অ্যান্ড্রয়েড স্টুডিওতে MotionLayout লেআউট প্রকারের জন্য একটি ভিজ্যুয়াল ডিজাইন এডিটর রয়েছে, যা অ্যানিমেশন তৈরি এবং পূর্বরূপ দেখা সহজ করে তোলে।
মোশন এডিটর MotionLayout লাইব্রেরি থেকে উপাদানগুলিকে ম্যানিপুলেট করার জন্য একটি সহজ ইন্টারফেস প্রদান করে যা Android অ্যাপে অ্যানিমেশনের ভিত্তি হিসেবে কাজ করে। অ্যান্ড্রয়েড স্টুডিও ছাড়া, এই উপাদানগুলি তৈরি এবং পরিবর্তন করার জন্য XML রিসোর্স ফাইলগুলিতে ম্যানুয়ালি সীমাবদ্ধতা সম্পাদনা করা প্রয়োজন। মোশন এডিটর, যাইহোক, শুরু এবং শেষ অবস্থা, কীফ্রেম, ট্রানজিশন এবং টাইমলাইনের জন্য সমর্থন সহ আপনার জন্য এই XML তৈরি করতে পারে।
মোশন এডিটর দিয়ে শুরু করতে:
- একটি সীমাবদ্ধতা লেআউট তৈরি করুন ।
- লেআউট এডিটরে প্রিভিউতে ডান-ক্লিক করুন।
- Convert to MotionLayout-এ ক্লিক করুন, যেমনটি নীচে দেখানো হয়েছে।

Android Studio আপনার ConstraintLayout কে MotionLayout-এ রূপান্তর করার পরে, একটি Motion Scene ফাইল (আপনার লেআউট ফাইলের নামের সাথে _scene যুক্ত একটি .xml ফাইল) আপনার XML ধারণকারী ডিরেক্টরিতেও যোগ করা হয়।

