लेसन 1: कंपोज़ेबल फ़ंक्शन
Jetpack Compose, कंपोज़ेबल फ़ंक्शन के हिसाब से बनाई गई है. इन फ़ंक्शन की मदद से,
ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को प्रोग्राम के हिसाब से, यह जानकारी देकर कि उसे कैसा दिखना चाहिए और डेटा डिपेंडेंसी उपलब्ध करानी चाहिए,
यूज़र इंटरफ़ेस (यूआई) के निर्माण की प्रक्रिया पर ध्यान देने के बजाय (किसी एलिमेंट को शुरू करना,
उसे माता-पिता से अटैच करना वगैरह). कंपोज़ेबल फ़ंक्शन बनाने के लिए,
@Composable एनोटेशन.

टेक्स्ट एलिमेंट जोड़ें
शुरू करने के लिए, का सबसे नया वर्शन डाउनलोड करें Android Studio में जाकर, नया प्रोजेक्ट चुनकर, नया प्रोजेक्ट बनाएं. इसके बाद, फ़ोन और टैबलेट कैटगरी में, कोई गतिविधि नहीं चुनें. अपने ऐप्लिकेशन Composeट्यूटोरियल को नाम दें और पूरा करें पर क्लिक करें. डिफ़ॉल्ट टेंप्लेट में पहले से ही Compose के कुछ एलिमेंट मौजूद हैं. हालांकि, इस ट्यूटोरियल में आपको टेंप्लेट बनाने का तरीका सिलसिलेवार तरीके से.
सबसे पहले, अपने मैसेज में “नमस्ते दुनिया!” टेक्स्ट के अंदर टेक्स्ट एलिमेंट जोड़ने के लिए
onCreate तरीका. ऐसा करने के लिए कॉन्टेंट तय करें
और
Text कंपोज़ेबल फ़ंक्शन. कॉन्टेंट बनाने
setContent ब्लॉक, गतिविधि के लेआउट के बारे में बताता है, जहां
कंपोज़ेबल फ़ंक्शन को कॉल किया जाता है. कंपोज़ेबल फ़ंक्शन को सिर्फ़ अन्य कंपोज़ेबल से कॉल किया जा सकता है
फ़ंक्शन.
Jetpack Compose इन कंपोज़ेबल फ़ंक्शन को
ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) एलिमेंट. उदाहरण के लिए, Text कंपोज़ेबल
'लिखें' यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी से तय किए गए फ़ंक्शन की स्क्रीन पर एक टेक्स्ट लेबल दिखता है.
import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material3.Text class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text("Hello world!") } } }

कंपोज़ेबल फ़ंक्शन के बारे में जानकारी दें
फ़ंक्शन को कंपोज़ेबल बनाने के लिए, @Composable एनोटेशन जोड़ें.
इसे आज़माने के लिए, एक MessageCard फ़ंक्शन निर्धारित करें, जो
नाम पास किया जाता है और टेक्स्ट एलिमेंट को कॉन्फ़िगर करने के लिए उसका इस्तेमाल करता है.
// ... import androidx.compose.runtime.Composable class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MessageCard("Android") } } } @Composable fun MessageCard(name: String) { Text(text = "Hello $name!") }

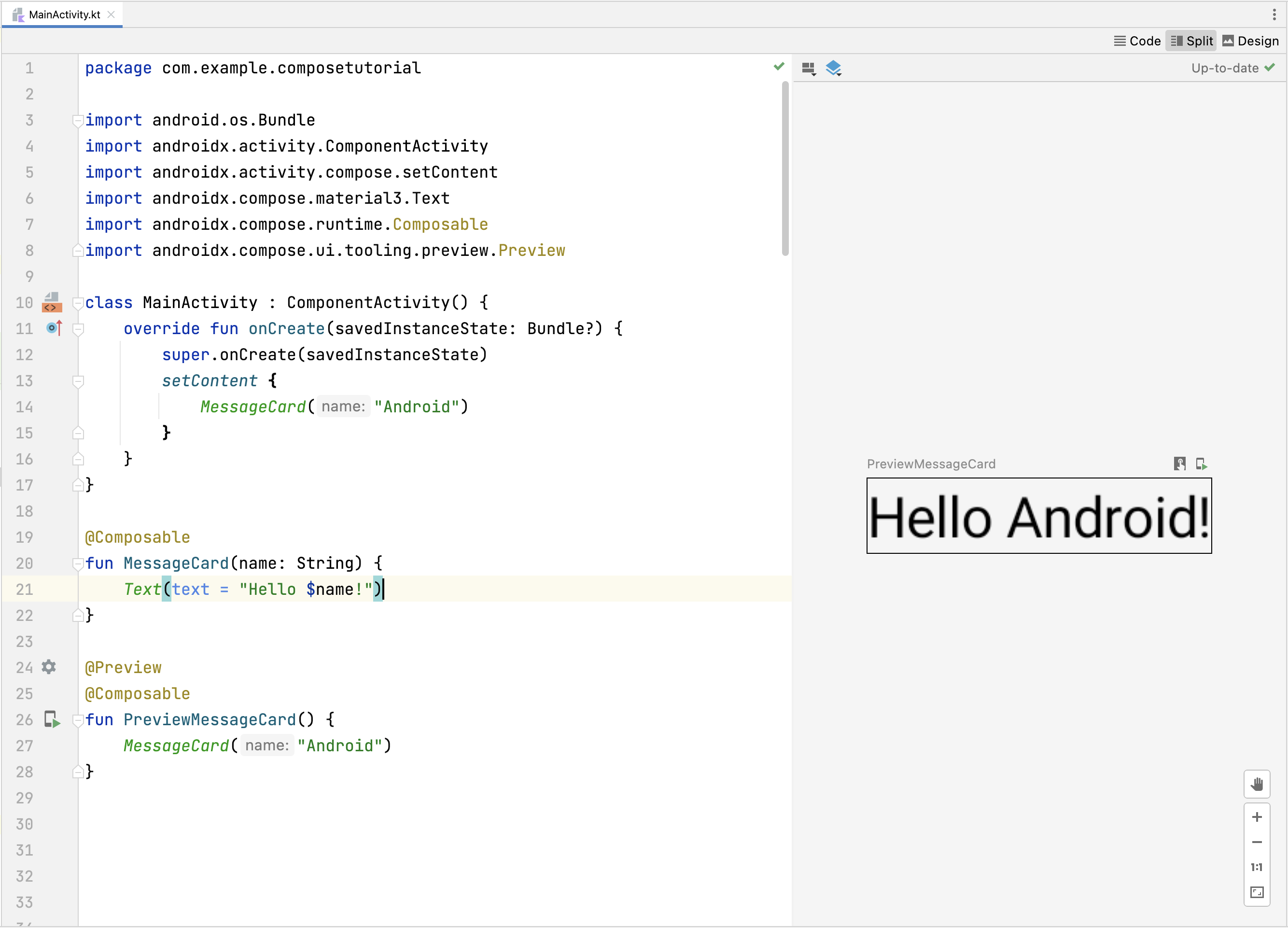
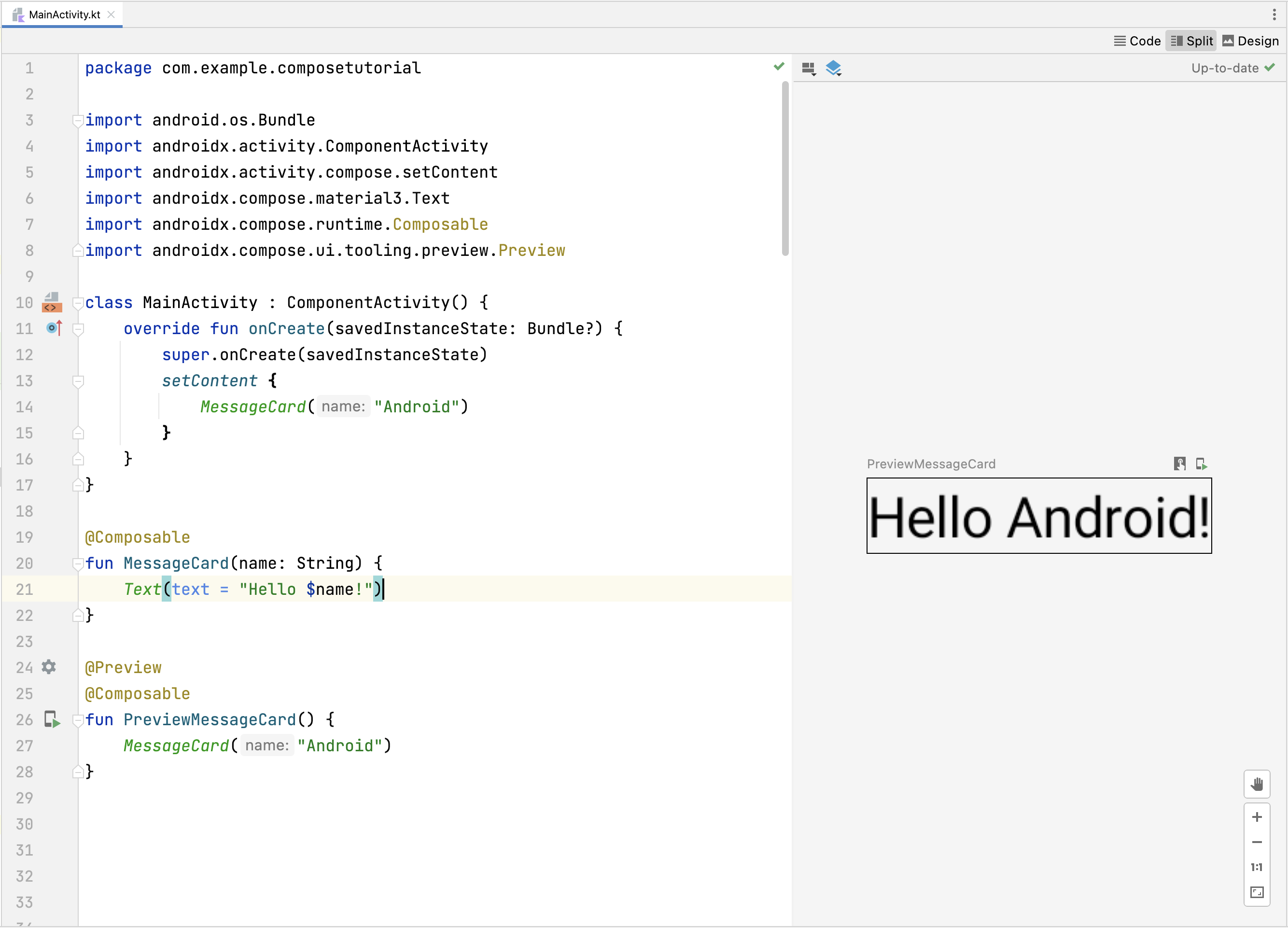
Android Studio में अपने फ़ंक्शन की झलक देखना
@Preview एनोटेशन की मदद से, Android में अपने कंपोज़ेबल फ़ंक्शन की झलक देखी जा सकती है
Studio का इस्तेमाल कर सकते हैं. इसके लिए, आपको किसी Android डिवाइस या एम्युलेटर पर ऐप्लिकेशन इंस्टॉल और इंस्टॉल करने की ज़रूरत नहीं पड़ती. कॉन्टेंट बनाने
एनोटेशन का इस्तेमाल ऐसे कंपोज़ेबल फ़ंक्शन पर किया जाना चाहिए जो पैरामीटर में शामिल नहीं होता. इसके लिए
वजह है, तो आप MessageCard फ़ंक्शन की झलक नहीं दिखा सकते
सकता है. इसके बजाय, नाम का दूसरा फ़ंक्शन बनाएं
PreviewMessageCard, जिनमें कॉल किया जा रहा है
MessageCard सही पैरामीटर के साथ. जोड़ें
इसके पहले @Preview एनोटेशन
@Composable.
// ... import androidx.compose.ui.tooling.preview.Preview @Composable fun MessageCard(name: String) { Text(text = "Hello $name!") } @Preview @Composable fun PreviewMessageCard() { MessageCard("Android") }

