แอป Android มีบทบาทสำคัญในการกำหนดนิยามใหม่ให้กับการประมวลผลสมัยใหม่บนหน้าจอขนาดใหญ่ แต่การเรียกใช้แอปบนอุปกรณ์เคลื่อนที่ใน Chromebook เพียงอย่างเดียวไม่ได้ช่วยให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดีที่สุด
หน้านี้แสดงรายละเอียดวิธีปรับแต่งประสบการณ์การใช้งานให้เหมาะกับแล็ปท็อปและรูปแบบแปลงร่าง ดูข้อมูลเพิ่มเติมเกี่ยวกับการทดสอบแอปเพื่อดูความสามารถในการใช้งานร่วมกันในอุปกรณ์เหล่านี้ได้จากรายการการทดสอบที่ครอบคลุม
ใช้ประโยชน์จากการรองรับหลายหน้าต่างรูปแบบอิสระ
การใช้งานแอป Android ใน ChromeOS มีการรองรับการทำงานแบบหลายหน้าต่างขั้นพื้นฐาน Android จะแสดงผลแอปใน ChromeOS เป็นคอนเทนเนอร์หน้าต่างแบบอิสระแทนที่จะแสดงผลแบบเต็มหน้าจอเสมอ ซึ่งเหมาะสมกับอุปกรณ์เหล่านี้มากกว่า
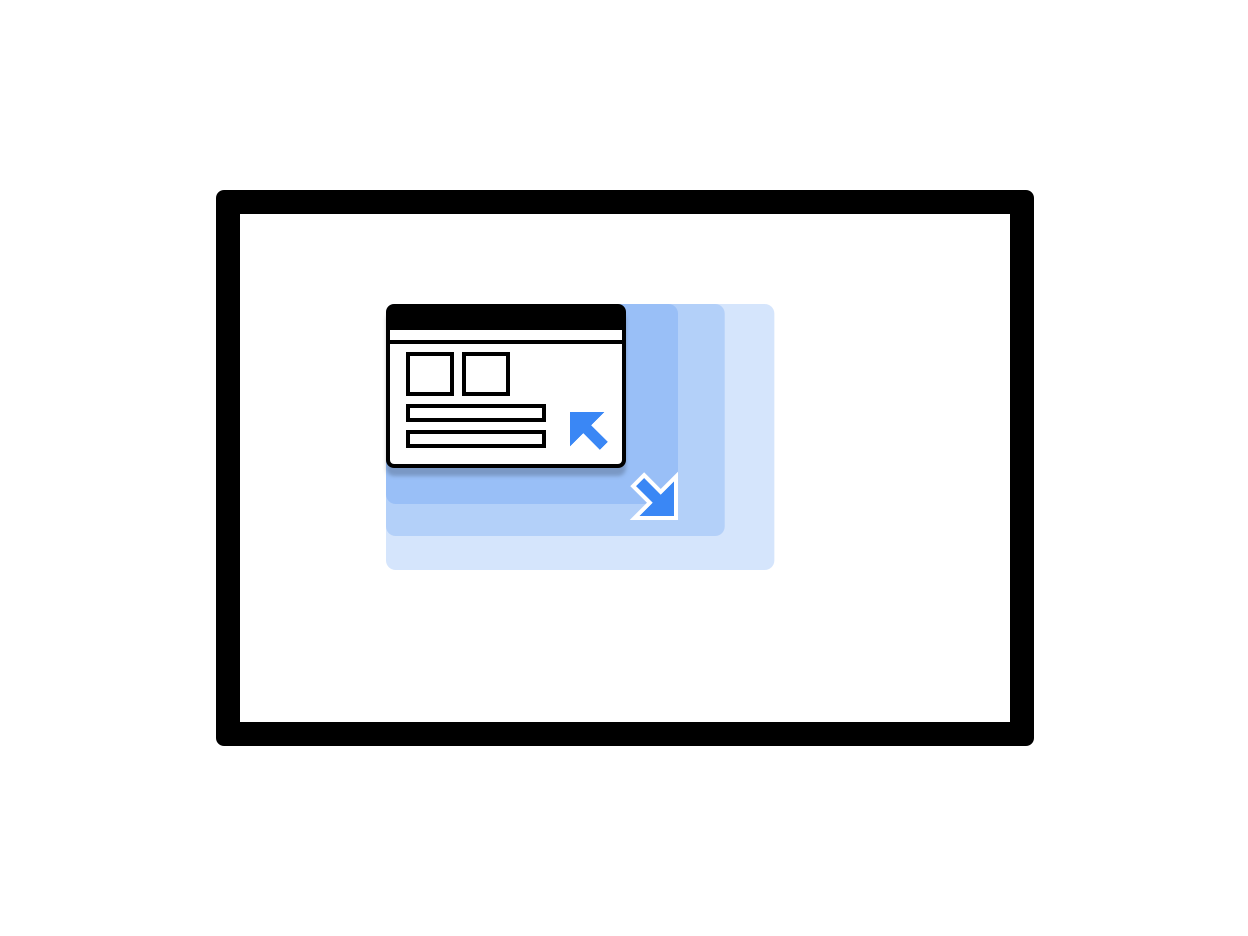
ผู้ใช้สามารถปรับขนาดหน้าต่างที่มีแอป Android ของคุณได้ ดังที่แสดงในรูปที่ 1 อ่านหลักเกณฑ์ในการจัดการหน้าต่างเพื่อให้แน่ใจว่าหน้าต่างรูปแบบอิสระจะปรับขนาดได้อย่างราบรื่นและแสดงเนื้อหาทั้งหมดต่อผู้ใช้

รูปที่ 1 หน้าต่างแอปที่ปรับขนาดได้
คุณสามารถปรับปรุงประสบการณ์ของผู้ใช้เมื่อแอปทำงานใน ChromeOS ได้โดยทำตามแนวทางปฏิบัติแนะนำต่อไปนี้
