Uygulama widget'ları (bazen "widget'lar"), Android 1.5'te kullanıma sunulan ve Android 1.5'te kullanıma sunulan bir özelliktir. . Bir widget, bir uygulamanın en güncel veya başka bir bilgisini gösterebilir alakalı bilgiler bir bakışta görebilir. Standart Android sistem görüntüsü Analog Saat, Müzik vb. için bir widget dahil olmak üzere çeşitli widget'lar izin verir.

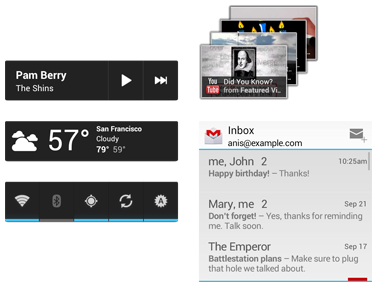
Şekil 1. Android 4.0'daki örnek uygulama widget'ları.
Bu dokümanda, bir widget'ı diğer widget’larla grafik olarak uyumlu olacak şekilde nasıl tasarlayacağınız açıklanmaktadır. Android Ana ekranındaki başlatıcı simgeleri ve kısayollar gibi diğer öğelerle birlikte kullanılamaz. Aynı zamanda , widget görseliyle ilgili bazı standartları, bazı widget grafikleri ipuçları ve püf noktalarını açıklıyor.
Widget geliştirme hakkında bilgi edinmek için Geliştirici Konsolu'nun Uygulama Widget'ları Rehber.
Standart Widget Anatomisi
Tipik Android uygulama widget'larının üç ana bileşeni vardır: Sınırlayıcı kutu, çerçeve ve widget'ın grafiksel kontroller ve diğer öğeler. Uygulama widget'ları Görünüm widget'larının bir alt kümesini Android Desteklenen denetimler arasında metin etiketleri, düğmeler ve resimler bulunur. Mevcut programların tam listesi için Görünümler için Uygulama Widget Düzeni bölümüne Geliştirici Kılavuzu bakın. İyi tasarlanmış widget'lar, kenarları arasındaki kenar boşlukları ve dolgunun iç kenarları arasındaki dolgu ve widget'ın denetimlerini ayarlayabilirsiniz.

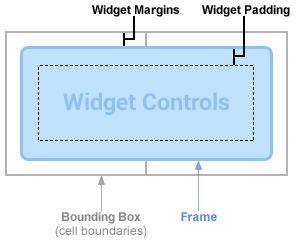
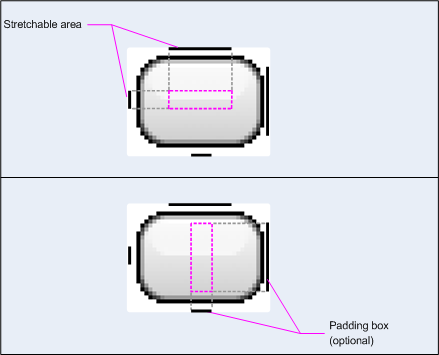
Şekil 2. Widget'larda genellikle sınırlayıcı kutu, çerçeve ve çerçeve ile widget kontrolleri arasındaki dolgu.
Not: Android 4.0 sürümünden itibaren uygulama widget'ları otomatik olarak sağlanmaktadır ile daha iyi hizalama sağlamak için widget çerçevesiyle uygulama widget'ının sınırlama kutusu arasındaki kenar boşluklarını Kullanıcının ana ekranındaki diğer widget'ları ve simgeleri kullanabilir. Bundan yararlanmak önemle tavsiye edilir. uygulamanızın targetSdkVersion değerini 14 veya daha büyüktür.
Ana ekrandaki diğer widget'lara görsel olarak uyacak şekilde tasarlanan widget'lar, Ana ekrandaki öğeleri hizalamak için kullanabilirsiniz. standart gölgelendirme efektlerini de kullanırlar. Bunların tümü bu sayfada açıklanmıştır.
Widget'ınız için boyut belirleme
Her widget, aşağıdakileri gösteren bir minWidth ve minHeight tanımlamalıdır:
varsayılan olarak tüketmesi gereken minimum alan miktarına dikkat edin. Kullanıcılar Ana ekranlarına bir widget eklediğinde
genellikle belirttiğiniz minimum genişlik ve yükseklikten daha fazlasını kaplar. Android Ana ekranları
Kullanıcılara widget'ları ve simgeleri yerleştirebilecekleri kullanılabilir alanlar içeren bir tablo sunma. Bu ızgara
cihaza göre değişir; Örneğin, birçok mobil cihaz 4x4'lük bir ızgara sunar. Tabletler ise 8x7'lik daha büyük bir alan
ızgara. Widget'ınız eklendiğinde, genişletilir. Widget'ınız eklendiğinde, minimum sayıda hücreyi
karşılamak için gerekli minWidth ve dikey
minHeight kısıtlama. Tasarım Widget'ı
Aşağıdaki Düzenler ve Arka Plan Grafikleri (uygulama için dokuz yamalı arka plan ve esnek düzenler kullanır)
widget'lar, cihazınızın Ana ekran ızgarasına sorunsuz uyum sağlar ve
kullanışlı ve estetik açıdan harika.
Hücrenin genişliği ve yüksekliği ve aynı zamanda widget'lar - cihazlara göre değişebilir. Widget'ınızın mevcut özelliklerini yaklaşık olarak tahmin etmek için aşağıdaki tabloyu kullanabilirsiniz minimum boyut, istenen sayıda dolu ızgara hücresi sayısı:
| Hücre Sayısı (Sütunlar veya Satırlar) |
Kullanılabilir Boyut (dp) ( minWidth veya
minHeight) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
minWidth ve minHeight konusunda muhafazakar olmak iyi bir uygulamadır.
widget'ı iyi bir varsayılan durumda oluşturacak minimum boyutu belirtme. Örnek olarak
minWidth ve minHeight sağlamak için bir müzik çalarınız olduğunu varsayalım
çalan sanatçının adını ve başlığını (dikey olarak yığın halinde) gösteren bir widget
Oynat düğmesi ve İleri düğmesi:

Şekil 3. Örnek bir müzik çalar widget'ı.
Minimum yüksekliğiniz, sanatçı ve başlık için iki TextView yüksekliği kadar olmalıdır. biraz boşluk ekleyin. Minimum genişliğiniz, Oynat ve Sonraki düğmeleri ile minimum metin genişliği (örneğin, genişlik (10 karakter) ve yatay metin kenar boşlukları vardır.

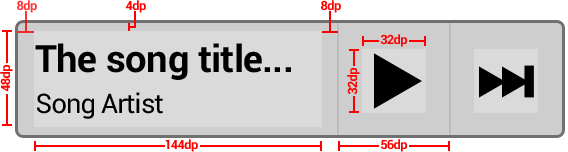
4.Şekil Şunun için örnek boyutlar ve kenar boşlukları:
minWidth/minHeight hesaplama. Örnek olarak iyi bir minimum değer olarak 144 dp'yi seçtik.
metin etiketlerinin genişliği.
Örnek hesaplamalar aşağıda verilmiştir:
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dpminHeight= 48dp + (2 × 4dp) = 56dp
Widget arka planınızda dokuz yamaca içerik dolgusu varsa
minWidth ve minHeight değerleri buna göre belirlenir.
Yeniden boyutlandırılabilen widget'lar
Android 3.1'den itibaren widget'lar yatay ve/veya dikey olarak yeniden boyutlandırılabilir. Bu da
minWidth ve minHeight, şu ürünler için etkin bir şekilde varsayılan boyut haline gelir:
widget'ı tıklayın. Minimum widget boyutunu minResizeWidth ve
minResizeHeight; bu değerler, widget'ın aşağı taşınacağı boyutu belirtmelidir.
emin olmanız gerekir.
Bu, genellikle ListView veya GridView tabanlı olanlar gibi koleksiyon widget'ları için tercih edilen bir özelliktir.
Uygulama widget'ınıza kenar boşlukları ekleme
Daha önce belirtildiği gibi, Android 4.0 her kenara otomatik olarak küçük, standart kenar boşlukları ekler.
14 tane targetSdkVersion belirten uygulamalar için Ana ekranda widget'ların
veya daha yüksek tutar. Bu, Ana ekranın görsel olarak dengelenmesine yardımcı olur. Dolayısıyla,
Android'de uygulama widget'ınızın arka plan şeklinin dışına fazladan kenar boşluğu eklemeyin
4.0 şartlarından birini inceleyin.
Önceki sürümleri için özel kenar boşluklarının uygulandığı tek bir düzen yazmak kolaydır. hem de Android 4.0 ve sonraki sürümler için fazladan kenar boşluğu yoktur. Uygulama Widget'larına Kenar Boşlukları Ekleme bölümüne bakın. Bunun için Geliştirici Kılavuzu'nu inceleyebilirsiniz.
Widget Düzenlerini ve Arka Plan Grafiklerini Tasarlama
Widget'ların çoğunda düz bir arka plan dikdörtgen veya yuvarlatılmış dikdörtgen bir şekil bulunur. Bu en iyi dokuz parça kullanarak bu şekli tanımlama alıştırması yapacaksınız. her ekran yoğunluğu için bir tane (ayrıntılar için Birden Fazla Ekranı Destekleme konusuna bakın). Dokuz yama, draw9patch aracıyla veya Adobe® Photoshop gibi bir grafik düzenleme programı ile uyumludur. Bu işlem, widget'ın arka plan şeklinin bir alan kaplamaya başlar. Dokuz yama, şeffaf olmamalı ve baştan sona olmalıdır. fazladan kenar boşlukları sağlayan pikseller kullanıyorsanız ince gölge ve diğer hafif efektler kullanabilirsiniz.
Not: Etkinliklerdeki kontrollerde olduğu gibi, mutlaka durum listesi aracılığıyla etkileşimli kontrollerin farklı görsel odaklı ve basılmış durumlara sahip olduğunu çekilebilirler.

