Os apps Android desempenham um papel importante na redefinição da computação moderna como em telas grandes. Mas apenas executar o app para dispositivos móveis em um Chromebook não oferece aos usuários a melhor experiência.
Esta página detalha algumas maneiras de personalizar sua experiência para formatos de dispositivos conversíveis e laptops. Consulte nossa lista abrangente de testes para saber mais sobre como testar seu app para ter compatibilidade nesses dispositivos.
Usar a compatibilidade com o recurso "Várias janelas" em formato livre
A implementação de apps Android no ChromeOS inclui suporte básico para várias janelas. Em vez de sempre ocupar a tela inteira, o Android renderiza apps no ChromeOS em contêineres de janela de formato livre, o que é mais apropriado para esses dispositivos.
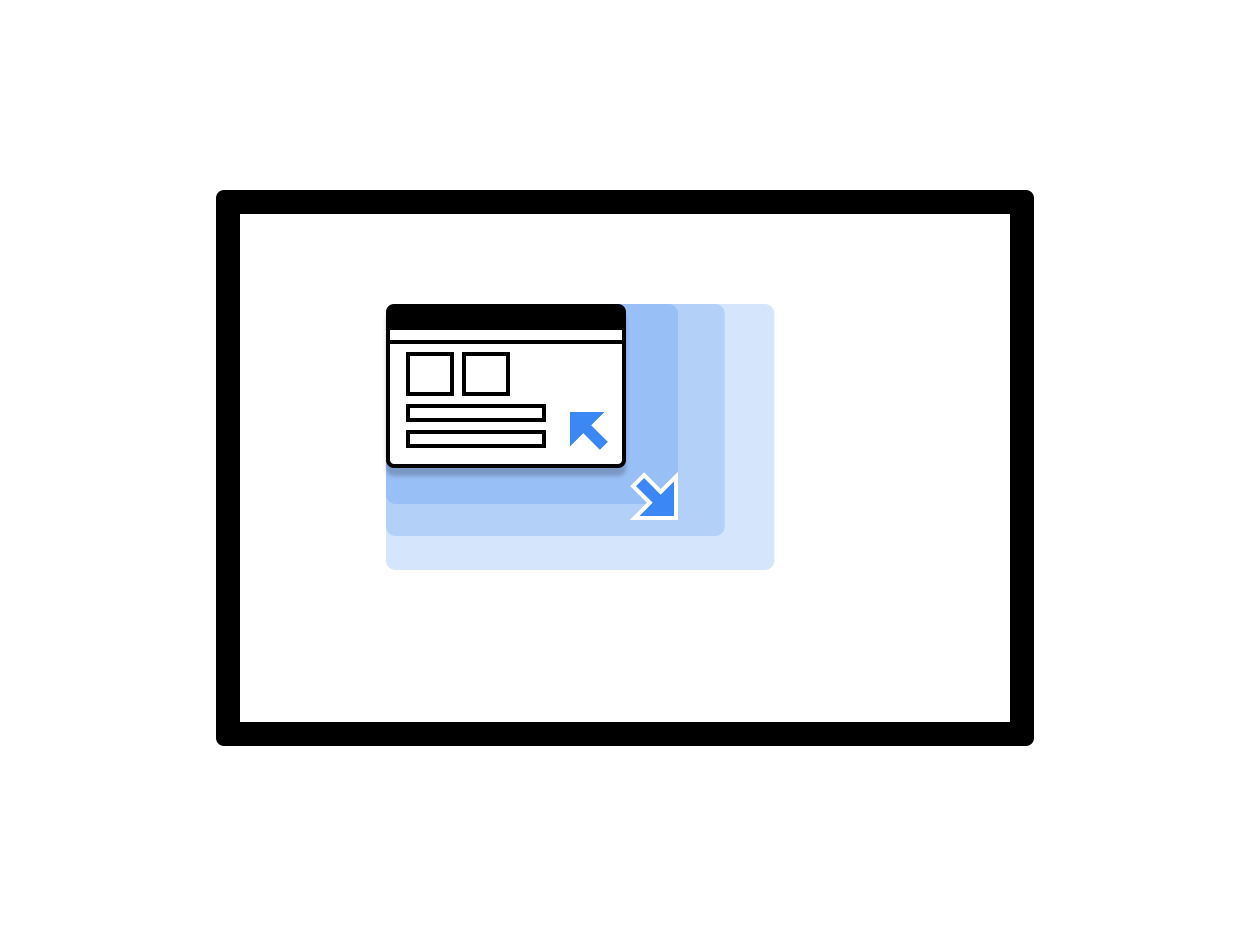
Os usuários podem redimensionar a janela que contém o app Android, conforme mostrado na figura 1. Para garantir que as janelas de formato livre sejam redimensionadas sem problemas e mostrem todo o conteúdo para o usuário, leia as diretrizes em Gerenciamento de janelas.

Figura 1. Uma janela redimensionável do app.
Você pode melhorar a experiência do usuário quando o app é executado no ChromeOS por meio destas práticas recomendadas:
- Gerencie o ciclo de vida da atividade corretamente no modo de várias janelas e continue atualizando a IU, mesmo que o app não esteja na janela com foco principal.
