নেভিগেশন ড্রয়ার উপাদান হল একটি স্লাইড-ইন মেনু যা ব্যবহারকারীদের আপনার অ্যাপের বিভিন্ন বিভাগে নেভিগেট করতে দেয়। ব্যবহারকারীরা পাশ থেকে সোয়াইপ করে বা একটি মেনু আইকনে ট্যাপ করে এটি সক্রিয় করতে পারেন।
একটি নেভিগেশন ড্রয়ার বাস্তবায়নের জন্য এই তিনটি ব্যবহারের ক্ষেত্রে বিবেচনা করুন:
- বিষয়বস্তু সংগঠন: ব্যবহারকারীদের বিভিন্ন বিভাগের মধ্যে পরিবর্তন করতে সক্ষম করুন, যেমন সংবাদ বা ব্লগিং অ্যাপে।
- অ্যাকাউন্ট ম্যানেজমেন্ট: ব্যবহারকারী অ্যাকাউন্টের সাথে অ্যাপে অ্যাকাউন্ট সেটিংস এবং প্রোফাইল বিভাগে দ্রুত লিঙ্ক সরবরাহ করুন।
- বৈশিষ্ট্য আবিষ্কার: একটি একক মেনুতে একাধিক বৈশিষ্ট্য এবং সেটিংস সংগঠিত করুন যাতে ব্যবহারকারীর আবিষ্কার এবং জটিল অ্যাপগুলিতে অ্যাক্সেস সহজতর হয়৷
মেটেরিয়াল ডিজাইনে, দুটি ধরণের নেভিগেশন ড্রয়ার রয়েছে:
- স্ট্যান্ডার্ড: অন্যান্য সামগ্রীর সাথে একটি স্ক্রিনের মধ্যে স্থান ভাগ করুন।
- মডেল: একটি স্ক্রিনের মধ্যে অন্যান্য সামগ্রীর শীর্ষে প্রদর্শিত হয়।
সংস্করণ সামঞ্জস্য
এই বাস্তবায়নের জন্য আপনার প্রজেক্ট minSDK এপিআই লেভেল 21 বা তার উপরে সেট করা প্রয়োজন।
নির্ভরতা
একটি নেভিগেশন ড্রয়ার প্রয়োগ করুন
আপনি একটি নেভিগেশন ড্রয়ার বাস্তবায়ন করতে ModalNavigationDrawer কম্পোজযোগ্য ব্যবহার করতে পারেন:
মূল পয়েন্ট
একটি
ModalDrawerSheetপ্রদান করতে এবং ড্রয়ারের বিষয়বস্তু প্রদান করতেdrawerContentস্লট ব্যবহার করুন।ModalNavigationDrawerএকাধিক অতিরিক্ত ড্রয়ার প্যারামিটার গ্রহণ করে। উদাহরণস্বরূপ, নিচের উদাহরণের মতোgesturesEnabledপ্যারামিটার দিয়ে ড্রয়ারটি ড্র্যাগের প্রতিক্রিয়া জানাবে কি না তা আপনি টগল করতে পারেন:
নিয়ন্ত্রণ নেভিগেশন ড্রয়ার আচরণ
ড্রয়ার কীভাবে খোলে এবং বন্ধ হয় তা নিয়ন্ত্রণ করতে, DrawerState ব্যবহার করুন:
মূল পয়েন্ট
-
drawerStateপ্যারামিটার ব্যবহার করেModalNavigationDrawerএ একটিDrawerStateপাস করুন। -
DrawerStateopenএবংcloseফাংশন, সেইসাথে বর্তমান ড্রয়ারের অবস্থার সাথে সম্পর্কিত বৈশিষ্ট্যগুলিতে অ্যাক্সেস সরবরাহ করে। এই সাসপেন্ডিং ফাংশনগুলির জন্য একটিCoroutineScopeপ্রয়োজন, যেটি আপনিrememberCoroutineScopeব্যবহার করে ইনস্ট্যান্টিয়েট করতে পারেন। আপনি UI ইভেন্টগুলির প্রতিক্রিয়া হিসাবে সাসপেন্ডিং ফাংশনগুলিকে কল করতে পারেন৷
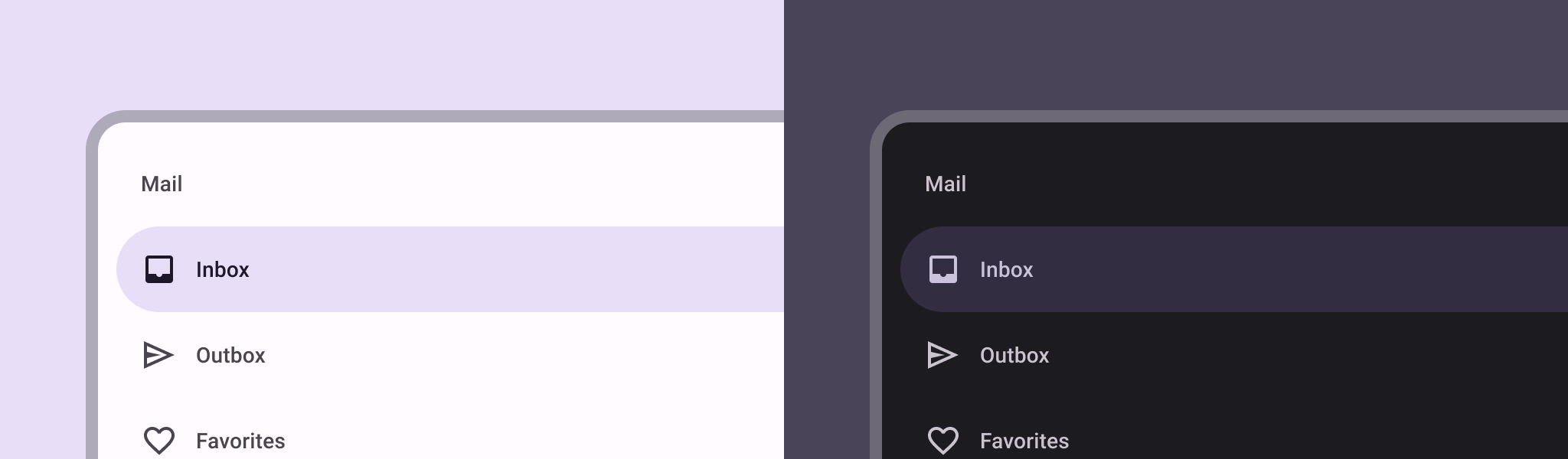
ফলাফল

এই নির্দেশিকা ধারণকারী সংগ্রহ
এই নির্দেশিকাটি এই কিউরেট করা কুইক গাইড সংগ্রহের অংশ যা বৃহত্তর অ্যান্ড্রয়েড উন্নয়ন লক্ষ্যগুলি কভার করে: