Приложения Android играют важную роль в переосмыслении того, как современные компьютеры выглядят на больших экранах. Но простой запуск мобильного приложения на Chromebook не принесет пользователям максимального удовольствия.
На этой странице подробно описаны некоторые способы адаптации вашего опыта к ноутбукам и трансформируемым форм-факторам. Ознакомьтесь с нашим полным списком тестов , чтобы узнать больше о проверке совместимости вашего приложения на этих устройствах.
Используйте поддержку многооконного режима произвольной формы.
Реализация приложений Android на ChromeOS включает базовую поддержку многооконности. Вместо того, чтобы всегда занимать весь экран, Android отображает приложения на ChromeOS в оконные контейнеры произвольной формы, что больше подходит для этих устройств.
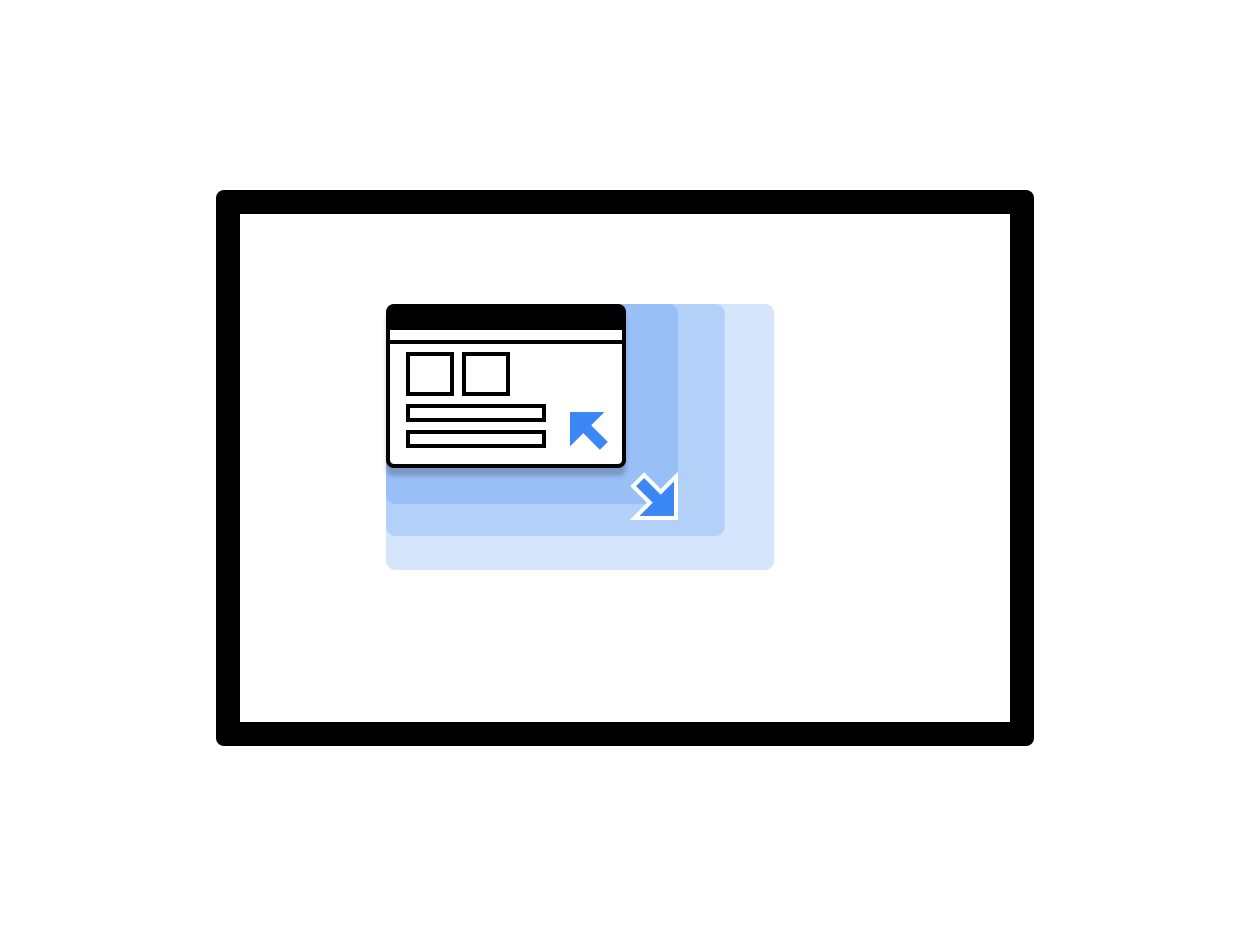
Пользователи могут изменить размер окна, содержащего ваше приложение Android, как показано на рисунке 1. Чтобы обеспечить плавное изменение размера окон произвольной формы и отображение всего их содержимого пользователю, прочтите рекомендации в разделе «Управление окнами» .

Рисунок 1. Окно приложения с изменяемым размером.
Вы можете улучшить взаимодействие с пользователем, когда ваше приложение работает на ChromeOS, следуя этим рекомендациям:
- Правильно обрабатывайте жизненный цикл действия в многооконном режиме и убедитесь, что вы продолжаете обновлять пользовательский интерфейс, даже если ваше приложение не является самым верхним окном с фокусом.
