أدوات التطبيقات (التي تُعرف أحيانًا باسم "التطبيقات المصغّرة") هي ميزة تم تقديمها في الإصدار 1.5 من نظام التشغيل Android بشكل كبير تم تحسينه في الإصدارين 3.0 و3.1 من Android. يمكن أن تعرض الأداة التطبيق في الوقت المناسب المعلومات ذات الصلة في لمح البصر، على الشاشة الرئيسية للمستخدم. الصورة العادية لنظام Android تتضمن العديد من الأدوات، من بينها أداة للساعة التناظرية والموسيقى وغير ذلك التطبيقات.

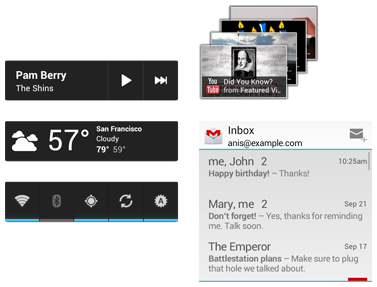
الشكل 1. مثال على أدوات التطبيقات في الإصدار Android 4.0.
يصف هذا المستند كيفية تصميم أداة بحيث تتلاءم من الناحية الرسومية مع الأدوات مع العناصر الأخرى للشاشة الرئيسية في Android مثل رموز مشغّل التطبيقات والاختصارات. وكذلك تصف بعض معايير الأعمال الفنية للأدوات وبعض النصائح والحيل الخاصة بالرسومات المصغّرة.
للحصول على معلومات عن تطوير التطبيقات المصغّرة، يُرجى الاطّلاع على قسم أدوات التطبيقات في قسم مطوّر برامج الدليل.
تحليل التطبيق المصغّر العادي
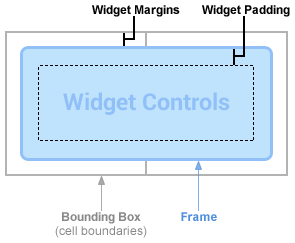
تتضمن التطبيقات المصغّرة النموذجية لتطبيقات Android ثلاثة مكونات رئيسية: مربّع الإحاطة والإطار وعنصر عناصر التحكم الرسومية والعناصر الأخرى. يمكن أن تحتوي أدوات التطبيقات على مجموعة فرعية من عرض الأدوات في نظام التشغيل Android؛ وتشمل عناصر التحكم المدعومة التسميات النصية والأزرار والصور. للحصول على قائمة كاملة ب يمكنك الاطلاع على إنشاء قسم تنسيق أداة التطبيق في دليل المطوِّر تطبيقات مصغّرة جيدة التصميم الهوامش بين حواف مربع الإحاطة والإطار، والمساحة المتروكة بين الحواف الداخلية الإطار وعناصر التحكم في الأداة.