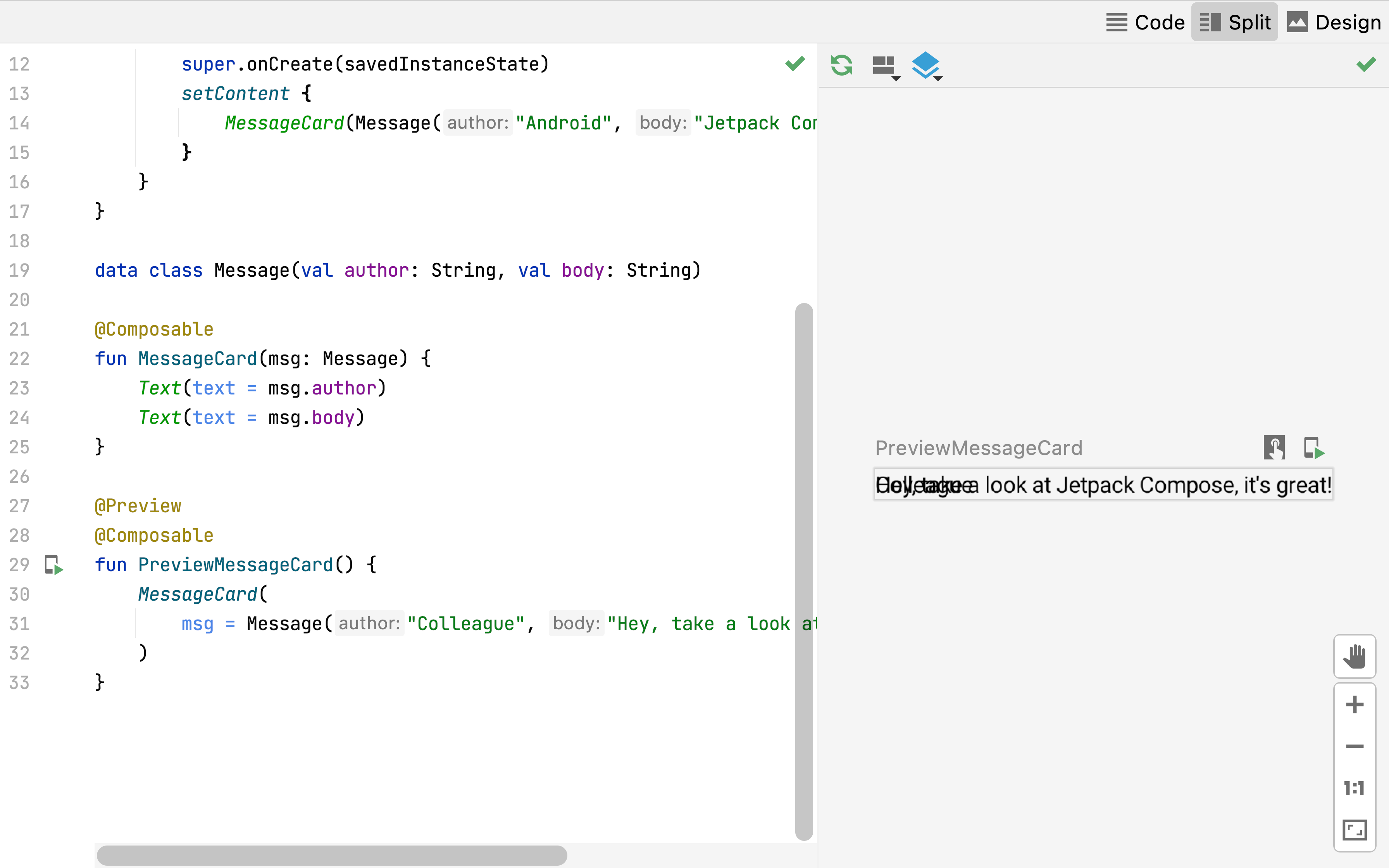
अपना प्रोजेक्ट फिर से बनाएं. ऐप्लिकेशन अपने-आप नहीं बदलता, क्योंकि
PreviewMessageCard फ़ंक्शन को कहीं भी कॉल नहीं किया गया है,
लेकिन Android Studio में झलक विंडो जोड़ी गई है. इसे स्प्लिट
(डिज़ाइन/कोड) दृश्य. इस विंडो में, कंपोज़ेबल का इस्तेमाल करके बनाए गए यूज़र इंटरफ़ेस (यूआई) एलिमेंट की झलक दिखती है
फ़ंक्शन को @Preview एनोटेशन के साथ मार्क किया गया है. अपडेट करने के लिए
तो पूर्वावलोकन विंडो के शीर्ष पर स्थित रीफ़्रेश बटन पर क्लिक करें.

import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material3.Text class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { Text("Hello world!") } } }

// ... import androidx.compose.runtime.Composable class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MessageCard("Android") } } } @Composable fun MessageCard(name: String) { Text(text = "Hello $name!") }

// ... import androidx.compose.ui.tooling.preview.Preview @Composable fun MessageCard(name: String) { Text(text = "Hello $name!") } @Preview @Composable fun PreviewMessageCard() { MessageCard("Android") }


लेसन 2: लेआउट
यूज़र इंटरफ़ेस (यूआई) एलिमेंट की हैरारकी है. इनके एलिमेंट, अन्य एलिमेंट में शामिल होते हैं. Compose में, आपको अन्य कंपोज़ेबल फ़ंक्शन से कंपोज़ेबल फ़ंक्शन को कॉल करके, यूज़र इंटरफ़ेस (यूआई) की हैरारकी बनाएं.

एक से ज़्यादा टेक्स्ट जोड़ें
अब तक आपने कंपोज़ेबल फ़ंक्शन और प्रीव्यू तैयार किया है! Jetpack Compose के बारे में ज़्यादा जानने के लिए हैं, तो आप एक सामान्य मैसेजिंग स्क्रीन बना रहे हैं, जिसमें उन मैसेज की सूची शामिल है कुछ ऐनिमेशन की मदद से बड़ा किया जा सकता है.
सबसे पहले, मैसेज को कंपोज़ेबल में बेहतर बनाने के लिए, उसके लेखक का नाम और
मैसेज का कॉन्टेंट शामिल है. स्वीकार करने के लिए आपको पहले कंपोज़ेबल पैरामीटर को बदलना होगा
इसके बजाय Message ऑब्जेक्ट
String और एक अन्य जोड़ें
अंदर से Text कंपोज़ेबल
MessageCard कंपोज़ेबल. झलक को अपडेट करना न भूलें
भी.
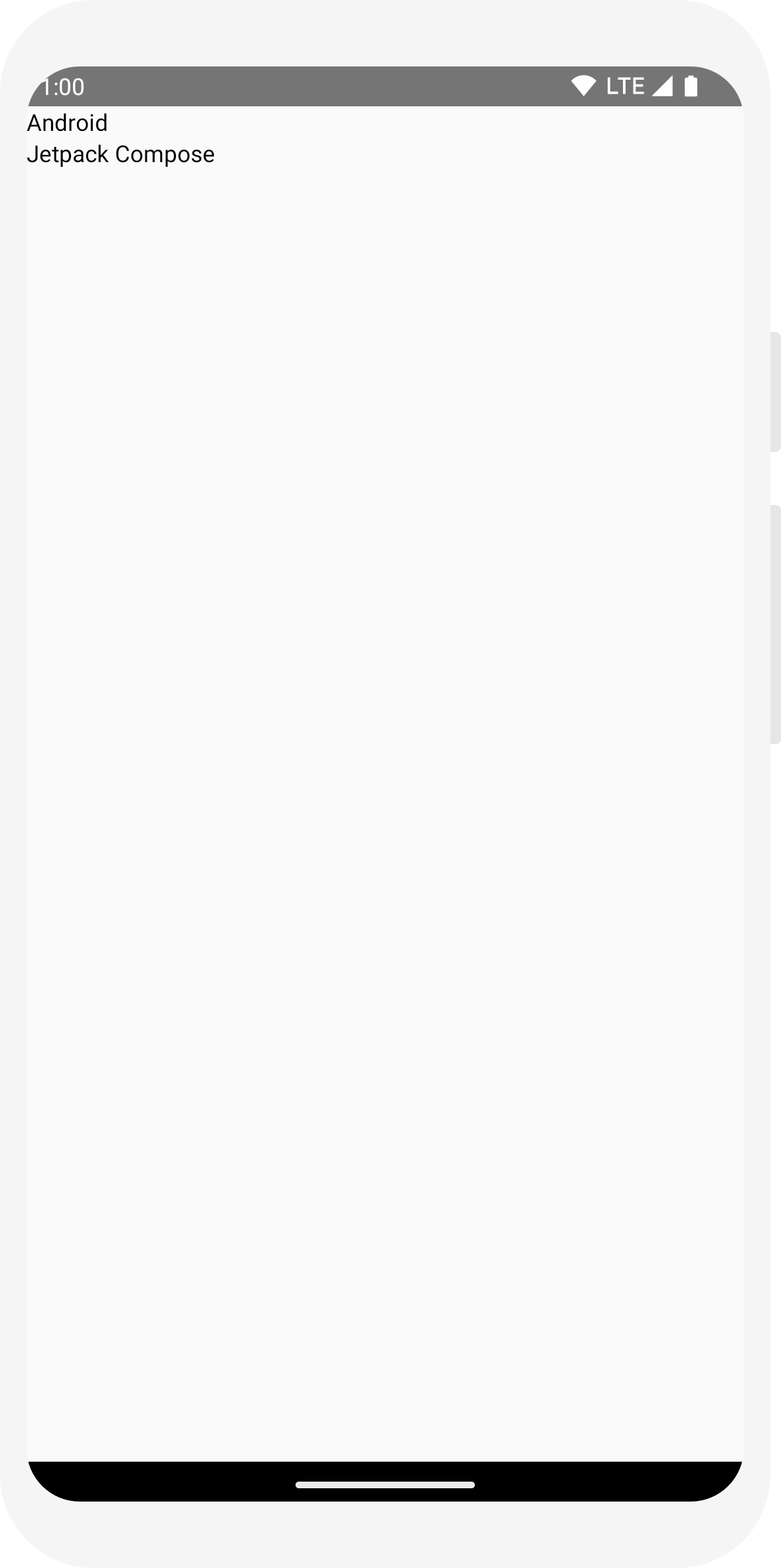
// ... class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MessageCard(Message("Android", "Jetpack Compose")) } } } data class Message(val author: String, val body: String) @Composable fun MessageCard(msg: Message) { Text(text = msg.author) Text(text = msg.body) } @Preview @Composable fun PreviewMessageCard() { MessageCard( msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!") ) }

