스와이프 뷰를 사용하면 손가락의 가로 동작(스와이프)으로 탭과 같은 동위 화면 간을 탐색할 수 있습니다. 이러한 탐색 패턴을 가로 페이징이라고도 합니다.
이 주제에서는 탭 간 전환을 위해 스와이프 뷰로 탭 레이아웃을 만드는 방법과 탭 대신 제목 스트립을 표시하는 방법을 설명합니다.
스와이프 뷰 구현
AndroidX의 ViewPager2 위젯을 사용하여 스와이프 뷰를 만들 수 있습니다.
ViewPager2와 탭을 사용하려면 ViewPager2 및 Material Design 구성요소의 종속 항목을 프로젝트에 추가해야 합니다.
ViewPager2로 레이아웃을 설정하려면 <ViewPager2> 요소를 XML 레이아웃에 추가합니다. 예를 들어 스와이프 뷰의 각 페이지에서 전체 레이아웃을 사용해야 하는 경우 레이아웃은 다음과 같습니다.
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
각 페이지를 나타내는 하위 뷰를 삽입하려면 이 레이아웃을 FragmentStateAdapter에 연결합니다.
이를 통해 Fragment 객체 컬렉션을 스와이프하는 방법은 다음과 같습니다.
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int). val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // The object is just an integer. putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int). Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // The object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
다음 섹션에서는 페이지 간 탐색이 용이하도록 탭을 추가할 수 있는 방법을 보여줍니다.
TabLayout을 사용하여 탭 추가
TabLayout을 사용하면 탭을 가로로 표시할 수 있습니다. ViewPager2와 함께 사용하면 TabLayout이 스와이프 뷰에서 페이지 간 탐색을 위한 친숙한 인터페이스를 제공할 수 있습니다.

TabLayout
ViewPager2에 TabLayout을 포함하려면 <ViewPager2> 요소 위에 <TabLayout> 요소를 추가합니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
그런 다음, 아래와 같이 TabLayoutMediator를 만들어 TabLayout을 ViewPager2에 연결하고 첨부합니다.
Kotlin
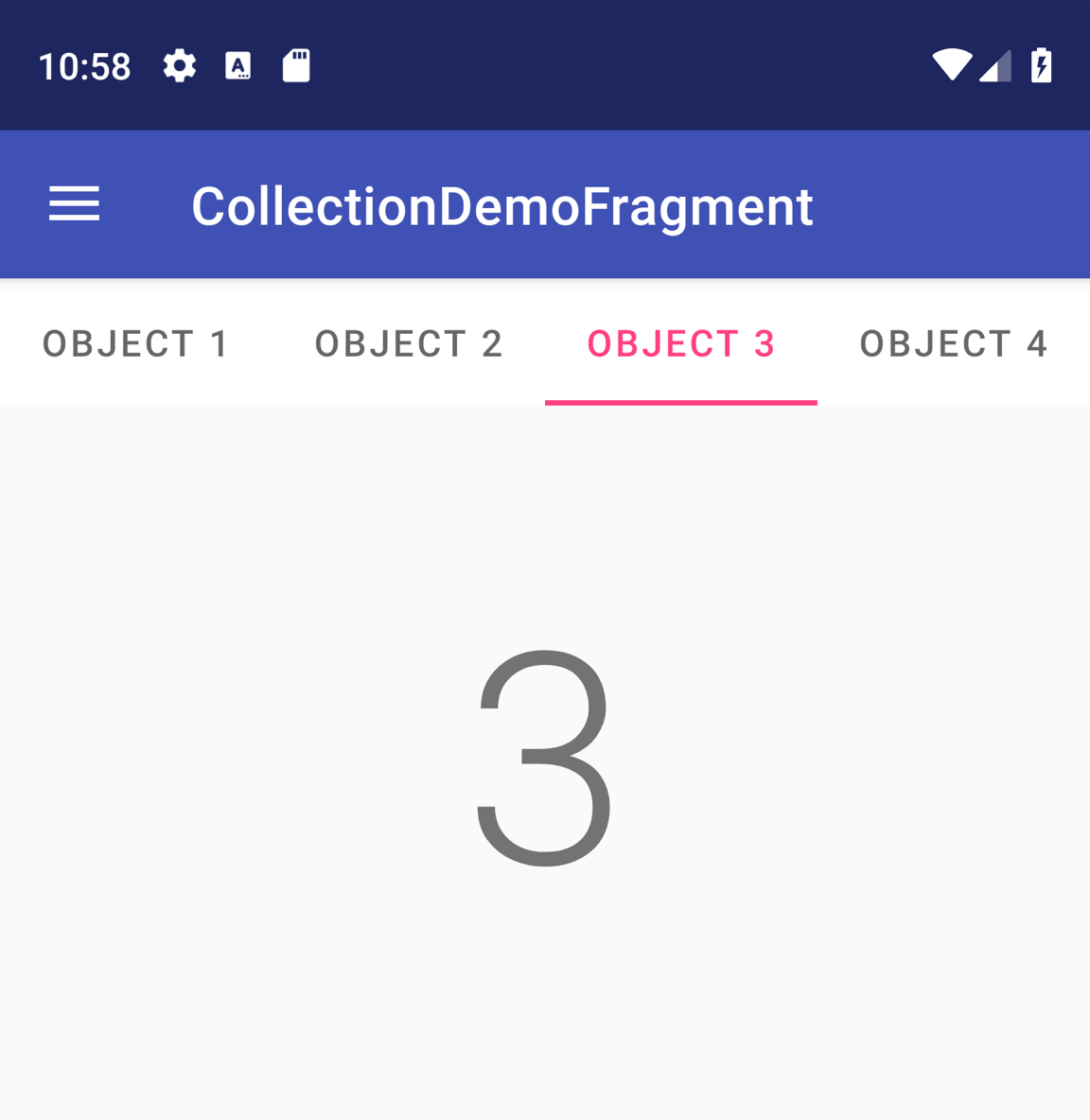
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
탭 레이아웃에 관한 추가 디자인 안내를 보려면 탭 관련 Material Design 문서를 참고하세요.
추가 리소스
ViewPager2에 관해 자세히 알아보려면 다음 추가 리소스를 참조하세요.
샘플
- GitHub의 ViewPager2 샘플