5. Şekil. Genişletilebilir olduğunu gösteren dokuz yamalı kenarlık pikselleri bölgeler ve içerik dolgusu vardır.
StackView kullananlar gibi bazı uygulama widget'larında şeffaf bir
arka plan. Bu durumda, StackView'daki her öğe, dokuz parçalı bir arka plan kullanmalıdır
kenardan kenara kenarlık saydam piksellerin az olduğu veya hiç olmadığı, kenardan kenara küçük bir resim öğesi seçin.
Widget'ın içeriği için RelativeLayout, LinearLayout veya FrameLayout gibi esnek düzenler kullanmanız gerekir. Tıpkı etkinlik düzenlerinizin farklı fiziksel ekranlara uyum sağlaması gerektiği gibi
widget düzenleri farklı Ana ekran ızgara hücre boyutlarına uyum sağlamalıdır.
Aşağıda, metin bilgilerini gösteren bir müzik widget'ının ve iki düğmenin kullanabileceği bir örnek düzen verilmiştir.
Bu ilke, OS sürümüne bağlı olarak kenar boşlukları ekleme konusunda önceki tartışmayı temel almaktadır. Lütfen
Widget'a kenar boşlukları eklemenin en sağlam ve esnek yolu widget çerçevesini ve içeriğini
yastıklı FrameLayout içinde.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
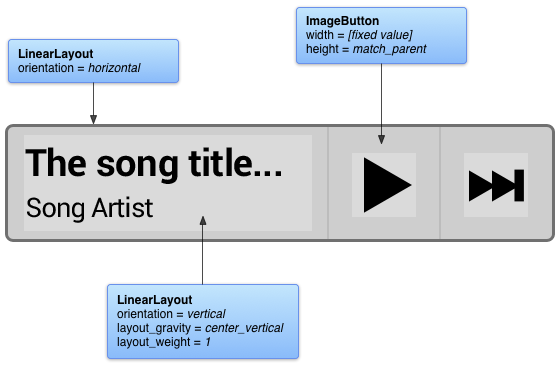
Önceki bölümde verilen örnek müzik widget'ına göz atarsanız kullanabileceğiniz esnek düzen özellikleri kullanabilirsiniz. Örneğin:

6. Şekil. Esnek düzenlerden ve özelliklerden alıntılar.
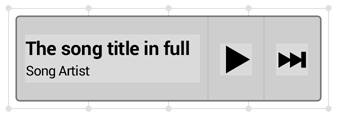
Kullanıcı, widget'ı örnek bir Android 4.0 cihazda ana ekranına eklediğinde, ızgara hücresi 80 dp × 100 dp boyutundadır ve tüm boyutlara 8 dp kenar boşlukları otomatik olarak uygulanır. widget şu şekilde uzatılır:

7.Şekil 80 dp x 100 dp örnek üzerinde duran müzik widget'ı sistem tarafından eklenen otomatik kenar boşluklarının 8 dp'lik
Uygulama Widget Şablon Paketi'ni Kullanma
Yeni bir widget tasarlamaya veya mevcut bir widget'ı güncellerken, aşağıdaki widget tasarım şablonlarına bakın. Aşağıdaki indirilebilir pakette dokuz yama bulunmaktadır Farklı ekran yoğunlukları için arka plan grafikleri, XML ve kaynak Adobe® Photoshop dosyaları, işletim sistemi ve widget renklerini kontrol edebilirsiniz. Şablon paketi ayrıca şunun için faydalı grafikler içerir: tüm widget'ınızı veya widget'ınızın bazı bölümlerini (ör. düğmeler) etkileşimli hale getirme.

8. Şekil. Uygulama Widget Şablon Paketi'nden alıntılar (orta yoğunluk, koyu, Android 4.0/önceki stiller, varsayılan/odaklanmış/basılmış durumlar).
Aşağıdaki bağlantıyı kullanarak App Widget Templates Paketi arşivinin en son sürümünü edinebilirsiniz:
Android 4.0 için Uygulama Widget Şablonları Paketi'ni indirin »

