Hierarchy Viewer wurde eingestellt. Wenn Sie Android Studio 3.1 oder höher verwenden, sollten Sie stattdessen den Layout Inspector verwenden, um die Ansichtshierarchie Ihrer App während der Laufzeit zu prüfen. Wenn Sie ein Profil der Rendering-Geschwindigkeit Ihres App-Layouts erstellen möchten, verwenden Sie Window.OnFrameMetricsAvailableListener, wie in diesem Blogpost beschrieben.
Hierarchy Viewer ist ein in den Android-Gerätemonitor integriertes Tool, mit dem Sie die Layoutgeschwindigkeit für jede Ansicht in Ihrer Layouthierarchie messen können. Es kann Ihnen helfen, Leistungsengpässe zu erkennen, die durch die Struktur Ihrer Ansichtshierarchie verursacht werden.
Hinweis: Der Hierarchy Viewer befindet sich nicht mehr in der Entwicklungsphase. Um die Eigenschaften in der Ansichtshierarchie während der Laufzeit zu prüfen, sollten Sie stattdessen den Layout Inspector in Android Studio verwenden. Der Layout Inspector liefert jedoch derzeit keine Details zur Profilerstellung über die Layoutleistung.
Auf dieser Seite finden Sie eine Einführung in den Hierarchy Viewer und eine Schritt-für-Schritt-Anleitung zum Erstellen eines Layouts für Ihr Layout.
Einrichten
Wenn Sie den Android-Emulator verwenden, können Sie diesen Abschnitt überspringen. Andernfalls müssen Sie Ihr Gerät wie unten beschrieben einrichten.
Hinweis: Auf Ihrem Gerät muss Android 4.1 oder höher installiert sein.
- Aktivieren Sie die Entwickleroptionen auf Ihrem Gerät.
- Legen Sie die Umgebungsvariable
ANDROID_HVPROTO=ddmauf Ihrem Entwicklungscomputer fest.Diese Variable weist den Hierarchy Viewer an, über das
ddm-Protokoll, das dem DDMS-Protokoll entspricht, eine Verbindung zum Gerät herzustellen. Allerdings kann nur ein Prozess auf dem Host vorhanden sein, über den eine Verbindung zum Gerät hergestellt wird. Sie müssen daher jede andere DDMS-Sitzung beenden, um die Hierarchy Viewer auszuführen.
Hierarchy Viewer starten

Abbildung 1: Android-Gerätemonitor
- Schließe das Gerät an den Computer an. Wenn auf dem Gerät in einem Dialogfeld die Aufforderung USB-Debugging zulassen? angezeigt wird, tippe auf OK.
- Öffne dein Projekt in Android Studio, erstelle es und führe es auf deinem Gerät aus.
- Starten Sie den Android-Gerätemonitor.
In Android Studio wird möglicherweise das Dialogfeld ADB-Integration deaktivieren angezeigt, da nur ein Prozess gleichzeitig über ADB eine Verbindung zum Gerät herstellen kann und der Android-Gerätemonitor eine Verbindung anfordert.
Klicken Sie also auf Ja.
Abbildung 1 zeigt, was zuerst im Android-Gerätemonitor angezeigt wird.
- Wählen Sie in der Menüleiste Fenster > Perspektive öffnen aus und klicken Sie dann auf Hierarchische Ansicht.
Die Anordnung sollte in etwa wie in Abbildung 2 aussehen. Falls nicht, wählen Sie Fenster > Perspektive zurücksetzen aus, um zum Standardlayout zurückzukehren.
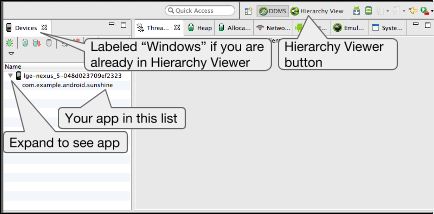
- Doppelklicken Sie links auf dem Tab Windows auf den Paketnamen der App. Dadurch werden die Bereiche mit der Ansichtshierarchie Ihrer App gefüllt.
