Android Studio include un editor di progettazione visiva per il tipo di layout MotionLayout, che semplifica la creazione e l'anteprima delle animazioni.
L'editor di movimento fornisce un'interfaccia semplice per manipolare gli elementi della libreria MotionLayout, che funge da base per l'animazione nelle app per Android. Senza Android Studio, la creazione e la modifica di questi elementi richiedono la modifica manuale dei vincoli nei file di risorse XML. L'editor di movimento, tuttavia, può generare questo XML per te, con il supporto di stati iniziali e finali, fotogrammi chiave, transizioni e sequenze temporali.
Per iniziare a utilizzare l'editor di movimento:
- Crea un ConstraintLayout.
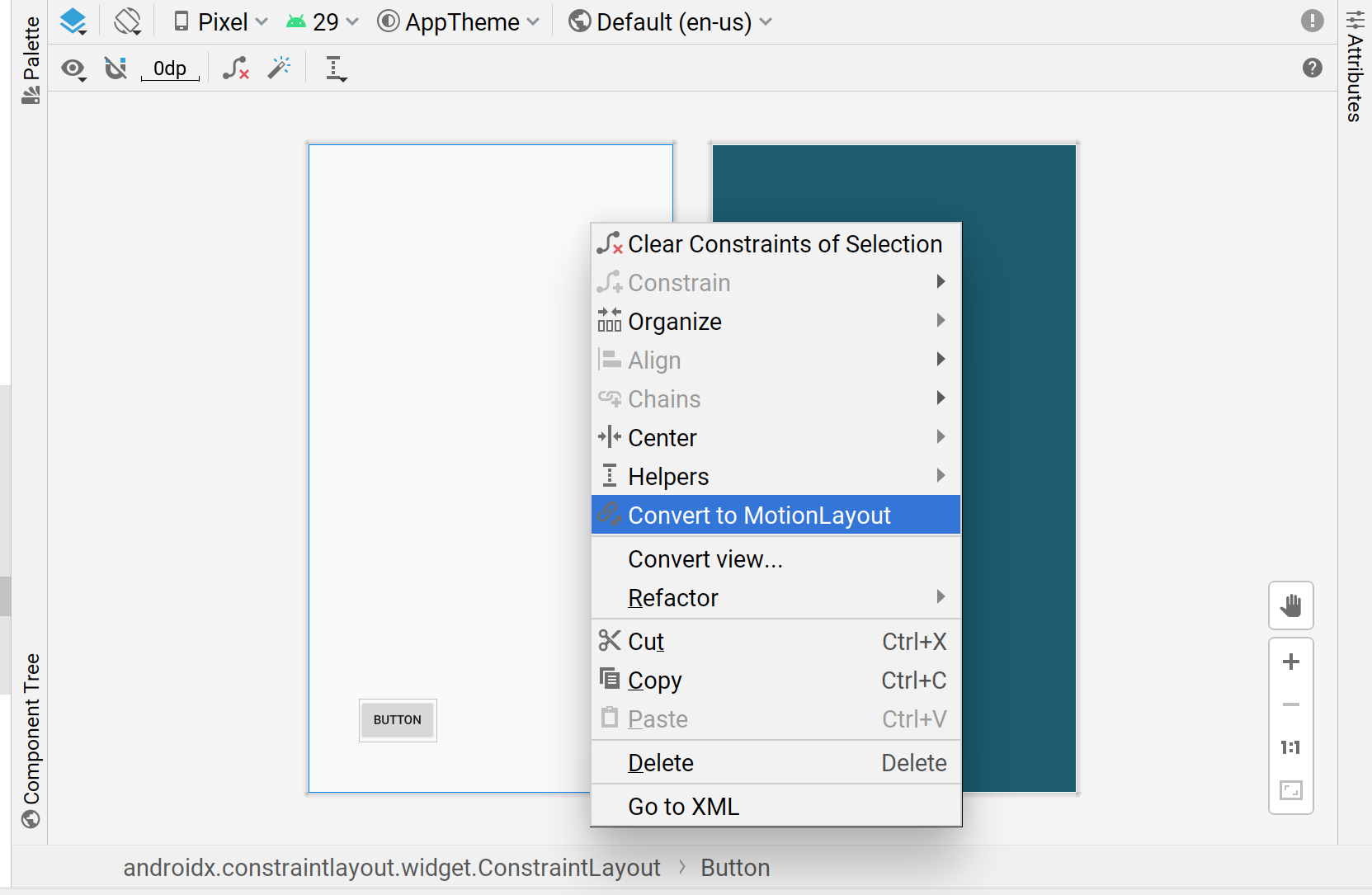
- Fai clic con il tasto destro del mouse sull'anteprima nell'editor layout.