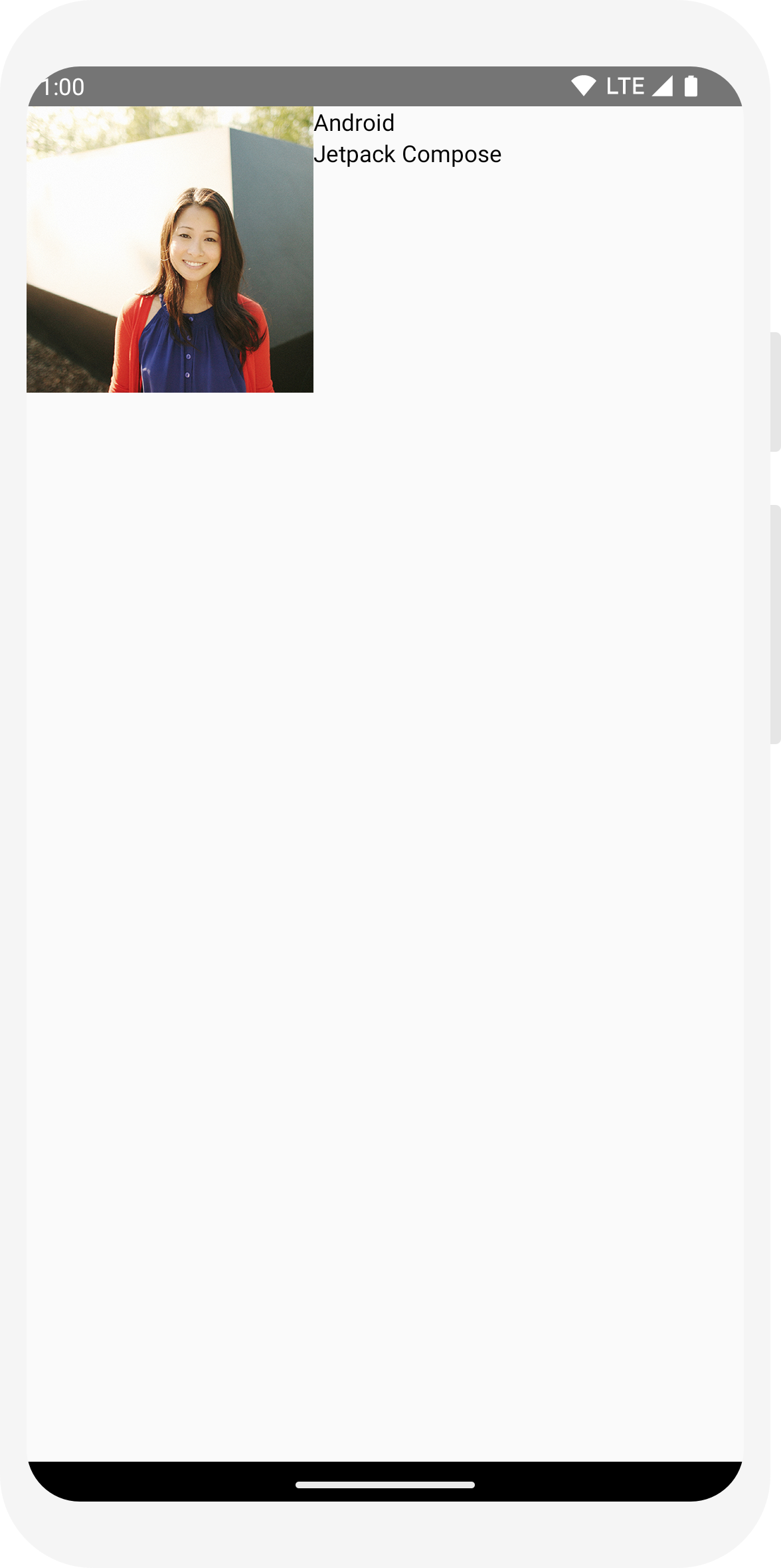
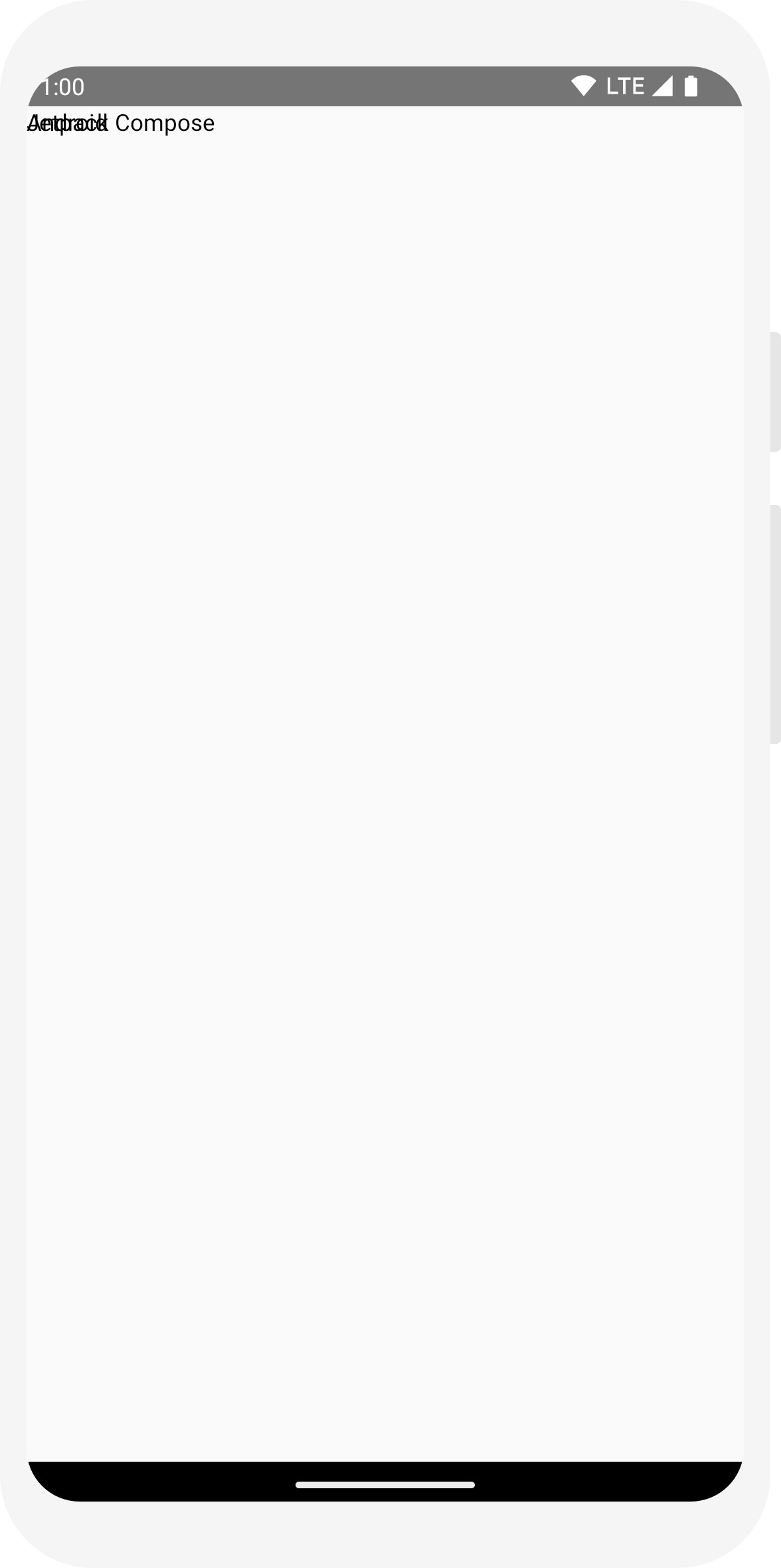
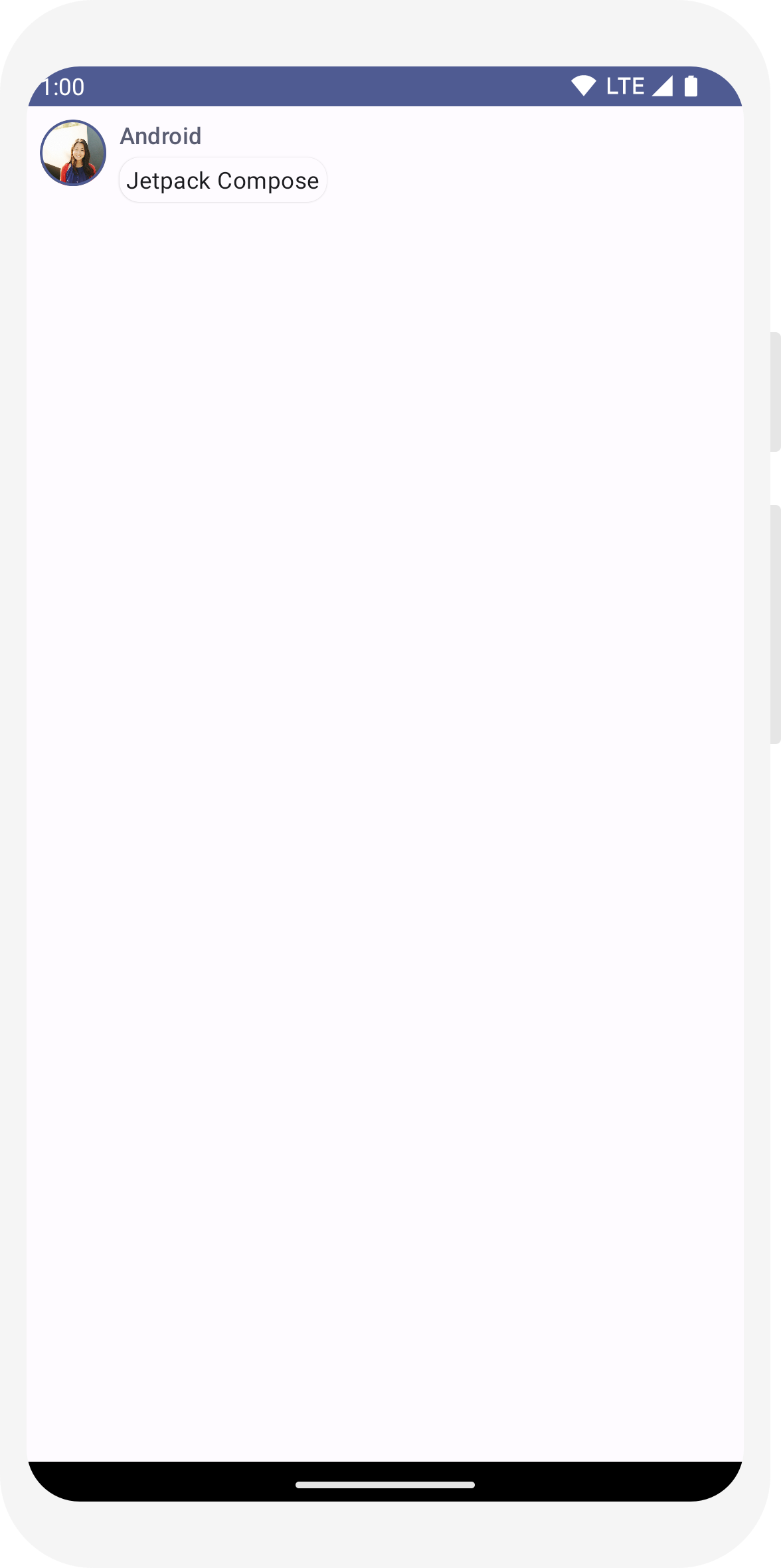
यह कोड, कॉन्टेंट व्यू में दो टेक्स्ट एलिमेंट बनाता है. हालांकि, चूंकि आपने उन्हें व्यवस्थित करने के बारे में कोई भी जानकारी हो, तो टेक्स्ट एलिमेंट एक-दूसरे के ऊपर दिखाए जाते हैं, टेक्स्ट को पढ़ा नहीं जा सकता.
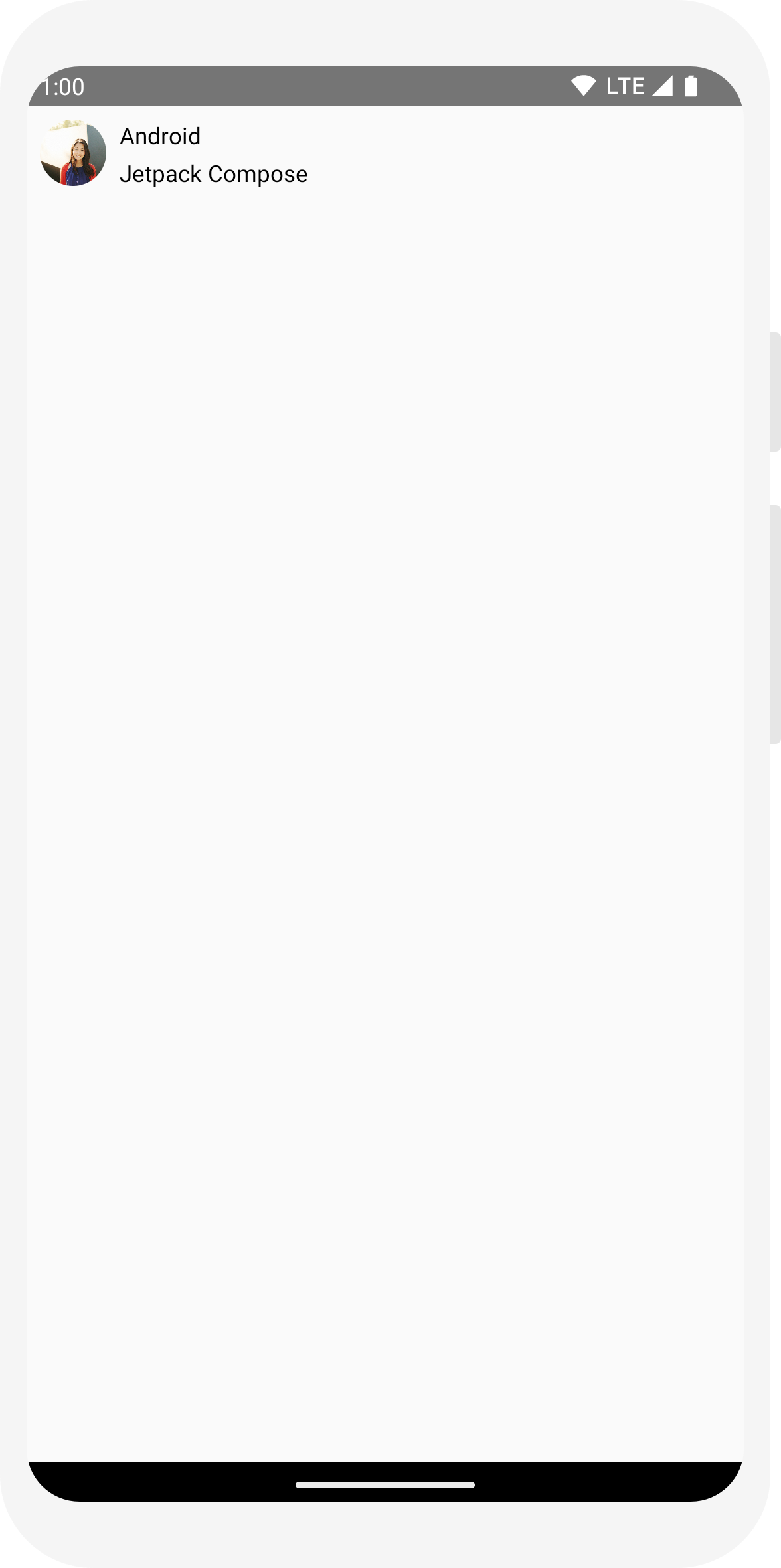
कॉलम का उपयोग करना
Column फ़ंक्शन की मदद से, एलिमेंट को वर्टिकल तौर पर व्यवस्थित किया जा सकता है.
Column को इसमें जोड़ें
MessageCard फ़ंक्शन.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
आप का उपयोग कर सकते हैं
Row आइटम को क्षैतिज रूप से व्यवस्थित करने के लिए और
एलिमेंट को स्टैक करने के लिए Box.
// ... import androidx.compose.foundation.layout.Column @Composable fun MessageCard(msg: Message) { Column { Text(text = msg.author) Text(text = msg.body) } }

