Android 스튜디오에 MotionLayout 레이아웃 유형에 사용할 수 있는 시각적 디자인 편집기가 포함되어 애니메이션을 더 쉽게 만들고 미리 볼 수 있습니다.
모션 편집기에서는 Android 앱에서 애니메이션의 기초가 되는 MotionLayout 라이브러리의 요소를 조작할 수 있는 간단한 인터페이스가 제공됩니다. Android 스튜디오가 없는 경우 이러한 요소를 만들고 변경하려면 XML 리소스 파일에서 제약 조건을 수동으로 수정해야 합니다. 이제 모션 편집기에서 이 XML을 생성할 수 있으며 시작 및 종료 상태, 키프레임, 전환, 타임라인도 지원됩니다.
모션 편집기를 시작하려면 다음 단계를 따르세요.
- ConstraintLayout을 생성합니다.
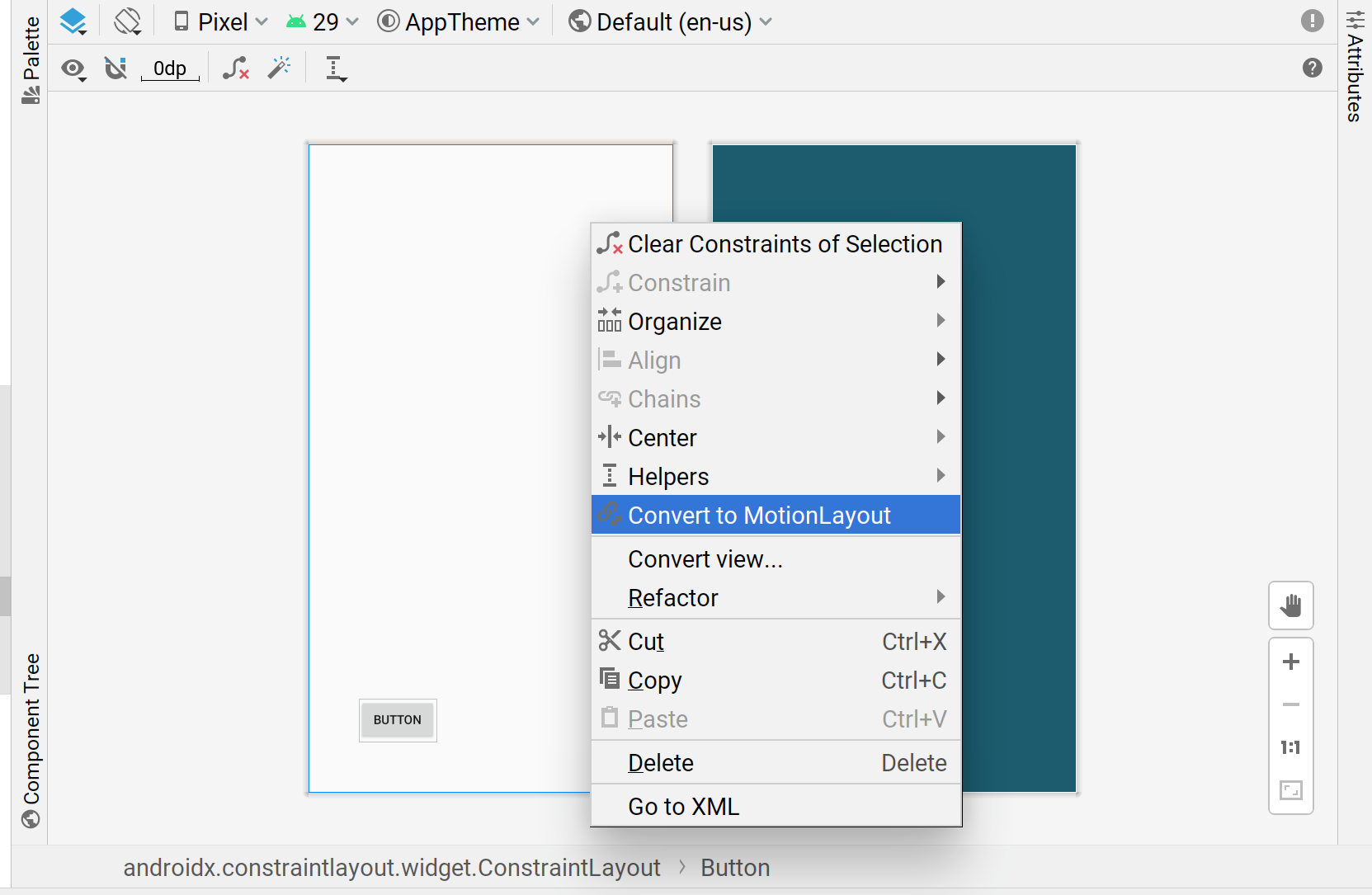
- Layout Editor의 미리보기를 마우스 오른쪽 버튼으로 클릭합니다.
