Os layouts canônicos para telas grandes são layouts de app versáteis que oferecem uma experiência do usuário ideal nesses dispositivos.

Os layouts canônicos são responsivos e adaptáveis. Eles têm suporte a smartphones de tela pequena, assim como tablets, dobráveis e dispositivos ChromeOS. Derivados das orientações do Material Design, os layouts são estéticos e funcionais.
O framework do Android inclui componentes especializados que tornam a implementação dos layouts direta e confiável, usando visualizações ou o Jetpack Compose.
Os layouts canônicos criam IUs envolventes e que melhoram a produtividade e formam a base de ótimos apps.
Caso você já conheça este recurso, mas não saiba quais APIs do Android usar no app, acesse a seção Aplicabilidade abaixo para saber qual é o layout ideal para os casos de uso do seu app.
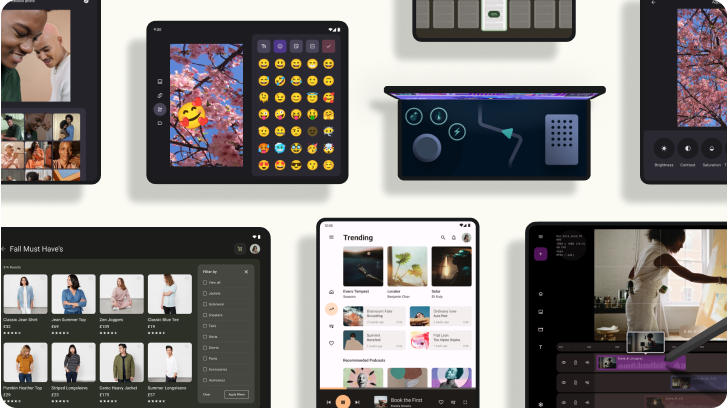
Designs de UX para telas grandes
Descubra quanto espaço a mais seu app pode ocupar em telas grandes.
Acesse a galeria de telas grandes para conferir uma seleção de layouts desse tipo de tela.
Faça um tour
Detalhes e listas