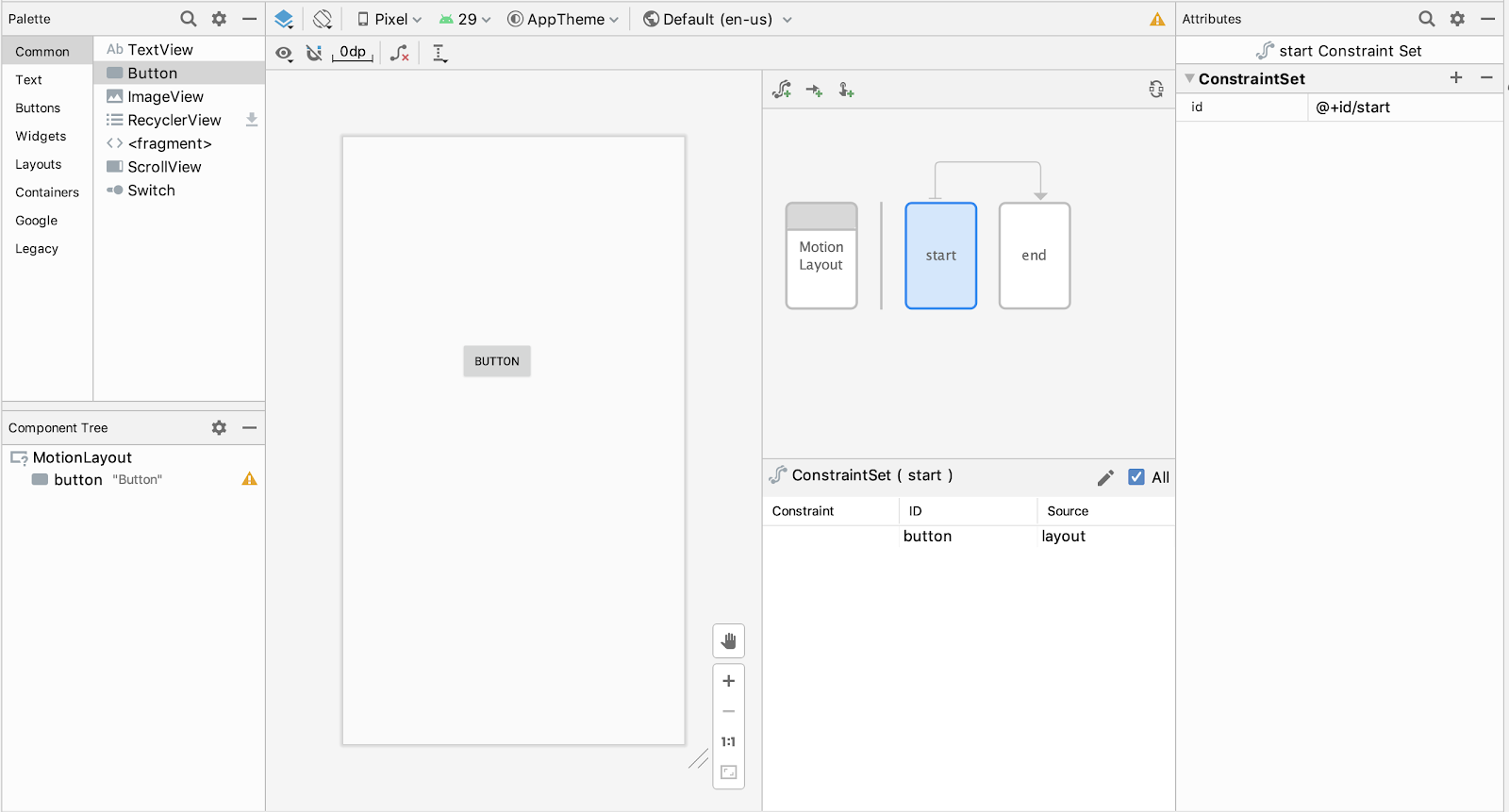
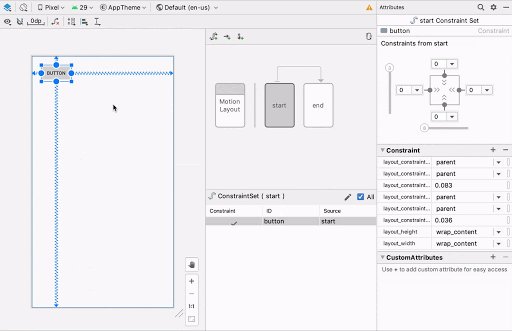
MotionLayout তারপর আপনার রুট লেআউট হয়ে যায়, এবং এটি Motion Editor UI এ প্রদর্শিত হয়। বিন্যাসে ইতিমধ্যেই একটি start ConstraintSet , end ConstraintSet , এবং শুরু থেকে শেষ পর্যন্ত একটি রূপান্তর অন্তর্ভুক্ত রয়েছে৷

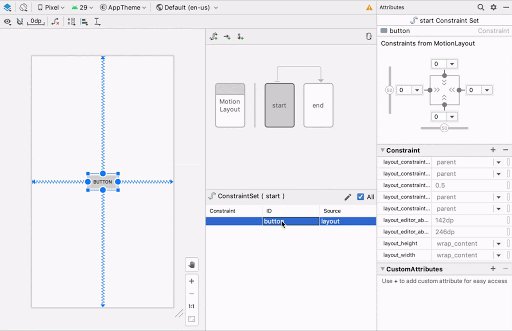