- จัดการ วงจรชีวิตของกิจกรรมอย่างถูกต้องในโหมดหลายหน้าต่าง และตรวจสอบว่าคุณอัปเดต UI อย่างต่อเนื่อง แม้ว่าแอปของคุณจะไม่ใช่หน้าต่างที่โฟกัสอยู่ด้านบนสุดก็ตาม
- ตรวจสอบว่าแอปปรับเลย์เอาต์ตามความเหมาะสมทุกครั้งที่ผู้ใช้ปรับขนาดหน้าต่าง
- ปรับแต่งขนาดเริ่มต้นของหน้าต่างแอปโดยระบุขนาดเมื่อเปิด
- โปรดทราบว่าการวางแนวกิจกรรมรูทของแอปจะส่งผลต่อหน้าต่างทั้งหมดของแอป
ปรับแต่งสีแถบด้านบน
ChromeOS ใช้ธีมของแอปเพื่อกำหนดสีของแถบด้านบนที่แสดงอยู่ด้านบนของแอป ซึ่งจะแสดงเมื่อผู้ใช้กดตัวควบคุมหน้าต่างและปุ่มย้อนกลับค้างไว้ หากต้องการให้แอปดูดีและปรับแต่งมาสำหรับ ChromeOS ให้กำหนดค่าในธีมของแอป
colorPrimary
และหากเป็นไปได้ ให้กำหนดค่าในธีมของแอป
colorPrimaryDark
colorPrimaryDark ใช้เพื่อกำหนดสีของแถบด้านบน หากมีการกําหนดเฉพาะcolorPrimary ChromeOS จะใช้colorPrimaryเวอร์ชันเข้มกว่าในแถบด้านบน ดูข้อมูลเพิ่มเติมได้ที่สไตล์และธีม
รองรับแป้นพิมพ์ แทร็กแพด และเมาส์
Chromebook ทุกรุ่นมีแป้นพิมพ์จริงและแทร็กแพด บางรุ่นยังมีหน้าจอสัมผัสด้วย อุปกรณ์บางรุ่นสามารถเปลี่ยนจากรูปแบบแล็ปท็อปเป็นแท็บเล็ตได้
