অ্যাপ উইজেট (কখনও কখনও শুধুমাত্র "উইজেট") হল একটি বৈশিষ্ট্য যা Android 1.5-এ চালু করা হয়েছে এবং Android 3.0 এবং 3.1-এ ব্যাপকভাবে উন্নত হয়েছে। একটি উইজেট ব্যবহারকারীর হোম স্ক্রীনে একটি অ্যাপ্লিকেশনের সবচেয়ে সময়োপযোগী বা অন্যথায় প্রাসঙ্গিক তথ্য এক নজরে প্রদর্শন করতে পারে। স্ট্যান্ডার্ড অ্যান্ড্রয়েড সিস্টেম ইমেজে অ্যানালগ ঘড়ি, সঙ্গীত এবং অন্যান্য অ্যাপ্লিকেশনের জন্য একটি উইজেট সহ বেশ কয়েকটি উইজেট রয়েছে।

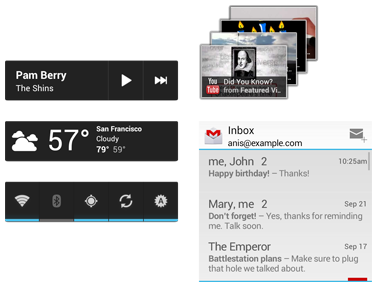
চিত্র 1. Android 4.0-এ অ্যাপ উইজেটগুলির উদাহরণ৷
এই দস্তাবেজটি বর্ণনা করে যে কীভাবে একটি উইজেট ডিজাইন করতে হয় যাতে এটি অন্যান্য উইজেটের সাথে এবং Android হোম স্ক্রিনের অন্যান্য উপাদান যেমন লঞ্চার আইকন এবং শর্টকাটগুলির সাথে গ্রাফিকভাবে ফিট করে। এটি উইজেট আর্টওয়ার্কের জন্য কিছু মান এবং কিছু উইজেট গ্রাফিক্স টিপস এবং কৌশলগুলিও বর্ণনা করে।
বিকাশকারী উইজেট সম্পর্কে তথ্যের জন্য, বিকাশকারীর গাইডের অ্যাপ উইজেট বিভাগটি দেখুন।
স্ট্যান্ডার্ড উইজেট অ্যানাটমি
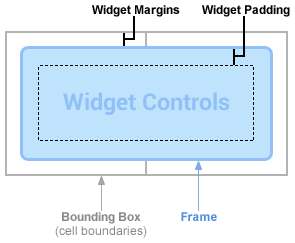
সাধারণ অ্যান্ড্রয়েড অ্যাপ উইজেটগুলির তিনটি প্রধান উপাদান রয়েছে: একটি বাউন্ডিং বক্স, একটি ফ্রেম এবং উইজেটের গ্রাফিকাল নিয়ন্ত্রণ এবং অন্যান্য উপাদান। অ্যাপ উইজেটগুলিতে অ্যান্ড্রয়েডের ভিউ উইজেটগুলির একটি উপসেট থাকতে পারে; সমর্থিত নিয়ন্ত্রণ টেক্সট লেবেল, বোতাম, এবং ছবি অন্তর্ভুক্ত. উপলব্ধ ভিউগুলির একটি সম্পূর্ণ তালিকার জন্য, বিকাশকারীর গাইডে অ্যাপ উইজেট লেআউট তৈরি করা বিভাগটি দেখুন। ভালভাবে ডিজাইন করা উইজেটগুলি বাউন্ডিং বাক্স এবং ফ্রেমের প্রান্তগুলির মধ্যে কিছু মার্জিন এবং ফ্রেমের ভিতরের প্রান্ত এবং উইজেটের নিয়ন্ত্রণগুলির মধ্যে প্যাডিং ছেড়ে দেয়।

চিত্র 2. উইজেটগুলিতে সাধারণত বাউন্ডিং বক্স এবং ফ্রেমের মধ্যে মার্জিন থাকে এবং ফ্রেম এবং উইজেট নিয়ন্ত্রণগুলির মধ্যে প্যাডিং থাকে৷
দ্রষ্টব্য: অ্যান্ড্রয়েড 4.0 অনুযায়ী, ব্যবহারকারীর হোম স্ক্রিনে অন্যান্য উইজেট এবং আইকনগুলির সাথে আরও ভাল সারিবদ্ধকরণ প্রদান করতে অ্যাপ উইজেটগুলিকে স্বয়ংক্রিয়ভাবে উইজেট ফ্রেম এবং অ্যাপ উইজেটের বাউন্ডিং বক্সের মধ্যে মার্জিন দেওয়া হয়। এই দৃঢ়ভাবে প্রস্তাবিত আচরণের সুবিধা নিতে, আপনার অ্যাপ্লিকেশনের টার্গেটSdkVersion 14 বা তার বেশি সেট করুন।
হোম স্ক্রিনে অন্যান্য উইজেটগুলির সাথে দৃশ্যমানভাবে ফিট করার জন্য ডিজাইন করা উইজেটগুলি সারিবদ্ধকরণের জন্য হোম স্ক্রিনের অন্যান্য উপাদান থেকে ইঙ্গিত নেয়; তারা স্ট্যান্ডার্ড শেডিং ইফেক্টও ব্যবহার করে। এই সমস্ত বিবরণ এই পৃষ্ঠায় বর্ণনা করা হয়েছে.