الشكل 2. تحتوي التطبيقات المصغّرة بشكل عام على هوامش بين مربع الإحاطة والإطار، والمساحة المتروكة بين عناصر التحكم في الإطار والتطبيق المصغّر.
ملاحظة: اعتبارًا من Android 4.0، سيتم توفير أدوات التطبيقات تلقائيًا. هوامش الهوامش بين إطار التطبيق المصغَّر ومربّع إحاطة التطبيق المصغَّر لتقديم محاذاة أفضل الأدوات والأيقونات الأخرى على الشاشة الرئيسية للمستخدم. للاستفادة من هذا، ننصحك بشدة اضبط قيمة targetSdkVersion في التطبيق على 14 أو أَكْبَر.
تأخذ التطبيقات المصغّرة المصممة لتلائم العناصر المرئية مع التطبيقات المصغّرة الأخرى على الشاشة الرئيسية تلميحات من العناصر على الشاشة الرئيسية للمحاذاة؛ كما تستخدم تأثيرات التظليل القياسية. كل هذه الخيارات التفاصيل الموضحة في هذه الصفحة.
تحديد حجم الأداة
يجب أن تحدِّد كل أداة minWidth وminHeight، ما يشير إلى
للحد الأدنى من المساحة التي يجب أن يستهلكها بشكل تلقائي. عندما يضيف المستخدمون أداة إلى الشاشة الرئيسية،
سيشغل بشكل عام أكثر من الحد الأدنى للعرض والارتفاع اللذين تحددهما. الشاشات الرئيسية في Android
تزويد المستخدمين بشبكة من المساحات المتاحة التي يمكنهم وضع التطبيقات المصغّرة والرموز فيها. يمكن لهذه الشبكة
تختلف حسب الجهاز؛ على سبيل المثال، تقدم العديد من الهواتف المحمولة شبكة 4×4، ويمكن أن توفر الأجهزة اللوحية شبكة أكبر مقاس 8×7
الشبكة. عند إضافة تطبيقك المصغّر، سيتم تمديده ليشغل أقل عدد ممكن من الخلايا،
أفقيًا وعموديًا، مطلوبة لاستيفاء minWidth
minHeight قيد. كما نناقش في تصميم الأداة
تصاميم ورسومات خلفية أدناه، باستخدام خلفيات مكوّنة من تسع قطع وتصاميم مرنة للتطبيق
ستسمح للأداة بالتكيّف مع شبكة الشاشة الرئيسية للجهاز بسلاسة واستمرار
للاستخدام ورائعًا من الناحية الجمالية.
في حين أن عرض الخلية وارتفاعها — بالإضافة إلى مقدار الهوامش التلقائية المطبقة على التطبيقات المصغّرة — قد تختلف باختلاف الأجهزة، فيمكنك استخدام الجدول أدناه لتقدير الحد الأدنى للأبعاد، مع الأخذ في الاعتبار العدد المطلوب من خلايا الشبكة المشغولة:
| عدد الخلايا (الأعمدة أو الصفوف) |
الحجم المتاح (dp) (أو minWidth أو
minHeight. |
|---|---|
| 1 | 40 بكسل مستقل الكثافة |
| 2 | 110 بكسل مستقل الكثافة |
| 3 | 180 بكسل مستقل الكثافة |
| 4 | 250 بكسل مستقل الكثافة |
| … | … |
| ن | 70 × n − 30 |
من الممارسات الجيدة التي يجب توخّي الحذر عند استخدام minWidth وminHeight.
تحديد الحد الأدنى للحجم الذي يؤدي إلى عرض الأداة في حالة تلقائية جيدة. للحصول على مثال حول كيف
لتوفير minWidth وminHeight، لنفترض أن لديك مشغّل موسيقى
تطبيق مصغّر يعرض اسم فنان الأغنية وعنوانها (مع تطبيقَين بشكل عمودي)،
زر تشغيل وزر التالي:

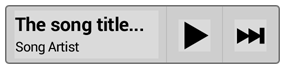
الشكل 3. مثال على تطبيق مصغّر لمشغّل موسيقى
يجب أن يكون الحد الأدنى للارتفاع هو ارتفاع عرضَي TextView للفنان والعنوان، بالإضافة إلى بعض الهوامش النصية. يجب أن يكون الحد الأدنى للعرض هو الحد الأدنى للعرض القابل للاستخدام زرا تشغيل والتالي، بالإضافة إلى الحد الأدنى لعرض النص (على سبيل المثال، عرض من 10 أحرف)، بالإضافة إلى أي هوامش نص أفقية.

