Jetpack Compose สำหรับ XR ช่วยให้คุณสร้าง UI เชิงพื้นที่และเลย์เอาต์ได้โดยใช้แนวคิด Compose ที่คุ้นเคย เช่น แถวและคอลัมน์ ซึ่งช่วยให้คุณ ขยาย UI ของ Android ที่มีอยู่ไปยังพื้นที่ 3 มิติ หรือสร้างแอปพลิเคชัน 3 มิติที่สมจริงใหม่ทั้งหมดได้
หากต้องการทำให้แอปที่อิงตาม Android Views ที่มีอยู่รองรับมิติเชิงพื้นที่ คุณมีตัวเลือกการพัฒนาหลายอย่าง คุณสามารถใช้ API การทำงานร่วมกัน ใช้ Compose และ Views ร่วมกัน หรือทำงานกับไลบรารี SceneCore โดยตรง ดูรายละเอียดเพิ่มเติมได้ในคำแนะนำในการทำงาน กับมุมมอง
เกี่ยวกับพื้นที่ย่อยและคอมโพเนนต์เชิงพื้นที่
เมื่อเขียนแอปสำหรับ Android XR คุณควรทำความเข้าใจแนวคิดของพื้นที่ย่อยและคอมโพเนนต์เชิงพื้นที่
เกี่ยวกับพื้นที่ย่อย
เมื่อพัฒนาสำหรับ Android XR คุณจะต้องเพิ่ม Subspace ลงในแอป
หรือเลย์เอาต์ Subspace คือพาร์ติชันของพื้นที่ 3 มิติภายในแอปที่คุณสามารถ
วางเนื้อหา 3 มิติ สร้างเลย์เอาต์ 3 มิติ และเพิ่มมิติให้กับเนื้อหา 2 มิติ ระบบจะแสดง
พื้นที่ย่อยเมื่อเปิดใช้การปรับเสียงตามพื้นที่เท่านั้น ใน Home Space หรืออุปกรณ์ที่ไม่ใช่ XR ระบบจะไม่สนใจโค้ดใดๆ ภายในพื้นที่ย่อยนั้น
คุณสร้าง Subspace ได้ 2 วิธีดังนี้
Subspace: วาง Composable นี้ได้ทุกที่ภายในลำดับชั้น UI ของแอป ซึ่งจะช่วยให้คุณรักษาเลย์เอาต์สำหรับ UI 2 มิติและเชิงพื้นที่ได้โดยไม่ สูญเสียบริบทระหว่างไฟล์ ซึ่งจะช่วยให้แชร์สิ่งต่างๆ เช่น สถาปัตยกรรมแอปที่มีอยู่ระหว่าง XR กับอุปกรณ์รูปแบบอื่นๆ ได้ง่ายขึ้นโดยไม่ต้อง ย้ายสถานะผ่านทั้งโครงสร้าง UI หรือออกแบบแอปใหม่ApplicationSubspace: ฟังก์ชันนี้จะสร้างพื้นที่ย่อยระดับแอปเท่านั้น และต้องวางไว้ที่ระดับบนสุดในลำดับชั้น UI เชิงพื้นที่ของแอปพลิเคชันApplicationSubspaceแสดงเนื้อหาเชิงพื้นที่พร้อมกับVolumeConstraints(ไม่บังคับ)ApplicationSubspaceจะซ้อนอยู่ภายในSubspaceหรือApplicationSubspaceไม่ได้ ซึ่งต่างจากSubspace
ดูข้อมูลเพิ่มเติมได้ที่เพิ่มพื้นที่ย่อยลงในแอป
เกี่ยวกับคอมโพเนนต์เชิงพื้นที่
Composable ของ Subspace: คอมโพเนนต์เหล่านี้จะแสดงผลได้ใน Subspace เท่านั้น
โดยต้องอยู่ภายใน Subspace ก่อนที่จะวางในเลย์เอาต์ 2 มิติ
