টুকরো পুনঃব্যবহার করতে, তাদের সম্পূর্ণ স্বয়ংসম্পূর্ণ উপাদান হিসাবে তৈরি করুন যা তাদের নিজস্ব বিন্যাস এবং আচরণকে সংজ্ঞায়িত করে। একবার আপনি এই পুনঃব্যবহারযোগ্য টুকরোগুলিকে সংজ্ঞায়িত করলে, আপনি সেগুলিকে একটি কার্যকলাপের সাথে যুক্ত করতে পারেন এবং সামগ্রিক যৌগিক UI উপলব্ধি করতে অ্যাপ্লিকেশন লজিকের সাথে সংযুক্ত করতে পারেন৷
ব্যবহারকারীর ইভেন্টগুলিতে সঠিকভাবে প্রতিক্রিয়া জানাতে এবং রাষ্ট্রীয় তথ্য ভাগ করার জন্য, আপনার প্রায়শই একটি কার্যকলাপ এবং এর অংশগুলির মধ্যে বা দুই বা ততোধিক খণ্ডের মধ্যে যোগাযোগের চ্যানেল থাকতে হবে। টুকরোগুলিকে স্বয়ংসম্পূর্ণ রাখতে, টুকরোগুলিকে অন্য খণ্ডগুলির সাথে বা তাদের হোস্ট কার্যকলাপের সাথে সরাসরি যোগাযোগ করবেন না ৷
Fragment লাইব্রেরি যোগাযোগের জন্য দুটি বিকল্প সরবরাহ করে: একটি ভাগ করা ViewModel এবং ফ্র্যাগমেন্ট ফলাফল API। প্রস্তাবিত বিকল্পটি ব্যবহারের ক্ষেত্রে নির্ভর করে। কাস্টম API-এর সাথে অবিরাম ডেটা ভাগ করতে, একটি ViewModel ব্যবহার করুন। একটি Bundle রাখা যেতে পারে এমন ডেটা সহ এককালীন ফলাফলের জন্য, ফ্র্যাগমেন্ট ফলাফল API ব্যবহার করুন৷
নিম্নলিখিত বিভাগগুলি আপনাকে দেখায় কিভাবে আপনার টুকরো এবং কার্যকলাপের মধ্যে যোগাযোগ করতে ViewModel এবং Fragment Result API ব্যবহার করতে হয়।
একটি ViewModel ব্যবহার করে ডেটা শেয়ার করুন
ViewModel হল একটি আদর্শ পছন্দ যখন আপনাকে একাধিক খণ্ডের মধ্যে বা খণ্ড এবং তাদের হোস্ট কার্যকলাপের মধ্যে ডেটা ভাগ করতে হবে৷ ViewModel অবজেক্ট UI ডেটা সঞ্চয় ও পরিচালনা করে। ViewModel সম্পর্কে আরও তথ্যের জন্য, ViewModel ওভারভিউ দেখুন।
হোস্ট কার্যকলাপের সাথে ডেটা শেয়ার করুন
কিছু ক্ষেত্রে, আপনাকে টুকরো এবং তাদের হোস্ট কার্যকলাপের মধ্যে ডেটা ভাগ করতে হতে পারে। উদাহরণস্বরূপ, আপনি একটি খণ্ডের মধ্যে একটি মিথস্ক্রিয়া উপর ভিত্তি করে একটি বিশ্বব্যাপী UI উপাদান টগল করতে চাইতে পারেন।
নিম্নলিখিত ItemViewModel বিবেচনা করুন:
কোটলিন
class ItemViewModel : ViewModel() { private val mutableSelectedItem = MutableLiveData<Item>() val selectedItem: LiveData<Item> get() = mutableSelectedItem fun selectItem(item: Item) { mutableSelectedItem.value = item } }
জাভা
public class ItemViewModel extends ViewModel { private final MutableLiveData<Item> selectedItem = new MutableLiveData<Item>(); public void selectItem(Item item) { selectedItem.setValue(item); } public LiveData<Item> getSelectedItem() { return selectedItem; } }
এই উদাহরণে, সঞ্চিত ডেটা একটি MutableLiveData ক্লাসে মোড়ানো হয়। LiveData হল একটি জীবনচক্র-সচেতন পর্যবেক্ষণযোগ্য ডেটা হোল্ডার ক্লাস। MutableLiveData এর মান পরিবর্তন করতে দেয়। LiveData সম্পর্কে আরও তথ্যের জন্য, LiveData ওভারভিউ দেখুন।
আপনার খণ্ড এবং এর হোস্ট অ্যাক্টিভিটি উভয়ই ViewModelProvider কনস্ট্রাক্টরে অ্যাক্টিভিটি পাস করে অ্যাক্টিভিটি স্কোপ সহ একটি ViewModel এর একটি শেয়ার করা উদাহরণ পুনরুদ্ধার করতে পারে। ViewModelProvider প্রোভাইডার ViewModel ইনস্ট্যান্টিয়েটিং বা এটি আগে থেকে থাকলে তা পুনরুদ্ধার করে। উভয় উপাদান এই ডেটা পর্যবেক্ষণ এবং পরিবর্তন করতে পারে।