- Fai clic su Converti in MotionLayout, come mostrato di seguito.

Dopo che Android Studio converte ConstraintLayout in MotionLayout, viene aggiunto anche un file Motion
Scene (un file .xml con _scene aggiunto al nome del file di layout) alla directory contenente il file XML.

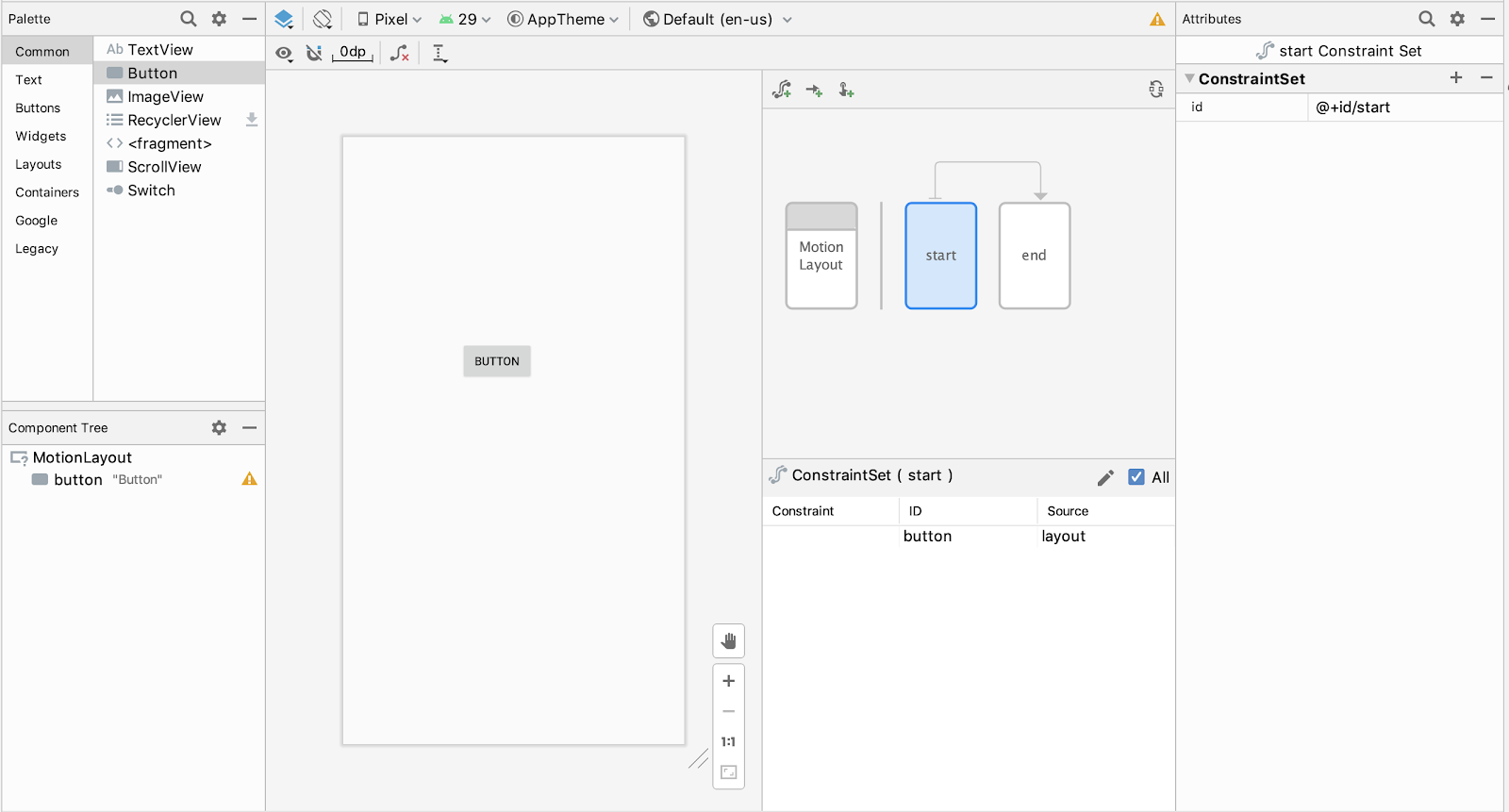
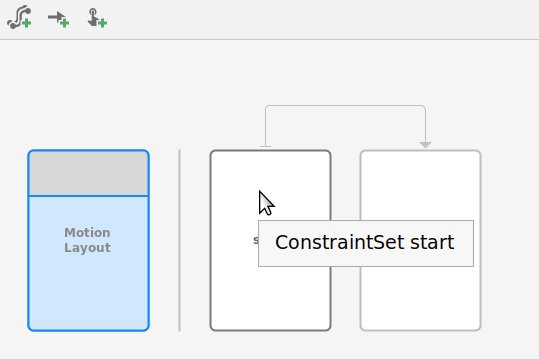
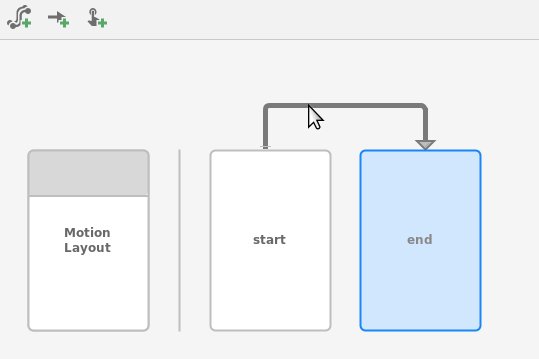
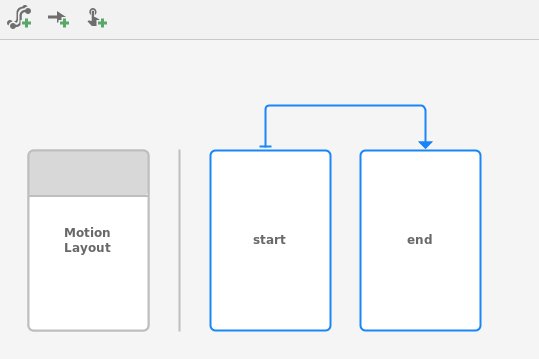