SubspaceModifier ช่วยให้คุณเพิ่มแอตทริบิวต์ต่างๆ เช่น depth, offset และ
positioning ลงใน Subspace Composables ได้
คอมโพเนนต์เชิงพื้นที่อื่นๆ ไม่จำเป็นต้องเรียกใช้ภายในพื้นที่ย่อย โดยประกอบด้วยองค์ประกอบ 2 มิติแบบเดิมที่ห่อหุ้มอยู่ภายในคอนเทนเนอร์เชิงพื้นที่ องค์ประกอบเหล่านี้สามารถใช้ภายในเลย์เอาต์ 2 มิติหรือ 3 มิติได้หากกำหนดไว้สำหรับทั้ง 2 อย่าง เมื่อไม่ได้เปิดใช้ การปรับเสียงตามตำแหน่ง ระบบจะไม่สนใจฟีเจอร์ที่ปรับเสียงตามตำแหน่งของหูฟังและ จะกลับไปใช้ฟีเจอร์ 2 มิติแทน
สร้างแผงเชิงพื้นที่
SpatialPanel คือพื้นที่ย่อยที่ประกอบได้ซึ่งช่วยให้คุณแสดงเนื้อหาแอป
ได้ เช่น คุณอาจแสดงการเล่นวิดีโอ ภาพนิ่ง หรือเนื้อหาอื่นๆ
ในแผงเชิงพื้นที่

คุณใช้ SubspaceModifier เพื่อเปลี่ยนขนาด ลักษณะการทำงาน และการวางตำแหน่งของ
แผงเชิงพื้นที่ได้ ดังตัวอย่างต่อไปนี้
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- เนื่องจาก API
SpatialPanelเป็นฟังก์ชันที่ใช้ร่วมกันในพื้นที่ย่อย คุณจึงต้องเรียกใช้ API เหล่านี้ภายในSubspaceการเรียกใช้ฟังก์ชันเหล่านี้นอกขอบเขตของ Subspace จะทำให้เกิด ข้อยกเว้น - ระบบได้ตั้งค่าขนาดของ
SpatialPanelโดยใช้ข้อกำหนดheightและwidthในSubspaceModifierการละเว้นข้อกำหนดเหล่านี้จะทำให้ ระบบกำหนดขนาดของแผงตามการวัดเนื้อหาของแผง - อนุญาตให้ผู้ใช้ย้ายแผงโดยการเพิ่ม
MovePolicy - อนุญาตให้ผู้ใช้ปรับขนาดแผงโดยเพิ่ม
ResizePolicy - ดูรายละเอียดเกี่ยวกับการปรับขนาดและการวางตำแหน่งได้ในคำแนะนำการออกแบบแผงเชิงพื้นที่ ดูรายละเอียดเพิ่มเติมเกี่ยวกับการติดตั้งใช้งานโค้ดได้ในเอกสารประกอบอ้างอิง
วิธีการทำงานของ MovePolicy
เมื่อผู้ใช้เลื่อนแผงออกไปจากตัว โดยค่าเริ่มต้น MovePolicy
จะปรับขนาดแผงในลักษณะเดียวกับที่ระบบปรับขนาดแผงในพื้นที่บ้าน
เนื้อหาสำหรับเด็กทั้งหมดจะรับช่วงลักษณะการทำงานนี้ หากต้องการปิดใช้ ให้ตั้งค่าพารามิเตอร์ shouldScaleWithDistance เป็น false
สร้างยานโคจร