- 다음과 같이 Convert to MotionLayout을 클릭합니다.

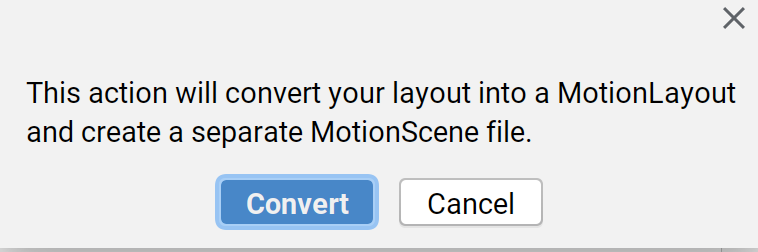
Android 스튜디오에서 ConstraintLayout을 MotionLayout으로 변환하면 Motion Scene 파일(레이아웃 파일 이름에 _scene이 추가된 .xml 파일)도 XML이 포함된 디렉터리에 추가됩니다.

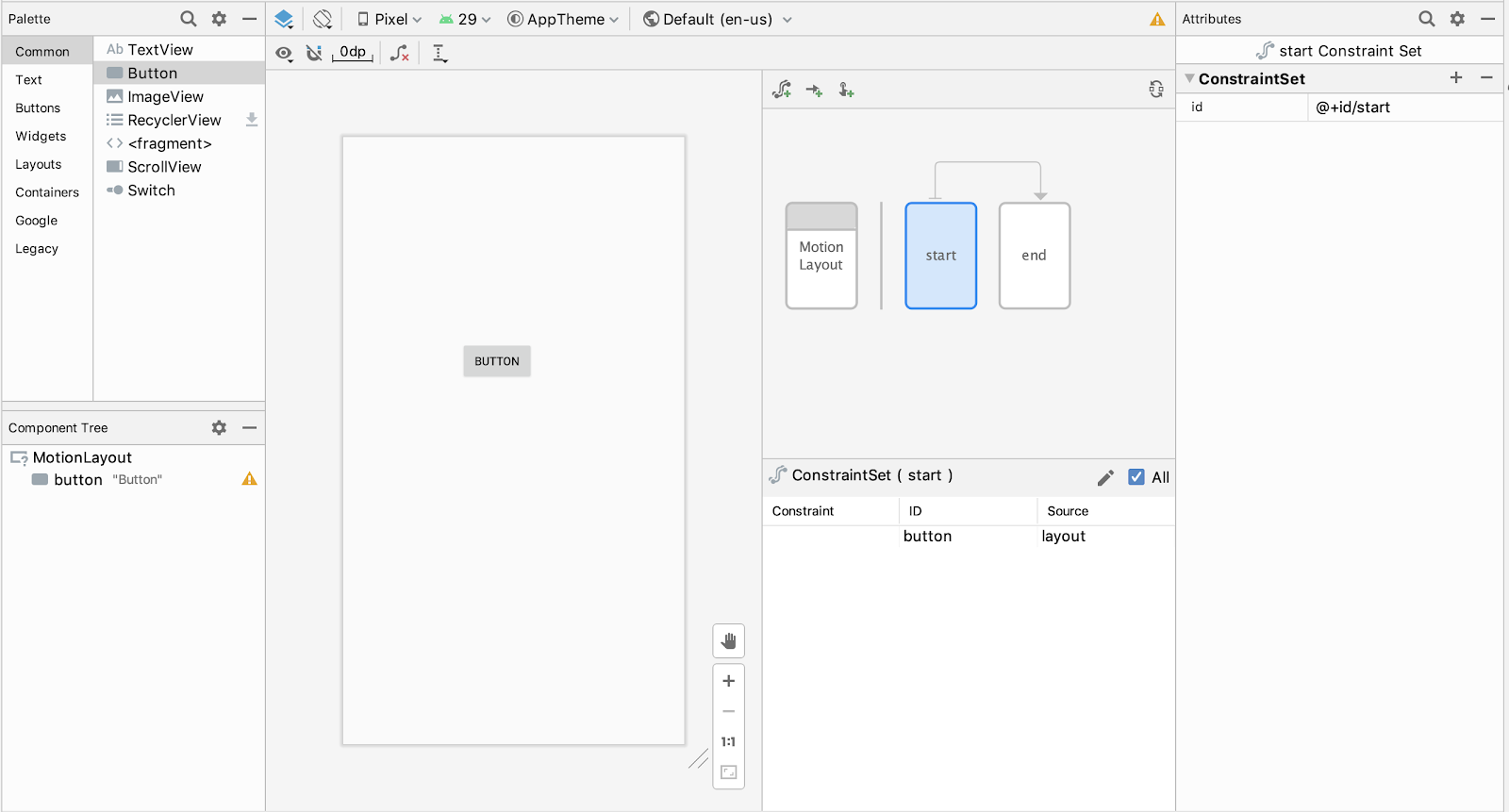