কোটলিন
class MainActivity : AppCompatActivity() { // Using the viewModels() Kotlin property delegate from the activity-ktx // artifact to retrieve the ViewModel in the activity scope. private val viewModel: ItemViewModel by viewModels() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) viewModel.selectedItem.observe(this, Observer { item -> // Perform an action with the latest item data. }) } } class ListFragment : Fragment() { // Using the activityViewModels() Kotlin property delegate from the // fragment-ktx artifact to retrieve the ViewModel in the activity scope. private val viewModel: ItemViewModel by activityViewModels() // Called when the item is clicked. fun onItemClicked(item: Item) { // Set a new item. viewModel.selectItem(item) } }
জাভা
public class MainActivity extends AppCompatActivity { private ItemViewModel viewModel; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); viewModel = new ViewModelProvider(this).get(ItemViewModel.class); viewModel.getSelectedItem().observe(this, item -> { // Perform an action with the latest item data. }); } } public class ListFragment extends Fragment { private ItemViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); viewModel = new ViewModelProvider(requireActivity()).get(ItemViewModel.class); ... items.setOnClickListener(item -> { // Set a new item. viewModel.select(item); }); } }
খণ্ডের মধ্যে ডেটা ভাগ করুন
একই ক্রিয়াকলাপে দুই বা ততোধিক খণ্ডকে প্রায়শই একে অপরের সাথে যোগাযোগ করতে হয়। উদাহরণস্বরূপ, একটি খণ্ডের কল্পনা করুন যা একটি তালিকা প্রদর্শন করে এবং অন্যটি যা ব্যবহারকারীকে তালিকায় বিভিন্ন ফিল্টার প্রয়োগ করতে দেয়। এই কেসটি বাস্তবায়িত করা টুকরো টুকরো সরাসরি যোগাযোগ না করে তুচ্ছ নয়, কিন্তু তারপরে সেগুলি আর স্বয়ংসম্পূর্ণ থাকে না। অতিরিক্তভাবে, উভয় খণ্ডকে অবশ্যই সেই দৃশ্যটি পরিচালনা করতে হবে যেখানে অন্য খণ্ডটি এখনও তৈরি বা দৃশ্যমান হয়নি।
এই অংশগুলি এই যোগাযোগ পরিচালনা করতে তাদের কার্যকলাপের সুযোগ ব্যবহার করে একটি ViewModel ভাগ করতে পারে৷ এইভাবে ViewModel ভাগ করে, টুকরোগুলি একে অপরের সম্পর্কে জানার দরকার নেই, এবং যোগাযোগের সুবিধার্থে কার্যকলাপের কিছু করার দরকার নেই।
নিম্নলিখিত উদাহরণ দেখায় কিভাবে দুটি টুকরা একটি ভাগ করা ViewModel ব্যবহার করতে পারে যোগাযোগ করতে:
কোটলিন