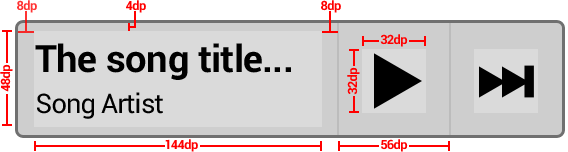
الشكل 4. أمثلة على الأحجام والهوامش
العمليات الحسابية: minWidth/minHeight اخترنا 144 بكسل مستقل الكثافة كمثال على الحد الأدنى الجيد
العرض للتسميات النصية.
في ما يلي أمثلة على العمليات الحسابية:
minWidth= 144 بكسل مستقل الكثافة + (2 × 8 بكسل مستقل الكثافة) + (2 × 56 بكسل مستقل الكثافة) = 272 وحدة بكسل مستقلة الكثافةminHeight= 48 بكسل مستقل الكثافة + (2 × 4 بكسل مستقل الكثافة) = 56 بكسل مستقل الكثافة
إذا كان هناك أي مساحة متروكة للمحتوى المتأصل في خلفية الأداة المكونة من تسعة أجزاء، يجب إضافة
minWidth وminHeight وفقًا لذلك.
التطبيقات المصغّرة التي يمكن تغيير حجمها
يمكن تغيير حجم التطبيقات المصغّرة أفقيًا و/أو عموديًا بدءًا من Android 3.1، وهذا يعني أنه
يصبح minWidth وminHeight فعليًا الحجم التلقائي لـ
الأداة. يمكنك تحديد الحد الأدنى لحجم التطبيق المصغّر باستخدام minResizeWidth
minResizeHeight؛ يجب أن تحدد هذه القيم الحجم الذي سيتم عرض الأداة أسفله
غير مقروءة أو غير قابلة للاستخدام بأي شكل آخر.
وهذه الميزة بشكل عام ميزة مفضّلة لأدوات المجموعات، مثل تلك التي تستند إلى ListView أو GridView.
إضافة الهوامش إلى أداة تطبيقك
كما ذكرنا سابقًا، سيضيف Android 4.0 تلقائيًا هوامش صغيرة وعادية إلى كل حافة
من التطبيقات المصغّرة على الشاشة الرئيسية، للتطبيقات التي تحدّد القيمة targetSdkVersion من أصل 14
أو أكبر. يساعد ذلك في تحقيق توازن مرئي بين الشاشة الرئيسية، وبالتالي ننصحك
عدم إضافة أي هوامش إضافية خارج شكل خلفية أداة التطبيق في نظام Android
4.0.
من السهل كتابة تخطيط واحد به هوامش مخصصة مطبقة على الإصدارات السابقة من الأساسي، ولا يحتوي على هوامش إضافية للإصدار Android 4.0 والإصدارات الأحدث. اطّلع على إضافة الهوامش إلى أدوات التطبيقات في دليل المطوّر للحصول على معلومات حول كيفية تحقيق ذلك باستخدام تنسيق XML.
تصميم تنسيقات الأدوات والرسومات الخلفية
تحتوي معظم الأدوات على مستطيل بخلفية ثابتة أو شكل مستطيل مستدير. إنه أفضل التدرب على تحديد هذا الشكل باستخدام تسع بقع؛ واحد لكل كثافة شاشة (راجِع دعم الشاشات المتعددة للحصول على التفاصيل). يمكن إنشاء تسع تصحيحات باستخدام أداة Draw9patch، أو ببساطة باستخدام برنامج تعديل الرسومات مثل Adobe® Photoshop. سيسمح هذا شكل خلفية التطبيق المصغّر. لكي تشغل المساحة المتاحة بالكامل. يجب أن تكون الرقعة التسعة ظاهرة من الحافة إلى الحافة بدون شفافة وحدات البكسل التي توفر هوامش إضافية، أو حفظ بعض وحدات بكسل الحدود للحصول على دقة الظلال الخلفية أو غيرها من التأثيرات الدقيقة.
ملاحظة: تمامًا كما هو الحال مع عناصر التحكم في الأنشطة، يجب التأكد من أن عناصر التحكم التفاعلية لها حالات مميزة يركز عليها الشكل ويتم الضغط عليه باستخدام قائمة الحالات القابلة للرسم.