Orbiter เป็นคอมโพเนนต์ UI เชิงพื้นที่ โดยออกแบบมาให้แนบกับ แผงเชิงพื้นที่ เลย์เอาต์ หรือเอนทิตีอื่นๆ ที่เกี่ยวข้อง โดยปกติแล้ว ออบิเตอร์จะมี รายการการนำทางและการดำเนินการตามบริบทที่เกี่ยวข้องกับเอนทิตีที่ออบิเตอร์ ยึดไว้ เช่น หากคุณสร้างแผงเชิงพื้นที่เพื่อแสดงเนื้อหาวิดีโอ คุณก็เพิ่มตัวควบคุมการเล่นวิดีโอภายในออบิเตอร์ได้

ดังที่แสดงในตัวอย่างต่อไปนี้ ให้เรียกใช้ Orbiter ภายในเลย์เอาต์ 2 มิติใน
SpatialPanel เพื่อห่อหุ้มการควบคุมของผู้ใช้ เช่น การนำทาง การทำเช่นนี้จะดึงข้อมูลจากเลย์เอาต์ 2 มิติและแนบไปกับแผงเชิงพื้นที่ตามการกำหนดค่าของคุณ
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- เนื่องจากออบิเตอร์เป็นคอมโพเนนต์ UI เชิงพื้นที่ จึงสามารถนำโค้ดไปใช้ซ้ำในเลย์เอาต์ 2 มิติหรือ 3 มิติได้ ในเลย์เอาต์ 2 มิติ แอปจะแสดงเฉพาะเนื้อหาภายใน Orbiter และไม่สนใจ Orbiter เอง
- ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้และออกแบบออร์บิเตอร์ได้ในคำแนะนำด้านการออกแบบ
เพิ่มแผงเชิงพื้นที่หลายแผงไปยังเลย์เอาต์เชิงพื้นที่
คุณสามารถสร้างแผงเชิงพื้นที่หลายแผงและวางไว้ในการจัดวางเชิงพื้นที่
โดยใช้ SpatialRow, SpatialColumn, SpatialBox และ
SpatialLayoutSpacer

ตัวอย่างโค้ดต่อไปนี้แสดงวิธีดำเนินการนี้
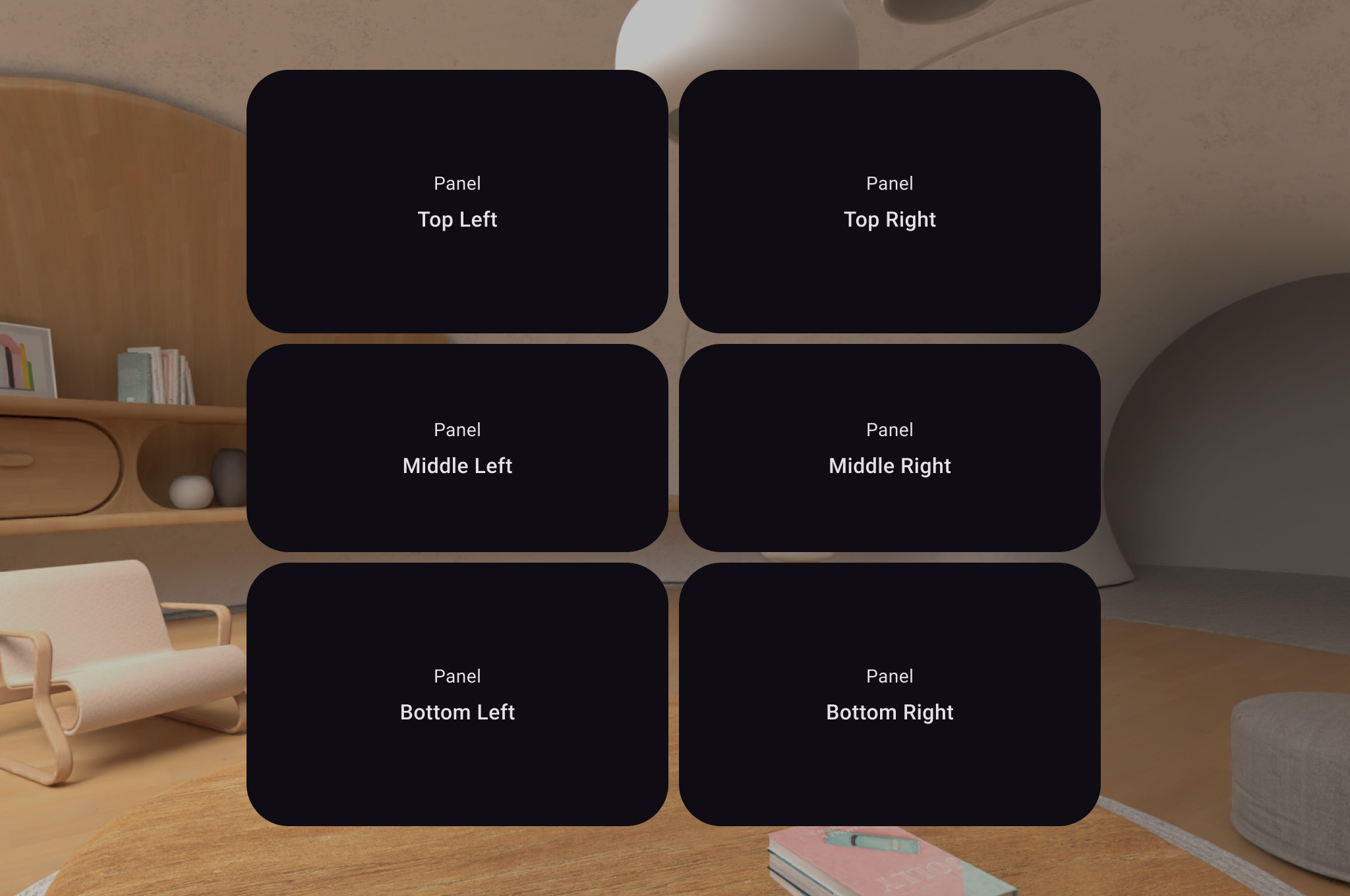
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
SpatialRow,SpatialColumn,SpatialBoxและSpatialLayoutSpacerเป็น Composable ของ Subspace ทั้งหมดและต้องวางไว้ ภายใน Subspace- ใช้
SubspaceModifierเพื่อปรับแต่งเลย์เอาต์ - สำหรับเลย์เอาต์ที่มีหลายแผงในแถว เราขอแนะนำให้ตั้งค่ารัศมีเส้นโค้ง
เป็น 825dp โดยใช้
SubspaceModifierเพื่อให้แผงล้อมรอบผู้ใช้ ดูรายละเอียดได้ในคำแนะนำด้านการออกแบบ
ใช้ SceneCoreEntity เพื่อวางเอนทิตีในเลย์เอาต์
หากต้องการวางออบเจ็กต์ 3 มิติในเลย์เอาต์ คุณจะต้องใช้ Subspace ที่สามารถคอมโพสได้
ซึ่งเรียกว่า SceneCoreEntity ตัวอย่างวิธีดำเนินการมีดังนี้
Subspace { SceneCoreEntity( modifier = SubspaceModifier.offset(x = 50.dp), factory = { SurfaceEntity.create( session = session, pose = Pose.Identity, stereoMode = SurfaceEntity.StereoMode.MONO ) }, update = { entity -> // compose state changes may be applied to the // SceneCore entity here. entity.stereoMode = SurfaceEntity.StereoMode.SIDE_BY_SIDE }, sizeAdapter = SceneCoreEntitySizeAdapter({ IntSize2d(it.width, it.height) }), ) { // Content here will be children of the SceneCoreEntity // in the scene graph. } }
