এই দস্তাবেজটি স্লাইসগুলি তৈরি করতে Android Jetpack- এ টেমপ্লেট নির্মাতাদের কীভাবে ব্যবহার করতে হয় তার বিশদ প্রদান করে।
আপনার স্লাইস টেমপ্লেট সংজ্ঞায়িত করুন
একটি ListBuilder ব্যবহার করে স্লাইস তৈরি করা হয়। ListBuilder আপনাকে বিভিন্ন ধরনের সারি যোগ করতে দেয় যা একটি তালিকায় প্রদর্শিত হয়। এই বিভাগটি সেই সারির প্রতিটি প্রকার এবং কীভাবে সেগুলি তৈরি করা হয় তা বর্ণনা করে৷
স্লাইসঅ্যাকশন
একটি স্লাইস টেমপ্লেটের সবচেয়ে মৌলিক উপাদান হল একটি SliceAction । একটি SliceAction একটি PendingIntent সহ একটি লেবেল ধারণ করে এবং এটি নিম্নলিখিতগুলির মধ্যে একটি:
- আইকন বোতাম
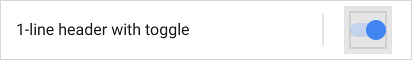
- ডিফল্ট টগল
- কাস্টম টগল (একটি চালু/বন্ধ অবস্থার সাথে অঙ্কনযোগ্য)
এই বিভাগের বাকি অংশে বর্ণিত টেমপ্লেট নির্মাতারা SliceAction ব্যবহার করে। একটি SliceAction একটি ইমেজ মোড সংজ্ঞায়িত থাকতে পারে যা নির্ধারণ করে যে কীভাবে ইমেজটি অ্যাকশনের জন্য উপস্থাপন করা হবে:
-
ICON_IMAGE: ক্ষুদ্র আকার এবং টিন্টেবল -
SMALL_IMAGE: ছোট আকার এবং অ-রঞ্জনযোগ্য -
LARGE_IMAGE: বৃহত্তম আকার এবং অ-রঞ্জনযোগ্য
হেডার বিল্ডার
বেশিরভাগ ক্ষেত্রে, আপনি একটি HeaderBuilder ব্যবহার করে আপনার টেমপ্লেটের জন্য একটি শিরোনাম সেট করা উচিত। একটি হেডার নিম্নলিখিত সমর্থন করতে পারে:
- শিরোনাম
- সাবটাইটেল
- সারাংশ সাবটাইটেল
- প্রাথমিক কর্ম
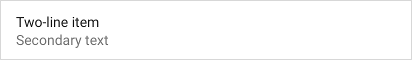
কিছু উদাহরণ শিরোনাম কনফিগারেশন নীচে দেখানো হয়েছে. মনে রাখবেন যে ধূসর বাক্সগুলি সম্ভাব্য আইকন এবং প্যাডিং অবস্থানগুলি দেখায়:




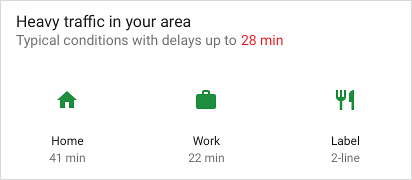
বিভিন্ন পৃষ্ঠায় হেডার রেন্ডারিং
যখন একটি স্লাইস প্রয়োজন হয়, প্রদর্শনী পৃষ্ঠ নির্ধারণ করে কিভাবে স্লাইস রেন্ডার করা যায়। মনে রাখবেন রেন্ডারিং হোস্টিং সারফেসগুলির মধ্যে কিছুটা আলাদা হতে পারে।
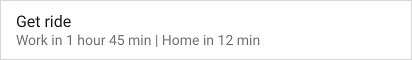
ছোট ফরম্যাটে, সাধারণত শুধুমাত্র শিরোনাম প্রদর্শিত হয়, যদি একটি বিদ্যমান থাকে। আপনি যদি শিরোনামের জন্য একটি সারাংশ নির্দিষ্ট করে থাকেন, তাহলে সাবটাইটেল টেক্সটের পরিবর্তে সারাংশ টেক্সট দেখানো হয়।
আপনি যদি আপনার টেমপ্লেটে একটি শিরোনাম নির্দিষ্ট না করে থাকেন, তাহলে আপনার ListBuilder এ যোগ করা প্রথম সারিটি সাধারণত এর পরিবর্তে প্রদর্শিত হয়।