ในแอปสำหรับ ChromeOS ให้รองรับอินพุตจากเมาส์ แทร็กแพด และแป้นพิมพ์เพื่อให้แอปใช้งานได้โดยไม่ต้องใช้หน้าจอสัมผัส แอปจำนวนมากรองรับเมาส์และแทร็กแพดอยู่แล้วโดยที่คุณไม่ต้องดำเนินการใดๆ เพิ่มเติม อย่างไรก็ตาม เราขอแนะนำให้ปรับแต่งลักษณะการทํางานของแอปให้เหมาะกับเมาส์อย่างเหมาะสม รวมถึงรองรับและแยกความแตกต่างระหว่างอินพุตเมาส์และอินพุตการสัมผัส
ตรวจสอบสิ่งต่อไปนี้
- เป้าหมายทั้งหมดคลิกได้ด้วยเมาส์
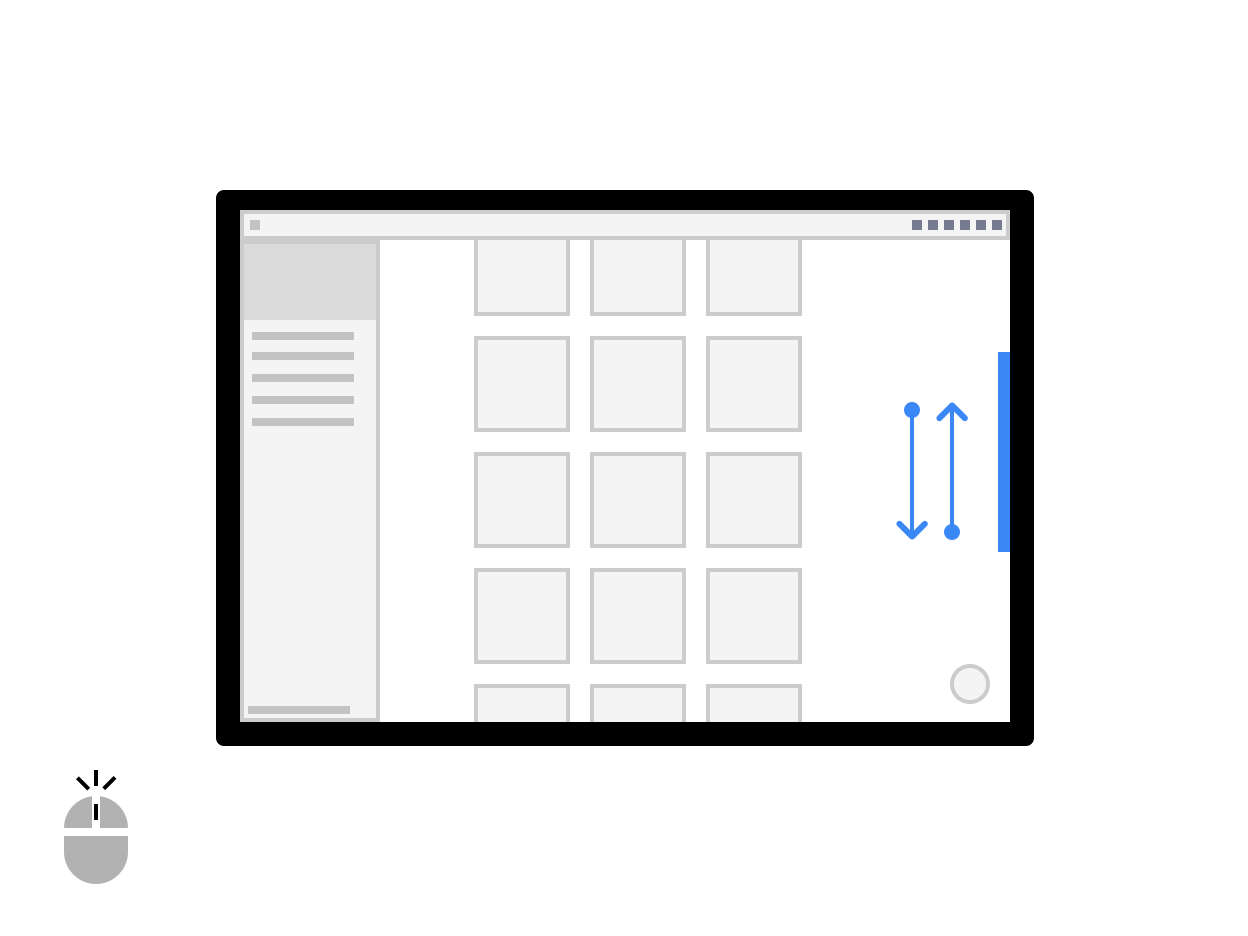
- พื้นผิวที่เลื่อนได้ทั้งหมดจะเลื่อนตามเหตุการณ์ล้อเลื่อนของเมาส์ ดังที่แสดงในรูปที่ 2
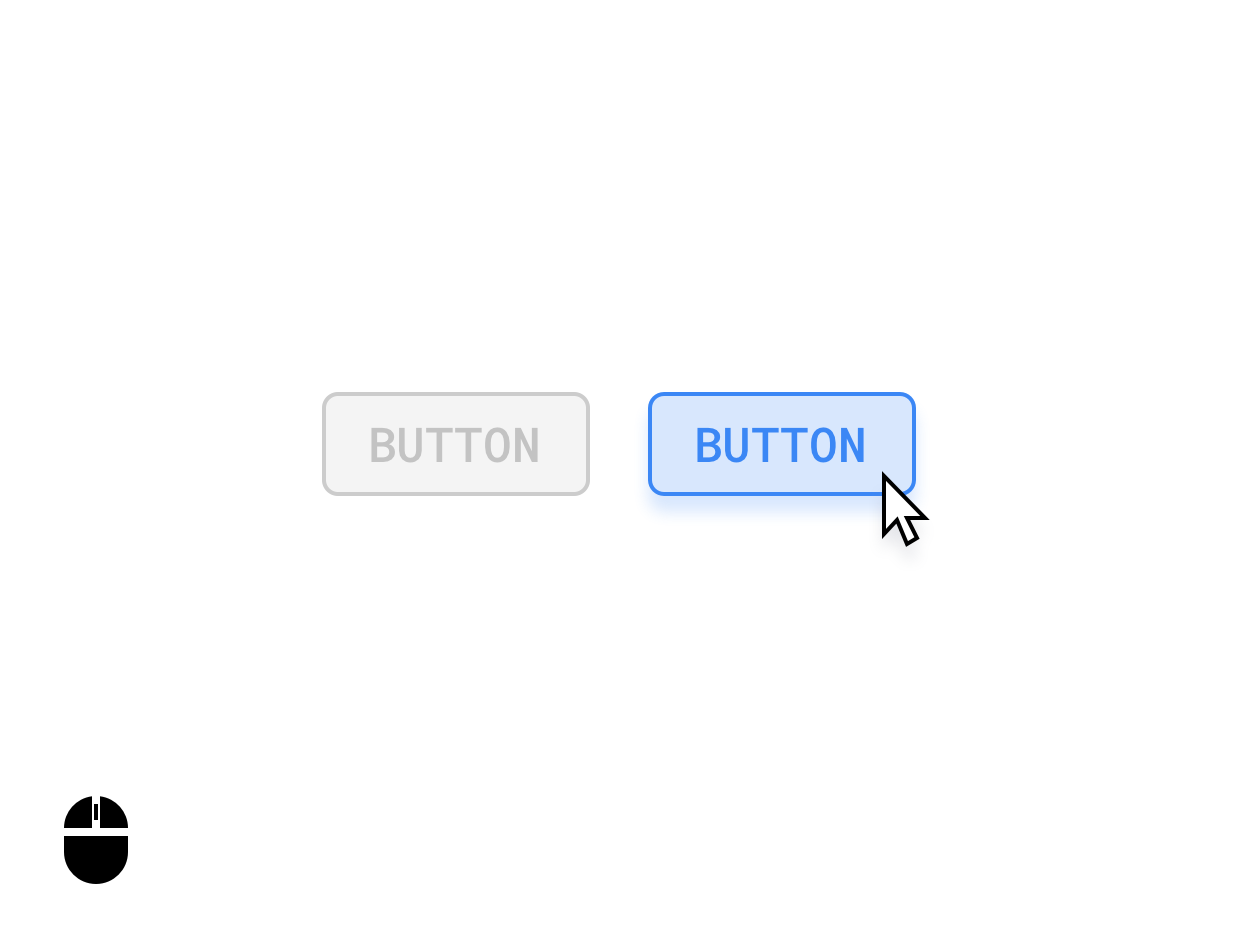
- สถานะโฮเวอร์มีการใช้งานอย่างรอบคอบเพื่อปรับปรุงการค้นพบ UI โดยไม่ทำให้ผู้ใช้สับสน ดังที่แสดงในรูปที่ 3

รูปที่ 2 การเลื่อนด้วยล้อเลื่อนของเมาส์

รูปที่ 3 สถานะการวางเมาส์เหนือปุ่ม
แยกความแตกต่างระหว่างอินพุตด้วยเมาส์และด้วยนิ้วตามความเหมาะสม เช่น การแตะรายการค้างไว้อาจทริกเกอร์ UI การเลือกหลายรายการ ขณะที่การคลิกขวาที่รายการเดียวกันอาจทริกเกอร์เมนูตัวเลือกแทน
เคอร์เซอร์ที่กำหนดเอง
ปรับแต่งเคอร์เซอร์เมาส์ของแอปเพื่อระบุวิธีที่ผู้ใช้โต้ตอบกับองค์ประกอบ UI ของแอป