- Убедитесь, что ваше приложение соответствующим образом корректирует свой макет всякий раз, когда пользователь меняет размер своего окна.
- Настройте начальные размеры окна приложения, указав размер его запуска .
- Имейте в виду, что ориентация корневого действия приложения влияет на все его окна.
Настройте цвет верхней панели
ChromeOS использует тему приложения для окрашивания верхней панели, отображаемой в верхней части приложения, которая показывает, когда пользователи удерживают элементы управления окном и кнопку «Назад». Чтобы ваше приложение выглядело усовершенствованным и адаптированным для ChromeOS, определите значения colorPrimary и, если возможно, colorPrimaryDark в теме вашего приложения.
colorPrimaryDark используется для окраски верхней панели. Если определен только colorPrimary , ChromeOS использует его более темную версию в верхней панели. Дополнительную информацию см. в разделе Стили и темы .
Поддержка клавиатуры, трекпада и мыши
Все Chromebook имеют физическую клавиатуру и трекпад, а некоторые также оснащены сенсорным экраном. Некоторые устройства могут трансформироваться из ноутбука в планшет.
В своих приложениях для ChromeOS поддерживайте ввод с помощью мыши, трекпада и клавиатуры, чтобы приложение можно было использовать без сенсорного экрана. Многие приложения уже поддерживают мышь и трекпад, и никаких дополнительных действий не требуется. Однако лучше всего настроить поведение вашего приложения соответствующим образом для мыши, а также поддерживать и различать ввод с помощью мыши и сенсорный ввод.
Убедитесь, что:
- Все цели кликабельны мышкой.
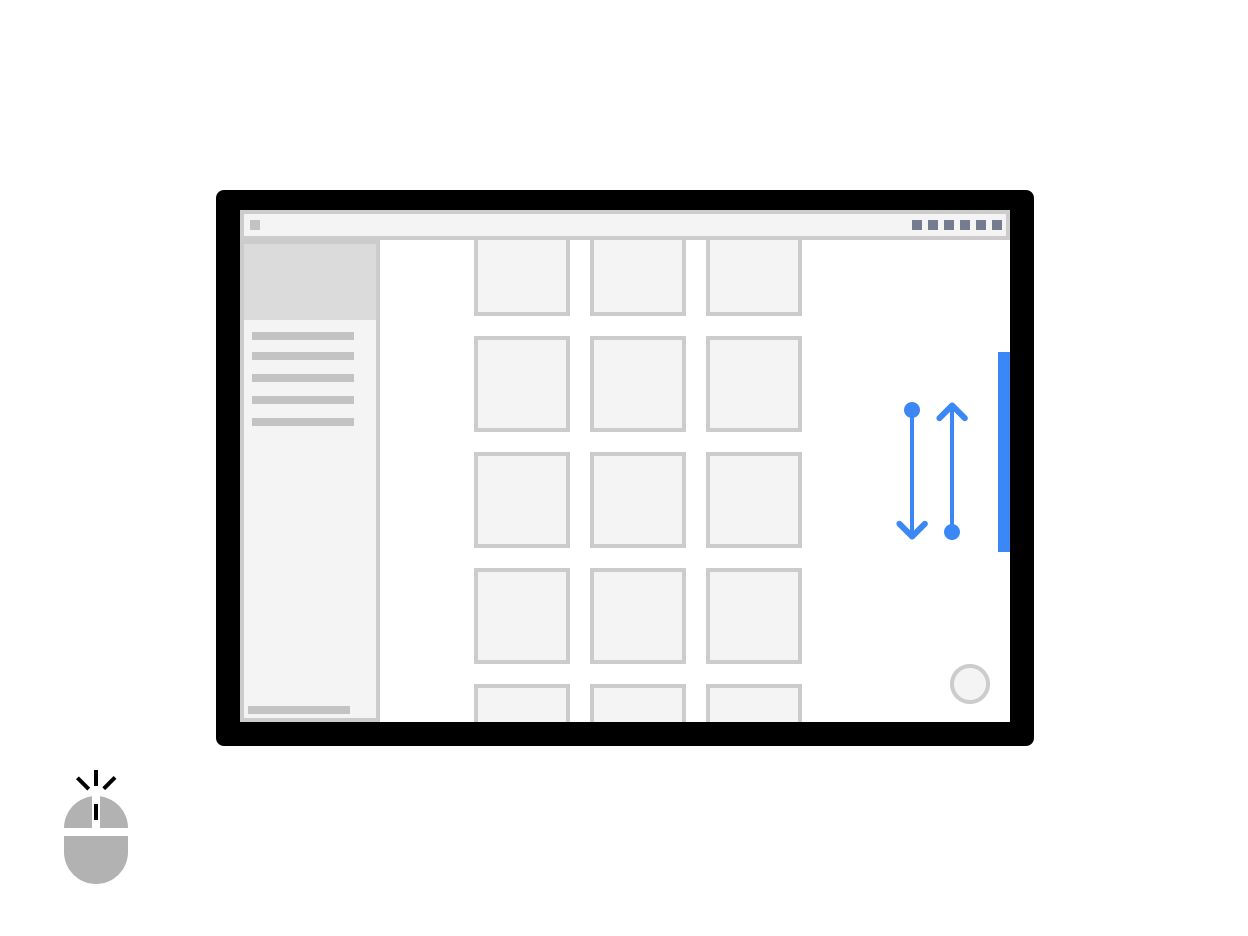
- Все сенсорные прокручиваемые поверхности прокручиваются по событиям колесика мыши, как показано на рисунке 2.