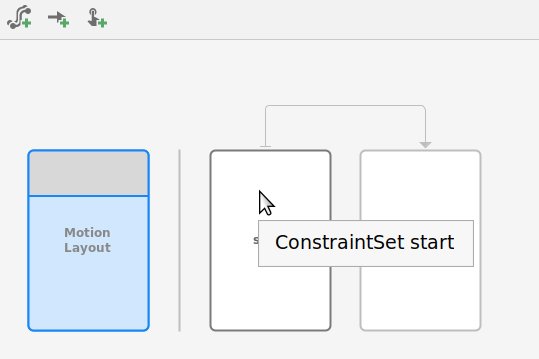
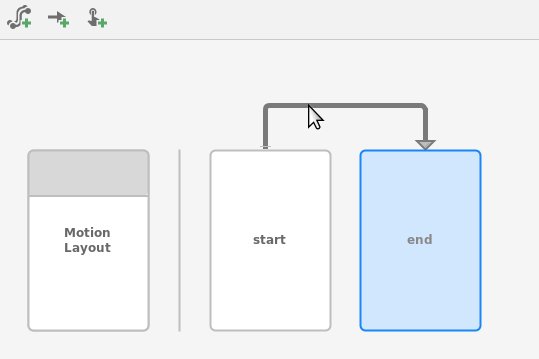
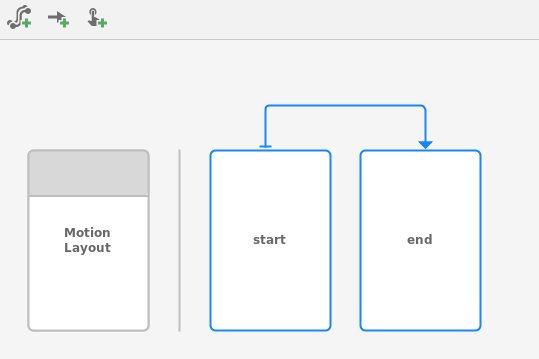
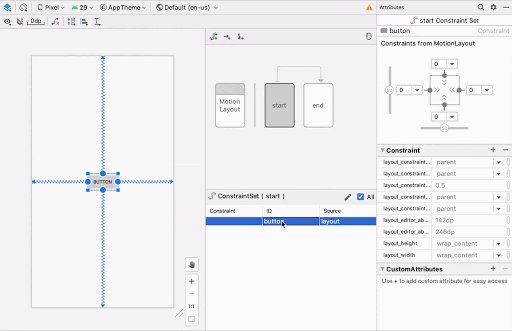
그 후 MotionLayout가 루트 레이아웃이 되고 모션 편집기 UI에 표시됩니다. 레이아웃에 이미 시작 ConstraintSet, 끝 ConstraintSet, 그리고 시작에서 끝으로의 전환이 포함되어 있습니다.