คุณสามารถตั้งค่า PointerIcon ที่เหมาะสมเพื่อใช้เมื่อผู้ใช้โต้ตอบกับองค์ประกอบได้โดยใช้ตัวแก้ไข
pointerHoverIcon
แสดงข้อมูลต่อไปนี้ทั้งหมดในแอป
- เคอร์เซอร์เคอร์บสำหรับข้อความ
- แฮนเดิลปรับขนาดที่ขอบเลเยอร์ซึ่งปรับขนาดได้
- เคอร์เซอร์มือแบบเปิดและแบบปิดสำหรับเนื้อหาที่เลื่อนหรือลากได้โดยใช้ท่าทางสัมผัสด้วยการคลิกและลาก
- กำลังประมวลผลสปินเนอร์
คลาส PointerIcon มีค่าคงที่ที่คุณสามารถใช้เพื่อติดตั้งใช้งานเคอร์เซอร์ที่กําหนดเอง
แป้นพิมพ์ลัดและการไปยังส่วนต่างๆ
เนื่องจาก Chromebook ทุกเครื่องมีแป้นพิมพ์จริง ให้ระบุแป้นลัดเพื่อให้ผู้ใช้ทำงานได้อย่างมีประสิทธิภาพมากขึ้น เช่น หากแอปรองรับการพิมพ์ คุณสามารถใช้ Control+P เพื่อเปิดกล่องโต้ตอบการพิมพ์
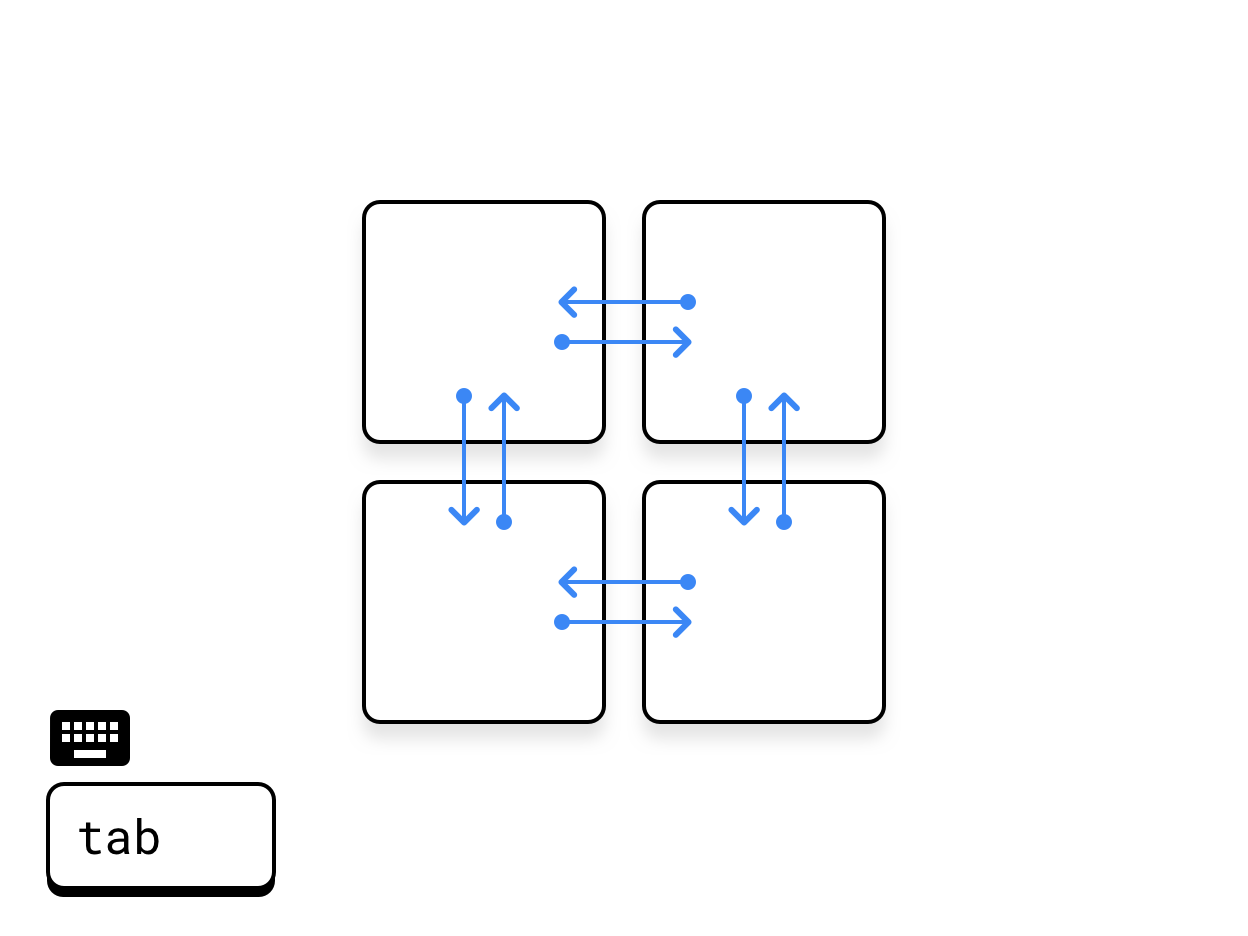
ในทำนองเดียวกัน ให้จัดการองค์ประกอบ UI ที่สำคัญทั้งหมดโดยใช้การไปยังส่วนต่างๆ ด้วยแท็บ ซึ่งถือเป็นสิ่งสำคัญอย่างยิ่งต่อการช่วยเหลือพิเศษ แพลตฟอร์ม UI ทั้งหมดต้องอยู่ในสถานะที่โฟกัสอย่างชัดเจนและเป็นไปตามมาตรฐานการช่วยเหลือพิเศษเพื่อให้เป็นไปตามมาตรฐานการช่วยเหลือพิเศษ ดังที่แสดงในภาพต่อไปนี้

รูปที่ 4 การแท็บแนวขวาง

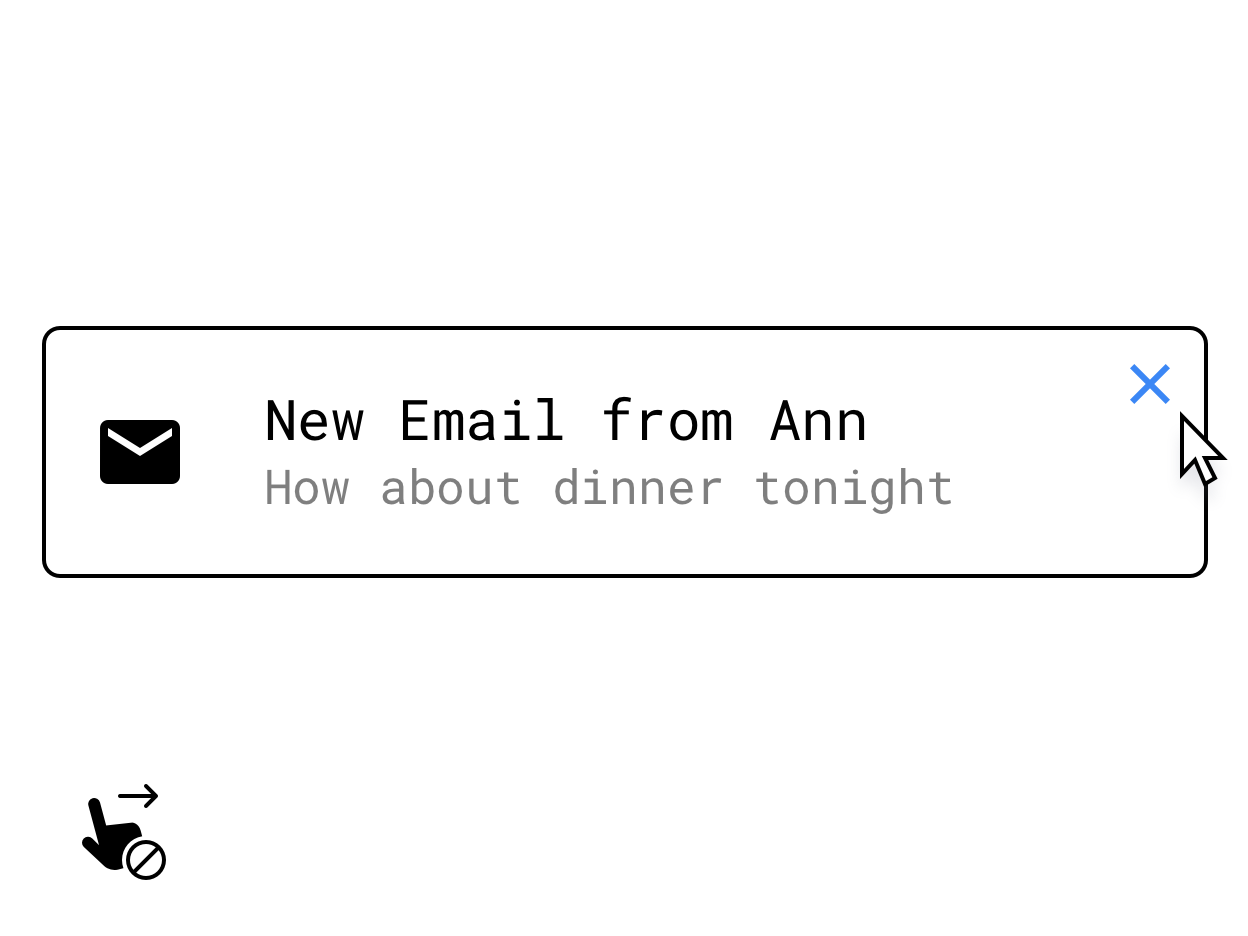