আপনার উইজেটের আকার নির্ধারণ করা হচ্ছে
প্রতিটি উইজেটকে অবশ্যই একটি minWidth এবং minHeight সংজ্ঞায়িত করতে হবে, এটি ডিফল্টরূপে ন্যূনতম স্থানের পরিমাণ নির্দেশ করে। যখন ব্যবহারকারীরা তাদের হোম স্ক্রিনে একটি উইজেট যোগ করে, তখন এটি সাধারণত আপনার নির্দিষ্ট করা ন্যূনতম প্রস্থ এবং উচ্চতার চেয়ে বেশি দখল করে। অ্যান্ড্রয়েড হোম স্ক্রীন ব্যবহারকারীদের উপলব্ধ স্থানগুলির একটি গ্রিড অফার করে যেখানে তারা উইজেট এবং আইকন রাখতে পারে। এই গ্রিড ডিভাইস দ্বারা পরিবর্তিত হতে পারে; উদাহরণস্বরূপ, অনেক হ্যান্ডসেট একটি 4x4 গ্রিড অফার করে এবং ট্যাবলেট একটি বড়, 8x7 গ্রিড অফার করতে পারে। যখন আপনার উইজেটটি যোগ করা হয়, তখন এটির minWidth এবং minHeight সীমাবদ্ধতাগুলি পূরণ করার জন্য অনুভূমিকভাবে এবং উল্লম্বভাবে ন্যূনতম সংখ্যক কক্ষ দখল করতে এটি প্রসারিত হবে৷ আমরা নীচে উইজেট লেআউট এবং ব্যাকগ্রাউন্ড গ্রাফিক্স ডিজাইন করার বিষয়ে আলোচনা করেছি, অ্যাপ উইজেটগুলির জন্য নয়-প্যাচ ব্যাকগ্রাউন্ড এবং নমনীয় লেআউটগুলি ব্যবহার করে আপনার উইজেটটিকে ডিভাইসের হোম স্ক্রীন গ্রিডের সাথে সুন্দরভাবে মানিয়ে নিতে এবং ব্যবহারযোগ্য এবং নান্দনিকভাবে দুর্দান্ত থাকার অনুমতি দেবে।
যদিও একটি কক্ষের প্রস্থ এবং উচ্চতা - সেইসাথে উইজেটগুলিতে প্রয়োগ করা স্বয়ংক্রিয় মার্জিনের পরিমাণ - ডিভাইস জুড়ে পরিবর্তিত হতে পারে, আপনি দখলকৃত গ্রিড কক্ষের পছন্দসই সংখ্যার প্রেক্ষিতে আপনার উইজেটের ন্যূনতম মাত্রাগুলি মোটামুটিভাবে অনুমান করতে নীচের টেবিলটি ব্যবহার করতে পারেন:
| # কোষের (কলাম বা সারি) | উপলব্ধ আকার (dp) ( minWidth বা minHeight ) |
|---|---|
| 1 | 40dp |
| 2 | 110dp |
| 3 | 180dp |
| 4 | 250dp |
| … | … |
| n | 70 × n − 30 |
minWidth এবং minHeight এর সাথে রক্ষণশীল হওয়া একটি ভাল অভ্যাস, ন্যূনতম আকার নির্দিষ্ট করে যা উইজেটটিকে একটি ভাল ডিফল্ট অবস্থায় রেন্ডার করে৷ কিভাবে একটি minWidth এবং minHeight প্রদান করতে হয় তার একটি উদাহরণের জন্য, ধরুন আপনার কাছে একটি মিউজিক প্লেয়ার উইজেট আছে যা বর্তমানে বাজানো গানের শিল্পী এবং শিরোনাম (উল্লম্বভাবে স্ট্যাক করা), একটি প্লে বোতাম এবং একটি পরবর্তী বোতাম দেখায়:

চিত্র 3. একটি উদাহরণ মিউজিক প্লেয়ার উইজেট।