- Verifique se o app ajusta o próprio layout corretamente sempre que o usuário redimensiona a janela.
- Personalize as dimensões iniciais da janela do app especificando o tamanho de inicialização.
- A orientação da atividade raiz do app afeta todas as janelas.
Personalizar a cor da barra superior
O ChromeOS usa o tema do app para colorir a barra exibida na parte de cima,
que aparece quando os usuários mantêm os controles da janela e o botão "Voltar" pressionados. Para que
o app tenha uma aparência bem acabada e personalizada para o ChromeOS, defina
colorPrimary
e, se possível,
colorPrimaryDark
no tema do app.
colorPrimaryDark é usado para colorir a barra de cima. Se somente
colorPrimary for definido, o ChromeOS usará uma versão mais escura dele na
barra superior. Para saber mais, consulte Estilos e temas.
Compatibilidade com teclado, trackpad e mouse
Todos os Chromebooks têm um teclado físico e um trackpad, e alguns deles também têm tela touchscreen. Alguns laptops podem até virar tablets.
Nos apps para ChromeOS, ofereça suporte à entrada de mouse, trackpad e teclado para que o app possa ser usado sem tela touchscreen. Muitos apps já são compatíveis com mouse e trackpad sem a necessidade de trabalho extra. No entanto, é melhor personalizar o comportamento do seu app corretamente para o mouse. Além disso, ofereça compatibilidade e distinção entre entradas de mouse e de toque.
Verifique se:
- É preciso que seja possível clicar em todos os itens com o mouse.
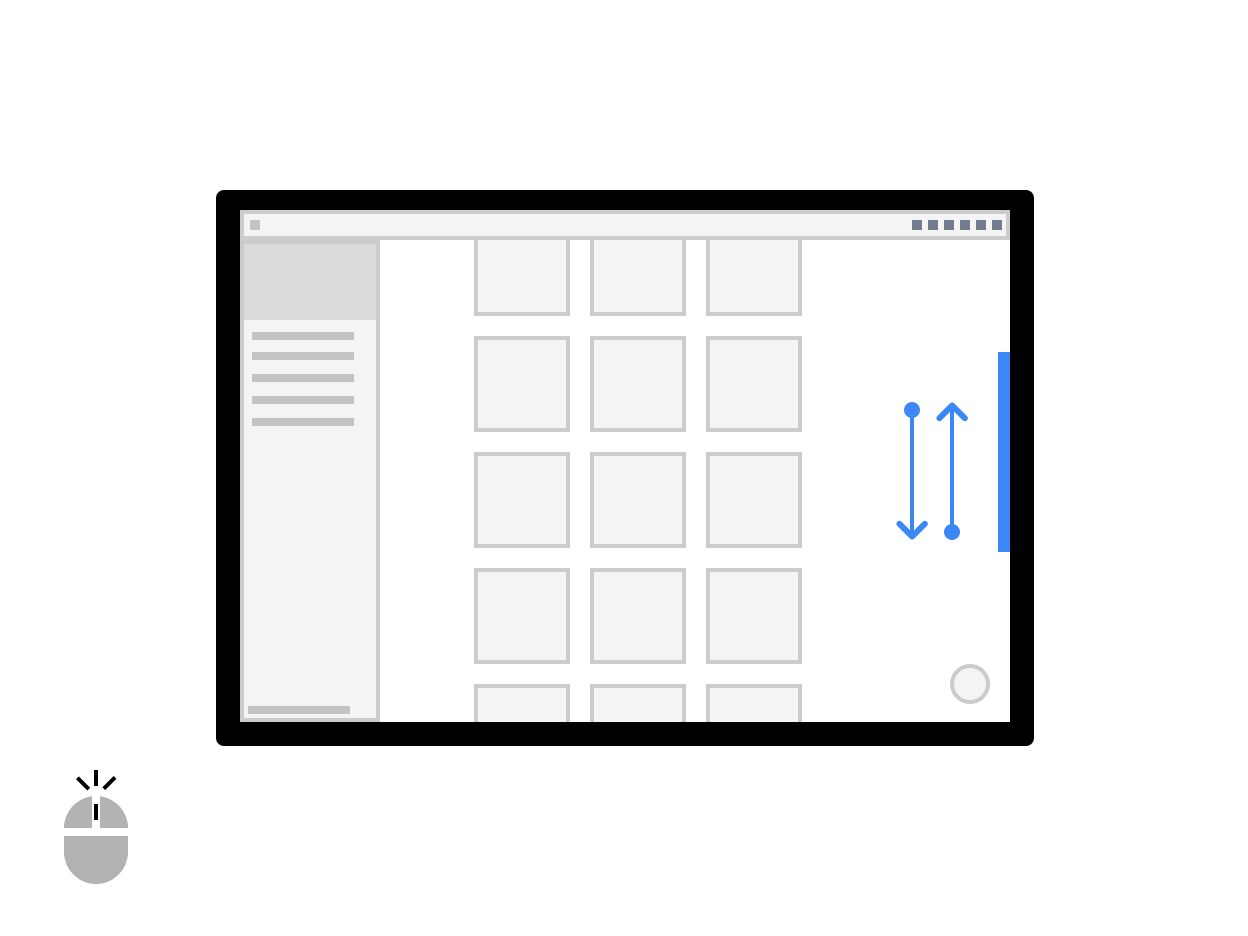
- Todas as superfícies roláveis por toque também funcionam com eventos da roda do mouse, como mostrado na Figura 2.