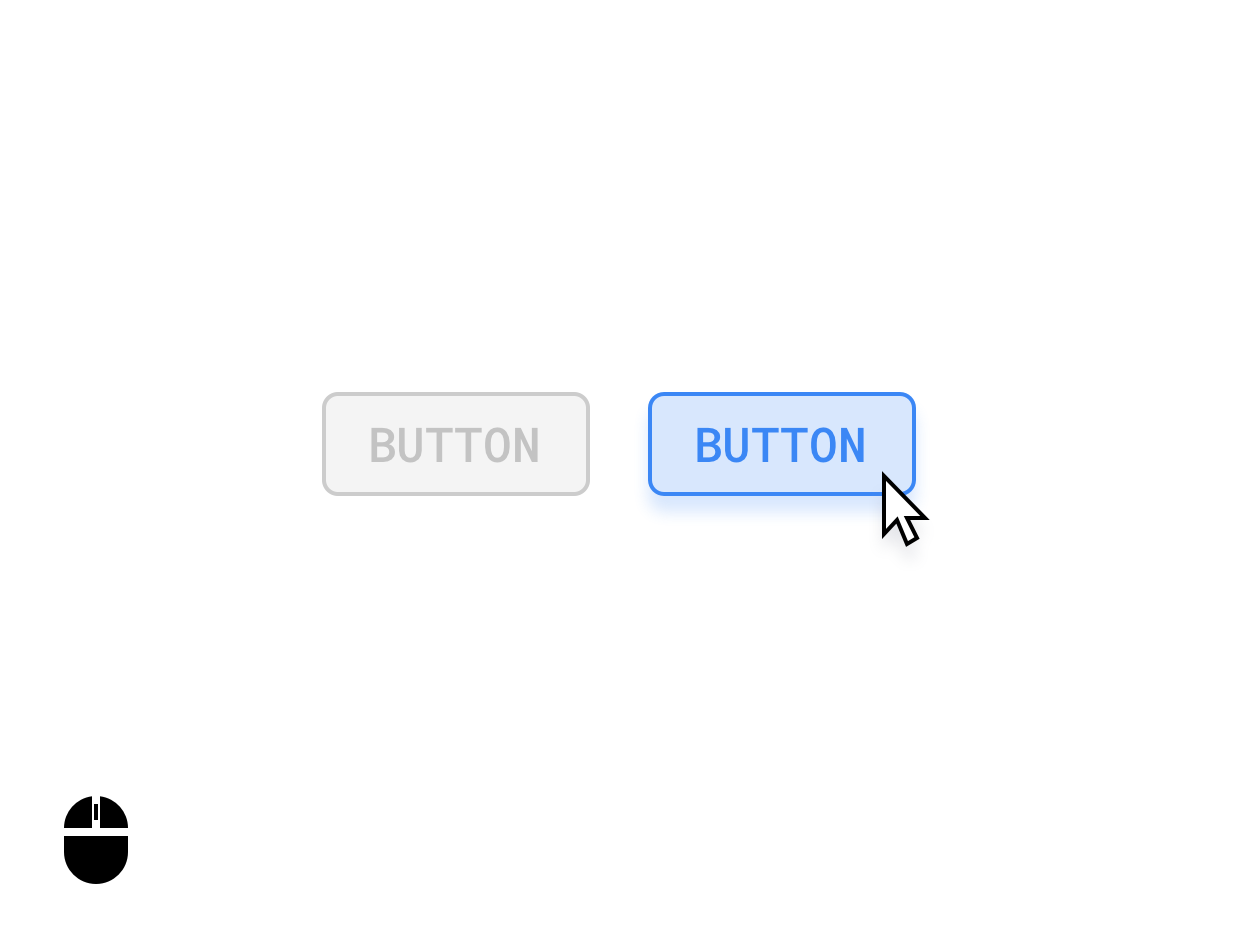
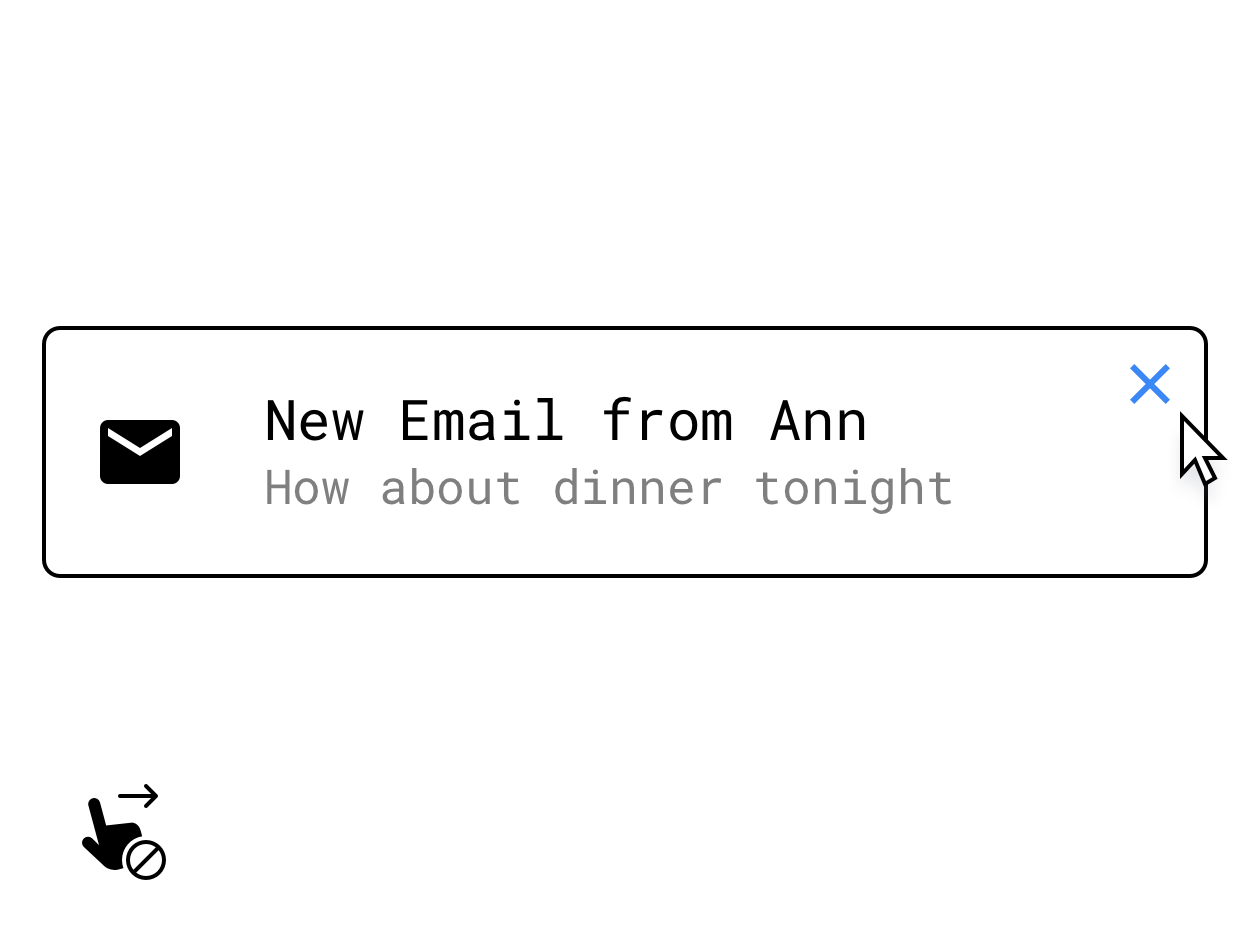
- Состояния наведения реализованы с осторожностью, чтобы улучшить обнаружение пользовательского интерфейса, не перегружая пользователя, как показано на рисунке 3.

Рисунок 2. Прокрутка колесиком мыши.

Рисунок 3. Состояния кнопки при наведении.
При необходимости различайте мышь и сенсорный ввод. Например, нажатие и удержание элемента может вызвать пользовательский интерфейс с возможностью выбора нескольких элементов, а щелчок правой кнопкой мыши по тому же элементу может вместо этого вызвать меню параметров.
Пользовательские курсоры
Настройте курсоры мыши вашего приложения, чтобы указать, как пользователи могут взаимодействовать с элементами пользовательского интерфейса вашего приложения. Вы можете установить соответствующий PointerIcon , который будет использоваться при взаимодействии пользователей с элементом, применив модификатор pointerHoverIcon .
В своих приложениях покажите все следующее:
- Двутавровые указатели для текста
- Маркеры изменения размера на краях слоя изменяемого размера
- Указатели с открытой и закрытой ладонью для содержимого, которое можно панорамировать или перетаскивать с помощью жеста щелчка и перетаскивания.
- Обработка спиннеров
Класс PointerIcon предоставляет константы , которые можно использовать для реализации пользовательских курсоров.
Сочетания клавиш и навигация
Поскольку каждый Chromebook имеет физическую клавиатуру, обеспечьте горячие клавиши, чтобы ваши пользователи могли работать более продуктивно. Например, если ваше приложение поддерживает печать, вы можете использовать Control + P , чтобы открыть диалоговое окно печати.
