Trình xem phân cấp không còn được dùng nữa. Nếu đang sử dụng Android Studio 3.1 trở lên, bạn nên sử dụng Layout Inspector (Trình kiểm tra bố cục) để kiểm tra hệ thống phân cấp thành phần hiển thị của ứng dụng tại thời gian chạy. Để tạo hồ sơ tốc độ kết xuất của bố cục ứng dụng, hãy sử dụng Window.OnFrameMetricsAvailableListener như mô tả trong bài đăng trên blog này.
Trình xem phân cấp (Hierarchy Viewer) là một công cụ được tích hợp vào Trình giám sát thiết bị Android (Android Device Monitor) cho phép bạn đo tốc độ bố cục cho từng thành phần hiển thị trong hệ thống phân cấp bố cục. Công cụ này giúp bạn tìm thấy các nút thắt cổ chai hiệu suất gây ra bởi cấu trúc của hệ thống phân cấp thành phần hiển thị.
Lưu ý: Trình xem phân cấp không còn được phát triển nữa. Để kiểm tra các thuộc tính trong hệ thống phân cấp thành phần hiển thị của bạn tại thời gian chạy, bạn nên sử dụng Layout Inspector (Trình kiểm tra bố cục) trong Android Studio. Tuy nhiên, Trình kiểm tra bố cục hiện không có chức năng lập hồ sơ chi tiết về hiệu suất bố cục của bạn.
Trang này giới thiệu về Trình xem phân cấp và hướng dẫn từng bước về việc lập hồ sơ bố cục của bạn.
Bắt đầu thiết lập
Nếu đang sử dụng Trình mô phỏng Android, bạn có thể bỏ qua phần này. Nếu không, bạn cần thiết lập thiết bị của mình như sau.
Lưu ý: Thiết bị của bạn phải đang chạy Android 4.1 trở lên.
- Bật Developer Options (Tuỳ chọn dành cho nhà phát triển)trên thiết bị của bạn.
- Thiết lập biến môi trường
ANDROID_HVPROTO=ddmtrên máy tính phát triển của bạn.Biến này cho phép Trình xem phân cấp kết nối với thiết bị bằng giao thức
ddm(giao thức này giống như giao thức DDMS). Lưu ý rằng chỉ có một quá trình trên máy tính lưu trữ kết nối với thiết bị, vì vậy bạn phải huỷ mọi phiên DDMS khác để chạy Trình xem phân cấp.
Khởi động Trình xem phân cấp

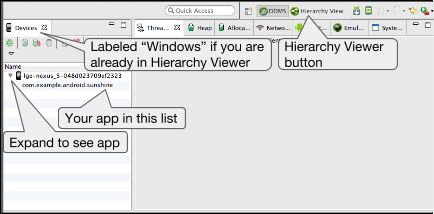
Hình 1. Trình theo dõi thiết bị Android
- Kết nối thiết bị với máy tính. Nếu xuất hiện một hộp thoại lời nhắc trên thiết bị: Allow USB debugging? (Cho phép gỡ lỗi qua USB?), hãy nhấn vào OK.
- Mở dự án của bạn trong Android Studio, tạo bản dựng và chạy dự án trên thiết bị.
- Khởi động Android Device Monitor (Trình giám sát thiết bị Android).
Android Studio có thể hiển thị hộp thoại Disable adb integration (Tắt tuỳ chọn tích hợp adb) vì mỗi thời điểm chỉ có một quá trình có thể kết nối với thiết bị qua adb, và Android Device Monitor đang yêu cầu kết nối.
Hãy nhấp vào Yes (Có).
Hình 1 minh hoạ nội dung xuất hiện lúc đầu trong Trình giám sát thiết bị Android.
- Trong thanh trình đơn, hãy chọn Window > Open Perspective (Cửa sổ > Mở Phối cảnh), rồi nhấp vào Hierarchy View (Chế độ xem phân cấp).
Bạn sẽ thấy nội dung được sắp xếp tương tự như trong hình 2. Nếu không, hãy chọn Window > Reset Perspective (Cửa sổ > Đặt lại phối cảnh) để quay lại bố cục mặc định.
- Nhấp đúp vào tên gói của ứng dụng trong thẻ Windows (Cửa sổ) ở bên trái. Thao tác này sẽ điền nội dung trong hệ thống phân cấp thành phần hiển thị của ứng dụng vào các ngăn.