Mit den Tools vertraut machen

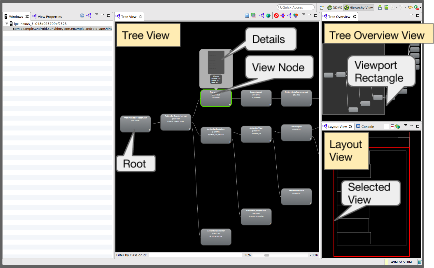
Abbildung 2. Hierarchy Viewer-Bereiche.
Der Hierarchy Viewer bietet folgende Bereiche (siehe Abbildung 2):
- Baumansicht (zentriert): Zeigt eine Baumansicht Ihrer Ansichtshierarchie an.
Sie können den Baum mithilfe der Maus und der Zoomsteuerung unten ziehen und zoomen.
Jeder Knoten gibt den
View-Klassennamen und den ID-Namen an. - Baumübersicht (oben rechts): Hier sehen Sie die vollständige Ansichtshierarchie Ihrer App aus der Vogelperspektive. Verschieben Sie das graue Rechteck, um den in der Baumansicht sichtbaren Darstellungsbereich zu ändern.
- Layoutansicht (unten rechts): Zeigt eine Wireframe-Ansicht Ihres Layouts an.
Der Umriss der aktuell ausgewählten Ansicht ist rot, die übergeordnete Ansicht hellrot.
Wenn Sie hier auf eine Ansicht klicken, wird sie auch in der Baumansicht ausgewählt und umgekehrt.
Die Ansichtshierarchie ist eine Momentaufnahme des Layouts und wird nicht automatisch aktualisiert.
Klicken Sie zum Aktualisieren der Hierarchieansicht auf Ansichtshierarchie aktualisieren
 .
.
Wenn Sie eine Ansicht entwerten möchten (damit das System während der nächsten Layoutaktualisierung onDraw() aufrufen soll), wählen Sie eine Ansicht in der Hierarchie aus und klicken Sie dann auf Layout entwerten  . Dies entspricht dem Aufrufen von
. Dies entspricht dem Aufrufen von invalidate() in der Ansicht.
Klicken Sie auf Layout anfordern
 , um die Ansicht (und alle untergeordneten Elemente) anzufordern.
, um die Ansicht (und alle untergeordneten Elemente) anzufordern.
Wenn Sie eine andere Anwendung aufrufen, müssen Sie sie im linken Bereich auf dem Tab Windows auswählen, um die Hierarchie der Anwendung aufzurufen.
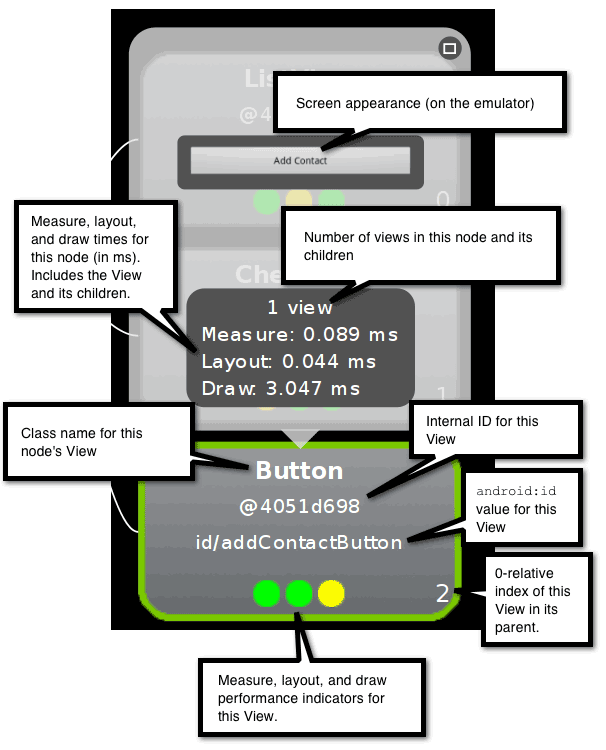
Klicken Sie in der Baumansicht auf die Ansicht, um Details wie Messung, Layout und Zeichenzeiten (siehe Abbildung 3) aufzurufen. Doppelklicken Sie auf die Ansicht, um sie zu vergrößern.

