このドキュメントでは、Android Studio の Android XR エミュレータとレイアウト インスペクタを使用して XR アプリをビルドする方法について説明します。
Android Studio には、XR 向けの以下の機能が含まれています。
- Android XR エミュレータ
- Layout Inspector での XR のサポート

Android XR エミュレータ
Android XR エミュレータは、Android Studio で XR アプリをテストおよびデバッグするための仮想化された XR デバイスを提供します。XR デバイスをエミュレートし、3D 空間環境でアプリを体験できます。これにより、開発の初期段階で物理ハードウェアを必要とせずにアプリを構築できるため、ワークフローが効率化され、イテレーションが加速します。
Android Studio でエミュレータを初めて使用する場合は、Android エミュレータの一般的なドキュメントを確認することをおすすめします。
Android XR エミュレータを起動する
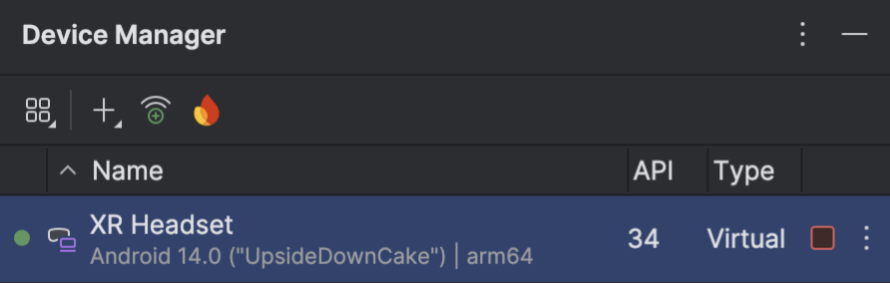
Android XR Emulator をインストールしたら、Device Manager で対応するデバイスの [実行] ボタンをクリックします。

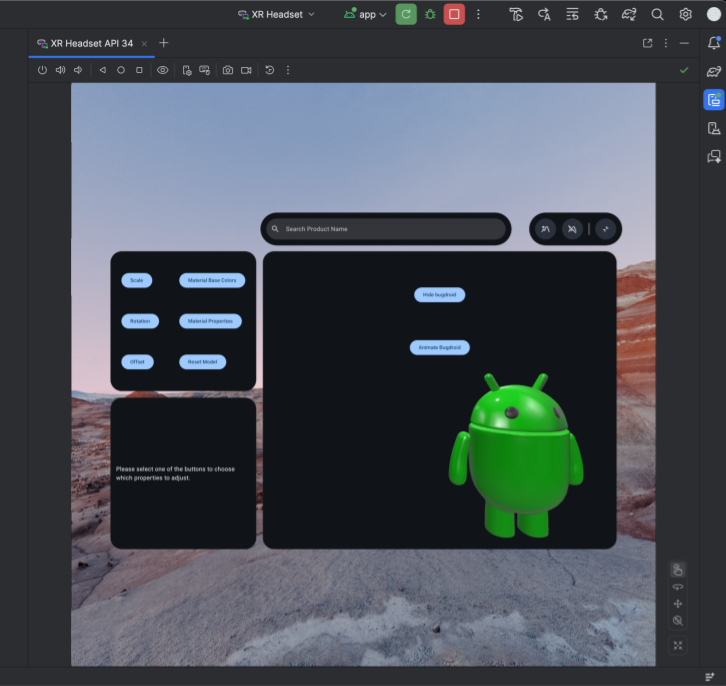
XR エミュレータの操作
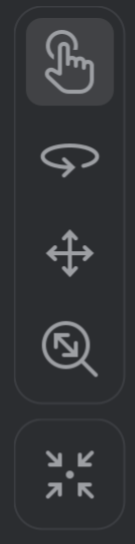
Android XR エミュレータが読み込まれると、右下隅にメニューが表示されます。このメニューでは、エミュレータの操作に関するさまざまなコントロールを選択できます。

マウスとキーボードを有効にする
エミュレータは、マウスとキーボードでの入力による操作をサポートしています。エミュレータでシステムまたは Android アプリケーションを操作する際は、インタラクション アイコンが選択されていることを確認してください。