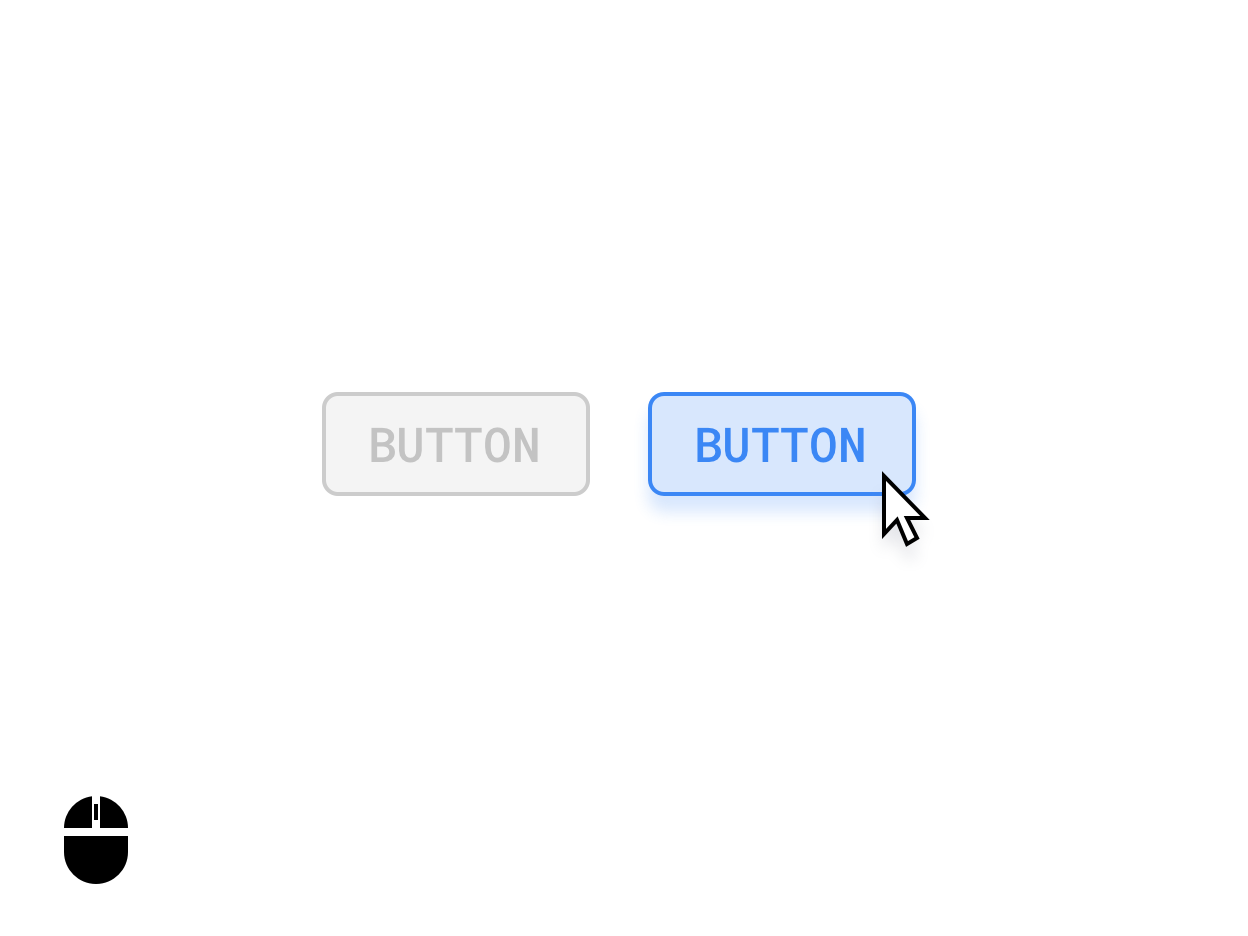
- Os estados da ação de passar o cursor foram implementados com bom senso para melhorar a descoberta da interface sem sobrecarregar o usuário, conforme mostrado na Figura 3.

Figura 2. Rolagem com a roda do mouse.

Figura 3. Estados de passagem do cursor sobre um botão.
Quando apropriado, diferencie as entradas do mouse e de toque. Por exemplo, tocar e pressionar um item pode acionar uma interface de seleção múltipla, mas clicar com o botão direito do mouse no mesmo item pode acionar um menu de opções.
Cursores personalizados
Personalize os cursores do mouse do app para indicar como os usuários podem interagir com os elementos da interface.
