Android Studio enthält einen visuellen Designeditor für den Layouttyp MotionLayout, mit dem sich Animationen einfacher erstellen und in der Vorschau ansehen lassen.
Der Motion Editor bietet eine einfache Oberfläche zum Bearbeiten von Elementen aus der MotionLayout-Bibliothek, die die Grundlage für Animationen in Android-Apps bildet. Ohne Android Studio müssen Sie Einschränkungen in XML-Ressourcendateien manuell bearbeiten, um diese Elemente zu erstellen und zu ändern. Der Motion Editor kann dieses XML für Sie generieren und unterstützt Start- und Endstatus, Keyframes, Übergänge und Zeitachsen.
So verwenden Sie den Motion Editor:
- ConstraintLayout erstellen
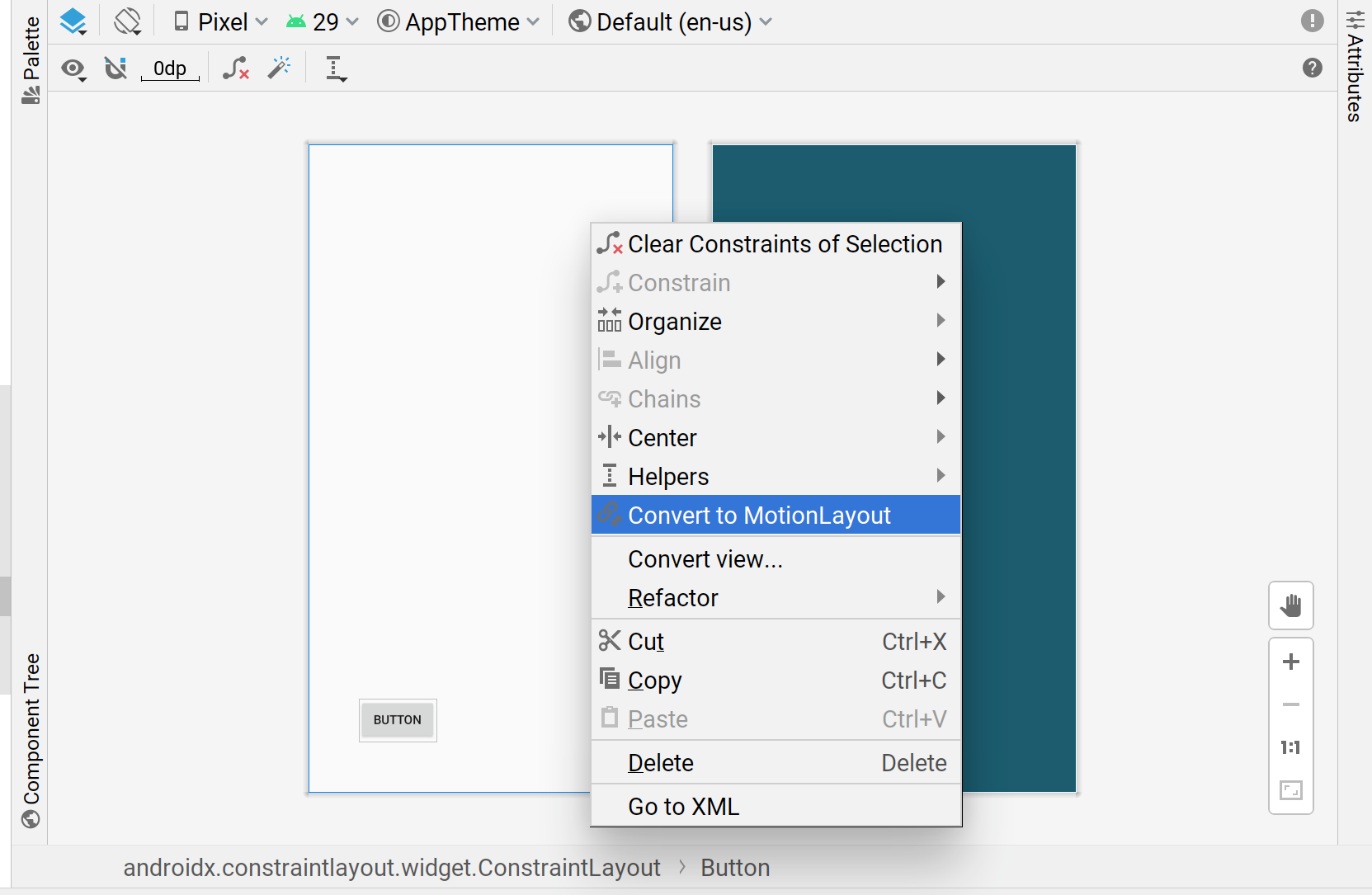
- Klicken Sie im Layout-Editor mit der rechten Maustaste auf die Vorschau.
