Bu belgede, şablon oluşturucuları Google Ads'de Dilimler oluşturmak için Android Jetpack.
Dilim şablonunuzu tanımlayın
Dilimler, bir
ListBuilder. Liste Oluşturucu
bir listede görüntülenen farklı satır türlerini eklemenize olanak tanır. Bu
bölümünde, bu satır türlerinin her biri ve nasıl oluşturuldukları açıklanmaktadır.
Dilim İşlemi
Bir Dilim şablonunun en temel öğesi
SliceAction. SliceAction
şununla birlikte bir etiket içerir:
PendingIntent ve
takip etmek için:
- Simge düğmesi
- Varsayılan açma/kapatma
- Özel açma/kapatma (açık/kapalı durumuna sahip bir çekilebilir)
SliceAction, bu bölümün geri kalanında açıklanan şablon oluşturucular tarafından kullanılır
bölümüne bakın. SliceAction,
İşlem için bir resim sunulur:
ICON_IMAGE: çok küçük ve tonlanabilirSMALL_IMAGE: küçük boyut ve tonlamazLARGE_IMAGE: en büyük boyut ve tonlamaz
Başlık Oluşturucu
Çoğu durumda, şablonunuzun başlığını oluşturmak için
HeaderBuilder.
Başlıklar aşağıdakileri destekleyebilir:
- Başlık
- Alt başlık
- Özet alt başlığı
- Birincil işlem
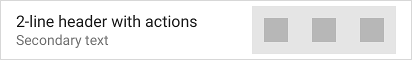
Bazı örnek başlık yapılandırmaları aşağıda gösterilmiştir. Gri kutuların potansiyel simge ve dolgu konumları:




Farklı yüzeylerde başlık oluşturma
Bir Dilim gerekli olduğunda, görüntülenen yüzey, Dilim. Oluşturma işleminin, barındırma platformları arasında biraz farklılık gösterebileceğini unutmayın.
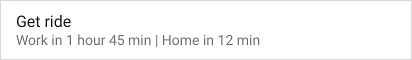
Daha küçük biçimlerde ise, genellikle yalnızca üstbilgi (varsa) gösterilir. Eğer başlık için bir özet belirtirseniz, özet metni yerine özet metni alt başlık metni.
Şablonunuzda bir başlık belirtmediyseniz ilk satır
Bunun yerine genellikle ListBuilder görüntülenir.


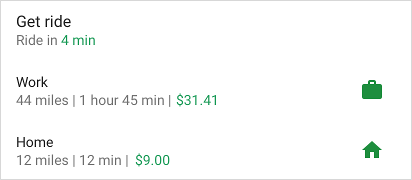
HeaderBuilder örneği - Başlık içeren basit liste dilimi
Kotlin
fun createSliceWithHeader(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xff0F9D) // Specify color for tinting icons header { title = "Get a ride" subtitle = "Ride in 4 min" summary = "Work in 1 hour 45 min | Home in 12 min" } row { title = "Home" subtitle = "12 miles | 12 min | $9.00" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE ) } }
Java
public Slice createSliceWithHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xff0F9D58) // Specify color for tinting icons. .setHeader( // Create the header and add to slice. new HeaderBuilder() .setTitle("Get a ride") .setSubtitle("Ride in 4 min.") .setSummary("Work in 1 hour 45 min | Home in 12 min.") ).addRow(new RowBuilder() // Add a row. .setPrimaryAction( createActivityAction()) // A slice always needs a SliceAction. .setTitle("Home") .setSubtitle("12 miles | 12 min | $9.00") .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_home), SliceHints.ICON_IMAGE) ); // Add more rows if needed... return listBuilder.build(); }
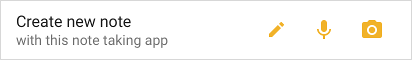
Üstbilgilerde SliceActions
Dilim başlıkları, SliceActions'ı da görüntüleyebilir:

Kotlin
fun createSliceWithActionInHeader(sliceUri: Uri): Slice { // Construct our slice actions. val noteAction = SliceAction.create( takeNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_pencil), ICON_IMAGE, "Take note" ) val voiceNoteAction = SliceAction.create( voiceNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_mic), ICON_IMAGE, "Take voice note" ) val cameraNoteAction = SliceAction.create( cameraNoteIntent, IconCompat.createWithResource(context, R.drawable.ic_camera), ICON_IMAGE, "Create photo note" ) // Construct the list. return list(context, sliceUri, ListBuilder.INFINITY) { setAccentColor(0xfff4b4) // Specify color for tinting icons header { title = "Create new note" subtitle = "Easily done with this note taking app" } addAction(noteAction) addAction(voiceNoteAction) addAction(cameraNoteAction) } }
Java
public Slice createSliceWithActionInHeader(Uri sliceUri) { if (getContext() == null) { return null; } // Construct our slice actions. SliceAction noteAction = SliceAction.create(takeNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_pencil), ListBuilder.ICON_IMAGE, "Take note"); SliceAction voiceNoteAction = SliceAction.create(voiceNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_mic), ListBuilder.ICON_IMAGE, "Take voice note"); SliceAction cameraNoteAction = SliceAction.create(cameraNoteIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_camera), ListBuilder.ICON_IMAGE, "Create photo note"); // Construct the list. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setAccentColor(0xfff4b400) // Specify color for tinting icons .setHeader(new HeaderBuilder() // Construct the header. .setTitle("Create new note") .setSubtitle("Easily done with this note taking app") ) .addRow(new RowBuilder() .setTitle("Enter app") .setPrimaryAction(createActivityAction()) ) // Add the actions to the ListBuilder. .addAction(noteAction) .addAction(voiceNoteAction) .addAction(cameraNoteAction); return listBuilder.build(); }
Satır Oluşturucu
Bir
RowBuilder. Bir satır
aşağıdakilerden herhangi birini destekleyebilir:
- Başlık
- Alt başlık
- Başlangıç öğesi: SliceAction, Simge veya zaman damgası
- Bitiş öğeleri: SliceAction, Simge veya zaman damgası
- Birincil işlem
Satır içeriğini, aşağıda belirtilen durumlara tabi olarak çeşitli şekillerde birleştirebilirsiniz. kısıtlamalar:
- Başlangıç öğeleri, Dilim'in ilk satırında gösterilmez
- Bitiş öğeleri,
SliceActionveIconnesne karışımı olamaz - Bir satır yalnızca bir zaman damgası içerebilir
Örnek içerik satırları aşağıdaki resimlerde gösterilmektedir. Gri kutuların Potansiyel simge ve dolgu konumlarını gösterin:



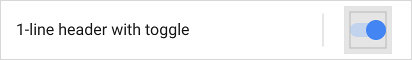
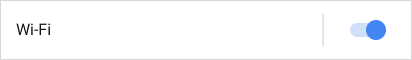
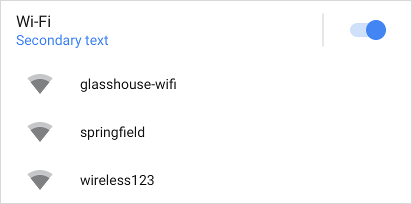
RowBuilder örneği - Kablosuz açma/kapatma düğmesi
Aşağıdaki örnekte, birincil işlem ve varsayılan açma/kapatma düğmesi içeren bir satır gösterilmektedir.