আপনি একটি ConstraintSet বা Transition নির্বাচন করতে এবং নির্বাচন প্যানেলে উপাদান নির্বাচন করতে ওভারভিউ গ্রাফিক ব্যবহার করতে পারেন।

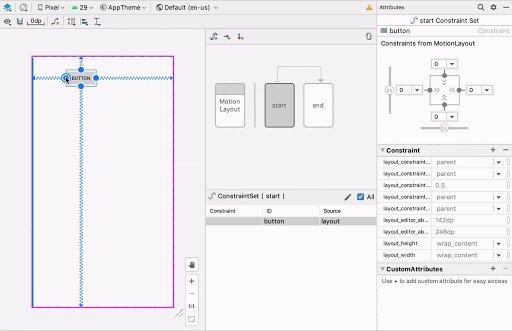
তারপর আপনি শুরু বা শেষ ConstraintSet এর সীমাবদ্ধতা এবং গুণাবলী সম্পাদনা করতে পারেন যেভাবে আপনি একটি ConstraintLayout সম্পাদনা করবেন।

আপনি যদি আপনার গ্রাফে আরও উপাদান তৈরি করতে চান, আপনি দ্রুত একটি ConstraintSet , Transition , বা OnClick / OnSwipe অঙ্গভঙ্গি যোগ করতে তৈরি আইকনগুলি ব্যবহার করতে পারেন৷
![]()