O layout de detalhes e listas permite que os usuários descubram listas de itens que têm informações descritivas, explicativas ou outras informações complementares (os detalhes do item).
O layout divide a janela do app em dois painéis lado a lado: um para a lista e outro para os detalhes. Os usuários selecionam itens da lista para mostrar detalhes deles. Os links diretos no detalhe revelam mais conteúdo no painel de detalhes.
Telas de largura expandida (consulte Classes de tamanho de janela) acomodam a lista e os detalhes ao mesmo tempo. A seleção de um item da lista atualiza o painel de detalhes para mostrar o conteúdo relacionado ao item selecionado.
Telas de largura média e compacta mostram a lista ou o detalhe, dependendo da interação do usuário com o app. Quando apenas a lista está visível, a seleção de um item mostra o detalhe em vez da lista. Quando apenas o detalhe está visível, o botão "Voltar" mostra a lista novamente.
Mudanças de configuração, por exemplo, na orientação do dispositivo ou no tamanho da janela do app, podem modificar a classe de tamanho da janela da tela. Um layout de detalhes e listas responde de acordo com a mudança, preservando o estado do app:
- Se uma tela de largura expandida mostrando os painéis de lista e de detalhes se restringir a média ou compacta, o painel de detalhes vai continuar visível, e o painel de lista vai ficar oculto.
- Se uma tela de largura média ou compacta tiver apenas o painel de detalhes visível e a classe de tamanho da janela expandir, a lista e os detalhes vão ser mostrados juntos, e a lista vai indicar que o item correspondente ao conteúdo do painel de detalhes está selecionado.
- Se uma tela de largura média ou compacta tiver apenas o painel da lista visível e for expandida, a lista e o painel de detalhes do marcador de posição vão aparecer juntos.
O layout de detalhes e listas é ideal para apps de mensagens, gerenciadores de contatos, navegadores de arquivos ou qualquer app em que o conteúdo possa ser organizado como uma lista de itens que revelam informações extras.
Implementação
Um layout de detalhes e listas pode ser criado com várias tecnologias, incluindo Compose, visualizações e incorporação de atividades, no caso de apps legados. Consulte Aplicabilidade abaixo para decidir qual tecnologia é a mais adequada para seu app.
Compose
O paradigma declarativo do Compose oferece suporte para a lógica da classe de tamanho de janela. Ela determina se os painéis de lista e de detalhes vão aparecer simultaneamente (quando a classe de tamanho da janela de largura for expandida) ou não (quando a classe de tamanho da janela de largura for média ou compacta).
Para garantir o fluxo de dados unidirecional, eleve todo o estado, incluindo a classe de tamanho da janela atual e os detalhes do item selecionado no momento, se houver algum. Assim, todos os elementos combináveis vão ter acesso aos dados e poderão ser renderizados corretamente.
Ao mostrar apenas o painel de detalhes em tamanhos de janela pequenos, adicione um BackHandler para remover o painel de detalhes e mostrar somente o painel da lista. O BackHandler não faz parte da navegação geral do app, já que o gerenciador depende da classe de tamanho da janela e do estado de detalhes selecionado.
Em Detalhes da lista com o Compose, você encontra um exemplo de implementação.
Visualizações e fragmentos
A biblioteca SlidingPaneLayout foi criada para facilitar a implementação de layouts de detalhes e listas com base em visualizações ou fragmentos.
Primeiro, declare um SlidingPaneLayout como o elemento raiz do seu layout XML. Em seguida, adicione os dois elementos filhos (visualizações ou fragmentos) que representam a lista e o conteúdo detalhado.
Implemente uma metodologia de comunicação para transmitir dados entre as visualizações ou os fragmentos de detalhes e listas. Recomendamos o uso de ViewModel, devido à capacidade de armazenar a lógica de negócios e sobreviver a mudanças de configuração.
SlidingPaneLayout determina automaticamente se a lista e os detalhes vão aparecer juntos ou individualmente. Em uma janela com espaço horizontal suficiente para acomodar ambos, a lista e os detalhes vão aparecer lado a lado. Em uma janela sem espaço suficiente, a lista ou os detalhes vão aparecer dependendo da interação do usuário com o app.
Um exemplo de implementação está disponível em Detalhes e listas com visualizações.
Incorporação de atividades
Use a incorporação de atividades para permitir que apps legados com várias atividades mostrem duas atividades lado a lado na mesma tela ou empilhadas uma sobre a outra. Se o app implementar a lista e os detalhes de um layout de detalhes e listas em atividades separadas, a incorporação de atividades vai permitir que você crie facilmente esse tipo de layout com pouca ou nenhuma refatoração de código.
Implemente a incorporação de atividades especificando uma divisão da janela de tarefas com um arquivo de configuração XML. A divisão define a atividade principal, que a inicia, além de uma atividade secundária. Especifique uma largura mínima de exibição para a divisão, usando os pontos de interrupção da classe de tamanho da janela. Quando a largura da tela fica abaixo do ponto de interrupção mínimo, as atividades aparecem uma sobre a outra. Por exemplo, se a largura mínima é 600 dp, as atividades aparecem uma sobre a outra em telas compactas, mas lado a lado em telas médias e expandidas.
A incorporação de atividades pode ser realizada no Android 12L (API de nível 32) e versões mais recentes. Porém, ela também pode estar disponível em níveis mais baixos da API, se implementada pelos fabricantes de dispositivos. Quando a incorporação de atividades não está disponível em um dispositivo, o comportamento de fallback resulta nas atividades de lista ou de detalhes ocupando a janela inteira do app, com base na interação do usuário.
Para mais informações, consulte Incorporação de atividades.
Um exemplo de implementação está disponível em Detalhes e listas com incorporação de atividade.
Feed

Um layout de feed organiza elementos de conteúdo equivalentes em uma grade configurável para uma visualização rápida e conveniente de um grande volume de conteúdo.
O tamanho e a posição estabelecem relações entre os elementos de conteúdo.
Os agrupamentos de conteúdo são criados com o mesmo tamanho dos elementos e posicionados juntos. Para chamar a atenção a um elemento, torne-o maior que elementos próximos.
Cards e listas são componentes comuns de layouts de feed.
Um layout de feed oferece suporte a exibições de quase todos os tamanhos, porque a grade pode se adaptar de uma única coluna de rolagem a um feed de conteúdo com várias colunas.
Os feeds são especialmente adequados para apps de rede social e notícias.
Implementação
Compose
Um feed consiste em um grande número de elementos de conteúdo em um contêiner de rolagem vertical disposto em uma grade. As listas lentas renderizam um grande número de itens em colunas ou linhas de maneira eficiente. As grades lentas processam itens em grades, com suporte à configuração de tamanhos e comprimentos deles.
Configure as colunas do layout de grade com base na área de exibição disponível para definir a largura mínima permitida para itens da grade. Ao definir itens de grade, ajuste o tamanho das colunas para enfatizar alguns itens em detrimento de outros.
Para cabeçalhos de seção, divisores ou outros itens criados para ocupar toda a largura do feed, use maxLineSpan para ocupar a largura total do layout.
Em telas de largura compacta que não têm espaço suficiente para mostrar mais de uma coluna, o LazyVerticalGrid se comporta como uma LazyColumn.
Um exemplo de implementação está disponível em Feed com Compose.
Visualizações e fragmentos
Uma RecyclerView renderiza um grande número de itens em uma única coluna de maneira eficiente. Um GridLayoutManager mostra os itens em uma grade, permitindo a configuração dos tamanhos e comprimentos deles.
Configure as colunas da grade com base no tamanho da área de exibição disponível para definir a largura mínima permitida para itens.
A estratégia de tamanho padrão de GridLayoutManager, que é um tamanho por item, pode ser substituída criando um SpanSizeLookup personalizado. Ajuste o tamanho para destacar alguns itens em vez de outros.
Em telas de largura compacta que têm espaço suficiente para apenas uma coluna, use LinearLayoutManager em vez de GridLayoutManager.
Para conferir um exemplo de implementação, consulte Feed com visualizações (link em inglês).
Painel de suporte

