এই পৃষ্ঠাটি আপনাকে দেখায় কিভাবে আপনার পরিবেশ সেট আপ করবেন এবং আপনার অ্যাপে স্লাইস তৈরি করবেন।
দ্রষ্টব্য : অ্যান্ড্রয়েড স্টুডিও 3.2 বা পরবর্তীতে অতিরিক্ত সরঞ্জাম এবং কার্যকারিতা রয়েছে যা আপনাকে স্লাইস বিকাশে সহায়তা করতে পারে:
- অ্যান্ড্রয়েডএক্স রিফ্যাক্টরিং টুল: যদি আপনি AndroidX লাইব্রেরি ব্যবহার করে এমন একটি প্রকল্পে কাজ করেন তবে প্রয়োজন।
- স্লাইস লিন্ট চেক: স্লাইস তৈরি করার সময় সাধারণ বিরোধী অনুশীলনগুলি ক্যাচ করে
-
SliceProviderটেমপ্লেট:SliceProviderতৈরি করার সময় বয়লারপ্লেট পরিচালনা করে
স্লাইস ভিউয়ার ডাউনলোড এবং ইনস্টল করুন
স্লাইস ভিউয়ার এপিকে রিলিজের সর্বশেষ নমুনা ডাউনলোড করুন যা আপনি SliceView API প্রয়োগ না করেই আপনার স্লাইস পরীক্ষা করতে ব্যবহার করতে পারেন।
যদি আপনার পরিবেশে ADB সঠিকভাবে সেট আপ না করা হয়, তাহলে আরও তথ্যের জন্য ADB গাইড দেখুন।
ডাউনলোড করা slice-viewer.apk এর মতো একই ডিরেক্টরিতে নিম্নলিখিত কমান্ডটি চালিয়ে আপনার ডিভাইসে স্লাইস ভিউয়ার ইনস্টল করুন:
adb install -r -t slice-viewer.apk
স্লাইস ভিউয়ার চালান
আপনি আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্প থেকে বা কমান্ড লাইন থেকে স্লাইস ভিউয়ার চালু করতে পারেন:
আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্প থেকে স্লাইস ভিউয়ার চালু করুন
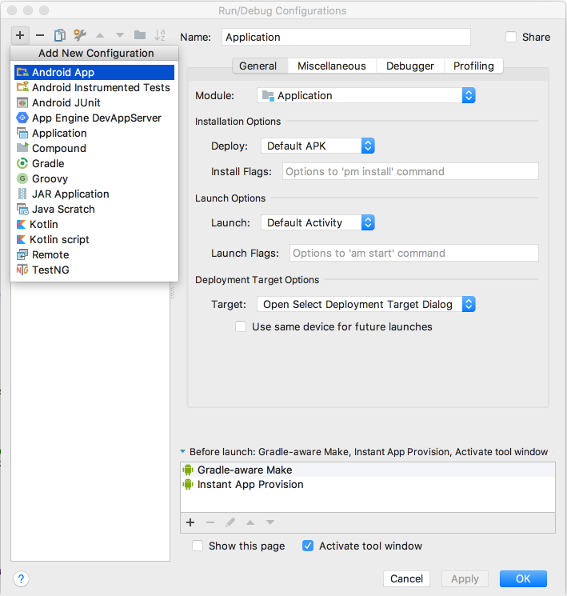
- আপনার প্রকল্পে, রান > কনফিগারেশন সম্পাদনা করুন নির্বাচন করুন...