class ListViewModel : ViewModel() { val filters = MutableLiveData<Set<Filter>>() private val originalList: LiveData<List<Item>>() = ... val filteredList: LiveData<List<Item>> = ... fun addFilter(filter: Filter) { ... } fun removeFilter(filter: Filter) { ... } } class ListFragment : Fragment() { // Using the activityViewModels() Kotlin property delegate from the // fragment-ktx artifact to retrieve the ViewModel in the activity scope. private val viewModel: ListViewModel by activityViewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { list -> // Update the list UI. } } } class FilterFragment : Fragment() { private val viewModel: ListViewModel by activityViewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filters.observe(viewLifecycleOwner, Observer { set -> // Update the selected filters UI. } } fun onFilterSelected(filter: Filter) = viewModel.addFilter(filter) fun onFilterDeselected(filter: Filter) = viewModel.removeFilter(filter) }
জাভা
public class ListViewModel extends ViewModel { private final MutableLiveData<Set<Filter>> filters = new MutableLiveData<>(); private final LiveData<List<Item>> originalList = ...; private final LiveData<List<Item>> filteredList = ...; public LiveData<List<Item>> getFilteredList() { return filteredList; } public LiveData<Set<Filter>> getFilters() { return filters; } public void addFilter(Filter filter) { ... } public void removeFilter(Filter filter) { ... } } public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); viewModel = new ViewModelProvider(requireActivity()).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. }); } } public class FilterFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(requireActivity()).get(ListViewModel.class); viewModel.getFilters().observe(getViewLifecycleOwner(), set -> { // Update the selected filters UI. }); } public void onFilterSelected(Filter filter) { viewModel.addFilter(filter); } public void onFilterDeselected(Filter filter) { viewModel.removeFilter(filter); } }
উভয় অংশই তাদের হোস্ট কার্যকলাপকে ViewModelProvider এর সুযোগ হিসেবে ব্যবহার করে। যেহেতু খণ্ডগুলি একই সুযোগ ব্যবহার করে, তারা ViewModel এর একই উদাহরণ পায়, যা তাদের সামনে এবং পিছনে যোগাযোগ করতে সক্ষম করে।
পিতামাতা এবং সন্তানের খণ্ডের মধ্যে ডেটা ভাগ করুন
চাইল্ড ফ্র্যাগমেন্ট নিয়ে কাজ করার সময়, আপনার প্যারেন্ট ফ্র্যাগমেন্ট এবং এর চাইল্ড ফ্র্যাগমেন্টকে একে অপরের সাথে ডেটা শেয়ার করার প্রয়োজন হতে পারে। এই খণ্ডগুলির মধ্যে ডেটা ভাগ করতে, ViewModel স্কোপ হিসাবে প্যারেন্ট ফ্র্যাগমেন্ট ব্যবহার করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ListFragment: Fragment() { // Using the viewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel. private val viewModel: ListViewModel by viewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { list -> // Update the list UI. } } } class ChildFragment: Fragment() { // Using the viewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel using the parent fragment's scope private val viewModel: ListViewModel by viewModels({requireParentFragment()}) ... }