Abbildung 3. Teile des Ansichtsknotens werden angezeigt.
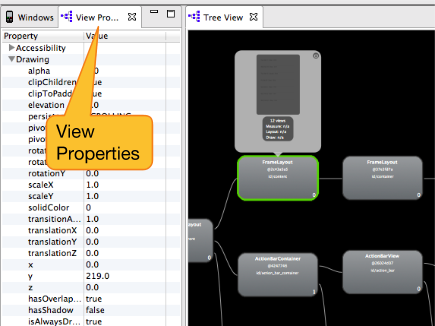
Klicken Sie zum Aufrufen der Eigenschaften der Ansicht im linken Bereich auf den Tab View Properties (Eigenschaften anzeigen) (siehe Abbildung 4).

Abbildung 4. Hier wird der Tab Eigenschaften der Ansicht angezeigt.
Wenn Sie einen Screenshot Ihres Layouts mit Ebenen in einer Adobe Photoshop-Datei (PSD) speichern möchten, klicken Sie in der Symbolleiste auf Fensterebenen erfassen  . Jede Ansicht wird als eigene Ebene gespeichert, sodass Sie durch Ausblenden und Anpassen der einzelnen Ansichten ganz einfach eine neue Simulation erstellen können.
. Jede Ansicht wird als eigene Ebene gespeichert, sodass Sie durch Ausblenden und Anpassen der einzelnen Ansichten ganz einfach eine neue Simulation erstellen können.
Profil für Layout erstellen

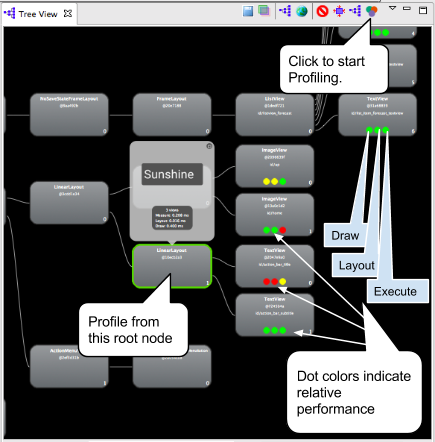
Abbildung 5: Sehen Sie sich die Hierarchie nach der Profilerstellung an.
Sie kennen sich jetzt mit dem Tool aus und können damit ein Profil Ihrer Hierarchie erstellen und die Ergebnisse interpretieren.
- Klicken Sie in der Baumansicht oder der Layoutansicht auf den Ansichtsknoten, für dessen untergeordnete Elemente Sie ein Profil erstellen möchten.
- Klicken Sie oben in der Baumansicht auf Layoutzeiten abrufen
 , um die Profilerstellung zu starten.
, um die Profilerstellung zu starten.
Bei großen Ansichtshierarchien kann die Profilerstellung einige Sekunden dauern.
Jede untergeordnete Ansicht des ausgewählten Knotens erhält drei Punkte, die grün, gelb oder rot sein können.
- Der linke Punkt stellt den Zeichenprozess der Renderingpipeline dar.
- Der Punkt in der Mitte steht für die Layoutphase.
- Der rechte Punkt steht für die Ausführungsphase.

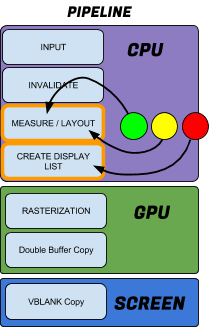
Abbildung 6. Wie sich die farbigen Punkte auf
die Rendering-Pipeline beziehen.
