Android-Apps spielen eine wichtige Rolle bei der Neudefinition moderner Computernutzung auf großen Bildschirmen. Wenn Sie Ihre mobile App jedoch nur auf einem Chromebook ausführen, ist das nicht optimal für Ihre Nutzer.
Auf dieser Seite erfahren Sie, wie Sie die Nutzung auf Laptops und Convertibles anpassen können. Weitere Informationen zum Testen der Kompatibilität Ihrer App auf diesen Geräten finden Sie in unserer umfassenden Liste der Tests.
Unterstützung für den freiformbasierten Mehrfenstermodus nutzen
Die Implementierung von Android-Apps auf ChromeOS umfasst eine grundlegende Unterstützung des Mehrfenstermodus. Anstatt immer den gesamten Bildschirm auszufüllen, rendert Android Apps unter ChromeOS in freiformigen Fenstercontainern, was für diese Geräte besser geeignet ist.
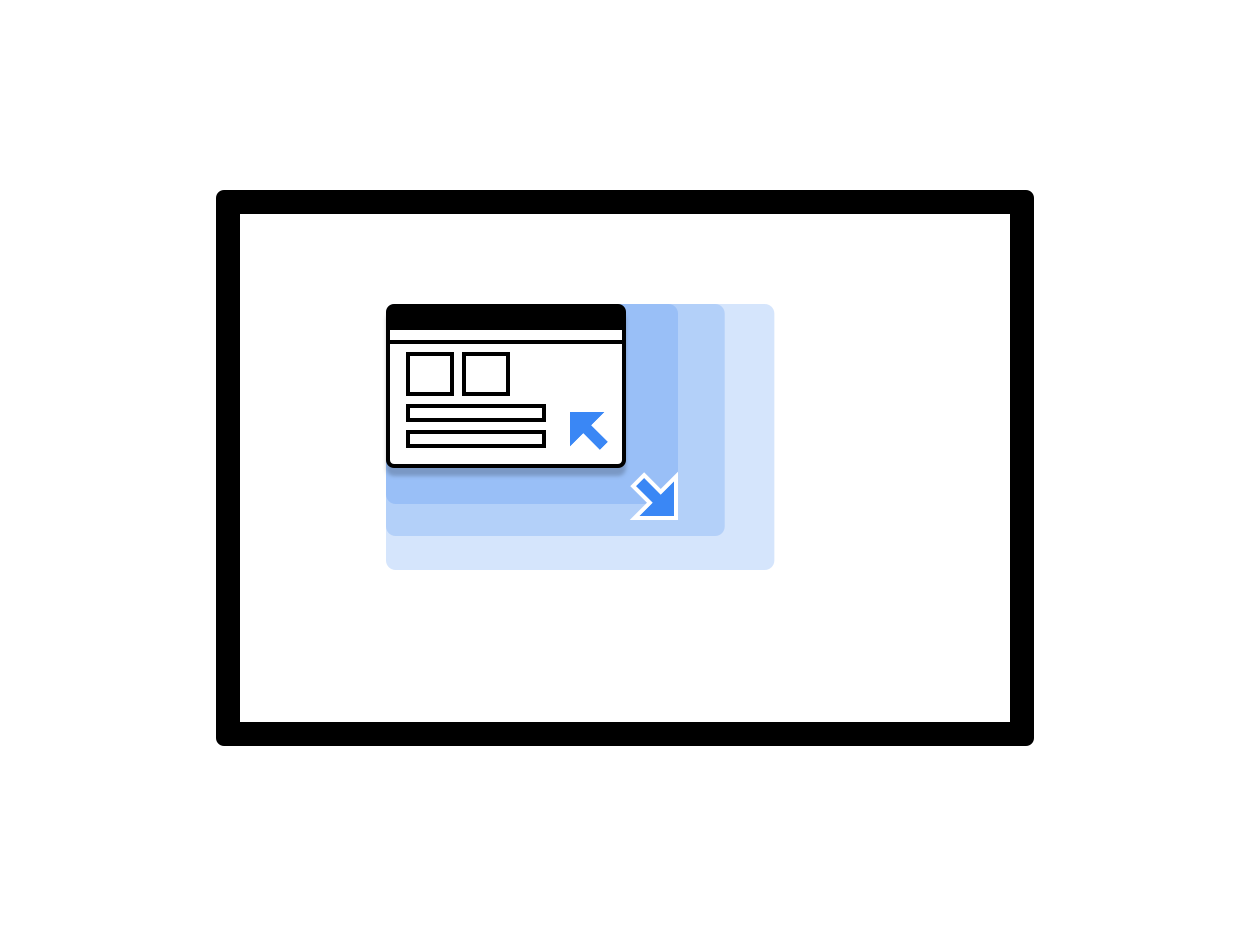
Nutzer können die Größe des Fensters mit Ihrer Android-App ändern, wie in Abbildung 1 dargestellt. Lesen Sie die Richtlinien unter Fensterverwaltung, damit sich Ihre freiformigen Fenster reibungslos ändern und der gesamte Inhalt für den Nutzer angezeigt wird.

Abbildung 1: Ein Fenster, dessen Größe geändert werden kann.
Mit den folgenden Best Practices können Sie die Nutzerfreundlichkeit Ihrer App verbessern, wenn sie auf ChromeOS ausgeführt wird:
- Sorgen Sie dafür, dass der Aktivitätszyklus im Modus mit mehreren Fenstern richtig verarbeitet wird, und aktualisieren Sie die Benutzeroberfläche auch dann, wenn Ihre App nicht das Fenster im Vordergrund ist.