- উপরের বাম কোণে, সবুজ প্লাস চিহ্নে ক্লিক করুন
অ্যান্ড্রয়েড অ্যাপ নির্বাচন করুন

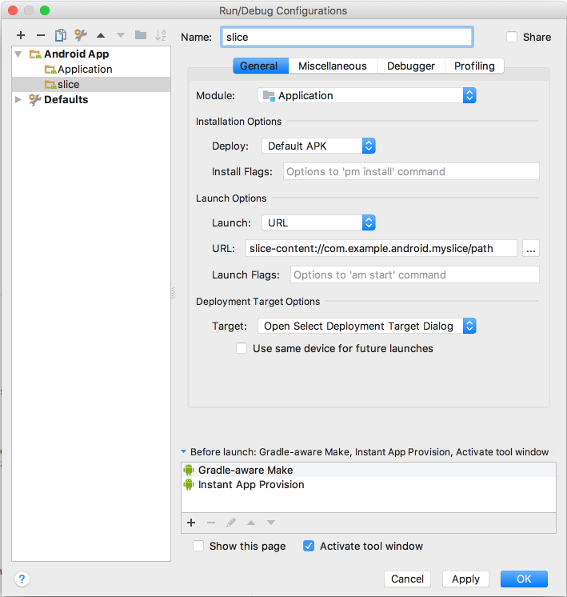
নামের ক্ষেত্রে স্লাইস লিখুন
মডিউল ড্রপডাউনে আপনার অ্যাপ মডিউল নির্বাচন করুন
লঞ্চ বিকল্পের অধীনে, লঞ্চ ড্রপডাউন থেকে URL নির্বাচন করুন
URL ক্ষেত্রে
slice-<your slice URI>লিখুনউদাহরণ:
slice-content://com.example.your.sliceuri
ওকে ক্লিক করুন
ADB (কমান্ড লাইন) এর মাধ্যমে স্লাইস ভিউয়ার টুল চালু করুন
অ্যান্ড্রয়েড স্টুডিও থেকে আপনার অ্যাপ চালান:
adb install -t -r <yourapp>.apk
নিম্নলিখিত কমান্ডটি চালিয়ে আপনার স্লাইস দেখুন:
adb shell am start -a android.intent.action.VIEW -d slice-<your slice URI>

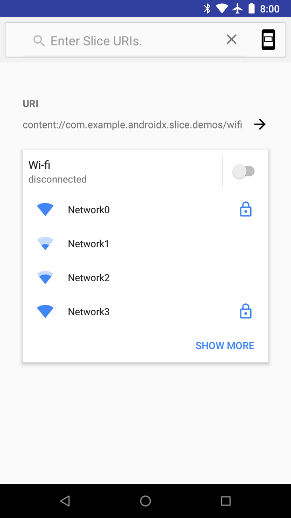
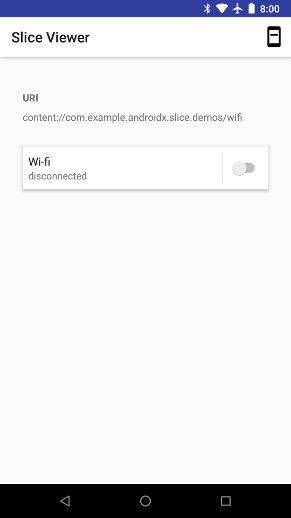
স্লাইস ভিউয়ার একটি একক ওয়াইফাই স্লাইস দেখাচ্ছে
আপনার সমস্ত স্লাইস এক জায়গায় দেখুন
একটি একক স্লাইস চালু করার পাশাপাশি, আপনি আপনার স্লাইসগুলির একটি স্থায়ী তালিকা দেখতে পারেন।
- ইউআরআই (উদাহরণস্বরূপ,
content://com.example.android.app/hello) এর মাধ্যমে ম্যানুয়ালি আপনার স্লাইসগুলি অনুসন্ধান করতে অনুসন্ধান বারটি ব্যবহার করুন। আপনি প্রতিবার অনুসন্ধান করার সময়, স্লাইস তালিকায় যোগ করা হয়। - যে কোনো সময় আপনি স্লাইস ইউআরআই সহ স্লাইস ভিউয়ার টুল চালু করেন, স্লাইসটি তালিকায় যোগ করা হয়।
- আপনি তালিকা থেকে এটি সরাতে একটি স্লাইস সোয়াইপ করতে পারেন।
- শুধুমাত্র সেই স্লাইস ধারণকারী একটি পৃষ্ঠা দেখতে স্লাইসের URI-তে ট্যাপ করুন। এটি একটি স্লাইস ইউআরআই সহ স্লাইস ভিউয়ার চালু করার মতো একই প্রভাব ফেলে।

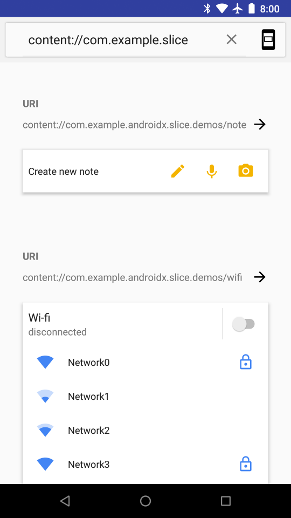
স্লাইস ভিউয়ার স্লাইসের একটি তালিকা দেখাচ্ছে
বিভিন্ন মোডে স্লাইস দেখুন
একটি স্লাইস উপস্থাপন করে এমন একটি অ্যাপ রানটাইমে SliceView#mode পরিবর্তন করতে পারে, তাই আপনাকে নিশ্চিত করতে হবে যে প্রতিটি মোডে আপনার স্লাইসটি প্রত্যাশিত দেখাচ্ছে। মোড পরিবর্তন করতে পৃষ্ঠার উপরের ডানদিকে মেনু আইকনটি নির্বাচন করুন।

মোড সহ একক স্লাইস ভিউয়ার "ছোট" এ সেট করা হয়েছে
আপনার প্রথম স্লাইস তৈরি করুন
একটি স্লাইস তৈরি করতে, আপনার অ্যান্ড্রয়েড স্টুডিও প্রকল্প খুলুন, আপনার src প্যাকেজটিতে ডান-ক্লিক করুন এবং নতুন... > অন্যান্য > স্লাইস প্রদানকারী নির্বাচন করুন। এটি একটি ক্লাস তৈরি করে যা SliceProvider প্রসারিত করে, আপনার AndroidManifest.xml এ প্রয়োজনীয় প্রদানকারী এন্ট্রি যোগ করে এবং প্রয়োজনীয় স্লাইস নির্ভরতা যোগ করতে আপনার build.gradle পরিবর্তন করে।
AndroidManifest.xml এ পরিবর্তনটি নীচে দেখানো হয়েছে:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.android.app"> ... <application> ... <provider android:name="MySliceProvider" android:authorities="com.example.android.app" android:exported="true" > <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.app.slice.category.SLICE" /> </intent-filter> </provider> ... </application> </manifest>
নিম্নলিখিত নির্ভরতা আপনার build.gradle এ যোগ করা হয়েছে:
কোটলিন
dependencies { // ... implementation "androidx.slice:slice-builders-ktx:(latest version)" // ... }
জাভা
dependencies { // ... implementation "androidx.slice:slice-builders:(latest version)" // ... }
প্রতিটি স্লাইসের একটি যুক্ত ইউআরআই আছে। যখন একটি পৃষ্ঠ একটি স্লাইস প্রদর্শন করতে চায়, এটি এই URI-এর সাথে আপনার অ্যাপে একটি বাধ্যতামূলক অনুরোধ পাঠায়। আপনার অ্যাপটি তারপর এই অনুরোধটি পরিচালনা করে এবং গতিশীলভাবে onBindSlice পদ্ধতির মাধ্যমে স্লাইস তৈরি করে। যখন উপযুক্ত তখন পৃষ্ঠটি স্লাইসটি প্রদর্শন করতে পারে।
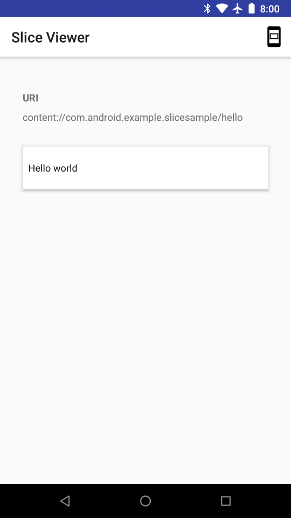
নীচে একটি onBindSlice পদ্ধতির একটি উদাহরণ যা /hello URI পাথের জন্য পরীক্ষা করে এবং একটি Hello World Slice প্রদান করে:
কোটলিন
override fun onBindSlice(sliceUri: Uri): Slice? { val activityAction = createActivityAction() return if (sliceUri.path == "/hello") { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "Hello World." } } } else { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = activityAction title = "URI not recognized." } } } }
জাভা
@Override public Slice onBindSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); // Create parent ListBuilder. if ("/hello".equals(sliceUri.getPath())) { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("Hello World") .setPrimaryAction(activityAction) ); } else { listBuilder.addRow(new ListBuilder.RowBuilder() .setTitle("URI not recognized") .setPrimaryAction(activityAction) ); } return listBuilder.build(); }
উপরের স্লাইস ভিউয়ার বিভাগে আপনি যে স্লাইস রান কনফিগারেশনটি তৈরি করেছেন তা ব্যবহার করুন, হ্যালো ওয়ার্ল্ড স্লাইসের আপনার স্লাইস URI (উদাহরণস্বরূপ, slice-content://com.android.example.slicesample/hello ) পাস করুন স্লাইস ভিউয়ার।

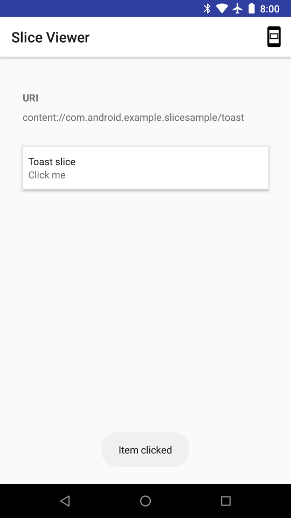
ইন্টারেক্টিভ স্লাইস
বিজ্ঞপ্তির মতোই, ব্যবহারকারীর ইন্টারঅ্যাকশনে ট্রিগার হওয়া PendingIntent অবজেক্টগুলিকে সংযুক্ত করে আপনি আপনার স্লাইসের মধ্যে ক্লিকগুলি পরিচালনা করতে পারেন। নীচের উদাহরণটি এমন একটি Activity শুরু করে যা সেই অভিপ্রায়গুলি গ্রহণ এবং পরিচালনা করতে পারে:
কোটলিন
fun createSlice(sliceUri: Uri): Slice { val activityAction = createActivityAction() return list(context, sliceUri, INFINITY) { row { title = "Perform action in app" primaryAction = activityAction } } } fun createActivityAction(): SliceAction { val intent = Intent(context, MainActivity::class.java) return SliceAction.create( PendingIntent.getActivity(context, 0, Intent(context, MainActivity::class.java), 0), IconCompat.createWithResource(context, R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ) }
জাভা