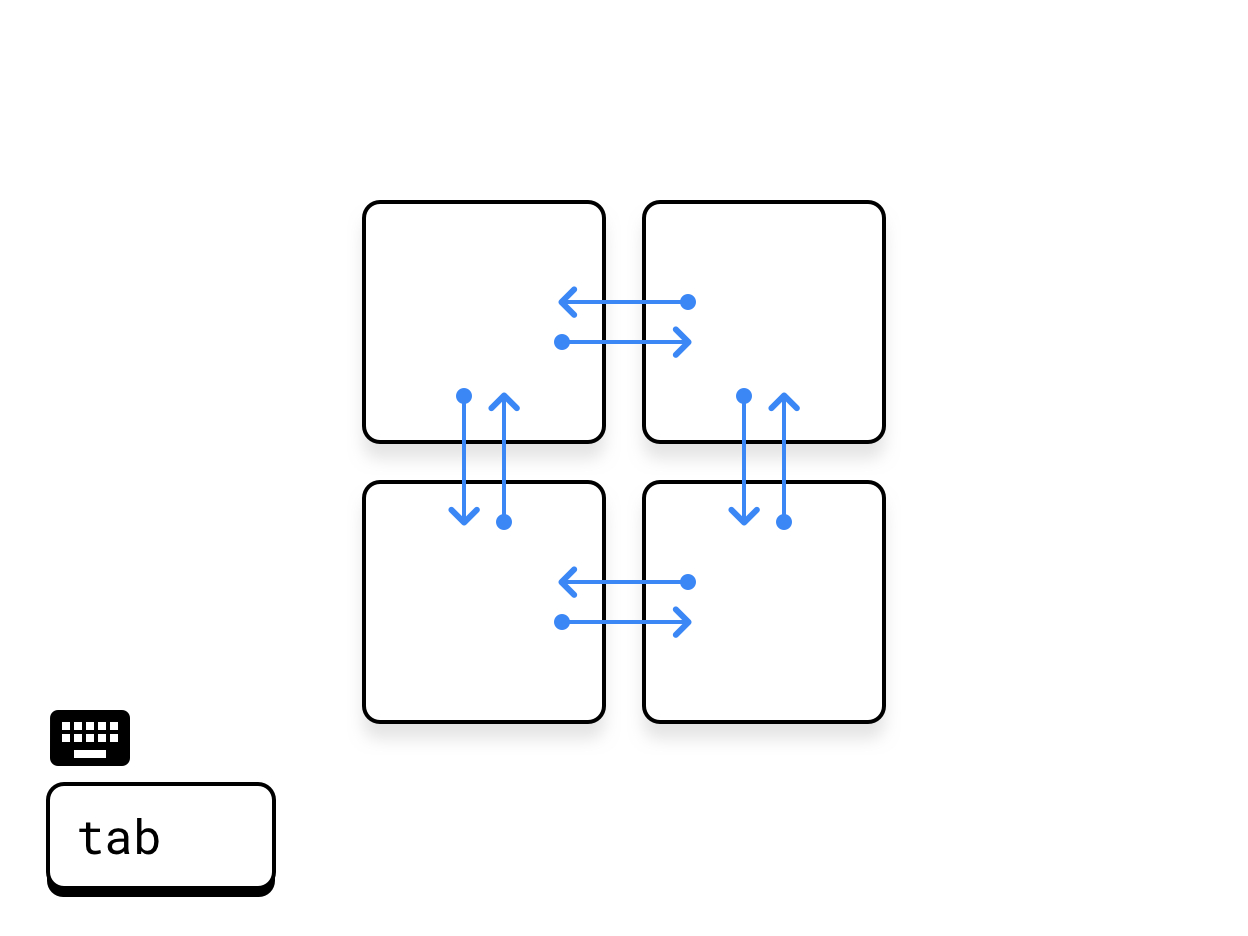
Аналогичным образом обрабатывайте все важные элементы пользовательского интерфейса, используя навигацию по вкладкам . Это особенно важно для доступности. Чтобы соответствовать стандартам доступности, все поверхности пользовательского интерфейса должны иметь очевидные и соответствующие специальным требованиям состояния, как показано на следующих рисунках:

Рисунок 4. Поперечная табуляция.

Рис. 5. Замена жеста смахивания элементом управления, появляющимся при наведении курсора.
Обязательно реализуйте альтернативы клавиатуре или мыши для основных функций, скрытых в сенсорных взаимодействиях, таких как действия касания и удержания, пролистывания или другие жесты с несколькими касаниями. Пример решения — предоставить кнопки, которые появляются на поверхности при наведении курсора мыши.
Дополнительные сведения о поддержке клавиатуры, трекпада и мыши см. в разделе Совместимость ввода на больших экранах .
Дальнейшее улучшение пользовательского ввода
Чтобы добиться функциональности вашего приложения на уровне настольного компьютера, рассмотрите следующие входные данные, ориентированные на производительность.