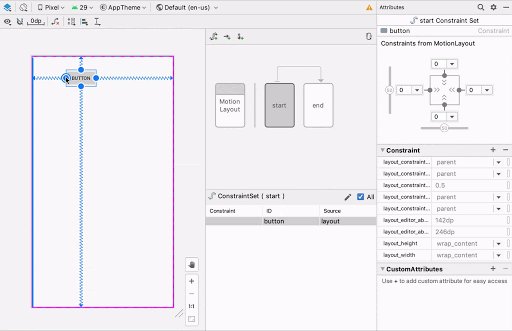
개요 그래픽을 사용하여 ConstraintSet 또는 Transition을 선택하고 선택 패널에서 구성 요소를 선택할 수 있습니다.

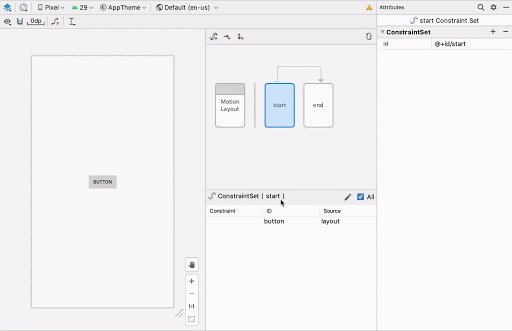
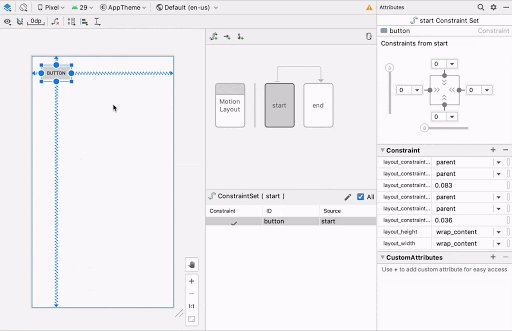
그 후 시작 또는 끝의 제약 조건 및 속성 ConstraintSet을 ConstraintLayout 편집과 같은 방식으로 수정할 수 있습니다.

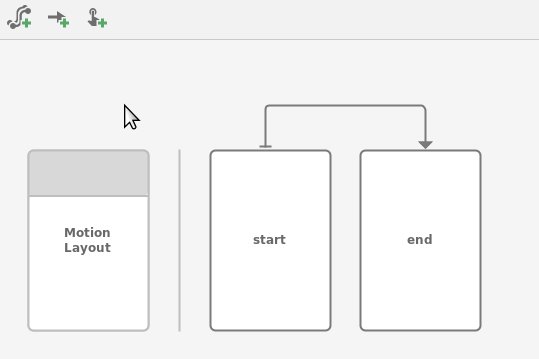
그래프에 더 많은 요소를 빌드하려면 만들기 아이콘을 사용하여 ConstraintSet, Transition, OnClick/OnSwipe 제스처를 빠르게 추가하면 됩니다.