- Achten Sie darauf, dass das Layout Ihrer App immer dann entsprechend angepasst wird, wenn der Nutzer die Fenstergröße ändert.
- Sie können die ursprünglichen Abmessungen des App-Fensters anpassen, indem Sie die Größe beim Starten angeben.
- Die Ausrichtung der Stammaktivität der App wirkt sich auf alle Fenster aus.
Farbe der oberen Leiste anpassen
In ChromeOS wird die obere Leiste, die über der App angezeigt wird, anhand des App-Designs eingefärbt. Sie wird angezeigt, wenn Nutzer die Fenstersteuerungen und die Schaltfläche „Zurück“ gedrückt halten. Damit Ihre App für ChromeOS optimiert und angepasst aussieht, definieren Sie im Design Ihrer App die Werte colorPrimary und, falls möglich, colorPrimaryDark.
colorPrimaryDark wird verwendet, um die obere Leiste zu färben. Wenn nur colorPrimary definiert ist, verwendet ChromeOS in der oberen Leiste eine dunklere Version davon. Weitere Informationen finden Sie unter Stile und Themen.
Tastatur, Touchpad und Maus unterstützen
Alle Chromebooks haben eine physische Tastatur und ein Touchpad, manche darüber hinaus auch einen Touchscreen. Einige Geräte lassen sich auch von einem Laptop in ein Tablet umwandeln.
Unterstützen Sie in Ihren Apps für ChromeOS die Eingabe per Maus, Touchpad und Tastatur, damit die App auch ohne Touchscreen verwendet werden kann. Viele Apps unterstützen die Maus und das Touchpad bereits ohne zusätzlichen Konfigurationsaufwand. Es ist jedoch am besten, das Verhalten Ihrer App für die Nutzung einer Maus anzupassen und Maus- und Toucheingaben zu unterstützen und zu unterscheiden.
Achten Sie auf Folgendes:
- Alle Ziele sind mit der Maus anklickbar.
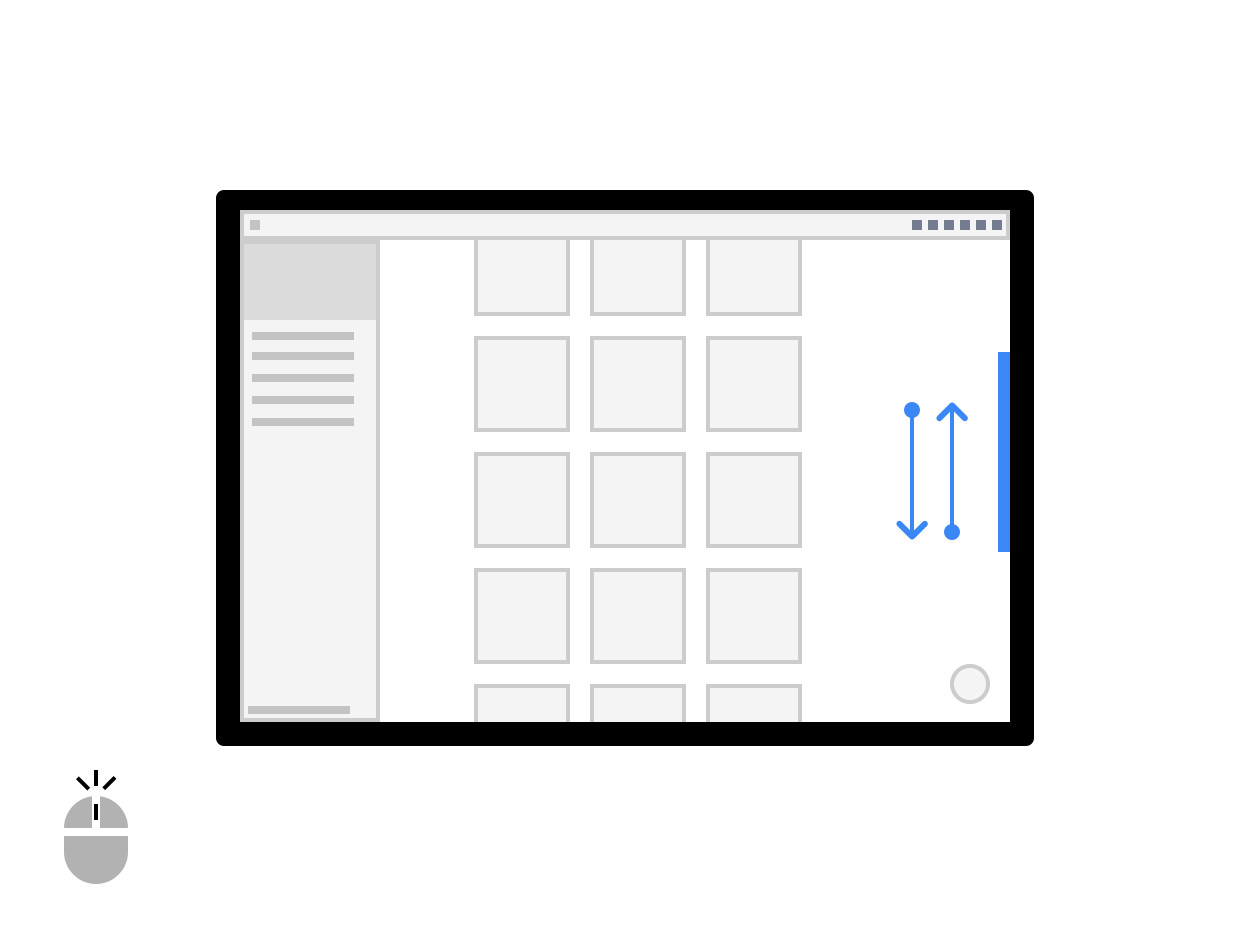
- Bei Mausrad-Ereignissen lassen sich alle scrollbaren Touchoberflächen scrollen, wie in Abbildung 2 dargestellt.
