Kaydırma görünümleri, bir yatay parmak hareketi veya kaydırma. Bu gezinme kalıbı aynı zamanda yatay sayfalama olarak değiştirildi.
Bu konuda, geçiş yapmak için kaydırma görünümleriyle sekme düzeni oluşturmayı öğreneceksiniz. ve sekmeler yerine başlık şeridinin nasıl gösterileceğini öğrenin.
Kaydırma görünümleri uygulama
AndroidX'in yeni özelliklerini kullanarak kaydırma görünümleri oluşturabilirsiniz:
ViewPager2 widget'ı.
ViewPager2 ve sekmeleri kullanmak için
ViewPager2 ve Material
Bileşenler
projenize ekleyin.
Düzeninizi ViewPager2 ile ayarlamak için şuraya <ViewPager2> öğesini ekleyin:
XML düzeni. Örneğin, kaydırma görünümündeki her bir sayfa tüm
düzeniniz şu şekilde görünür:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Her bir sayfayı temsil eden alt görünümler eklemek için bu düzeni bir
FragmentStateAdapter.
Fragment nesne koleksiyonunu kaydırmak için şu şekilde kullanabilirsiniz:
Kotlin
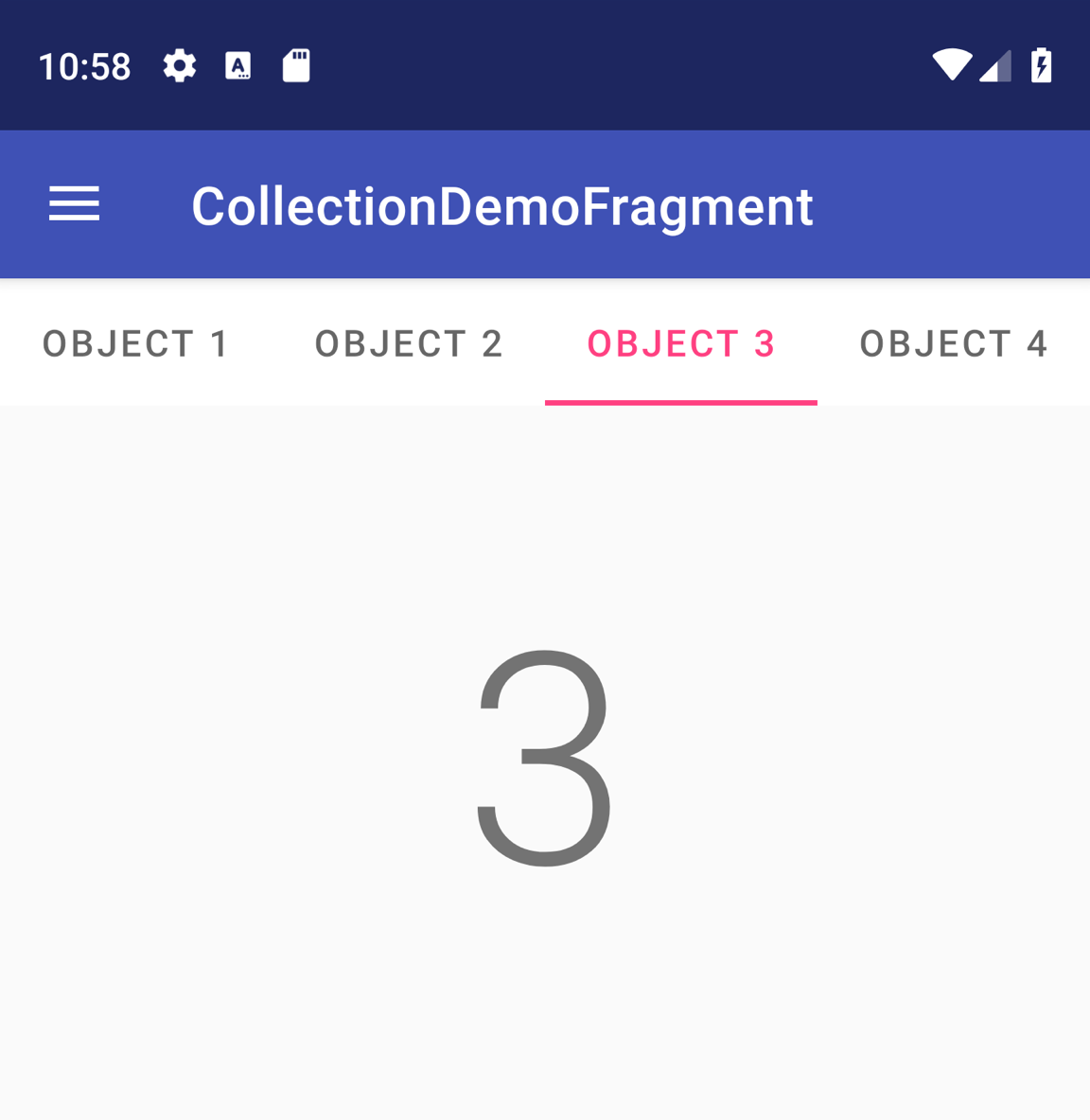
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int). val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // The object is just an integer. putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in the collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int). Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // The object is just an integer. args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in the collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
Aşağıdaki bölümlerde, gezinmeyi kolaylaştırmak için nasıl sekme ekleyebileceğinizi görebilirsiniz özelliğini kullanın.
TabLayout kullanarak sekme ekleme
TabLayout,
sekmeleri yatay olarak görüntülemenin bir yolunu sunuyor. ViewPager2 ile birlikte kullanıldığında
TabLayout, bir tarayıcıda sayfalar arasında gezinme için tanıdık bir arayüz sağlayabilir.
görünümü kaydırın.

TabLayout.
ViewPager2 öğesine TabLayout eklemek için yukarıya <TabLayout> öğesi ekleyin
<ViewPager2> öğesi:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Ardından,
TabLayoutMediator
aşağıdaki adımları uygulayarak TabLayout öğesini ViewPager2 öğesine bağlayın ve ekleyin:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
Sekme yerleşimleriyle ilgili ek tasarım rehberliği için Materyal Tasarım belgeleri sekmeleri hakkında daha fazla bilgi edinin.
Ek kaynaklar
ViewPager2 hakkında daha fazla bilgi edinmek için aşağıdaki ek kaynaklara göz atın.
Örnekler
- GitHub'da ViewPager2 örnekleri