![]()
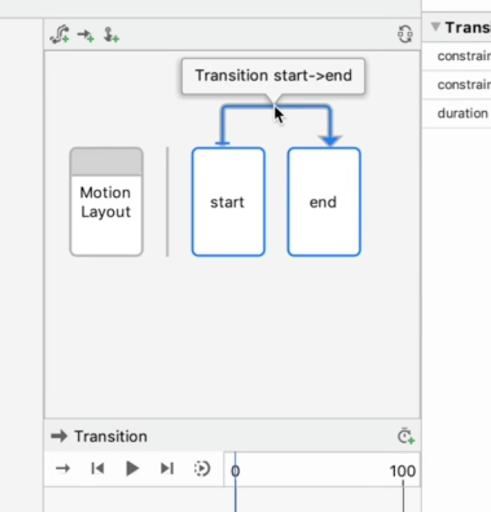
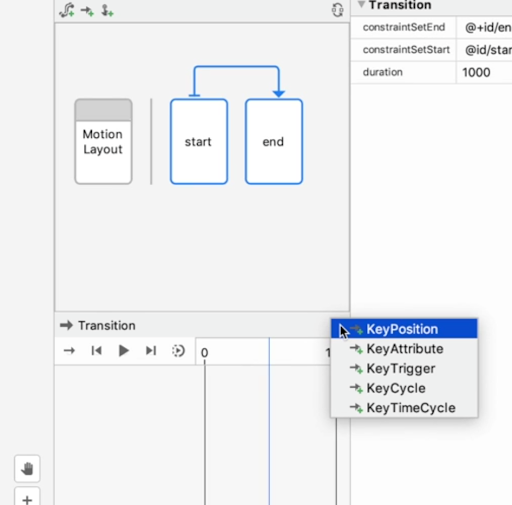
키프레임을 추가하려면 먼저 Transition 화살표를 클릭합니다.

그 후 Transition 타임라인 창에서 오른쪽 상단을 클릭하고 KeyPosition을 선택합니다.

그러면 키프레임의 속성을 설정할 수 있는 대화상자가 열립니다.
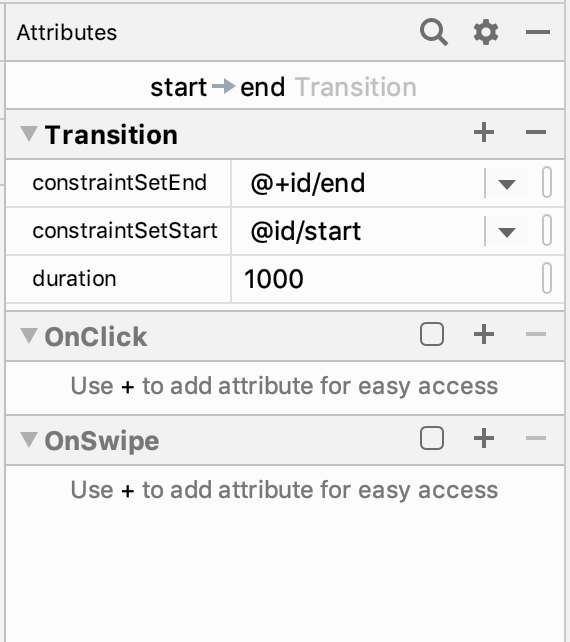
속성 패널의 Transition에 OnClick 및 OnSwipe 핸들러도 추가할 수 있습니다.

그러면 타겟 구성요소, 드래그 방향 등 클릭 속성을 설정할 수 있는 대화상자가 열립니다.