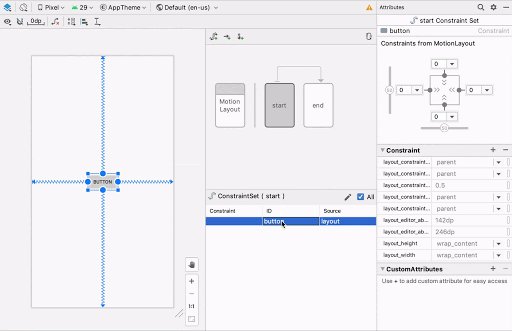
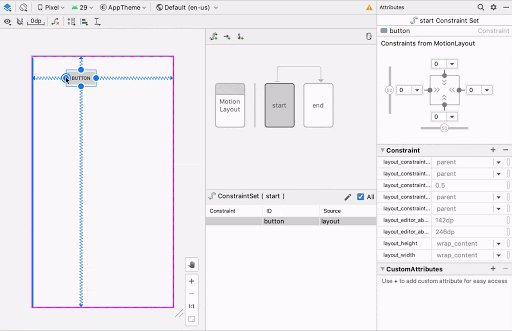
MotionLayout diventa il layout principale e viene visualizzato nell'interfaccia utente dell'editor di movimento. Il layout include già un inizio ConstraintSet, una fine
ConstraintSet e una transizione dall'inizio alla fine.

Puoi utilizzare il grafico di panoramica per selezionare un ConstraintSet o
un Transition e per selezionare i componenti nel riquadro di selezione.