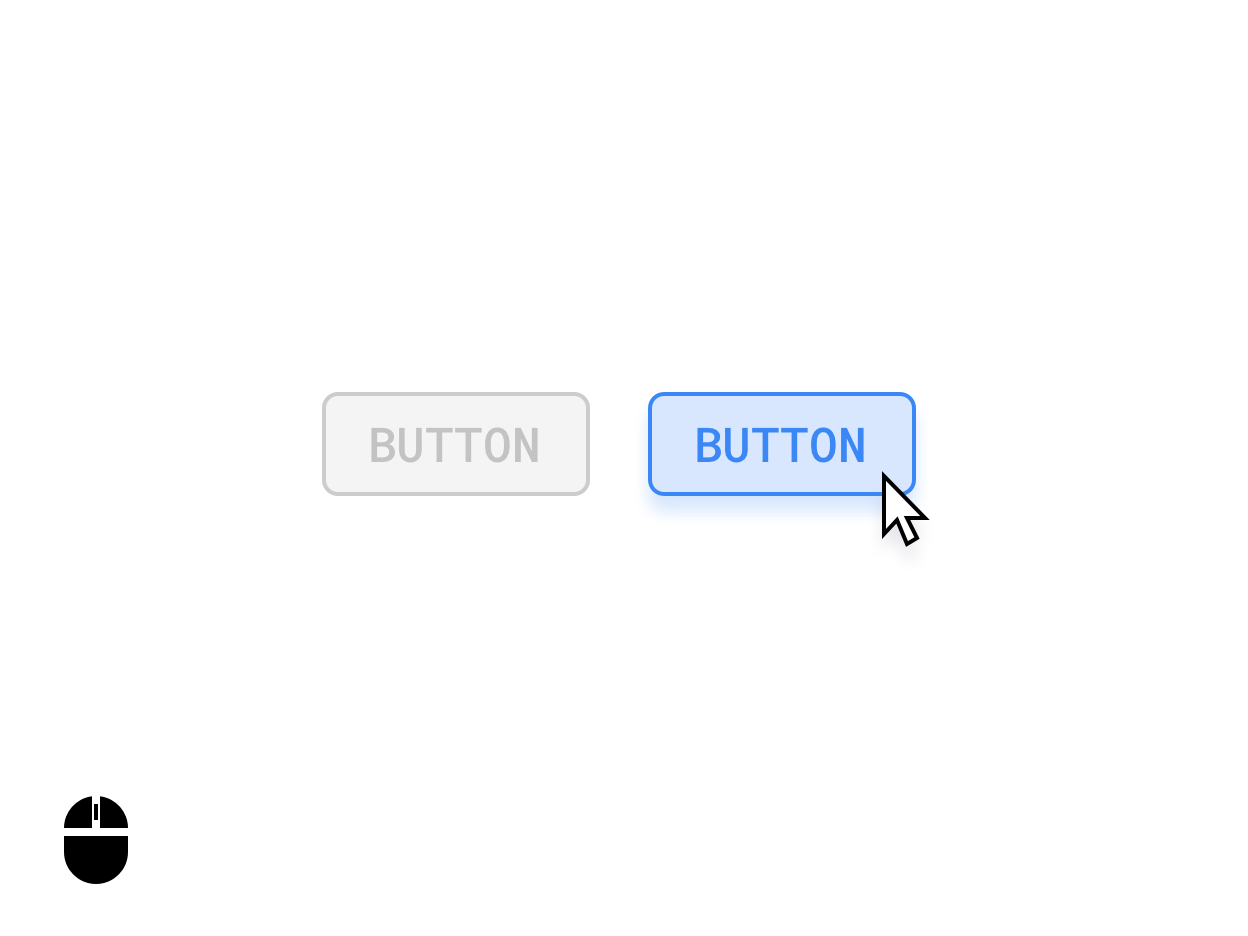
- Mouseover-Effekte werden mit Bedacht implementiert, um die Erkennung von Elementen auf der Benutzeroberfläche zu verbessern, ohne die Nutzer zu überfordern, wie in Abbildung 3 dargestellt.

Abbildung 2: Scrollen mit dem Mausrad

Abbildung 3: Hover-Zustände von Schaltflächen
Unterscheiden Sie gegebenenfalls zwischen Maus- und Touchbedienung. Wenn Sie beispielsweise ein Element gedrückt halten, wird möglicherweise eine Benutzeroberfläche für die Mehrfachauswahl ausgelöst, während ein Rechtsklick auf dasselbe Element stattdessen ein Optionsmenü öffnet.
Benutzerdefinierte Cursor
Passen Sie die Mauscursor Ihrer App an, um anzugeben, wie Nutzer mit den UI-Elementen Ihrer App interagieren können.
Sie können die entsprechende PointerIcon festlegen, die verwendet werden soll, wenn Nutzer mit einem Element interagieren, indem Sie den Modifikator
pointerHoverIcon anwenden.