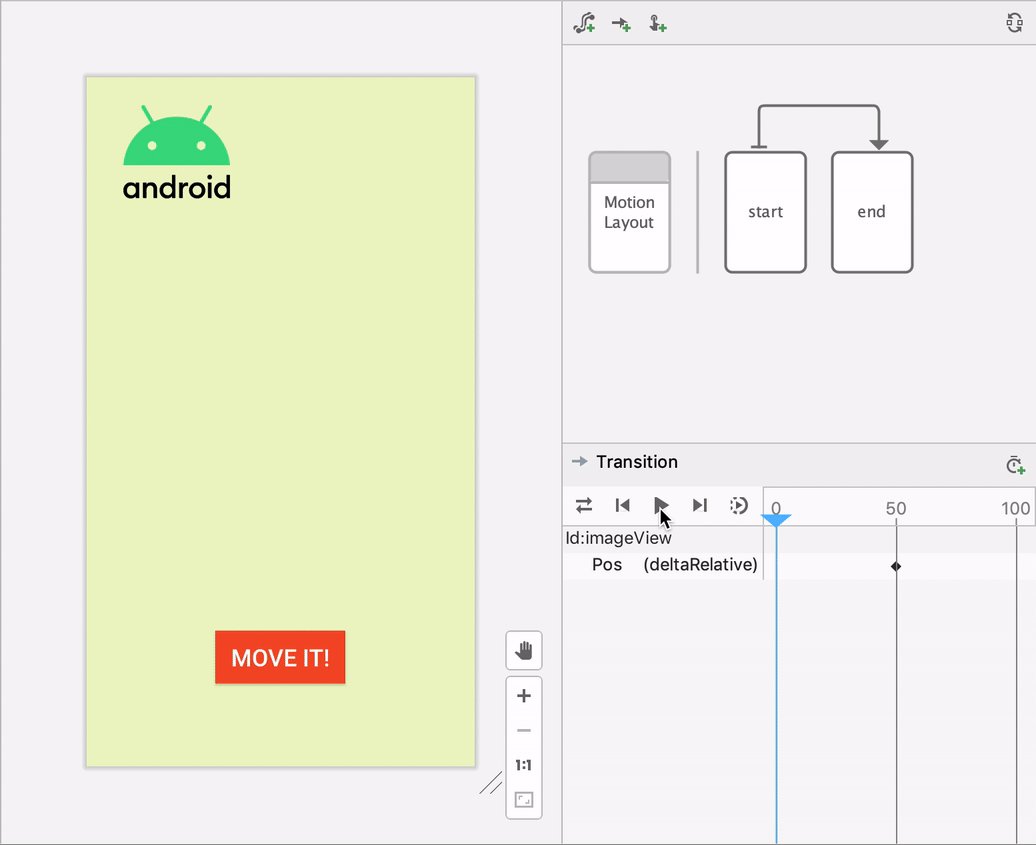
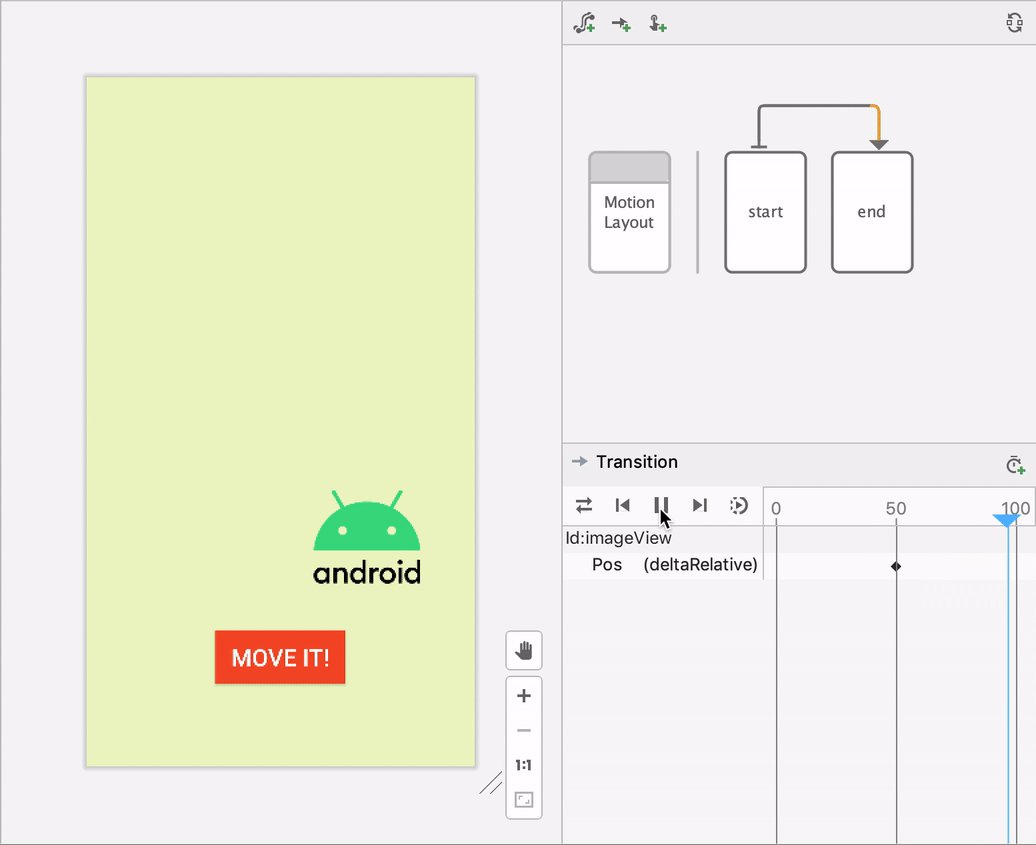
