Kaydırma görünümleri, bir yatay parmak hareketi veya kaydırma. Bu gezinme kalıbı aynı zamanda yatay sayfalama olarak değiştirildi. Bu konuda, sekme düzeni oluşturmayı öğreneceksiniz. Sekmeler arasında geçiş yapmak için kaydırma görünümleri ve başlık gösterme özellikleri şeridini kullanır.
Kaydırma görünümleri uygulama
AndroidX'in yeni özelliklerini kullanarak kaydırma görünümleri oluşturabilirsiniz:
ViewPager widget'ı.
ViewPager ve sekmeler kullanmak istiyorsanız şunlar için bağımlılık eklemeniz gerekir:
ViewPager ve
Malzeme Bileşenleri
projenize ekleyin.
Düzeninizi ViewPager ile ayarlamak için şuraya <ViewPager> öğesini ekleyin:
XML düzeni. Örneğin, kaydırma görünümündeki her sayfada
düzeniniz aşağıdaki gibi görünür:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Her bir sayfayı temsil eden alt görünümler eklemek için bu düzeni
PagerAdapter. Şunları yapabilirsiniz:
iki tür yerleşik bağdaştırıcı arasından seçim yapın:
FragmentPagerAdapter: Bunu, küçük, sabit sayıda eşdüzey ekran arasında gezinirken kullanın.FragmentStatePagerAdapter: bunu, bilinmeyen sayıda sayfaya bölerken kullanın.FragmentStatePagerAdapter, parçaları yok ederek bellek kullanımını optimize eder Kullanıcı sitenizden ayrılabilir.
Örneğin, ekranı kaydırmak için FragmentStatePagerAdapter
Fragment nesneden oluşan bir koleksiyonda:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. private lateinit var demoCollectionPagerAdapter: DemoCollectionPagerAdapter private lateinit var viewPager: ViewPager override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionPagerAdapter = DemoCollectionPagerAdapter(childFragmentManager) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionPagerAdapter } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 100 override fun getItem(i: Int): Fragment { val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, i + 1) } return fragment } override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment // representing an object in the collection. DemoCollectionPagerAdapter demoCollectionPagerAdapter; ViewPager viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionPagerAdapter = new DemoCollectionPagerAdapter(getChildFragmentManager()); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionPagerAdapter); } } // Since this is an object collection, use a FragmentStatePagerAdapter, // NOT a FragmentPagerAdapter. public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { public DemoCollectionPagerAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int i) { Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, i + 1); fragment.setArguments(args); return fragment; } @Override public int getCount() { return 100; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Aşağıdaki bölümlerde, gezinmeyi kolaylaştırmak için nasıl sekme ekleyebileceğinizi görebilirsiniz özelliğini kullanın.
TabLayout kullanarak sekme ekleme
TabLayout,
sekmeleri yatay olarak görüntülemenin bir yolunu sunuyor. ViewPager ile birlikte kullanıldığında
TabLayout, bir tarayıcıda sayfalar arasında gezinme için tanıdık bir arayüz sağlar
görünümü kaydırın.