รูปที่ 5 แทนที่ท่าทางสัมผัสด้วยการปัดด้วยการควบคุมที่ปรากฏขึ้นเมื่อวางเมาส์เหนือ
อย่าลืมใช้แป้นพิมพ์หรือเมาส์แทนฟีเจอร์หลักที่ซ่อนอยู่ภายใต้การโต้ตอบแบบสัมผัส เช่น การแตะค้างไว้ การปัด หรือท่าทางสัมผัสแบบหลายจุดอื่นๆ ตัวอย่างวิธีแก้ปัญหาคือให้ปุ่มปรากฏบนแพลตฟอร์มเมื่อวางเมาส์เหนือ
ดูข้อมูลเพิ่มเติมเกี่ยวกับการรองรับแป้นพิมพ์ แทร็กแพด และเมาส์ได้ที่หัวข้อ ความเข้ากันได้ของอินพุตบนหน้าจอขนาดใหญ่
ปรับปรุงอินพุตของผู้ใช้ให้ดียิ่งขึ้น
หากต้องการทำให้แอปมีฟังก์ชันการทำงานระดับเดสก์ท็อป ให้พิจารณาอินพุตที่มุ่งเน้นประสิทธิภาพต่อไปนี้
เมนูตามบริบท
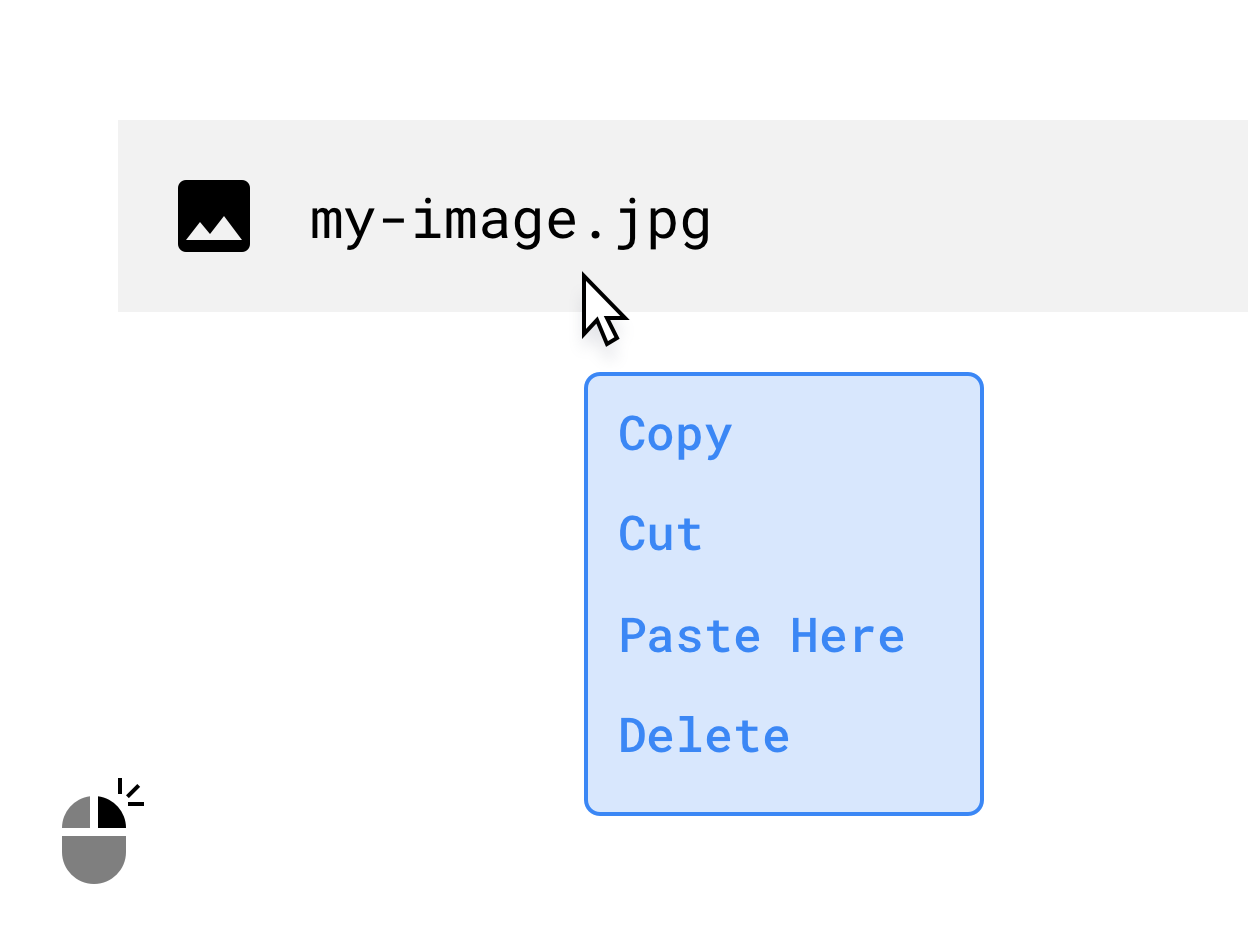
เมนูคอนテキストของ Android ซึ่งเป็นตัวเร่งอีกอย่างหนึ่งในการนําผู้ใช้ไปยังฟีเจอร์ของแอปจะทริกเกอร์โดยการคลิกเมาส์หรือปุ่มรองของแทร็กแพด หรือโดยการแตะหน้าจอสัมผัสค้างไว้

รูปที่ 6 เมนูตามบริบทที่ปรากฏขึ้นเมื่อคลิกขวา
ลากและวาง
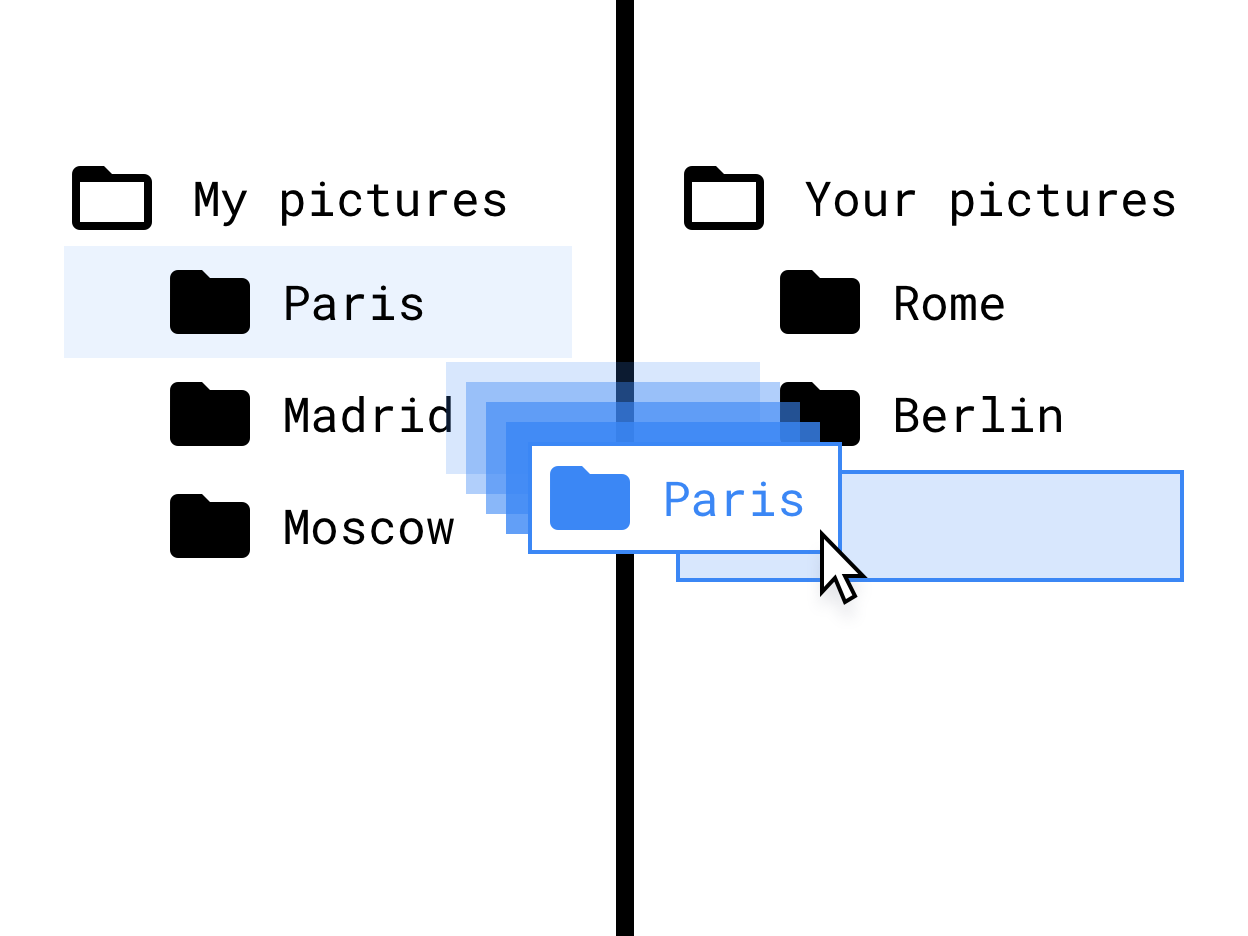
การสร้างการโต้ตอบแบบลากและวาง เช่น การโต้ตอบในรูปภาพต่อไปนี้ จะช่วยให้แอปของคุณมีฟังก์ชันการทำงานที่มีประสิทธิภาพและใช้งานง่าย ดูข้อมูลเพิ่มเติมได้ที่ ลากและวาง

รูปที่ 7 ลากและวางในอินเทอร์เฟซทรีไฟล์
รองรับสไตลัส