इमेज एलिमेंट जोड़ें
मैसेज भेजने वाले की प्रोफ़ाइल फ़ोटो जोड़कर, अपने मैसेज कार्ड को बेहतर बनाएं. इसका इस्तेमाल करें
रिसॉर्स मैनेजर
अपनी फ़ोटो लाइब्रेरी से कोई इमेज इंपोर्ट करें या इस का इस्तेमाल करें. जोड़ें
अच्छी तरह से स्ट्रक्चर किए गए डिज़ाइन वाले Row कंपोज़ेबल
Image कंपोज़ेबल.
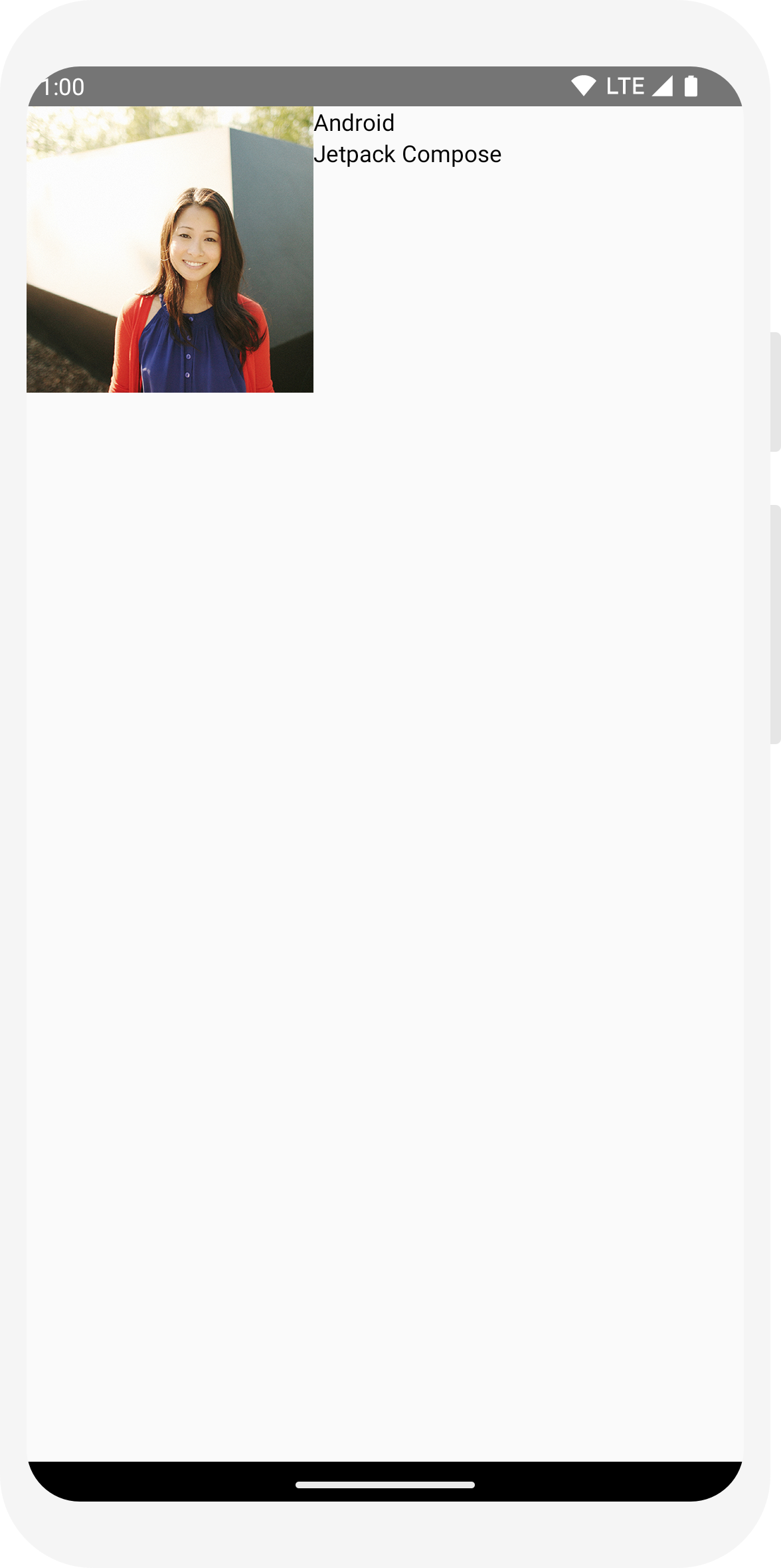
// ... import androidx.compose.foundation.Image import androidx.compose.foundation.layout.Row import androidx.compose.ui.res.painterResource @Composable fun MessageCard(msg: Message) { Row { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = "Contact profile picture", ) Column { Text(text = msg.author) Text(text = msg.body) } } }

अपना लेआउट कॉन्फ़िगर करना
आपके मैसेज का लेआउट सही है, लेकिन इसके एलिमेंट सही दूरी पर नहीं हैं और इमेज बहुत बड़ा है! किसी कंपोज़ेबल को सजाने या कॉन्फ़िगर करने के लिए, Compose में बदलाव करने वाले टूल इस्तेमाल किए जाते हैं. वे आपको कंपोज़ेबल का साइज़, लेआउट, लुक बदलने या हाई-लेवल इंटरैक्शन जोड़ने की अनुमति मिलेगी, जैसे कि किसी एलिमेंट को क्लिक करने लायक बनाना. बेहतर कंपोज़ेबल बनाने के लिए, उन्हें चेन करें. आपको ये चीज़ें इस्तेमाल करनी होंगी इनमें से कुछ सुझाव दिए जा सकते हैं.
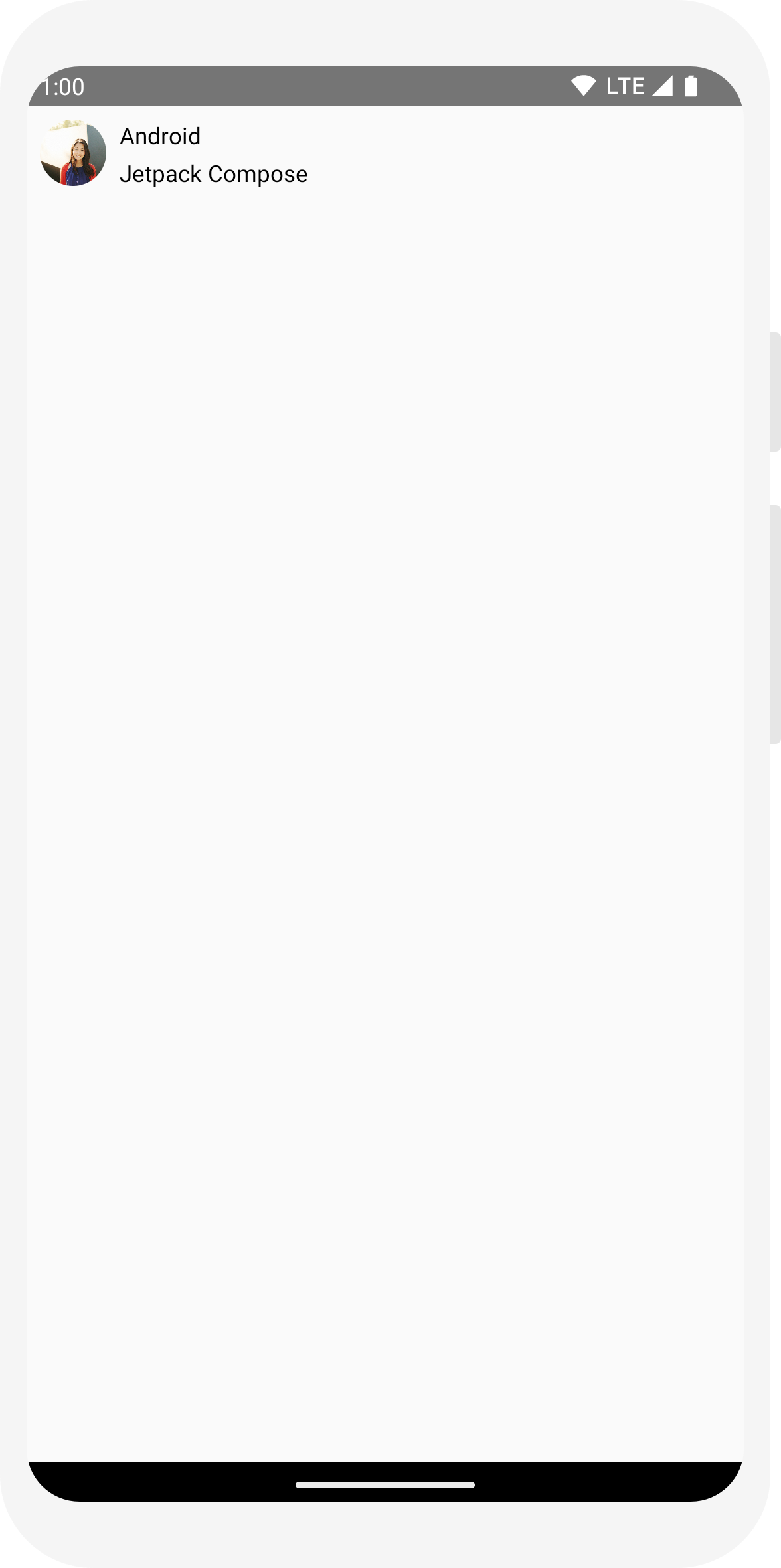
// ... import androidx.compose.foundation.layout.Spacer import androidx.compose.foundation.layout.height import androidx.compose.foundation.layout.padding import androidx.compose.foundation.layout.size import androidx.compose.foundation.layout.width import androidx.compose.foundation.shape.CircleShape import androidx.compose.ui.Modifier import androidx.compose.ui.draw.clip import androidx.compose.ui.unit.dp @Composable fun MessageCard(msg: Message) { // Add padding around our message Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = "Contact profile picture", modifier = Modifier // Set image size to 40 dp .size(40.dp) // Clip image to be shaped as a circle .clip(CircleShape) ) // Add a horizontal space between the image and the column Spacer(modifier = Modifier.width(8.dp)) Column { Text(text = msg.author) // Add a vertical space between the author and message texts Spacer(modifier = Modifier.height(4.dp)) Text(text = msg.body) } } }

// ... class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { MessageCard(Message("Android", "Jetpack Compose")) } } } data class Message(val author: String, val body: String) @Composable fun MessageCard(msg: Message) { Text(text = msg.author) Text(text = msg.body) } @Preview @Composable fun PreviewMessageCard() { MessageCard( msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!") ) }


// ... import androidx.compose.foundation.layout.Column @Composable fun MessageCard(msg: Message) { Column { Text(text = msg.author) Text(text = msg.body) } }

// ... import androidx.compose.foundation.Image import androidx.compose.foundation.layout.Row import androidx.compose.ui.res.painterResource @Composable fun MessageCard(msg: Message) { Row { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = "Contact profile picture", ) Column { Text(text = msg.author) Text(text = msg.body) } } }

// ... import androidx.compose.foundation.layout.Spacer import androidx.compose.foundation.layout.height import androidx.compose.foundation.layout.padding import androidx.compose.foundation.layout.size import androidx.compose.foundation.layout.width import androidx.compose.foundation.shape.CircleShape import androidx.compose.ui.Modifier import androidx.compose.ui.draw.clip import androidx.compose.ui.unit.dp @Composable fun MessageCard(msg: Message) { // Add padding around our message Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = "Contact profile picture", modifier = Modifier // Set image size to 40 dp .size(40.dp) // Clip image to be shaped as a circle .clip(CircleShape) ) // Add a horizontal space between the image and the column Spacer(modifier = Modifier.width(8.dp)) Column { Text(text = msg.author) // Add a vertical space between the author and message texts Spacer(modifier = Modifier.height(4.dp)) Text(text = msg.body) } } }

लेसन 3: मटीरियल डिज़ाइन
Compose को मटीरियल डिज़ाइन के सिद्धांतों को ध्यान में रखकर बनाया गया है. इसके कई यूज़र इंटरफ़ेस (यूआई) एलिमेंट लागू होते हैं मटीरियल डिज़ाइन बॉक्स से बाहर. इस लेसन में, आप अपने ऐप्लिकेशन को मटीरियल डिज़ाइन की मदद से स्टाइल देंगे विजेट.