জাভা
public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(this).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. } } } public class ChildFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(requireParentFragment()).get(ListViewModel.class); ... } }
নেভিগেশন গ্রাফে একটি ভিউ মডেল স্কোপ করুন
আপনি যদি নেভিগেশন লাইব্রেরি ব্যবহার করেন, তাহলে আপনি একটি গন্তব্যের NavBackStackEntry এর জীবনচক্রের জন্য একটি ViewModel স্কোপ করতে পারেন। উদাহরণস্বরূপ, ListFragment জন্য ViewModel NavBackStackEntry এ স্কোপ করা যেতে পারে:
কোটলিন
class ListFragment: Fragment() { // Using the navGraphViewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel using the NavBackStackEntry scope. // R.id.list_fragment == the destination id of the ListFragment destination private val viewModel: ListViewModel by navGraphViewModels(R.id.list_fragment) override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { item -> // Update the list UI. } } }
জাভা
public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { NavController navController = NavHostFragment.findNavController(this); NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.list_fragment) viewModel = new ViewModelProvider(backStackEntry).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. } } }
একটি NavBackStackEntry তে একটি ViewModel স্কোপ করার বিষয়ে আরও তথ্যের জন্য, ন্যাভিগেশন উপাদানের সাথে প্রোগ্রাম্যাটিকভাবে ইন্টারঅ্যাক্ট দেখুন।
ফ্র্যাগমেন্ট ফলাফল API ব্যবহার করে ফলাফল পান
কিছু ক্ষেত্রে, আপনি দুটি খণ্ডের মধ্যে বা একটি খণ্ড এবং এর হোস্ট কার্যকলাপের মধ্যে একটি এককালীন মান পাস করতে চাইতে পারেন। উদাহরণস্বরূপ, আপনার কাছে এমন একটি খণ্ড থাকতে পারে যা QR কোডগুলিকে পাঠ করে, ডেটাটিকে পূর্ববর্তী খণ্ডে ফিরিয়ে দেয়৷
ফ্র্যাগমেন্ট সংস্করণ 1.3.0 এবং উচ্চতর, প্রতিটি FragmentManager FragmentResultOwner প্রয়োগ করে। এর মানে হল যে একটি FragmentManager ফ্র্যাগমেন্ট ফলাফলের জন্য একটি কেন্দ্রীয় স্টোর হিসাবে কাজ করতে পারে। এই পরিবর্তনটি উপাদানগুলিকে একে অপরের সাথে সরাসরি রেফারেন্সের প্রয়োজন ছাড়াই খণ্ডের ফলাফল সেট করে এবং সেই ফলাফলগুলি শোনার মাধ্যমে একে অপরের সাথে যোগাযোগ করতে দেয়।
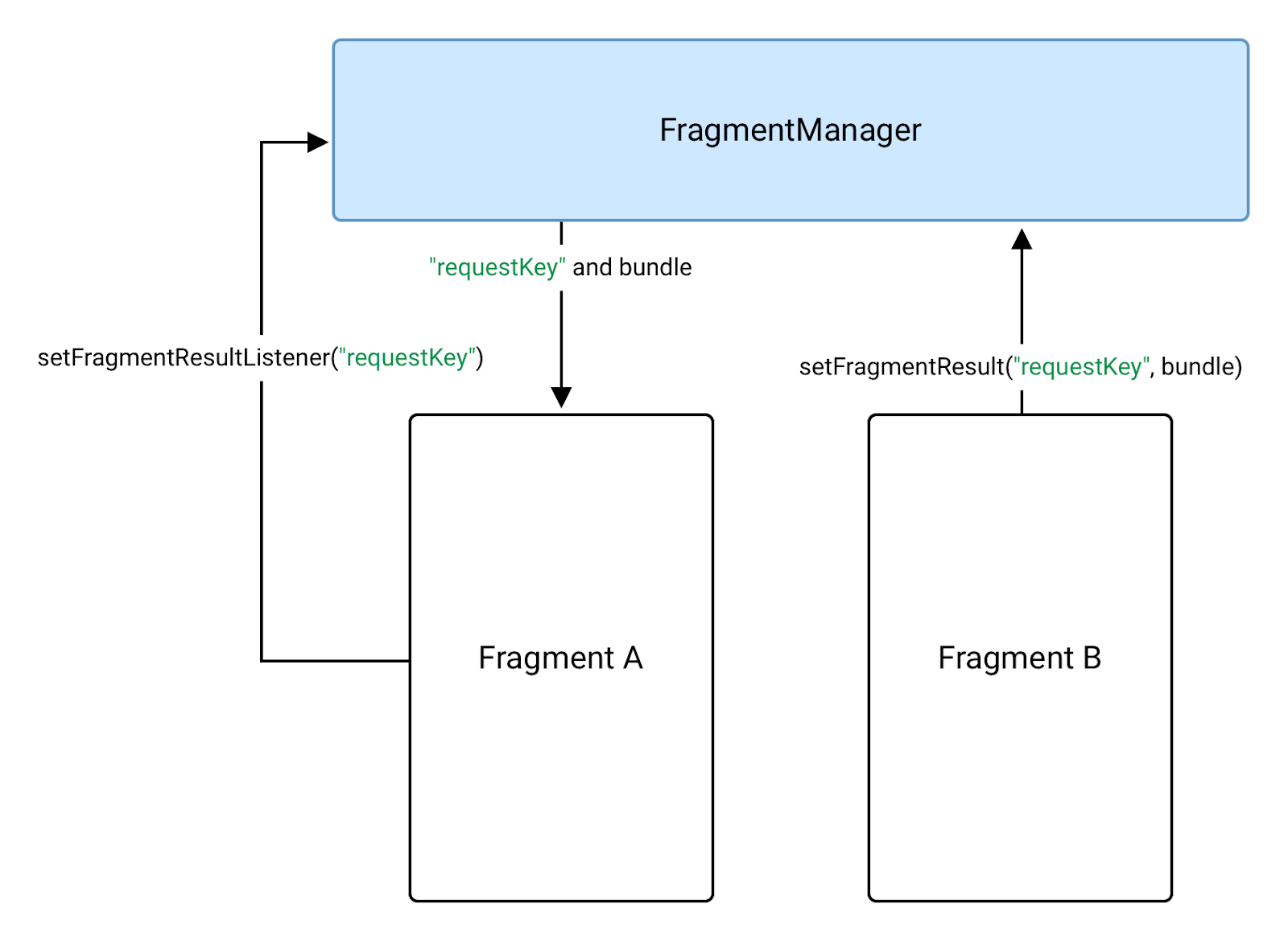
খণ্ডের মধ্যে ফলাফল পাস
খণ্ড খ থেকে খণ্ড A থেকে ডেটা ফেরত পাঠাতে, প্রথমে খণ্ড A-তে একটি ফলাফল শ্রোতা সেট করুন, যে খণ্ডটি ফলাফল গ্রহণ করে। ফ্র্যাগমেন্ট A-এর FragmentManager এ setFragmentResultListener() কল করুন, নিচের উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResultListener("requestKey") { requestKey, bundle -> // We use a String here, but any type that can be put in a Bundle is supported. val result = bundle.getString("bundleKey") // Do something with the result. } }
জাভা
@Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); getParentFragmentManager().setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { // We use a String here, but any type that can be put in a Bundle is supported. String result = bundle.getString("bundleKey"); // Do something with the result. } }); }

FragmentManager ব্যবহার করে খণ্ড A-তে ডেটা পাঠায়। ফ্র্যাগমেন্ট B-এ, ফলাফল তৈরিকারী খণ্ডটি একই requestKey ব্যবহার করে একই FragmentManager এ ফলাফল সেট করে। আপনি setFragmentResult() API ব্যবহার করে এটি করতে পারেন:
কোটলিন
button.setOnClickListener { val result = "result" // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResult("requestKey", bundleOf("bundleKey" to result)) }
জাভা
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Bundle result = new Bundle(); result.putString("bundleKey", "result"); getParentFragmentManager().setFragmentResult("requestKey", result); } });
ফ্র্যাগমেন্ট A তারপর ফলাফল পায় এবং খণ্ডটি STARTED গেলে শ্রোতা কলব্যাক চালায়।
আপনি শুধুমাত্র একটি একক শ্রোতা এবং একটি প্রদত্ত কী জন্য ফলাফল থাকতে পারে. আপনি যদি একই কী-এর জন্য একাধিকবার setFragmentResult() কল করেন, এবং শ্রোতা যদি STARTED না থাকে, তাহলে সিস্টেম আপনার আপডেট করা ফলাফলের সাথে কোনো মুলতুবি ফলাফল প্রতিস্থাপন করে।
আপনি যদি ফলাফলটি গ্রহণ করার জন্য সংশ্লিষ্ট শ্রোতা ছাড়াই সেট করেন, ফলাফলটি FragmentManager সংরক্ষণ করা হয় যতক্ষণ না আপনি একই কী দিয়ে একজন শ্রোতা সেট করেন। একবার একজন শ্রোতা একটি ফলাফল গ্রহণ করে এবং onFragmentResult() কলব্যাক ফায়ার করলে ফলাফলটি সাফ হয়ে যায়। এই আচরণের দুটি প্রধান প্রভাব রয়েছে:
- পিছনের স্ট্যাকের অংশগুলি পপ করা এবং
STARTEDহওয়া পর্যন্ত ফলাফল পায় না। - ফলাফল সেট করার সময় যদি কোনো ফলাফলের জন্য শোনার একটি খণ্ড
STARTEDহয়, শ্রোতার কলব্যাক তখন অবিলম্বে চালু হয়ে যায়।
পরীক্ষার খণ্ডের ফলাফল
setFragmentResult() এবং setFragmentResultListener() এ কল পরীক্ষা করতে FragmentScenario ব্যবহার করুন। launchFragmentInContainer বা launchFragment ব্যবহার করে পরীক্ষার অধীনে খণ্ডটির জন্য একটি দৃশ্য তৈরি করুন এবং তারপরে পরীক্ষা করা হচ্ছে না এমন পদ্ধতিটিকে ম্যানুয়ালি কল করুন।
setFragmentResultListener() পরীক্ষা করার জন্য, সেই খণ্ডটি দিয়ে একটি দৃশ্য তৈরি করুন যা setFragmentResultListener() এ কল করে। এরপর, setFragmentResult() সরাসরি কল করুন এবং ফলাফল যাচাই করুন:
@Test
fun testFragmentResultListener() {
val scenario = launchFragmentInContainer<ResultListenerFragment>()
scenario.onFragment { fragment ->
val expectedResult = "result"
fragment.parentFragmentManager.setFragmentResult("requestKey", bundleOf("bundleKey" to expectedResult))
assertThat(fragment.result).isEqualTo(expectedResult)
}
}
class ResultListenerFragment : Fragment() {
var result : String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Use the Kotlin extension in the fragment-ktx artifact.