public Slice createSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction activityAction = createActivityAction(); return new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Perform action in app.") .setPrimaryAction(activityAction) ).build(); } public SliceAction createActivityAction() { if (getContext() == null) { return null; } return SliceAction.create( PendingIntent.getActivity( getContext(), 0, new Intent(getContext(), MainActivity.class), 0 ), IconCompat.createWithResource(getContext(), R.drawable.ic_home), ListBuilder.ICON_IMAGE, "Enter app" ); }

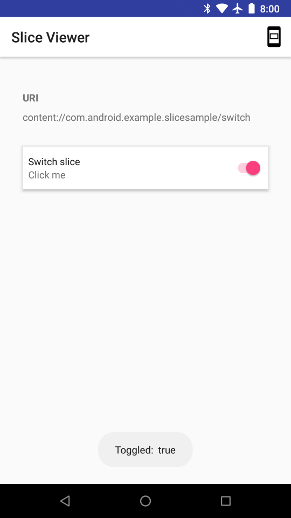
স্লাইসগুলি অন্যান্য ইনপুট প্রকারগুলিকেও সমর্থন করে, যেমন টগলগুলি, যা অ্যাপে পাঠানো অভিপ্রায়ের অবস্থা অন্তর্ভুক্ত করে।
কোটলিন
fun createBrightnessSlice(sliceUri: Uri): Slice { val toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ) return list(context, sliceUri, ListBuilder.INFINITY) { row { title = "Adaptive brightness" subtitle = "Optimizes brightness for available light" primaryAction = toggleAction } inputRange { inputAction = (brightnessPendingIntent) max = 100 value = 45 } } } fun createToggleIntent(): PendingIntent { val intent = Intent(context, MyBroadcastReceiver::class.java) return PendingIntent.getBroadcast(context, 0, intent, 0) }
জাভা
public Slice createBrightnessSlice(Uri sliceUri) { if (getContext() == null) { return null; } SliceAction toggleAction = SliceAction.createToggle( createToggleIntent(), "Toggle adaptive brightness", true ); ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY) .addRow(new ListBuilder.RowBuilder() .setTitle("Adaptive brightness") .setSubtitle("Optimizes brightness for available light.") .setPrimaryAction(toggleAction) ).addInputRange(new ListBuilder.InputRangeBuilder() .setInputAction(brightnessPendingIntent) .setMax(100) .setValue(45) ); return listBuilder.build(); } public PendingIntent createToggleIntent() { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
রিসিভার তারপর যে অবস্থাটি পেয়েছে তা পরীক্ষা করতে পারে:
কোটলিন
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show() } } companion object { const val EXTRA_MESSAGE = "message" } }
জাভা
public class MyBroadcastReceiver extends BroadcastReceiver { public static String EXTRA_MESSAGE = "message"; @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); } } }

গতিশীল স্লাইস
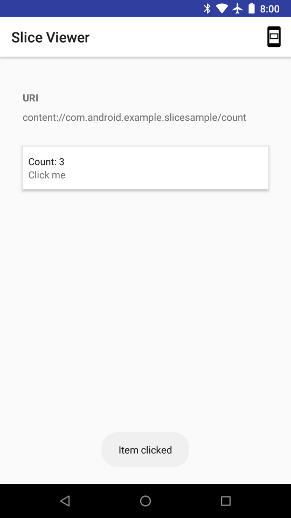
স্লাইস এছাড়াও গতিশীল বিষয়বস্তু থাকতে পারে. নিম্নলিখিত উদাহরণে, স্লাইস এখন এর সামগ্রীতে প্রাপ্ত সম্প্রচারের সংখ্যা অন্তর্ভুক্ত করে:
কোটলিন