मटीरियल डिज़ाइन का इस्तेमाल करें
आपके मैसेज के डिज़ाइन में अब एक लेआउट है, लेकिन यह अब भी बहुत अच्छा नहीं दिख रहा है.
Jetpack Compose, मटीरियल डिज़ाइन 3 और इसके यूज़र इंटरफ़ेस (यूआई) एलिमेंट को लागू करने की सुविधा देता है
बॉक्स. MessageCard को ज़्यादा बेहतर बनाया जाएगा
मटीरियल डिज़ाइन स्टाइलिंग का इस्तेमाल करके कंपोज़ेबल.
शुरू करने के लिए, MessageCard फ़ंक्शन को
आपके प्रोजेक्ट, ComposeTutorialTheme में बनाई गई मटीरियल थीम,
साथ ही, Surface.
इसे @Preview और
setContent फ़ंक्शन. ऐसा करने पर, आपके कंपोज़ेबल को अनुमति मिल जाएगी
ताकि आपके ऐप्लिकेशन की थीम एक जैसी बनी रहे.
मटीरियल डिज़ाइन, तीन पिलर के आधार पर बनाया गया है: Color,
Typography और Shape.
उन्हें एक-एक करके जोड़ा जाएगा.
ध्यान दें: लिखने के लिए खाली गतिविधि दिखाने वाला टेंप्लेट आपके प्रोजेक्ट के लिए एक डिफ़ॉल्ट थीम जनरेट करता है,
आपको अपनी वेबसाइट पर,
MaterialTheme.
अगर आपने अपने प्रोजेक्ट का नाम इससे अलग रखा है, तो
Composeट्यूटोरियल है, तो आपको
Theme.kt फ़ाइल
ui.theme सबपैकेज.
// ... class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeTutorialTheme { Surface(modifier = Modifier.fillMaxSize()) { MessageCard(Message("Android", "Jetpack Compose")) } } } } } @Preview @Composable fun PreviewMessageCard() { ComposeTutorialTheme { Surface { MessageCard( msg = Message("Lexi", "Take a look at Jetpack Compose, it's great!") ) } } }

रंग
यहां से रंगों के साथ स्टाइल करने के लिए MaterialTheme.colorScheme का इस्तेमाल करें
रैप की गई थीम. जहां भी रंग की ज़रूरत हो, वहां थीम से इन वैल्यू का इस्तेमाल किया जा सकता है. इस उदाहरण में डाइनैमिक थीमिंग रंगों का इस्तेमाल किया गया है. ये रंग, डिवाइस की प्राथमिकताओं के हिसाब से तय किए जाते हैं.
इसे बदलने के लिए, MaterialTheme.kt फ़ाइल में dynamicColor को false पर सेट किया जा सकता है.
इमेज के टाइटल की स्टाइल बदलें और उसमें बॉर्डर जोड़ें.
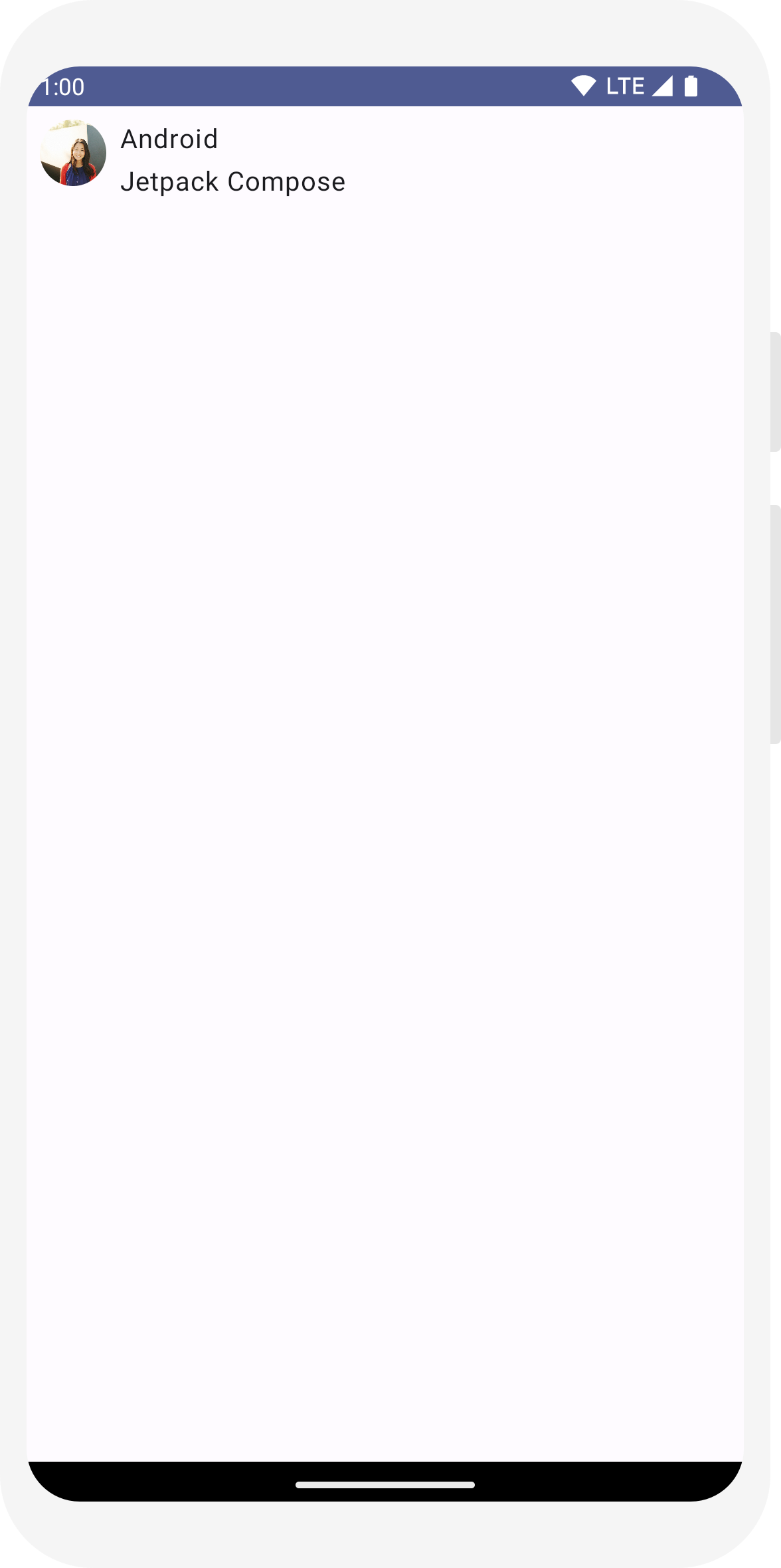
// ... import androidx.compose.foundation.border import androidx.compose.material3.MaterialTheme @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary ) Spacer(modifier = Modifier.height(4.dp)) Text(text = msg.body) } } }

मुद्रण कला
मटीरियल टाइपोग्राफ़ी की स्टाइल, MaterialTheme,
बस उन्हें Text कंपोज़ेबल में जोड़ दें.
// ... @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Text( text = msg.body, style = MaterialTheme.typography.bodyMedium ) } } }

आकार
Shape की मदद से, वीडियो को फ़ाइनल टच दें. सबसे पहले, रैप के दौरान
मैसेज का मुख्य हिस्सा
Surface कंपोज़ेबल. ऐसा करने पर आपको अपनी रिपोर्ट में
संदेश के मुख्य भाग की आकृति और ऊंचाई. बेहतर लेआउट के लिए, मैसेज में पैडिंग (जगह) भी जोड़ी जाती है.
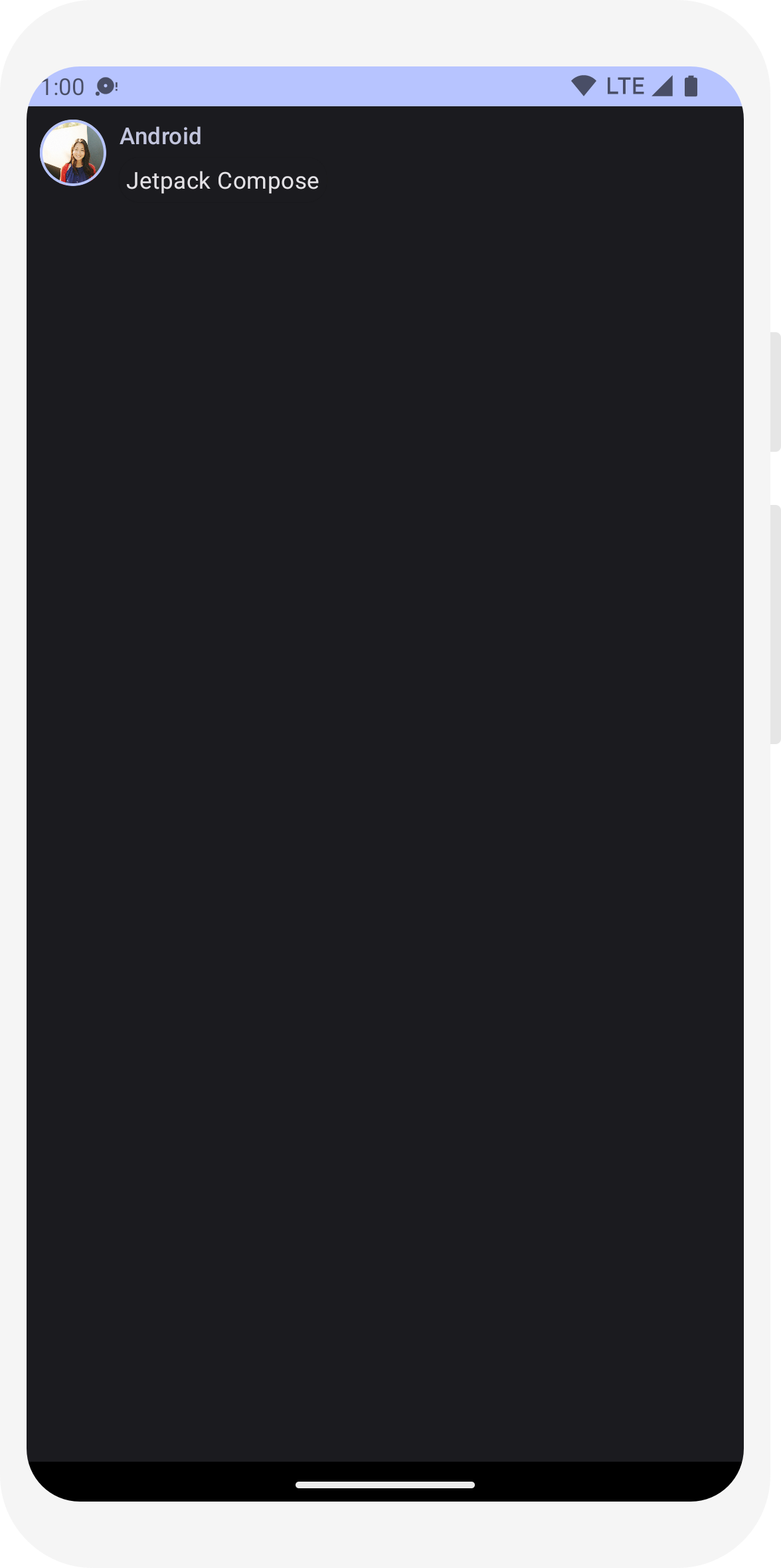
// ... import androidx.compose.material3.Surface @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface(shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), style = MaterialTheme.typography.bodyMedium ) } } } }