Làm quen với các công cụ

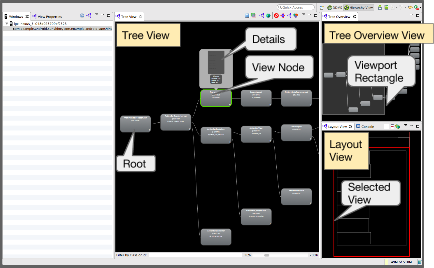
Hình 2. Các ngăn Trình xem phân cấp.
Trình xem phân cấp cung cấp các ngăn sau (minh hoạ trong hình 2):
- Tree View (Chế độ xem dạng cây) (trung tâm): Hiển thị chế độ xem dạng cây của hệ thống phân cấp thành phần hiển thị.
Bạn có thể kéo và thu phóng cây bằng chuột và tuỳ chọn điều khiển thu phóng ở dưới cùng.
Mỗi nút cho biết đó là tên lớp và tên giá trị nhận dạng của
View. - Tree Overview (Cây tổng quan) (ở trên cùng bên phải): Cho phép bạn xem toàn bộ hệ thống phân cấp thành phần hiển thị hoàn chỉnh của ứng dụng. Di chuyển hình chữ nhật màu xám để thay đổi khung nhìn hiển thị trong Chế độ xem dạng cây.
- Layout View (Chế độ xem bố cục) (ở dưới cùng bên phải): Hiện chế độ xem khung xương của bố cục.
Đường viền của thành phần hiển thị hiện được chọn sẽ có màu đỏ và thành phần hiển thị cha của thành phần hiển thị này có màu đỏ nhạt.
Việc nhấp vào một thành phần hiển thị tại đây cũng sẽ chọn thành phần đó trong Tree View (Chế độ xem dạng cây) và ngược lại.
Hệ thống phân cấp thành phần hiển thị là tổng quan nhanh của bố cục. Vì vậy, hệ thống phân cấp này không tự động cập nhật.
Để cập nhật hệ thống phân cấp thành phần hiển thị, hãy nhấp vào phần Reload the view hierarchy (Tải lại hệ thống phân cấp thành phần hiển thị)  .
.
Để vô hiệu hoá một thành phần hiển thị (yêu cầu hệ thống gọi onDraw() trong lần cập nhật bố cục tiếp theo), hãy chọn một khung hiển thị trong hệ phân cấp, sau đó nhấp vào biểu tượng Invalidate the layout (Vô hiệu hoá bố cục)  (điều này tương đương với việc gọi
(điều này tương đương với việc gọi invalidate() trên thành phần hiển thị đó).
Và để yêu cầu thành phần hiển thị (và mọi thành phần con) thực sự bố trí, hãy nhấp vào Request lay out (Yêu cầu bố trí) .
.
Nếu chuyển đến một ứng dụng khác, bạn phải chọn ứng dụng đó từ thẻ Windows (Cửa sổ) ở ngăn bên trái để xem hệ thống phân cấp thành phần hiển thị của ứng dụng đó.
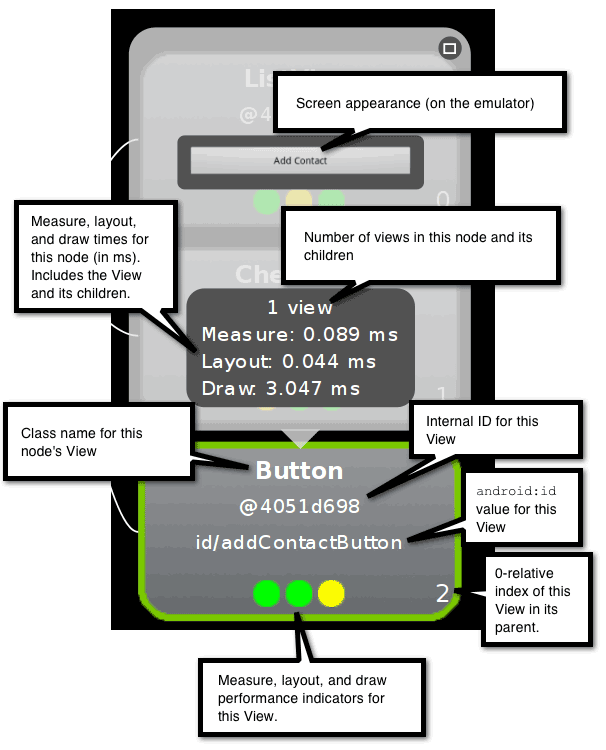
Để xem chi tiết về một thành phần hiển thị, bao gồm cả kích thước, bố cục và số lượt vẽ (như trong Hình 3), hãy nhấp vào thành phần hiển thị đó trong Tree View (Chế độ xem dạng cây). Nhấp đúp vào thành phần hiển thị để xem hình ảnh phóng to của thành phần hiển thị đó.