この操作が完了すると、エミュレータ ウィンドウにマウスを移動して、仮想空間内のさまざまな要素を操作できるようになります。
仮想環境で周囲を見渡す
Android XR エミュレータは、アプリとそのコンテンツを仮想 3D 環境でレンダリングします。次のコントロールを使用して、ビューの方向の変更、回転、パン、ドリー、リセットを行います。

|
回転: マウスをドラッグして、その方向にビューを回転させます |

|
パン: マウスをドラッグして上下左右に移動します。これにより、エミュレータのコンテンツをさまざまな角度から見ることができます。 |

|
ドリー: マウスをドラッグして、表示されているオブジェクトに近づいたり遠ざかったりします |

|
リセット: このボタンをクリックすると、エミュレータがデフォルトのビューに戻ります。 |
次のキーボード ショートカットを使用して、仮想環境内を移動することもできます。マウスとキーボードの入力中にこれらの機能を使用するには、Option キー(macOS)または Alt キー(Windows)を押したままにします。
- W:(または上矢印キー): 現在のビューで前に移動します。
- A:(または左矢印キー): 左に横移動します。
- S:(または下矢印キー): 後ろに移動します。
- D:(または右矢印キー): 右に横移動します。
- Q: 垂直方向に下に移動します。
- E: 垂直方向に上へ移動します。
パススルー モードを有効にする
エミュレータの上部にあるメニューには、シミュレートされたパススルー環境を有効または無効にするオプションがあります。

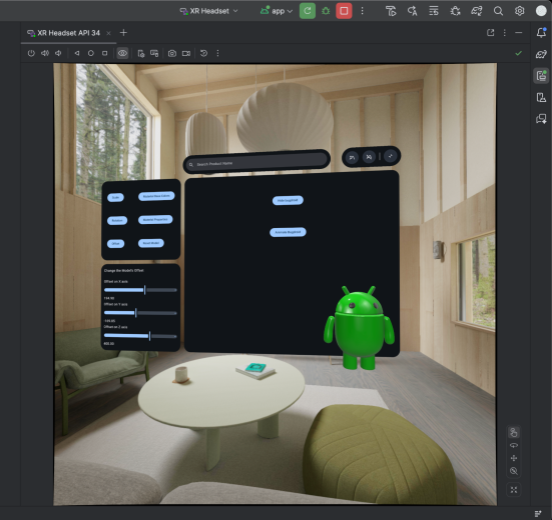
パススルー モードを有効にすると、シミュレートされた屋内環境が表示されます。このモードを使用して、複合現実のアプリをテストします。