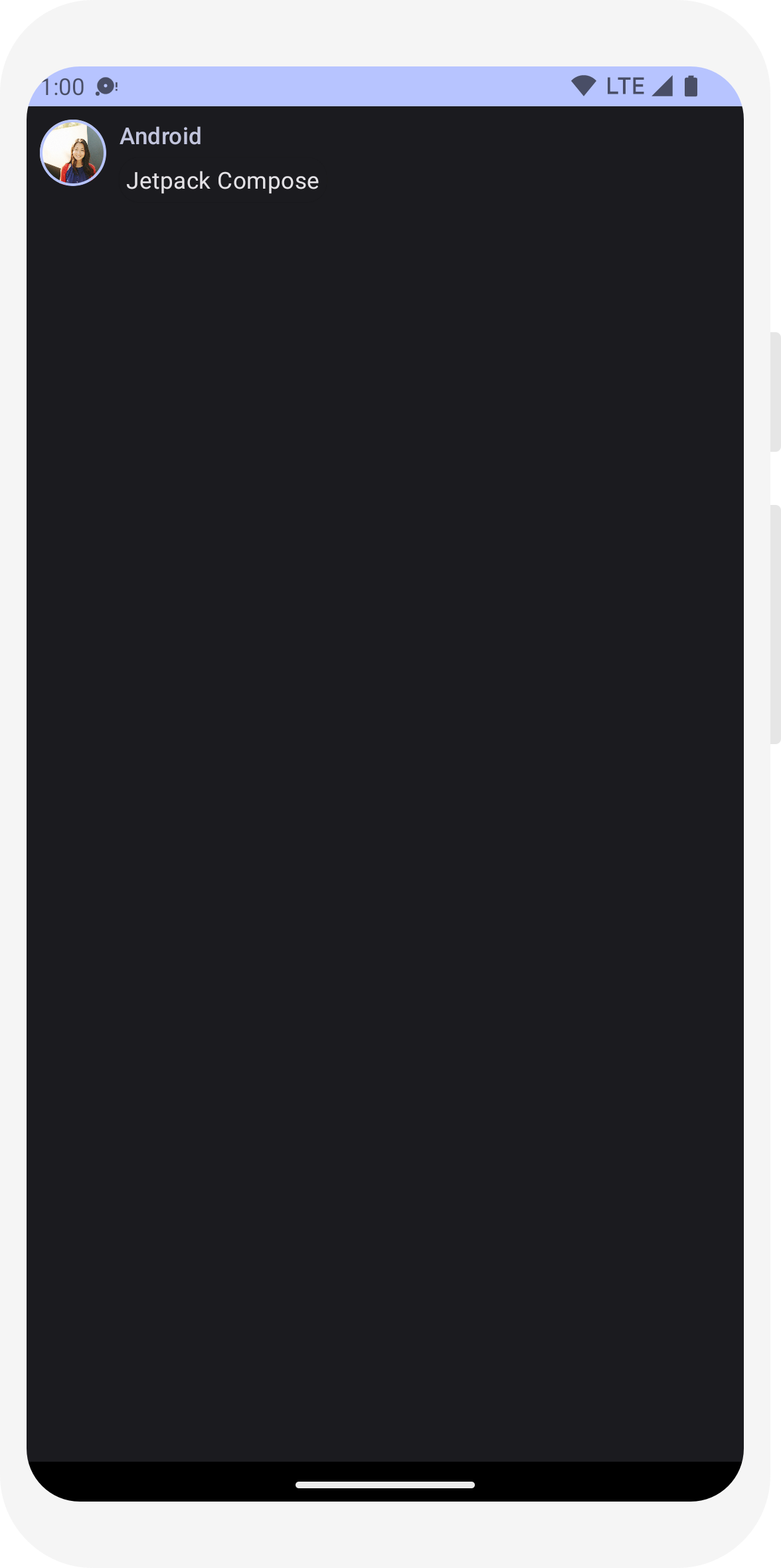
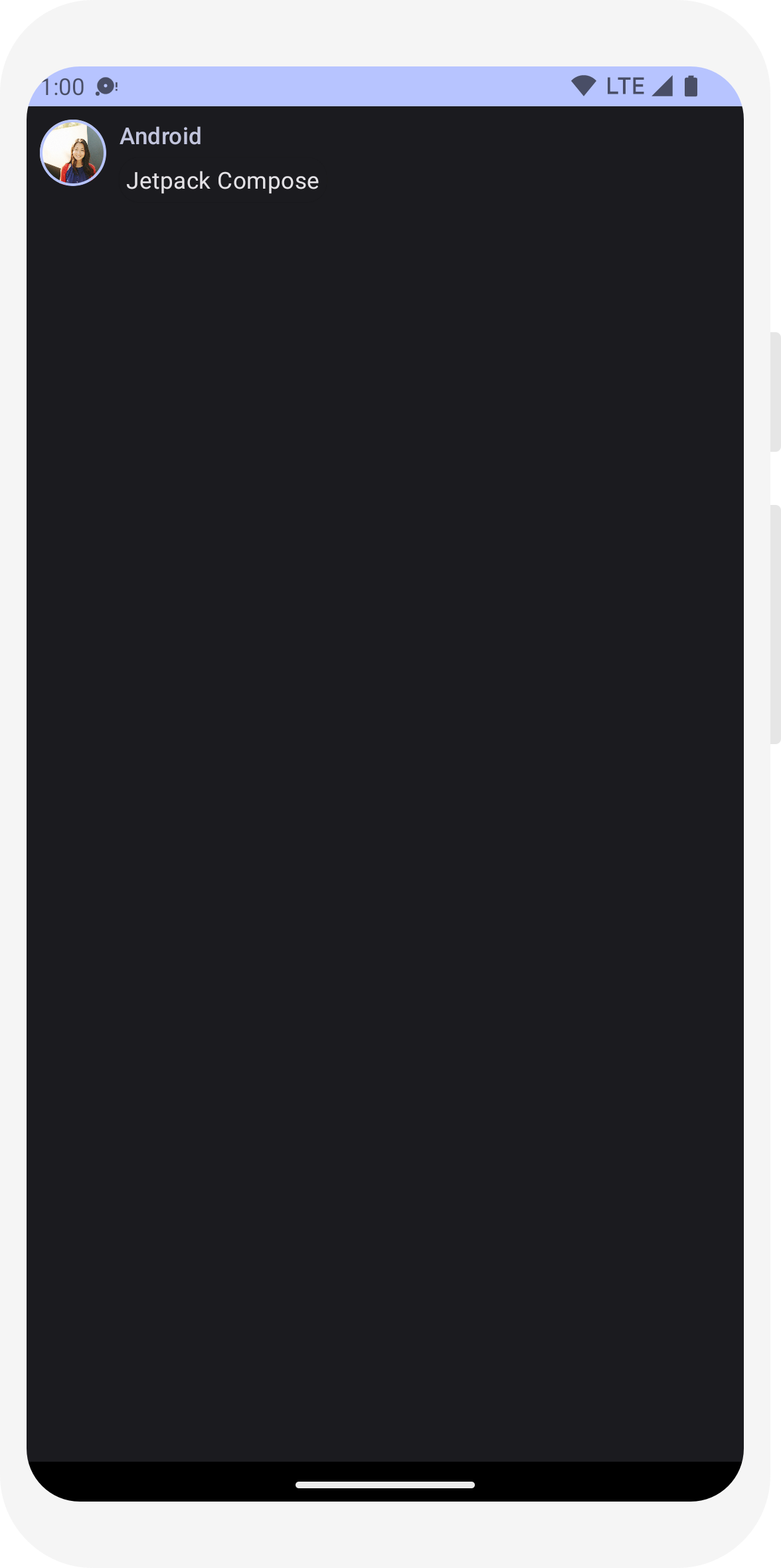
इससे गहरे रंग वाली थीम चालू होती है
गहरे रंग वाली थीम (या नाइट मोड) को चालू किया जा सकता है, ताकि खास तौर पर रात में चमकदार डिसप्ले न दिखे. इसके अलावा, बिजली की बचत करने के लिए भी डिवाइस की बैटरी. मटीरियल डिज़ाइन सहायता के लिए धन्यवाद, Jetpack Compose अंधेरे को संभाल सकता है डिफ़ॉल्ट रूप से थीम. मटीरियल डिज़ाइन रंगों, टेक्स्ट, और बैकग्राउंड का इस्तेमाल करने पर, डार्क बैकग्राउंड के हिसाब से एडजस्ट किया जा सकता है.
आपके पास अपनी फ़ाइल में अलग-अलग फ़ंक्शन के तौर पर, एक से ज़्यादा झलक बनाने या एक से ज़्यादा झलक जोड़ने का विकल्प होता है एनोटेशन का उपयोग कर सकते हैं.
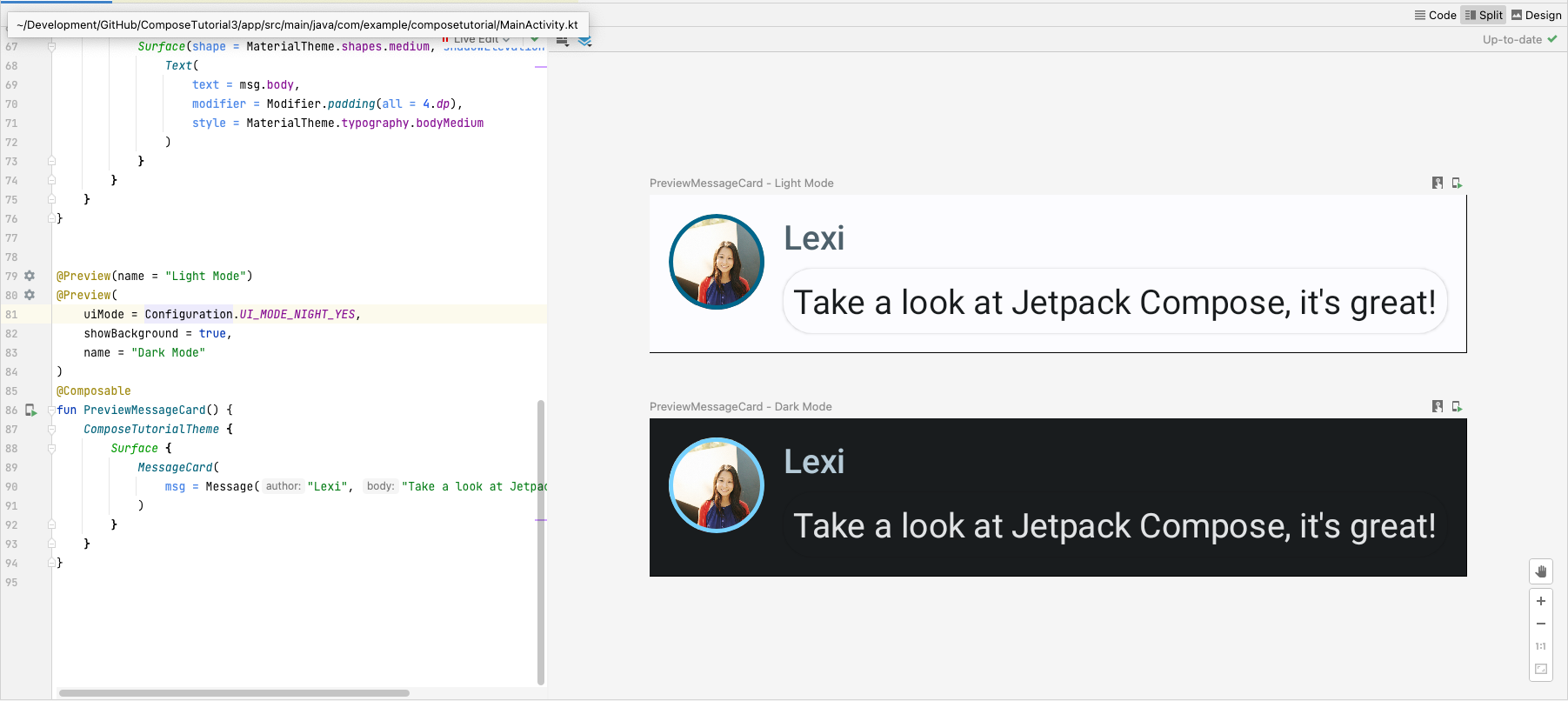
नई झलक एनोटेशन जोड़ें और नाइट मोड चालू करें.
// ... import android.content.res.Configuration @Preview(name = "Light Mode") @Preview( uiMode = Configuration.UI_MODE_NIGHT_YES, showBackground = true, name = "Dark Mode" ) @Composable fun PreviewMessageCard() { ComposeTutorialTheme { Surface { MessageCard( msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!") ) } } }