Hình 3. Các phần của nút thành phần hiển thị được trình bày.
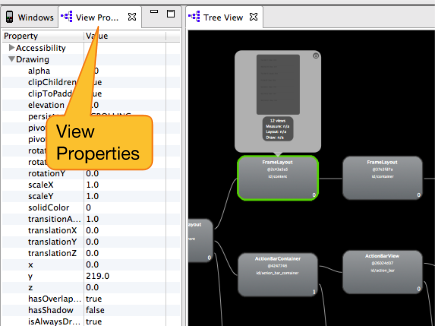
Để xem các thuộc tính của thành phần hiển thị, hãy nhấp vào thẻ View Properties (Thuộc tính thành phần hiển thị) trong ngăn bên trái, như trong Hình 4.

Hình 4. Vị trí của thẻ View Properties (Thuộc tính thành phần hiển thị).
Để lưu ảnh chụp màn hình chia theo lớp phủ của bố cục vào tệp Adobe Photoshop (PSD), hãy nhấp vào Capture the window layers (Chụp các lớp cửa sổ)  trên thanh công cụ. Mỗi khung hiển thị được lưu dưới dạng lớp riêng để bạn có thể dễ dàng tạo mô hình mới bằng cách ẩn và điều chỉnh từng khung hiển thị.
trên thanh công cụ. Mỗi khung hiển thị được lưu dưới dạng lớp riêng để bạn có thể dễ dàng tạo mô hình mới bằng cách ẩn và điều chỉnh từng khung hiển thị.
Lập hồ sơ bố cục

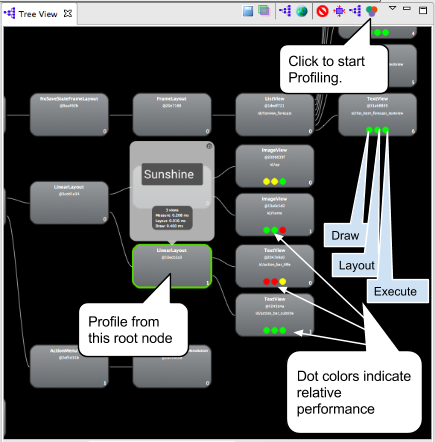
Hình 5 Hệ thống phân cấp thành phần hiển thị sau khi lập hồ sơ.
Sau khi đã biết cách sử dụng công cụ, bạn hiện có thể sử dụng công cụ này để lập hồ sơ hệ thống phân cấp thành phần hiển thị và phân tích kết quả.
- Trong Tree View (Chế độ xem dạng cây) hoặc (Layout View) (Chế độ xem bố cục), hãy nhấp vào nút thành phần hiển thị có thành phần con mà bạn muốn lọc.
- Để bắt đầu lập hồ sơ, hãy nhấp vào Obtain layout times (Lấy thời gian bố cục)
 ở đầu Tree View (Chế độ xem dạng cây).
ở đầu Tree View (Chế độ xem dạng cây).
Đối với hệ thống phân cấp thành phần hiển thị quy mô lớn, quá trình lập hồ sơ có thể mất vài giây.
Mỗi thành phần hiển thị con của nút đã chọn có ba dấu chấm, có thể là màu xanh, màu vàng hoặc màu đỏ.
- Dấu chấm bên trái biểu thị quá trình vẽ của quy trình kết xuất.
- Dấu chấm ở giữa biểu thị giai đoạn bố cục.
- Dấu chấm bên phải biểu thị giai đoạn thực thi.

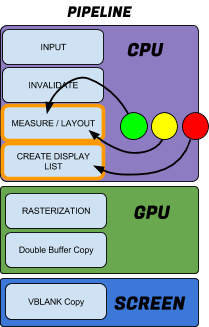
Hình 6. Mối quan hệ giữa các chấm màu với
quy trình kết xuất.
