Mit Wischansichten können Sie zwischen gleichrangigen Bildschirmen wie Tabs wechseln. horizontalen Fingergeste oder Wischen. Dieses Navigationsmuster wird auch als als horizontales Paging.
In diesem Thema erfahren Sie, wie Sie ein Tab-Layout mit Wischansichten zum Wechseln erstellen. zwischen Tabs wechseln und wie eine Titelleiste anstelle von Tabs angezeigt wird.
Wischansichten implementieren
Wischansichten lassen sich mit der
ViewPager2-Widget.
Um ViewPager2 und Tabs verwenden zu können, müssen Sie eine Abhängigkeit
ViewPager2 und Material
Komponenten
zu Ihrem Projekt hinzufügen.
Um Ihr Layout mit ViewPager2 einzurichten, fügen Sie das Element <ViewPager2> zu Ihrem
XML-Layout. Wenn beispielsweise jede Seite in der Wischansicht das gesamte
Layout angezeigt wird, sieht Ihr Layout so aus:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Um untergeordnete Ansichten einzufügen, die die einzelnen Seiten darstellen, verknüpfen Sie dieses Layout mit einem
FragmentStateAdapter
Gehen Sie wie folgt vor, um über eine Sammlung von Fragment-Objekten zu wischen:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int). val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // The object is just an integer. putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int). Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // The object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
In den folgenden Abschnitten wird beschrieben, wie Sie Tabs hinzufügen, um die Navigation zu erleichtern. zwischen den Seiten.
Tabs mithilfe eines TabLayouts hinzufügen
Ein TabLayout bietet
um Tabs horizontal anzuzeigen. In Kombination mit einem ViewPager2 wird ein
Mit TabLayout können Sie in einer vertrauten Oberfläche ganz einfach zwischen verschiedenen Seiten wechseln.
Wischen.
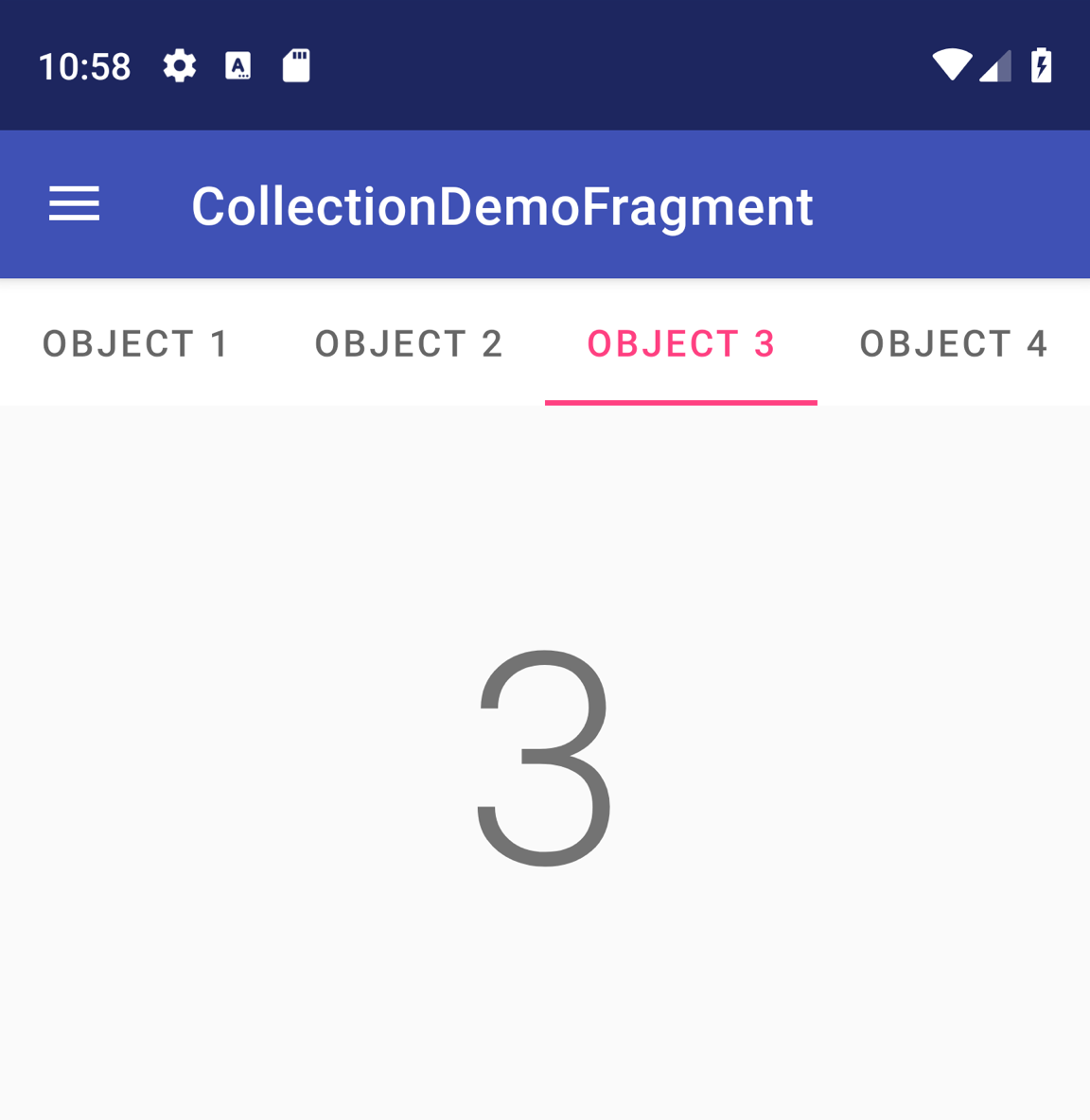
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">TabLayout mit vier Tabs.
Wenn Sie ein TabLayout in ein ViewPager2 einfügen möchten, fügen Sie darüber ein <TabLayout>-Element hinzu
<ViewPager2>-Element:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Als Nächstes erstellen Sie
TabLayoutMediator
um TabLayout mit ViewPager2 zu verknüpfen und wie folgt anzuhängen:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
Weitere Informationen zum Design von Tab-Layouts finden Sie unter Material Design Dokumentation für Tabs.
Weitere Informationen
Weitere Informationen zu ViewPager2 finden Sie in den folgenden zusätzlichen Ressourcen.
Produktproben
- ViewPager2-Beispiele auf GitHub