ข้อมูลเพิ่มเติม
- ดูเพิ่มโมเดล 3 มิติลงในแอปเพื่อให้เข้าใจวิธีโหลดเนื้อหา 3 มิติภายใน
SceneCoreEntityได้ดียิ่งขึ้น
เพิ่มพื้นผิวสำหรับเนื้อหารูปภาพหรือวิดีโอ
SpatialExternalSurface คือ Subspace ที่สามารถคอมโพสได้ซึ่งสร้างและ
จัดการ Surface ที่แอปของคุณสามารถดึงเนื้อหา เช่น รูปภาพหรือวิดีโอ SpatialExternalSurface รองรับเนื้อหาแบบสเตอริโอสโคปิกหรือโมโนสโคปิก
ตัวอย่างนี้แสดงวิธีโหลดวิดีโอสเตอริโอสโคปิกแบบทำงานพร้อมกันโดยใช้ Media3 Exoplayer และ SpatialExternalSurface
สำหรับวิดีโอ 180 หรือ 360 องศา ให้ใช้
SpatialExternalSurface180Hemisphere และ
SpatialExternalSurface360Sphere
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- ตั้งค่า
StereoModeเป็นMono,SideBySideหรือTopBottomขึ้นอยู่กับ ประเภทเนื้อหาที่คุณกำลังเรนเดอร์ ดังนี้Mono: เฟรมรูปภาพหรือวิดีโอประกอบด้วยรูปภาพเดียวที่เหมือนกัน ซึ่งแสดงต่อดวงตาทั้ง 2 ข้างSideBySide: รูปภาพหรือเฟรมวิดีโอมีรูปภาพหรือเฟรมวิดีโอ 2 รายการที่จัดเรียงไว้ข้างกัน โดยรูปภาพหรือเฟรมทางด้านซ้ายแสดงมุมมองของตาซ้าย และรูปภาพหรือเฟรมทางด้านขวาแสดงมุมมองของตาขวาTopBottom: เฟรมรูปภาพหรือวิดีโอมีรูปภาพหรือเฟรมวิดีโอ 2 รายการซ้อนกันในแนวตั้ง โดยรูปภาพหรือเฟรมที่อยู่ด้านบนแสดงมุมมองของตาซ้าย และรูปภาพหรือเฟรมที่อยู่ด้านล่างแสดงมุมมองของตาขวา
SpatialExternalSurfaceรองรับเฉพาะพื้นผิวสี่เหลี่ยมผืนผ้าSurfaceนี้ไม่บันทึกเหตุการณ์อินพุต- คุณไม่สามารถซิงค์การเปลี่ยนแปลง
StereoModeกับการแสดงผลของแอปพลิเคชัน หรือการถอดรหัสวิดีโอ - Composable นี้แสดงผลอยู่หน้าแผงอื่นๆ ไม่ได้ ดังนั้นคุณไม่ควรใช้
MovePolicyหากมีแผงอื่นๆ ในเลย์เอาต์
เพิ่มแพลตฟอร์มสำหรับเนื้อหาวิดีโอที่ได้รับการคุ้มครองโดย DRM
SpatialExternalSurface ยังรองรับการเล่นสตรีมวิดีโอที่ได้รับการคุ้มครองโดย DRM
