Bu sayfada, ortamınızı nasıl kuracağınız ve Dilimler.
Not: Android Studio 3.2 veya sonraki sürümler araçlar ve işlevler sunar:
- AndroidX yeniden düzenleme aracı: Şu özelliklere sahip bir projede çalışıyorsanız gereklidir: AndroidX kitaplıklarını kullanır.
- Dilimler lint kontrolleri: Yapı oluştururken yaygın karşıt uygulamaları yakalar Dilimler
SliceProviderşablonu: şu durumlarda ortak metni işler:SliceProvideroluşturma
Dilim Görüntüleyici'yi indirip yükleyin
En son örneği indir
Dilim Görüntüleyici APK sürümü
test etmek için kullanabileceğiniz
SliceView API.
ADB, ortamınızda doğru şekilde ayarlanmadıysa ADB rehberini inceleyin.
indirilen slice-viewer.apk ile aynı dizin:
adb install -r -t slice-viewer.apk
Dilim Görüntüleyici'yi çalıştırma
Dilim Görüntüleyici'yi, Android Studio projenizden veya komut satırından ekleyin:
Android Studio projenizden Dilim Görüntüleyici'yi başlatın
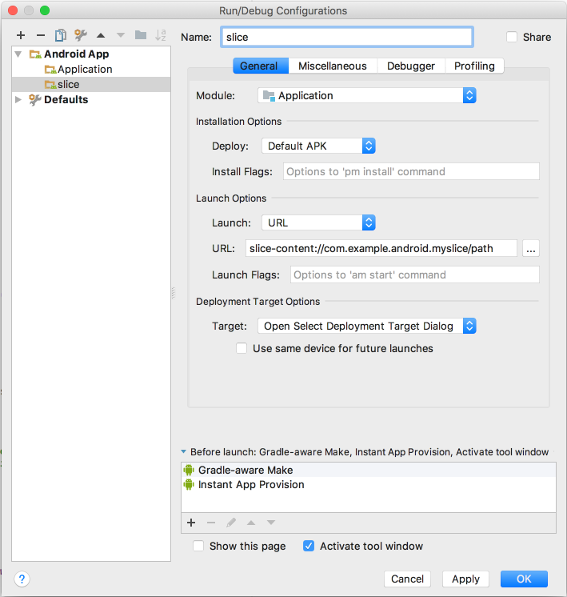
- Projenizde Çalıştır > Yapılandırmaları Düzenle...
- Sol üst köşedeki yeşil artı işaretini tıklayın.
Android uygulaması'nı seçin

Ad alanına slice girin
Modül açılır listesinde uygulama modülünüzü seçin
Başlatma Seçenekleri altındaki Başlat açılır menüsünden URL'yi seçin
URL alanına
slice-<your slice URI>girinÖrnek:
slice-content://com.example.your.sliceuri
Tamam'ı tıklayın.
Dilim Görüntüleyici aracını ADB (komut satırı) üzerinden başlatın
Uygulamanızı Android Studio'dan çalıştırın:
adb install -t -r <yourapp>.apk
Aşağıdaki komutu çalıştırarak Dilim'inizi görüntüleyin:
adb shell am start -a android.intent.action.VIEW -d slice-<your slice URI>

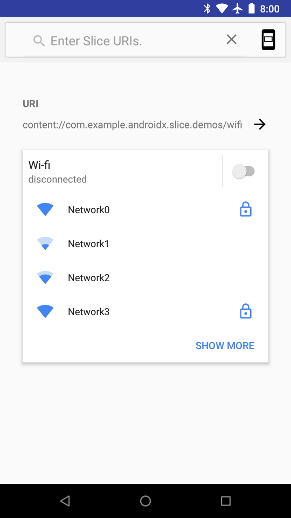
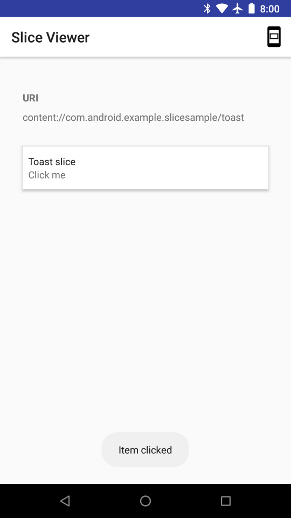
Tek bir kablosuz dilimi gösteren dilim görüntüleyici
Tüm Dilimlerinizi tek bir yerde görüntüleyin
Tek bir Dilimi kullanıma sunmanın yanı sıra, mevcut dillerinizin Dilimler.
- Dilimlerinizi URI üzerinden manuel olarak aramak için arama çubuğunu kullanın (örneğin,
content://com.example.android.app/hello) bilgileri gösterilir. Her arama yaptığınızda dilim eklendi. - Dilim URI'sı ile Dilim Görüntüleyici aracını her başlattığınızda, Dilim bir ekleyebilirsiniz.
- Bir Dilimi hızlıca kaydırarak listeden kaldırabilirsiniz.
- Yalnızca bu Dilimi içeren bir sayfa görmek için Dilimin URI'sına dokunun. Bu Bu, Dilim URI'sıyla Dilim Görüntüleyici'nin başlatılmasıyla aynı etkiye sahiptir.