In Ihren Apps müssen folgende Informationen angegeben sein:
- I-Beam-Cursor für Text
- Ziehpunkte an den Kanten der skalierbaren Ebene
- Zeiger mit geöffneter und geschlossener Hand für Inhalte, die per Klick-und-Ziehen-Geste gezoomt oder verschoben werden können
- Ladesymbole
Die Klasse PointerIcon bietet Konstanten, mit denen Sie benutzerdefinierte Cursor implementieren können.
Tastenkombinationen und Navigation
Da jedes Chromebook eine physische Tastatur hat, sollten Sie Hotkeys anbieten, damit Ihre Nutzer produktiver arbeiten können. Wenn Ihre App beispielsweise das Drucken unterstützt, können Sie mit der Tastenkombination Strg + P ein Druckdialogfeld öffnen.
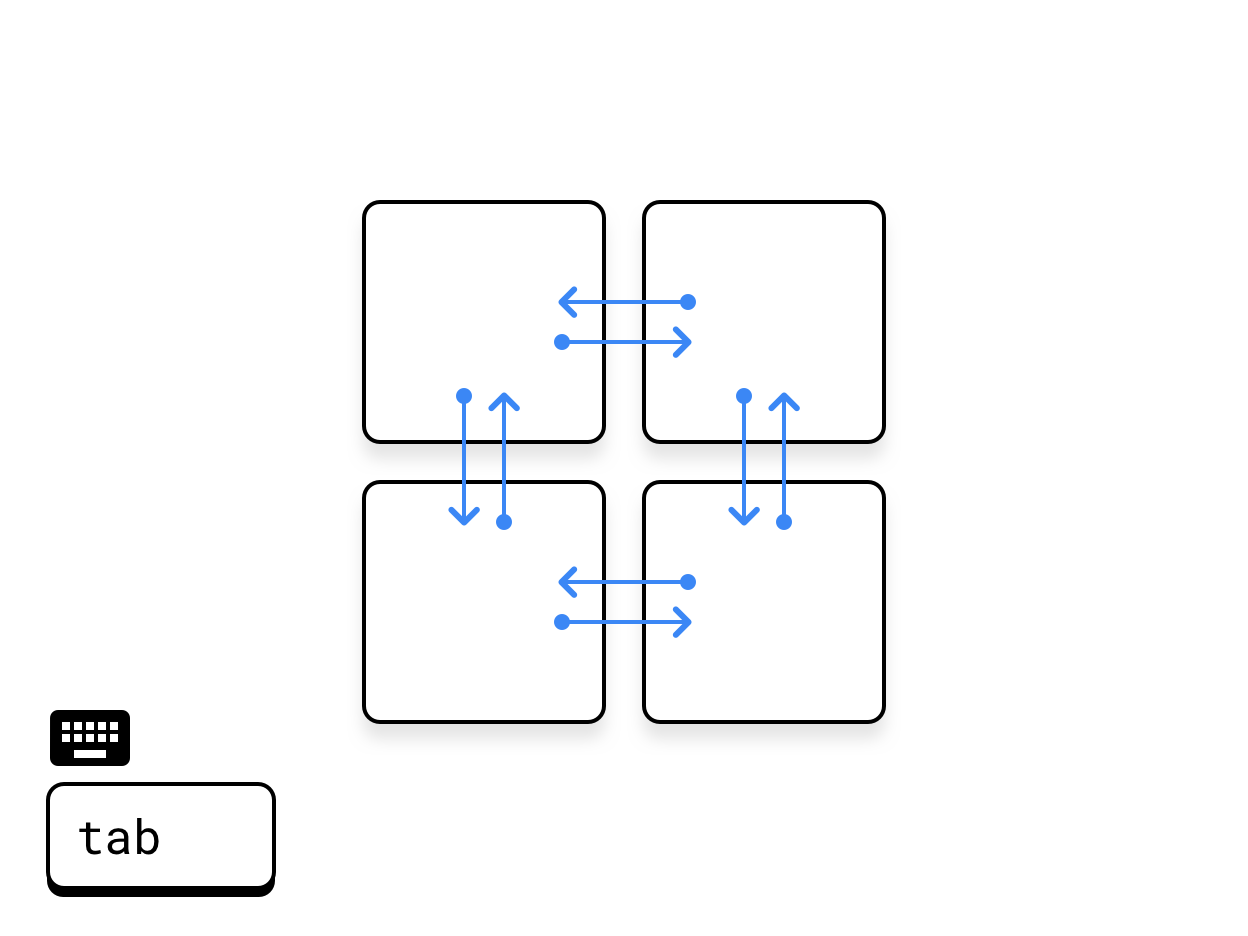
Verwenden Sie für alle wichtigen UI-Elemente die Tab-Navigation. Das ist besonders für die Barrierefreiheit wichtig. Um die Standards für Barrierefreiheit zu erfüllen, müssen alle UI-Oberflächen einen deutlichen und barrierefreien Fokusstatus haben, wie in den folgenden Abbildungen dargestellt:

Abbildung 4: Querversetzte Tabulatoren

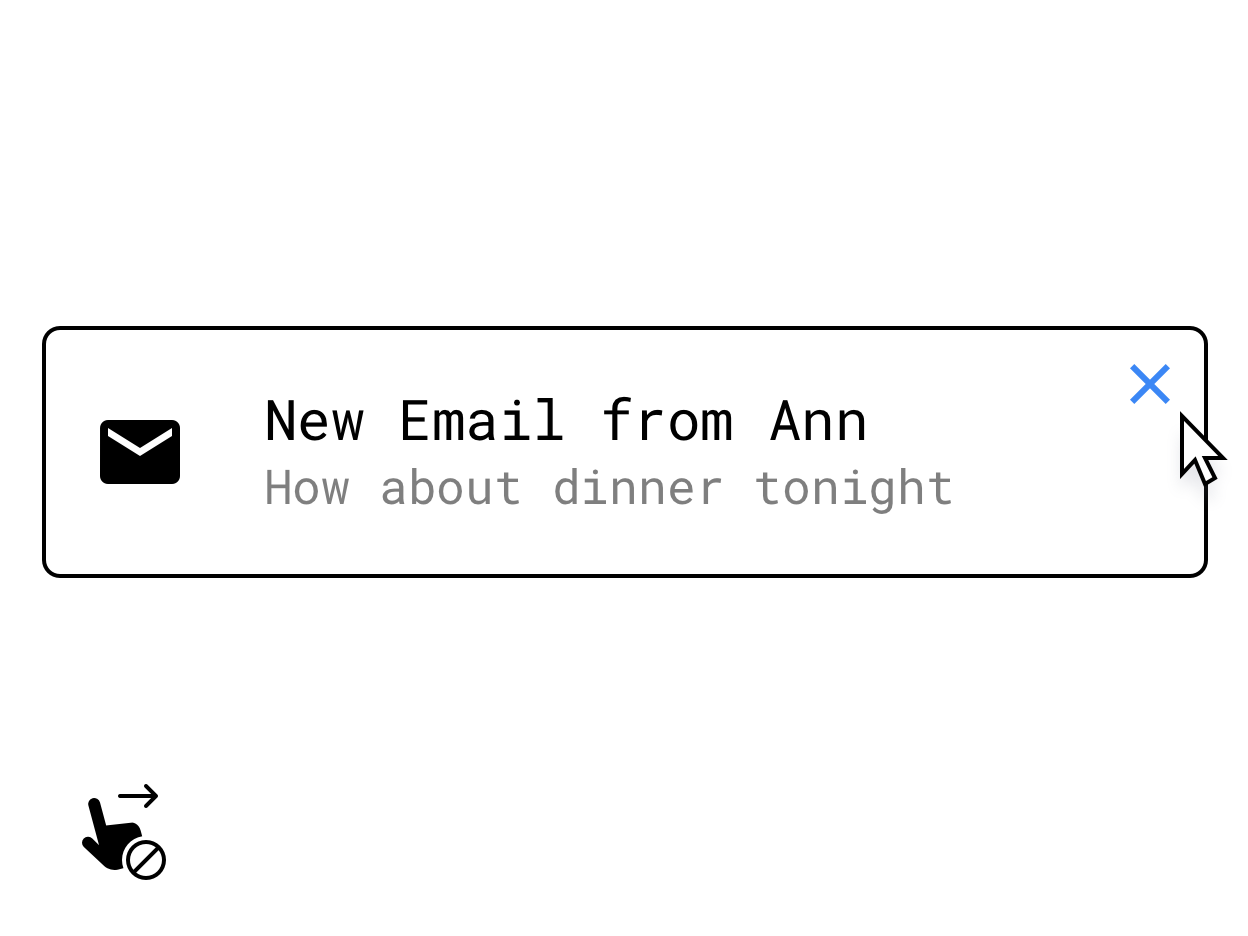
Abbildung 5: Ersetzen einer Wischgeste durch ein Steuerelement, das beim Hovern angezeigt wird.
Implementieren Sie Tastatur- oder Mausalternativen für wichtige Funktionen, die sich nur durch Touch-spezifische Interaktionen aufrufen lassen, z. B. Aktionen wie „Berühren und halten“, Wischen oder andere Multitouch-Gesten. Eine Lösung wäre beispielsweise die Bereitstellung von Schaltflächen, die beim Bewegen des Mauszeigers auf einer Oberfläche angezeigt werden.
Weitere Informationen zur Unterstützung von Tastaturen, Touchpads und Mäusen finden Sie unter Kompatibilität der Eingabegeräte auf großen Bildschirmen.
Nutzereingaben weiter verbessern
Wenn Sie für Ihre App Funktionen auf Desktop-Niveau erreichen möchten, sollten Sie die folgenden produktivitätsorientierten Eingaben berücksichtigen.