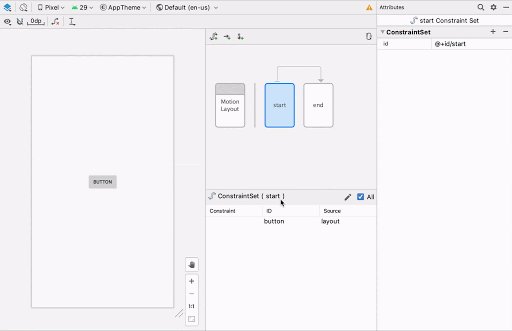
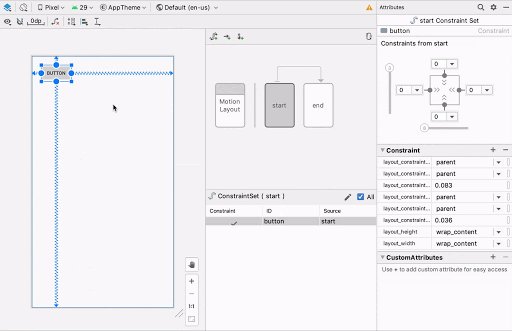
Poi puoi modificare i vincoli e gli attributi dell'inizio o della fine
ConstraintSet nello stesso modo in cui modificheresti un ConstraintLayout.

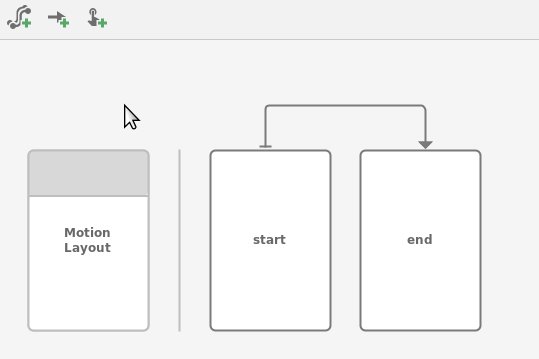
Se vuoi creare altri elementi per il grafico, puoi utilizzare le icone di creazione
per aggiungere rapidamente i gesti ConstraintSet, Transition o OnClick/OnSwipe.
![]()
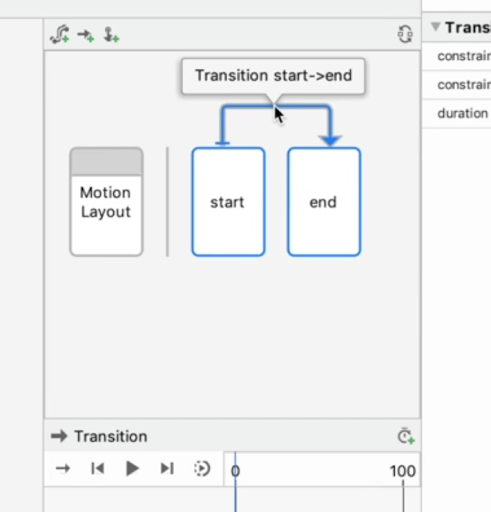
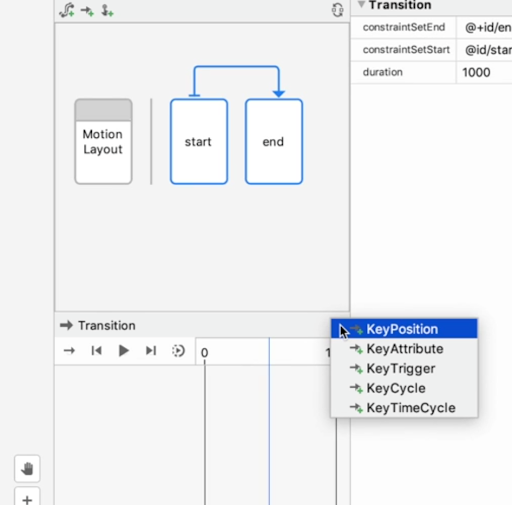
Per aggiungere un fotogramma chiave, fai prima clic sulla freccia Transizione:

Quindi, nel riquadro della sequenza temporale Transizione, fai clic sull'angolo in alto a destra e seleziona KeyPosition:

Questa azione apre una finestra di dialogo in cui puoi impostare gli attributi del fotogramma chiave.
