您可以显示一个按钮,让用户快速滚动到列表中的特定位置,从而节省时间并提高用户互动度。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
创建一个用于启用贴靠滚动的按钮
使用以下代码创建一个按钮,用于在包含 10 个项的垂直延迟列表中实现流畅的卡顿滚动:
@Composable fun MessageList(modifier: Modifier = Modifier) { val listState = rememberLazyListState() val coroutineScope = rememberCoroutineScope() LazyColumn(state = listState, modifier = Modifier.height(120.dp)) { items(10) { index -> Text( modifier = Modifier.height(40.dp), text = "Item $index" ) } } Button(onClick = { coroutineScope.launch { listState.animateScrollToItem(index = 0) } }) { Text(text = "Go top") } }
代码要点
- 使用
listState对象将LazyColumn滚动到所选位置的状态记住。 - 启动协程以调用
listState.animateScrollToItem,该协程会滚动到编号项,同时为滚动操作添加动画效果。
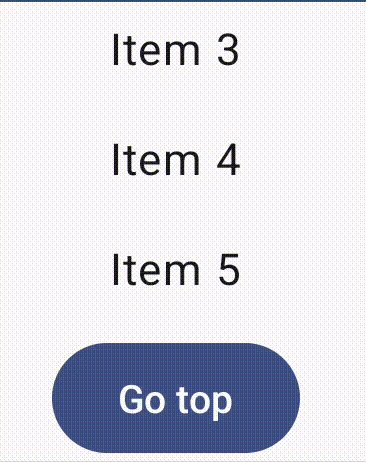
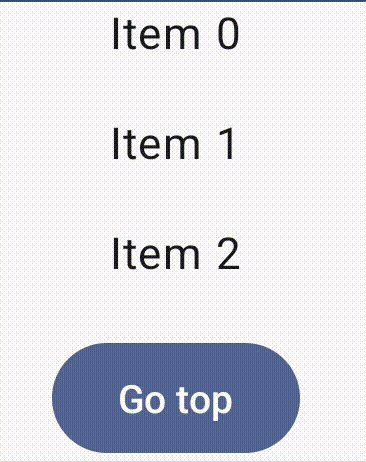
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示列表或网格
借助列表和网格,您的应用可以以视觉上令人愉悦且易于用户使用的形式显示集合。

显示互动组件
了解如何使用可组合函数根据 Material Design 设计系统轻松创建美观的界面组件。

Compose 基础知识(视频合集)
本系列视频介绍了各种 Compose API,可让您快速了解可用 API 以及如何使用它们。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