Kontextmenüs
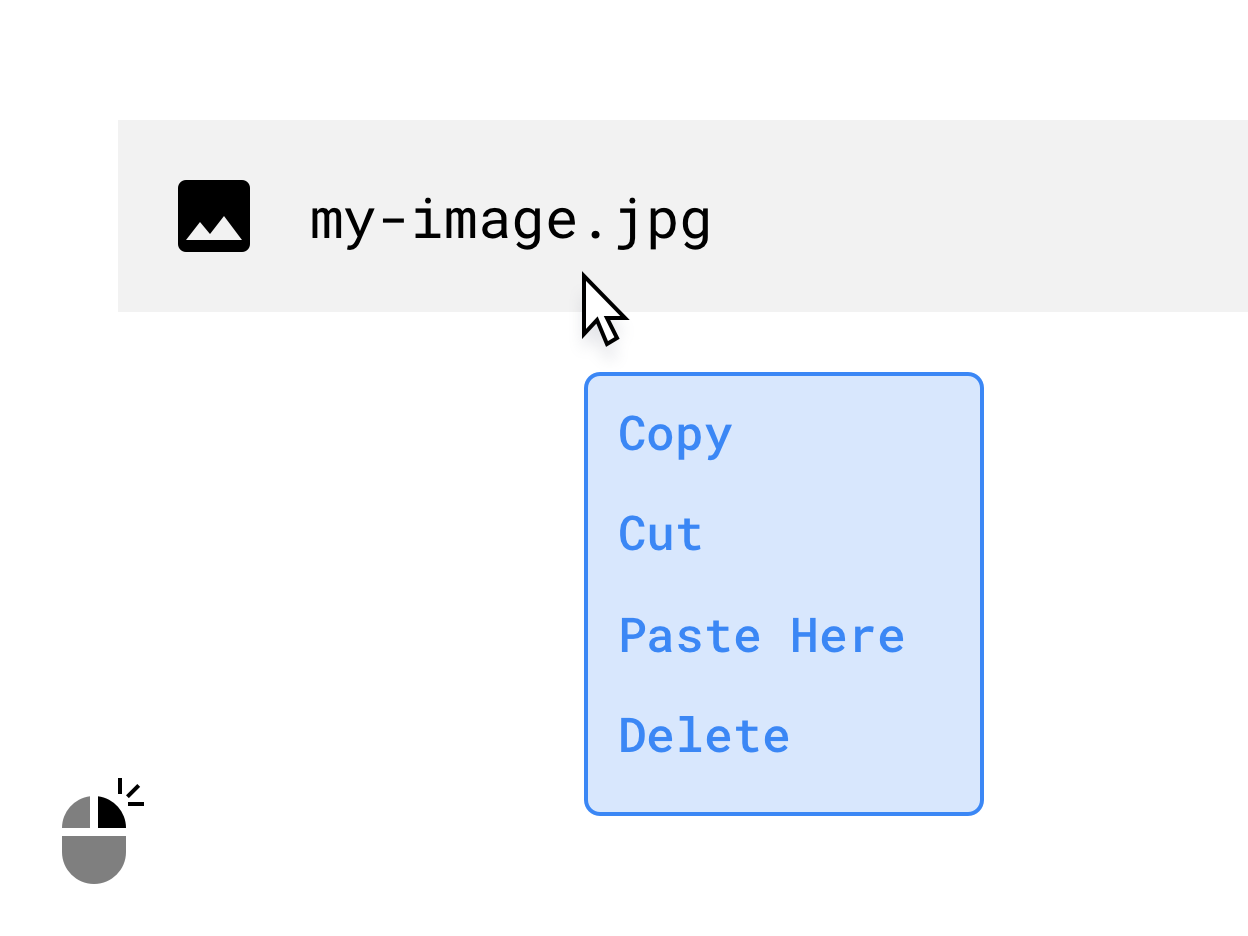
Kontextmenüs unter Android sind eine weitere Möglichkeit, Nutzer zu den Funktionen Ihrer App zu leiten. Sie können durch Klicken mit der Maus oder der sekundären Taste des Touchpads oder durch Tippen und Halten auf einem Touchscreen ausgelöst werden:

Abbildung 6 Ein Kontextmenü, das durch einen Rechtsklick geöffnet wird.
Drag-and-Drop
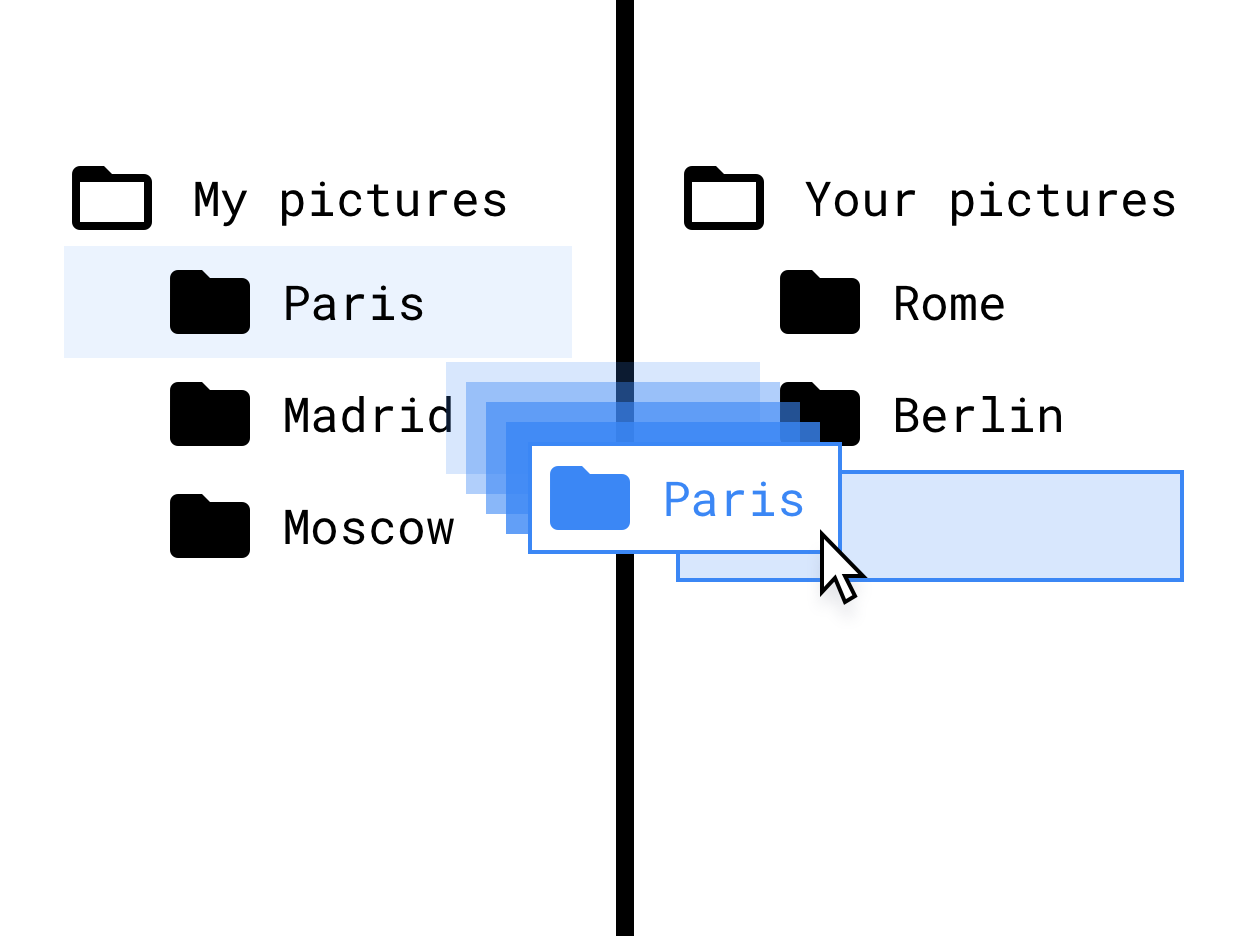
Mit Drag-and-drop-Interaktionen wie der in der folgenden Abbildung können Sie Ihrer App effiziente, intuitive Produktivitätsfunktionen hinzufügen. Weitere Informationen finden Sie unter Drag-and-drop.

Abbildung 7. Drag-and-drop in einer Dateistruktur
Eingabestift-Unterstützung
Die Unterstützung von Eingabestiften ist für Apps zum Zeichnen und Erstellen von Notizen unerlässlich. Bieten Sie erweiterten Support für Chromebooks und Tablets mit Eingabestift, indem Sie Interaktionen implementieren, die auf die Verwendung der Eingabestifte zugeschnitten sind.
Berücksichtigen Sie beim Entwerfen Ihrer Eingabestift-Interaktionen die möglichen Unterschiede bei der Hardware verschiedener Eingabestifte. Eine Übersicht über die Eingabestift-APIs finden Sie unter Eingabekompatibilität auf großen Bildschirmen.
Layouts responsiv gestalten
