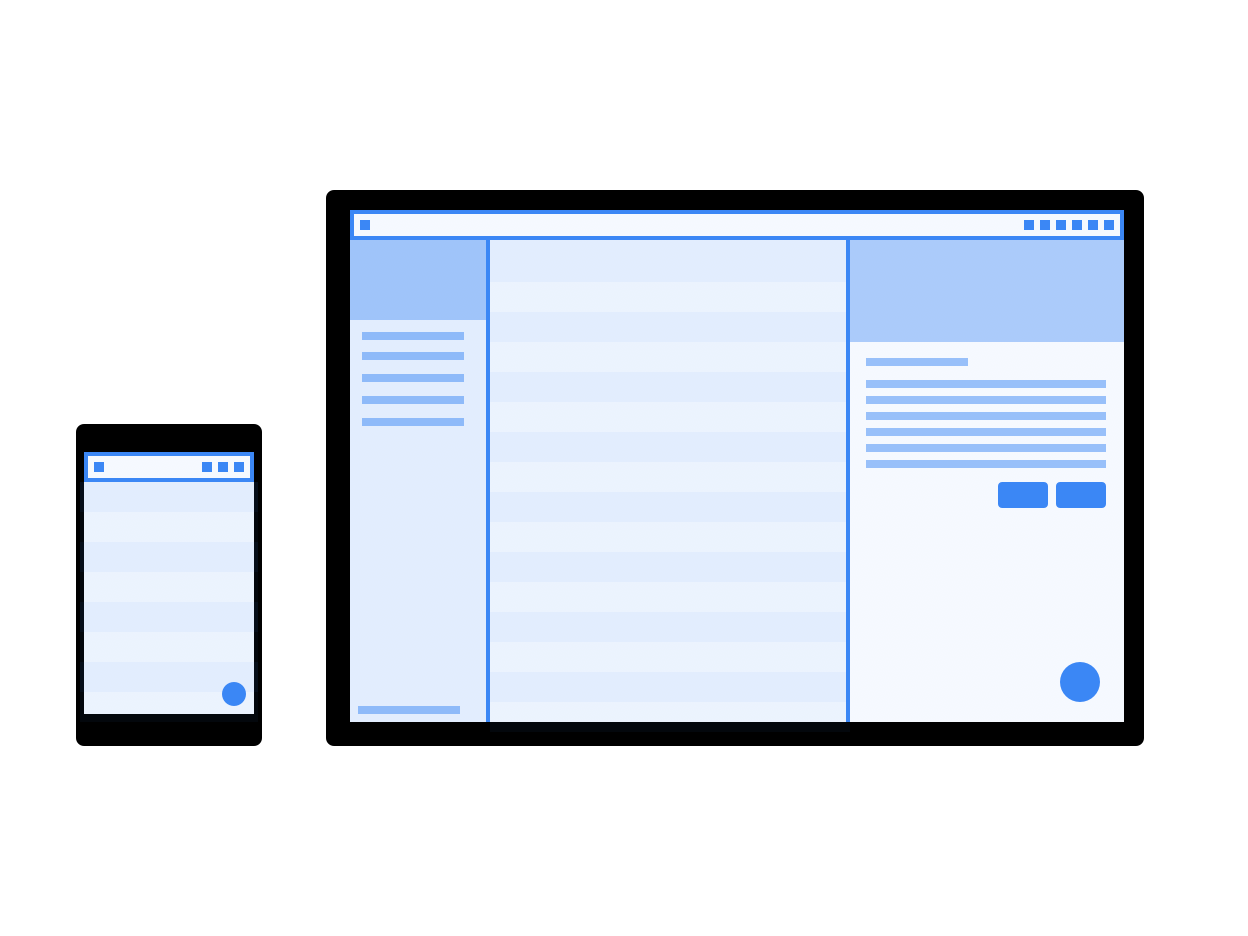
Şekil 8. Telefon ve masaüstü boyutunda ekranlarda uyumlu düzenin taslakları.
Gezinme kalıplarını değiştirme
Sistem düzeyinde geri düğmesi, Android'in el cihazı köklerinden devralınan ve masaüstü bağlamına pek uygun olmayan bir kalıptır.
Uygulamanız dizüstü bilgisayar ortamı için giderek daha fazla özelleştirilirken geri düğmesinin önemini azaltan bir gezinme düzenine geçmeyi düşünebilirsiniz. Büyük ekran kullanıcı arayüzünün bir parçası olarak uygulama içi geri düğmeleri, içerik haritası veya kapatma ya da iptal düğmeleri gibi diğer çıkış yolları sağlayarak uygulamanın kendi geçmiş yığınını yönetmesine izin verin.
<activity> etiketinde bir tercih ayarlayarak uygulamanızın penceresinde geri düğmesi gösterilip gösterilmeyeceğini kontrol edebilirsiniz. true ayarı geri düğmesini gizler:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Kamera önizleme resimleriyle ilgili sorunları çözme
Uygulama yalnızca dikey yönde çalışabilirken kullanıcı uygulamayı yatay ekranda çalıştırdığında kamera sorunları ortaya çıkabilir. Bu durumda, önizleme veya yakalanan sonuç yanlış döndürülmüş olabilir.
Kamera geliştirmeyi basitleştirmek için CameraX kitaplığını kullanabilirsiniz.
Daha fazla bilgi için kamera önizlemesiyle ilgili sorunlara ilişkin açıklamaya bakın.
Cihaz ayarlarını yönetme
ChromeOS'te çalışan uygulamalar için aşağıdaki cihaz ayarlarını göz önünde bulundurun.
Ses düzeyini değiştir
ChromeOS cihazlar sabit sesli cihazlardır: Ses çalan uygulamaların kendi ses kontrolleri vardır. Sabit sesli cihazlarla çalışma ile ilgili yönergeleri uygulayın.
Ekran parlaklığını değiştirme
ChromeOS'te cihaz parlaklığını ayarlayamazsınız. system settings ve WindowManager.LayoutParams çağrıları yoksayılır.