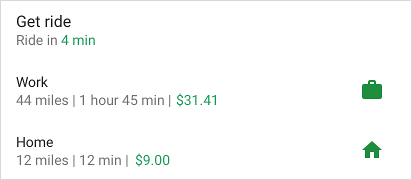
HeaderBuilder উদাহরণ - শিরোনাম সহ সরল তালিকা স্লাইস
কোটলিন
fun createSliceWithHeader(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xff0F9D) // Specify color for tinting icons header { title = "Get a ride" subtitle = "Ride in 4 min" summary = "Work in 1 hour 45 min | Home in 12 min" } row { title = "Home" subtitle = "12 miles | 12 min | $9.00" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE ) } }
জাভা
public Slice createSliceWithHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xff0F9D58) // Specify color for tinting icons. .setHeader( // Create the header and add to slice. new HeaderBuilder() .setTitle("Get a ride") .setSubtitle("Ride in 4 min.") .setSummary("Work in 1 hour 45 min | Home in 12 min.") ).addRow(new RowBuilder() // Add a row. .setPrimaryAction( createActivityAction()) // A slice always needs a SliceAction. .setTitle("Home") .setSubtitle("12 miles | 12 min | $9.00") .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_home), SliceHints.ICON_IMAGE) ); // Add more rows if needed... return listBuilder.build(); }
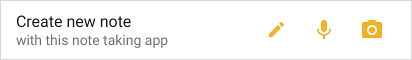
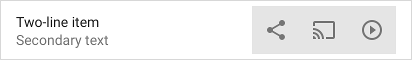
হেডারে স্লাইস অ্যাকশন
স্লাইস হেডারগুলি স্লাইস অ্যাকশনও প্রদর্শন করতে পারে:

কোটলিন
fun createSliceWithActionInHeader(sliceUri: Uri): Slice { // Construct our slice actions. val noteAction = SliceAction.create( takeNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_pencil), ICON_IMAGE, "Take note" ) val voiceNoteAction = SliceAction.create( voiceNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_mic), ICON_IMAGE, "Take voice note" ) val cameraNoteAction = SliceAction.create( cameraNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_camera), ICON_IMAGE, "Create photo note" ) // Construct the list. return list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xfff4b4) // Specify color for tinting icons header { title = "Create new note" subtitle = "Easily done with this note taking app" } addAction(noteAction) addAction(voiceNoteAction) addAction(cameraNoteAction) } }
জাভা
public Slice createSliceWithActionInHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct our slice actions. SliceAction noteAction = SliceAction.create(takeNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_pencil), ListBuilder.ICON_IMAGE, "Take note"); SliceAction voiceNoteAction = SliceAction.create(voiceNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_mic), ListBuilder.ICON_IMAGE, "Take voice note"); SliceAction cameraNoteAction = SliceAction.create(cameraNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_camera), ListBuilder.ICON_IMAGE, "Create photo note"); // Construct the list. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xfff4b400) // Specify color for tinting icons .setHeader(new HeaderBuilder() // Construct the header. .setTitle("Create new note") .setSubtitle("Easily done with this note taking app") ) .addRow(new RowBuilder() .setTitle("Enter app") .setPrimaryAction(createActivityAction()) ) // Add the actions to the ListBuilder. .addAction(noteAction) .addAction(voiceNoteAction) .addAction(cameraNoteAction); return listBuilder.build(); }
রো-বিল্ডার
আপনি একটি RowBuilder ব্যবহার করে সামগ্রীর একটি সারি তৈরি করতে পারেন। একটি সারি নিম্নলিখিত যে কোনওটিকে সমর্থন করতে পারে:
- শিরোনাম
- সাবটাইটেল
- শুরু আইটেম: SliceAction, আইকন, বা একটি টাইমস্ট্যাম্প
- শেষ আইটেম: SliceAction, আইকন, বা একটি টাইমস্ট্যাম্প
- প্রাথমিক কর্ম
আপনি নিম্নলিখিত বিধিনিষেধ সাপেক্ষে সারি সামগ্রীকে বিভিন্ন উপায়ে একত্রিত করতে পারেন:
- স্টার্ট আইটেম একটি স্লাইসের প্রথম সারিতে দেখাবে না
- শেষ আইটেম
SliceActionবস্তু এবংIconবস্তুর মিশ্রণ হতে পারে না - একটি সারিতে শুধুমাত্র একটি টাইমস্ট্যাম্প থাকতে পারে
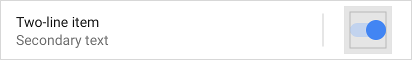
বিষয়বস্তুর উদাহরণ সারি নিম্নলিখিত ছবিতে দেখানো হয়েছে. মনে রাখবেন যে ধূসর বাক্সগুলি সম্ভাব্য আইকন এবং প্যাডিং অবস্থানগুলি দেখায়:



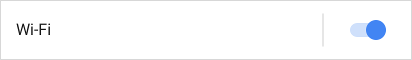
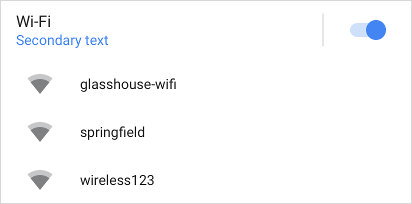
RowBuilder উদাহরণ - Wi-Fi টগল
নীচের উদাহরণটি একটি প্রাথমিক ক্রিয়া এবং একটি ডিফল্ট টগল সহ একটি সারি প্রদর্শন করে৷

কোটলিন
fun createActionWithActionInRow(sliceUri: Uri): Slice { // Primary action - open wifi settings. val wifiAction = SliceAction.create( wifiSettingsPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ICON_IMAGE, "Wi-Fi Settings" ) // Toggle action - toggle wifi. val toggleAction = SliceAction.createToggle( wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */ ) // Create the parent builder. return list(context, wifiUri, ListBuilder.INFINITY) { setAccentColor(0xff4285) // Specify color for tinting icons / controls. row { title = "Wi-Fi" primaryAction = wifiAction addEndItem(toggleAction) } } }
জাভা
public Slice createActionWithActionInRow(Uri sliceUri) { if (getContext() == null) { return null; } // Primary action - open wifi settings. SliceAction primaryAction = SliceAction.create(wifiSettingsPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Settings" ); // Toggle action - toggle wifi. SliceAction toggleAction = SliceAction.createToggle(wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */); // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), wifiUri, ListBuilder.INFINITY) // Specify color for tinting icons / controls. .setAccentColor(0xff4285f4) // Create and add a row. .addRow(new RowBuilder() .setTitle("Wi-Fi") .setPrimaryAction(primaryAction) .addEndItem(toggleAction)); // Build the slice. return listBuilder.build(); }
গ্রিডবিল্ডার
আপনি একটি GridBuilder ব্যবহার করে সামগ্রীর একটি গ্রিড তৈরি করতে পারেন। একটি গ্রিড নিম্নলিখিত চিত্র প্রকারগুলিকে সমর্থন করতে পারে:
-
ICON_IMAGE: ক্ষুদ্র আকার এবং টিন্টেবল -
SMALL_IMAGE: ছোট আকার এবং অ-রঞ্জনযোগ্য -
LARGE_IMAGE: বৃহত্তম আকার এবং অ-রঞ্জনযোগ্য
CellBuilder ব্যবহার করে একটি গ্রিড সেল তৈরি করা হয়। একটি ঘর দুটি লাইন পর্যন্ত পাঠ্য এবং একটি চিত্র সমর্থন করতে পারে। একটি ঘর খালি হতে পারে না।
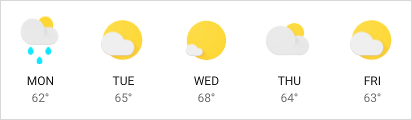
গ্রিড উদাহরণ নিম্নলিখিত ছবিতে দেখানো হয়েছে:



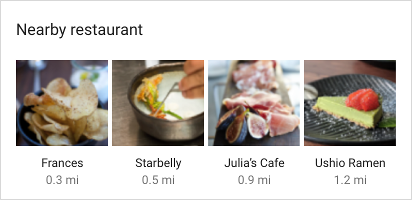
GridRowBuilder উদাহরণ - কাছাকাছি রেস্টুরেন্ট
নীচের উদাহরণটি একটি গ্রিড সারি প্রদর্শন করে যাতে চিত্র এবং পাঠ্য রয়েছে।

কোটলিন
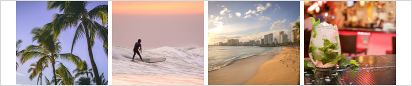
fun createSliceWithGridRow(sliceUri: Uri): Slice { // Create the parent builder. return list(context, sliceUri, ListBuilder.INFINITY) { header { title = "Famous restaurants" primaryAction = SliceAction.create( pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants" ) } gridRow { cell { addImage(image1, LARGE_IMAGE) addTitleText("Top Restaurant") addText("0.3 mil") contentIntent = intent1 } cell { addImage(image2, LARGE_IMAGE) addTitleText("Fast and Casual") addText("0.5 mil") contentIntent = intent2 } cell { addImage(image3, LARGE_IMAGE) addTitleText("Casual Diner") addText("0.9 mi") contentIntent = intent3 } cell { addImage(image4, LARGE_IMAGE) addTitleText("Ramen Spot") addText("1.2 mi") contentIntent = intent4 } } } }
জাভা
public Slice createSliceWithGridRow(Uri sliceUri) { if (getContext() == null) { return null; } // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setHeader( // Create the header. new HeaderBuilder() .setTitle("Famous restaurants") .setPrimaryAction(SliceAction .create(pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants")) ) // Add a grid row to the list. .addGridRow(new GridRowBuilder() // Add cells to the grid row. .addCell(new CellBuilder() .addImage(image1, ListBuilder.LARGE_IMAGE) .addTitleText("Top Restaurant") .addText("0.3 mil") .setContentIntent(intent1) ).addCell(new CellBuilder() .addImage(image2, ListBuilder.LARGE_IMAGE) .addTitleText("Fast and Casual") .addText("0.5 mil") .setContentIntent(intent2) ) .addCell(new CellBuilder() .addImage(image3, ListBuilder.LARGE_IMAGE) .addTitleText("Casual Diner") .addText("0.9 mi") .setContentIntent(intent3)) .addCell(new CellBuilder() .addImage(image4, ListBuilder.LARGE_IMAGE) .addTitleText("Ramen Spot") .addText("1.2 mi") .setContentIntent(intent4)) // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ); return listBuilder.build(); }
রেঞ্জ বিল্ডার
একটি RangeBuilder সাহায্যে, আপনি একটি সারি তৈরি করতে পারেন যাতে হয় একটি অগ্রগতি বার বা একটি ইনপুট পরিসর থাকে, যেমন একটি স্লাইডার।
অগ্রগতি এবং স্লাইডার উদাহরণগুলি নিম্নলিখিত চিত্রগুলিতে দেখানো হয়েছে:


রেঞ্জবিল্ডার উদাহরণ - স্লাইডার
নীচের উদাহরণটি দেখায় কিভাবে একটি InputRangeBuilder ব্যবহার করে একটি ভলিউম স্লাইডার ধারণ করে একটি স্লাইস তৈরি করতে হয়। একটি অগ্রগতি সারি তৈরি করতে, addRange() ব্যবহার করুন।
কোটলিন
fun createSliceWithRange(sliceUri: Uri): Slice { return list(context, sliceUri, ListBuilder.INFINITY) { inputRange { title = "Ring Volume" inputAction = volumeChangedPendingIntent max = 100 value = 30 } } }
জাভা
public Slice createSliceWithRange(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new RowBuilder() // Every slice needs a row. .setTitle("Enter app") // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ) .addInputRange(new InputRangeBuilder() // Create the input row. .setTitle("Ring Volume") .setInputAction(volumeChangedPendingIntent) .setMax(100) .setValue(30) ); return listBuilder.build(); }
বিলম্বিত বিষয়বস্তু
আপনার যত তাড়াতাড়ি সম্ভব SliceProvider.onBindSlice() থেকে একটি স্লাইস ফেরত দেওয়া উচিত। সময় গ্রাসকারী কলগুলি প্রদর্শনের সমস্যাগুলির দিকে নিয়ে যেতে পারে, যেমন ঝিকিমিকি এবং আকস্মিক আকার পরিবর্তন।
আপনার যদি স্লাইস বিষয়বস্তু থাকে যা দ্রুত লোড করা যায় না, তাহলে বিল্ডারে বিষয়বস্তু লোড হচ্ছে তা লক্ষ্য করার সময় আপনি স্থানধারক সামগ্রী দিয়ে আপনার স্লাইস তৈরি করতে পারেন। একবার কন্টেন্ট প্রদর্শনের জন্য প্রস্তুত হলে, আপনার স্লাইস ইউআরআই ব্যবহার করে getContentResolver().notifyChange(sliceUri, null) কল করুন। এর ফলে SliceProvider.onBindSlice() এ আরেকটি কল আসে, যেখানে আপনি নতুন কন্টেন্ট দিয়ে আবার স্লাইস তৈরি করতে পারেন।
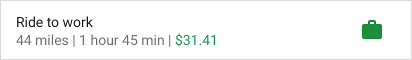
বিলম্বিত বিষয়বস্তুর উদাহরণ - রাইড টু অফিস
নীচের রাইড টু ওয়ার্ক সারিতে, কাজ করার দূরত্ব গতিশীলভাবে নির্ধারিত হয় এবং অবিলম্বে উপলব্ধ নাও হতে পারে। উদাহরণ কোডটি দেখায় যে বিষয়বস্তু লোড হওয়ার সময় একটি স্থানধারক হিসাবে একটি নাল সাবটাইটেল ব্যবহার করে:

কোটলিন
fun createSliceShowingLoading(sliceUri: Uri): Slice { // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Ride to work" setSubtitle(null, true) addEndItem(IconCompat.createWithResource(context, R.drawable.ic_work), ICON_IMAGE) } } }
জাভা
public Slice createSliceShowingLoading(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // Construct the row. .addRow(new RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("Ride to work") // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. .setSubtitle(null, true) .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_work), ListBuilder.ICON_IMAGE) ); return listBuilder.build(); } private SliceAction createActivityAction() { return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }
আপনার স্লাইসের মধ্যে অক্ষম স্ক্রোলিং পরিচালনা করুন
আপনার স্লাইস টেমপ্লেট উপস্থাপন করা পৃষ্ঠটি টেমপ্লেটের মধ্যে স্ক্রলিং সমর্থন নাও করতে পারে। এই ক্ষেত্রে, আপনার কিছু সামগ্রী প্রদর্শিত নাও হতে পারে৷
উদাহরণ হিসেবে, ওয়াইফাই নেটওয়ার্কের একটি তালিকা দেখানো একটি স্লাইস বিবেচনা করুন:

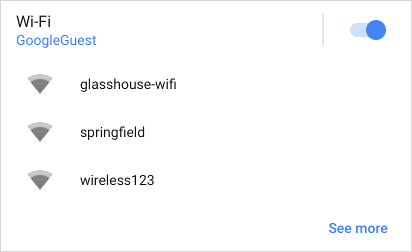
যদি ওয়াইফাই তালিকা দীর্ঘ হয়, এবং যদি স্ক্রলিং অক্ষম করা হয়, তাহলে ব্যবহারকারীদের তালিকার সমস্ত আইটেম দেখার উপায় আছে তা নিশ্চিত করতে আপনি একটি আরও দেখুন বোতাম যোগ করতে পারেন। আপনি addSeeMoreAction() ব্যবহার করে এই বোতামটি যোগ করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
fun seeMoreActionSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] setSeeMoreAction(seeAllNetworksPendingIntent) // [START_EXCLUDE] // [END_EXCLUDE] }
জাভা
public Slice seeMoreActionSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // [START_EXCLUDE] listBuilder.addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ); // [END_EXCLUDE] listBuilder.setSeeMoreAction(seeAllNetworksPendingIntent); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
নিম্নলিখিত ছবিতে দেখানো হিসাবে এটি প্রদর্শিত হয়:

See more- এ আলতো চাপলে seeAllNetworksPendingIntent পাঠায়।
বিকল্পভাবে, আপনি যদি একটি কাস্টম বার্তা বা সারি প্রদান করতে চান, তাহলে একটি RowBuilder যোগ করার কথা বিবেচনা করুন:
কোটলিন
fun seeMoreRowSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] seeMoreRow { title = "See all available networks" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_right_caret), ICON_IMAGE ) primaryAction = SliceAction.create( seeAllNetworksPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks" ) } }
জাভা
public Slice seeMoreRowSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // [START_EXCLUDE] .addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ) // [END_EXCLUDE] .setSeeMoreRow(new RowBuilder() .setTitle("See all available networks") .addEndItem(IconCompat .createWithResource(getContext(), R.drawable .ic_right_caret), ListBuilder.ICON_IMAGE) .setPrimaryAction(SliceAction.create(seeAllNetworksPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks")) ); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
এই পদ্ধতির মাধ্যমে যোগ করা সারি বা ক্রিয়া শুধুমাত্র নিম্নলিখিত শর্তগুলির মধ্যে একটি পূরণ হলেই প্রদর্শিত হয়:
- আপনার স্লাইসের উপস্থাপক ভিউতে স্ক্রলিং অক্ষম করেছেন
- আপনার সমস্ত সারি উপলব্ধ স্থানটিতে প্রদর্শিত হতে পারে না৷
টেমপ্লেট একত্রিত করুন
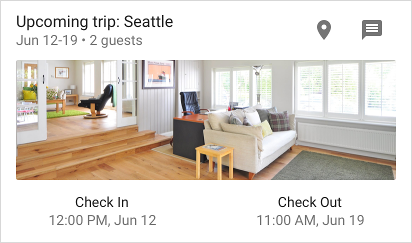
আপনি একাধিক সারি ধরনের সমন্বয় করে একটি সমৃদ্ধ, গতিশীল স্লাইস তৈরি করতে পারেন। উদাহরণস্বরূপ, একটি স্লাইসে একটি হেডার সারি, একটি একক চিত্র সহ একটি গ্রিড এবং পাঠ্যের দুটি কক্ষ সহ একটি গ্রিড থাকতে পারে।

এখানে একটি শিরোনাম সারি সহ একটি গ্রিড সহ একটি স্লাইস রয়েছে যাতে তিনটি কোষ রয়েছে।