Você pode definir o PointerIcon apropriado para uso
quando os usuários interagem com um elemento aplicando o modificador
pointerHoverIcon.
Nos seus apps, mostre o seguinte:
- cursores de texto;
- Alças de redimensionamento nas bordas das camadas redimensionáveis
- Ponteiros de mão aberta e fechada para conteúdo que pode ser movimentado ou arrastado usando um gesto de clique e arrastar
- Ícones de carregamento para processamento
A classe PointerIcon oferece constantes que
podem ser usadas para implementar cursores personalizados.
Atalhos do teclado e navegação
Como todos os Chromebooks têm um teclado físico, disponibilize teclas de atalho para aumentar a produtividade dos usuários. Por exemplo, se o app for compatível com impressão, use Ctrl+P para abrir uma caixa de diálogo de impressão.
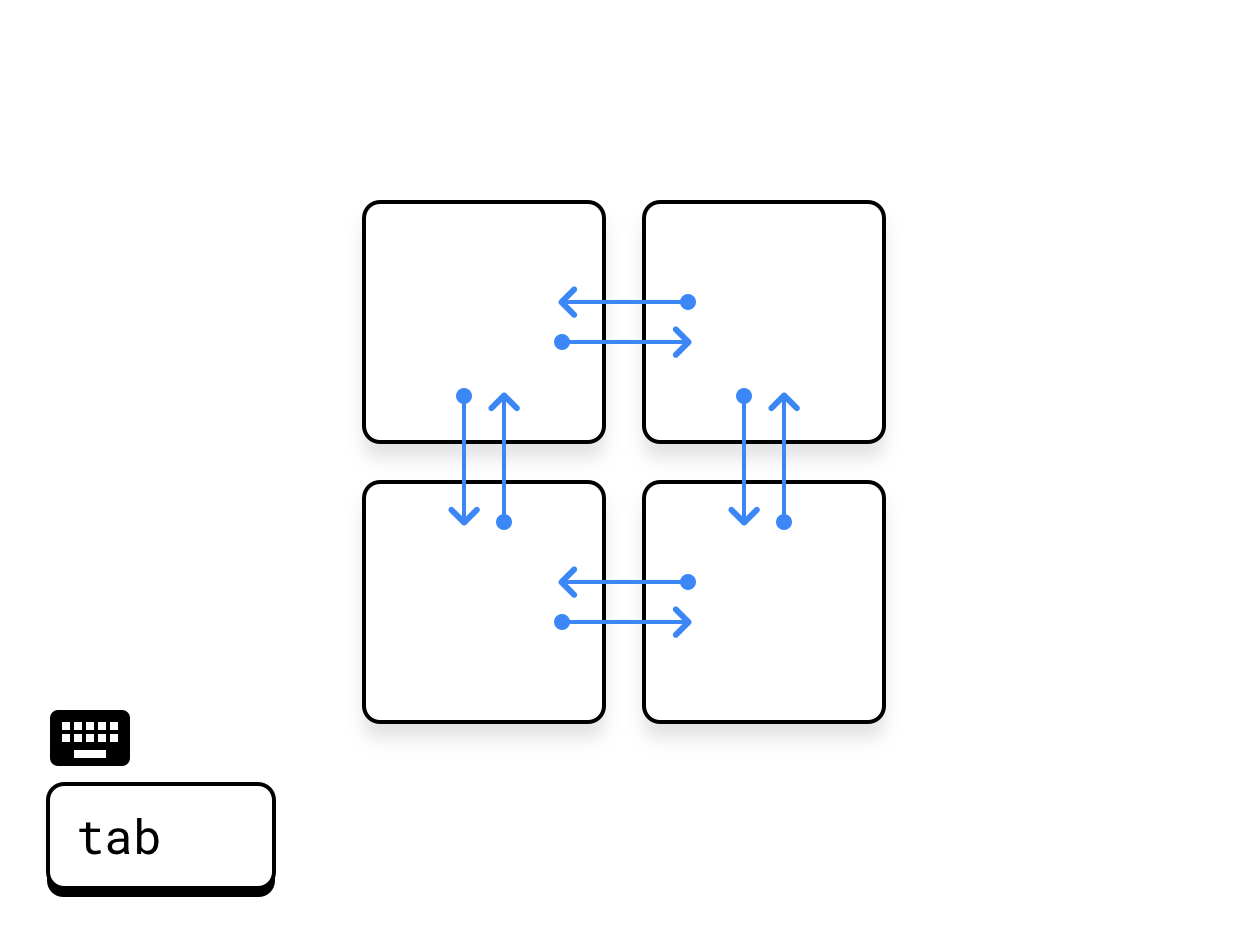
Da mesma forma, processe todos os elementos importantes da IU usando a navegação com a tecla Tab. Isso é especialmente importante para acessibilidade. Para atender aos padrões de acessibilidade, todas as superfícies da interface precisam ter estados óbvios e em conformidade com a acessibilidade, conforme mostrado nas figuras a seguir:

Figura 4. Tabulação transversal.

Figura 5. Substituição de um gesto de deslizar por um controle que aparece ao passar o cursor do mouse.
Implemente alternativas ao teclado ou ao mouse para os principais recursos ocultos em interações específicas por toque, como ações de tocar e pressionar, gestos de deslizar e outros gestos de vários toques. Um exemplo de solução é disponibilizar botões que aparecem em uma superfície ao passar o cursor.
Para mais informações sobre suporte a teclado, trackpad e mouse, consulte Compatibilidade de entrada em telas grandes.
Aprimorar ainda mais a entrada do usuário
Para atingir a funcionalidade para computador no seu app, considere estas outras entradas voltadas para a produtividade.
Menus de contexto
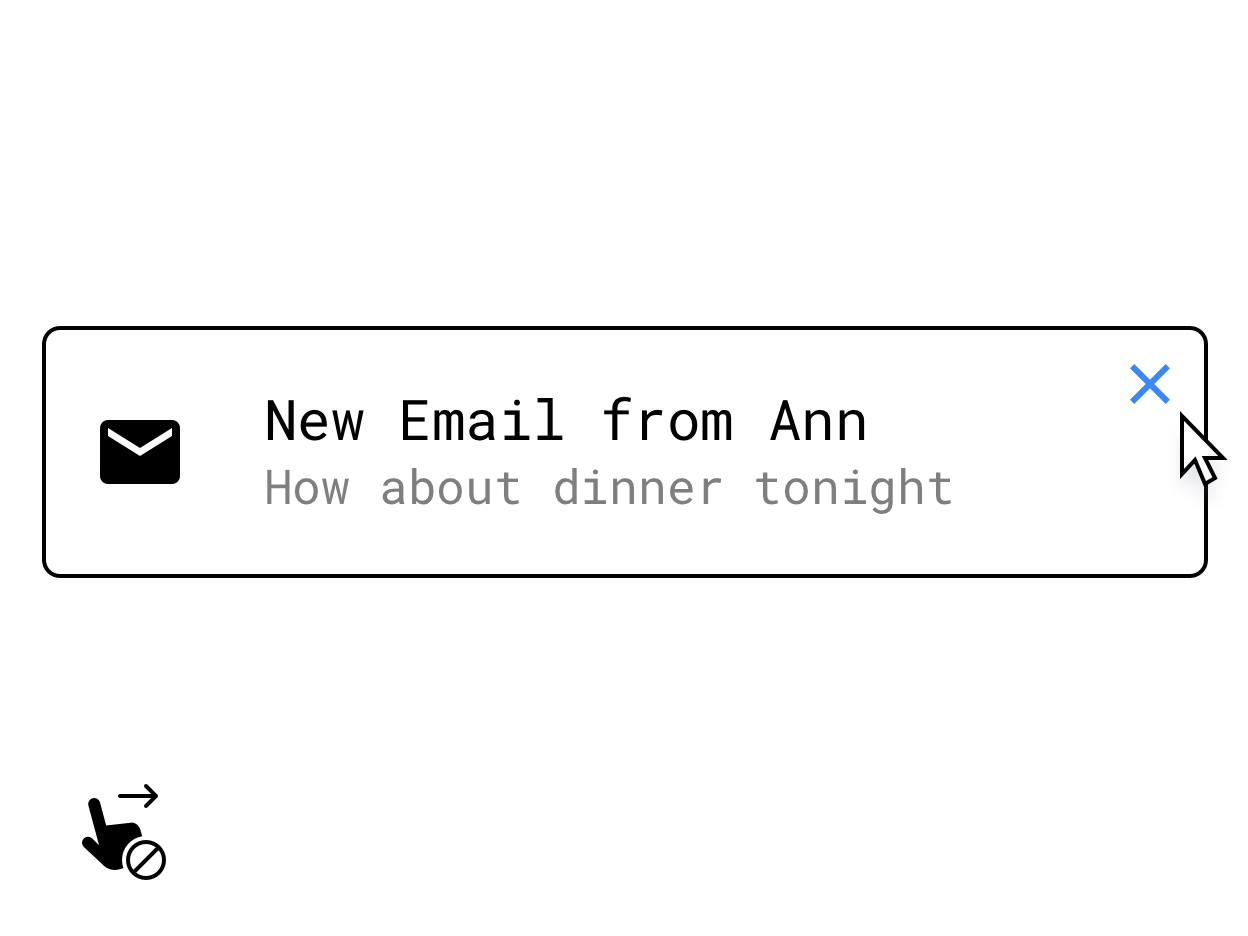
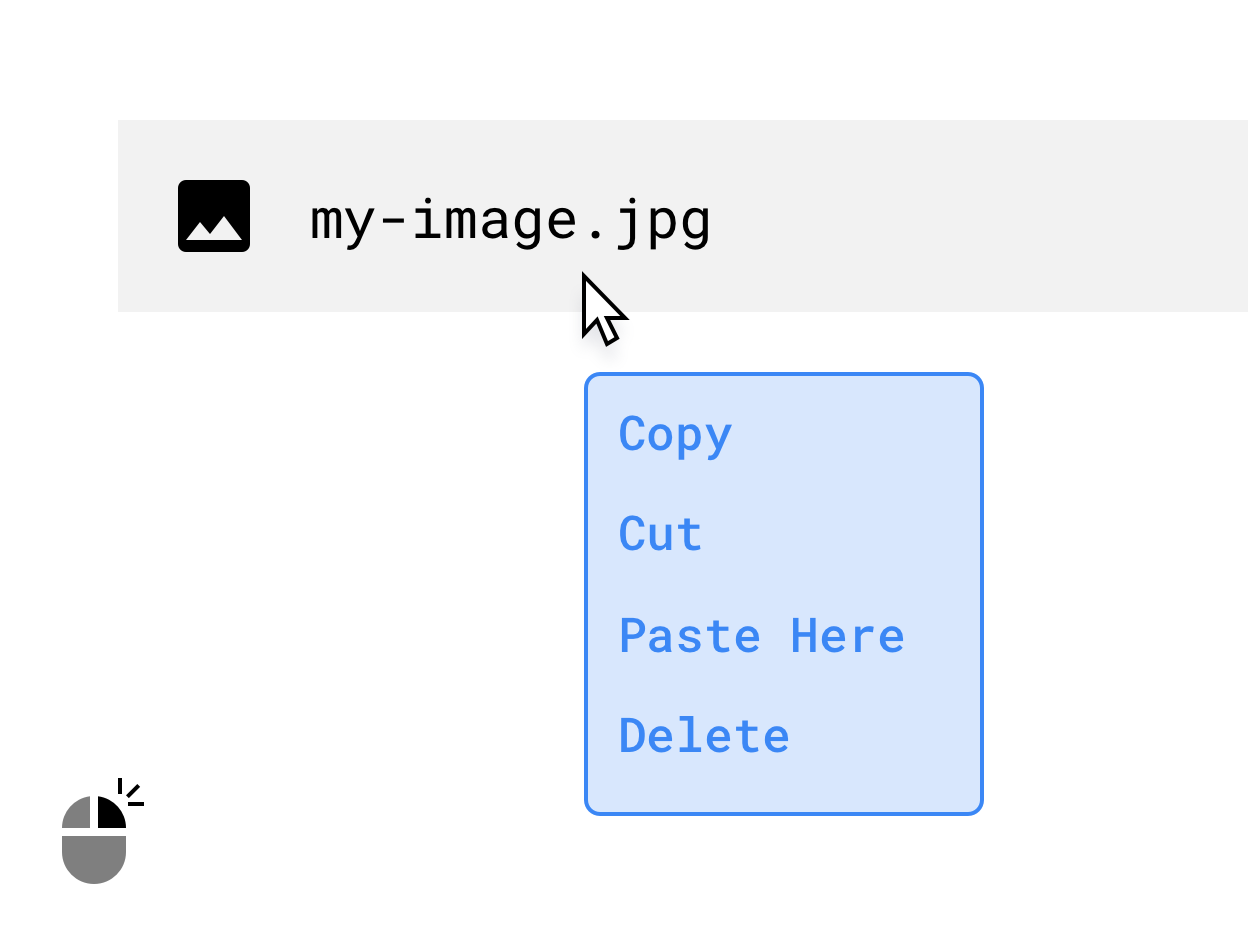
Os menus de contexto do Android, que são outro acelerador para levar os usuários aos recursos do app, podem ser acionados por um clique no botão secundário do mouse ou do trackpad ou por um toque e um toque longo em uma tela touchscreen:

Figura 6. Um menu de contexto exibido ao clicar com o botão direito do mouse.