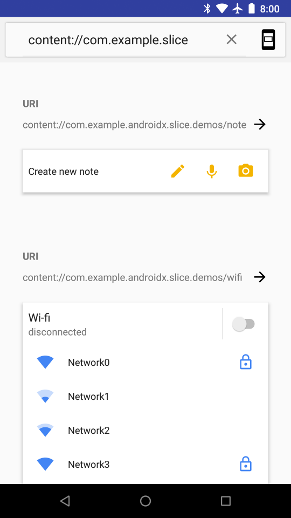
Dilimlerin listesini gösteren Dilim Görüntüleyici
Dilimi farklı modlarda görüntüleme
Dilim sunan bir uygulama,
SliceView#mode
Bu nedenle, Dilim'inizin her modda beklendiği gibi göründüğünden emin olmanız gerekir.
Modu değiştirmek için sayfanın sağ üst tarafındaki menü simgesini seçin.

Mod "küçük" olarak ayarlanmış tek dilim görüntüleyici
İlk Dilinizi oluşturun
Dilim oluşturmak için Android Studio projenizi açın, src öğenizi sağ tıklayın
paketine ekleyin ve Yeni... > Diğer > Dilim Sağlayıcı'yı seçin. Bu işlemle bir sınıf oluşturulur
SliceProvider uzantısını genişleterek
AndroidManifest.xml için gereken sağlayıcı girişini tanımlar ve
build.gradle öğesini tıklayın.
AndroidManifest.xml üzerinde yapılan değişiklik aşağıda gösterilmiştir:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.android.app"> ... <application> ... <provider android:name="MySliceProvider" android:authorities="com.example.android.app" android:exported="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.app.slice.category.SLICE" /> </intent-filter> </provider> ... </application> </manifest>
Aşağıdaki bağımlılıklar build.gradle metriğinize eklenir:
Kotlin
dependencies { // ... implementation "androidx.slice:slice-builders-ktx:(latest version)" // ... }
Java
dependencies { // ... implementation "androidx.slice:slice-builders:(latest version)" // ... }
Her Dilim'in ilişkilendirilmiş bir URI'sı vardır. Bir yüzey bir Dilimi görüntülemek istediğinde
uygulamanıza bu URI ile bir bağlama isteği gönderir. Uygulamanız bu
Dilimi
onBindSlice
yöntemidir. Daha sonra yüzey, uygun olduğunda Dilimi görüntüleyebilir.
Aşağıda, /hello URI'sini kontrol eden bir onBindSlice yöntemi örneği verilmiştir.
path ve bir Hello World Dilimi döndürür:
Kotlin
override fun onBindSlice(sliceUri: Uri): Slice? { val activityAction = createActivityAction() return if (sliceUri.path == "/hello") { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "Hello World." } } } else { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "URI not recognized." } } } }
Java
@Override public Slice onBindSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // Create parent ListBuilder. if ("/hello".equals(sliceUri.getPath())) { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("Hello World") .setPrimaryAction(activityAction) ); } else { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("URI not recognized") .setPrimaryAction(activityAction) ); } return listBuilder.build(); }
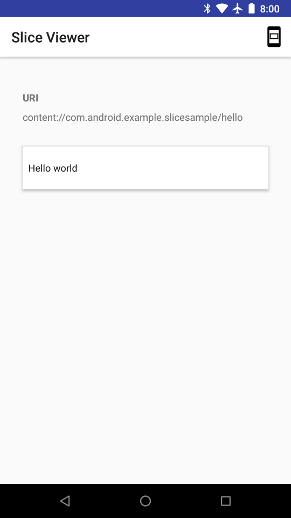
Dilim Görüntüleyici bölümünde oluşturduğunuz dilim çalıştırma yapılandırmasını kullanın
Dilim URI'nızı (örneğin,
slice-content://com.android.example.slicesample/hello) of Hello World
Dilim Görüntüleyici'de görüntülemek için dili dilimle görüntüleyin.