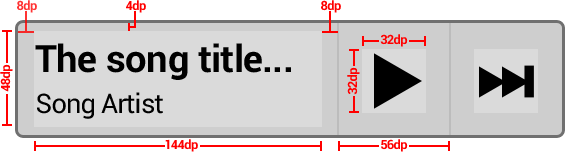
আপনার ন্যূনতম উচ্চতা শিল্পী এবং শিরোনামের জন্য আপনার দুটি পাঠ্য দৃশ্যের উচ্চতা এবং কিছু পাঠ্য মার্জিন হওয়া উচিত। আপনার ন্যূনতম প্রস্থটি প্লে এবং নেক্সট বোতামগুলির ন্যূনতম ব্যবহারযোগ্য প্রস্থ এবং সর্বনিম্ন পাঠ্যের প্রস্থ (বলুন, 10 অক্ষরের প্রস্থ), এবং যেকোনো অনুভূমিক পাঠ্য মার্জিন হওয়া উচিত।

চিত্র 4. minWidth / minHeight গণনার জন্য মাপ এবং মার্জিনের উদাহরণ। আমরা টেক্সট লেবেলগুলির জন্য একটি উদাহরণ হিসাবে 144dp বেছে নিয়েছি ভাল ন্যূনতম প্রস্থ৷
উদাহরণ হিসাবের নীচে দেওয়া হল:
-
minWidth= 144dp + (2 × 8dp) + (2 × 56dp) = 272dp -
minHeight= 48dp + (2 × 4dp) = 56dp
যদি আপনার উইজেট ব্যাকগ্রাউন্ড নাইন-প্যাচে কোনো অন্তর্নিহিত বিষয়বস্তু প্যাডিং থাকে, তাহলে আপনাকে সেই অনুযায়ী minWidth এবং minHeight যোগ করতে হবে।
রিসাইজযোগ্য উইজেট
অ্যান্ড্রয়েড 3.1 অনুযায়ী উইজেটগুলি অনুভূমিকভাবে এবং/অথবা উল্লম্বভাবে পুনরায় আকার দেওয়া যেতে পারে, যার অর্থ হল minWidth এবং minHeight কার্যকরভাবে উইজেটের জন্য ডিফল্ট আকারে পরিণত হয়৷ আপনি minResizeWidth এবং minResizeHeight ব্যবহার করে ন্যূনতম উইজেটের আকার নির্দিষ্ট করতে পারেন; এই মানগুলির নীচের আকারটি নির্দিষ্ট করা উচিত যে উইজেটটি অপাঠ্য বা অন্যথায় অব্যবহারযোগ্য হবে।
এটি সাধারণত ListView বা GridView এর উপর ভিত্তি করে সংগ্রহের উইজেটগুলির জন্য একটি পছন্দের বৈশিষ্ট্য।
আপনার অ্যাপ উইজেটে মার্জিন যোগ করা হচ্ছে
পূর্বে উল্লিখিত হিসাবে, Android 4.0 স্বয়ংক্রিয়ভাবে হোম স্ক্রীনে উইজেটের প্রতিটি প্রান্তে ছোট, মানক মার্জিন যোগ করবে, যে অ্যাপ্লিকেশনগুলির জন্য 14 বা তার বেশির একটি targetSdkVersion নির্দিষ্ট করে। এটি হোম স্ক্রীনকে দৃশ্যমানভাবে ভারসাম্য করতে সাহায্য করে এবং এইভাবে আমরা সুপারিশ করি যে আপনি Android 4.0-এ আপনার অ্যাপ উইজেটের পটভূমি আকৃতির বাইরে কোনো অতিরিক্ত মার্জিন যোগ করবেন না।
প্ল্যাটফর্মের পূর্ববর্তী সংস্করণগুলির জন্য কাস্টম মার্জিন প্রয়োগ করা হয়েছে এবং Android 4.0 এবং তার বেশির জন্য কোনও অতিরিক্ত মার্জিন নেই এমন একটি একক লেআউট লেখা সহজ। লেআউট এক্সএমএল দিয়ে কীভাবে এটি অর্জন করা যায় সে সম্পর্কে তথ্যের জন্য বিকাশকারীর গাইডে অ্যাপ উইজেটগুলিতে মার্জিন যুক্ত করা দেখুন।