Контекстные меню
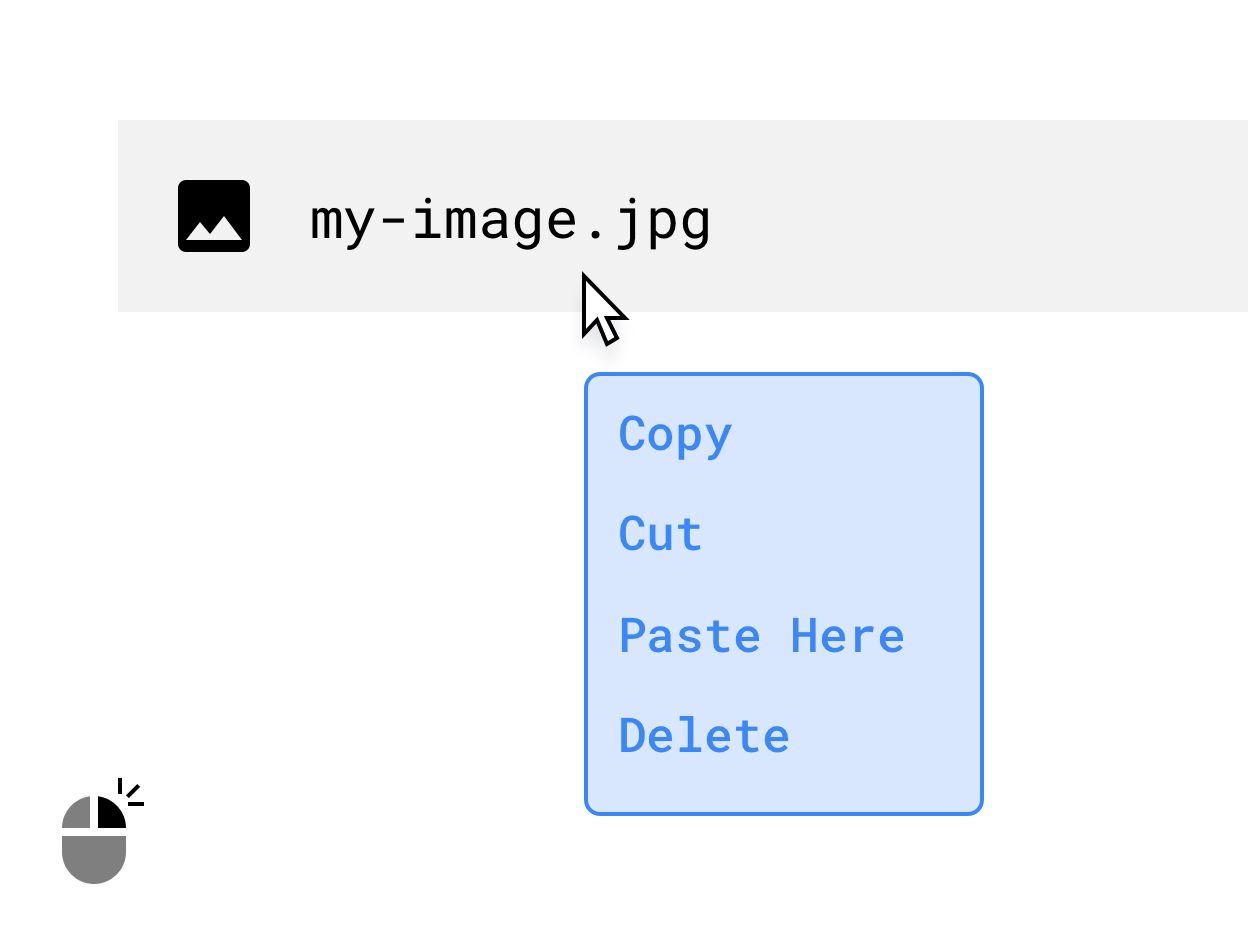
Контекстные меню Android, которые являются еще одним ускорителем доступа пользователей к функциям вашего приложения, могут быть вызваны щелчком мыши или дополнительной кнопкой трекпада или нажатием и удерживанием сенсорного экрана:

Рисунок 6. Контекстное меню, появляющееся при щелчке правой кнопкой мыши.
Перетащите
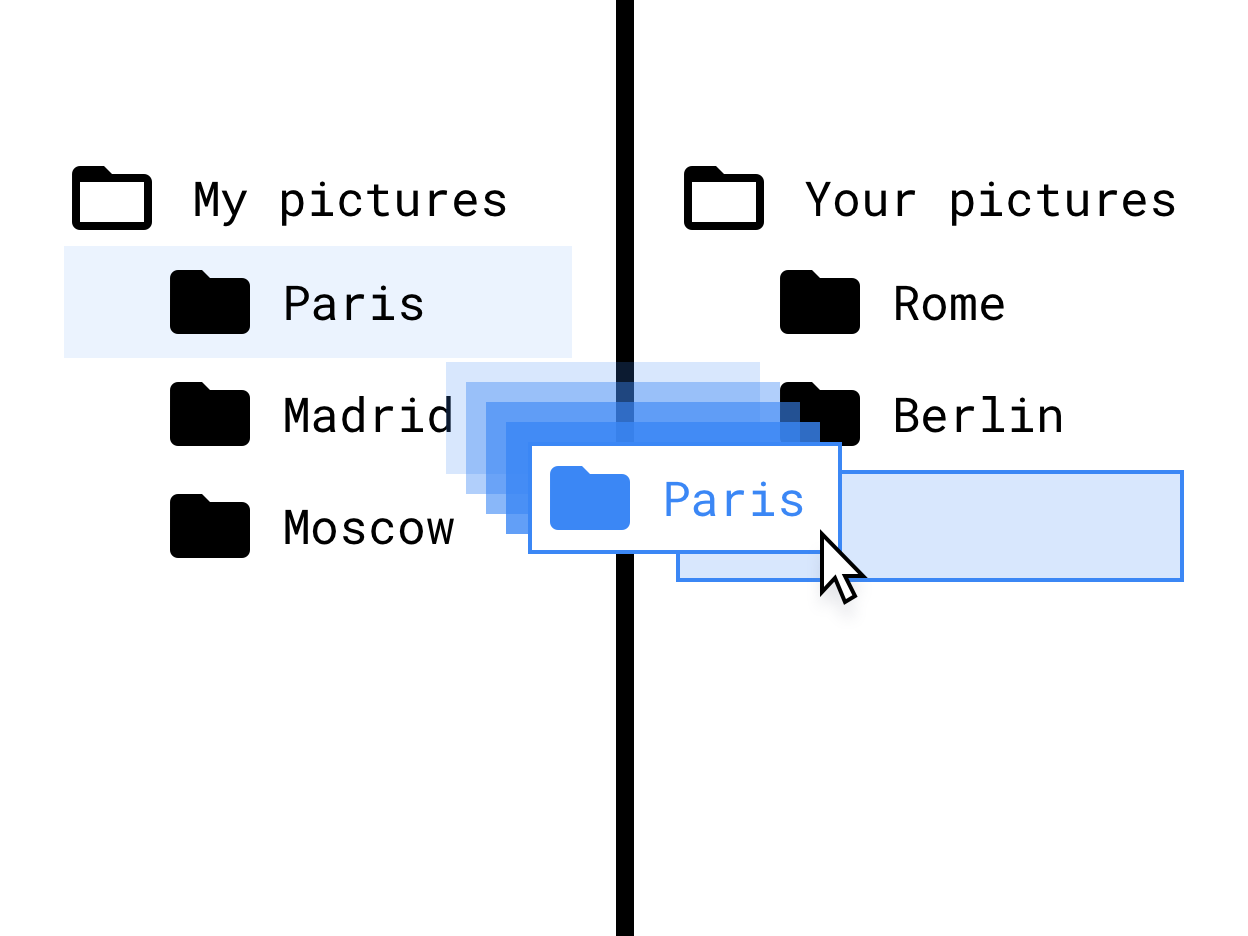
Создание взаимодействий перетаскивания, подобных показанному на следующем рисунке, может привнести в ваше приложение эффективные и интуитивно понятные функции повышения производительности. Дополнительные сведения см. в разделе Перетаскивание .

Рисунок 7. Перетаскивание в интерфейсе дерева файлов.
Поддержка стилуса
Поддержка стилуса имеет решающее значение для приложений для рисования и заметок. Обеспечьте расширенную поддержку Chromebook и планшетов, оснащенных стилусом, реализовав взаимодействия, адаптированные к использованию стилусного ввода.
При разработке взаимодействия со стилусом учитывайте потенциальные различия в различных аппаратных средствах стилуса. Краткое описание API стилуса см. в разделе Совместимость ввода на больших экранах .
Сделайте ваши макеты адаптивными