الشكل 5. وحدات بكسل ذات 9 رقعات تشير إلى قابلية التمدّد المناطق والمساحة المتروكة للمحتوى.
تحتوي بعض أدوات التطبيقات، مثل تلك التي تستخدم StackView، على
الخلفية. بالنسبة لهذه الحالة، يجب أن يستخدم كل عنصر فردي في StackView خلفية من تسعة رقع
تمتد من حافة إلى حافة مع استخدام وحدات بكسل شفافة صغيرة أو بدون وحدات بكسل للهوامش.
بالنسبة إلى محتوى التطبيق المصغّر، يجب استخدام تنسيقات مرنة، مثل RelativeLayout أو LinearLayout أو FrameLayout. يجب أن تتكيّف تنسيقات النشاط مع مختلف الشاشات
يجب أن تتكيف تخطيطات الأداة مع أحجام خلايا شبكة الشاشة الرئيسية المختلفة.
في ما يلي مثال على تنسيق يمكن أن يستخدمه تطبيق مصغّر يعرض معلومات نصية وزرّان.
وتعتمد على المناقشة السابقة لإضافة هوامش اعتمادًا على إصدار نظام التشغيل. لاحظ أن
وأكثر الطرق قوة ومرونة لإضافة هوامش إلى التطبيق المصغّر هي التفاف إطار التطبيق المصغّر ومحتواه.
في FrameLayout مبطّنة.
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
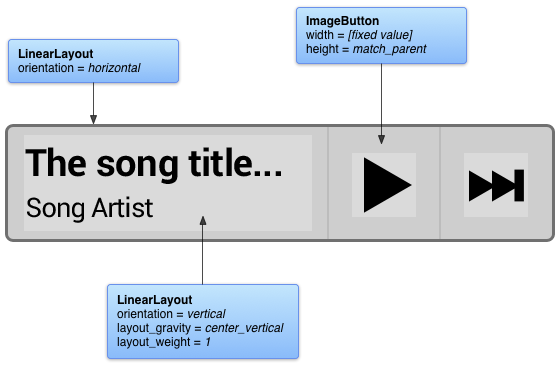
إذا ألقيت الآن نظرة على مثال تطبيق الموسيقى المصغّر من القسم السابق، يمكنك البدء استخدام سمات تخطيطات مرنة مثل:

الشكل 6. مقتطفات من التنسيقات والسمات المرنة
عندما يضيف مستخدم الأداة إلى شاشته الرئيسية، على جهاز Android 4.0 كمثال حيث يمكن لكل حجم خلية الشبكة هو 80 بكسل مستقل الكثافة × 100 بكسل مستقل الكثافة، ويتم تطبيق 80 بكسل مستقل الكثافة (dp) من الهوامش تلقائيًا على جميع الأحجام، فسيتم توسيع الأداة، كما يلي:

الشكل 7. تطبيق مصغّر للموسيقى يظهر على مثال 80dp × 100dp شبكة يحتوي على 8 بكسل مستقل الكثافة (dp) من الهوامش التلقائية التي يضيفها النظام.
استخدام حزمة نماذج أداة التطبيق
عند البدء في تصميم أداة جديدة أو تحديث أداة حالية، من الجيد أولاً ألق نظرة على قوالب تصميم الأدوات أدناه. تتضمن الحزمة القابلة للتنزيل أدناه تسعة أجزاء رسومات الخلفية وXML وملفات المصدر Adobe® Photoshop المصدر لكثافة شاشات متعددة، ونظام التشغيل وأنماط التطبيق المصغّر وألوان الأداة. تحتوي حزمة القالب أيضًا على رسومات مفيدة جعل الأداة بأكملها أو أجزاء منها تفاعلية (مثل الأزرار).

الشكل 8. مقتطفات من حزمة نماذج أدوات التطبيق (كثافة متوسطة، داكنة، Android 4.0 أو الأنماط السابقة، الحالة التلقائية/التركيز/الضغط).
يمكنك الحصول على أحدث أرشيف لحزمة نماذج أدوات التطبيق باستخدام الرابط أدناه:
تنزيل حزمة نماذج أداة App Widgets لنظام التشغيل Android 4.0 »