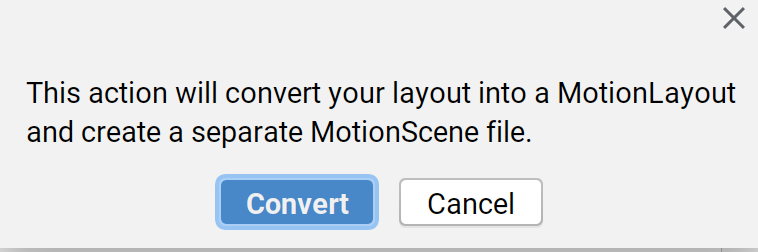
- Klicken Sie auf In MotionLayout konvertieren, wie unten gezeigt.

Nachdem Android Studio Ihr ConstraintLayout in MotionLayout konvertiert hat, wird dem Verzeichnis mit Ihrem XML auch eine MotionScene-Datei (eine .xml-Datei mit _scene, die an den Namen Ihrer Layoutdatei angehängt wird) hinzugefügt.

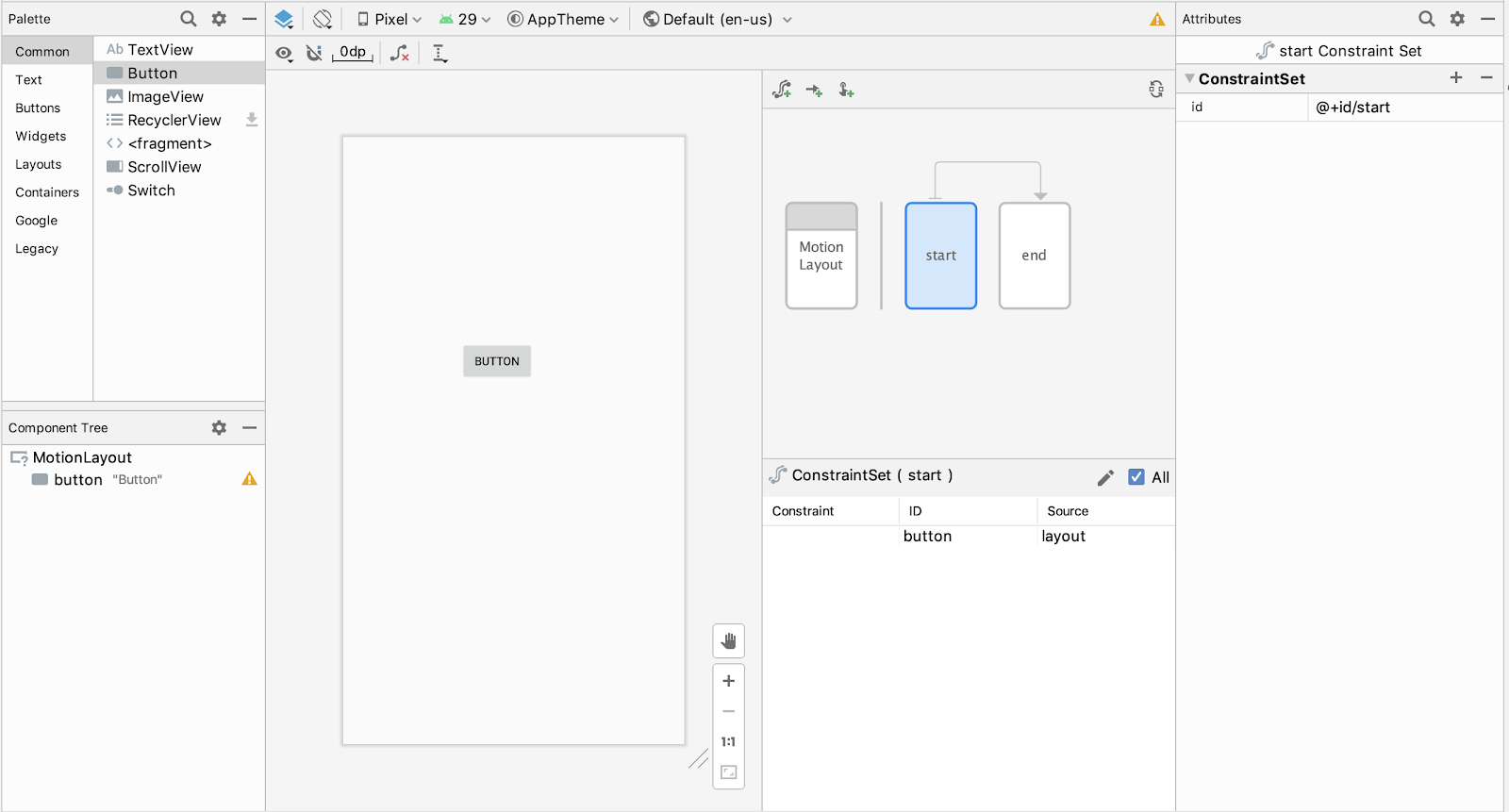
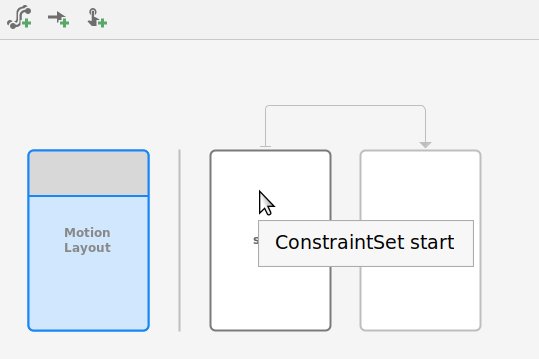
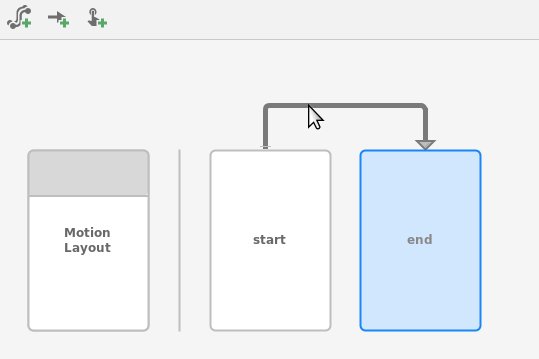