हल्के और गहरे रंग वाली थीम के लिए, रंग के विकल्प IDE से जनरेट किए गए टेंप्लेट में तय किए जाते हैं
Theme.kt फ़ाइल.
अब तक, आपने मैसेज का यूज़र इंटरफ़ेस (यूआई) एलिमेंट बनाया है. इसमें एक इमेज और दो टेक्स्ट को अलग-अलग साथ ही, यह हल्के और गहरे रंग, दोनों तरह की थीम में अच्छा दिखता है!
// ... import android.content.res.Configuration @Preview(name = "Light Mode") @Preview( uiMode = Configuration.UI_MODE_NIGHT_YES, showBackground = true, name = "Dark Mode" ) @Composable fun PreviewMessageCard() { ComposeTutorialTheme { Surface { MessageCard( msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!") ) } } }

// ... class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeTutorialTheme { Surface(modifier = Modifier.fillMaxSize()) { MessageCard(Message("Android", "Jetpack Compose")) } } } } } @Preview @Composable fun PreviewMessageCard() { ComposeTutorialTheme { Surface { MessageCard( msg = Message("Lexi", "Take a look at Jetpack Compose, it's great!") ) } } }

// ... import androidx.compose.foundation.border import androidx.compose.material3.MaterialTheme @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary ) Spacer(modifier = Modifier.height(4.dp)) Text(text = msg.body) } } }

// ... @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Text( text = msg.body, style = MaterialTheme.typography.bodyMedium ) } } }

// ... import androidx.compose.material3.Surface @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) Column { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface(shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), style = MaterialTheme.typography.bodyMedium ) } } } }

// ... import android.content.res.Configuration @Preview(name = "Light Mode") @Preview( uiMode = Configuration.UI_MODE_NIGHT_YES, showBackground = true, name = "Dark Mode" ) @Composable fun PreviewMessageCard() { ComposeTutorialTheme { Surface { MessageCard( msg = Message("Lexi", "Hey, take a look at Jetpack Compose, it's great!") ) } } }

 अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
लेसन 4: सूचियां और ऐनिमेशन
ऐप्लिकेशन में हर जगह सूचियां और ऐनिमेशन मौजूद हैं. इस लेसन में आपको यह पता चलेगा कि Compose का इस्तेमाल कैसे किया जाता है सूचियां बनाना आसान हो जाता है और एनिमेशन जोड़ना मज़ेदार हो जाता है.

मैसेज की सूची बनाना
एक मैसेज पर चैट करने में अकेलापन महसूस होता है. इसलिए, हम इस बातचीत में
एक मैसेज. आपको एक Conversation फ़ंक्शन बनाना होगा
तो एक से ज़्यादा मैसेज दिखेंगे. इस्तेमाल के इस उदाहरण के लिए, Compose की सुविधा का इस्तेमाल करें
LazyColumn और
LazyRow. ये कंपोज़ेबल, सिर्फ़ एलिमेंट रेंडर करते हैं
उन्हें स्क्रीन पर देखा जा सकता है, इसलिए उन्हें लंबी सूचियों के लिए डिज़ाइन किया गया है.
इस कोड स्निपेट में, आप देख सकते हैं कि LazyColumn
items बच्चा. इस प्रोसेस को पूरा करने के लिए,
पैरामीटर के तौर पर List और उसका lambda
हमें एक पैरामीटर मिलता है, जिसे हमने message नाम दिया है (हमारे पास यह हो सकता था
इसे जो भी हम चाहते हैं) नाम दिया है, जो Message का एक इंस्टेंस है.
कम शब्दों में कहें, तो इस लैम्डा को दिए गए हर आइटम के लिए कॉल किया जाता है
List. कॉपी करें
डेटासेट का सैंपल
ताकि बातचीत को तुरंत बूटस्ट्रैप करने में मदद मिल सके.
// ... import androidx.compose.foundation.lazy.LazyColumn import androidx.compose.foundation.lazy.items @Composable fun Conversation(messages: List<Message>) { LazyColumn { items(messages) { message -> MessageCard(message) } } } @Preview @Composable fun PreviewConversation() { ComposeTutorialTheme { Conversation(SampleData.conversationSample) } }

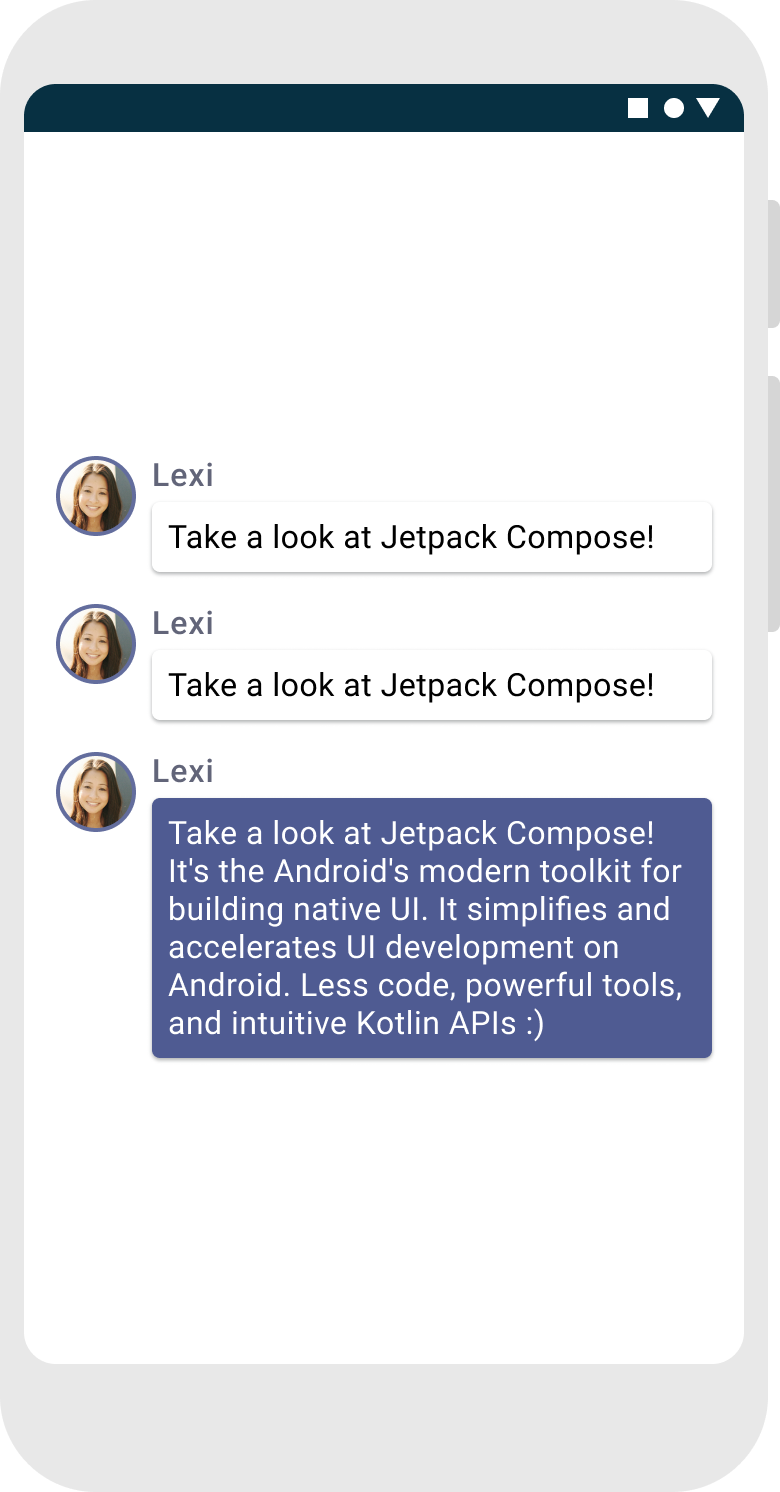
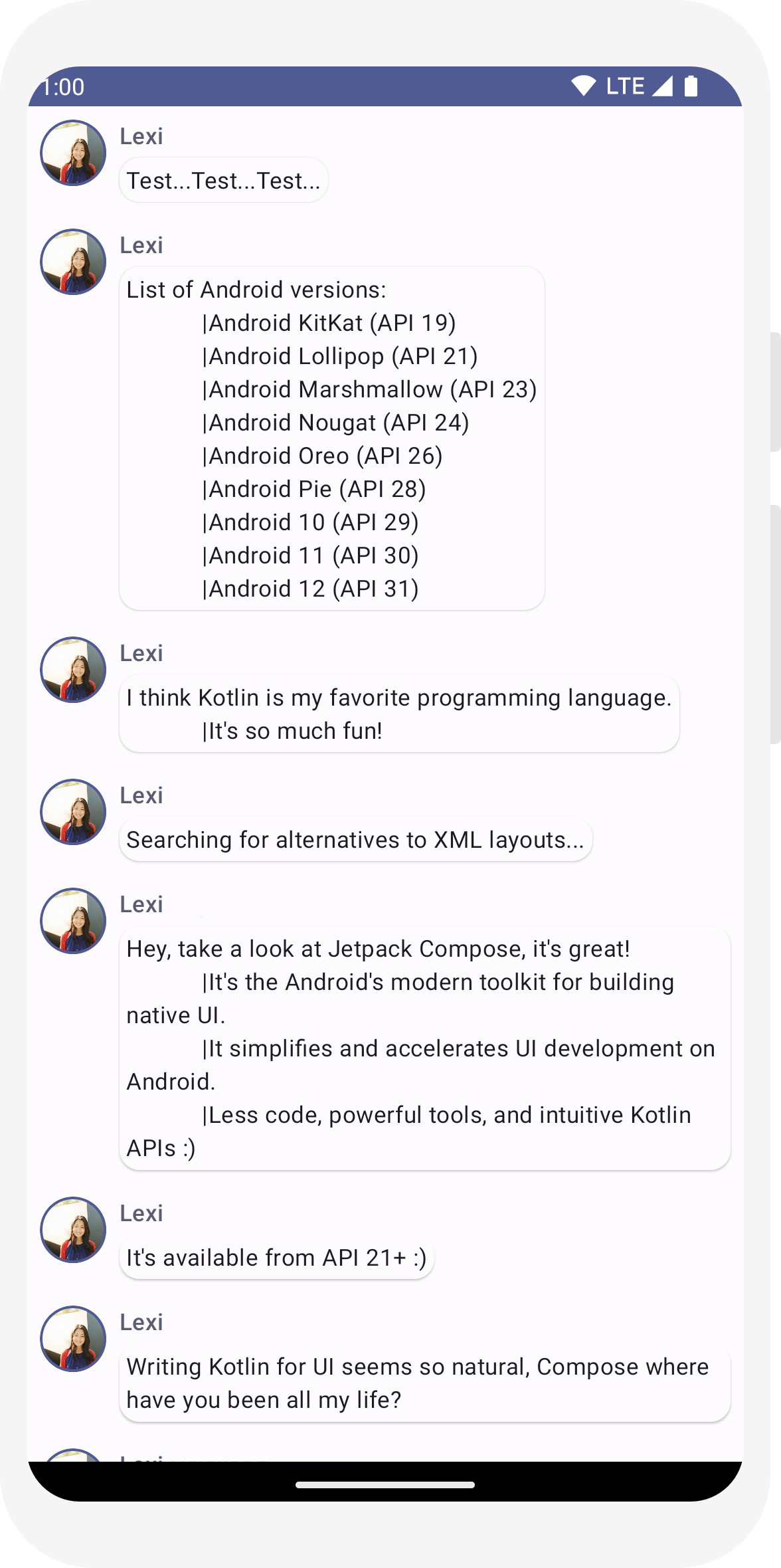
बड़ा करते समय मैसेज ऐनिमेट करें
बातचीत ज़्यादा दिलचस्प होती जा रही है. यह ऐनिमेशन के साथ खेलने का समय है! जोड़ने पर
ज़्यादा समय तक दिखाने के लिए, किसी मैसेज को बड़ा करके दिखाने की सुविधा. इससे कॉन्टेंट का साइज़ और
बैकग्राउंड का रंग. इस लोकल यूज़र इंटरफ़ेस (यूआई) स्थिति को सेव करने के लिए, आपको यह ट्रैक करना होगा कि क्या किसी मैसेज में
बड़ा किया गया है या नहीं किया गया है. इस स्थिति के बदलाव पर नज़र रखने के लिए, आपको फ़ंक्शन का इस्तेमाल करना होगा
remember और
mutableStateOf.
कम्पोज़ेबल फ़ंक्शन, लोकल स्टेट को मेमोरी में सेव कर सकते हैं. इसके लिए,
remember, और इसे पास किए गए मान में हुए परिवर्तनों को ट्रैक करें
mutableStateOf. कंपोज़ेबल (और उनके बच्चे) का इस्तेमाल
वैल्यू अपडेट होने पर, यह स्थिति अपने-आप फिर से तैयार हो जाएगी. इसे कहा जाता है
बदलाव करना.
Compose में काम करने वाले एपीआई का इस्तेमाल करके, जैसे कि remember और
mutableStateOf, इसमें कोई भी बदलाव करने पर यूज़र इंटरफ़ेस (यूआई) अपने-आप अपडेट हो जाएगा.
ध्यान दें: Kotlin के सही तरीके से इस्तेमाल करने के लिए आपको नीचे दिए गए इंपोर्ट जोड़ने होंगे
डेलिगेट की गई प्रॉपर्टी का सिंटैक्स (by कीवर्ड). Alt+Enter या Option+Enter उन्हें जोड़ता है
आपके लिए.
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
// ... import androidx.compose.foundation.clickable import androidx.compose.runtime.getValue import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.runtime.setValue class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeTutorialTheme { Conversation(SampleData.conversationSample) } } } } @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) // We keep track if the message is expanded or not in this // variable var isExpanded by remember { mutableStateOf(false) } // We toggle the isExpanded variable when we click on this Column Column(modifier = Modifier.clickable { isExpanded = !isExpanded }) { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface( shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp, ) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), // If the message is expanded, we display all its content // otherwise we only display the first line maxLines = if (isExpanded) Int.MAX_VALUE else 1, style = MaterialTheme.typography.bodyMedium ) } } } }
अब मैसेज के कॉन्टेंट का बैकग्राउंड, इन चीज़ों के हिसाब से बदला जा सकता है
जब हम किसी मैसेज पर क्लिक करते हैं, तो isExpanded. Google आपके यूआरएल पैरामीटर को कैसे इस्तेमाल करेगा, यह तय करने के लिए
यहां पर क्लिक इवेंट को हैंडल करने के लिए clickable मॉडिफ़ायर
कंपोज़ेबल. टूल के बैकग्राउंड के रंग को टॉगल करने के बजाय
Surface, आप बैकग्राउंड का रंग इसके हिसाब से ऐनिमेट करेंगे
इसके मान को धीरे-धीरे बदलकर
MaterialTheme.colorScheme.surface से
MaterialTheme.colorScheme.primary और इसके उलटा. ऐसा करने के लिए,
आप animateColorAsState फ़ंक्शन का इस्तेमाल करेंगे. आख़िर में,
को ऐनिमेट करने के लिए animateContentSize मॉडिफ़ायर का इस्तेमाल करेगा
संदेश कंटेनर का आसानी से आकार:
// ... import androidx.compose.animation.animateColorAsState import androidx.compose.animation.animateContentSize @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.secondary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) // We keep track if the message is expanded or not in this // variable var isExpanded by remember { mutableStateOf(false) } // surfaceColor will be updated gradually from one color to the other val surfaceColor by animateColorAsState( if (isExpanded) MaterialTheme.colorScheme.primary else MaterialTheme.colorScheme.surface, ) // We toggle the isExpanded variable when we click on this Column Column(modifier = Modifier.clickable { isExpanded = !isExpanded }) { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface( shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp, // surfaceColor color will be changing gradually from primary to surface color = surfaceColor, // animateContentSize will change the Surface size gradually modifier = Modifier.animateContentSize().padding(1.dp) ) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), // If the message is expanded, we display all its content // otherwise we only display the first line maxLines = if (isExpanded) Int.MAX_VALUE else 1, style = MaterialTheme.typography.bodyMedium ) } } } }
// ... import androidx.compose.foundation.lazy.LazyColumn import androidx.compose.foundation.lazy.items @Composable fun Conversation(messages: List<Message>) { LazyColumn { items(messages) { message -> MessageCard(message) } } } @Preview @Composable fun PreviewConversation() { ComposeTutorialTheme { Conversation(SampleData.conversationSample) } }