Эффективно используйте пространство экрана, доступное вашему приложению, независимо от его визуального состояния (полноэкранный, портретный, альбомный или оконный). Некоторые примеры правильного использования пространства включают следующее:
- Отображение архитектуры приложения.
- Ограничьте длину текста и размер изображения до максимальной ширины.
- Лучше используйте недвижимость на панели инструментов приложения.
- Улучшите размещение возможностей пользовательского интерфейса, адаптировав приложение для использования мыши, а не большого пальца.
- Оптимизируйте размер видео и изображений, установите максимальную ширину и высоту для всех носителей, а также обеспечьте максимальную читаемость и удобство сканирования.
- Используйте классы размеров окон и макеты панелей для реализации адаптивного дизайна .
- Удалите или уменьшите важность компонентов горизонтальной прокрутки.
- Избегайте полноэкранного модального интерфейса. Используйте встроенный пользовательский интерфейс, например индикаторы выполнения и оповещения, для всех некритических действий.
- Используйте улучшенные компоненты пользовательского интерфейса, такие как средства выбора времени и даты, текстовые поля и меню, предназначенные для мыши, клавиатуры и больших экранов.
- Используйте встроенные изменения, дополнительные столбцы или модальный интерфейс вместо нового действия для функции редактирования небольшого или среднего размера.