Nutzen Sie die Bildschirmfläche Ihrer App unabhängig vom visuellen Zustand (Vollbild, Hoch- oder Querformat oder Fenster) optimal aus. Beispiele für eine gute Raumnutzung:
- App-Architektur anzeigen
- Begrenzen Sie die Textlänge und die Bildgröße auf eine maximale Breite.
- Bessere Nutzung des Bildschirmplatzes in der Symbolleiste der App
- Platzieren Sie die UI-Affordances besser, indem Sie die App an die Verwendung mit der Maus statt mit dem Daumen anpassen.
- Optimieren Sie die Größe von Videos und Bildern, legen Sie eine maximale Breite und Höhe für alle Medien fest und maximieren Sie die Les- und Scanbarkeit.
- Verwenden Sie Fenstergrößenklassen und Bereichslayouts, um ein adaptives Design zu implementieren.
- Entfernen oder verringern Sie die Bedeutung von horizontal scrollbaren Komponenten.
- Vermeiden Sie modale Benutzeroberflächen im Vollbildmodus. Verwenden Sie für alle nicht kritischen Aktionen eine Inline-Benutzeroberfläche, z. B. Fortschrittsanzeigen und Benachrichtigungen.
- Verwenden Sie verbesserte UI-Komponenten wie Zeit- und Datumsauswahl, Textfelder und Menüs, die für Maus, Tastatur und größere Bildschirme konzipiert sind.
- Verwenden Sie Inline-Bearbeitungen, zusätzliche Spalten oder eine modale Benutzeroberfläche anstelle einer neuen Aktivität für eine kleine bis mittelgroße Bearbeitungsfunktion.