その他のエミュレータ コントロール

|
電源: デバイスの電源のオン / オフをシミュレートします |


|
音量: 音量調節をシミュレートします |


|
スクリーンショット: デバイスの現在の状態のスクリーンショットまたは画面録画を撮影します |



|
Android 3 ボタン コントロール: 戻る、ホーム、概要ボタンをシミュレートします |
トラブルシューティング
既知の問題と回避策については、リリースノートをご覧ください。
既知の問題ではない問題が発生した場合は、サポートページでサポートを受ける方法と問題を報告する方法の手順をご覧ください。
クラッシュ レポートやバグレポートを含めていただくと、問題を把握するうえで役立ちます。スクリーンショットや録画も、必要な追加情報を提供します。このセクションの手順では、クラッシュ レポートをアップロードする方法と、adb を使用してバグレポートを生成する方法について説明します。
XR アプリで Android Studio の Layout Inspector を使用する
空間パネルとオービターの構築を開始したら、Android Studio の Layout Inspector を使用してレイアウトを検査できます。Layout Inspector に慣れていない場合は、レイアウトのデバッグに関するガイドをご覧ください。
Android XR アプリで Layout Inspector を使用する手順は次のとおりです。
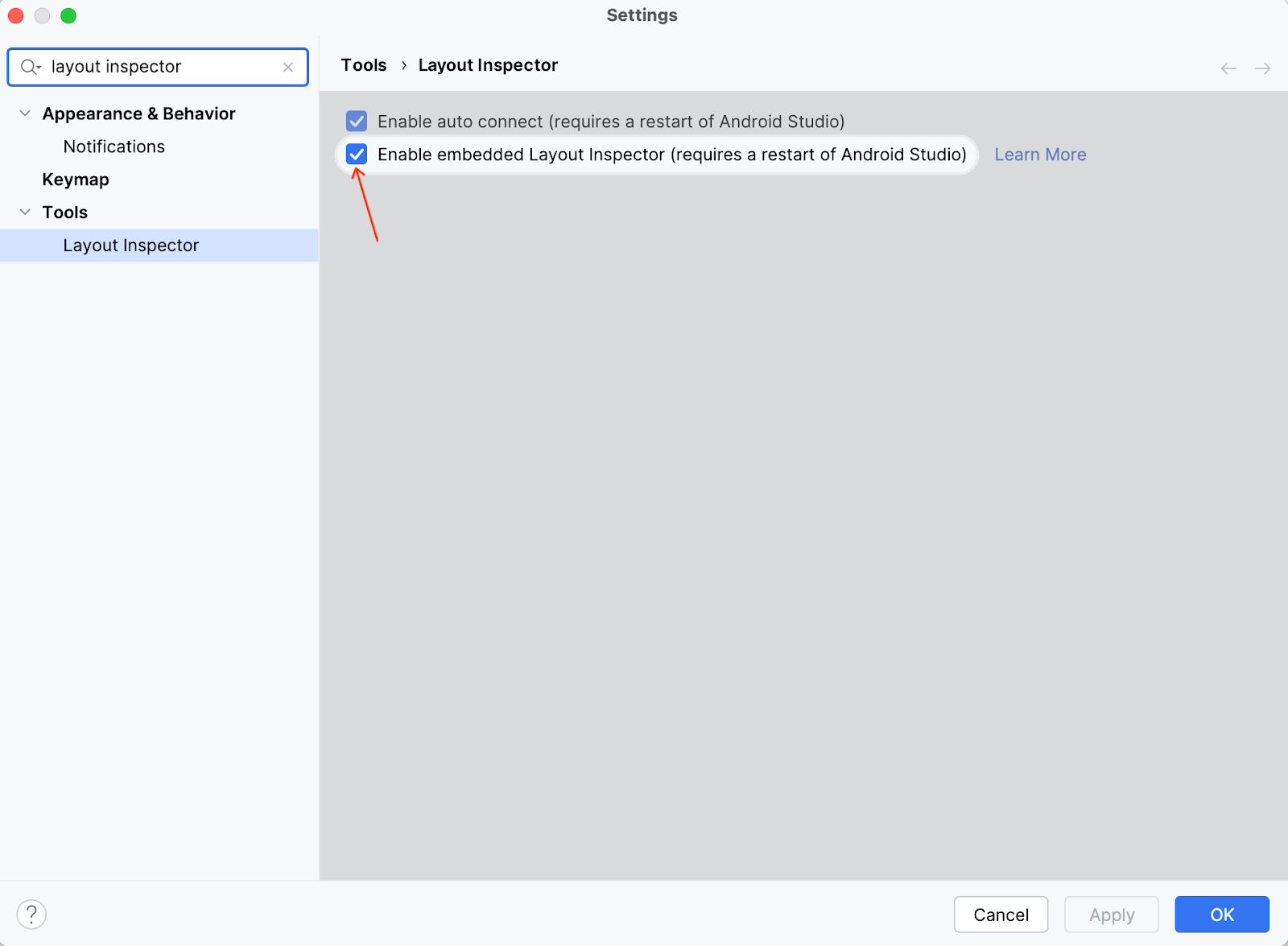
- Android Studio でプロジェクトを開き、埋め込みの Layout Inspector が無効になっていることを確認します(オプションのチェックを外し、Android Studio を再起動します)。