ด้วย หากต้องการเปิดใช้ฟีเจอร์นี้ คุณต้องสร้างพื้นผิวที่ปลอดภัยซึ่งแสดงผลไปยังบัฟเฟอร์กราฟิกที่ได้รับการป้องกัน ซึ่งจะช่วยป้องกันไม่ให้มีการบันทึกหน้าจอเนื้อหา
หรือเข้าถึงเนื้อหาโดยคอมโพเนนต์ของระบบที่ไม่ปลอดภัย
หากต้องการสร้างพื้นผิวที่ปลอดภัย ให้ตั้งค่าพารามิเตอร์ surfaceProtection เป็น
SurfaceProtection.Protected ใน Composable SpatialExternalSurface
นอกจากนี้ คุณต้องกำหนดค่า Media3 Exoplayer ด้วยข้อมูล DRM ที่เหมาะสม
เพื่อจัดการการขอรับใบอนุญาตจากเซิร์ฟเวอร์ใบอนุญาต
ตัวอย่างต่อไปนี้แสดงวิธีกำหนดค่า SpatialExternalSurface และ
ExoPlayer เพื่อเล่นสตรีมวิดีโอที่ได้รับการปกป้องด้วย DRM
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- Protected Surface: การตั้งค่า
surfaceProtection = SurfaceProtection.ProtectedในSpatialExternalSurfaceเป็นสิ่งสำคัญเพื่อให้Surfaceพื้นฐานได้รับการสนับสนุนโดยบัฟเฟอร์ที่ปลอดภัยซึ่งเหมาะสำหรับเนื้อหา DRM - การกำหนดค่า DRM: คุณต้องกำหนดค่า
MediaItemด้วยรูปแบบ DRM (เช่นC.WIDEVINE_UUID) และ URI ของเซิร์ฟเวอร์ใบอนุญาต ExoPlayer ใช้ข้อมูลนี้เพื่อจัดการเซสชัน DRM - เนื้อหาที่ปลอดภัย: เมื่อแสดงผลไปยังพื้นผิวที่ได้รับการป้องกัน ระบบจะ ถอดรหัสและแสดงเนื้อหาวิดีโอในเส้นทางที่ปลอดภัย ซึ่งจะช่วยให้เป็นไปตามข้อกำหนด การอนุญาตให้ใช้เนื้อหา นอกจากนี้ ยังช่วยป้องกันไม่ให้เนื้อหาปรากฏในภาพหน้าจอด้วย
เพิ่มคอมโพเนนต์ UI เชิงพื้นที่อื่นๆ
วางคอมโพเนนต์ UI เชิงพื้นที่ไว้ที่ใดก็ได้ในลําดับชั้น UI ของแอปพลิเคชัน คุณสามารถนำองค์ประกอบเหล่านี้ไปใช้ซ้ำใน UI 2 มิติได้ และแอตทริบิวต์เชิงพื้นที่จะ แสดงเมื่อเปิดใช้ความสามารถเชิงพื้นที่เท่านั้น ซึ่งช่วยให้คุณเพิ่ม ระดับความสูงให้กับเมนู กล่องโต้ตอบ และคอมโพเนนต์อื่นๆ ได้โดยไม่ต้องเขียน โค้ดซ้ำ ดูตัวอย่าง UI เชิงพื้นที่ต่อไปนี้เพื่อให้เข้าใจวิธี ใช้องค์ประกอบเหล่านี้ได้ดียิ่งขึ้น
คอมโพเนนต์ UI |
เมื่อเปิดใช้การจัดวางเสียงตามตำแหน่ง |
ในสภาพแวดล้อม 2 มิติ |
|---|---|---|
|
แผงจะเลื่อนกลับไปเล็กน้อยในความลึกของแกน Z เพื่อแสดงกล่องโต้ตอบที่ยกระดับขึ้น |
กลับไปเป็น 2 มิติ |
|