Arrastar e soltar
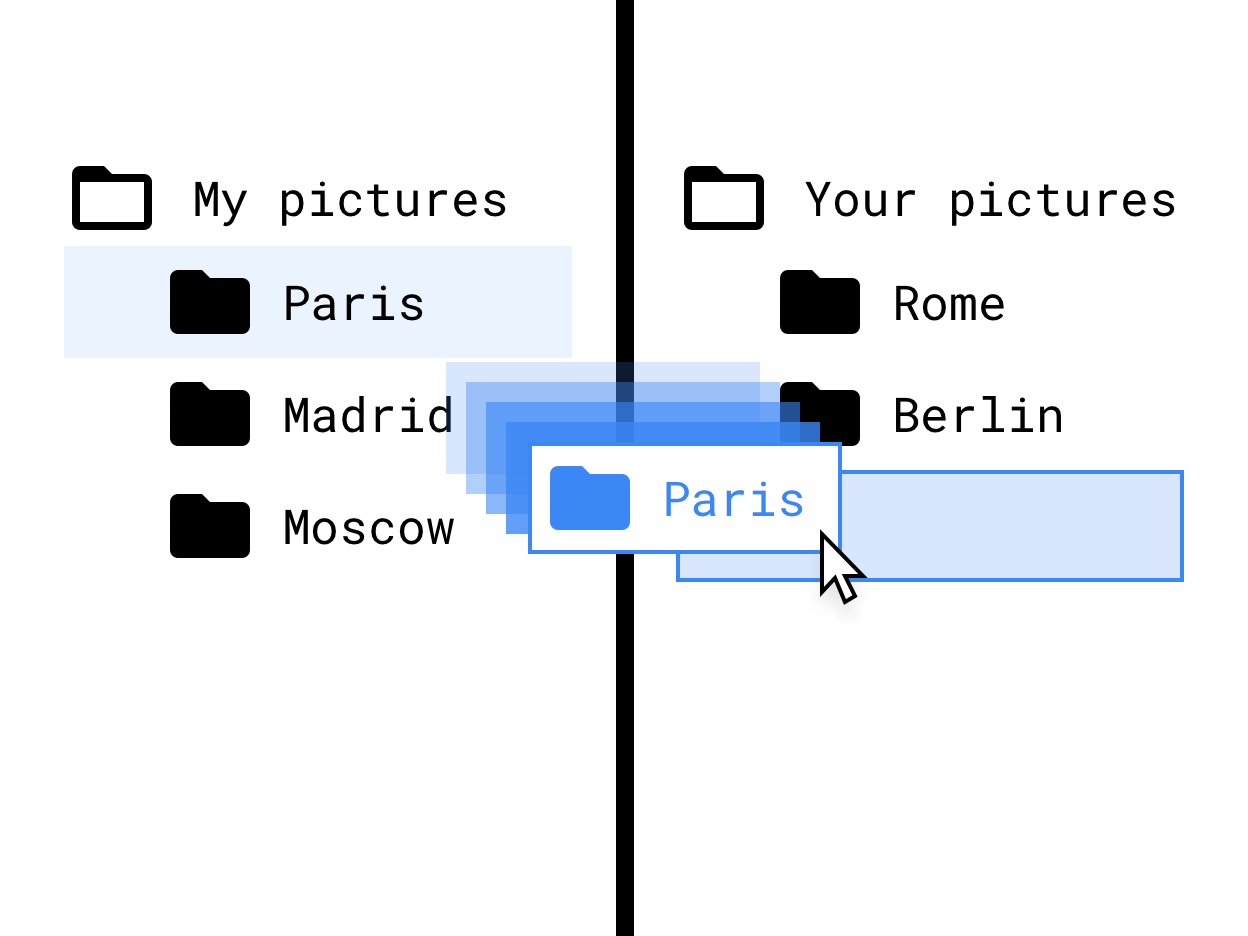
Criar interações de arrastar e soltar, como a mostrada na figura a seguir, pode trazer funcionalidades de produtividade eficientes e intuitivas para seu app. Para mais informações, consulte Arrastar e soltar.

Figura 7. Arrastar e soltar em uma interface de árvore de arquivos.
Compatibilidade com stylus
A compatibilidade com a stylus é fundamental para apps de desenho e anotação. Ofereça compatibilidade avançada para Chromebooks e tablets equipados com stylus implementando interações adaptadas ao uso da entrada dessa caneta.
Tenha em mente as possíveis variações em diferentes hardwares da stylus ao projetar suas interações com ela. Para conferir um resumo das APIs da stylus, consulte Compatibilidade de entrada em telas grandes.
Tornar seus layouts responsivos
Faça bom uso do espaço da tela disponível para o app, independentemente do estado visual (tela cheia, retrato, paisagem ou janela). Confira alguns exemplos de bom uso do espaço:
- Mostrar a arquitetura do app.
- Limite o comprimento do texto e o tamanho da imagem a uma largura máxima.
- Melhorar o uso do espaço em tela na barra de ferramentas do app.
- Melhorar o posicionamento de recursos da IU adaptando o app ao uso do mouse em vez do polegar.
- Otimizar o tamanho de vídeos e imagens, estabelecer um conjunto de largura e altura máximas para todas as mídias e melhorar a legibilidade.
- Use classes de tamanho de janela e layouts de painel para implementar o design adaptável.
- Remova ou reduza a importância dos componentes de rolagem horizontal.
- Evite a IU modal de tela cheia. Use a interface inline, como indicadores de progresso e alertas, para todas as ações não críticas.
- Use componentes de interface aprimorados, como seletores de hora e data, campos de texto e menus projetados para mouse, teclado e telas maiores.
- Use edições inline, colunas adicionais ou a interface modal em vez de uma nova atividade para recursos de edição pequenos a médios.