O layout do painel de suporte organiza o conteúdo do app nas áreas de exibição principal e secundária.
A área de exibição principal ocupa a maior parte da janela do app (geralmente cerca de dois terços) e mostra o conteúdo principal. A área de exibição secundária é um painel que ocupa o restante da janela do app e apresenta o conteúdo de suporte ao principal.
Os layouts de painel de suporte funcionam bem em telas de largura expandida (consulte classes de tamanho de janelas) na orientação paisagem. Telas de largura média ou compacta podem mostrar as áreas de exibição principal e secundária se o conteúdo se adaptar a espaços de exibição mais estreitos. Elas também oferecem suporte se o conteúdo extra puder estar inicialmente oculto em uma página inferior ou lateral, acessível por um controle, como um menu ou botão.
Um layout de painel de suporte é diferente de um layout de detalhes e listas em relação ao conteúdo principal e secundário. O conteúdo do painel secundário só é significativo em relação ao conteúdo principal. Por exemplo, uma janela de ferramentas do painel de suporte é irrelevante por si só. No entanto, o conteúdo suplementar no painel de detalhes de um layout de detalhes e listas é significativo, mesmo sem o conteúdo principal. Por exemplo, a descrição de um produto.
Os casos de uso do painel de suporte incluem:
- Apps de produtividade: documento ou planilha com comentários de avaliadores em um painel de suporte.
- Apps de mídia: um streaming de vídeo complementado por uma lista de vídeos relacionados em um painel de suporte. Ou a representação de um álbum de músicas complementado por uma playlist.
- Apps de pesquisa e de referência: um formulário de entrada de consulta com resultados em um painel de suporte.
Implementação
Compose
O Compose oferece suporte para a lógica de classe de tamanho de janela, o que permite determinar se o conteúdo principal e o de suporte vão aparecer ao mesmo tempo ou se o conteúdo de suporte vai ser colocado em um local alternativo.
Eleve todo o estado, incluindo a classe de tamanho de janela atual e informações relacionadas aos dados no conteúdo principal e no de suporte.
Para telas de largura compacta, coloque o conteúdo de suporte abaixo do conteúdo principal ou dentro de uma página inferior. Para larguras médias e expandidas, posicione o conteúdo de apoio ao lado do conteúdo principal, dimensionado de acordo com o conteúdo e o espaço disponível. Para largura média, divida o espaço de exibição igualmente entre o conteúdo principal e o de suporte. Para largura expandida, forneça 70% do espaço para o conteúdo principal, 30% para o conteúdo com suporte.
Para conferir um exemplo de implementação, consulte Painel de suporte com o Compose (link em inglês).
Visualizações e fragmentos
Um layout de painel de suporte é implementado usando um layout auxiliar como LinearLayout ou ConstraintLayout. Estabeleça as classes de tamanho de janela que dividem a quantidade de espaço de exibição horizontal disponível para o app em três categorias: compacta (< 600 dp), média (>= 600 dp) e expandida (>= 840 dp).
Para cada classe de tamanho de janela, defina os layouts desta forma:
- Compacta: na pasta
layoutdos recursos do app, posicione o conteúdo que renderiza o painel de suporte abaixo do conteúdo principal ou dentro de uma página inferior. - Média: na pasta
layout-w600dp, forneça o conteúdo do painel de suporte que resulte na renderização do painel principal e no painel de suporte lado a lado, dividindo o espaço de exibição horizontal da mesma forma. - Expandida: na pasta
layout-w840dp, inclua o conteúdo do painel de suporte que resulte na renderização do conteúdo principal e do painel de suporte lado a lado. No entanto, o painel de suporte ocupa apenas 30% do espaço horizontal, deixando os 70% restantes para o conteúdo principal.
Use um ViewModel para a comunicação entre o conteúdo principal e o painel de suporte, seja usando visualizações, fragmentos ou uma combinação dos dois.
Confira alguns exemplos de implementação (links em inglês):
Aplicabilidade
Os layouts canônicos criam apresentações multifacetadas de conteúdo para facilitar o acesso e a análise detalhada. Use o fluxograma a seguir para determinar qual layout e estratégia de implementação são melhores para os casos de uso do seu app.
Para encontrar exemplos de layouts canônicos implementados em diferentes tipos de app, consulte a galeria de telas grandes.

Outros recursos
- Detalhes e listas
- Painel de suporte
- Feed
- Material Design: Layouts canônicos (link em inglês)
- Migrar a interface para layouts responsivos
- Navegação para IUs responsivas