การรองรับสไตลัสเป็นสิ่งสําคัญสําหรับแอปวาดภาพและการจดบันทึก รองรับ Chromebook และแท็บเล็ตที่มีสไตลัสได้ดียิ่งขึ้นด้วยการใช้การโต้ตอบที่ปรับให้เหมาะกับการใช้อินพุตของสไตลัส
โปรดคำนึงถึงความแตกต่างที่อาจเกิดขึ้นในฮาร์ดแวร์สไตลัสแต่ละประเภทเมื่อออกแบบการโต้ตอบของสไตลัส ดูภาพรวมของ API สไตลัสได้ที่ ความเข้ากันได้ของอินพุตบนหน้าจอขนาดใหญ่
ทําให้เลย์เอาต์ปรับเปลี่ยนตามอุปกรณ์
ใช้พื้นที่บนหน้าจอที่มีให้แอปอย่างคุ้มค่า ไม่ว่าจะอยู่ในสถานะภาพแบบใด (เต็มหน้าจอ แนวตั้ง แนวนอน หรือแบบหน้าต่าง) ตัวอย่างการใช้พื้นที่ที่ดีมีดังนี้
- แสดงสถาปัตยกรรมแอป
- จำกัดความยาวข้อความและขนาดรูปภาพให้ไม่เกินความกว้างสูงสุด
- ใช้พื้นที่ในแถบเครื่องมือของแอปให้เกิดประโยชน์มากขึ้น
- ปรับปรุงตําแหน่งความพร้อมใช้งานของ UI ด้วยการปรับแอปให้เหมาะกับการใช้เมาส์แทนการใช้นิ้วหัวแม่มือ
- เพิ่มประสิทธิภาพขนาดของวิดีโอและรูปภาพ กำหนดชุดความกว้างและความสูงสูงสุดสำหรับสื่อทั้งหมด และเพิ่มความสามารถในการอ่านและความสามารถในการสแกนให้ได้สูงสุด
- ใช้คลาสขนาดหน้าต่างและเลย์เอาต์แผงเพื่อใช้การออกแบบที่ปรับตามหน้าจอ
- นำออกหรือลดความสำคัญของคอมโพเนนต์การเลื่อนแนวนอน