setFragmentResultListener("requestKey") { requestKey, bundle ->
result = bundle.getString("bundleKey")
}
}
}
setFragmentResult() পরীক্ষা করার জন্য, সেই খণ্ডটির সাথে একটি দৃশ্য তৈরি করুন যা setFragmentResult() এ কল করে। এরপর, setFragmentResultListener() সরাসরি কল করুন এবং ফলাফলটি যাচাই করুন:
@Test
fun testFragmentResult() {
val scenario = launchFragmentInContainer<ResultFragment>()
lateinit var actualResult: String?
scenario.onFragment { fragment ->
fragment.parentFragmentManager
.setFragmentResultListener("requestKey") { requestKey, bundle ->
actualResult = bundle.getString("bundleKey")
}
}
onView(withId(R.id.result_button)).perform(click())
assertThat(actualResult).isEqualTo("result")
}
class ResultFragment : Fragment(R.layout.fragment_result) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
view.findViewById(R.id.result_button).setOnClickListener {
val result = "result"
// Use the Kotlin extension in the fragment-ktx artifact.
setFragmentResult("requestKey", bundleOf("bundleKey" to result))
}
}
}
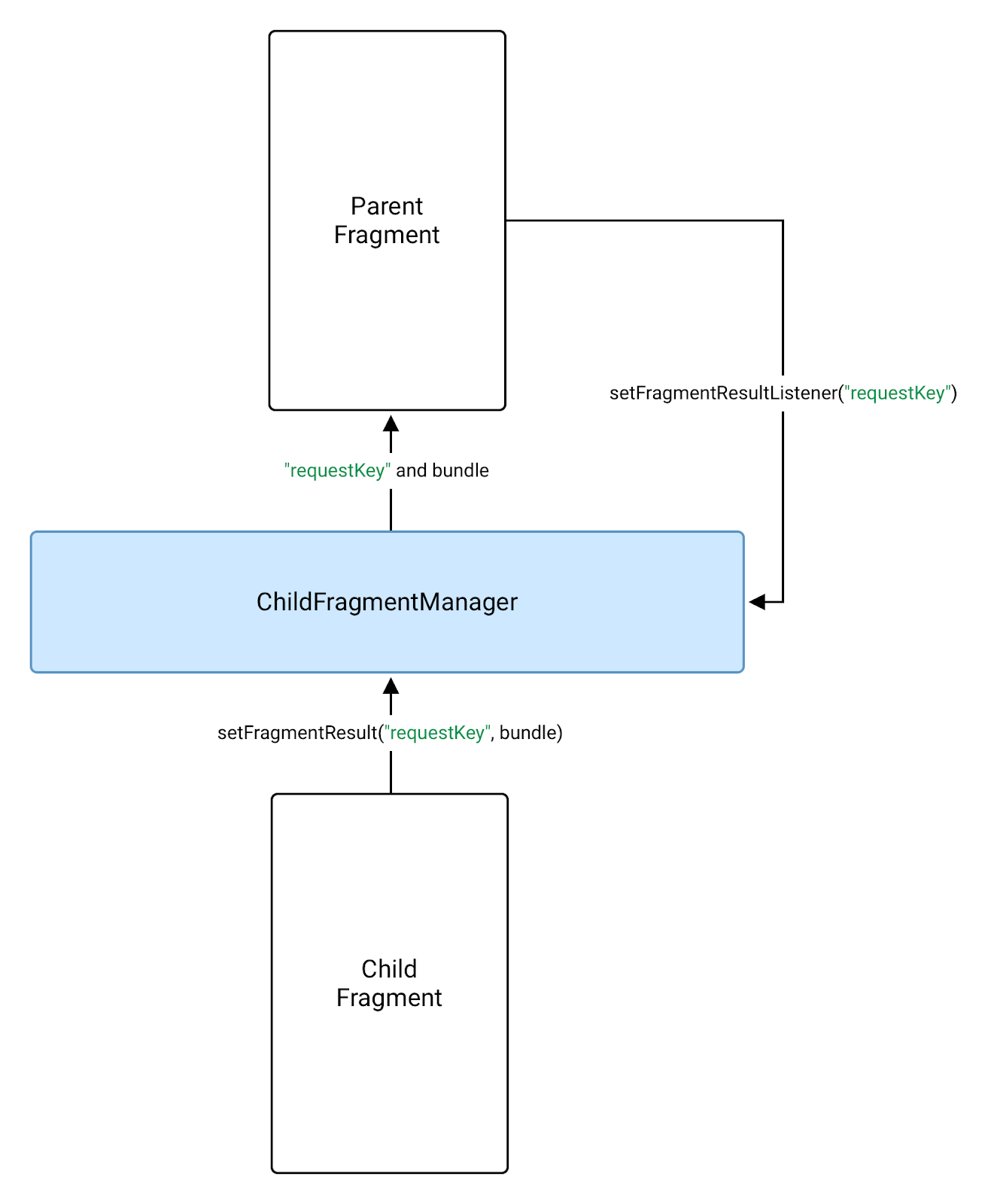
অভিভাবক এবং সন্তানের খণ্ডের মধ্যে ফলাফল পাস
সন্তানের খণ্ড থেকে অভিভাবকের কাছে ফলাফল পাঠাতে, setFragmentResultListener() কল করার সময় getParentFragmentManager() এর পরিবর্তে অভিভাবক খণ্ড থেকে getChildFragmentManager() ব্যবহার করুন।
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the listener on the child fragmentManager. childFragmentManager.setFragmentResultListener("requestKey") { key, bundle -> val result = bundle.getString("bundleKey") // Do something with the result. } }
জাভা
@Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the listener on the child fragmentManager. getChildFragmentManager() .setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { String result = bundle.getString("bundleKey"); // Do something with the result. } }); }

FragmentManager ব্যবহার করতে পারে। চাইল্ড ফ্র্যাগমেন্ট তার FragmentManager ফলাফল সেট করে। খণ্ডটি STARTED হলে অভিভাবক ফলাফলটি পাবেন:
কোটলিন
button.setOnClickListener { val result = "result" // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResult("requestKey", bundleOf("bundleKey" to result)) }
জাভা
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Bundle result = new Bundle(); result.putString("bundleKey", "result"); // The child fragment needs to still set the result on its parent fragment manager. getParentFragmentManager().setFragmentResult("requestKey", result); } });
হোস্ট কার্যকলাপ ফলাফল প্রাপ্ত
হোস্ট কার্যকলাপে একটি খণ্ড ফলাফল পেতে, getSupportFragmentManager() ব্যবহার করে ফ্র্যাগমেন্ট ম্যানেজারে একটি ফলাফল শ্রোতা সেট করুন।
কোটলিন
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) supportFragmentManager .setFragmentResultListener("requestKey", this) { requestKey, bundle -> // We use a String here, but any type that can be put in a Bundle is supported. val result = bundle.getString("bundleKey") // Do something with the result. } } }
জাভা
class MainActivity extends AppCompatActivity { @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); getSupportFragmentManager().setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { // We use a String here, but any type that can be put in a Bundle is supported. String result = bundle.getString("bundleKey"); // Do something with the result. } }); } }