- アプリを実行します。
- アプリケーションのデプロイが完了したら、[Tools] > [Layout Inspector] を選択します。
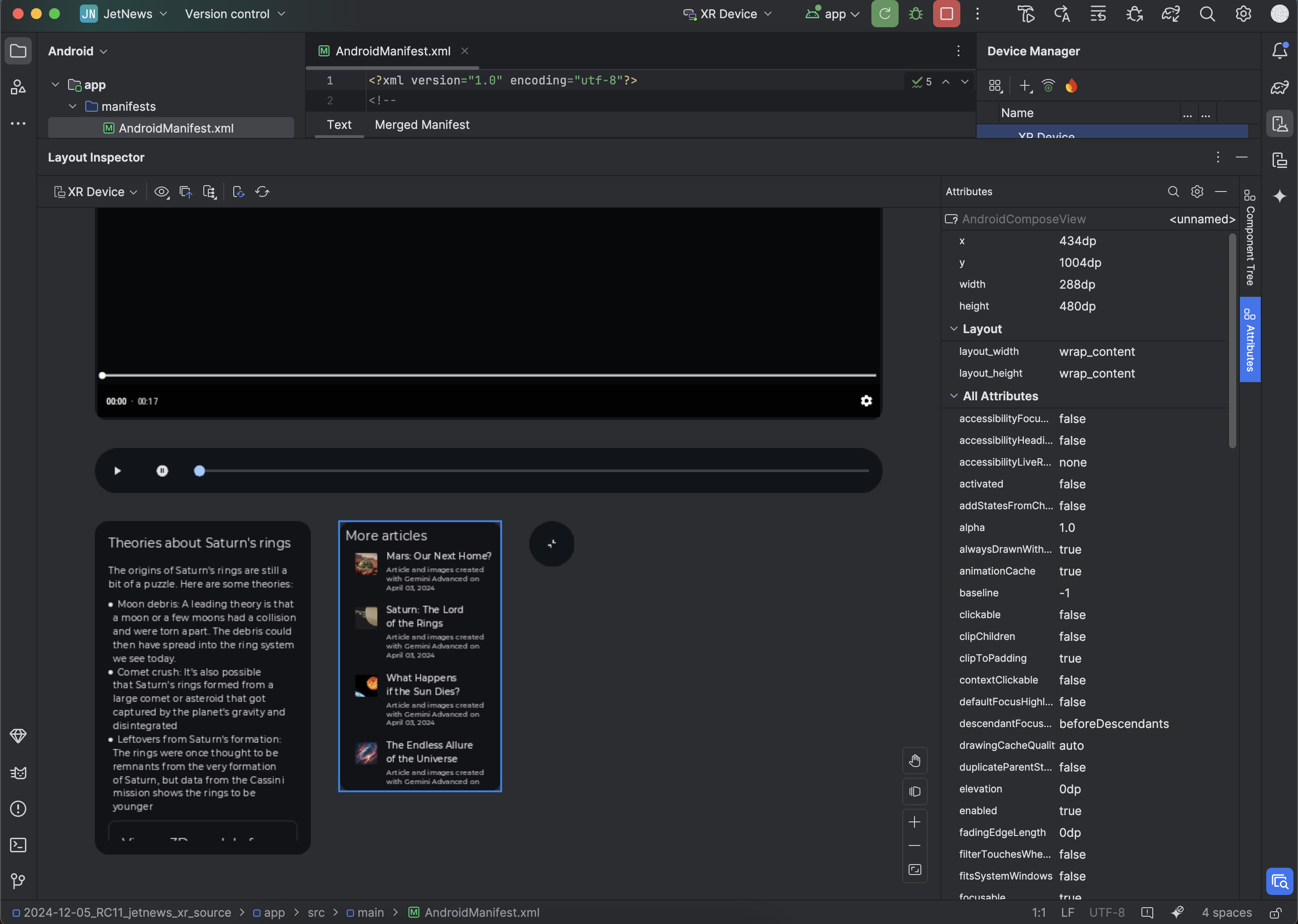
レイアウト インスペクタが埋め込みウィンドウで開きます。数秒後に、左側にプレビュー、右側にコンポーネント ツリーが表示されます。オービターとパネルは、メイン コンテンツの下に個別のオブジェクトとして表示されます。

これで、エミュレータでアプリを操作できるようになりました。コンポーネントを検査するには、プレビューまたはコンポーネント ツリーでそのコンポーネントをクリックします。
コンポーネントの属性は、右上の [属性] タブをクリックすると表示されます。