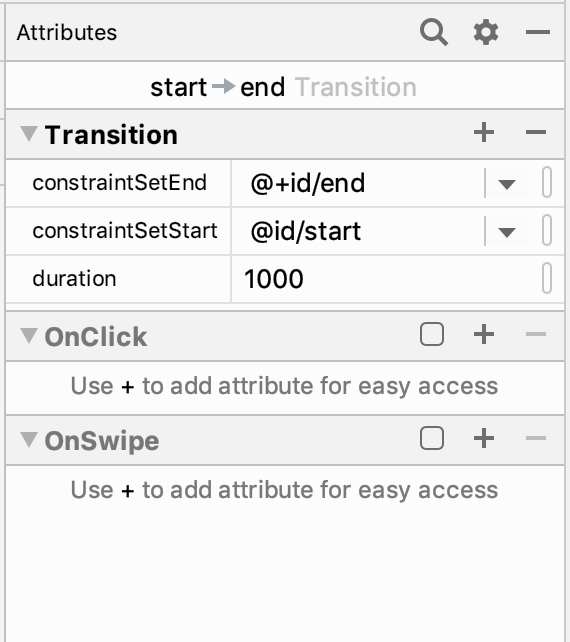
Puoi anche aggiungere i gestori OnClick e OnSwipe alla transizione nel
pannello degli attributi.

Questa azione apre una finestra di dialogo in cui puoi impostare gli attributi del clic, ad esempio i componenti di