// ... import androidx.compose.foundation.clickable import androidx.compose.runtime.getValue import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember import androidx.compose.runtime.setValue class MainActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { ComposeTutorialTheme { Conversation(SampleData.conversationSample) } } } } @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.primary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) // We keep track if the message is expanded or not in this // variable var isExpanded by remember { mutableStateOf(false) } // We toggle the isExpanded variable when we click on this Column Column(modifier = Modifier.clickable { isExpanded = !isExpanded }) { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface( shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp, ) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), // If the message is expanded, we display all its content // otherwise we only display the first line maxLines = if (isExpanded) Int.MAX_VALUE else 1, style = MaterialTheme.typography.bodyMedium ) } } } }
// ... import androidx.compose.animation.animateColorAsState import androidx.compose.animation.animateContentSize @Composable fun MessageCard(msg: Message) { Row(modifier = Modifier.padding(all = 8.dp)) { Image( painter = painterResource(R.drawable.profile_picture), contentDescription = null, modifier = Modifier .size(40.dp) .clip(CircleShape) .border(1.5.dp, MaterialTheme.colorScheme.secondary, CircleShape) ) Spacer(modifier = Modifier.width(8.dp)) // We keep track if the message is expanded or not in this // variable var isExpanded by remember { mutableStateOf(false) } // surfaceColor will be updated gradually from one color to the other val surfaceColor by animateColorAsState( if (isExpanded) MaterialTheme.colorScheme.primary else MaterialTheme.colorScheme.surface, ) // We toggle the isExpanded variable when we click on this Column Column(modifier = Modifier.clickable { isExpanded = !isExpanded }) { Text( text = msg.author, color = MaterialTheme.colorScheme.secondary, style = MaterialTheme.typography.titleSmall ) Spacer(modifier = Modifier.height(4.dp)) Surface( shape = MaterialTheme.shapes.medium, shadowElevation = 1.dp, // surfaceColor color will be changing gradually from primary to surface color = surfaceColor, // animateContentSize will change the Surface size gradually modifier = Modifier.animateContentSize().padding(1.dp) ) { Text( text = msg.body, modifier = Modifier.padding(all = 4.dp), // If the message is expanded, we display all its content // otherwise we only display the first line maxLines = if (isExpanded) Int.MAX_VALUE else 1, style = MaterialTheme.typography.bodyMedium ) } } } }
अगले चरण
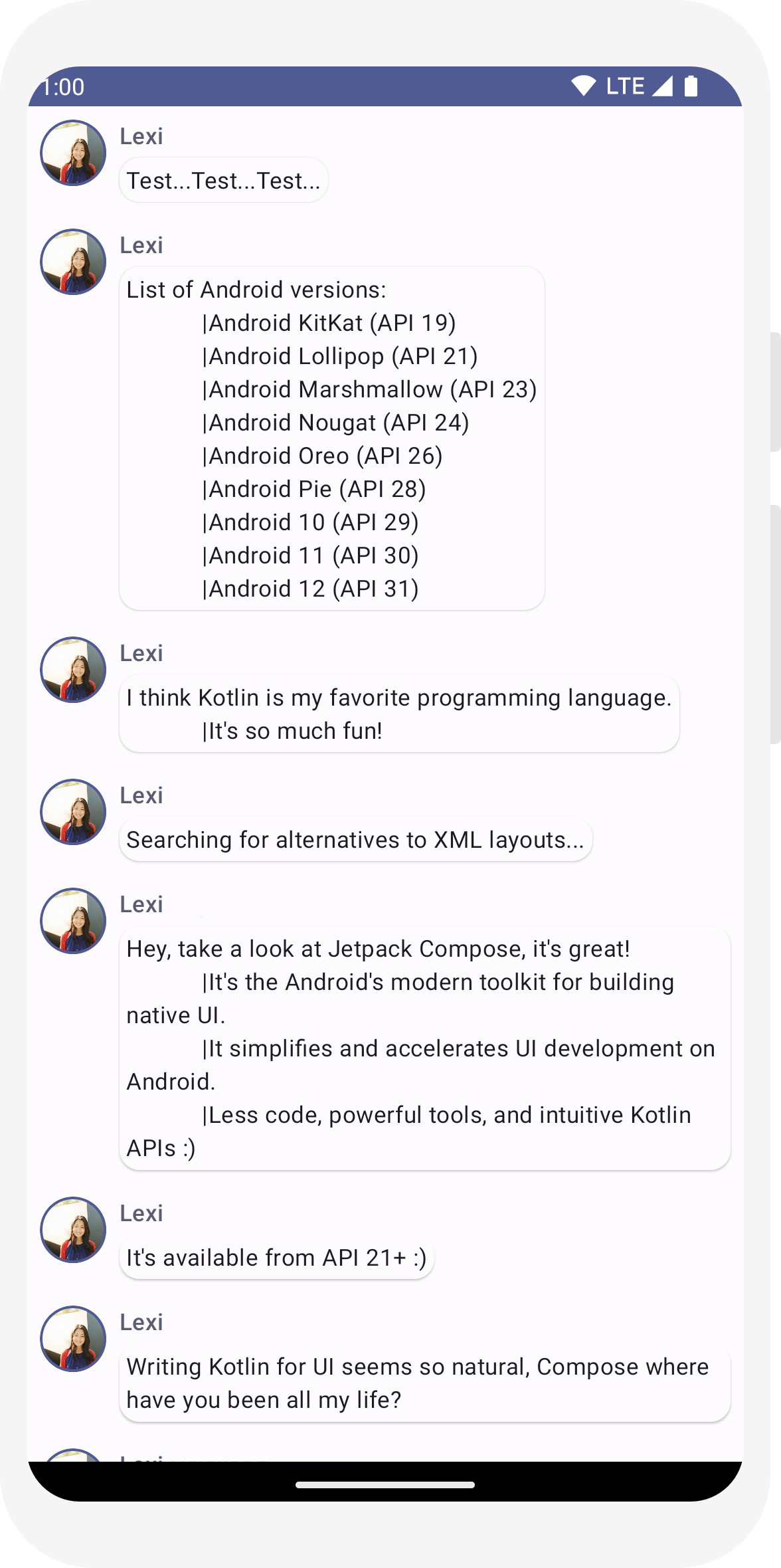
बधाई हो, आपने लिखने का ट्यूटोरियल पूरा कर लिया है! आपने एक आसान चैट स्क्रीन बनाई है विज्ञापनों की सूची को, बड़ी आसानी से ऐनिमेशन वाले ऐसे मैसेज जिनमें इमेज और टेक्स्ट को मटीरियल डिज़ाइन सिद्धांतों का इस्तेमाल करके डिज़ाइन किया गया है, जिसमें गहरे रंग वाली थीम शामिल है और झलक देखें—यह सब कुछ 100 लाइनों के अंदर कोड में उपलब्ध है!
आपने अब तक जो कुछ भी सीखा है उसकी जानकारी यहां दी गई है:
- कंपोज़ेबल फ़ंक्शन के बारे में जानकारी
- अपने कंपोज़ेबल में अलग-अलग एलिमेंट जोड़ना
- कंपोज़ेबल लेआउट का इस्तेमाल करके, अपने यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को स्ट्रक्चर करना
- मॉडिफ़ायर का इस्तेमाल करके कंपोज़ेबल को बढ़ाना
- बेहतर तरीके से सूची बनाना
- राज्य का ट्रैक रखना और उसमें बदलाव करना
- किसी कंपोज़ेबल में उपयोगकर्ता इंटरैक्शन जोड़ना
- मैसेज को बड़ा करते समय ऐनिमेट करना
अगर आपको इनमें से कुछ चरणों के बारे में ज़्यादा जानकारी चाहिए, तो इन संसाधनों को देखें.