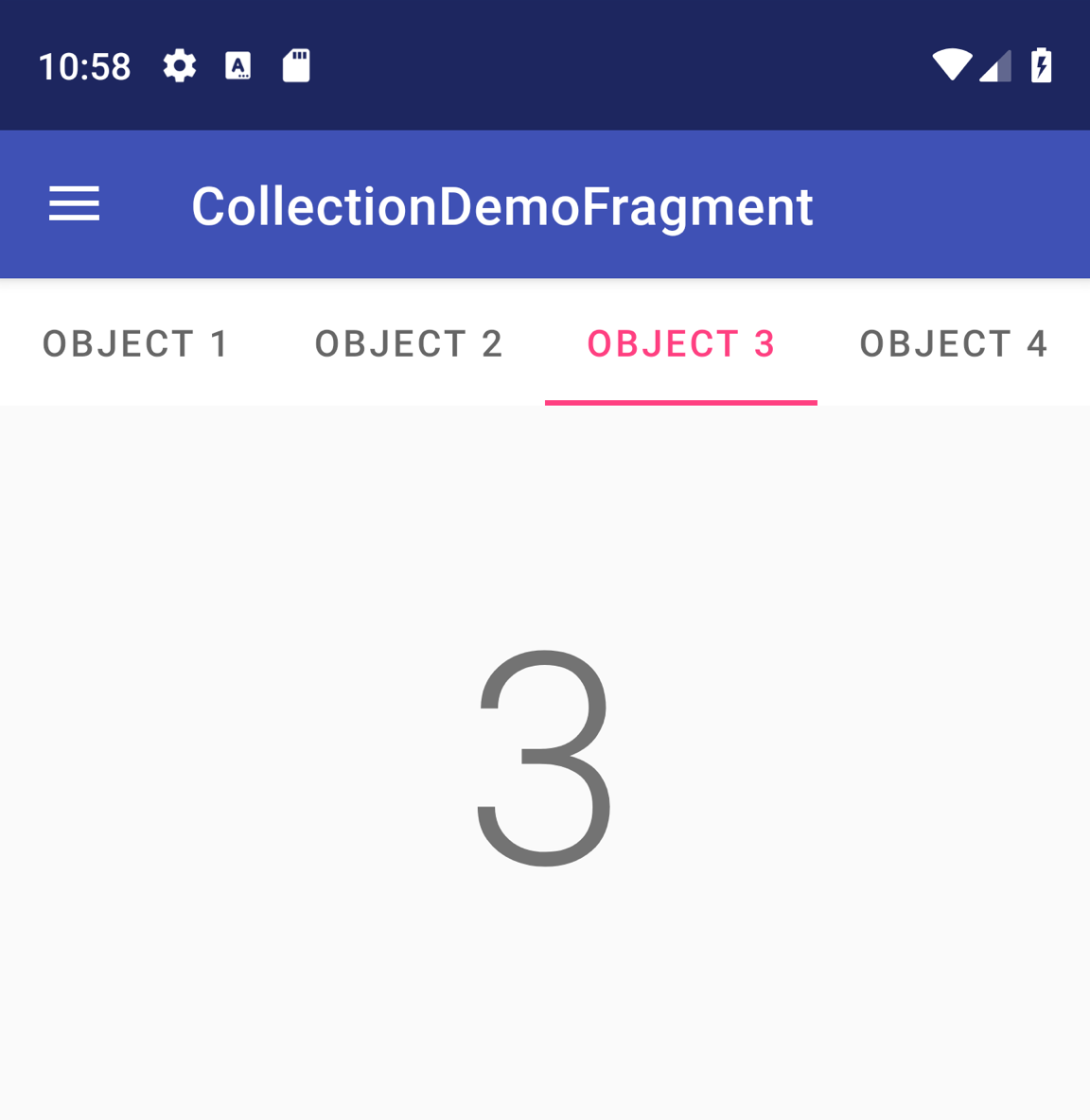
Şekil 1. Dört sekmeli bir TabLayout.
ViewPager öğesine TabLayout eklemek için içine <TabLayout> öğesi ekleyin
<ViewPager> öğesi, aşağıda gösterildiği gibi:
<androidx.viewpager.widget.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.viewpager.widget.ViewPager>
Sonra,
setupWithViewPager()
TabLayout için ViewPager arasında bağlantı oluşturun. Bu sekmedeki
TabLayout, otomatik olarak
PagerAdapter:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) tabLayout.setupWithViewPager(viewPager) } ... } class DemoCollectionPagerAdapter(fm: FragmentManager) : FragmentStatePagerAdapter(fm) { override fun getCount(): Int = 4 override fun getPageTitle(position: Int): CharSequence { return "OBJECT ${(position + 1)}" } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); tabLayout.setupWithViewPager(viewPager); } ... } public class DemoCollectionPagerAdapter extends FragmentStatePagerAdapter { ... @Override public int getCount() { return 4; } @Override public CharSequence getPageTitle(int position) { return "OBJECT " + (position + 1); } ... }
Sekme düzenlerine ilişkin ek tasarım rehberliği için Sekmeler için Materyal Tasarım dokümanları.