แผงจะเลื่อนกลับไปเล็กน้อยในความลึกของแกน Z เพื่อแสดงป๊อปอัปที่ยกระดับ |
กลับไปใช้ |
|
|
รายการที่ไม่มีการยกระดับเชิงพื้นที่ |
SpatialDialog
นี่คือตัวอย่างกล่องโต้ตอบที่จะเปิดขึ้นหลังจากผ่านไปสักครู่ เมื่อใช้ SpatialDialog กล่องโต้ตอบจะปรากฏที่ระดับ Z เดียวกับ
แผงเชิงพื้นที่ และระบบจะเลื่อนแผงกลับไป 125dp เมื่อเปิดใช้การปรับเสียงตามตำแหน่ง
นอกจากนี้ คุณยังใช้ SpatialDialog ได้ด้วยเมื่อไม่ได้เปิดใช้การกำหนดตำแหน่งในพื้นที่ ในกรณีนี้ SpatialDialog จะกลับไปใช้ Dialog ซึ่งเป็นเวอร์ชัน 2 มิติ
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- นี่คือตัวอย่างของ
SpatialDialogการใช้SpatialPopupและSpatialElevationมีลักษณะคล้ายกันมาก ดูรายละเอียดเพิ่มเติมได้ที่เอกสารอ้างอิง API
สร้างแผงและเลย์เอาต์ที่กำหนดเอง
หากต้องการสร้างแผงที่กำหนดเองซึ่ง Compose for XR ไม่รองรับ คุณสามารถทำงาน
กับอินสแตนซ์ PanelEntity และกราฟฉากได้โดยตรงโดยใช้
SceneCore API
ยึดโคจรกับเลย์เอาต์เชิงพื้นที่และเอนทิตีอื่นๆ
คุณยึด Orbiter กับเอนทิตีใดก็ได้ที่ประกาศใน Compose ซึ่งเกี่ยวข้องกับการประกาศออบิเตอร์ในเลย์เอาต์เชิงพื้นที่ขององค์ประกอบ UI เช่น SpatialRow, SpatialColumn หรือ SpatialBox ออร์บิเตอร์จะยึดกับเอนทิตีหลัก
ที่อยู่ใกล้กับตำแหน่งที่คุณประกาศมากที่สุด
ลักษณะการทำงานของวงโคจรจะขึ้นอยู่กับตำแหน่งที่คุณประกาศ ดังนี้
- ในเลย์เอาต์ 2 มิติที่อยู่ใน
SpatialPanel(ดังที่แสดงในข้อมูลโค้ดโค้ดก่อนหน้า) ออบิเตอร์จะยึดกับSpatialPanelนั้น - ใน
Subspaceออบิเตอร์จะยึดกับเอนทิตีระดับบนสุดที่ใกล้ที่สุด ซึ่งก็คือ เลย์เอาต์เชิงพื้นที่ที่ประกาศออบิเตอร์
ตัวอย่างต่อไปนี้แสดงวิธียึดวงโคจรกับแถวเชิงพื้นที่
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- เมื่อประกาศ Orbiter นอกเลย์เอาต์ 2 มิติ Orbiter จะยึดกับ
เอนทิตีระดับบนสุดที่ใกล้ที่สุด ในกรณีนี้ ออบิเตอร์จะยึดที่ด้านบนของ
SpatialRowที่ประกาศไว้ - เลย์เอาต์เชิงพื้นที่ เช่น
SpatialRow,SpatialColumn,SpatialBoxมีเอนทิตีที่ไม่มีเนื้อหาเชื่อมโยงอยู่ ดังนั้น ออบิเตอร์ที่ประกาศใน เลย์เอาต์เชิงพื้นที่จะยึดกับเลย์เอาต์นั้น