উইজেট লেআউট এবং ব্যাকগ্রাউন্ড গ্রাফিক্স ডিজাইন করা
বেশিরভাগ উইজেটের একটি কঠিন পটভূমি আয়তক্ষেত্র বা বৃত্তাকার আয়তক্ষেত্র আকৃতি থাকবে। নয়টি প্যাচ ব্যবহার করে এই আকারটি সংজ্ঞায়িত করা একটি সর্বোত্তম অনুশীলন; প্রতিটি পর্দার ঘনত্বের জন্য একটি (বিশদ বিবরণের জন্য একাধিক স্ক্রীন সমর্থনকারী দেখুন)। ড্র9 প্যাচ টুল দিয়ে নয়-প্যাচ তৈরি করা যেতে পারে, অথবা অ্যাডোব® ফটোশপের মতো গ্রাফিক্স এডিটিং প্রোগ্রাম দিয়ে। এটি উইজেট ব্যাকগ্রাউন্ড শেপকে পুরো উপলব্ধ স্থান দখল করার অনুমতি দেবে। নয়-প্যাচটি প্রান্ত থেকে প্রান্তে হওয়া উচিত যাতে অতিরিক্ত মার্জিন প্রদান না করে স্বচ্ছ পিক্সেল, সূক্ষ্ম ড্রপ শ্যাডো বা অন্যান্য সূক্ষ্ম প্রভাবগুলির জন্য সম্ভবত কয়েকটি বর্ডার পিক্সেলের জন্য বাদে।
দ্রষ্টব্য: ক্রিয়াকলাপের নিয়ন্ত্রণের মতোই, আপনাকে নিশ্চিত করতে হবে যে ইন্টারেক্টিভ কন্ট্রোলে স্টেট লিস্ট ড্রএবল ব্যবহার করে আলাদা ভিজ্যুয়াল ফোকাসড এবং প্রেসড স্টেট আছে।

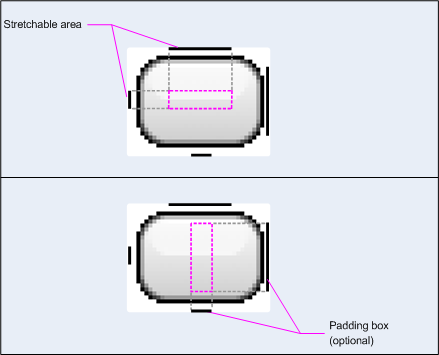
চিত্র 5. প্রসারিত অঞ্চল এবং বিষয়বস্তু প্যাডিং নির্দেশ করে নয়-প্যাচ বর্ডার পিক্সেল।
কিছু অ্যাপ উইজেট, যেমন একটি StackView ব্যবহার করে, একটি স্বচ্ছ ব্যাকগ্রাউন্ড আছে। এই ক্ষেত্রে, স্ট্যাকভিউ-এর প্রতিটি পৃথক আইটেমের একটি নয়-প্যাচ ব্যাকগ্রাউন্ড ব্যবহার করা উচিত যা প্রান্ত থেকে প্রান্তে মার্জিনের জন্য সামান্য বা কোন বর্ডার স্বচ্ছ পিক্সেল সহ।
উইজেটের বিষয়বস্তুর জন্য, আপনার নমনীয় লেআউট যেমন RelativeLayout , LinearLayout , বা FrameLayout ব্যবহার করা উচিত। ঠিক যেমন আপনার অ্যাক্টিভিটি লেআউটগুলিকে বিভিন্ন ফিজিক্যাল স্ক্রীন মাপের সাথে মানিয়ে নিতে হবে, উইজেট লেআউটগুলিকে অবশ্যই বিভিন্ন হোম স্ক্রীন গ্রিড সেল আকারের সাথে মানিয়ে নিতে হবে।
নীচে একটি উদাহরণ লেআউট রয়েছে যা একটি সঙ্গীত উইজেট যা পাঠ্য তথ্য এবং দুটি বোতাম ব্যবহার করতে পারে। এটি OS সংস্করণের উপর নির্ভর করে মার্জিন যোগ করার পূর্ববর্তী আলোচনার উপর ভিত্তি করে তৈরি করে। নোট করুন যে উইজেটে মার্জিন যোগ করার সবচেয়ে শক্তিশালী এবং স্থিতিস্থাপক উপায় হল উইজেট ফ্রেম এবং বিষয়বস্তুকে প্যাডেড FrameLayout মোড়ানো।
<FrameLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/widget_margin"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:background="@drawable/my_widget_background"> <TextView android:id="@+id/song_info" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <Button android:id="@+id/play_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> <Button android:id="@+id/skip_button" android:layout_width="@dimen/my_button_width" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
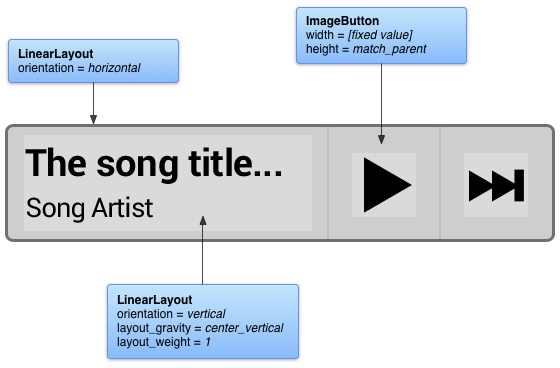
আপনি যদি এখন পূর্ববর্তী বিভাগ থেকে মিউজিক উইজেটের উদাহরণটি দেখেন, তাহলে আপনি নমনীয় লেআউট বৈশিষ্ট্যগুলি ব্যবহার করা শুরু করতে পারেন যেমন:

চিত্র 6. নমনীয় লেআউট এবং গুণাবলীর উদ্ধৃতি।
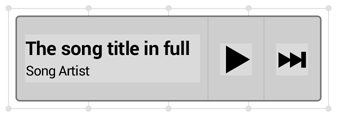
যখন একজন ব্যবহারকারী তাদের হোম স্ক্রিনে উইজেট যোগ করে, একটি উদাহরণে Android 4.0 ডিভাইস যেখানে প্রতিটি গ্রিড সেলের আকার 80dp × 100dp এবং 8dp মার্জিন স্বয়ংক্রিয়ভাবে সমস্ত আকারে প্রয়োগ করা হয়, উইজেটটি প্রসারিত হবে, যেমন:

চিত্র 7. সিস্টেম দ্বারা যোগ করা স্বয়ংক্রিয় মার্জিনের 8dp সহ একটি উদাহরণ 80dp x 100dp গ্রিডে বসে মিউজিক উইজেট।
অ্যাপ উইজেট টেমপ্লেট প্যাক ব্যবহার করা
একটি নতুন উইজেট ডিজাইন করা শুরু করার সময়, বা একটি বিদ্যমান উইজেট আপডেট করার সময়, প্রথমে নীচের উইজেট ডিজাইন টেমপ্লেটগুলি দেখে নেওয়া একটি ভাল ধারণা৷ নীচের ডাউনলোডযোগ্য প্যাকেজে নয়-প্যাচের পটভূমি গ্রাফিক্স, XML, এবং একাধিক স্ক্রীন ঘনত্বের জন্য সোর্স Adobe® ফটোশপ ফাইল, OS সংস্করণ উইজেট শৈলী এবং উইজেট রঙ অন্তর্ভুক্ত রয়েছে। টেমপ্লেট প্যাকেজে আপনার সম্পূর্ণ উইজেট বা আপনার উইজেটের কিছু অংশ (যেমন বোতাম) ইন্টারেক্টিভ করার জন্য উপযোগী গ্রাফিক্স রয়েছে।

চিত্র 8. অ্যাপ উইজেট টেমপ্লেট প্যাক (মাঝারি-ঘনত্ব, অন্ধকার, অ্যান্ড্রয়েড 4.0/পূর্ববর্তী শৈলী, ডিফল্ট/ফোকাসড/প্রেসড স্টেটস) থেকে উদ্ধৃতাংশ।
আপনি নীচের লিঙ্কটি ব্যবহার করে সর্বশেষ অ্যাপ উইজেট টেমপ্লেট প্যাক সংরক্ষণাগারটি পেতে পারেন:
Android 4.0 এর জন্য অ্যাপ উইজেট টেমপ্লেট প্যাক ডাউনলোড করুন »