Kotlin
fun createActionWithActionInRow(sliceUri: Uri): Slice { // Primary action - open wifi settings. val wifiAction = SliceAction.create( wifiSettingsPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ICON_IMAGE, "Wi-Fi Settings" ) // Toggle action - toggle wifi. val toggleAction = SliceAction.createToggle( wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */ ) // Create the parent builder. return list(context, wifiUri, ListBuilder.INFINITY) { setAccentColor(0xff4285) // Specify color for tinting icons / controls. row { title = "Wi-Fi" primaryAction = wifiAction addEndItem(toggleAction) } } }
Java
public Slice createActionWithActionInRow(Uri sliceUri) { if (getContext() == null) { return null; } // Primary action - open wifi settings. SliceAction primaryAction = SliceAction.create(wifiSettingsPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Settings" ); // Toggle action - toggle wifi. SliceAction toggleAction = SliceAction.createToggle(wifiTogglePendingIntent, "Toggle Wi-Fi", isConnected /* isChecked */); // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), wifiUri, ListBuilder.INFINITY) // Specify color for tinting icons / controls. .setAccentColor(0xff4285f4) // Create and add a row. .addRow(new RowBuilder() .setTitle("Wi-Fi") .setPrimaryAction(primaryAction) .addEndItem(toggleAction)); // Build the slice. return listBuilder.build(); }
Izgara Oluşturucu
Bir içerik ızgarası oluşturmak için
GridBuilder. Bir ızgara
şu resim türlerini destekler:
ICON_IMAGE: çok küçük ve tonlanabilirSMALL_IMAGE: küçük boyut ve tonlamazLARGE_IMAGE: en büyük boyut ve tonlamaz
Bir ızgara hücresi,
CellBuilder. CEVAP
hücresi en fazla iki satır metin ve bir resim destekleyebilir. Hücreler boş olamaz.
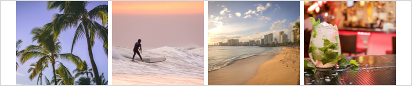
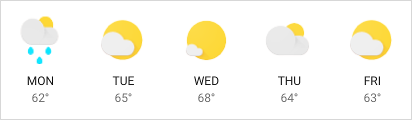
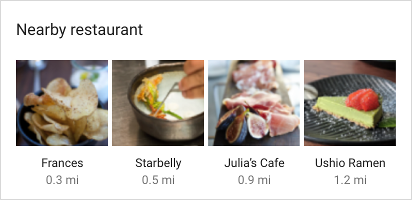
Izgara örnekleri aşağıdaki resimlerde gösterilmektedir:



GridRowBuilder örneği - Yakındaki restoranlar
Aşağıdaki örnekte, resimler ve metin içeren bir ızgara satırı gösterilmektedir.

Kotlin
fun createSliceWithGridRow(sliceUri: Uri): Slice { // Create the parent builder. return list(context, sliceUri, ListBuilder.INFINITY) { header { title = "Famous restaurants" primaryAction = SliceAction.create( pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants" ) } gridRow { cell { addImage(image1, LARGE_IMAGE) addTitleText("Top Restaurant") addText("0.3 mil") contentIntent = intent1 } cell { addImage(image2, LARGE_IMAGE) addTitleText("Fast and Casual") addText("0.5 mil") contentIntent = intent2 } cell { addImage(image3, LARGE_IMAGE) addTitleText("Casual Diner") addText("0.9 mi") contentIntent = intent3 } cell { addImage(image4, LARGE_IMAGE) addTitleText("Ramen Spot") addText("1.2 mi") contentIntent = intent4 } } } }
Java
public Slice createSliceWithGridRow(Uri sliceUri) { if (getContext() == null) { return null; } // Create the parent builder. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .setHeader( // Create the header. new HeaderBuilder() .setTitle("Famous restaurants") .setPrimaryAction(SliceAction .create(pendingIntent, icon, ListBuilder.ICON_IMAGE, "Famous restaurants")) ) // Add a grid row to the list. .addGridRow(new GridRowBuilder() // Add cells to the grid row. .addCell(new CellBuilder() .addImage(image1, ListBuilder.LARGE_IMAGE) .addTitleText("Top Restaurant") .addText("0.3 mil") .setContentIntent(intent1) ).addCell(new CellBuilder() .addImage(image2, ListBuilder.LARGE_IMAGE) .addTitleText("Fast and Casual") .addText("0.5 mil") .setContentIntent(intent2) ) .addCell(new CellBuilder() .addImage(image3, ListBuilder.LARGE_IMAGE) .addTitleText("Casual Diner") .addText("0.9 mi") .setContentIntent(intent3)) .addCell(new CellBuilder() .addImage(image4, ListBuilder.LARGE_IMAGE) .addTitleText("Ramen Spot") .addText("1.2 mi") .setContentIntent(intent4)) // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ); return listBuilder.build(); }
Aralık Oluşturucu
Şununla
RangeBuilder
ilerleme çubuğu veya giriş aralığı (örneğin,
kaydırıcı olarak kullanabilirsiniz.
İlerleme ve kaydırma çubuğu örnekleri aşağıdaki resimlerde gösterilmektedir:


Aralık Oluşturucu örneği - Kaydırma çubuğu
Aşağıdaki örnekte, birim içeren bir Dilim'in nasıl oluşturulacağı gösterilmektedir
InputRangeBuilder kullanarak kaydırma çubuğunu kullanın. İlerleme satırı oluşturmak için
addRange().
Kotlin
fun createSliceWithRange(sliceUri: Uri): Slice { return list(context, sliceUri, ListBuilder.INFINITY) { inputRange { title = "Ring Volume" inputAction = volumeChangedPendingIntent max = 100 value = 30 } } }
Java
public Slice createSliceWithRange(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new RowBuilder() // Every slice needs a row. .setTitle("Enter app") // Every slice needs a primary action. .setPrimaryAction(createActivityAction()) ) .addInputRange(new InputRangeBuilder() // Create the input row. .setTitle("Ring Volume") .setInputAction(volumeChangedPendingIntent) .setMax(100) .setValue(30) ); return listBuilder.build(); }
Geciken içerik
SliceProvider.onBindSlice().
Zaman alan aramalar; titreme ve ani artış gibi görüntüleme sorunlarına neden olabilir
yeniden boyutlandırılıyor.
Hızlı bir şekilde yüklenemeyen Dilim içeriğiniz varsa,
Yer tutucu içeriğe sahip dilimlerken oluşturucuda
içerik yükleniyor. İçerik görüntülenmeye hazır olduğunda
getContentResolver().notifyChange(sliceUri, null)
dilim URI'nizi kullanın. Bu durum,
SliceProvider.onBindSlice(), burada Dilimi yenilenmiş verilerle
içerik.
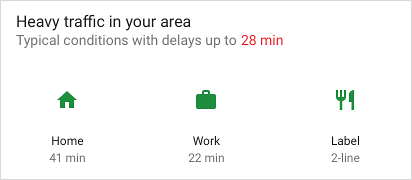
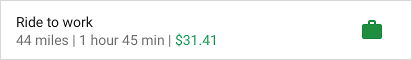
Geciken içerik örneği - İşe gidiş
Aşağıdaki İşe git satırında, işe olan mesafe dinamik olarak belirlenir ve hemen kullanılamayabilir. Örnek kod, İçerik yüklenirken yer tutucu olarak boş altyazı:

Kotlin
fun createSliceShowingLoading(sliceUri: Uri): Slice { // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Ride to work" setSubtitle(null, true) addEndItem(IconCompat.createWithResource(context, R.drawable.ic_work), ICON_IMAGE) } } }
Java
public Slice createSliceShowingLoading(Uri sliceUri) { if (getContext() == null) { return null; } // Construct the parent. ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // Construct the row. .addRow(new RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("Ride to work") // We’re waiting to load the time to work so indicate that on the slice by // setting the subtitle with the overloaded method and indicate true. .setSubtitle(null, true) .addEndItem(IconCompat.createWithResource(getContext(), R.drawable.ic_work), ListBuilder.ICON_IMAGE) ); return listBuilder.build(); } private SliceAction createActivityAction() { return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }
Diliminizdeki devre dışı kaydırmayı ele alma
Dilim şablonunuzu sunan yüzey, tıklayın. Bu durumda, içeriğinizin bir kısmı gösterilmeyebilir.
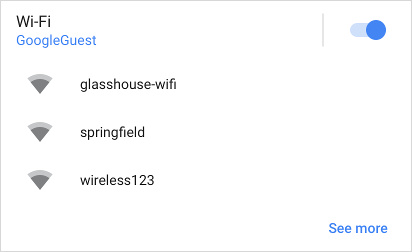
Örneğin, kablosuz ağların listesini gösteren bir Dilimi ele alalım:

Kablosuz ağ listesi uzunsa ve kaydırma devre dışıysa bir
Daha fazla göster düğmesi, kullanıcıların yalnızca bir paneldeki tüm öğeleri görmelerine olanak tanır.
liste'ye dokunun. Bu düğmeyi
addSeeMoreAction()
aşağıdaki örnekte gösterildiği gibi:
Kotlin
fun seeMoreActionSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] setSeeMoreAction(seeAllNetworksPendingIntent) // [START_EXCLUDE] // [END_EXCLUDE] }
Java
public Slice seeMoreActionSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // [START_EXCLUDE] listBuilder.addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ); // [END_EXCLUDE] listBuilder.setSeeMoreAction(seeAllNetworksPendingIntent); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
Bu, aşağıdaki resimde gösterildiği gibi görüntülenir:

Daha fazla göster'e dokunduğunuzda seeAllNetworksPendingIntent gönderilir.
Alternatif olarak, özel bir mesaj veya satır sağlamak isterseniz Satır Oluşturucu:
Kotlin
fun seeMoreRowSlice(sliceUri: Uri) = list(context, sliceUri, ListBuilder.INFINITY) { // [START_EXCLUDE] // [END_EXCLUDE] seeMoreRow { title = "See all available networks" addEndItem( IconCompat.createWithResource(context, R.drawable.ic_right_caret), ICON_IMAGE ) primaryAction = SliceAction.create( seeAllNetworksPendingIntent, IconCompat.createWithResource(context, R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks" ) } }
Java
public Slice seeMoreRowSlice(Uri sliceUri) { if (getContext() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) // [START_EXCLUDE] .addRow(new RowBuilder() .setTitle("Hello") .setPrimaryAction(createActivityAction()) ) // [END_EXCLUDE] .setSeeMoreRow(new RowBuilder() .setTitle("See all available networks") .addEndItem(IconCompat .createWithResource(getContext(), R.drawable .ic_right_caret), ListBuilder.ICON_IMAGE) .setPrimaryAction(SliceAction.create(seeAllNetworksPendingIntent, IconCompat.createWithResource(getContext(), R.drawable.ic_wifi), ListBuilder.ICON_IMAGE, "Wi-Fi Networks")) ); // [START_EXCLUDE] // [END_EXCLUDE] return listBuilder.build(); }
Bu yöntemle eklenen satır veya işlem yalnızca aşağıdaki koşullardan biri geçerli olduğunda görüntülenir karşılanıyor:
- Diliminizin sunucusu, görünümü kaydırmayı devre dışı bıraktı
- Kullanılabilir alanda satırlarınızın tümü gösterilemiyor
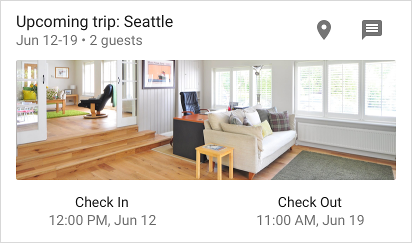
Şablonları birleştirme
Birden çok satır türünü birleştirerek zengin ve dinamik bir Dilim oluşturabilirsiniz. Örneğin, Örneğin, bir Dilim başlık satırı, tek bir resim içeren ızgara ve iki metin hücresi içeren bir ızgara.

Burada başlık satırı içeren bir Dilim ile üç hücre içeren bir ızgara görüyorsunuz.