- หลีกเลี่ยง UI แบบโมดัลแบบเต็มหน้าจอ ใช้ UI ในบรรทัด เช่น ตัวบ่งชี้ความคืบหน้าและการแจ้งเตือนสําหรับการดําเนินการที่ไม่สําคัญทั้งหมด
- ใช้คอมโพเนนต์ UI ที่ปรับปรุงแล้ว เช่น เครื่องมือเลือกเวลาและวันที่ ช่องข้อความ และเมนูที่ออกแบบมาสำหรับเมาส์ แป้นพิมพ์ และหน้าจอขนาดใหญ่
- ใช้การแก้ไขในบรรทัด คอลัมน์เพิ่มเติม หรือ UI แบบโมดัลแทนกิจกรรมใหม่สําหรับฟีเจอร์การแก้ไขขนาดเล็กถึงกลาง
- นำปุ่มการดำเนินการแบบลอย (FAB) ออกหรือแก้ไขเพื่อให้ไปยังส่วนต่างๆ ด้วยแป้นพิมพ์ได้ดียิ่งขึ้น โดยค่าเริ่มต้น FAB จะอยู่ในลำดับสุดท้ายของการกด Tab แนวนอน แต่ให้แสดงก่อนเนื่องจากเป็นการกระทำหลัก หรือแทนที่ด้วยสิ่งกระตุ้นระดับที่สูงขึ้น

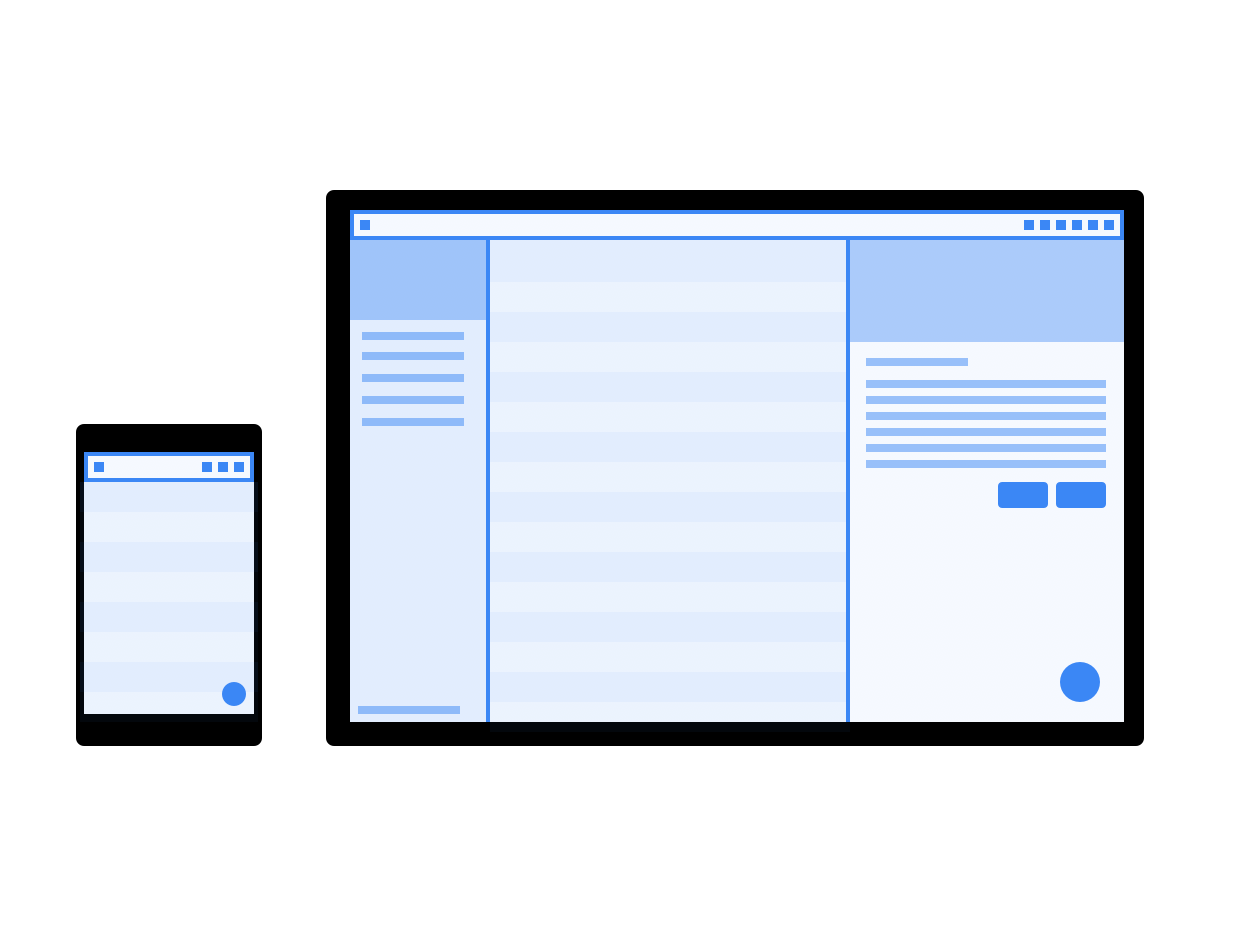
รูปที่ 8 ภาพตัวอย่างเลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ในหน้าจอขนาดโทรศัพท์และเดสก์ท็อป
เปลี่ยนรูปแบบการนำทาง
ปุ่มย้อนกลับระดับระบบเป็นรูปแบบที่สืบทอดมาจากรากฐานของ Android บนอุปกรณ์พกพา ซึ่งไม่เหมาะกับบริบทเดสก์ท็อป
เมื่อแอปของคุณได้รับการปรับแต่งมากขึ้นสําหรับสภาพแวดล้อมแล็ปท็อป ให้ลองเปลี่ยนไปใช้รูปแบบการนําทางที่ลดการเน้นปุ่มย้อนกลับ ปล่อยให้แอปจัดการกองประวัติของตนเองโดยระบุปุ่มย้อนกลับในแอป เบรดครัมบ์ หรือเส้นทางหลบหนีอื่นๆ เช่น ปุ่มปิดหรือยกเลิก ซึ่งเป็นส่วนหนึ่งของ UI หน้าจอขนาดใหญ่