使用統計情報を有効にして、Android Studio for XR の改善にご協力ください
これらのツールの改善のため、使用統計情報を有効にしてフィードバックをお送りいただくことをおすすめします。これは Android Studio のカナリア版であるため、これらの機能の多くはまだ開発中です。
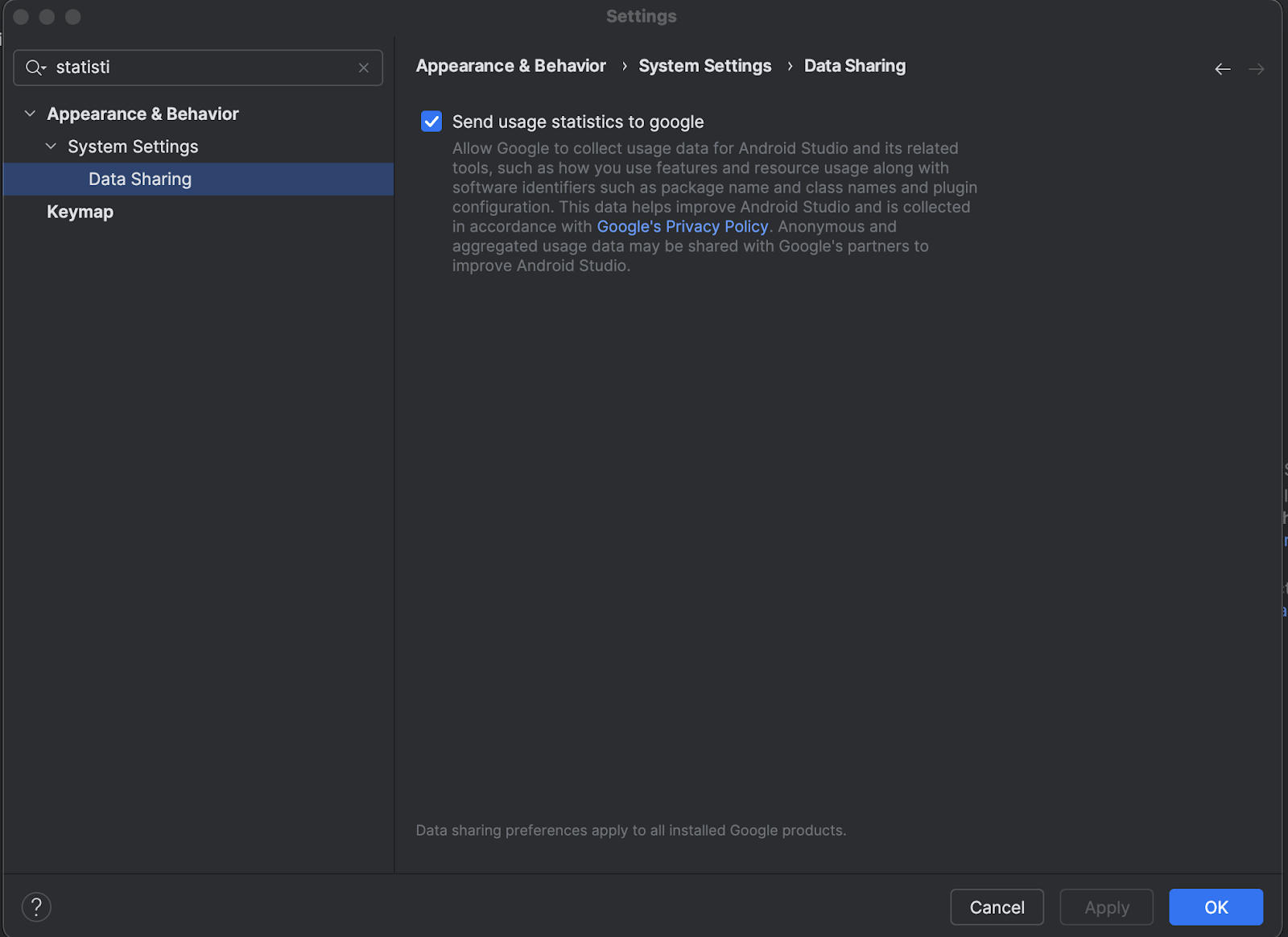
[Settings] > [Appearance & Behavior] > [System Settings] > [Data Sharing] をクリックし、[Send usage statistics to google] が選択されていることを確認します。

OpenXR™ および OpenXR のロゴは、Khronos Group Inc. が所有する商標であり、中国、欧州連合、日本、英国で商標として登録されています。