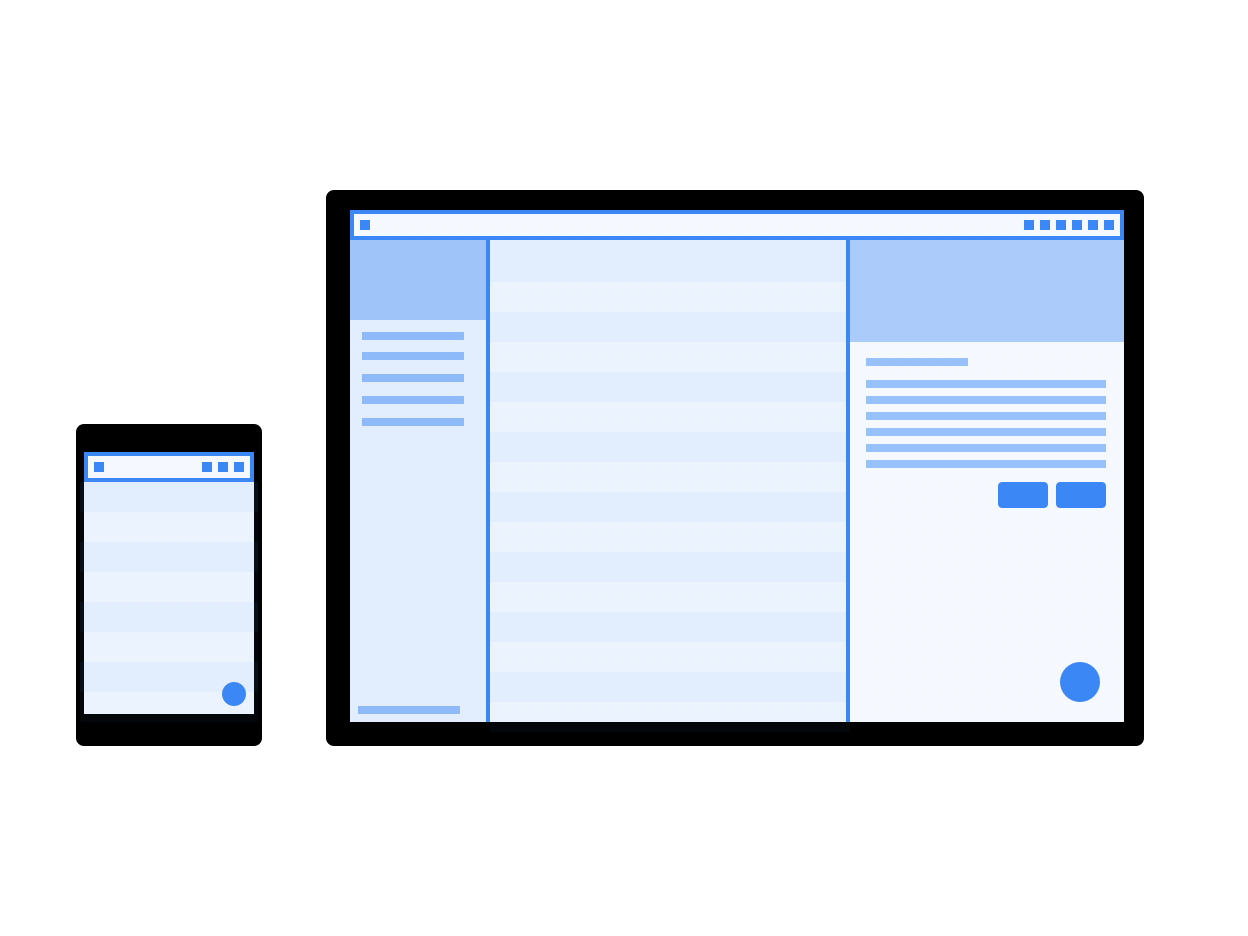
- Entfernen oder ändern Sie Floating Action Buttons (FABs), um die Navigation per Tastatur zu verbessern. Standardmäßig wird ein FAB in der transversalen Tabulatorreihenfolge an letzter Stelle platziert. Platzieren Sie sie stattdessen an erster Stelle, da sie die primäre Aktion ist, oder ersetzen Sie sie durch eine andere Aufforderung auf höherer Ebene.

Abbildung 8. Mockups eines responsiven Layouts auf einem Smartphone und einem Computerbildschirm.
Navigationsmuster ändern
Eine Schaltfläche „Zurück“ auf Systemebene ist ein Muster, das aus den Anfängen von Android auf Mobilgeräten übernommen wurde und in einem Desktop-Kontext nicht so gut passt.
Wenn Sie Ihre App zunehmend für eine Laptopumgebung anpassen, sollten Sie ein Navigationsmuster verwenden, bei dem die Schaltfläche „Zurück“ weniger betont wird. Lassen Sie die App ihren eigenen Verlaufsstapel verwalten, indem Sie In-App-Zurück-Schaltflächen, Breadcrumbs oder andere Ausstiegsoptionen wie Schließen- oder Abbrechen-Schaltflächen als Teil der Benutzeroberfläche für große Bildschirme bereitstellen.
Sie können festlegen, ob in Ihrer App eine Schaltfläche „Zurück“ angezeigt wird. Legen Sie dazu eine Einstellung im Tag <activity> fest. Bei einer Einstellung von true wird die Schaltfläche „Zurück“ ausgeblendet:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Probleme mit Kameravorschaubildern beheben
Kameraprobleme können auftreten, wenn die App nur im Hochformat ausgeführt werden kann, der Nutzer sie aber im Querformat ausführt. In diesem Fall sind die Vorschau oder das aufgenommene Ergebnis möglicherweise falsch gedreht.
Um die Kameraentwicklung zu vereinfachen, können Sie die CameraX-Bibliothek verwenden.
Weitere Informationen finden Sie in der Erläuterung zu Problemen mit der Kameravorschau.
Geräteeinstellungen verwalten
Beachten Sie die folgenden Geräteeinstellungen für Apps, die unter ChromeOS ausgeführt werden.
Lautstärke ändern
ChromeOS-Geräte haben eine feste Lautstärke: Apps, die Audiodaten abspielen, haben eigene Lautstärkeregler. Beachte die Richtlinien für die Arbeit mit Geräten mit fester Lautstärke.
Bildschirmhelligkeit ändern
Unter ChromeOS können Sie die Gerätehelligkeit nicht anpassen. Aufrufe von system settings und WindowManager.LayoutParams werden ignoriert.