Diese Punkte entsprechen ungefähr den Messungs-, Layout- und Zeichenphasen der Verarbeitungspipeline. Die Farbe der Punkte gibt die relative Leistung dieses Knotens in Bezug auf alle anderen Knoten in der lokalen Familie an, für die ein Profil erstellt wurde.
- Grün bedeutet, dass die Ansicht schneller gerendert wird als mindestens die Hälfte der anderen Ansichten.
- Gelb bedeutet, dass die Ansicht schneller gerendert wird als die untere Hälfte der anderen Ansichten.
- Rot bedeutet, dass die Ansicht zu den langsamsten Ansichten gehört.
Interpretieren der Ergebnisse
Hierarchy Viewer misst die Leistung jedes Knotens im Verhältnis zu gleichgeordneten Ansichten. Daher gibt es immer rote Knoten in einem Profil – es sei denn, alle Ansichten wurden gleich ausgeführt –. Das bedeutet nicht unbedingt, dass der rote Knoten schlecht abschneidet (nur, dass es die langsamste Ansicht in der lokalen Ansichtsgruppe ist).
Der Hierarchy Viewer rastert Ihr Layout, um die Zeitinformationen abzurufen. Bei der Rasterung wird ein übergeordnetes Element wie ein Kreis oder eine Vektorschriftart in Pixel auf dem Bildschirm umgewandelt. Das Rastern erfolgt in der Regel von der GPU auf Ihrem Gerät. Im Fall der Softwarerasterung erfolgt das Rendering auf der CPU mit gewöhnlicher Software. Das bedeutet, dass die absoluten gemeldeten Zeitangaben relativ zueinander korrekt sind, aber aufgebläht sind und je nach der gesamten und sich ändernden CPU-Arbeitslast auf Ihrem Gerät und Ihrem Entwicklungscomputer variieren. Sie spiegelt also nicht die tatsächliche Leistungsgeschwindigkeit eines Geräts wider und Sie sollten mehrere Profile erstellen, um einen Eindruck von den durchschnittlichen Messungen zu erhalten.
Ein roter Knoten ist ein potenzielles Problem, wenn die Leistung Ihrer Anwendung unerwartet langsam ist. Bei einer relativen Einstellung gibt es immer einen langsamsten Knoten. Achten Sie nur darauf, dass es sich um den erwarteten Knoten handelt. Die folgenden Beispiele veranschaulichen, wie rote Punkte interpretiert werden.
- Suchen Sie nach roten Punkten in Blattknoten oder sehen Sie sich Gruppen mit nur wenigen untergeordneten Elementen an. Dies könnte auf ein Problem hinweisen. Möglicherweise ist deine App entweder nicht langsam oder auf deinem Gerät nicht langsam, du solltest dich aber darüber informieren, warum der Punkt rot ist. Weitere Informationen finden Sie unter Systrace oder Traceview.
- Wenn Sie eine Ansichtsgruppe mit vielen untergeordneten Elementen und eine rote Messungsphase haben, können Sie sich die untergeordneten Elemente ansehen, um ihre Leistung zu ermitteln.
- Eine Ansicht mit gelben oder sogar roten Punkten wird auf dem Gerät möglicherweise nicht langsam geladen. Deshalb sind die tatsächlichen Zahlen hilfreich. Weitere Informationen finden Sie unter Systrace oder Traceview.
- Wenn die Stammansicht einer Hierarchie eine rote Messungsphase, eine rote Layoutphase und eine gelbe Zeichenphase enthält, ist dies typisch, da sie allen anderen Ansichten übergeordnet ist und ihr Layout erst fertig ist, wenn die untergeordneten Elemente fertig sind.
- Wenn ein Blattknoten in einem Baum mit mehr als 20 Ansichten eine rote Zeichenphase hat, ist dies ein Problem. Suchen Sie in der Methode
onDraw()nach Code, der dort nicht vorhanden sein sollte.
Weitere Tipps zum Layout finden Sie unter Layoutleistung verbessern.