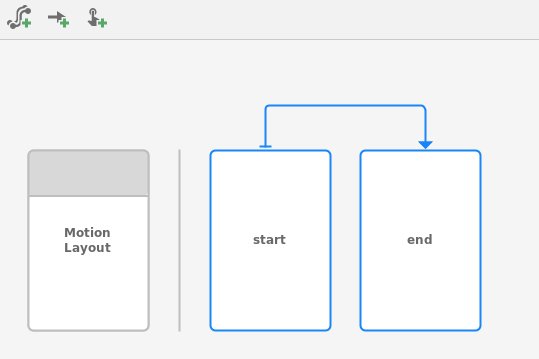
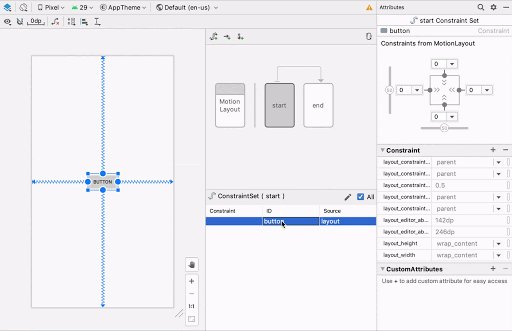
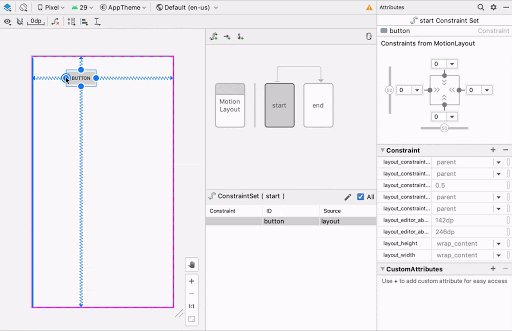
Das MotionLayout wird dann zu Ihrem Root-Layout und wird in der Benutzeroberfläche des Motion Editors angezeigt. Das Layout enthält bereits einen Start ConstraintSet, ein Ende ConstraintSet und einen Übergang vom Start zum Ende.

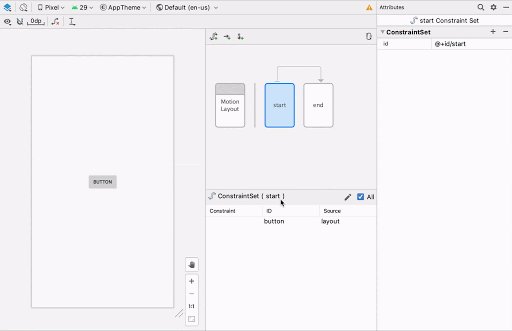
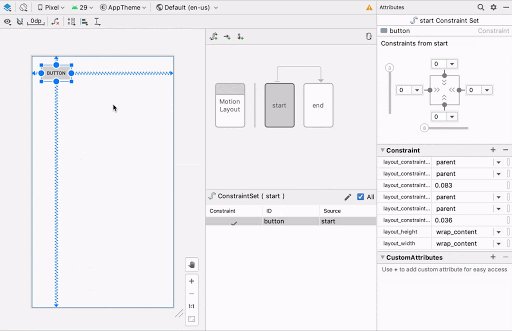
Sie können die Übersichtsgrafik verwenden, um ein ConstraintSet oder Transition auszuwählen und Komponenten im Auswahlbereich auszuwählen.

Anschließend können Sie die Einschränkungen und Attribute des Start- oder End-ConstraintSet auf dieselbe Weise bearbeiten wie ein ConstraintLayout.

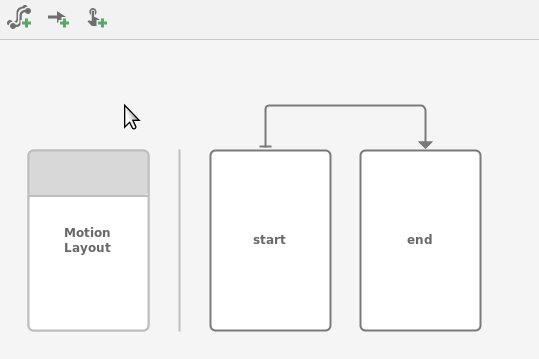
Wenn Sie weitere Elemente in Ihr Diagramm einfügen möchten, können Sie mit den Erstellungssymbolen schnell ConstraintSet-, Transition- oder OnClick-/OnSwipe-Gesten hinzufügen.