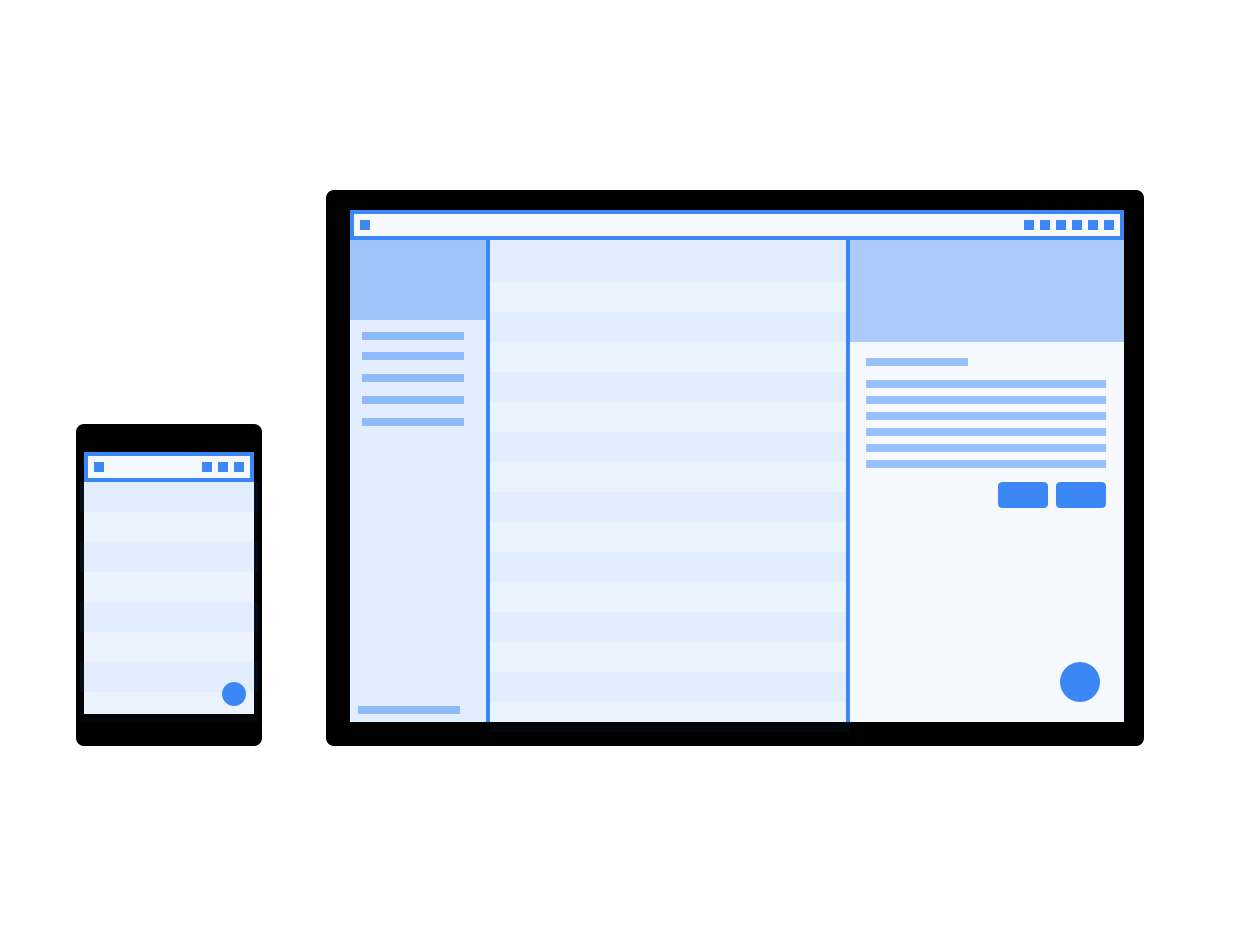
- Удалите или измените плавающие кнопки действий (FAB) для улучшения навигации с помощью клавиатуры. По умолчанию позиции FAB располагаются последними в порядке поперечной табуляции. Вместо этого сделайте это первым, потому что это основное действие, или замените его другим, более высокого уровня.

Рисунок 8. Макет адаптивного макета на экране телефона и настольного компьютера.
Изменение шаблонов навигации
Кнопка «Назад» на системном уровне — это образец, перенесенный из корней портативных устройств Android, который не очень хорошо вписывается в контекст настольного компьютера.
Поскольку ваше приложение становится все более адаптированным для среды ноутбука, рассмотрите возможность перехода к шаблону навигации, который уменьшит акцент на кнопке «Назад». Позвольте приложению обрабатывать свой собственный стек истории, предоставляя внутри приложения кнопки «Назад», «хлебные крошки» или другие пути выхода, такие как кнопки «Закрыть» или «Отмена», как часть пользовательского интерфейса на большом экране.
Вы можете контролировать, будет ли ваше приложение отображать кнопку «Назад» в своем окне, установив настройку внутри тега <activity> . Установка значения true скрывает кнопку «Назад»:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Устранение проблем с изображениями предварительного просмотра камеры
Проблемы с камерой могут возникнуть, если приложение может работать только в книжной ориентации, а пользователь запускает его на альбомном экране. В этом случае предварительный просмотр или захваченный результат могут быть повернуты неправильно.
Чтобы упростить разработку камеры, рассмотрите возможность использования библиотеки CameraX .
Более подробную информацию см. в объяснении проблем предварительного просмотра камеры .
Обработка настроек устройства
Рассмотрите следующие настройки устройства для приложений, работающих на ChromeOS.
Изменить громкость
Устройства ChromeOS — это устройства с фиксированной громкостью : приложения, воспроизводящие звук, имеют собственные регуляторы громкости. Следуйте рекомендациям по работе с устройствами с фиксированной громкостью .
Изменить яркость экрана
Вы не можете регулировать яркость устройства в ChromeOS. Вызовы system settings и WindowManager.LayoutParams игнорируются.