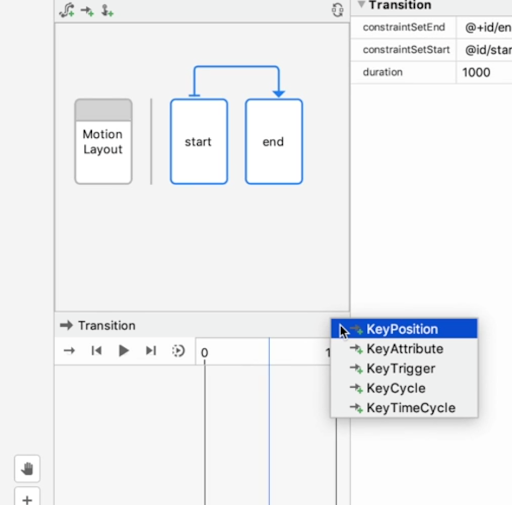
একটি কীফ্রেম যোগ করতে, প্রথমে ট্রানজিশন তীরটিতে ক্লিক করুন:

তারপরে, ট্রানজিশন টাইমলাইন ফলকে, উপরের-ডান কোণায় ক্লিক করুন এবং KeyPosition নির্বাচন করুন:

এই ক্রিয়াটি একটি ডায়ালগ খোলে যেখানে আপনি কীফ্রেমের জন্য বৈশিষ্ট্যগুলি সেট করতে পারেন।
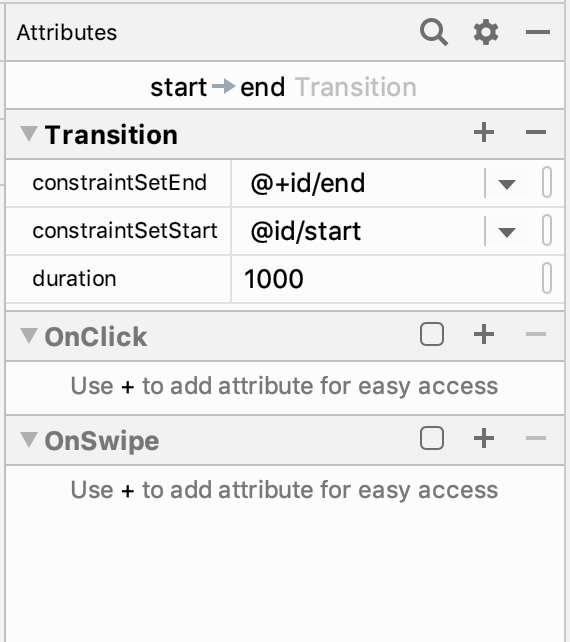
আপনি অ্যাট্রিবিউট প্যানেলে ট্রানজিশনে OnClick এবং OnSwipe হ্যান্ডলার যোগ করতে পারেন।