![]()
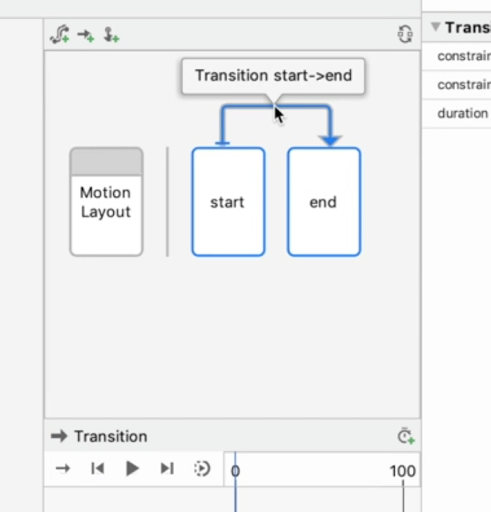
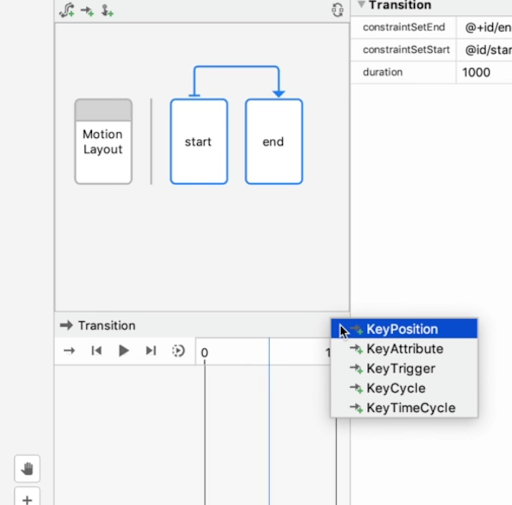
Klicken Sie zum Hinzufügen eines Keyframes zuerst auf den Pfeil Übergang:

Klicken Sie dann im Zeitachsenbereich Übergang oben rechts und wählen Sie KeyPosition aus:

Dadurch wird ein Dialogfeld geöffnet, in dem Sie Attribute für den Keyframe festlegen können.
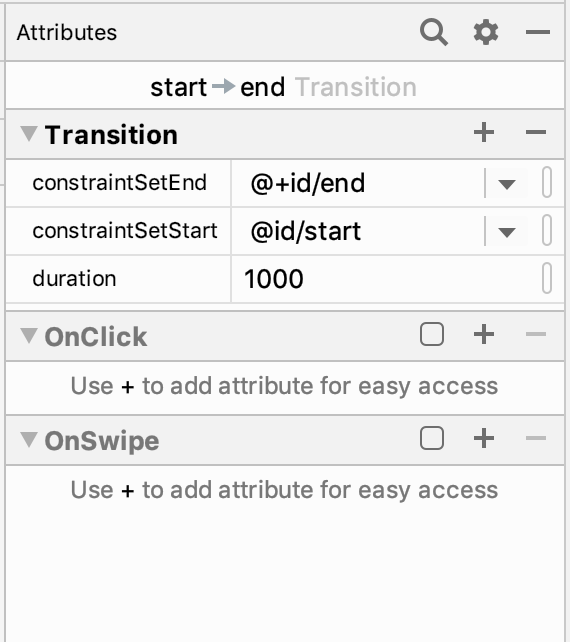
Sie können dem Übergang auch OnClick- und OnSwipe-Handler im Attributbereich hinzufügen.

Dadurch wird ein Dialogfeld geöffnet, in dem Sie Attribute des Klicks festlegen können, z. B. Zielkomponenten und Ziehrichtung.
