स्वाइप व्यू की मदद से, सिबलिंग स्क्रीन (जैसे कि टैब) के बीच नेविगेट करने के लिए, हॉरिज़ॉन्टल उंगली से जेस्चर या स्वाइप करें का इस्तेमाल करें. इस नेविगेशन पैटर्न को भी रेफ़र किया गया है हॉरिज़ॉन्टल पेजिंग से कनेक्ट होता है.
इस विषय में, स्वाइप व्यू के साथ स्विच करने के लिए टैब लेआउट बनाने का तरीका बताया गया है और टाइटल बार दिखाने का तरीका जानें.
स्वाइप व्यू लागू करना
AndroidX की
ViewPager2 विजेट.
ViewPager2 और टैब का इस्तेमाल करने के लिए, आपको इस पर निर्भरता जोड़नी होगी
ViewPager2 और मटीरियल
कॉम्पोनेंट
को भी शामिल किया जा सकता है.
ViewPager2 के साथ अपना लेआउट सेट अप करने के लिए, <ViewPager2> एलिमेंट को अपने
एक्सएमएल लेआउट. उदाहरण के लिए, अगर स्वाइप व्यू में हर पेज
तो आपका लेआउट इस तरह दिखता है:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
हर पेज को दिखाने वाले चाइल्ड व्यू डालने के लिए, इस लेआउट को
FragmentStateAdapter.
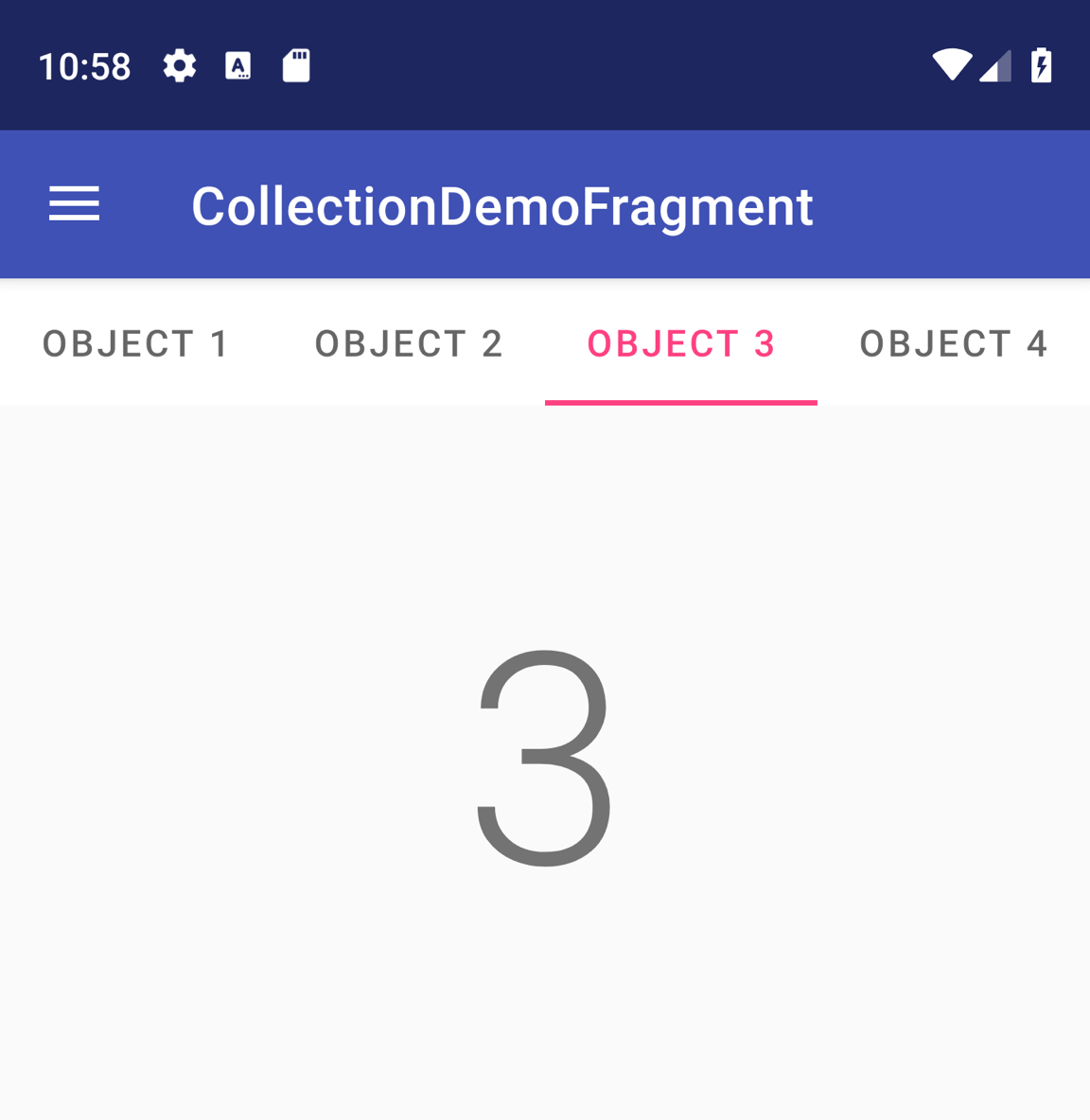
यहां बताया गया है कि Fragment ऑब्जेक्ट के संग्रह पर स्वाइप करने के लिए, इसका इस्तेमाल कैसे किया जा सकता है:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int). val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // The object is just an integer. putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int). Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // The object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
यहां दिए गए सेक्शन में, नेविगेशन को आसान बनाने के लिए टैब जोड़ने का तरीका बताया गया है पेजों के बीच में.
TabLayout का इस्तेमाल करके टैब जोड़ें
एक TabLayout उपलब्ध कराता है
टैब को क्षैतिज रूप से दिखाने का एक तरीका है. ViewPager2 के साथ इस्तेमाल करने पर,
TabLayout की मदद से, एक से दूसरे पेज पर जाने के लिए आपको एक जाना-पहचाना इंटरफ़ेस मिल सकता है.
स्वाइप करें.

TabLayout.
ViewPager2 में TabLayout को शामिल करने के लिए, ऊपर <TabLayout> एलिमेंट जोड़ें
<ViewPager2> एलिमेंट:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
इसके बाद, एक
TabLayoutMediator
TabLayout को ViewPager2 से लिंक करने और उसे नीचे बताए गए तरीके से अटैच करने के लिए:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
टैब लेआउट के डिज़ाइन से जुड़े ज़्यादा दिशा-निर्देश पाने के लिए, मटीरियल डिज़ाइन देखें दस्तावेज़ टैब में बदल सकते हैं.
अन्य संसाधन
ViewPager2 के बारे में ज़्यादा जानने के लिए, नीचे दिए गए अतिरिक्त संसाधन देखें.
सैंपल
- GitHub पर ViewPager2 के सैंपल