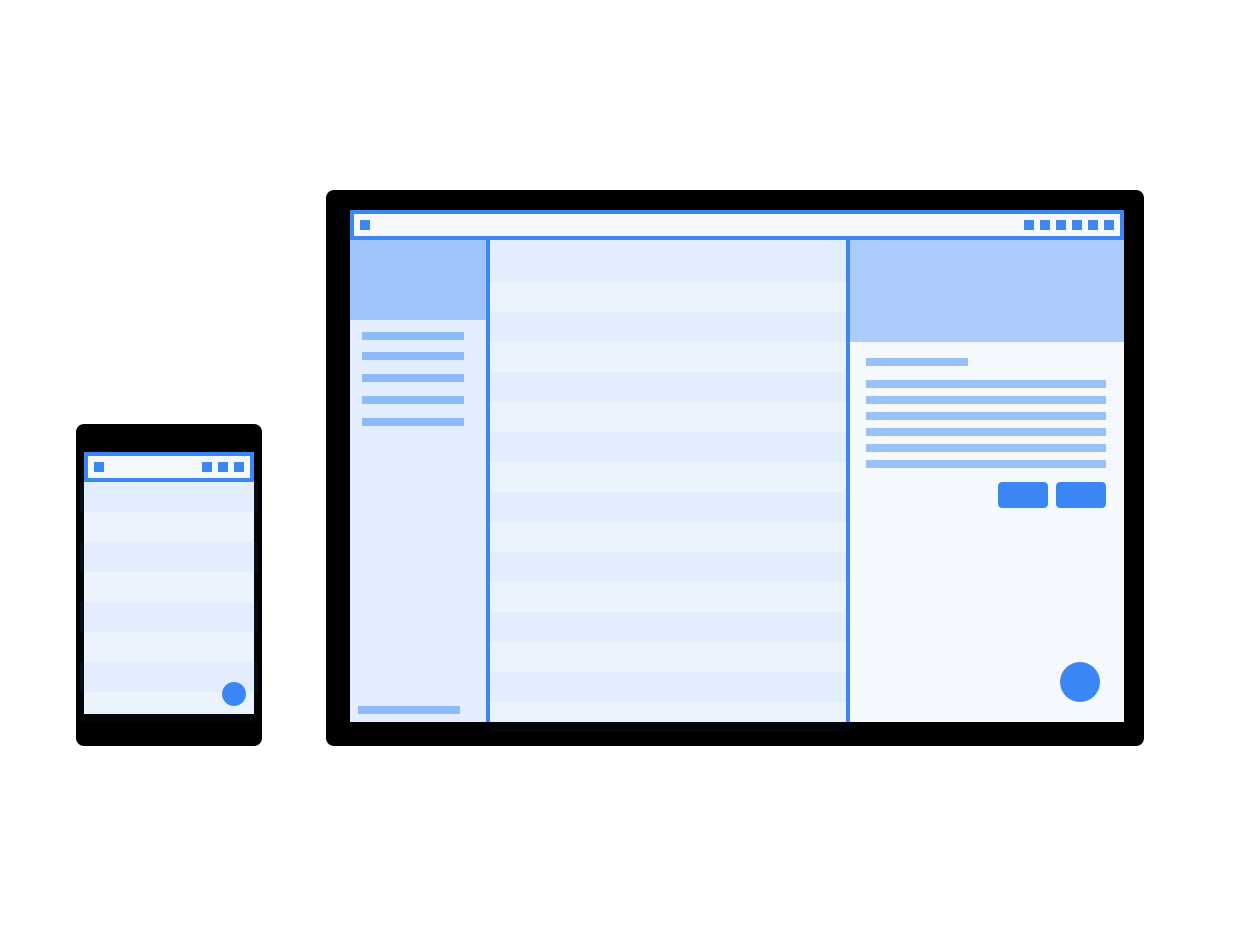
- Remover ou modificar botões de ação flutuante (FABs) para melhorar a navegação pelo teclado. Por padrão, um FAB é posicionado por último na ordem de tabulação transversal. Em vez disso, faça isso primeiro, porque é a ação principal, ou substitua por outra característica de nível superior.

Figura 8. Simulações de um layout responsivo em uma tela de smartphone e de tamanho de computador.
Mudar padrões de navegação
Um botão "Voltar" no nível do sistema é um padrão herdado das raízes portáteis do Android, que não se encaixa tão bem em um contexto de computador.
À medida que o app se torna cada vez mais personalizado para um ambiente de laptop, avance para um padrão de navegação que não enfatize o botão "Voltar". Deixe o app processar a própria pilha de histórico disponibilizando botões "Voltar", localização atual ou outras rotas alternativas no app, como botões para fechar ou cancelar, como parte da IU de tela grande.
Você pode definir se o app vai mostrar um botão "Voltar" na janela
configurando uma preferência dentro da
tag
<activity>. A configuração de true oculta
o botão "Voltar":
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Resolver problemas com imagens de visualização da câmera
Problemas de câmera podem surgir quando o app só pode ser executado na orientação retrato, mas o usuário o executa em uma tela no modo paisagem. Nesse caso, a visualização ou o resultado capturado pode ser girado incorretamente.
Para simplificar o desenvolvimento da câmera, use a biblioteca CameraX.
Para mais detalhes, consulte a explicação sobre os problemas de visualização da câmera.
Processar configurações do dispositivo
Considere as seguintes configurações de dispositivo para apps executados no ChromeOS.
Mudar volume
Os dispositivos ChromeOS têm volume fixo: os apps que emitem sons têm os próprios controles de volume. Siga as diretrizes para trabalhar com dispositivos de volume fixo.
Mudar o brilho da tela
Não é possível ajustar o brilho do dispositivo no ChromeOS. As chamadas para
system settings e
WindowManager.LayoutParams são ignoradas.