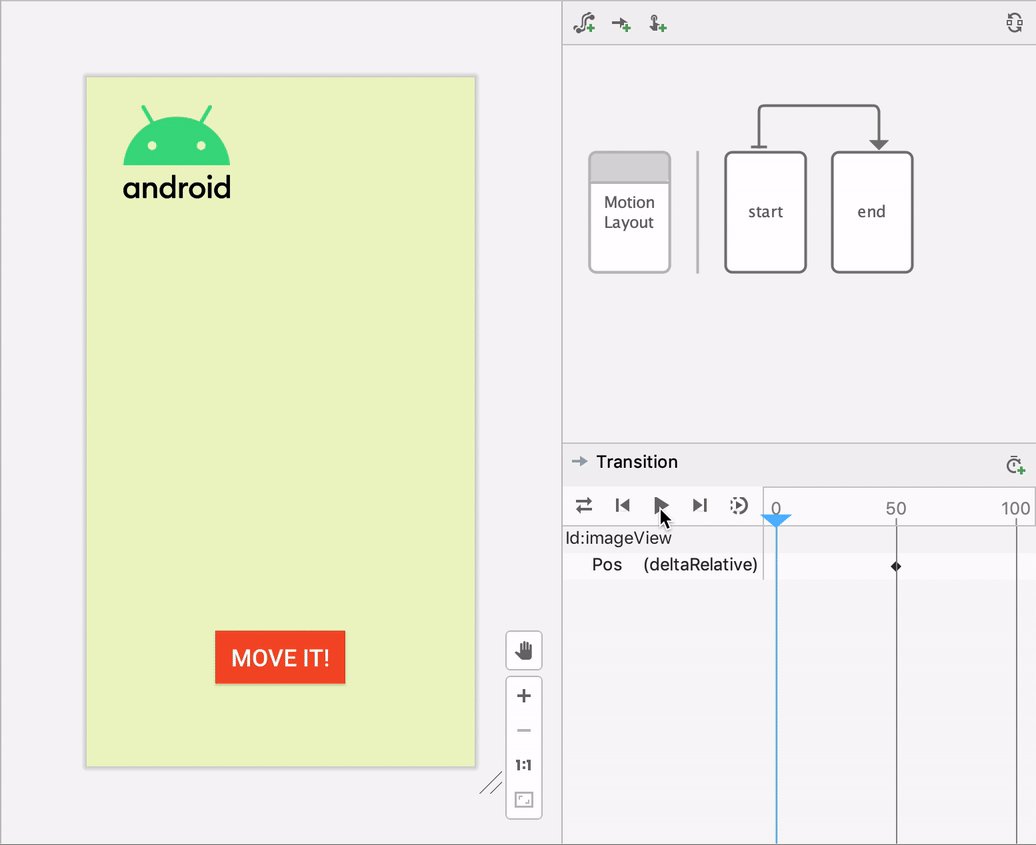
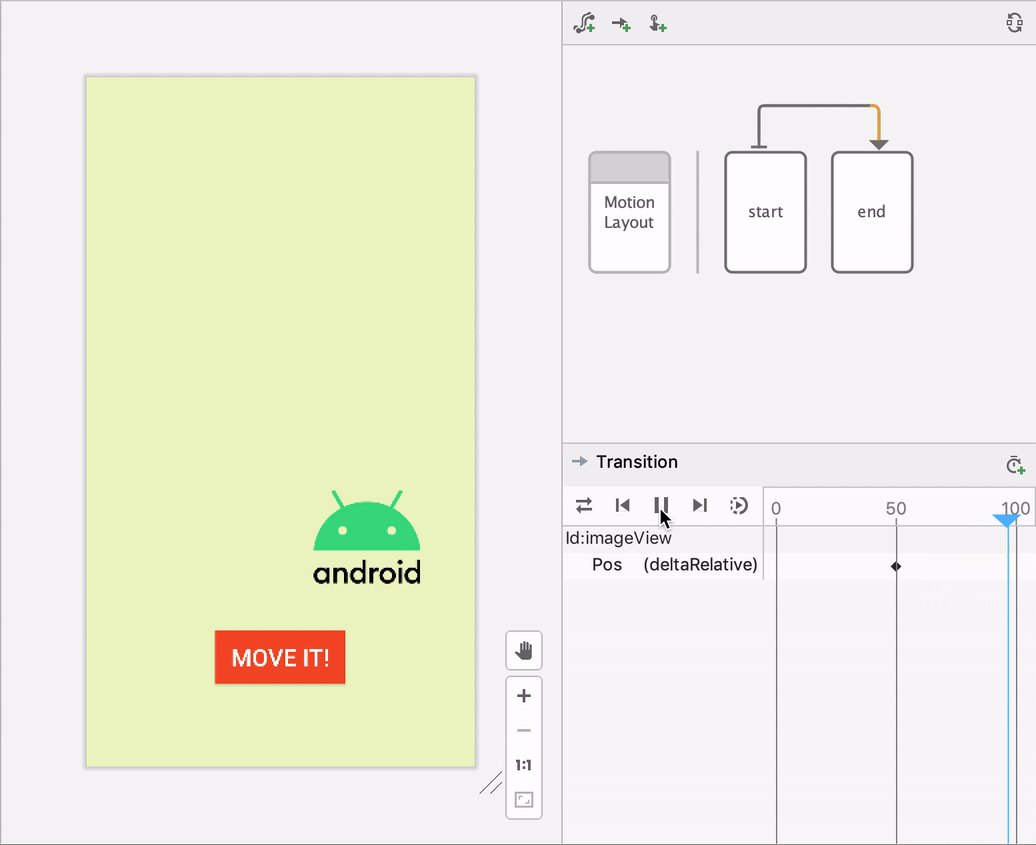
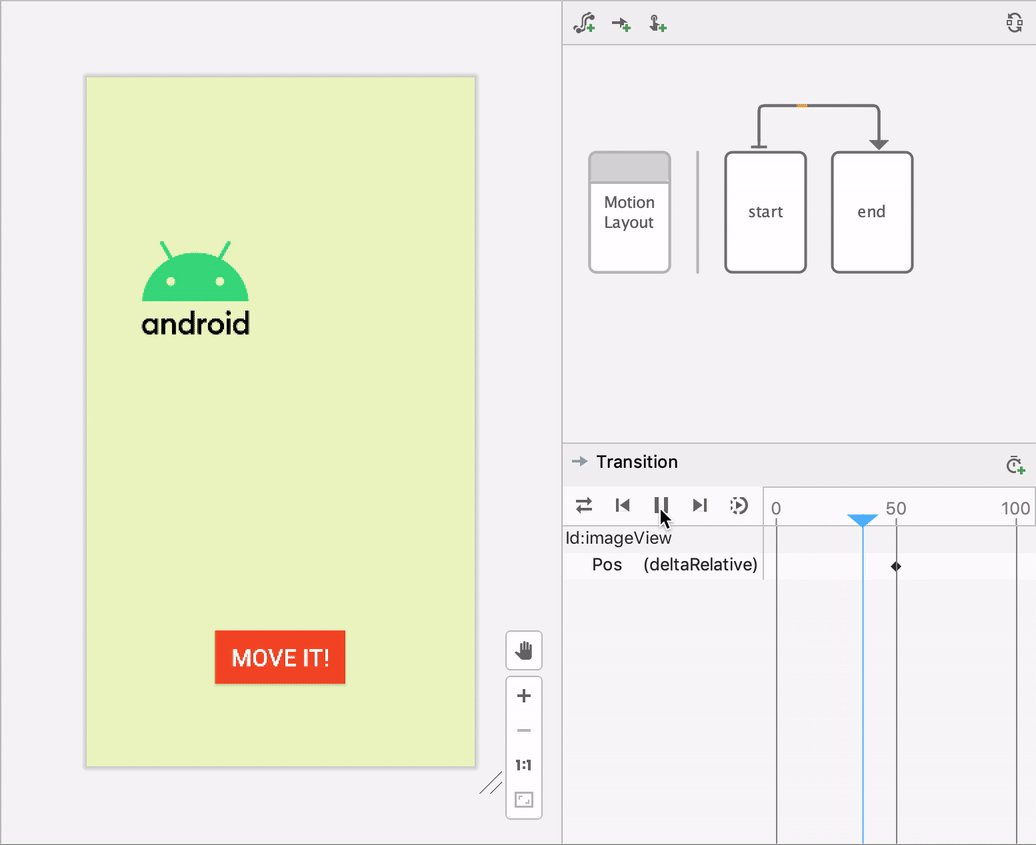
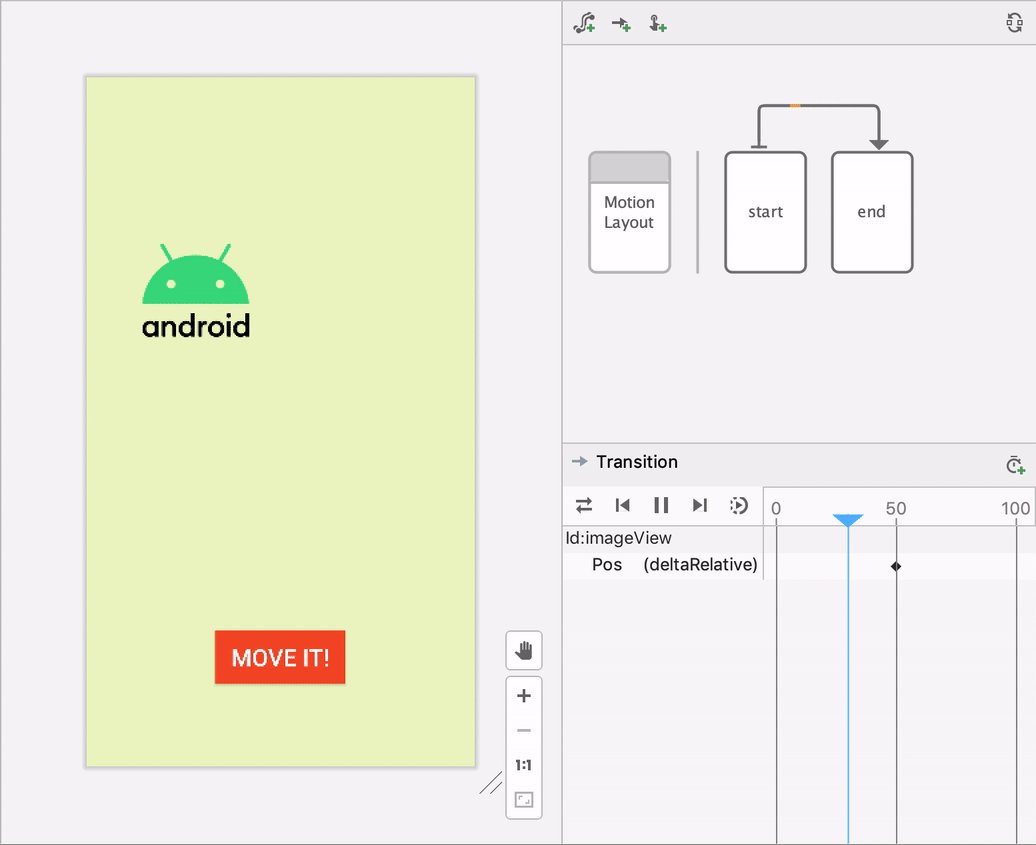
Im Motion Editor können Sie sich eine Vorschau von Animationen auf der Designoberfläche ansehen. Wenn eine Animation ausgewählt ist, klicken Sie über der Zeitachse auf Wiedergabe
![]() , um sich eine Vorschau der Animation anzusehen.
, um sich eine Vorschau der Animation anzusehen.