คุณควบคุมได้ว่าจะให้แอปแสดงปุ่มย้อนกลับในหน้าต่างหรือไม่โดยการตั้งค่ากำหนดภายในแท็ก <activity> การตั้งค่า true จะซ่อนปุ่มย้อนกลับ
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
แก้ปัญหาเกี่ยวกับรูปภาพตัวอย่างของกล้อง
ปัญหาเกี่ยวกับกล้องอาจเกิดขึ้นเมื่อแอปทำงานได้ในแนวตั้งเท่านั้น แต่ผู้ใช้เรียกใช้แอปในหน้าจอแนวนอน ในกรณีนี้ ตัวอย่างหรือผลลัพธ์ที่บันทึกไว้อาจหมุนไม่ถูกต้อง
ลองใช้ไลบรารี CameraX เพื่อลดความซับซ้อนในการพัฒนากล้อง
ดูรายละเอียดเพิ่มเติมได้ที่คำอธิบายปัญหาเกี่ยวกับการแสดงตัวอย่างกล้อง
จัดการการตั้งค่าอุปกรณ์
ลองใช้การตั้งค่าอุปกรณ์ต่อไปนี้สำหรับแอปที่ทำงานใน ChromeOS
เปลี่ยนระดับเสียง
อุปกรณ์ ChromeOS เป็นอุปกรณ์ระดับเสียงคงที่: แอปที่เล่นเสียงจะมีการควบคุมระดับเสียงของตนเอง ทำตามหลักเกณฑ์สำหรับการทำงานร่วมกับอุปกรณ์ที่มีระดับเสียงคงที่
เปลี่ยนความสว่างของหน้าจอ
คุณปรับความสว่างของอุปกรณ์ใน ChromeOS ไม่ได้ ระบบจะไม่สนใจการเรียกใช้ system settings และ WindowManager.LayoutParams