fun createDynamicSlice(sliceUri: Uri): Slice { return when (sliceUri.path) { "/count" -> { val toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ) list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = toastAndIncrementAction title = "Count: ${MyBroadcastReceiver.receivedCount}" subtitle = "Click me" } } } else -> { list(context, sliceUri, ListBuilder.INFINITY) { row { primaryAction = createActivityAction() title = "URI not found." } } } } }
জাভা
public Slice createDynamicSlice(Uri sliceUri) { if (getContext() == null || sliceUri.getPath() == null) { return null; } ListBuilder listBuilder = new ListBuilder(getContext(), sliceUri, ListBuilder.INFINITY); switch (sliceUri.getPath()) { case "/count": SliceAction toastAndIncrementAction = SliceAction.create( createToastAndIncrementIntent("Item clicked."), actionIcon, ListBuilder.ICON_IMAGE, "Increment." ); listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(toastAndIncrementAction) .setTitle("Count: " + MyBroadcastReceiver.sReceivedCount) .setSubtitle("Click me") ); break; default: listBuilder.addRow( new ListBuilder.RowBuilder() .setPrimaryAction(createActivityAction()) .setTitle("URI not found.") ); break; } return listBuilder.build(); } public PendingIntent createToastAndIncrementIntent(String s) { Intent intent = new Intent(getContext(), MyBroadcastReceiver.class) .putExtra(MyBroadcastReceiver.EXTRA_MESSAGE, s); return PendingIntent.getBroadcast(getContext(), 0, intent, 0); }
এই উদাহরণে, গণনা দেখানোর সময়, এটি নিজে থেকে আপডেট হয় না। ContentResolver#notifyChange ব্যবহার করে একটি পরিবর্তন ঘটেছে তা সিস্টেমকে জানানোর জন্য আপনি আপনার সম্প্রচার রিসিভার পরিবর্তন করতে পারেন।
কোটলিন
class MyBroadcastReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { if (intent.hasExtra(Slice.EXTRA_TOGGLE_STATE)) { Toast.makeText( context, "Toggled: " + intent.getBooleanExtra( Slice.EXTRA_TOGGLE_STATE, false ), Toast.LENGTH_LONG ).show() receivedCount++; context.contentResolver.notifyChange(sliceUri, null) } } companion object { var receivedCount = 0 val sliceUri = Uri.parse("content://com.android.example.slicesample/count") const val EXTRA_MESSAGE = "message" } }
জাভা
public class MyBroadcastReceiver extends BroadcastReceiver { public static int sReceivedCount = 0; public static String EXTRA_MESSAGE = "message"; private static Uri sliceUri = Uri.parse("content://com.android.example.slicesample/count"); @Override public void onReceive(Context context, Intent intent) { if (intent.hasExtra(EXTRA_TOGGLE_STATE)) { Toast.makeText(context, "Toggled: " + intent.getBooleanExtra( EXTRA_TOGGLE_STATE, false), Toast.LENGTH_LONG).show(); sReceivedCount++; context.getContentResolver().notifyChange(sliceUri, null); } } }

টেমপ্লেট
স্লাইস বিভিন্ন টেমপ্লেট সমর্থন করে। টেমপ্লেট বিকল্প এবং আচরণ সম্পর্কে আরো বিস্তারিত জানার জন্য, টেমপ্লেট দেখুন।

