您可以使用含有多個項目類型的清單,顯示混合內容類型,例如文字、圖片和互動元素。
版本相容性
這個實作方式需要將專案 minSDK 設為 API 級別 21 以上。
依附元件
新增多個項目類型
您可以在組合含有多種項目類型的清單或格線時,為版面配置內的每個項目指定內容類型:
@Composable fun ListWithMultipleItems(messages: List<Any>) { LazyColumn { items( messages.size, contentType = { it } ) { for (message in messages) when (message) { is MediaStore.Audio -> AudioMessage(message) is Text -> TextMessage(message) } } } } @Composable fun AudioMessage(message: MediaStore.Audio) { TODO("Not yet implemented.") } @Composable fun TextMessage(message: Text) { TODO("Not yet implemented.") } data class SampleMessage(val text: String, val content: Any)
程式碼的重點
- 在
items()中設定contentType,指定每個項目的內容類型。 - 將每個內容類型對應至相應的可組合項。舉例來說,
Audio是定義在其他位置的contentType,並對應至AudioMessage可組合函式。 - Compose 會針對指定內容類型的每個項目重複使用算繪的組合項。
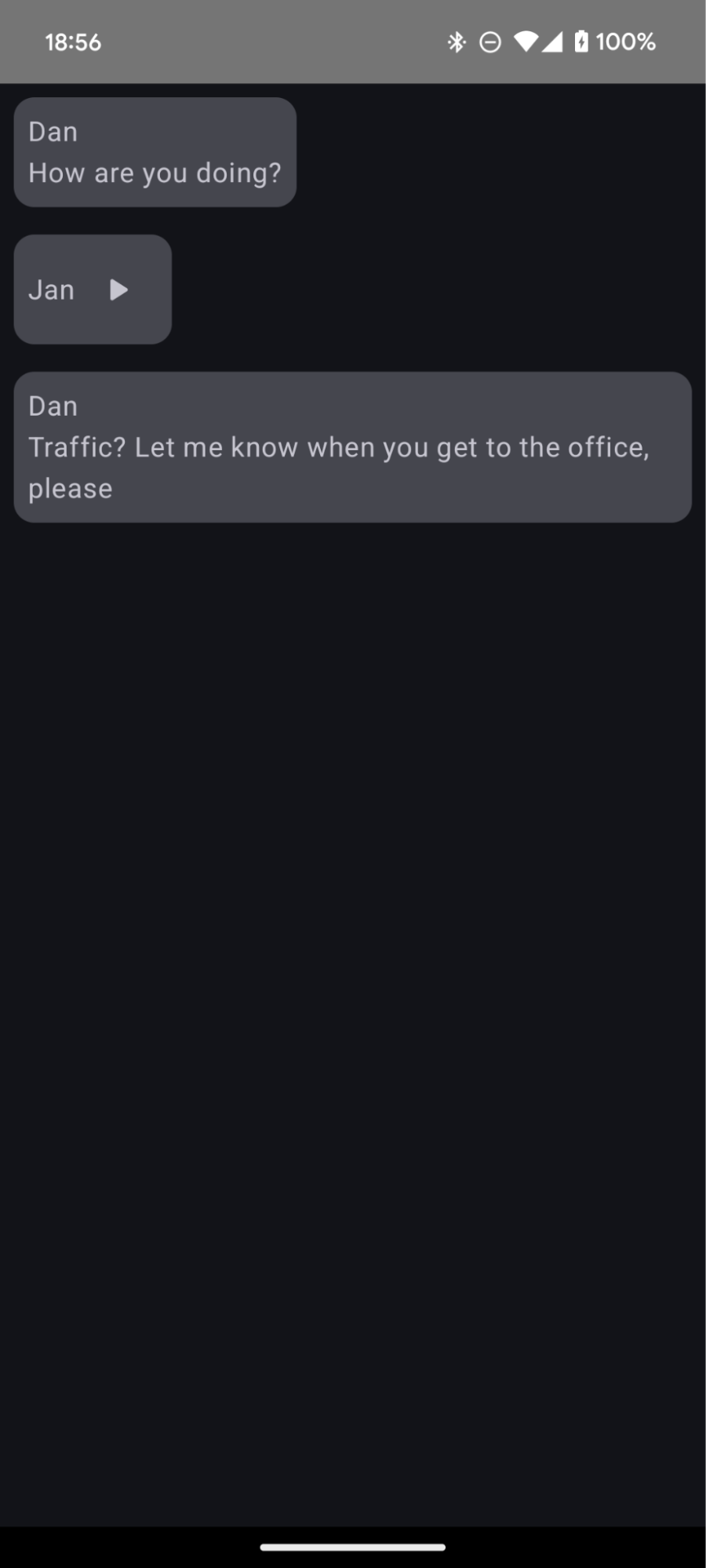
結果

包含此指南的集合
本指南是精選的快速指南系列之一,涵蓋更廣泛的 Android 開發目標:

顯示清單或格狀
清單和格線可讓應用程式以視覺上賞心悅目且使用者易於取用的形式顯示集合。

顯示互動式元件
瞭解可組合函式如何讓您輕鬆根據 Material Design 設計系統,建立美觀的 UI 元件。

Compose 基本概念 (影片集合)
本系列影片將介紹各種 Compose API,快速向您展示可用的 API 和使用方式。
有問題或意見回饋嗎?
請前往常見問題頁面,瞭解快速指南或與我們聯絡,分享您的想法。