Etkileşimli Dilimler
Bildirimlere benzer şekilde,
PendingIntent nesne
kullanıcı etkileşimiyle tetiklenir. Aşağıdaki örnekte,
Bunları alabilen ve işleyebilen Activity
amaçlar:
Kotlin
fun createSlice(sliceUri: Uri): Slice { val activityAction = createActivityAction() return list(context, sliceUri, INFINITY) { row { title = "Perform action in app" primaryAction = activityAction } } } fun createActivityAction(): SliceAction { val intent = Intent(context, MainActivity::class.java) return SliceAction.create( PendingIntent.getActivity(context, 0, Intent(context, MainActivity::class.java), 0), IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ) }
Java
public Slice createSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); return new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Perform action in app.") .setPrimaryAction(activityAction) ).build(); } public SliceAction createActivityAction() { if (getContext() == null) { return null; } return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }

Dilimler, aynı zamanda durum içeren açma/kapatma gibi diğer giriş türlerini de destekler: uygulamaya gönderilen amaçtır.
Kotlin
fun createBrightnessSlice(sliceUri: Uri): Slice { val toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ) return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Adaptive brightness" subtitle = "Optimizes brightness for available light" primaryAction = toggleAction } inputRange { inputAction = (brightnessPendingIntent) max = 100 value = 45 } } } fun createToggleIntent(): PendingIntent { val intent = Intent(context, MyBroadcastReceiver::class.java) return PendingIntent.getBroadcast(context, 0, intent, 0) }
Java
public Slice createBrightnessSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Adaptive brightness") .setSubtitle("Optimizes brightness for available light.") .setPrimaryAction(toggleAction) ).addInputRange(new ListBuilder.InputRangeBuilder() .setInputAction(brightnessPendingIntent) .setMax(100) .setValue(45) ); return listBuilder.build(); } public PendingIntent createToggleIntent() { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
Daha sonra alıcı, aldığı durumu kontrol edebilir:
Kotlin
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show() } } companion object { const val EXTRA_MESSAGE = "message" } }
Java
public class MyBroadcastReceiver extends BroadcastReceiver { public static String EXTRA_MESSAGE = "message"; @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); } } }

Dinamik Dilimler
Dilimler dinamik içerik de barındırabilir. Aşağıdaki örnekte, içeriğine alınan yayınların sayısını içerir:
Kotlin
fun createDynamicSlice(sliceUri: Uri): Slice { return when (sliceUri.path) { "/count" -> { val toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ) list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = toastAndIncrementAction title = "Count: ${MyBroadcastReceiver.receivedCount}" subtitle = "Click me" } } } else -> { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = createActivityAction() title = "URI not found." } } } } }
Java
public Slice createDynamicSlice(Uri sliceUri) { if (getContext() == null || sliceUri.getPath() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); switch (sliceUri.getPath()) { case "/count": SliceAction toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ); listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(toastAndIncrementAction) .setTitle("Count: " + MyBroadcastReceiver.sReceivedCount) .setSubtitle("Click me") ); break; default: listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("URI not found.") ); break; } return listBuilder.build(); } public PendingIntent createToastAndIncrementIntent(String s) { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class) .putExtra(MyBroadcastReceiver.EXTRA_MESSAGE, s); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
Bu örnekte, sayı gösterilirken kendiliğinden güncellenmez. Şunları yapabilirsiniz:
yayın alıcınızı sisteme bir değişiklik olduğunu bildirecek şekilde değiştirme
-
ContentResolver#notifyChange.
Kotlin
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText( context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false ), Toast.LENGTH_LONG ).show() receivedCount++; context.contentResolver.notifyChange(sliceUri, null) } } companion object { var receivedCount = 0 val sliceUri = Uri.parse("content://com.android.example.slicesample/count") const val EXTRA_MESSAGE = "message" } }
Java
public class MyBroadcastReceiver extends BroadcastReceiver { public static int sReceivedCount = 0; public static String EXTRA_MESSAGE = "message"; private static Uri sliceUri = Uri.parse("content://com.android.example.slicesample/count"); @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); sReceivedCount++; context.getContentResolver().notifyChange(sliceUri, null); } } }

Şablonlar
Dilimler çeşitli şablonları destekler. Şablon seçenekleri ve Şablonlar bölümüne bakın.