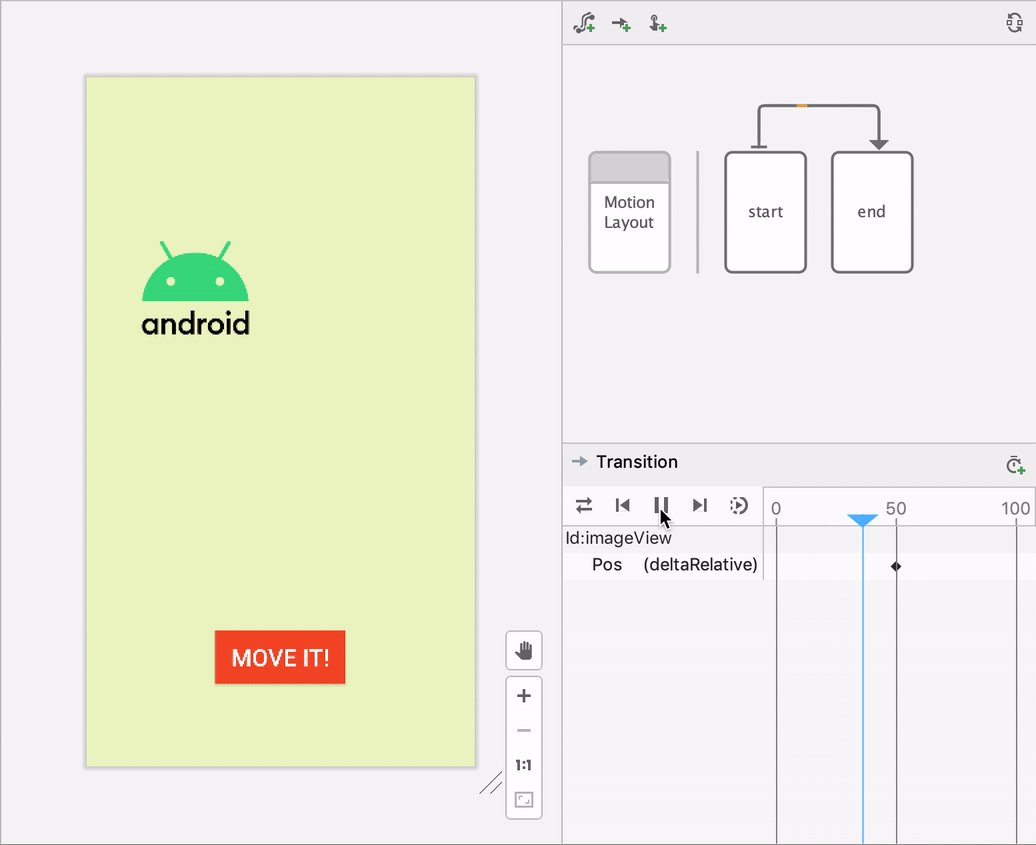
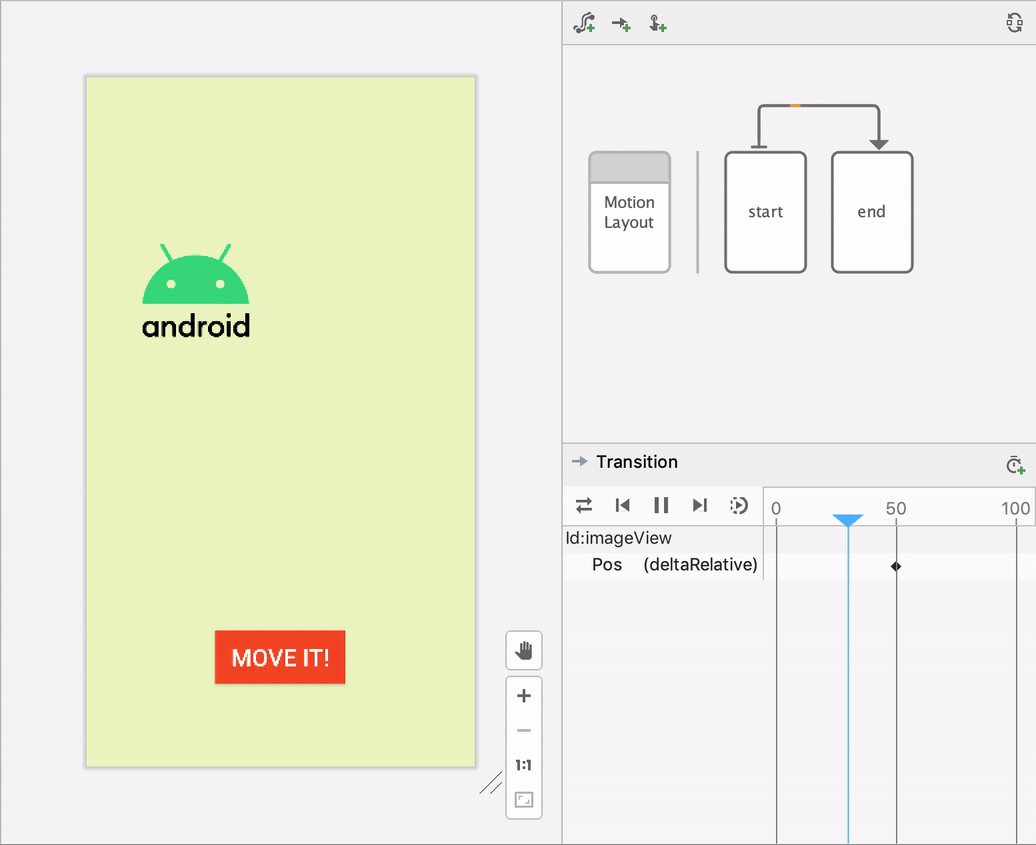
모션 편집기는 디자인 화면에서 애니메이션 미리보기를 지원합니다. 애니메이션을 선택할 때 타임라인 상단의 Play![]() 를 클릭하면 애니메이션을 미리 볼 수 있습니다.
를 클릭하면 애니메이션을 미리 볼 수 있습니다.