destinazione e la direzione di trascinamento.
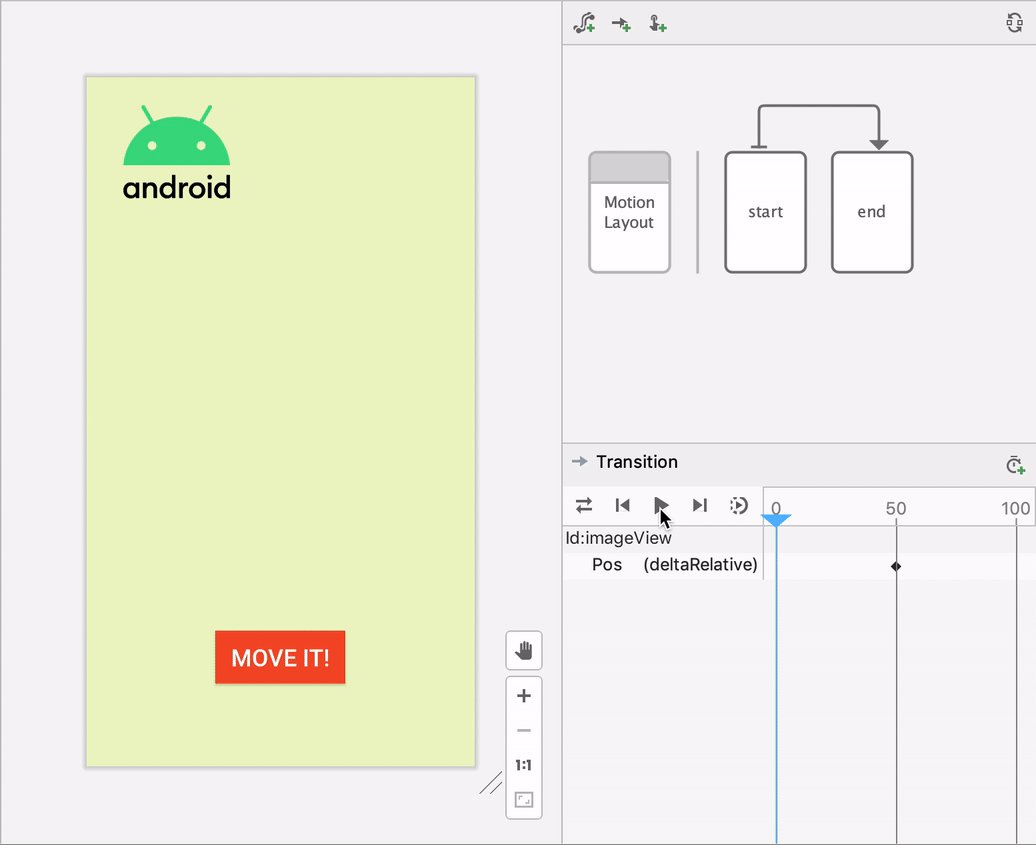
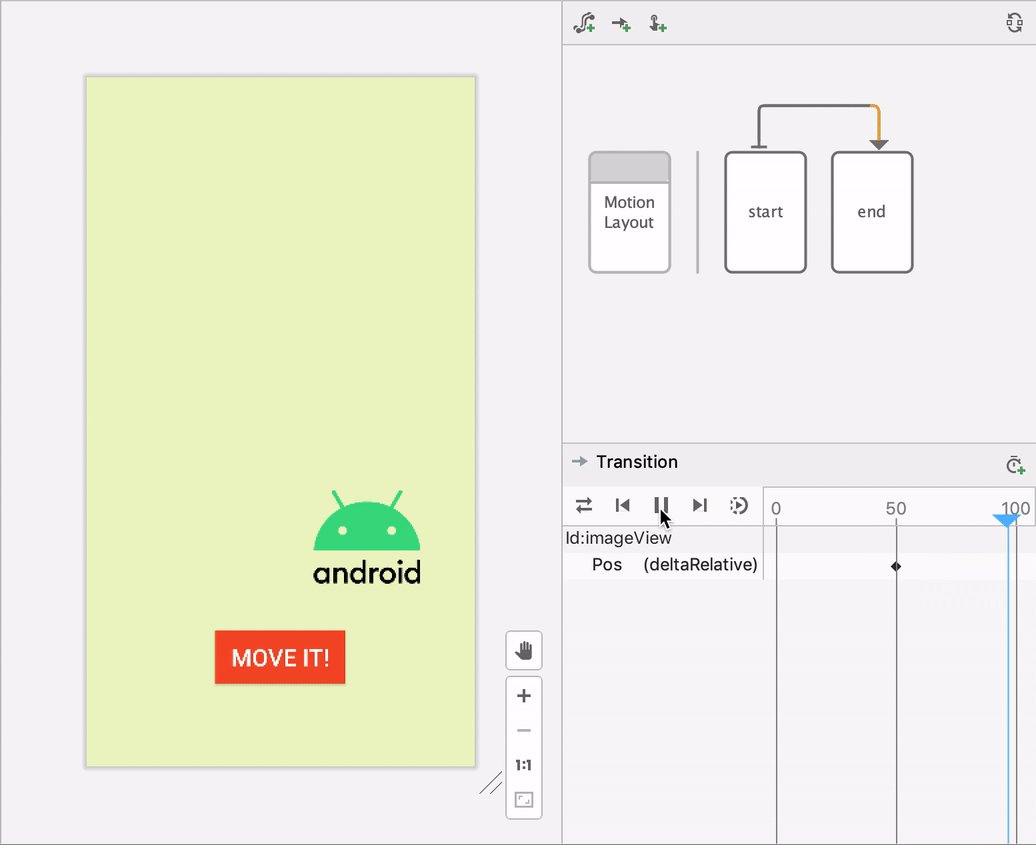
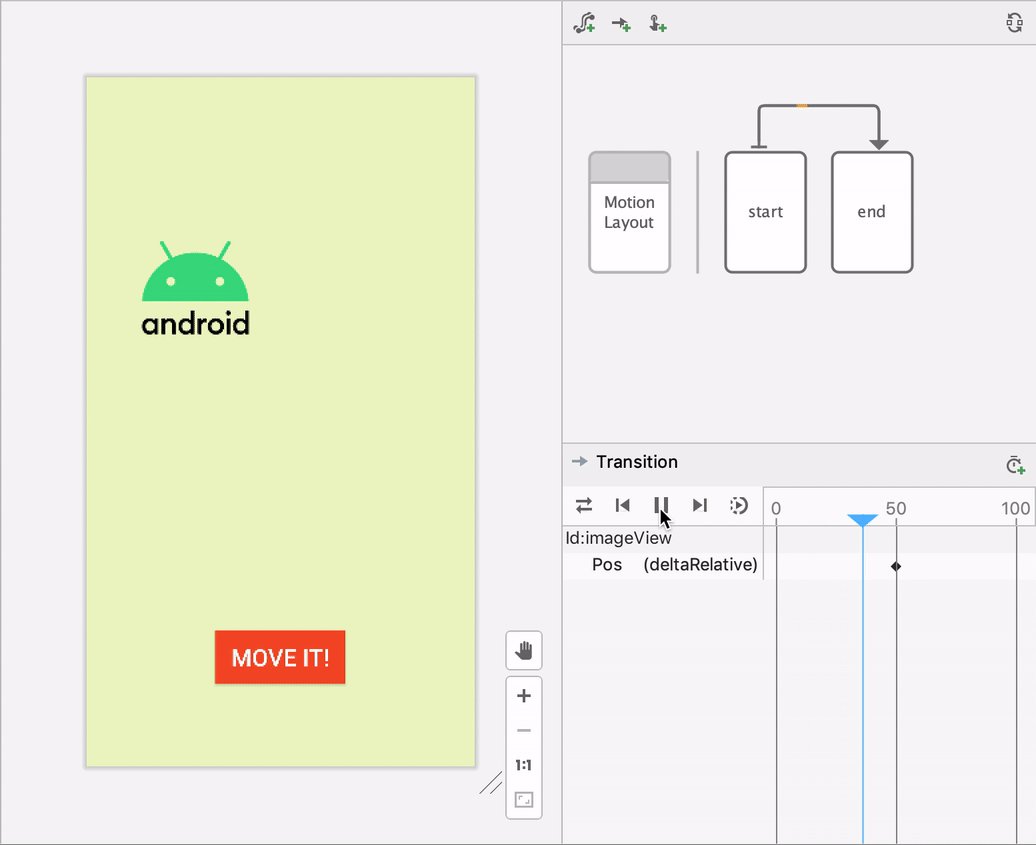
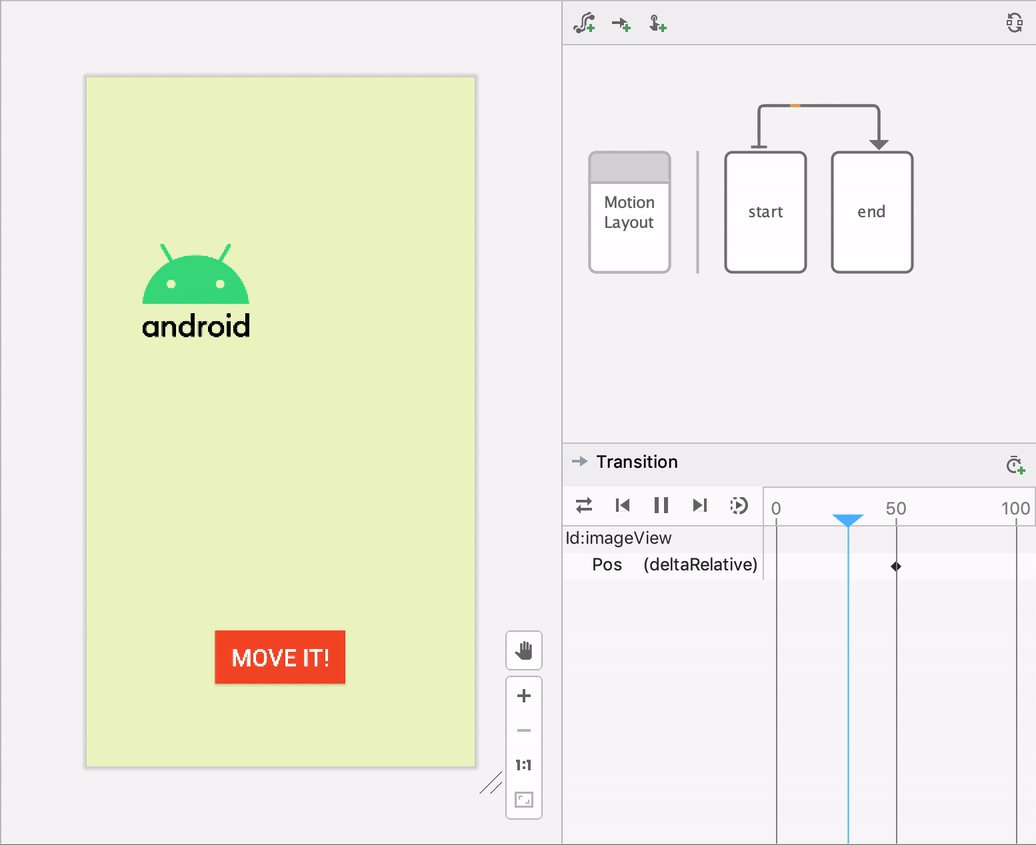
L'editor di movimento supporta l'anteprima delle animazioni sulla superficie di progettazione. Quando viene selezionata un'animazione, fai clic su Riproduci
![]() sopra la sequenza temporale per visualizzare l'anteprima dell'animazione.
sopra la sequenza temporale per visualizzare l'anteprima dell'animazione.