এই ক্রিয়াটি একটি ডায়ালগ খোলে যেখানে আপনি ক্লিকের বৈশিষ্ট্যগুলি যেমন লক্ষ্য উপাদান এবং টেনে আনার দিকনির্দেশ সেট করতে পারেন।
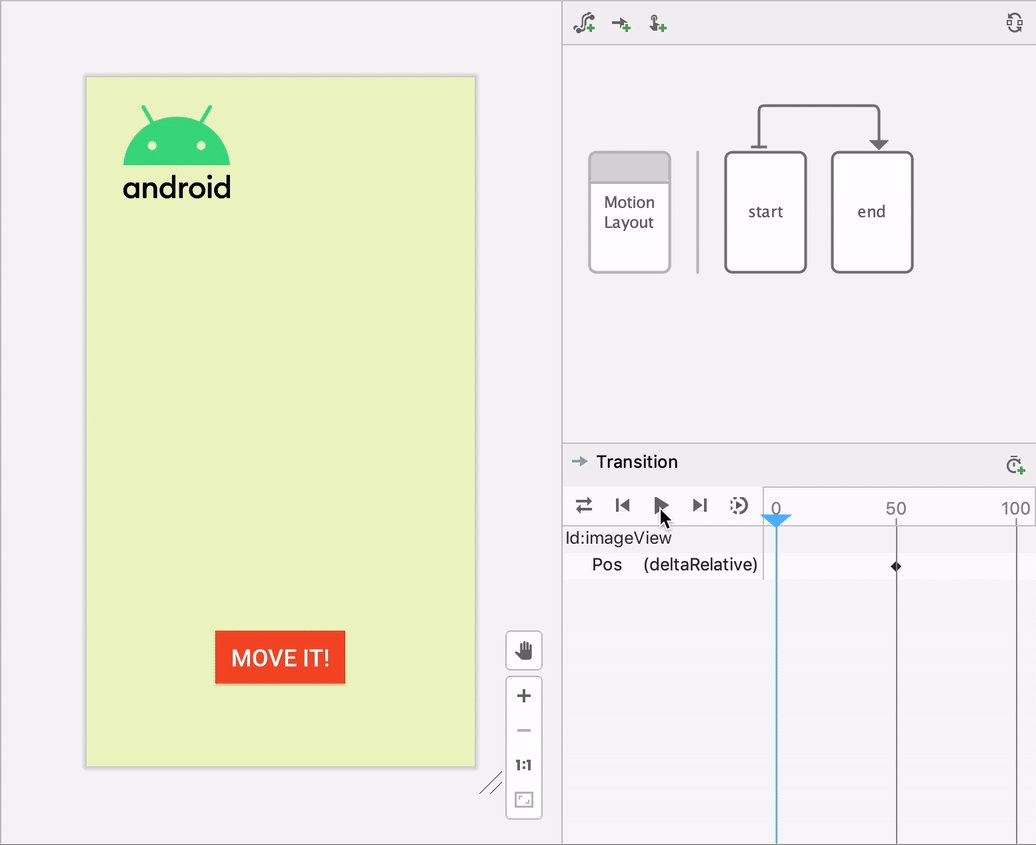
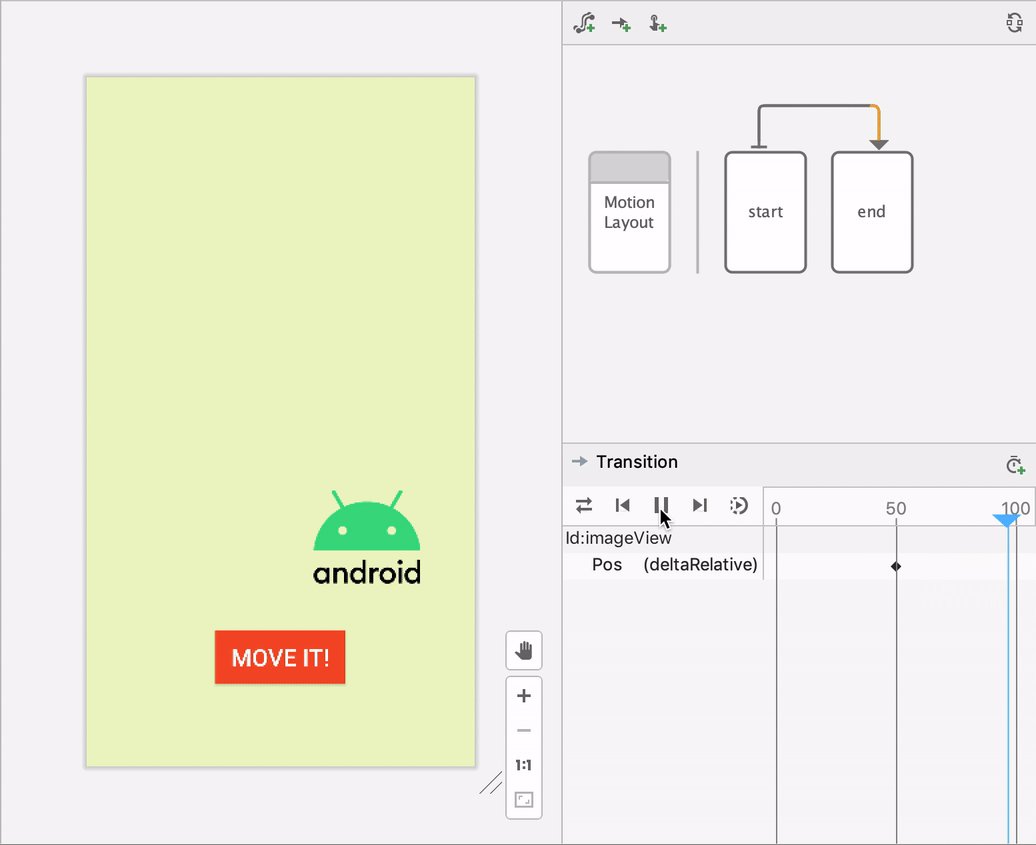
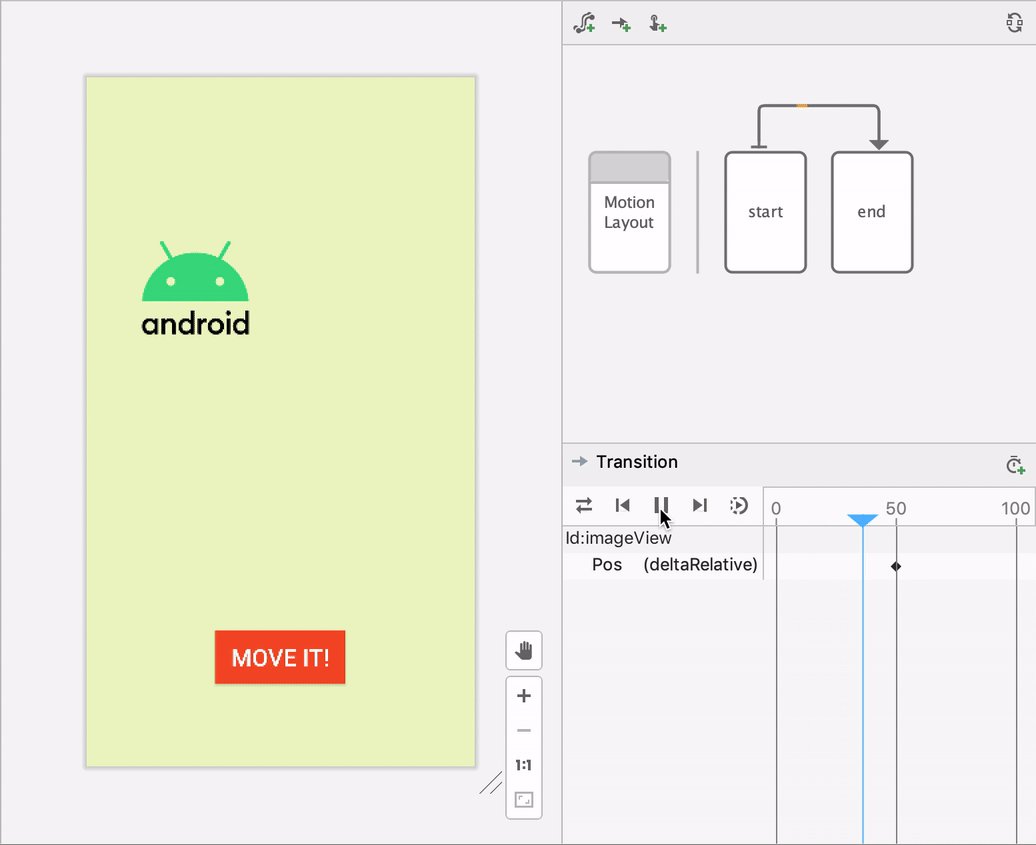
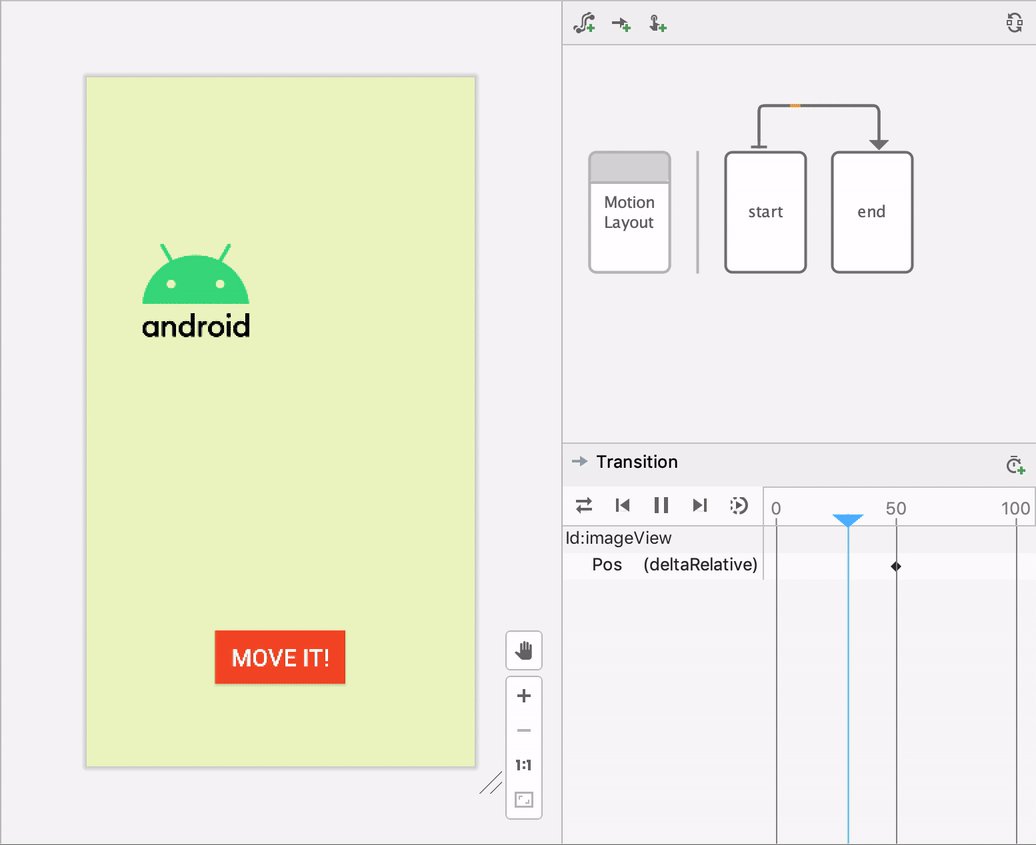
মোশন এডিটর ডিজাইন পৃষ্ঠে প্রাকদর্শন অ্যানিমেশন সমর্থন করে। একটি অ্যানিমেশন নির্বাচন করা হলে, প্লে ক্লিক করুন![]() অ্যানিমেশনের পূর্বরূপ দেখতে টাইমলাইনের উপরে।
অ্যানিমেশনের পূর্বরূপ দেখতে টাইমলাইনের উপরে।