Những dấu chấm này tương ứng với quá trình đo lường, quá trình bố cục và các giai đoạn vẽ của quy trình xử lý. Màu của các dấu chấm cho biết hiệu suất tương đối của nút này so với tất cả các nút đã lập hồ sơ khác trong nhóm cục bộ.
- Xanh lục có nghĩa là thành phần hiển thị này kết xuất nhanh hơn ít nhất là phân nửa các thành phần hiển thị khác.
- Vàng có nghĩa là thành phần hiển thị này kết xuất nhanh hơn một nửa số thành phần hiển thị thấp nhất.
- Đỏ nghĩa là thành phần hiển thị này nằm trong số các thành phần hiển thị chậm nhất.
Diễn giải kết quả
Trình xem phân cấp đo lường hiệu suất của từng nút (node) so với các thành phần hiển thị đồng cấp, vì vậy luôn có các nút màu đỏ trong một hồ sơ – trừ phi tất cả các thành phần hiển thị đều có hiệu suất giống nhau – và điều này không nhất thiết phải có nghĩa là nút màu đỏ thì có hiệu suất kém (chỉ là thành phần hiển thị chậm nhất trong nhóm thành phần hiển thị cục bộ).
Trình xem phân cấp phân tích bố cục của bạn để thu thập thông tin về thời gian. Tạo điểm ảnh là quá trình lấy một phần tử sơ khai cấp cao, chẳng hạn như một vòng tròn hoặc một phông chữ vectơ và chuyển phần tử đó thành các pixel trên màn hình. Thông thường, quá trình tạo điểm ảnh được thực hiện bởi GPU trên thiết bị của bạn; nhưng trong trường hợp tạo điểm ảnh bằng phần mềm, quá trình kết xuất hình ảnh sẽ được thực hiện trên CPU bằng phần mềm thông thường. Tức là thời gian tuyệt đối được báo cáo là tương đối chính xác khi so sánh hai quá trình này với nhau. Nhưng thời gian này có thể tăng lên và thay đổi tuỳ thuộc vào khối lượng công việc tổng thể và thay đổi của CPU trên thiết bị cũng như trên máy phát triển của bạn. Vì vậy, dữ liệu này không phản ánh tốc độ hiệu suất thực tế trên một thiết bị và bạn nên lập hồ sơ nhiều lần để biết giá trị đo lường trung bình.
Một nút đỏ là một vấn đề tiềm ẩn trong mọi tình huống ứng dụng của bạn có hiệu suất chậm bất ngờ. Trong một tuỳ chọn cài đặt tương đối, luôn có một nút chậm nhất; chỉ cần đảm bảo đó là nút mà bạn dự kiến. Các ví dụ sau minh hoạ cách diễn giải dấu chấm màu đỏ.
- Hãy tìm các chấm đỏ trong các nút lá hoặc những nhóm thành phần hiển thị chỉ có vài thành phần con. Điều này có thể giúp chỉ ra vấn đề. Ứng dụng của bạn có thể không chạy chậm hoặc có thể không bị chậm trên thiết bị, nhưng bạn cần biết lý do dấu chấm đó có màu đỏ. Systrace hoặc Traceview có thể cung cấp thêm thông tin cho bạn.
- Nếu bạn có một nhóm thành phần hiển thị có nhiều thành phần con và cùng một giai đoạn đo lường màu đỏ, hãy nhìn vào các thành phần con đó để biết tình hình hoạt động.
- Một thành phần hiển thị có các chấm màu vàng hoặc thậm chí là màu đỏ có thể đang không hoạt động chậm trên thiết bị. Đây chính là lúc những con số thực tế phát huy tác dụng. Systrace hoặc Traceview có thể cung cấp thêm thông tin cho bạn.
- Nếu thành phần hiển thị gốc của hệ phân cấp có giai đoạn đo lường màu đỏ, giai đoạn bố cục màu đỏ và giai đoạn vẽ màu vàng, thì điều này cũng khá điển hình, vì đây là thành phần cha của tất cả các thành phần hiển thị khác và bố cục của thành phần hiển thị này chưa hoàn tất cho đến khi các thành phần con hoàn tất.
- Nếu một nút lá trong cây có hơn 20 thành phần hiển thị có giai đoạn vẽ màu đỏ, thì đây chính là nút có vấn đề. Kiểm tra phương thức
onDraw()để tìm mã không nên xuất hiện ở đó.
Để biết thêm các mẹo về bố cục, hãy xem phần Cải thiện hiệu suất bố cục.

